MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
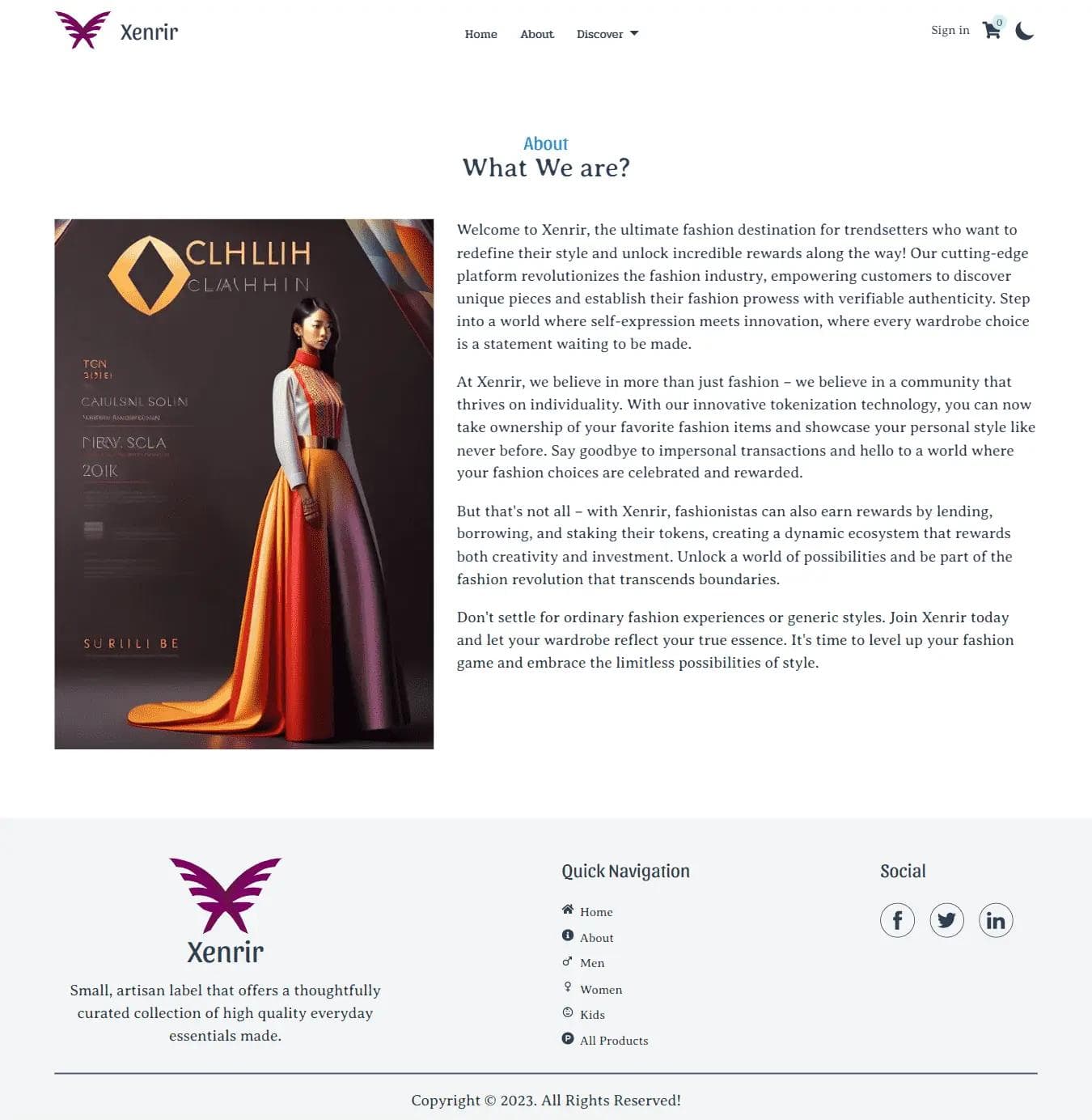
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, including product browsing, cart manageme...
Visit Now
Lets Go
Home Page
This page shows the beautiful UI and Featured Products.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As the software engineer behind the Xenrir E-commerce project, I undertook the full development tasks to bring the platform to life. This role involved a deep understanding of front and backend technologies, allowing me to create a seamless user experience. I worked extensively with React and Next.js, leveraging their capabilities for dynamic rendering and improved performance. Beyond coding, I engaged in design discussions to ensure the user interface was intuitive and user-friendly. My responsibilities included integrating third-party services like Stripe for payment processing and ensuring the site functioned well and met security standards. Debugging, testing, and optimizing the site were crucial parts of my role, as was documenting the code for future maintainability. The experience enhanced my web development skills and allowed me to showcase my ability to build a complete product from the ground up.
👨💼 Client:
Personal Project
Xenrir is a personal project I initiated to explore the intricacies of e-commerce development. It is an open-source endeavor, proudly available on GitHub, allowing fellow developers to review, contribute, and learn from the codebase. This project is not merely an exercise in coding but a reflection of my passion for creating functional applications that solve real-world problems. I aim to foster collaboration and knowledge sharing within the developer community by making it open-source. The availability of this project on a public platform signifies my commitment to transparency and continuous improvement. Through Xenrir, I hope to inspire others to embark on their projects and contribute to the ever-evolving landscape of web technologies.
💻 About Project:
Xenrir is a meticulously crafted e-commerce platform designed to facilitate an enjoyable shopping experience for users. The project is rooted in the necessity for a straightforward yet comprehensive online shopping solution catering to the evolving demands of today’s digital consumers. At its core, Xenrir encompasses essential functionalities such as product browsing, cart management, and secure checkout processes, and all encapsulated within a modern, responsive design. The website allows users to explore various products in an organized manner, complete with detailed descriptions and images that enrich the shopping experience. Implementing a cart management system ensures that users can effortlessly add or remove items before proceeding to checkout, a crucial aspect of user satisfaction. One of the most critical features of Xenrir is its seamless payment processing, powered by Stripe. This integration guarantees that transactions are secure and efficient, minimizing friction during the checkout process. The decision to use Stripe was driven by its reputation for reliability and ease of integration, allowing for various payment options that enhance user convenience. Moreover, the order tracking feature provides users with transparency and peace of mind, as they can monitor the status of their purchases in real-time. Built with React and Next.js, Xenrir benefits from server-side rendering capabilities, significantly enhancing the site's performance. This choice of technology ensures that users receive quick load times and an overall smooth experience, which is essential in retaining potential customers. The use of JavaScript and TypeScript allows for robust code that is both scalable and maintainable, supporting future enhancements and features. Additionally, the thoughtful incorporation of HTML and CSS lays the foundation for an aesthetically pleasing interface designed with the user in mind. In summary, Xenrir stands as a testament to modern web development practices. It integrates various technologies to create a cohesive e-commerce platform. It encapsulates the essential elements that define successful online shopping, focusing on user experience, security, and performance.
🚧 Problem:
The primary challenge addressed by the Xenrir project was creating a fully functional e-commerce platform from the ground up. In an era where online shopping has become a staple of consumer behavior, the demand for well-designed, user-friendly e-commerce sites is at an all-time high. Many existing platforms suffer from poor user experiences, which can deter potential customers and hinder sales. I recognized the need to build a solution that provides essential features and emphasizes usability and security. The complexity of developing an e-commerce site lies in integrating various components that must work harmoniously. Product listings must be dynamic, reflecting real-time inventory, while the shopping cart must accurately track user selections and allow for easy modifications. The checkout process is particularly critical, as disruptions can lead to abandoned carts and lost sales. Additionally, implementing secure payment processing is non-negotiable in today’s digital landscape, where users are increasingly concerned about the safety of their financial information. Moreover, the challenge extends to ensuring that the platform is scalable and maintainable. The site must perform optimally as user traffic increases without sacrificing speed or functionality. This requirement called for careful consideration of the technology stack and effective coding practices. The project also needed visually appealing to attract users, necessitating a thoughtful design that conveys trust and professionalism. Furthermore, making Xenrir an open-source project added another layer of complexity. While it allows for community involvement and contribution, it also necessitates thorough documentation and clear coding practices to ensure that others can easily understand and build upon the existing codebase. Balancing these diverse requirements while delivering a polished product was a formidable yet rewarding endeavor.
🛠️ Solution:
To address the multifaceted challenges of building an e-commerce platform, I used React and Next.js, leveraging their strengths to create a robust, dynamic website. React’s component-based architecture allowed for reusable components, which not only simplified development but also improved maintainability. By employing Next.js, I implemented server-side rendering, enhancing the site’s performance and ensuring users had quick access to content. The project began with a comprehensive plan that included designing wireframes for the user interface. This visual blueprint helped map the user journey, identifying key interactions and touchpoints. By focusing on user experience from the outset, I aimed to create an interface that was both intuitive and engaging. The design emphasized clarity and simplicity, ensuring users could easily navigate product categories, view details, and manage their shopping carts. Integrating Stripe for payment processing was a critical step in ensuring secure transactions. I meticulously followed Stripe’s documentation to implement their API, facilitating a smooth checkout experience. This integration provided users with various payment options and instilled confidence in the security of their financial information. Testing the payment flow was essential to confirm that transactions could be processed without hitches. Additionally, I implemented a cart management system that allowed users to add, update, and remove items seamlessly. This feature was designed to provide immediate feedback, ensuring users felt in control of their shopping experience. To further enhance user satisfaction, an order tracking system was integrated, enabling customers to view the status of their purchases at any time. Throughout the development process, I prioritized writing clean, well-documented code. This decision was crucial for maintaining the project's open-source nature, allowing others to contribute effectively. I utilized TypeScript for type safety, reducing potential bugs and improving the overall quality of the code. In conclusion, the solution involved thoughtful design, careful technology selection, and meticulous implementation. By addressing the key challenges of e-commerce development, Xenrir emerged as a fully functional platform that meets users' needs and sets a foundation for future growth and enhancement.
🌟 Key Features:
- Product Browsing: Users can explore a wide variety of products with detailed descriptions and images.
- Cart Management: Seamless addition, removal, and modification of items in the shopping cart.
- Secure Payments: Integration with Stripe for safe and efficient payment processing.
- Order Tracking: Customers can monitor the status of their orders in real time.
- Responsive Design: The site is optimized for various devices, ensuring a smooth user experience across platforms.
🏆 Results:
Upon launching Xenrir, I achieved the goal of creating a basic yet fully functional e-commerce website that offers users a smooth and efficient shopping experience. The project demonstrates my technical skills and serves as a testament to my ability to execute a complete product lifecycle, from concept to deployment. The initial user feedback has been overwhelmingly positive, highlighting the site's intuitive navigation and responsive design. Users appreciate the easy browsing through products and the straightforward cart management system, allowing quick adjustments before finalizing purchases. The integration with Stripe has proven to be a significant asset, with users reporting confidence in the security of their transactions. The seamless checkout process has contributed to a low abandonment rate, often a major concern for e-commerce platforms. Furthermore, the order tracking feature has added value, as users can stay informed about the status of their purchases, which is crucial for building trust and encouraging repeat business. From a developmental perspective, React and Next.js have facilitated excellent performance metrics, with fast load times and efficient rendering. This ensures that users remain engaged and are less likely to leave the site due to slow response times. The project has also been structured to allow for easy scalability, with plans to introduce new features such as user accounts and personalized recommendations based on shopping behavior. The decision to make Xenrir an open-source project has garnered interest from the developer community, inviting collaboration and enhancements from peers. As developers explore the codebase, I’ve received valuable feedback shaping the project's future direction. This collaborative approach enriches the project and aligns with my vision of fostering a learning environment where others can contribute and grow. In summary, the successful launch of Xenrir marks a significant milestone in my journey as a software engineer. The project has fulfilled its intended purpose of creating a functional e-commerce platform and opened doors for further development and community involvement. I look forward to building upon this foundation, enhancing the platform with new features, and continuing to engage with the developer community.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, Next.js, HTML, CSS, Sanity
- Payments: Stripe
📘 How To Use:
To use the Xenrir E-commerce project, visit the GitHub repository where the code is hosted. You can clone the repository to your local machine or download it directly. The repository includes comprehensive documentation on setting up the environment and running the project locally. As an open-source project, you are encouraged to explore the code, contribute enhancements, or modify it to suit your needs. Whether you're a developer looking to learn from the implementation or someone interested in deploying your version, Xenrir offers valuable resources.
🔒 License:
Xenrir is licensed under the MIT License, a permissive open-source license that allows users to use, modify, and distribute the software freely. This license encourages collaboration and innovation, allowing developers to build upon the work without significant restrictions. By choosing the MIT License, I aim to promote transparency and accessibility, enabling anyone interested to contribute to the project or adapt it for their purposes. The license includes a disclaimer of warranty, ensuring that the software is provided "as-is," which is a standard practice in the open-source community. Overall, the MIT License supports the ethos of open collaboration and knowledge sharing central to the project’s mission.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


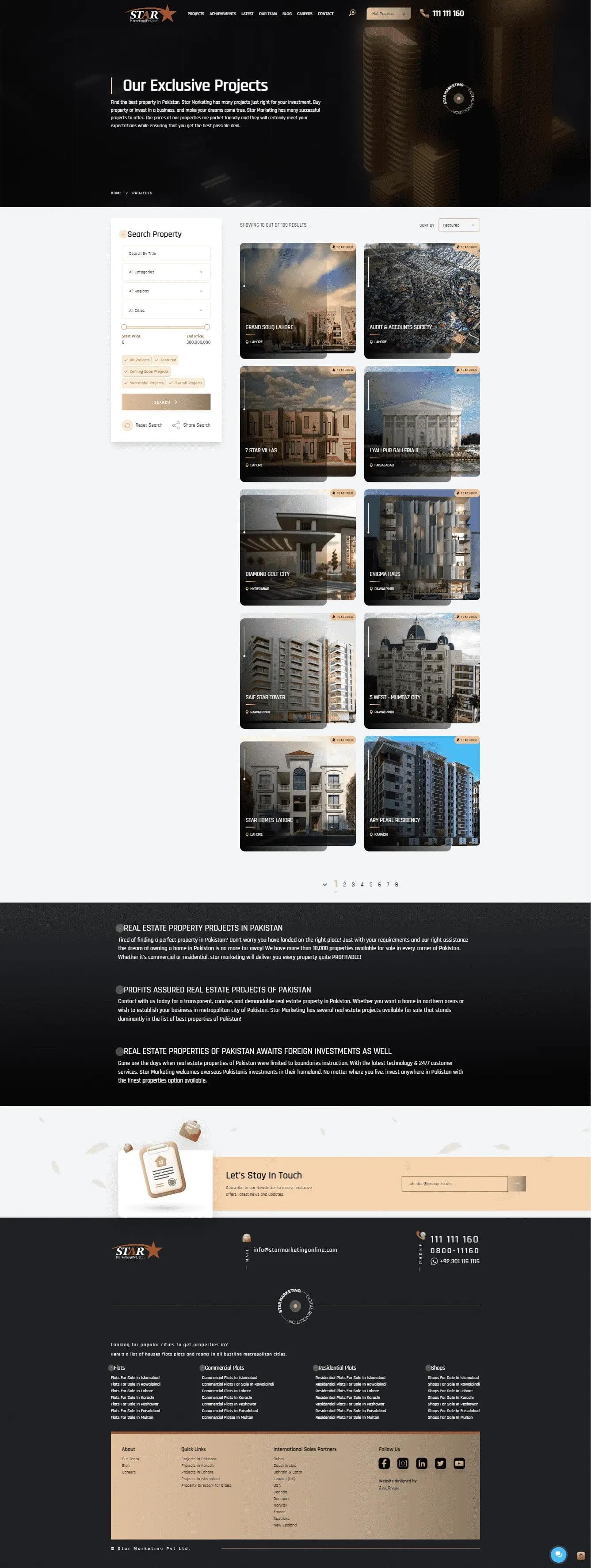
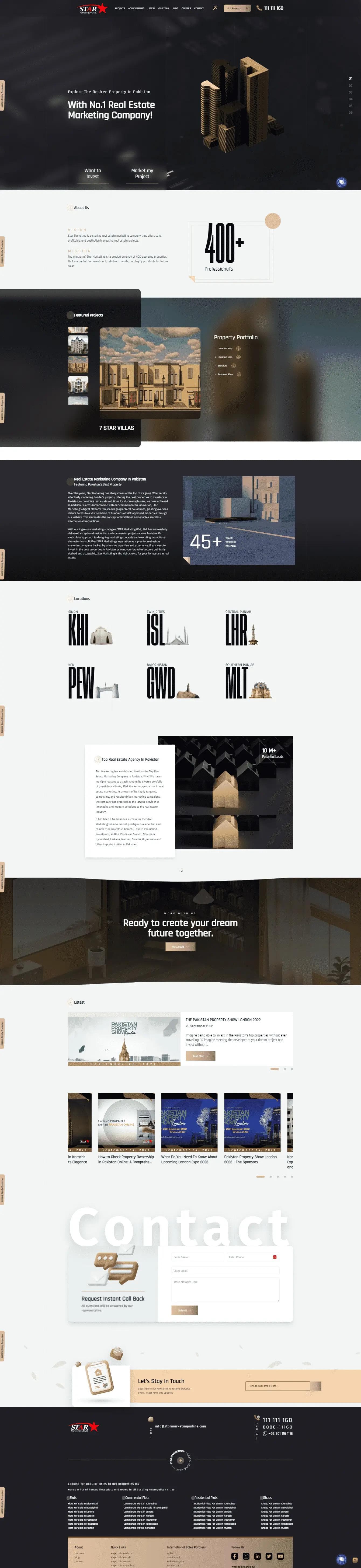
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


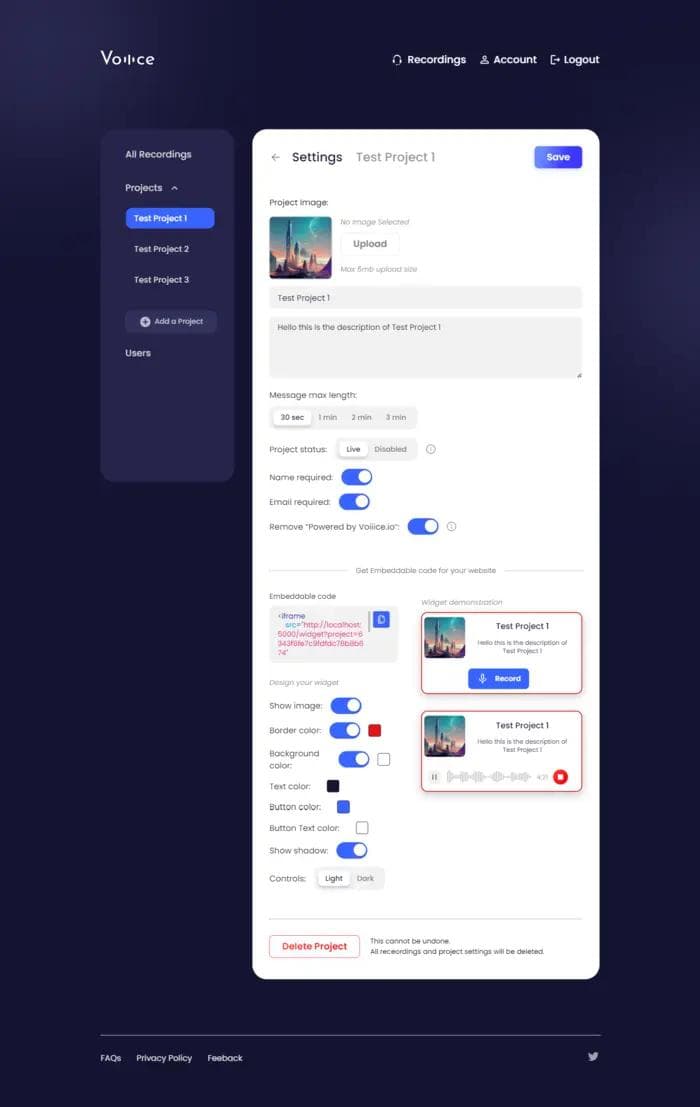
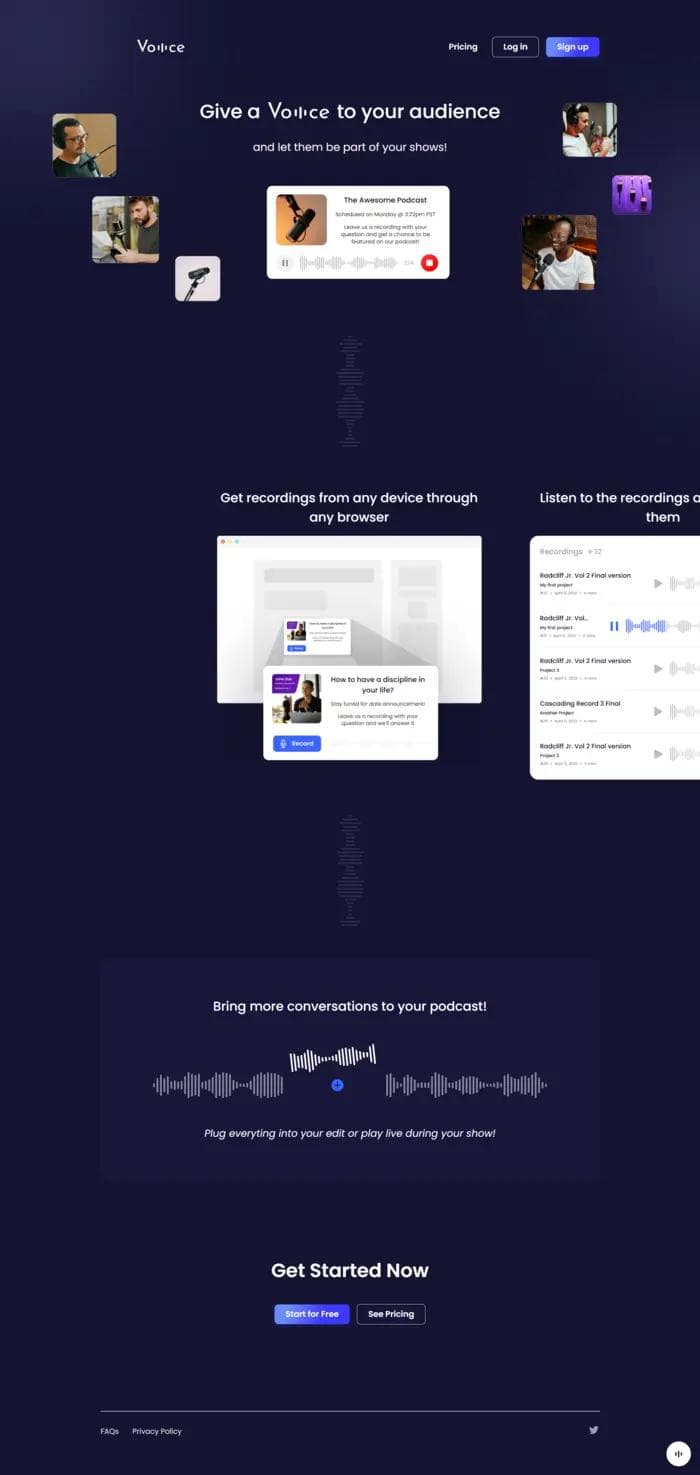
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


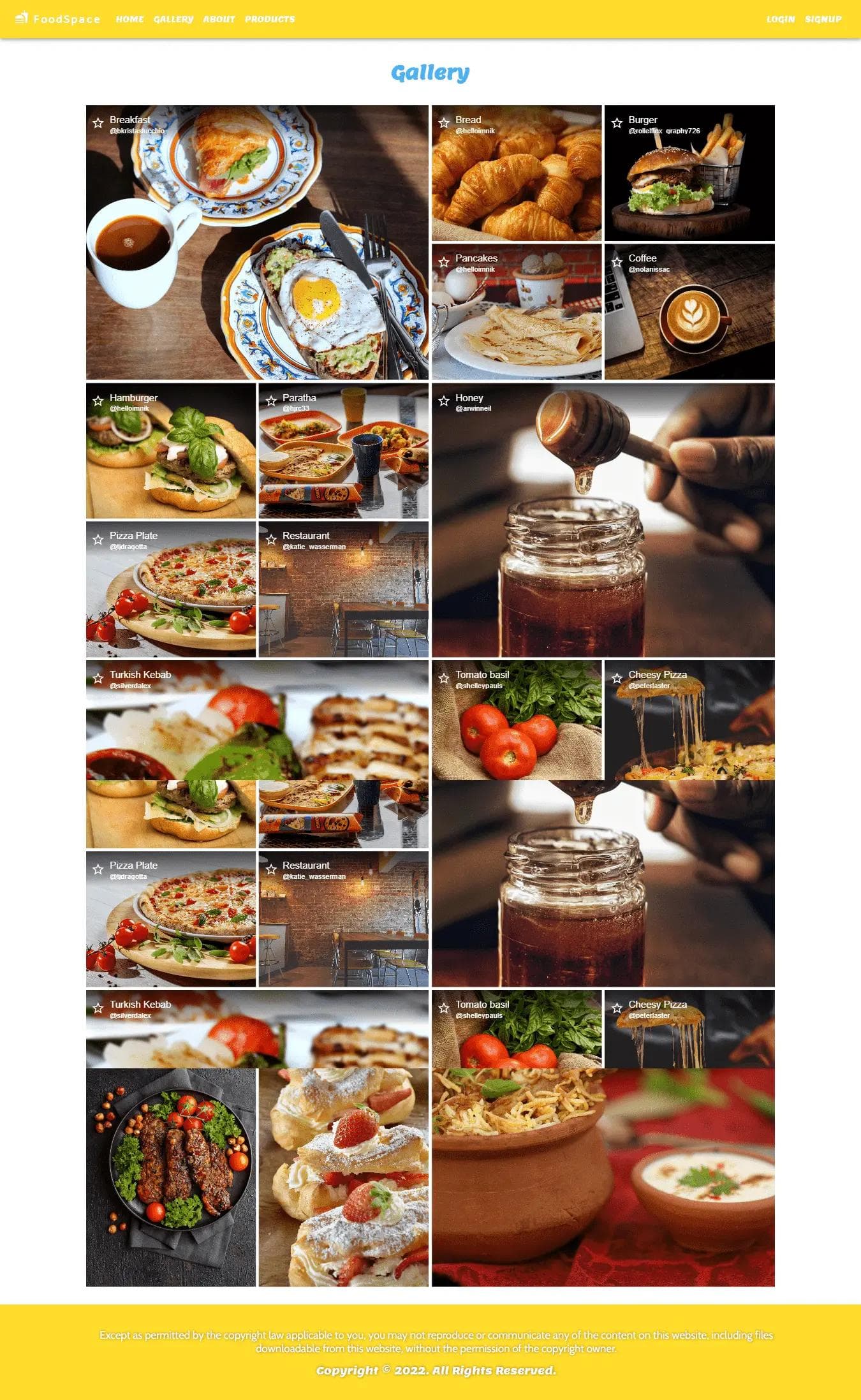
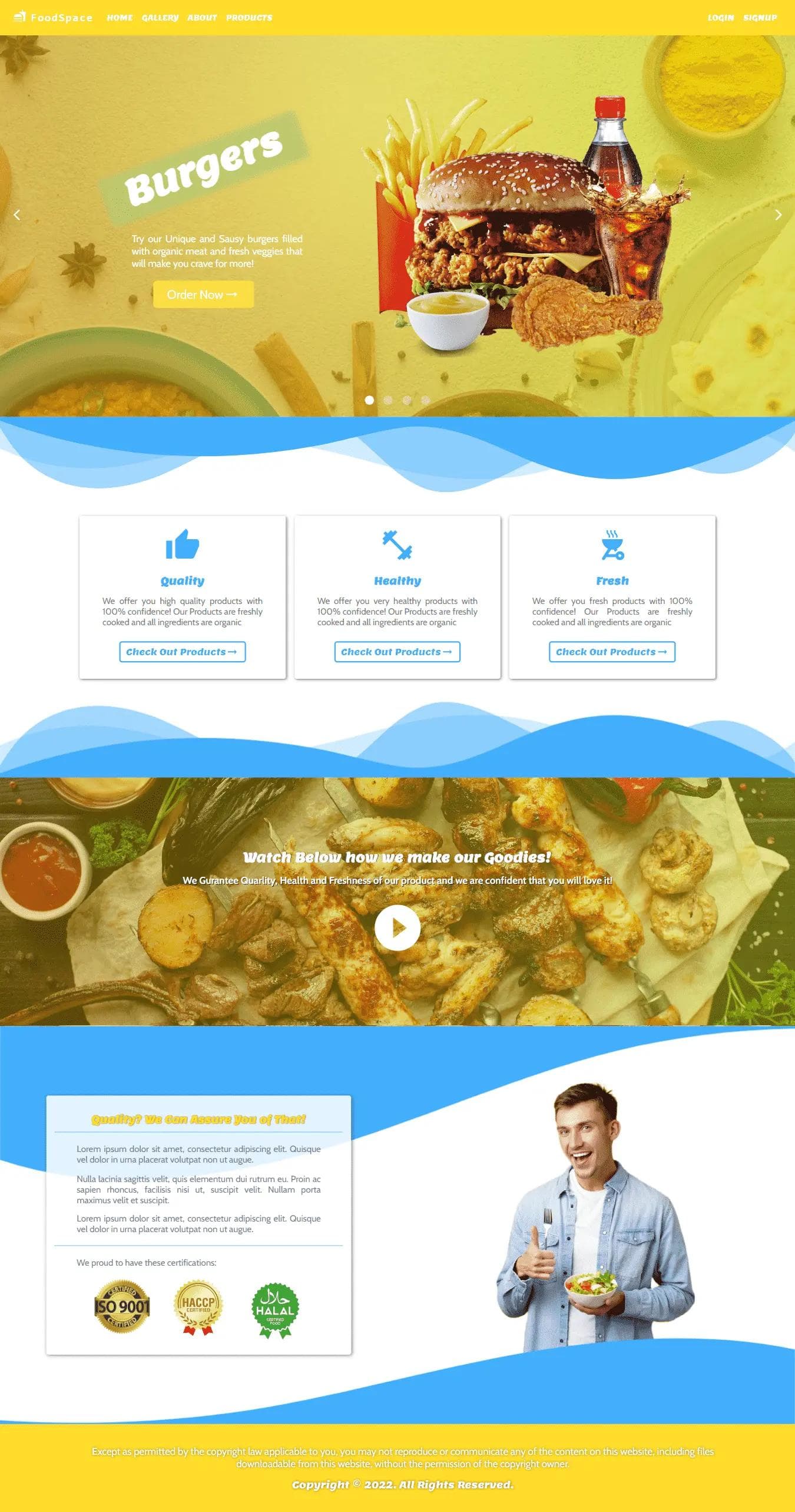
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


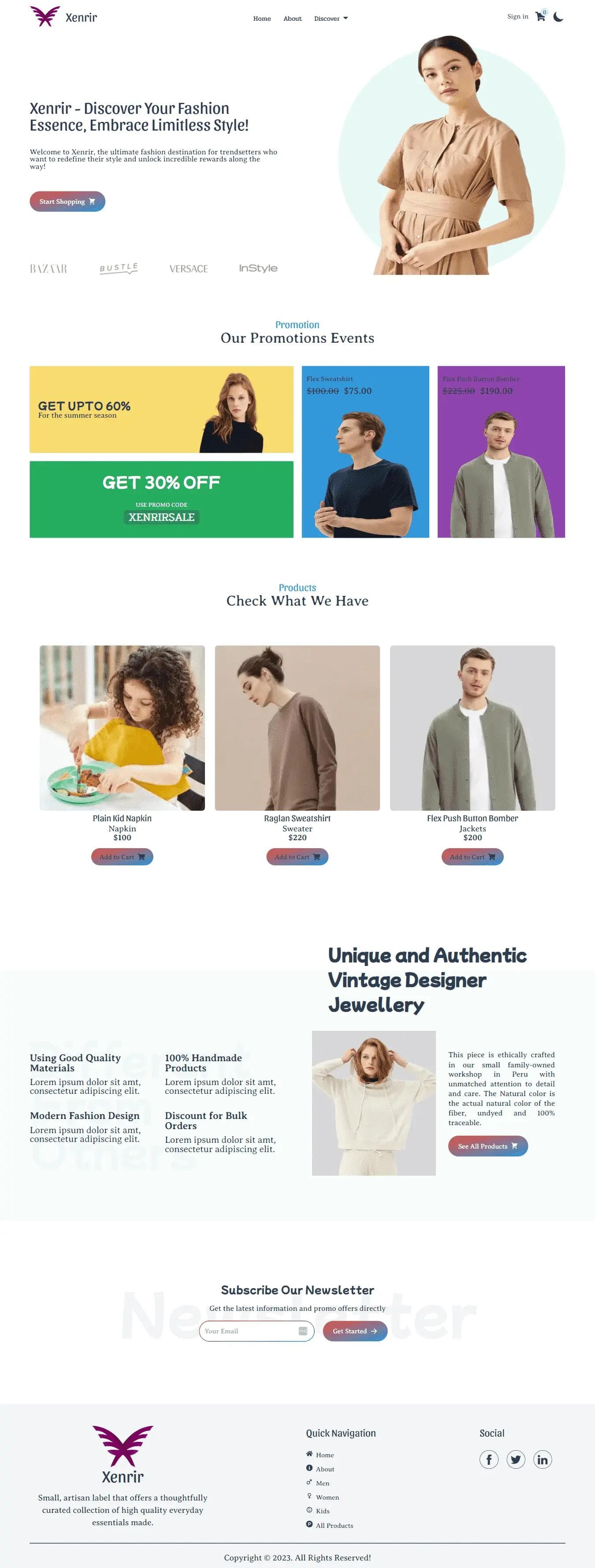
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


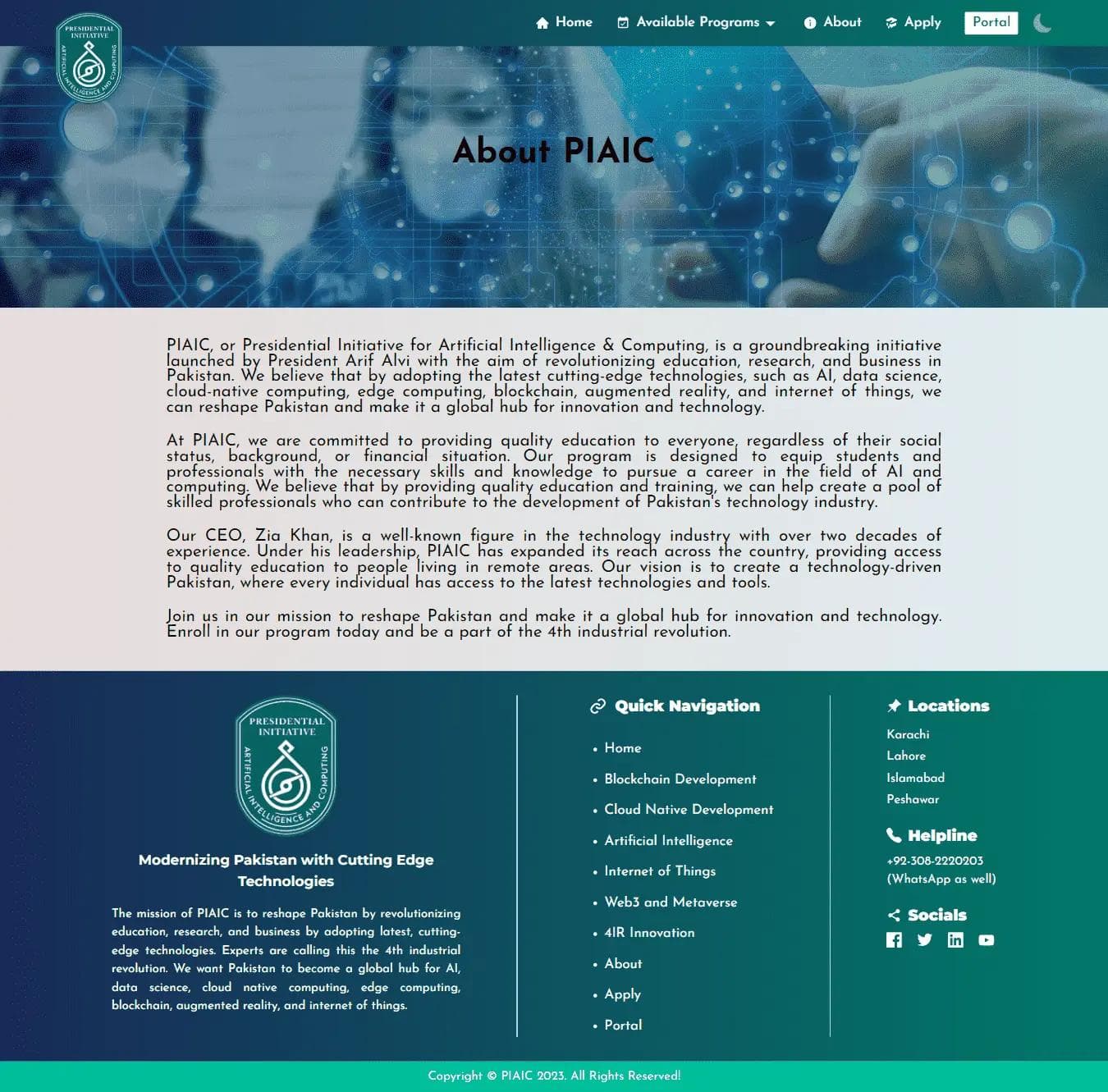
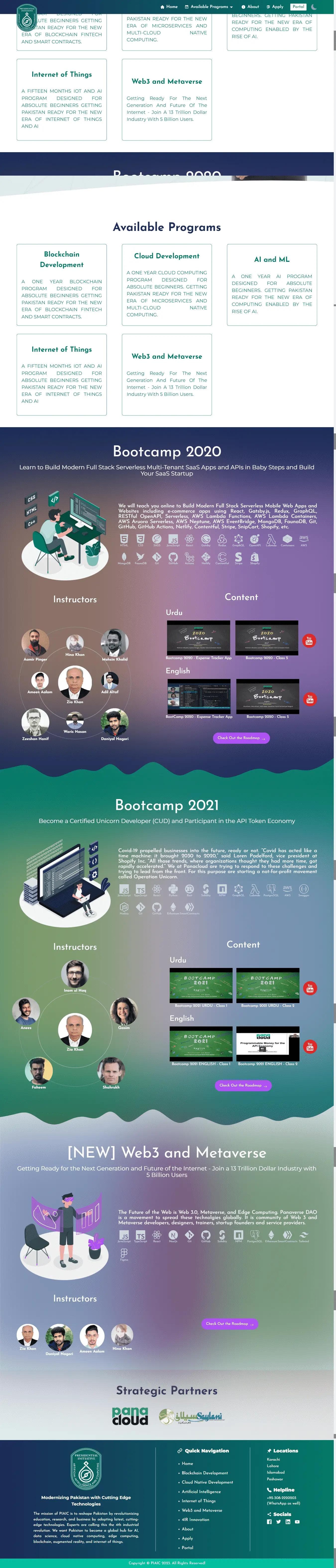
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


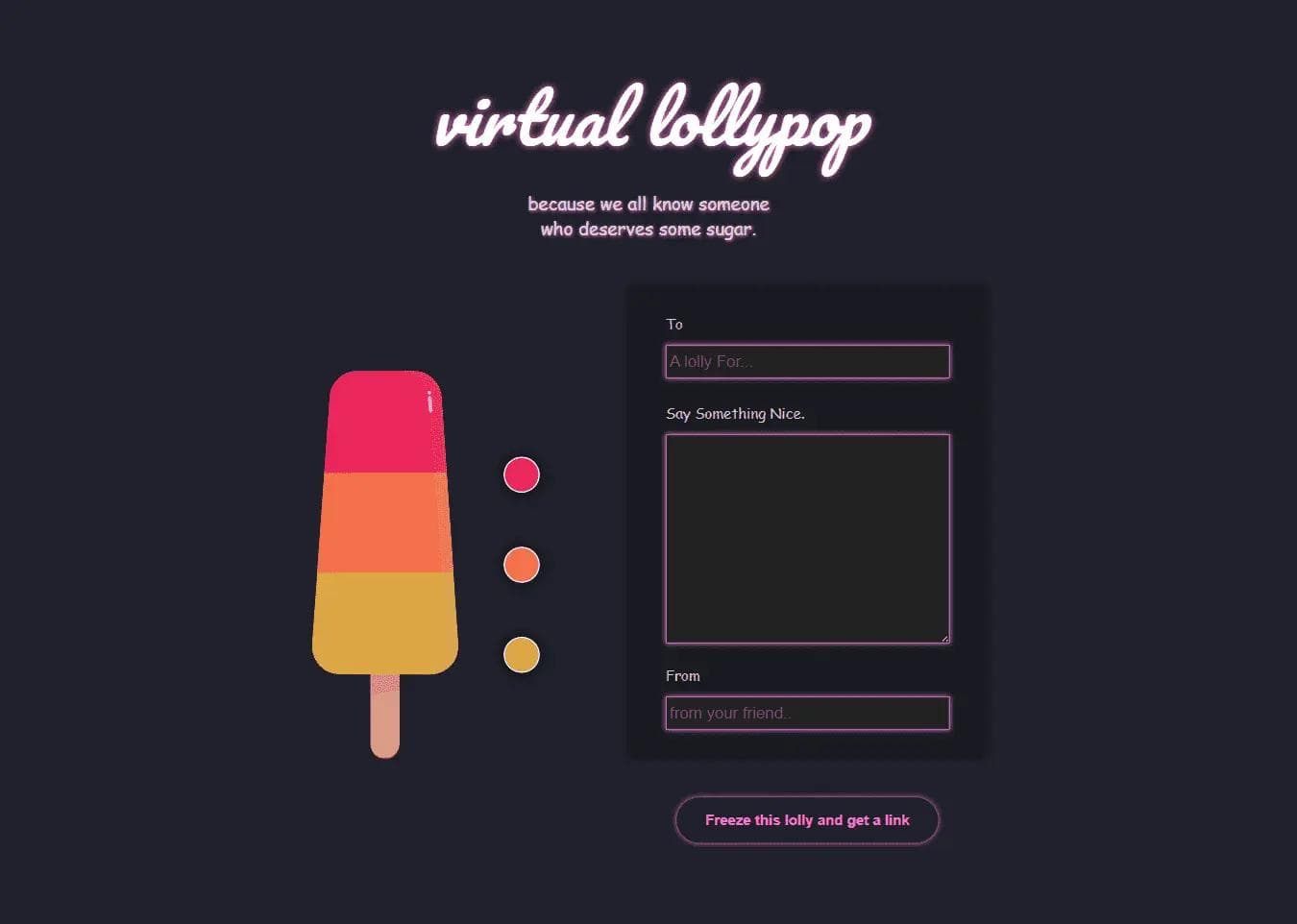
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


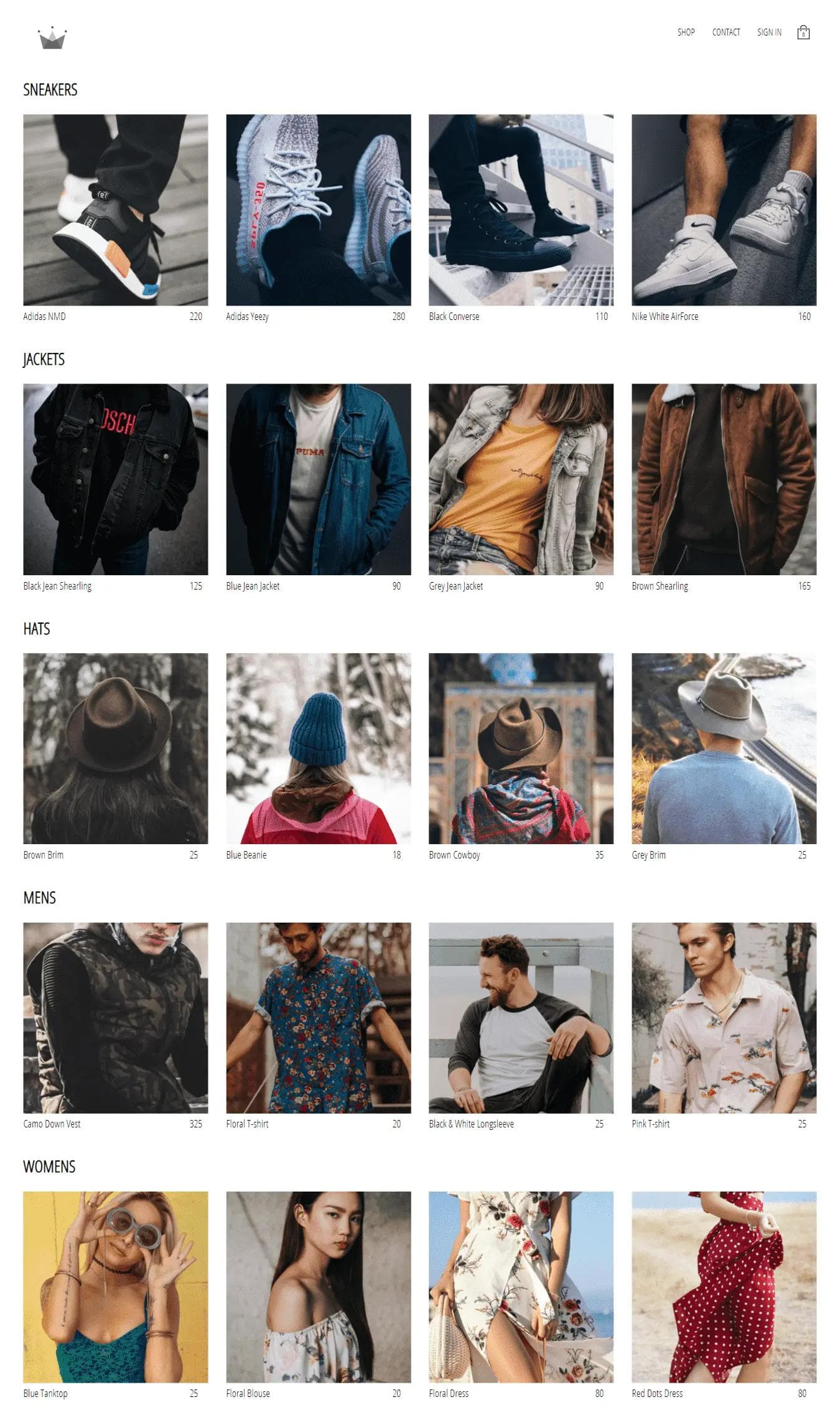
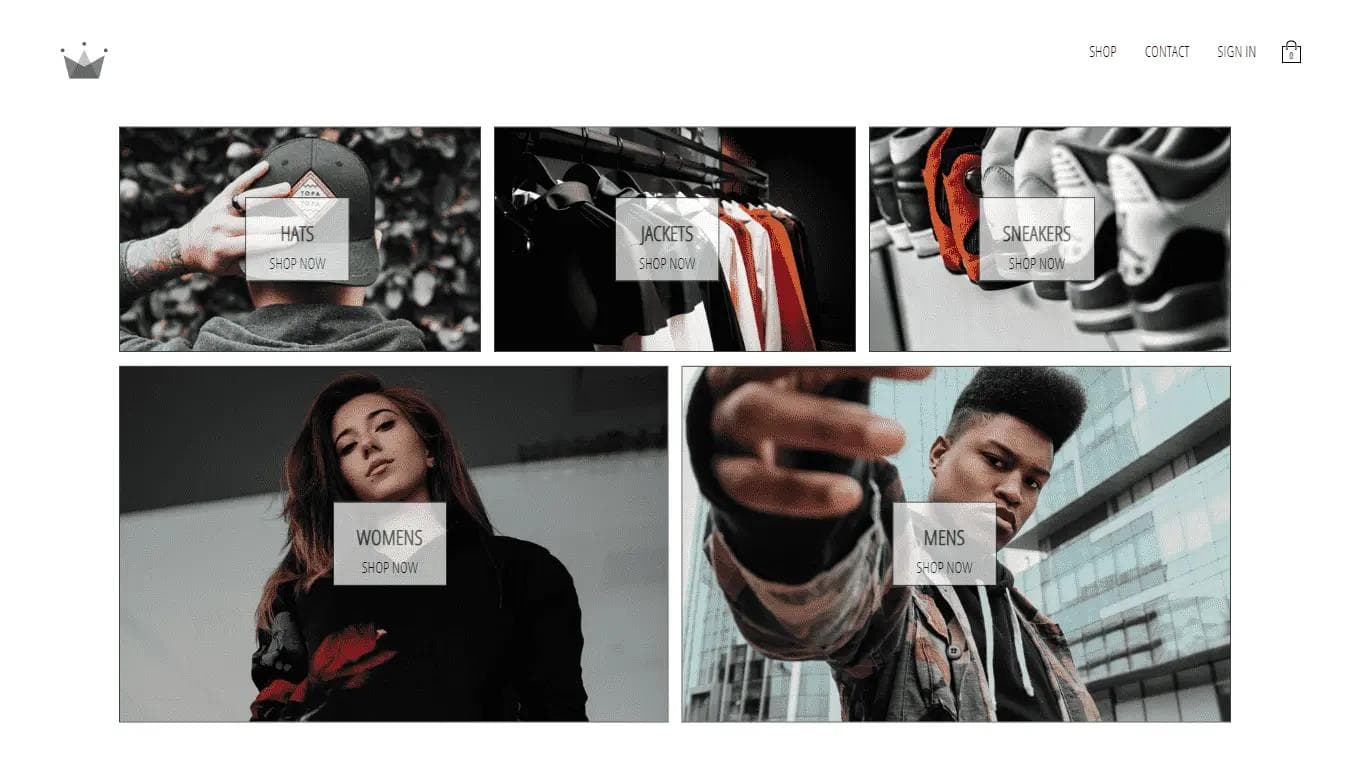
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


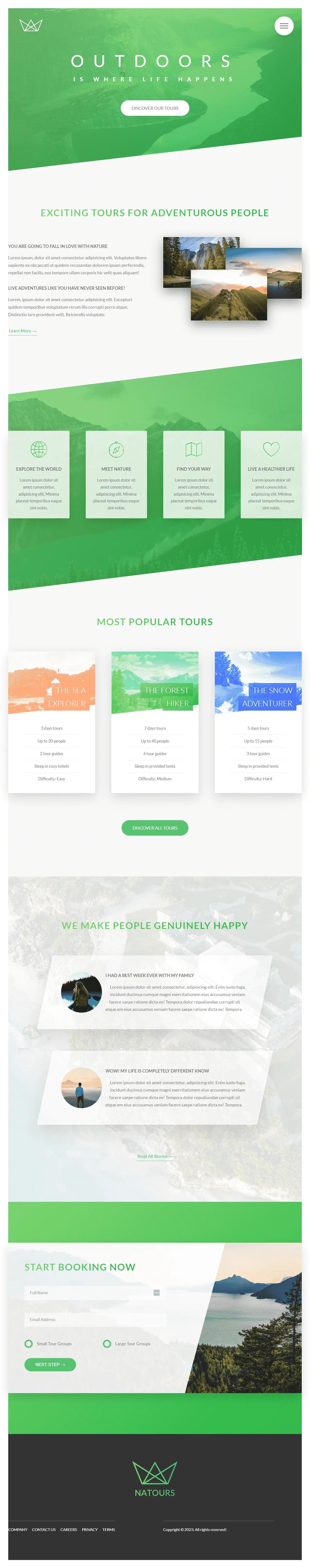
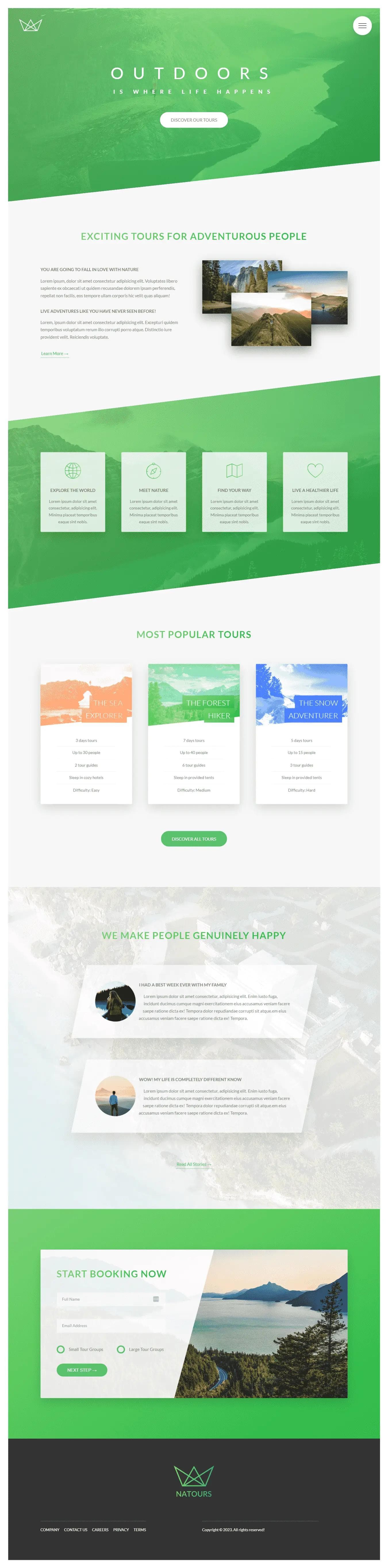
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


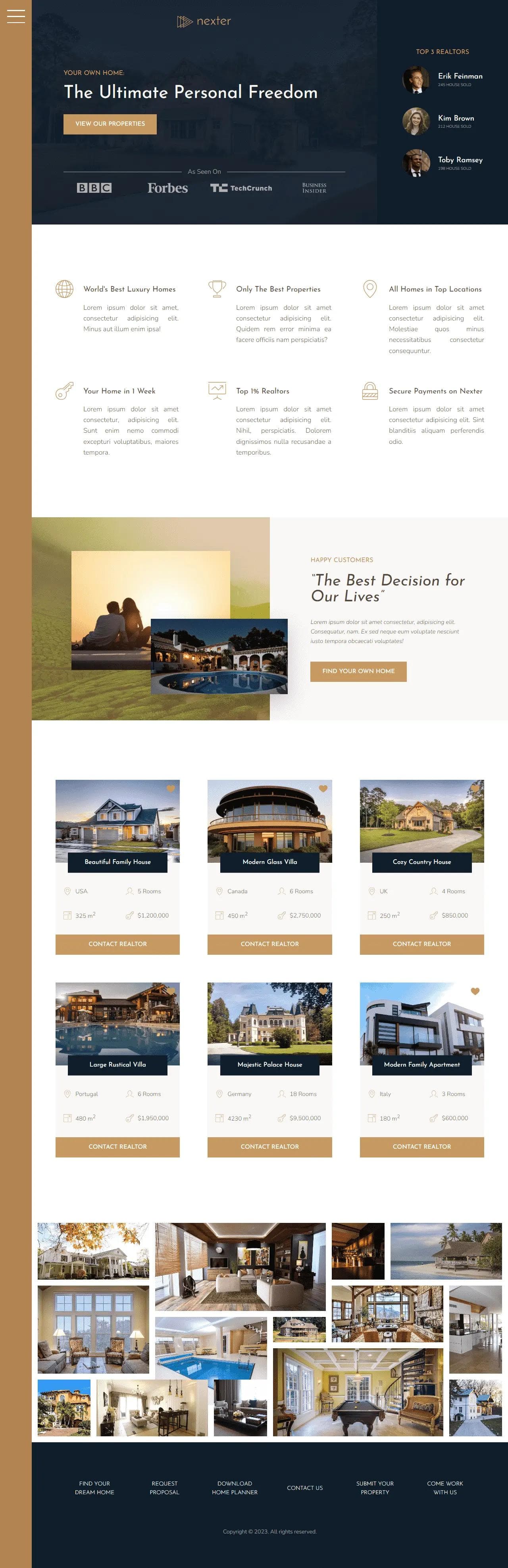
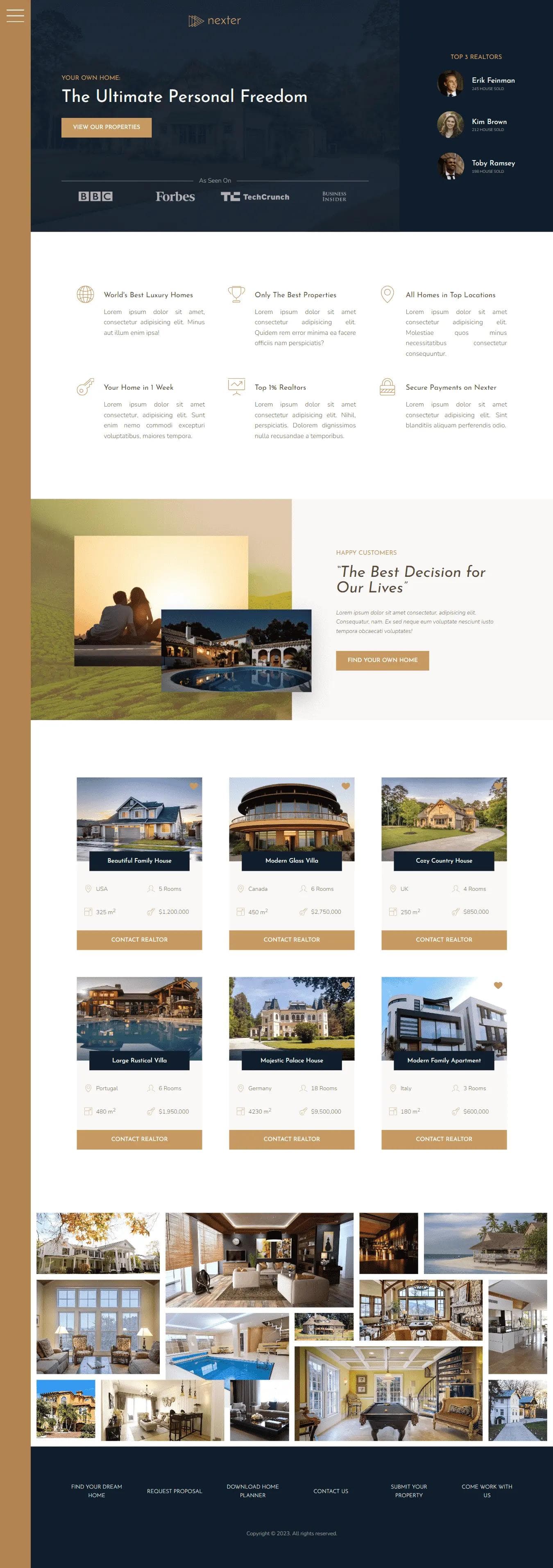
Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


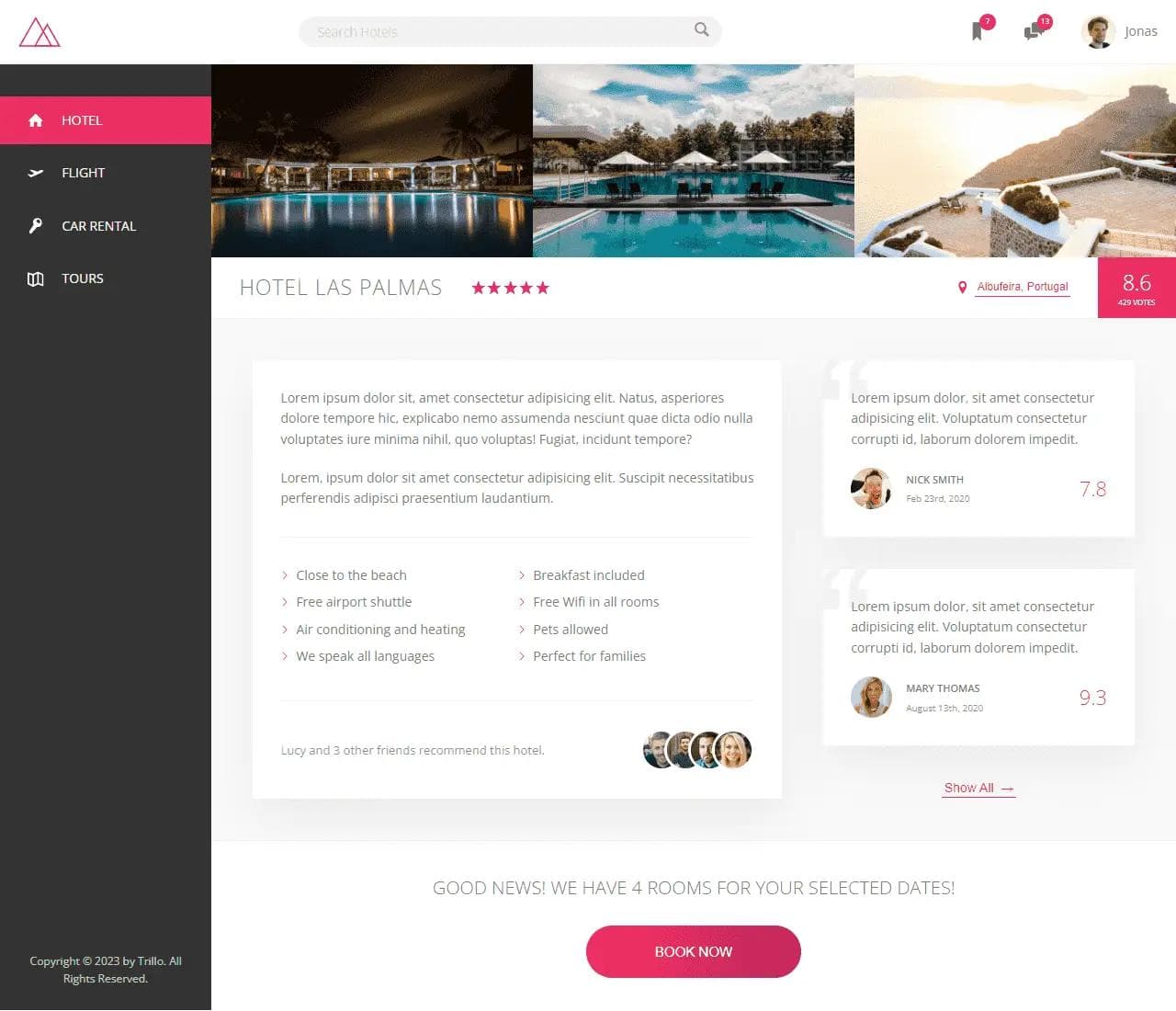
Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


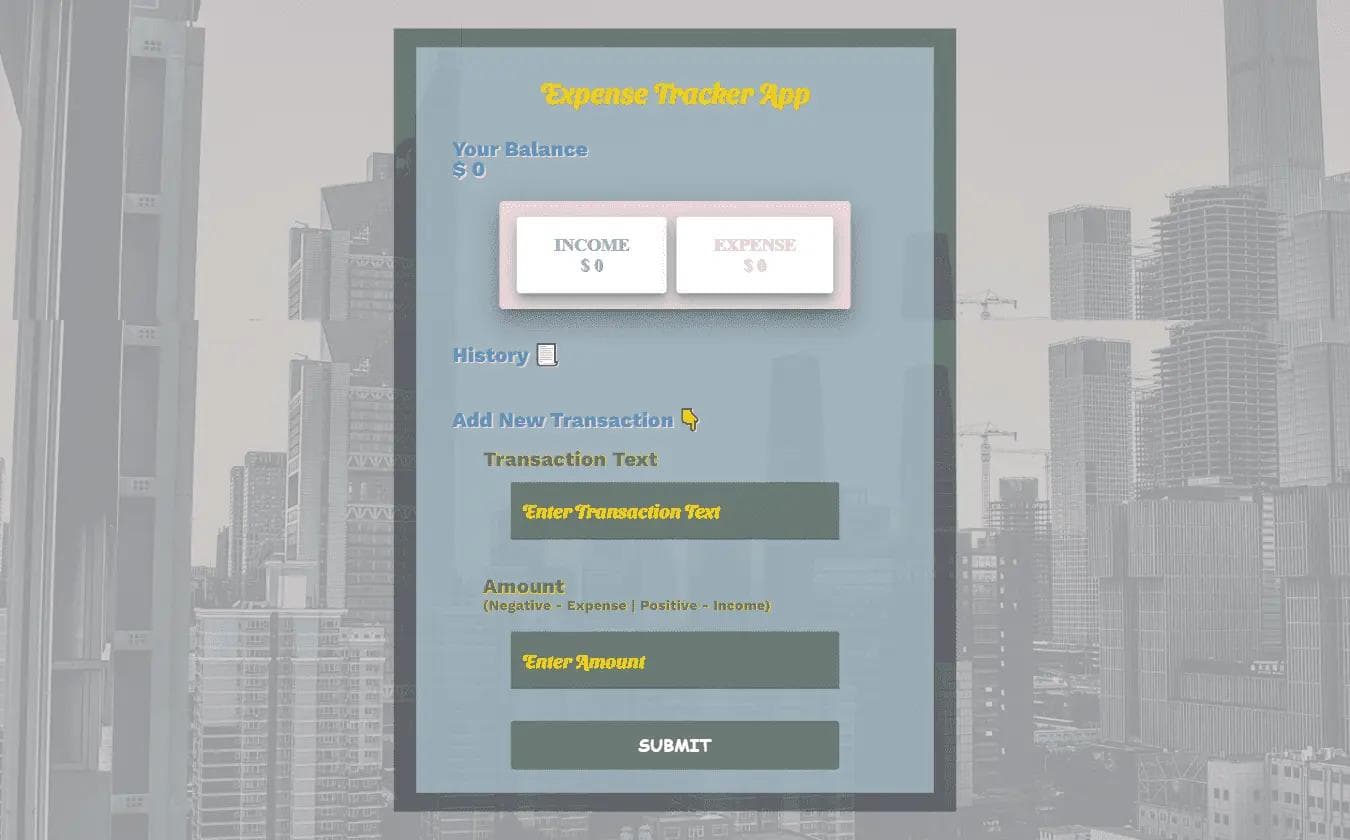
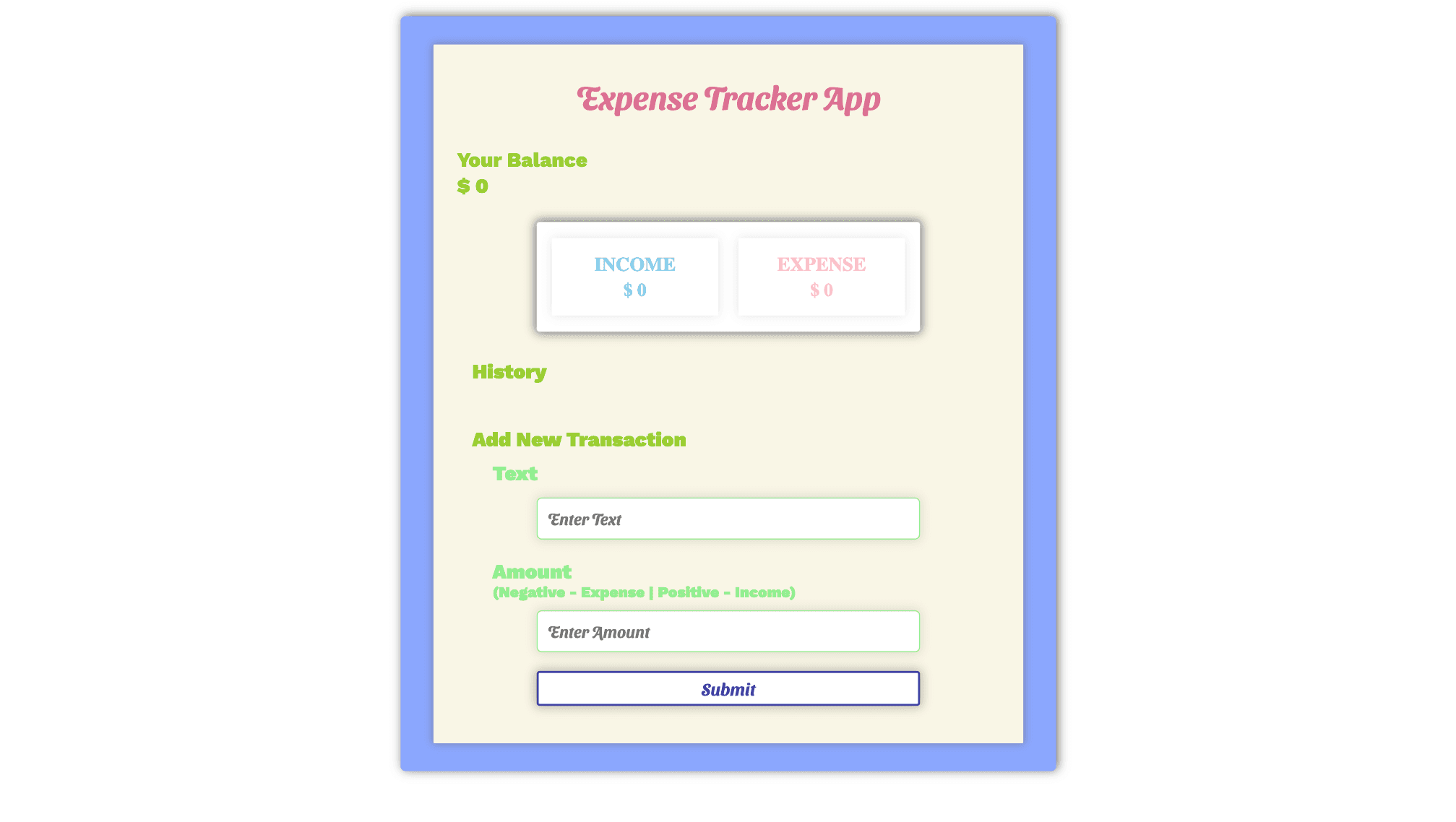
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


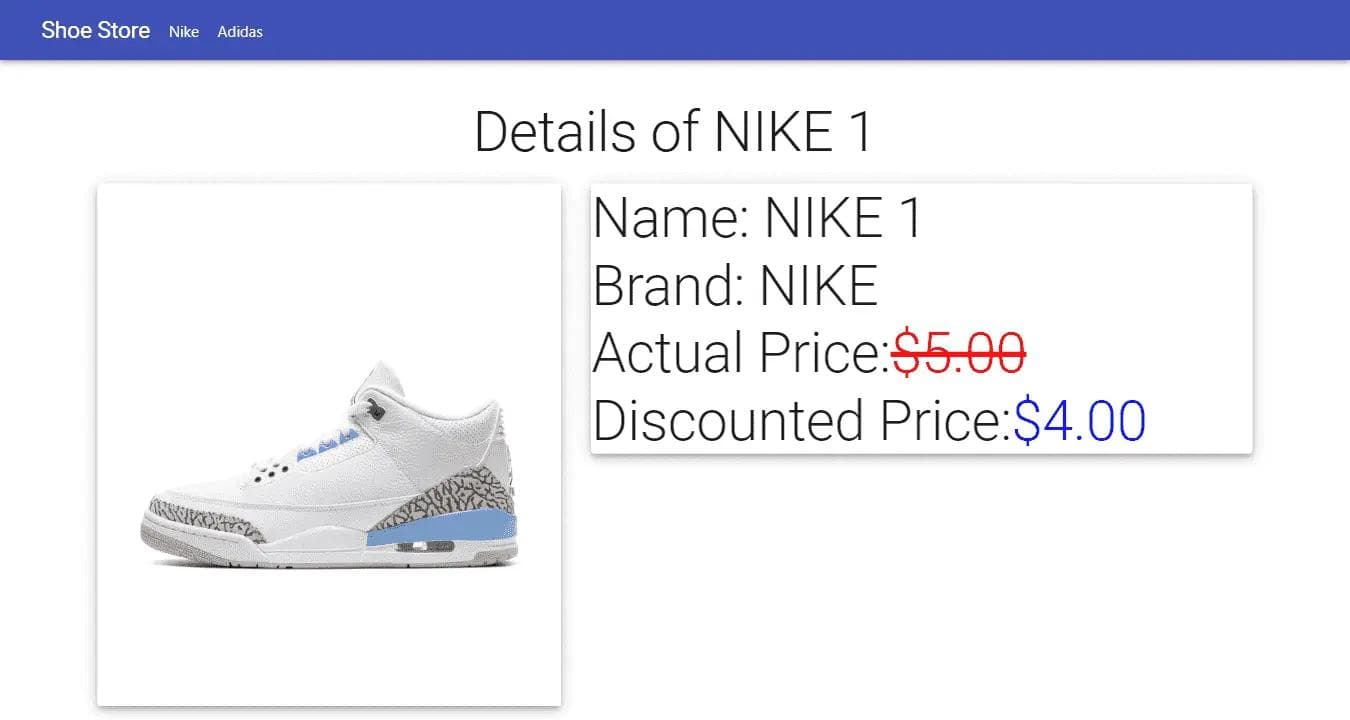
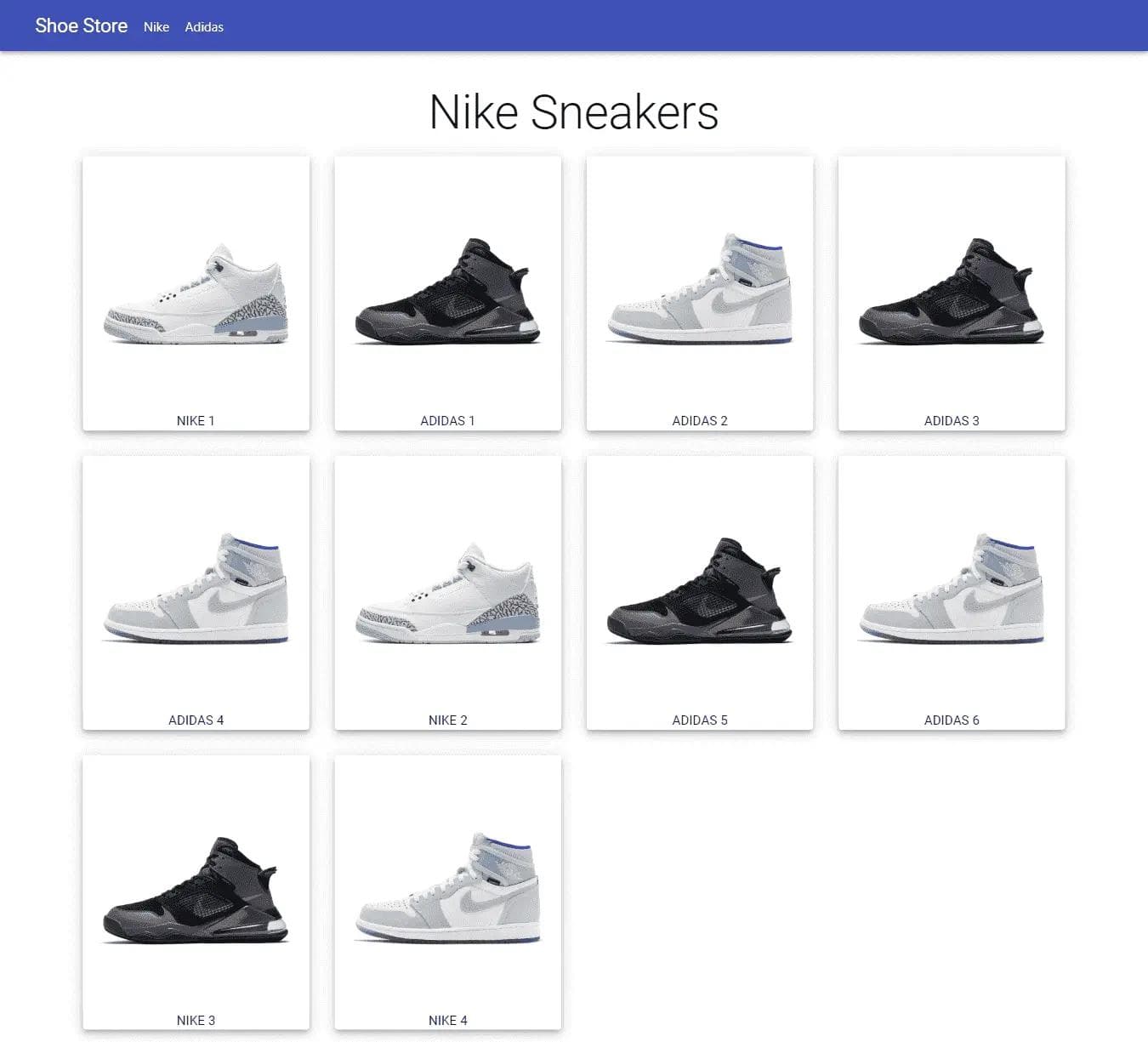
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


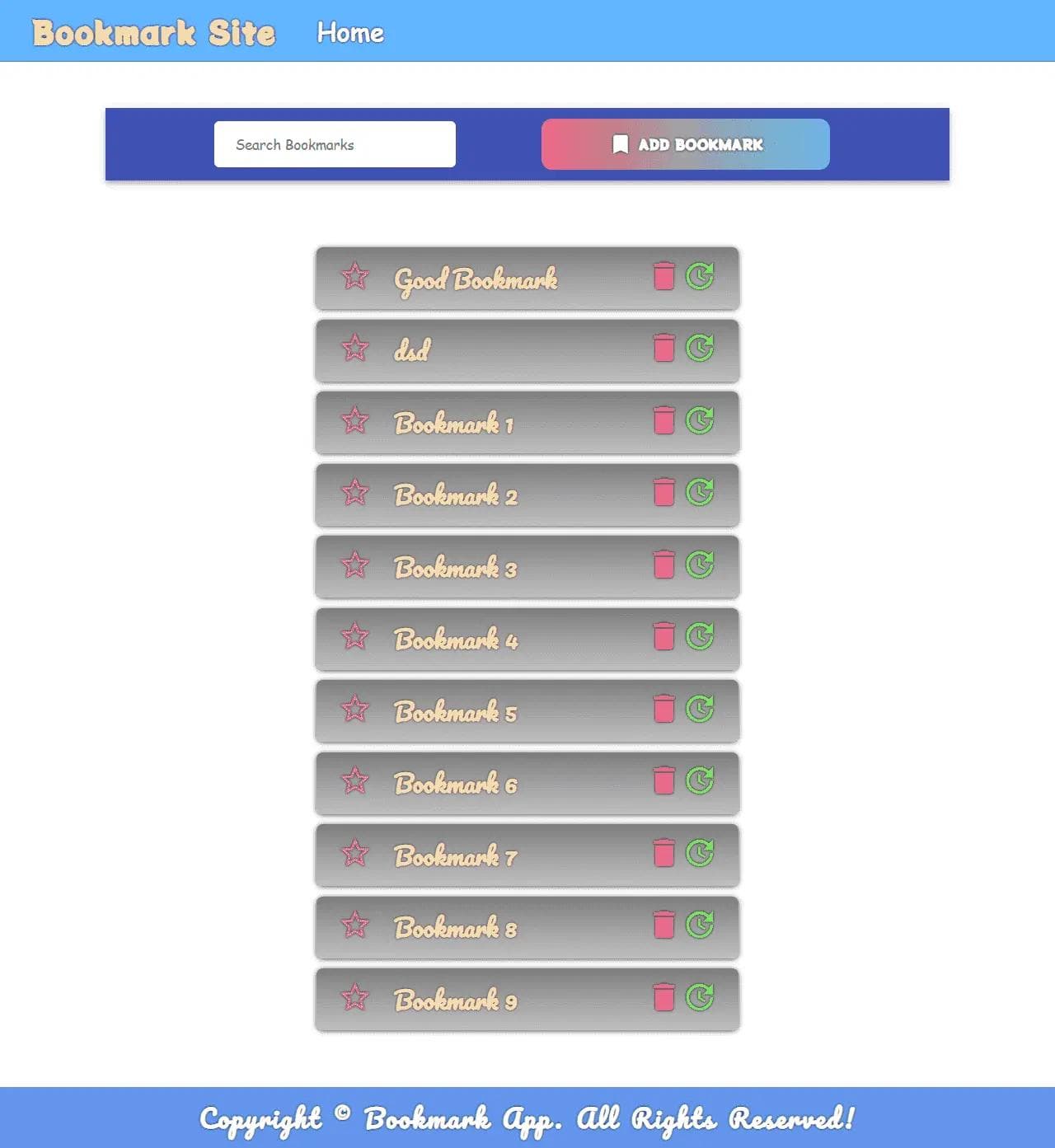
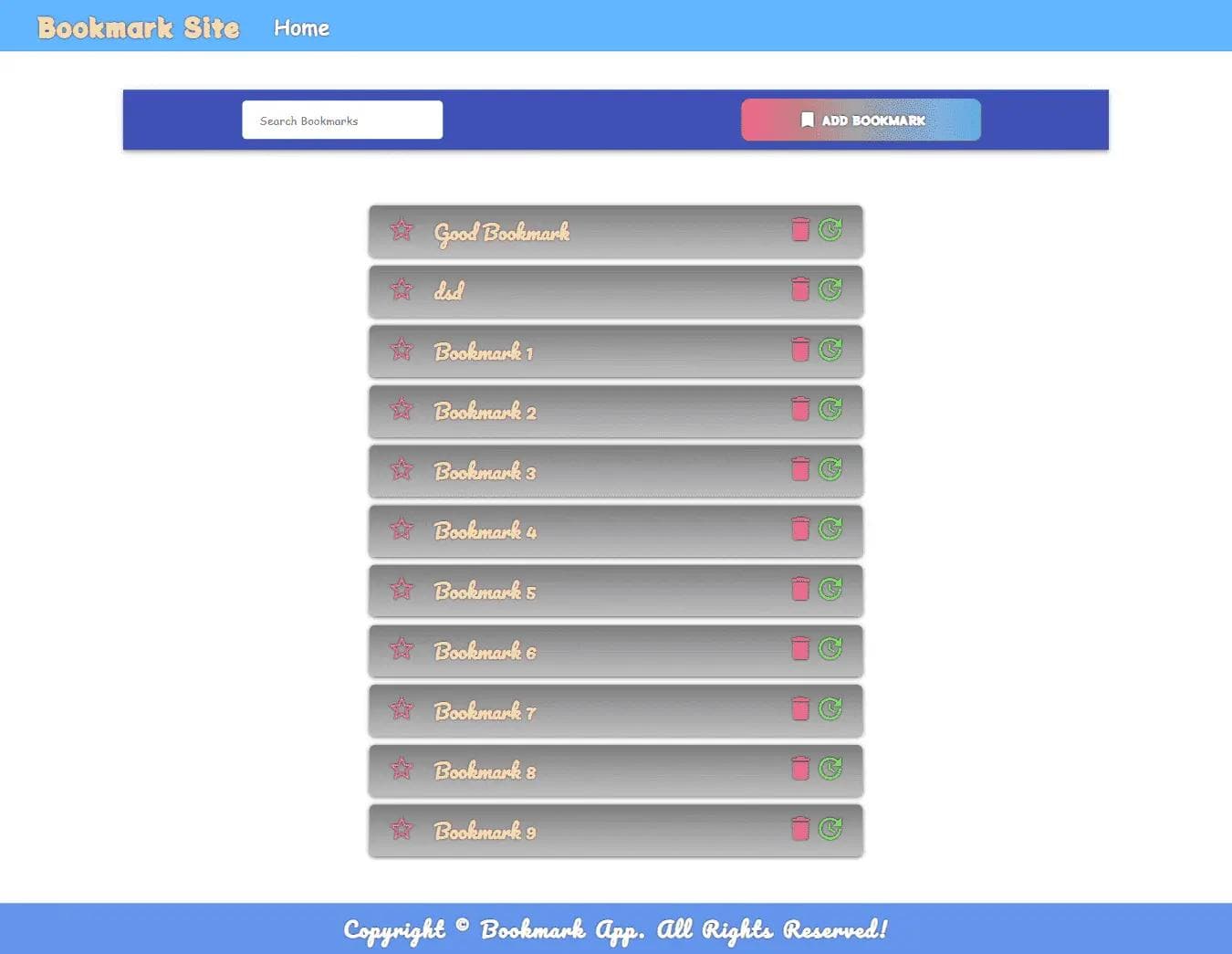
Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


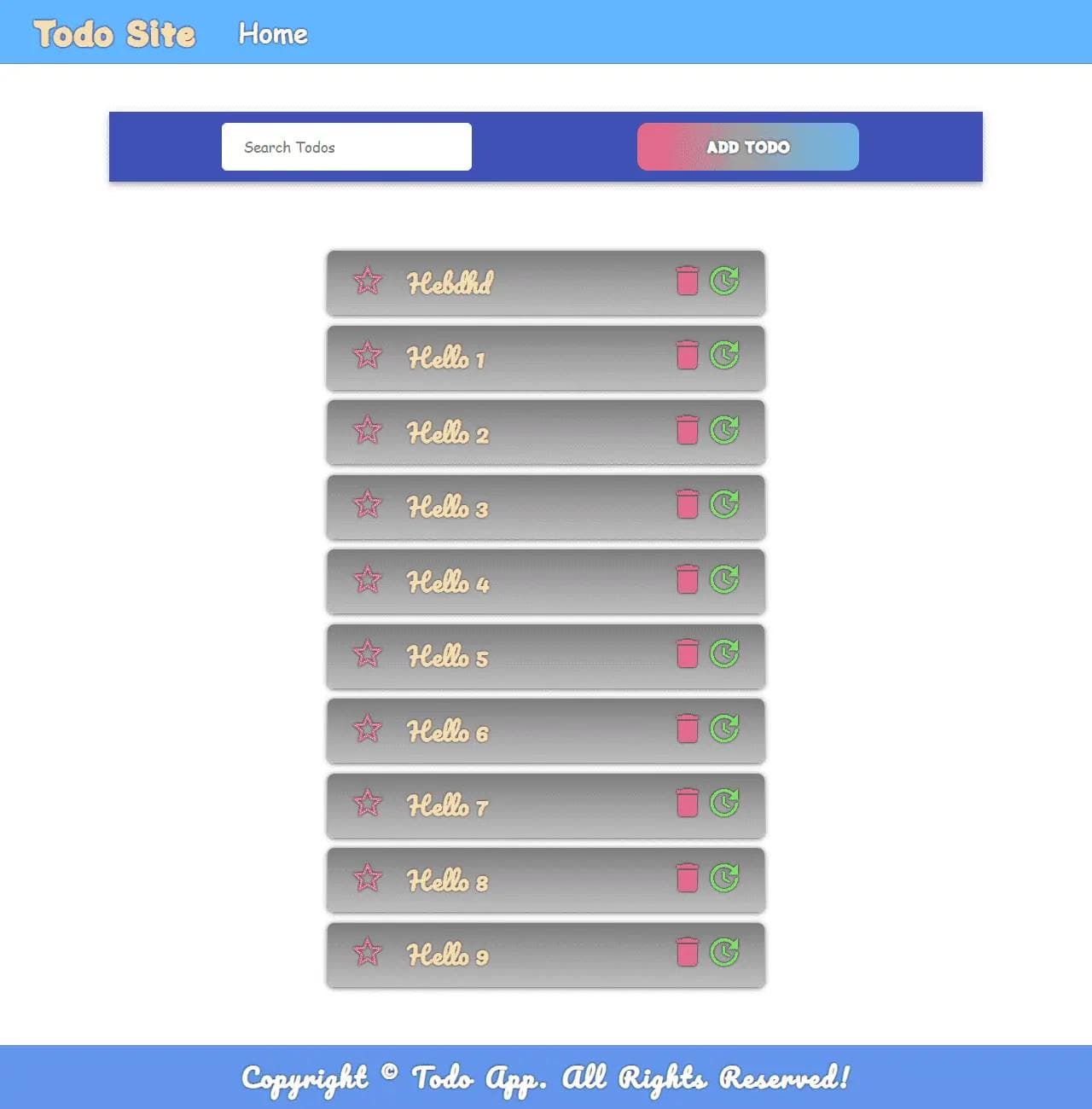
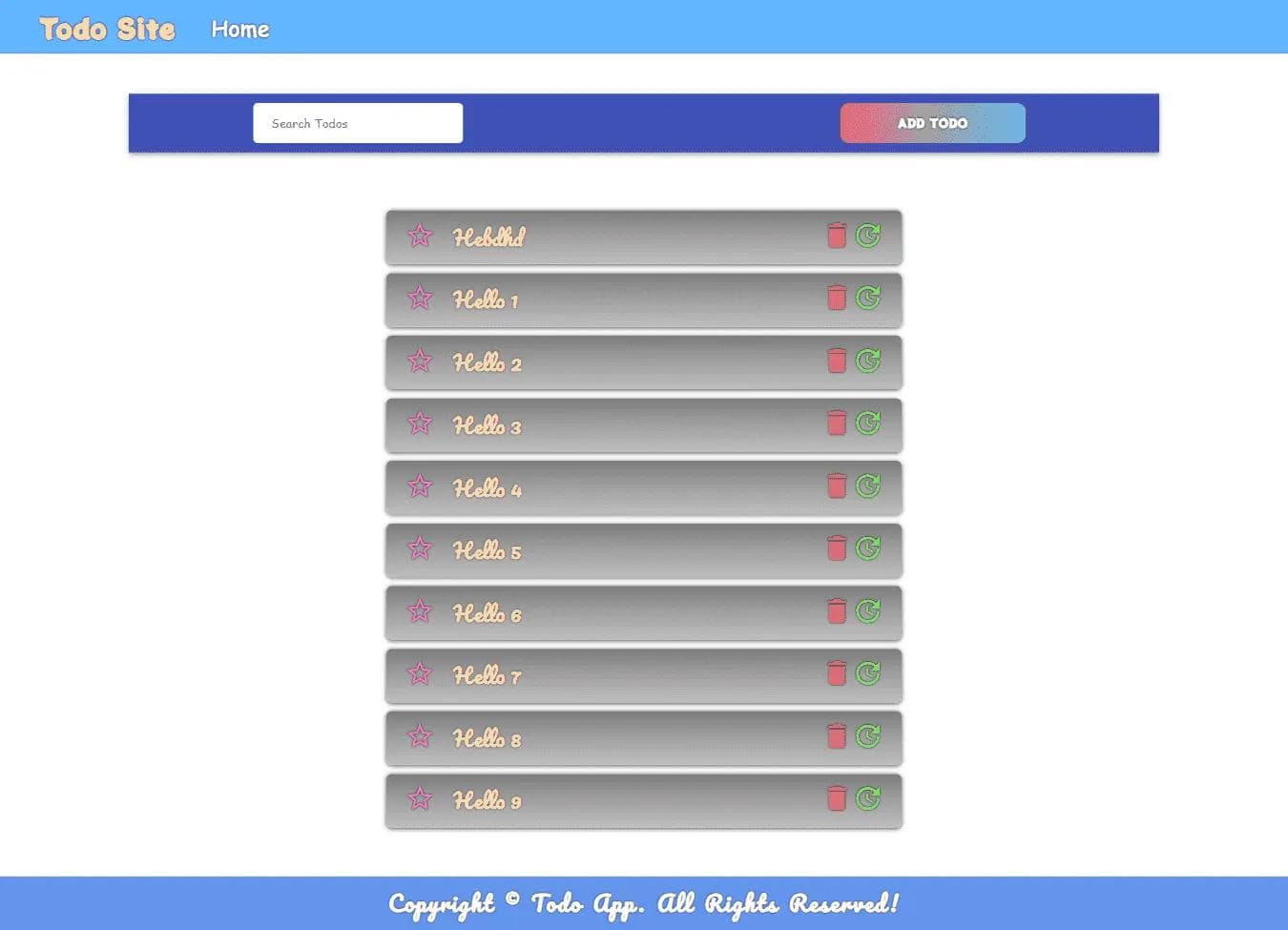
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


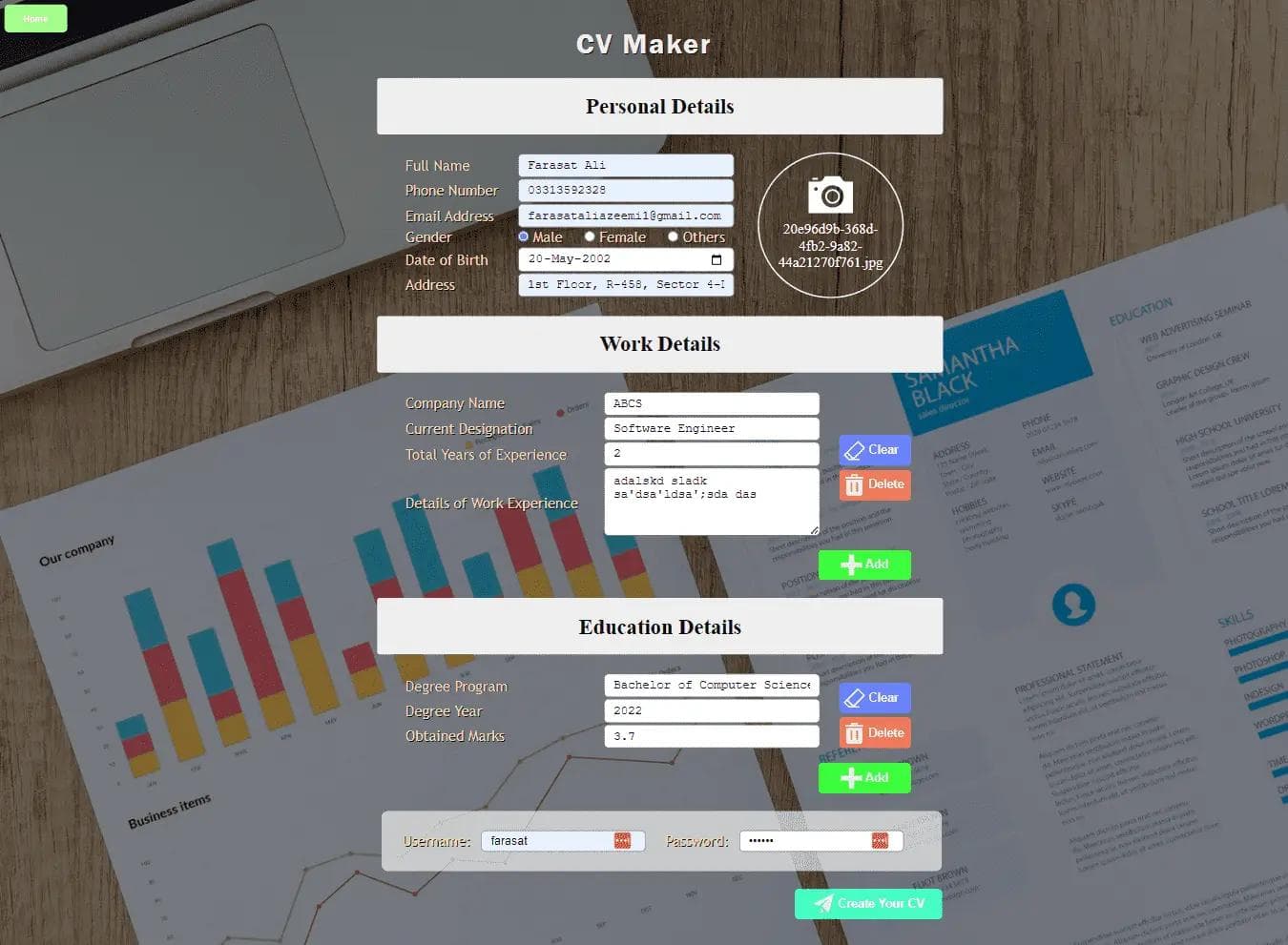
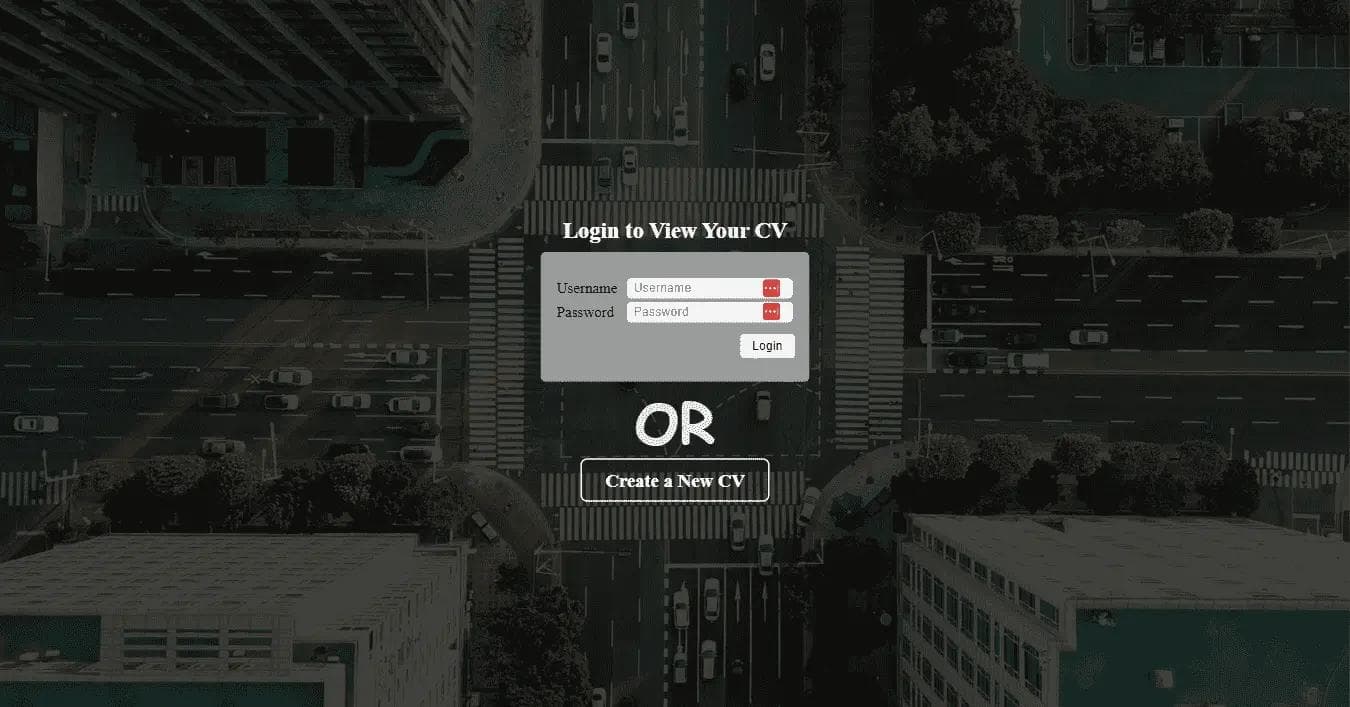
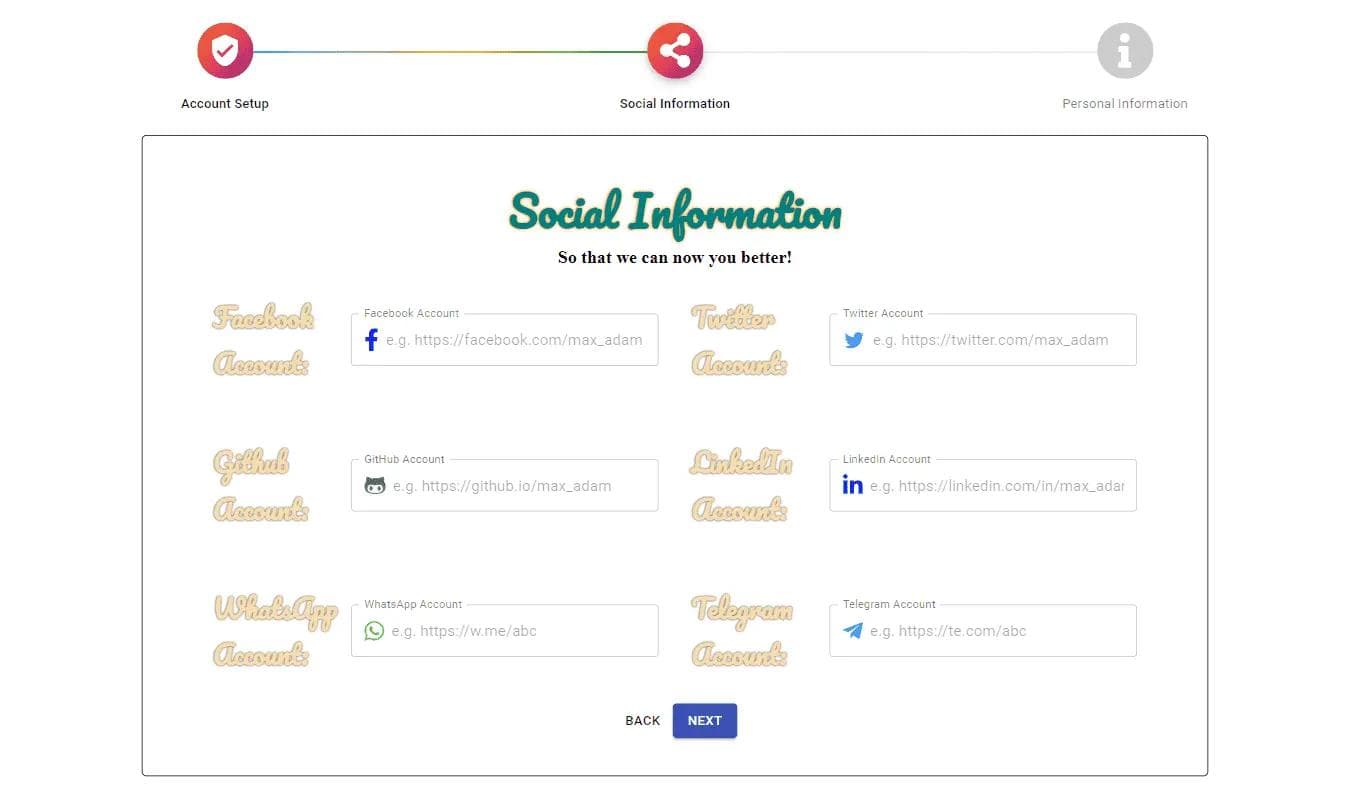
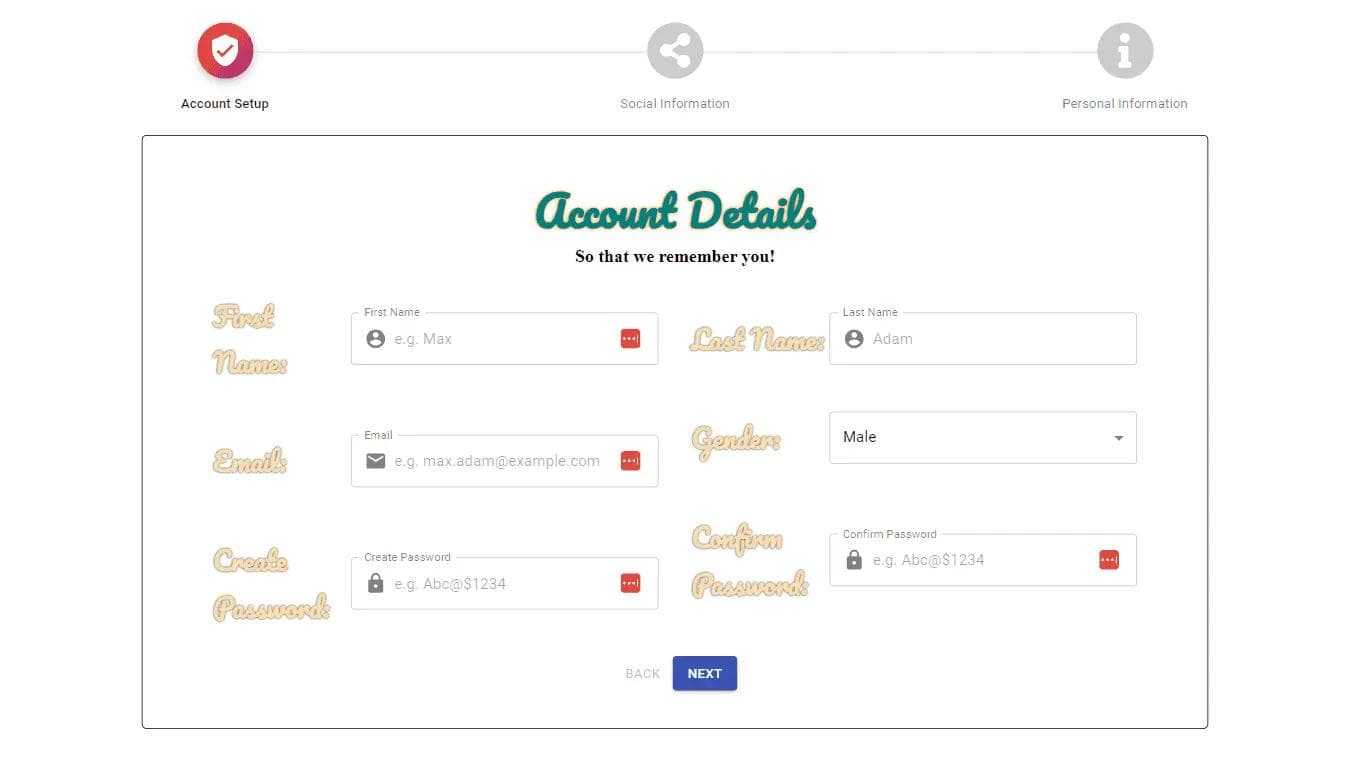
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


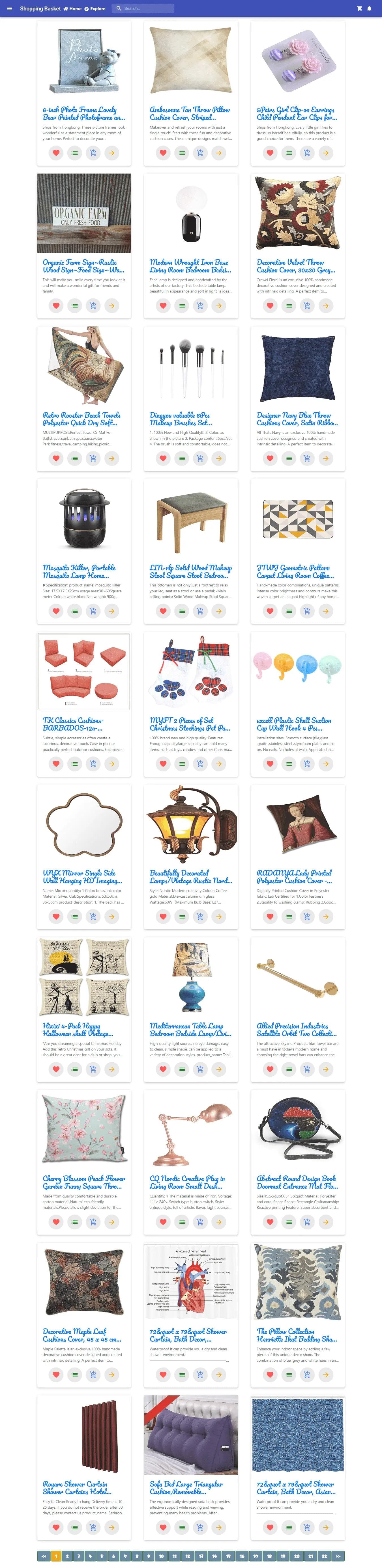
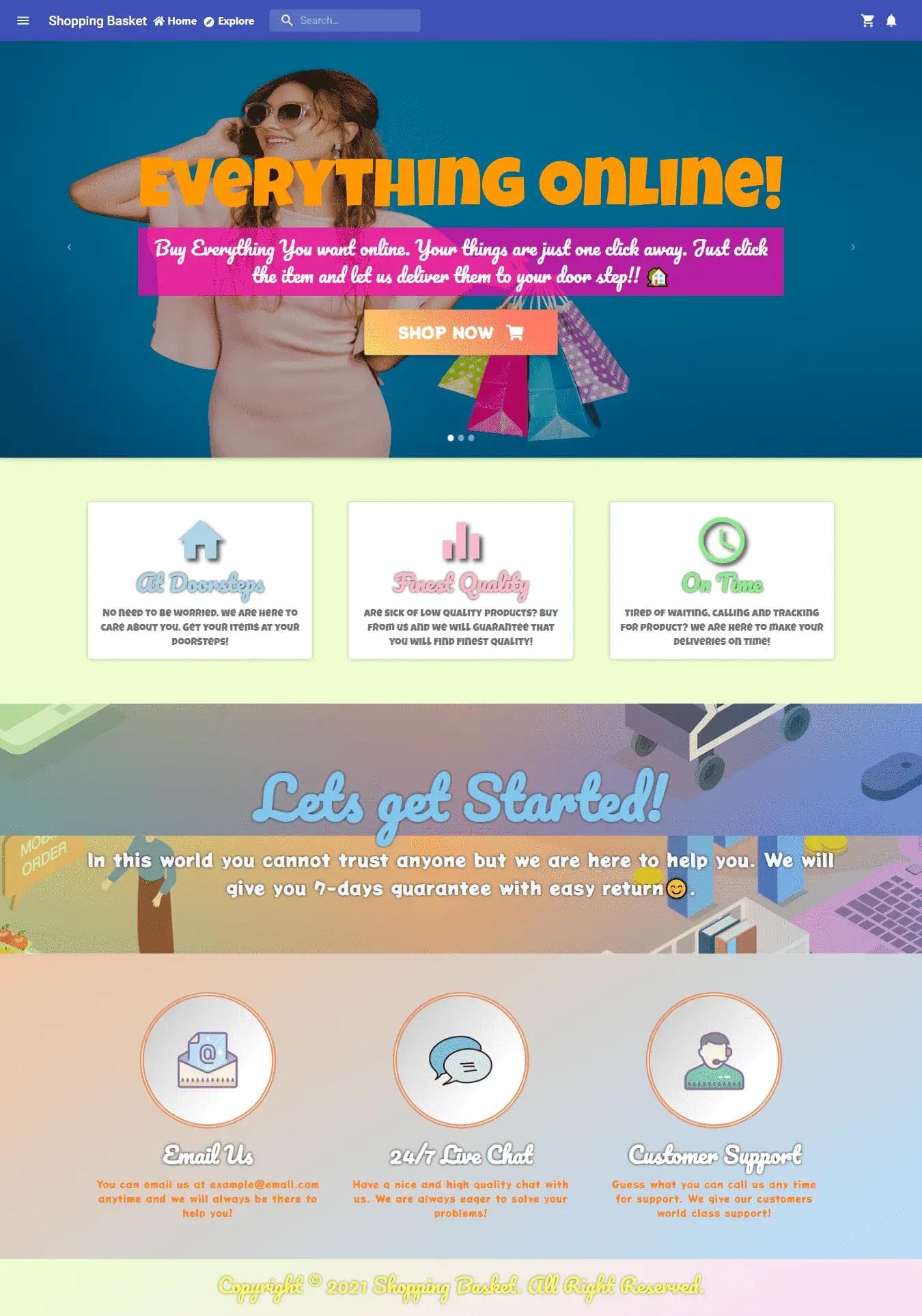
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


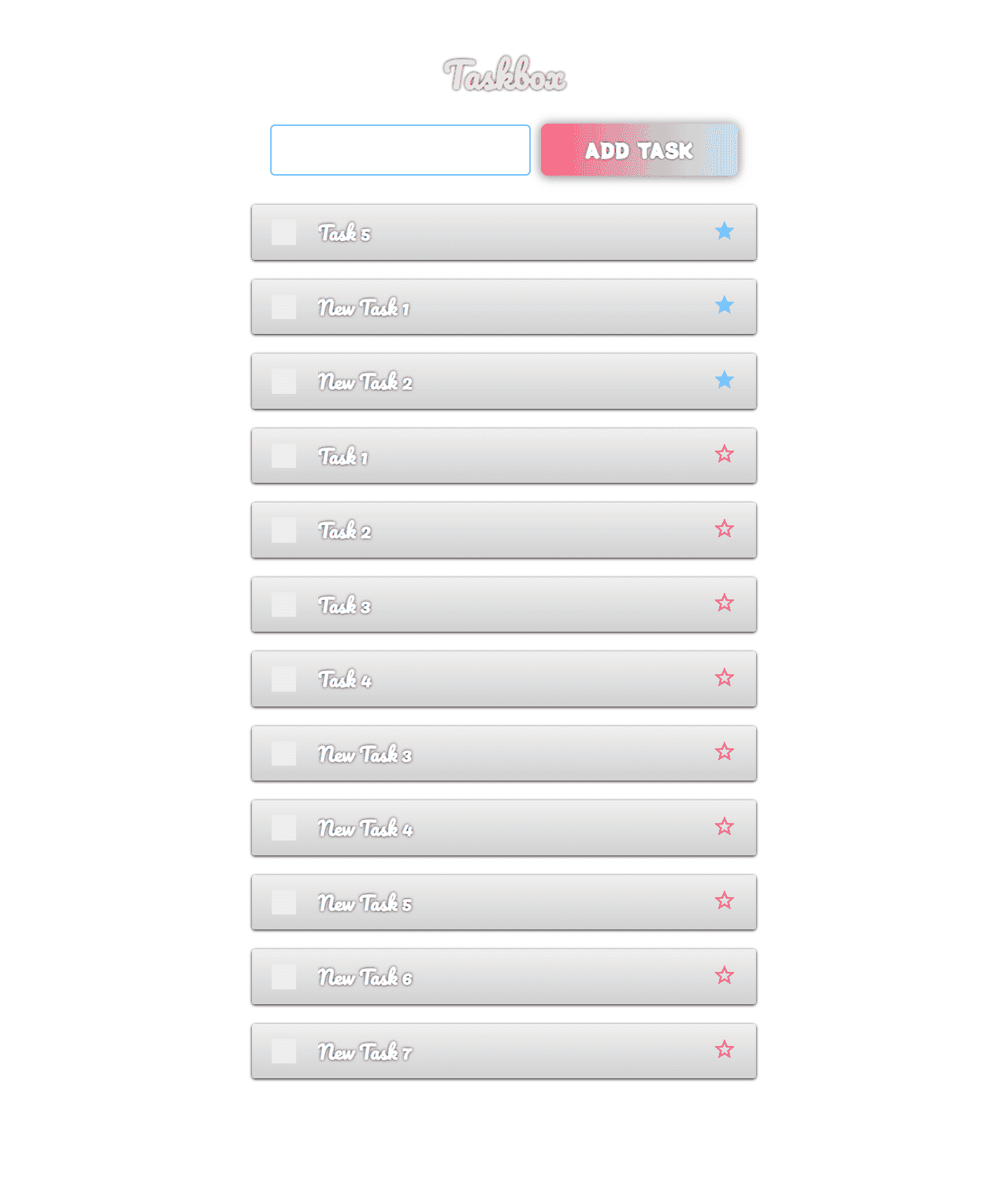
React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot