MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
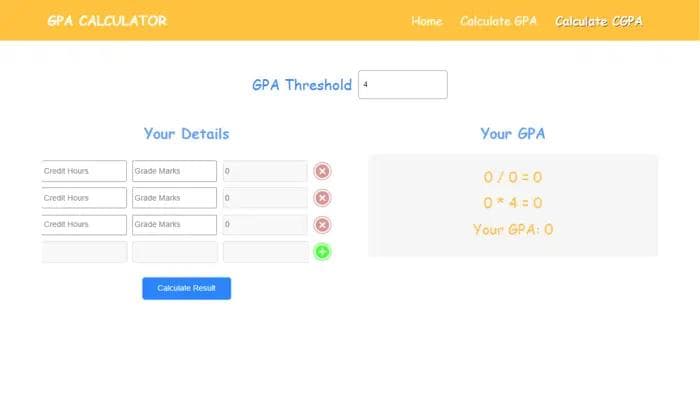
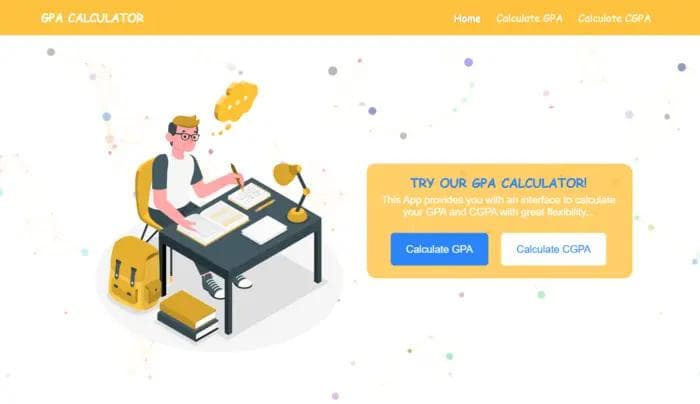
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Average (GPA) and Cumulative Grade Point Aver...
Visit Now
Lets Go
Home Page
Home page of GetHisGreen App.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
In my role as a software engineer for this project, I was responsible for the end-to-end development of the GPA and CGPA calculator. This involved designing the architecture, implementing features, and ensuring the overall functionality of the web application. My work included creating a dynamic user interface using React and integrating TypeScript for type safety, as well as leveraging Next.js to enhance the performance and scalability of the application. I also focused on ensuring that the application could handle various grading scales and provide accurate results for users.
👨💼 Client:
Personal Project (Open-Source)
This GPA and CGPA calculator is a personal project I developed and shared as an open-source resource. The aim was to provide a tool that simplifies the academic tracking process for students by automating the calculation of GPA and CGPA. By open-sourcing the project, I intended to make it accessible to a broader audience and invite contributions from other developers who could help enhance its functionality and usability.
💻 About Project:
The GPA and CGPA calculator is an advanced web application designed to assist students in calculating and tracking their academic performance effortlessly. Built using cutting-edge web technologies such as React, TypeScript, and Next.js, the application offers a highly dynamic and user-friendly interface. The tool is crafted to address the common challenge students face: manually calculating GPA and CGPA, which can be both time-consuming and prone to errors. Traditional methods of calculating GPA and CGPA often involve complex formulas and varying grading scales, which can lead to inaccuracies and frustration. The manual process typically requires students to track their grades, credits, and apply specific formulas, a task that can be cumbersome and error-prone. Additionally, with varying grading systems across different institutions, the process becomes even more challenging. Recognizing these issues, I set out to create a web-based solution that would automate these calculations, provide instant results, and accommodate different grading systems. The application was developed to be intuitive, allowing users to input their grades and course credits seamlessly. It automatically computes the GPA and CGPA based on the provided data, making academic performance tracking straightforward and reliable. The integration of React and Next.js ensures a responsive and performant application, while TypeScript adds robustness by enforcing type safety. This combination of technologies not only enhances the user experience but also provides a solid foundation for future enhancements and scalability. The project also aims to be a valuable resource for students by offering a tool that simplifies an otherwise complex process and is available online for easy access.
🚧 Problem:
Manually calculating GPA and CGPA presents several challenges for students. Traditional methods require students to keep track of multiple grades and credits, apply various formulas, and sometimes adjust for different grading scales used by different educational institutions. This process is not only time-consuming but also fraught with the potential for errors. Given the importance of GPA and CGPA in academic and career prospects, these inaccuracies can have significant repercussions. One of the core issues is the diversity in grading systems. Different schools and universities may use different grading scales, such as letter grades, percentage scores, or point systems, making it difficult for students to apply a one-size-fits-all formula. Additionally, the manual calculation process can be tedious, requiring careful attention to detail and often multiple recalculations to ensure accuracy. Students may also face challenges in managing their academic records, particularly if they are handling grades from multiple courses over several semesters. The need to continuously update and verify calculations can lead to mistakes and inconsistencies. Moreover, students who are not familiar with mathematical formulas or who may not have a strong background in quantitative skills might struggle more with these calculations. These problems highlight the need for a more efficient and user-friendly solution that can handle various grading systems and provide accurate results quickly. A web-based tool that automates these calculations can significantly reduce the burden on students and help them maintain accurate records of their academic performance.
🛠️ Solution:
The GPA and CGPA calculator addresses these challenges by offering an automated and user-friendly solution for calculating academic performance metrics. By leveraging modern web technologies such as React, TypeScript, and Next.js, the application is designed to provide a seamless and efficient experience for users. The solution involves a web-based application where users can input their grades and course credits through an intuitive interface. The application processes this input in real-time, calculating the GPA and CGPA based on the provided data. This automation eliminates the need for manual calculations, reducing the risk of errors and saving time for students. One of the key features of the application is its ability to handle different grading systems. Users can select from various grading scales, ensuring that the calculations are accurate regardless of the grading system used by their institution. This flexibility addresses the issue of varying grading scales and provides a more adaptable solution for users from different educational backgrounds. The application also includes features such as data validation and error handling to ensure that the input data is correct and that the calculations are accurate. By providing instant feedback and results, the tool helps students track their academic performance more effectively and with greater confidence. Overall, the solution simplifies the GPA and CGPA calculation process, making it more accessible and less prone to errors. The use of modern web technologies ensures that the application is not only functional but also scalable and maintainable, allowing for future enhancements and improvements.
🌟 Key Features:
- Dynamic Grading System Support: Accommodates various grading scales including letter grades, percentage scores, and point systems.
- Real-Time Calculations: Provides instant GPA and CGPA results as users input their data.
- User-Friendly Interface: Designed for ease of use with intuitive data entry and navigation.
- Error Handling: Includes validation checks to ensure accurate input and calculations.
- Performance Optimization: Built with React and Next.js for a responsive and efficient user experience.
🏆 Results:
The GPA and CGPA calculator has successfully provided a valuable tool for students seeking to manage and track their academic performance. By automating the calculation process, the application has significantly reduced the time and effort required for GPA and CGPA calculations, while also minimizing the potential for errors. Users of the calculator benefit from a streamlined and efficient way to keep track of their academic progress. The ability to handle different grading systems ensures that the tool is versatile and applicable to a wide range of educational contexts. This flexibility is particularly useful for students attending institutions with varying grading scales or those who are studying in different countries. The application’s real-time calculation feature enhances usability by providing immediate feedback, allowing students to quickly assess their academic standing and make informed decisions based on their performance. The user-friendly interface further contributes to a positive experience, making the tool accessible even to those who may not be well-versed in mathematical calculations. By offering this tool as an open-source project, I have provided a resource that can be freely used, modified, and distributed by others. This open-source approach also invites collaboration and contributions from the community, which can lead to further improvements and enhancements of the tool. Overall, the project has achieved its goal of simplifying GPA and CGPA calculations, making it a valuable asset for students and educational institutions alike.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, Next.js, HTML, CSS
📘 How To Use:
To use the open-source GPA and CGPA calculator from GitHub, first clone or download the repository from link. Install the project dependencies by running npm install in your terminal. Start the application with npm run dev, and it will be available at http://localhost:3000. You can then input your grades and credits to calculate your GPA and CGPA. For contributions, fork the repository, make your changes, and submit a pull request. Report any issues by creating a new issue on the GitHub repository page.
🔒 License:
The GPA and CGPA calculator is licensed under the MIT License, which allows for free use, modification, and distribution of the software. This permissive license ensures that users can freely access the source code, make changes, and incorporate the tool into other projects without significant restrictions. The MIT License promotes an open and collaborative environment, encouraging contributions from the community while providing users with the flexibility to adapt the tool to their needs.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


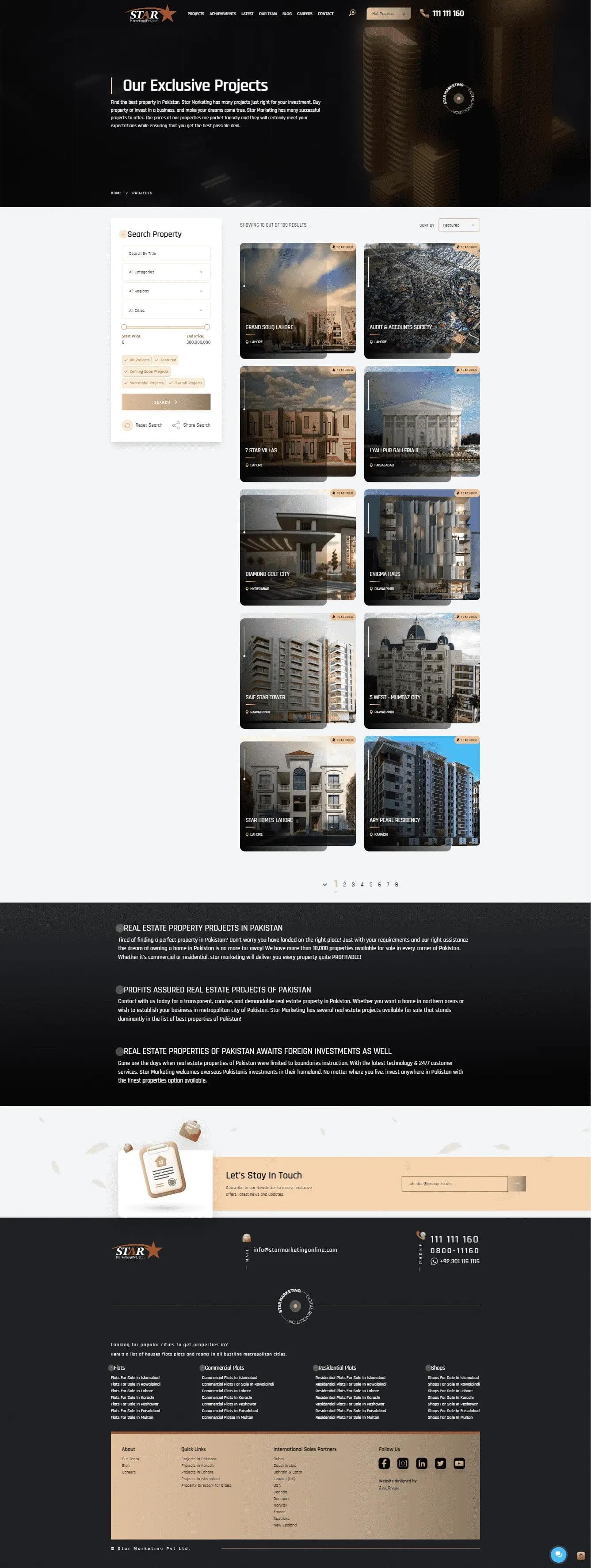
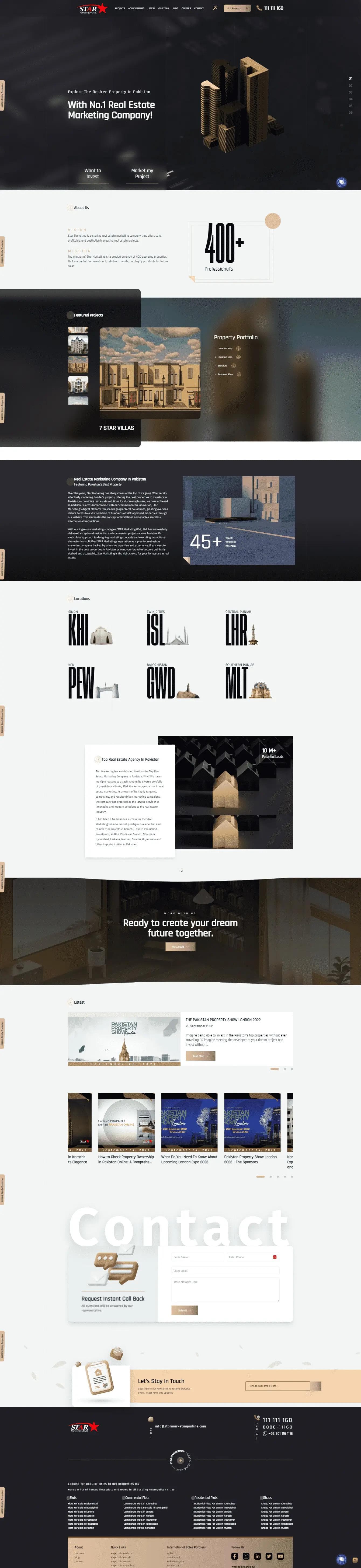
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


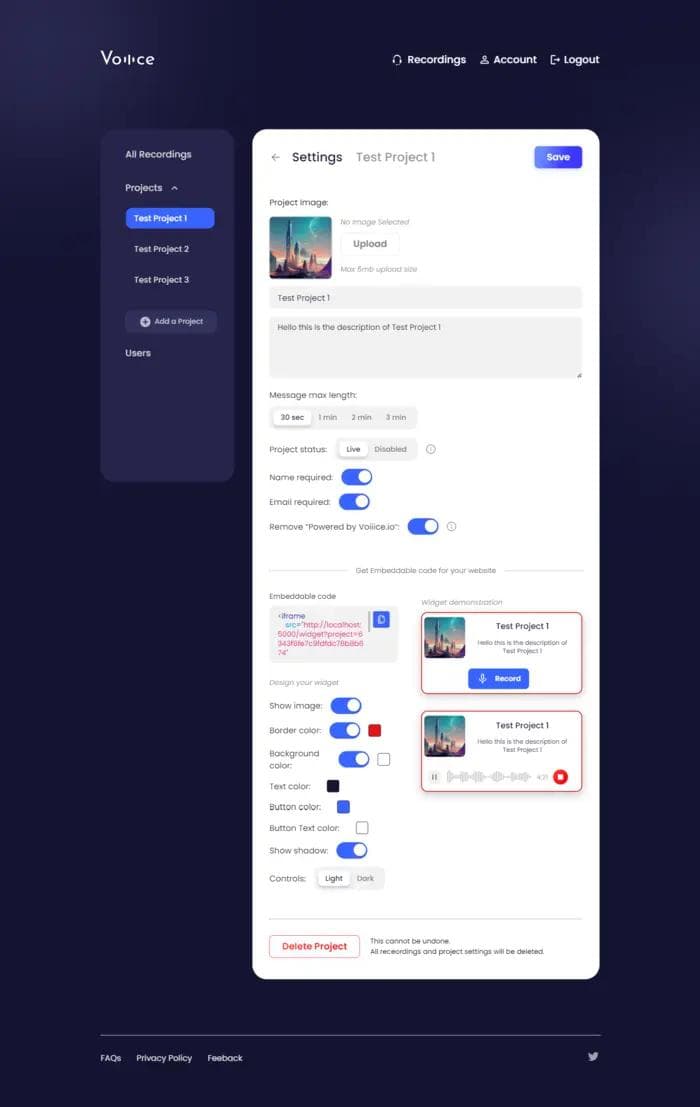
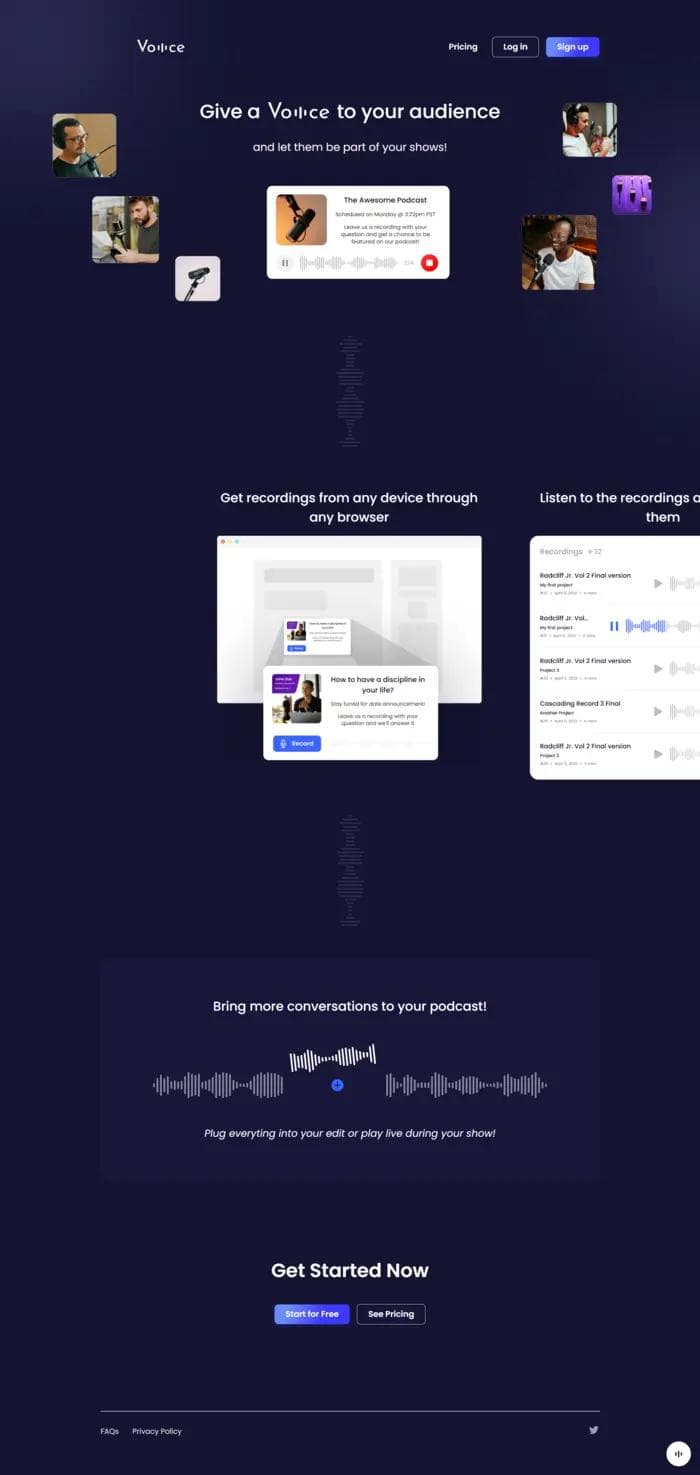
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


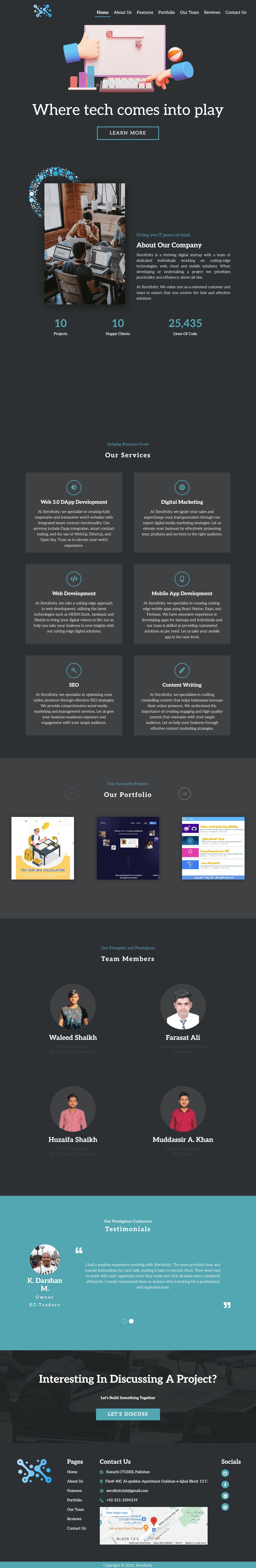
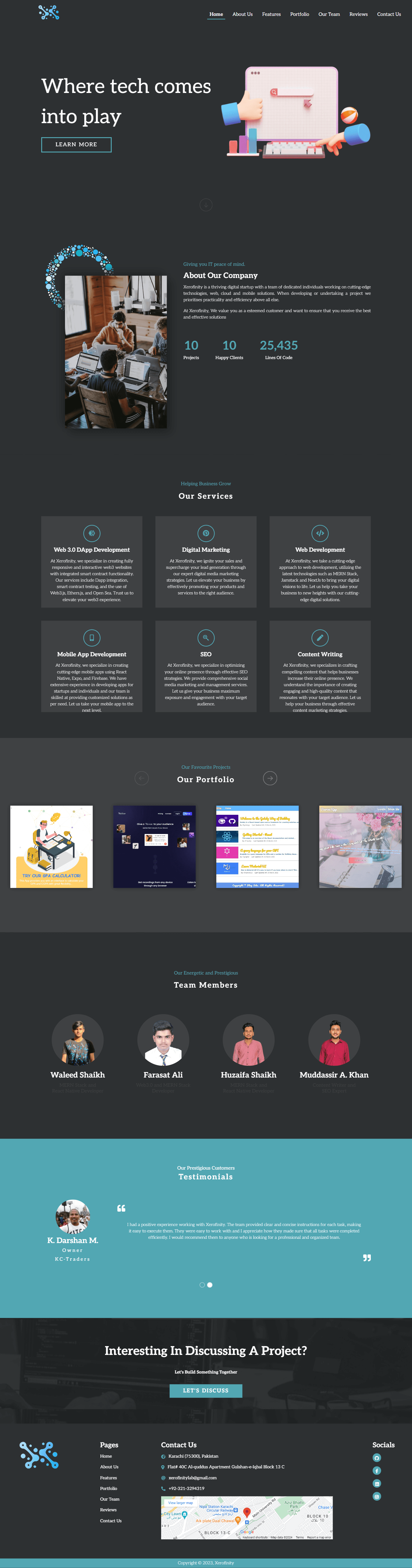
Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


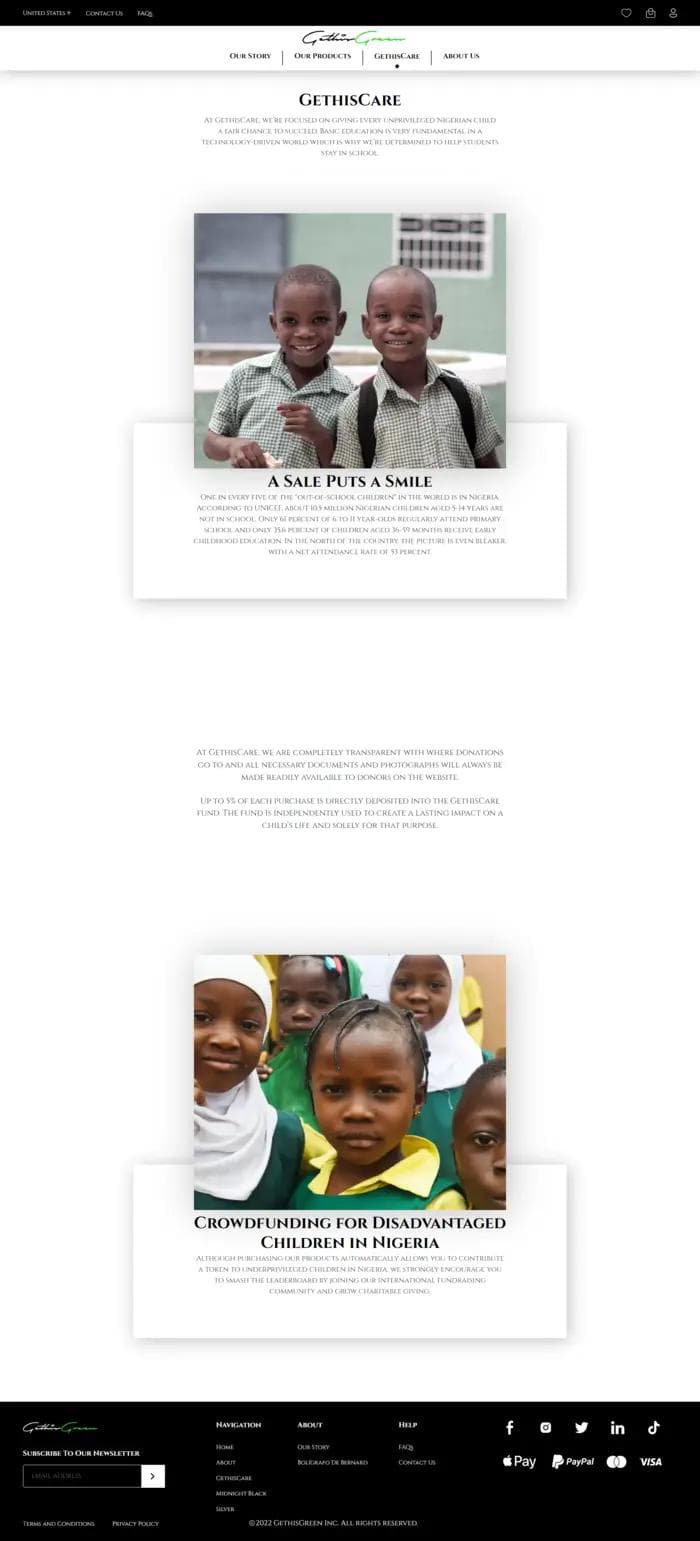
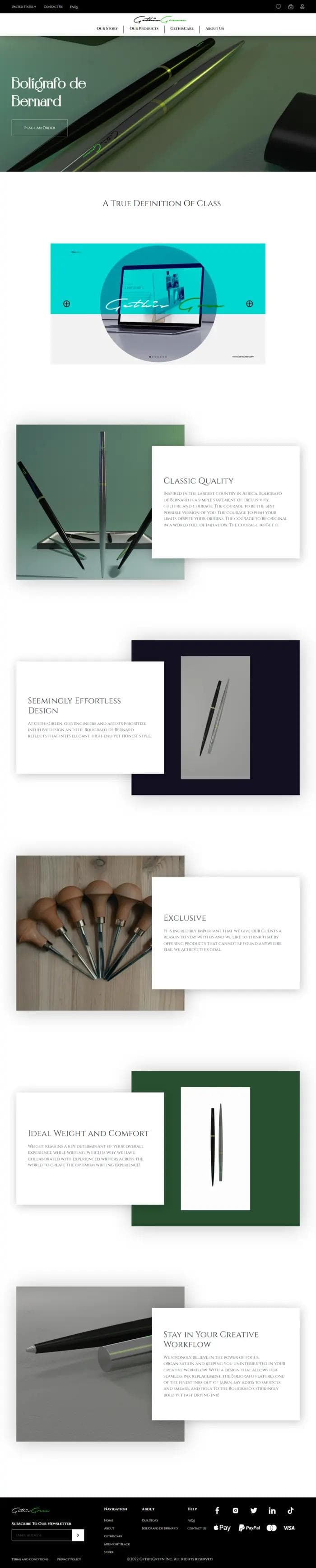
Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


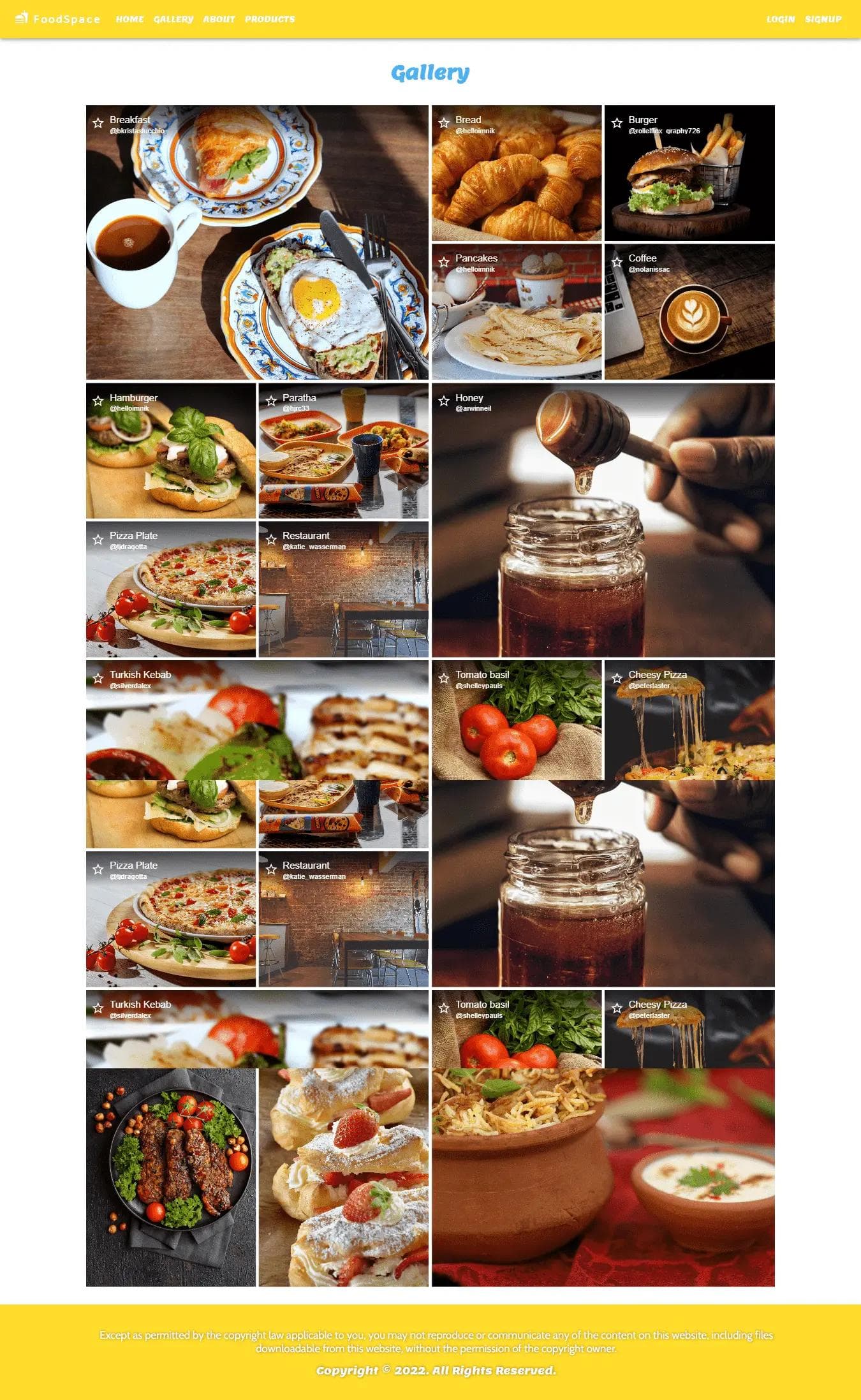
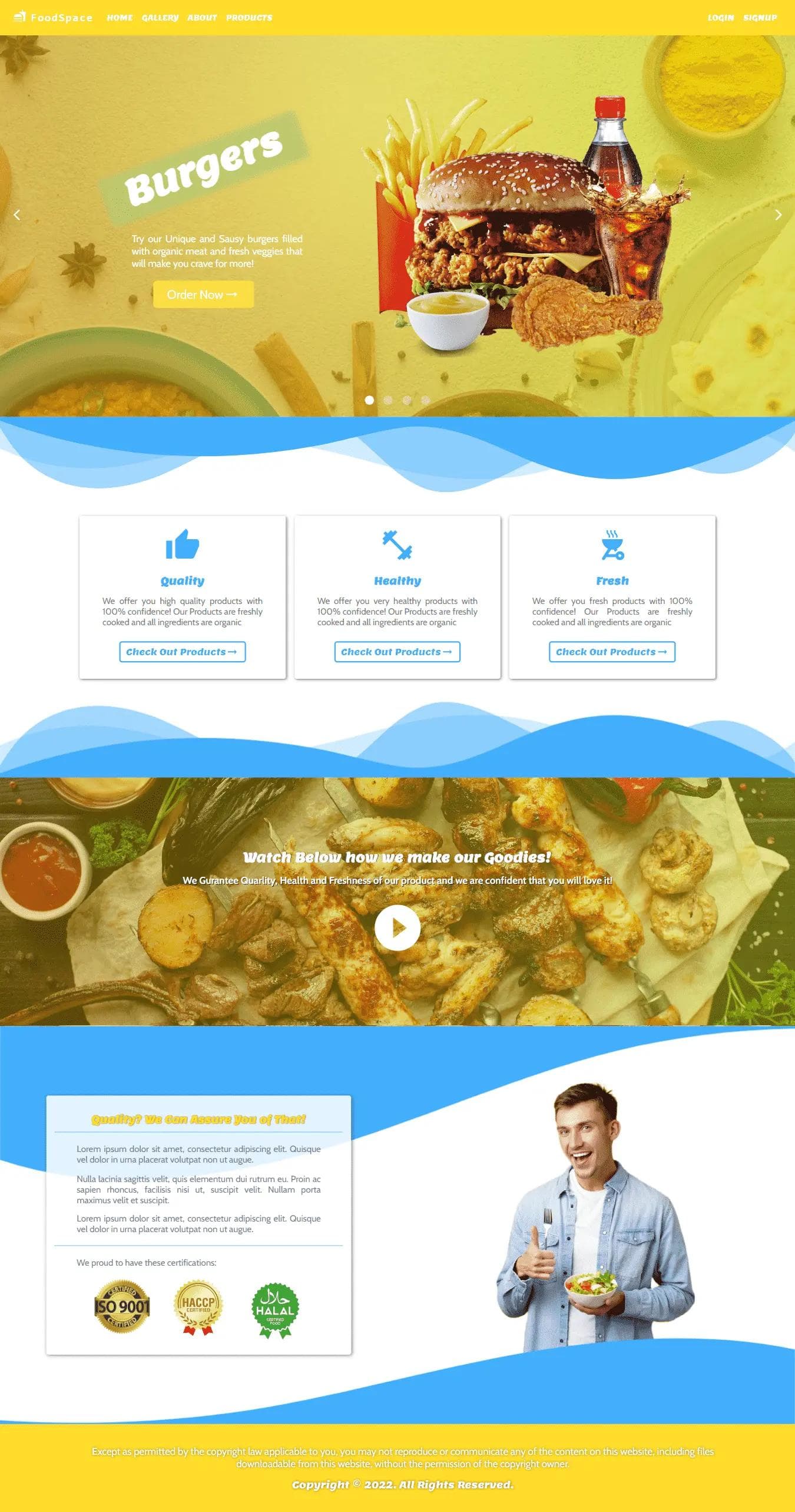
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


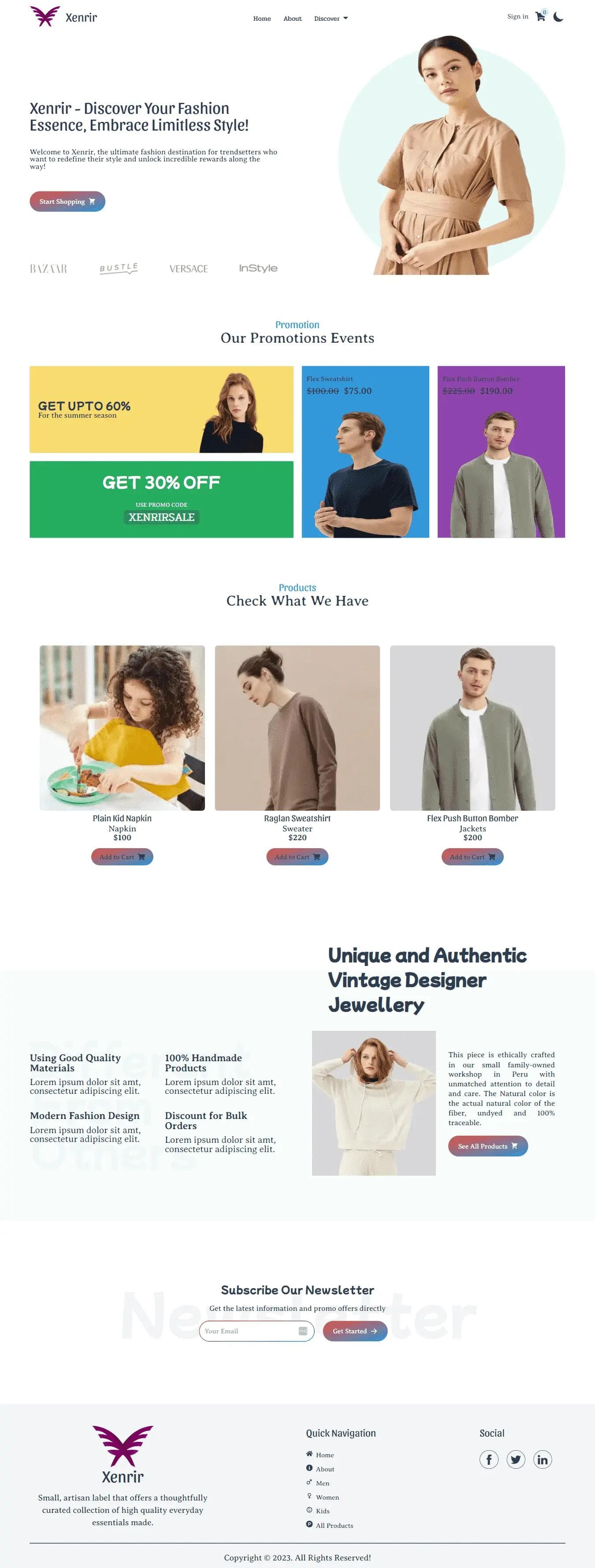
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


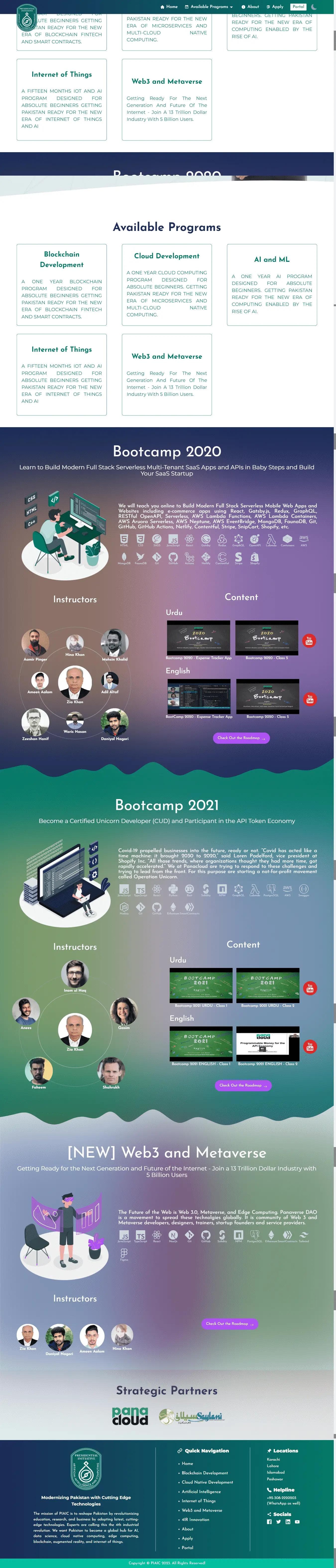
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


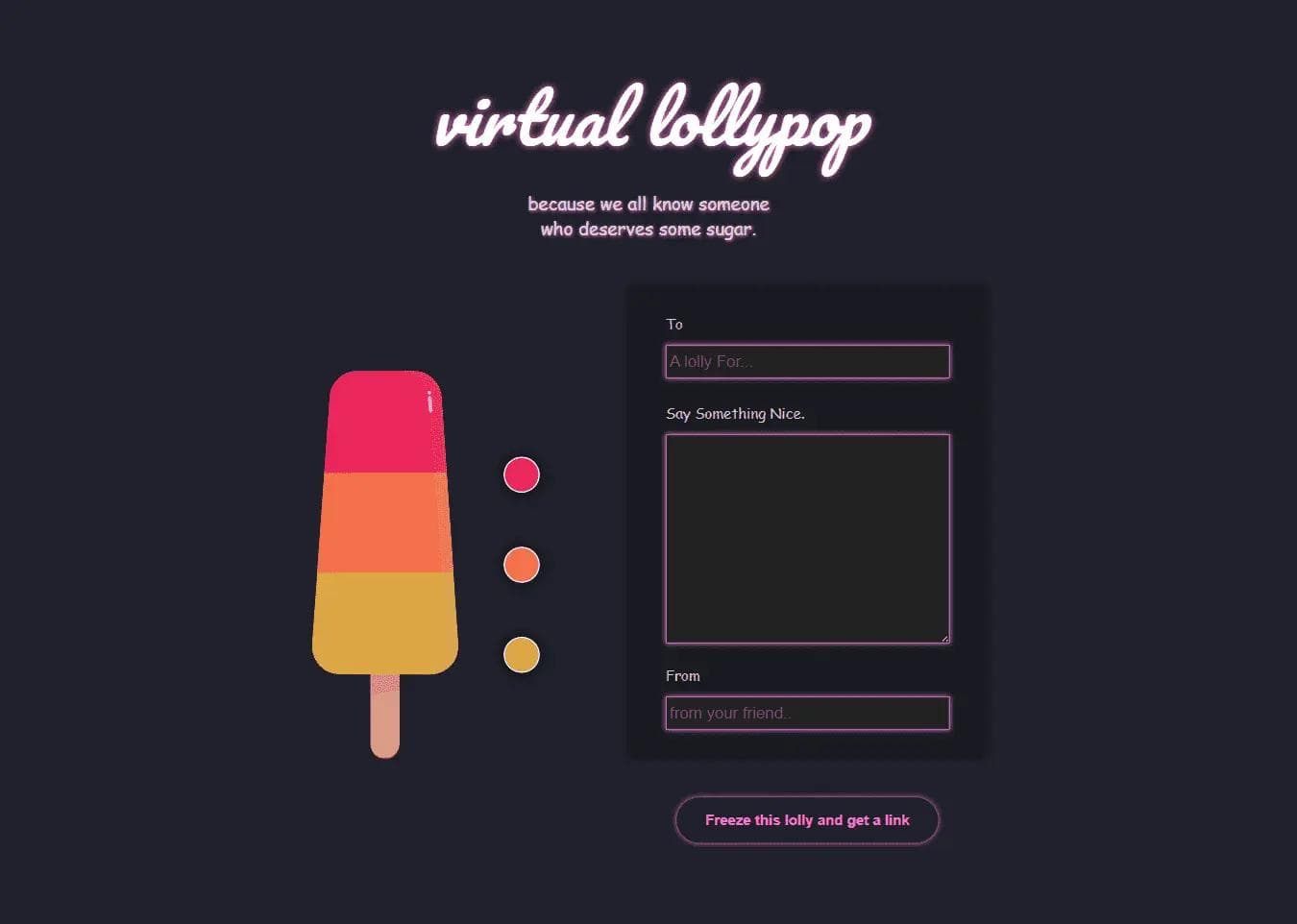
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


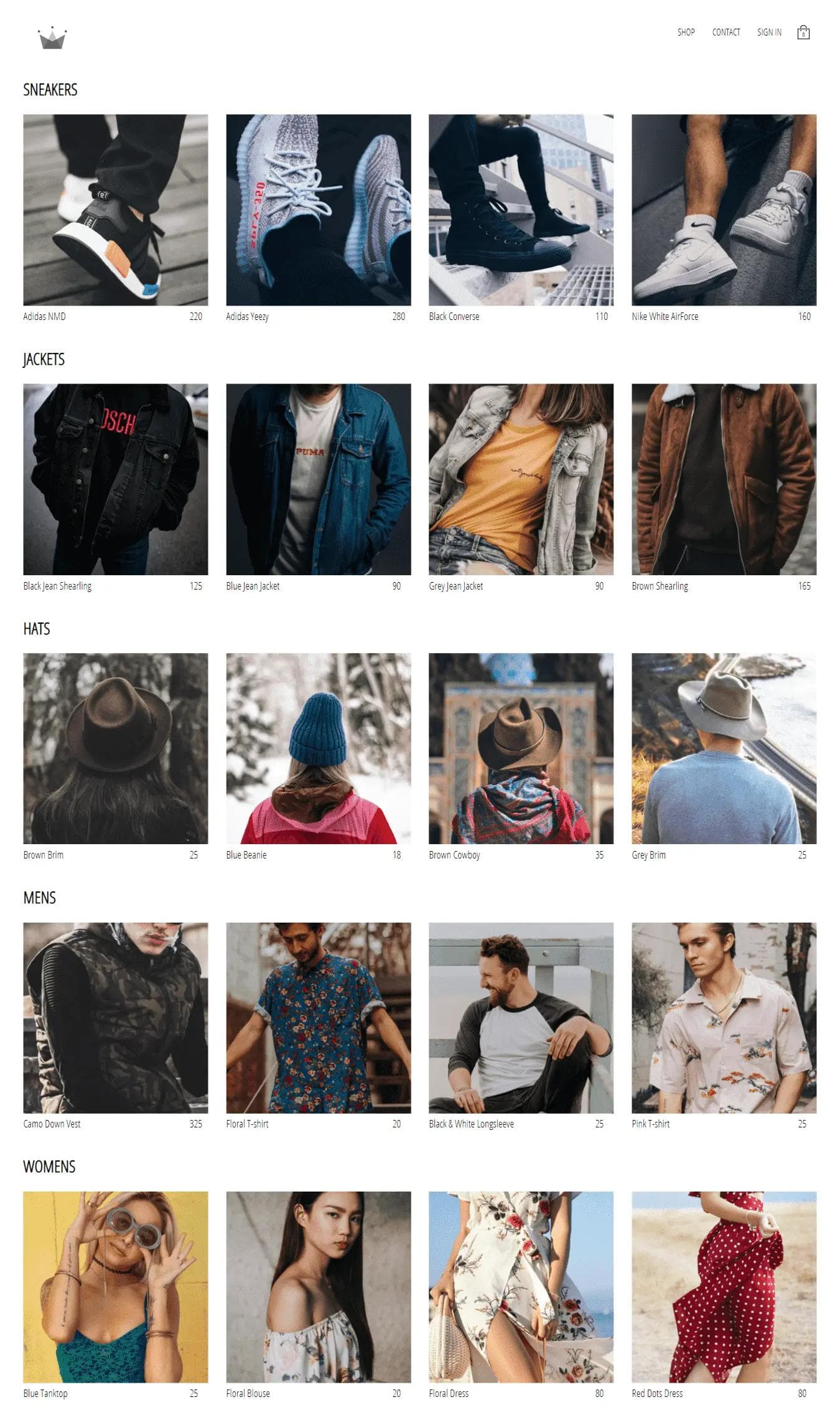
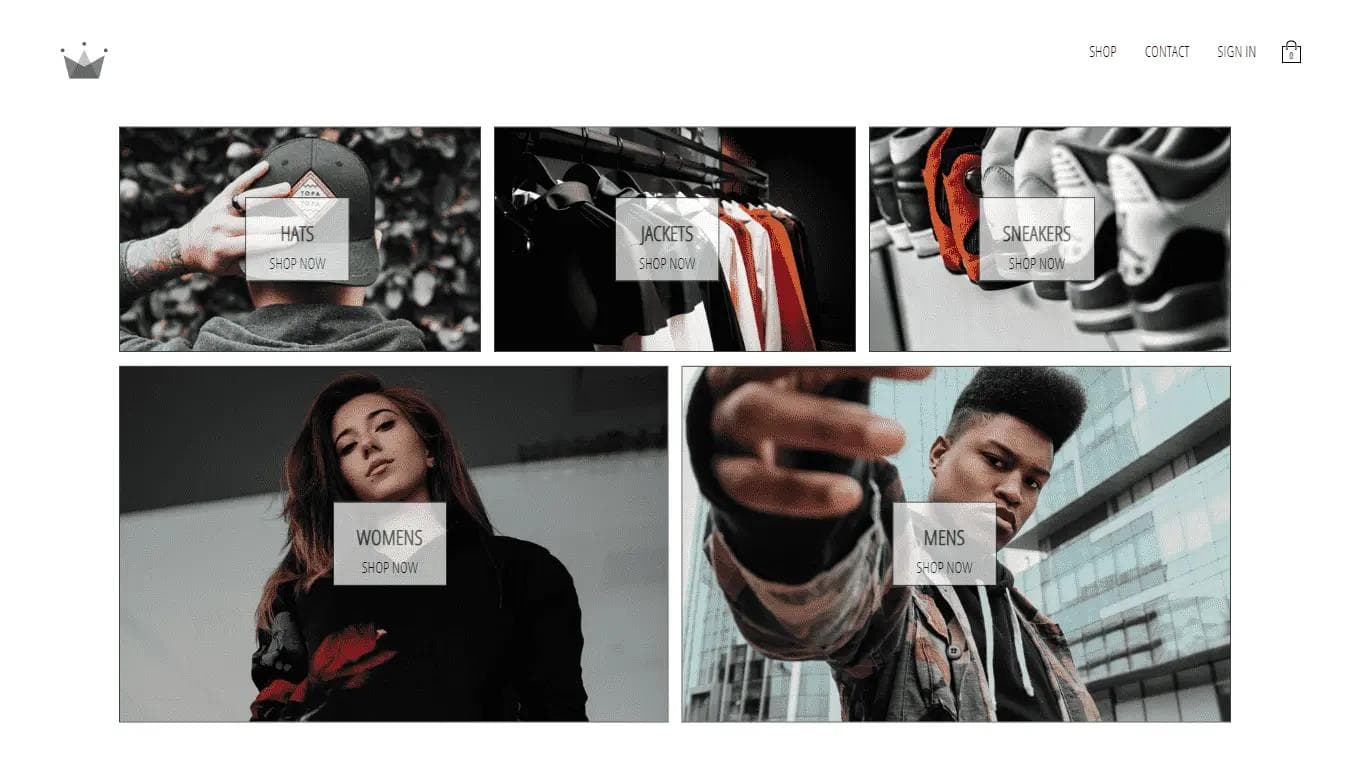
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


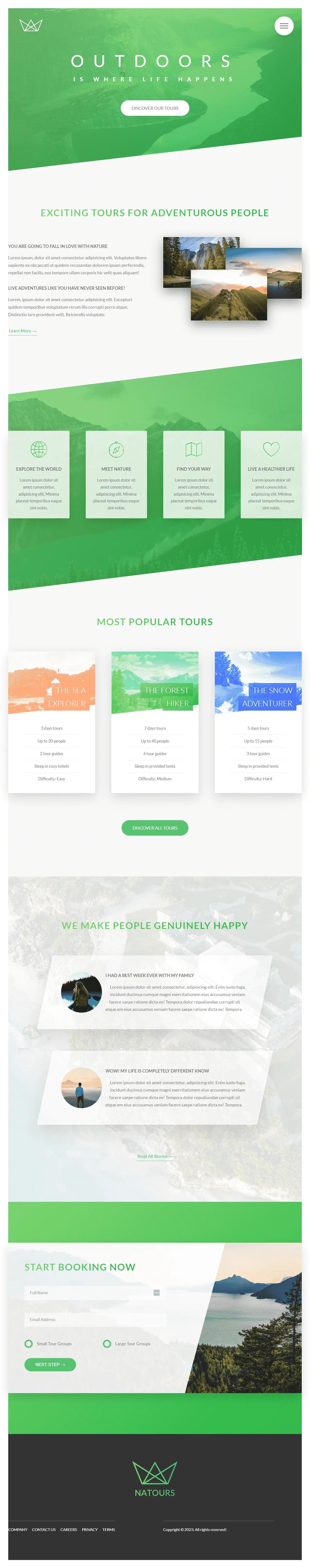
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


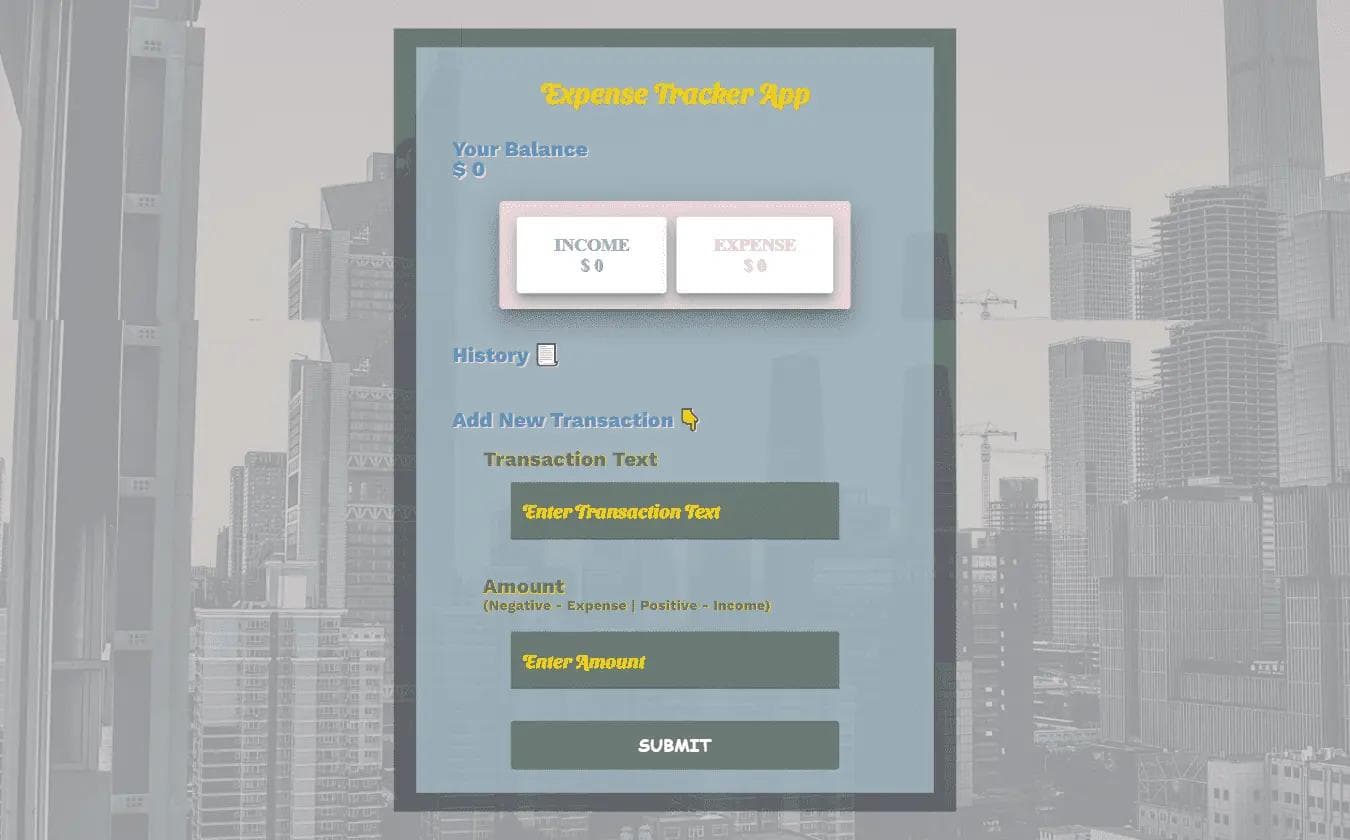
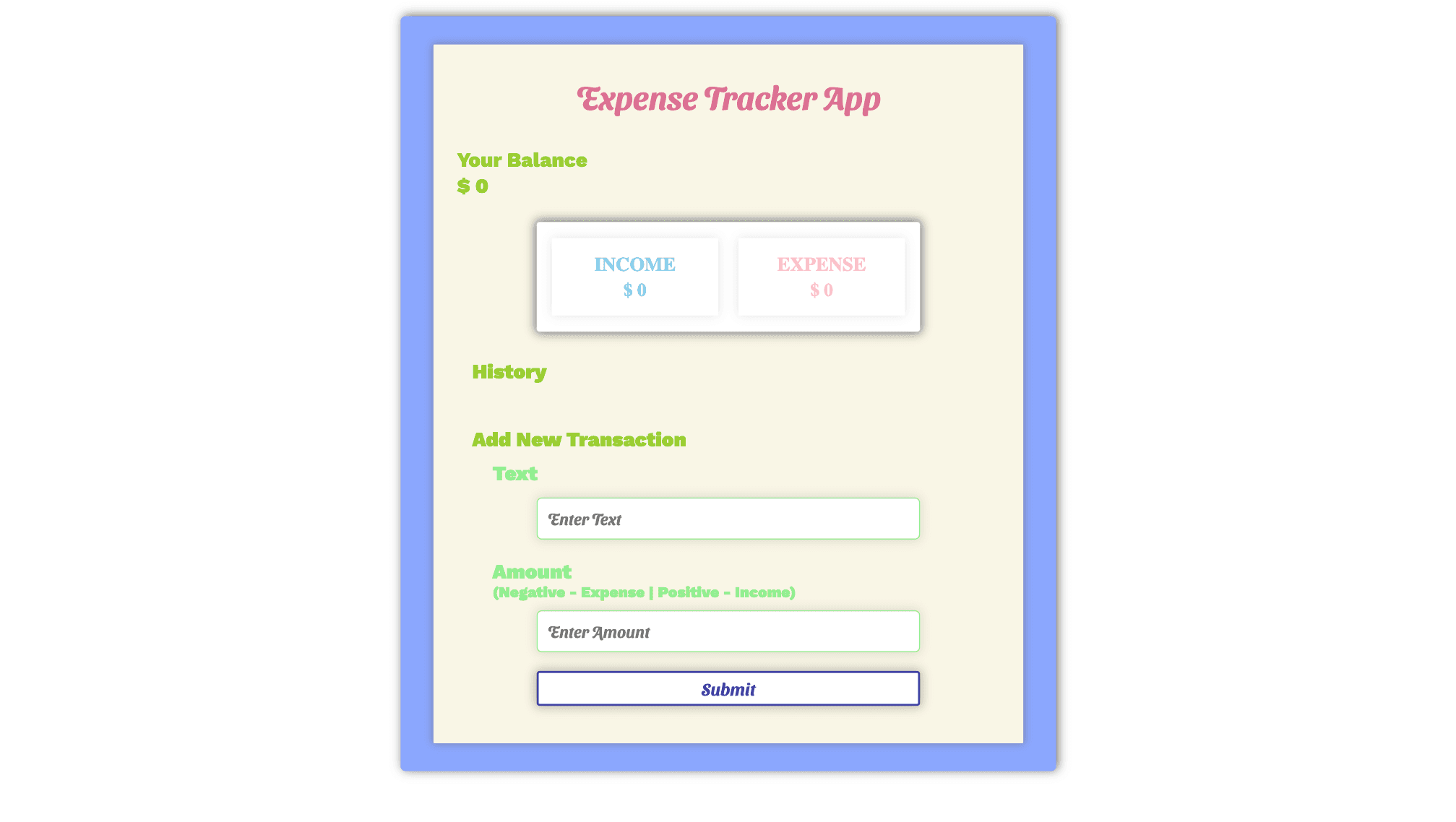
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


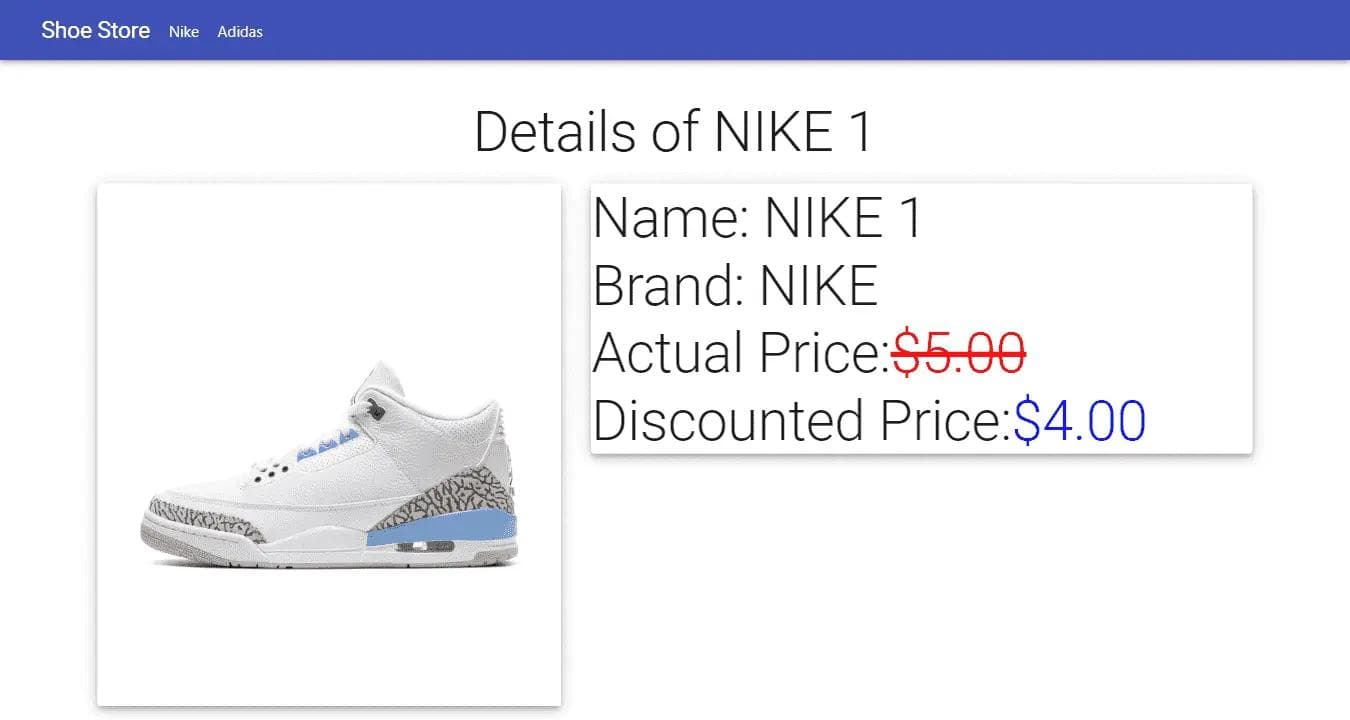
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


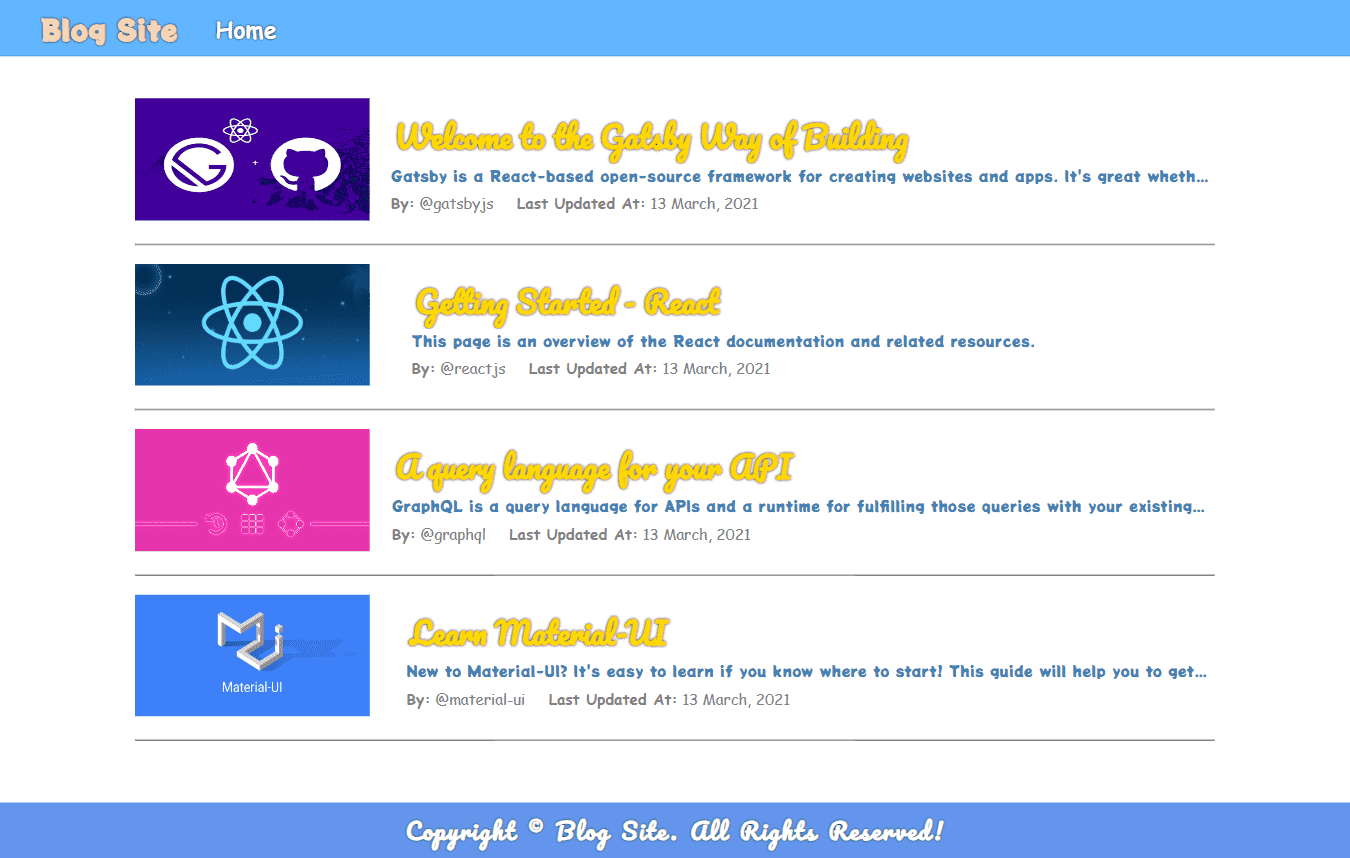
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


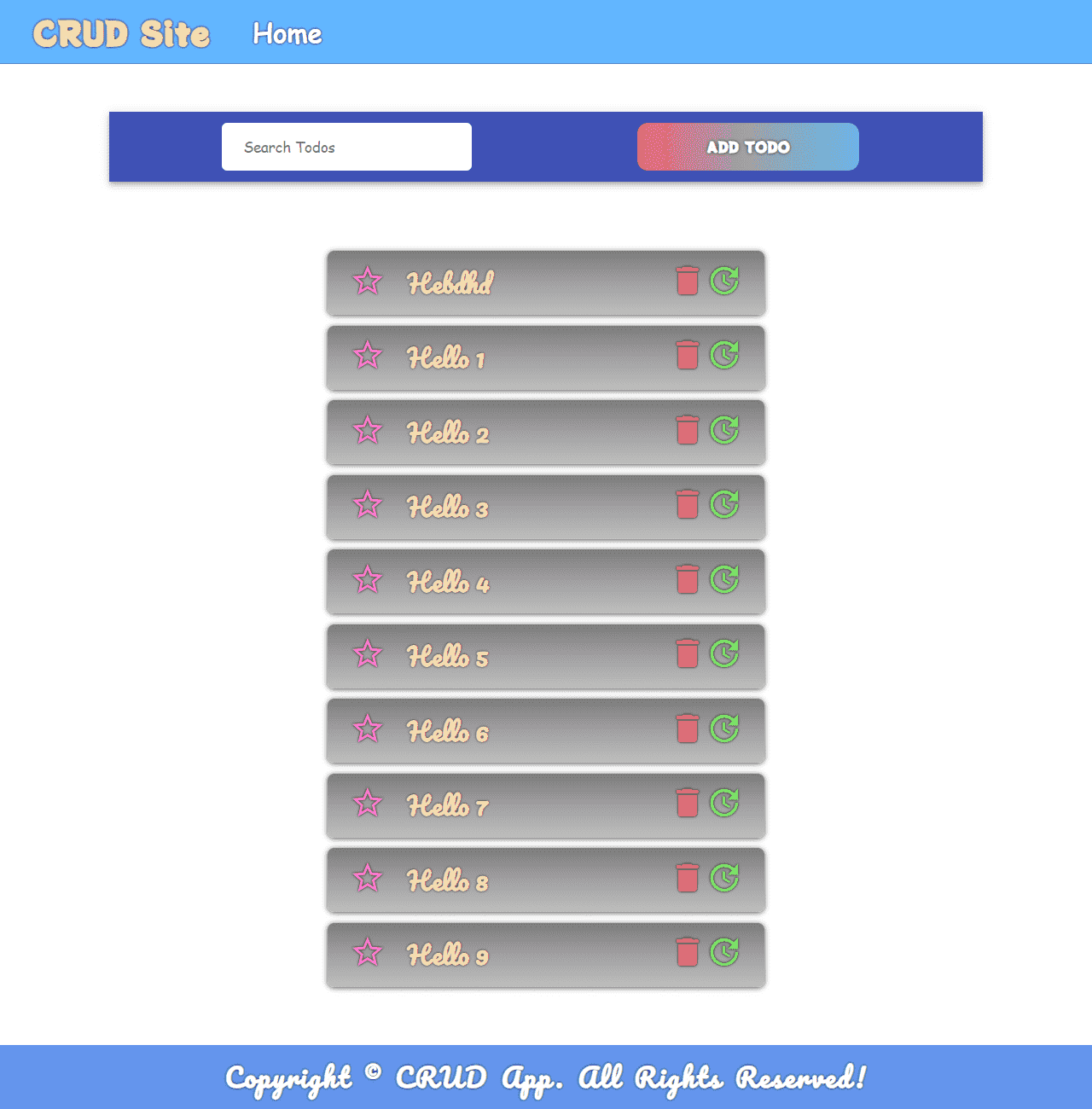
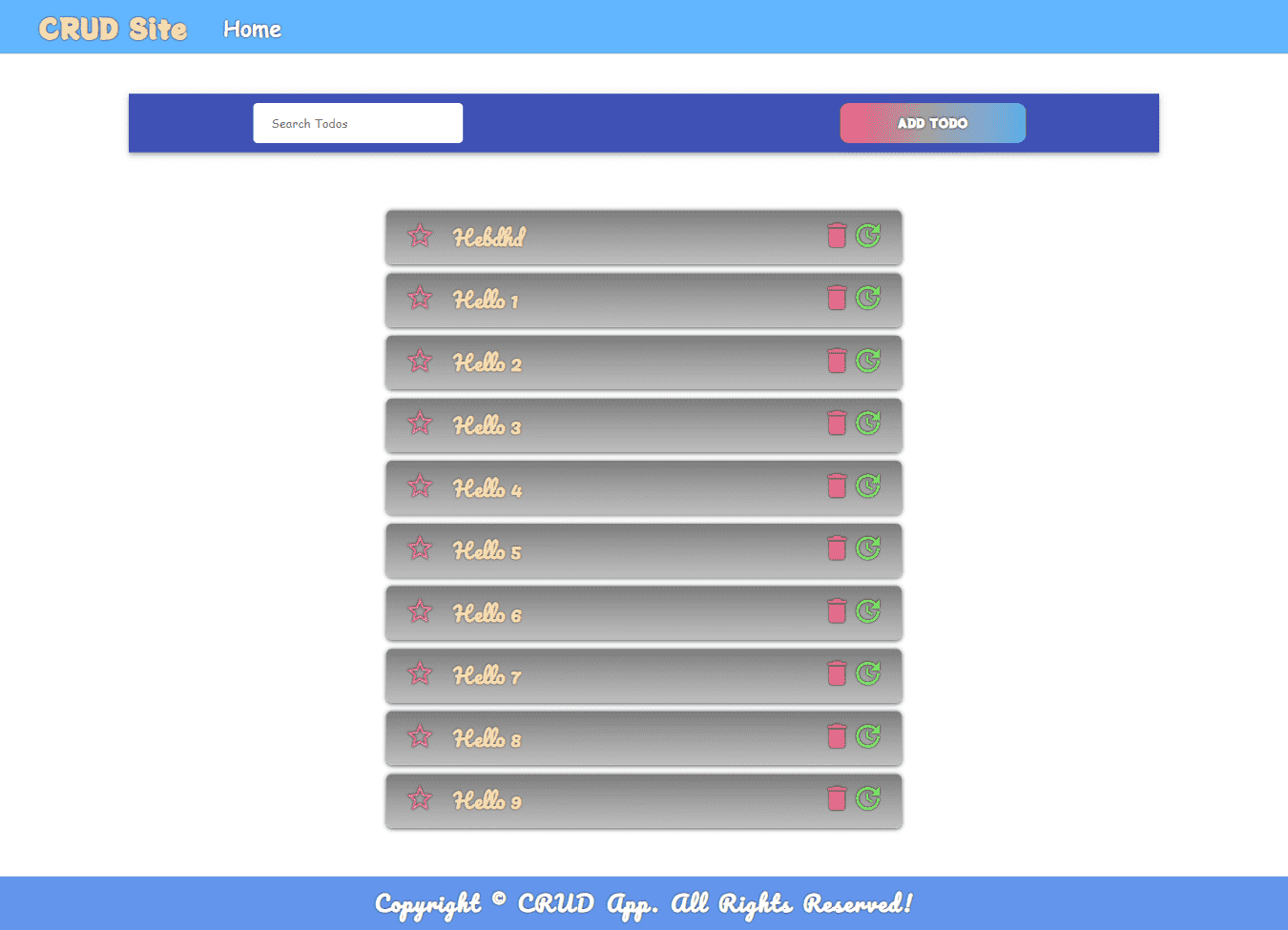
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


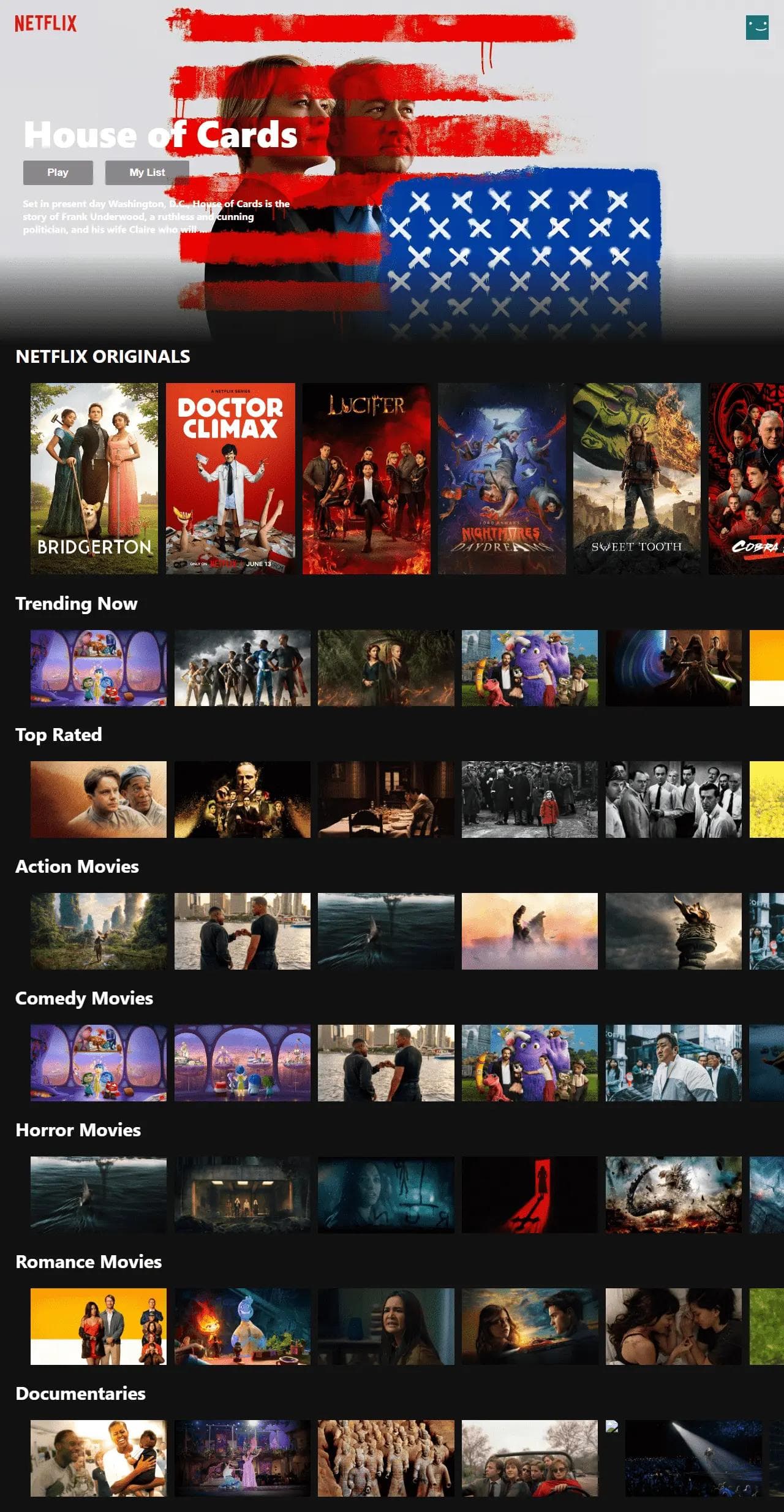
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


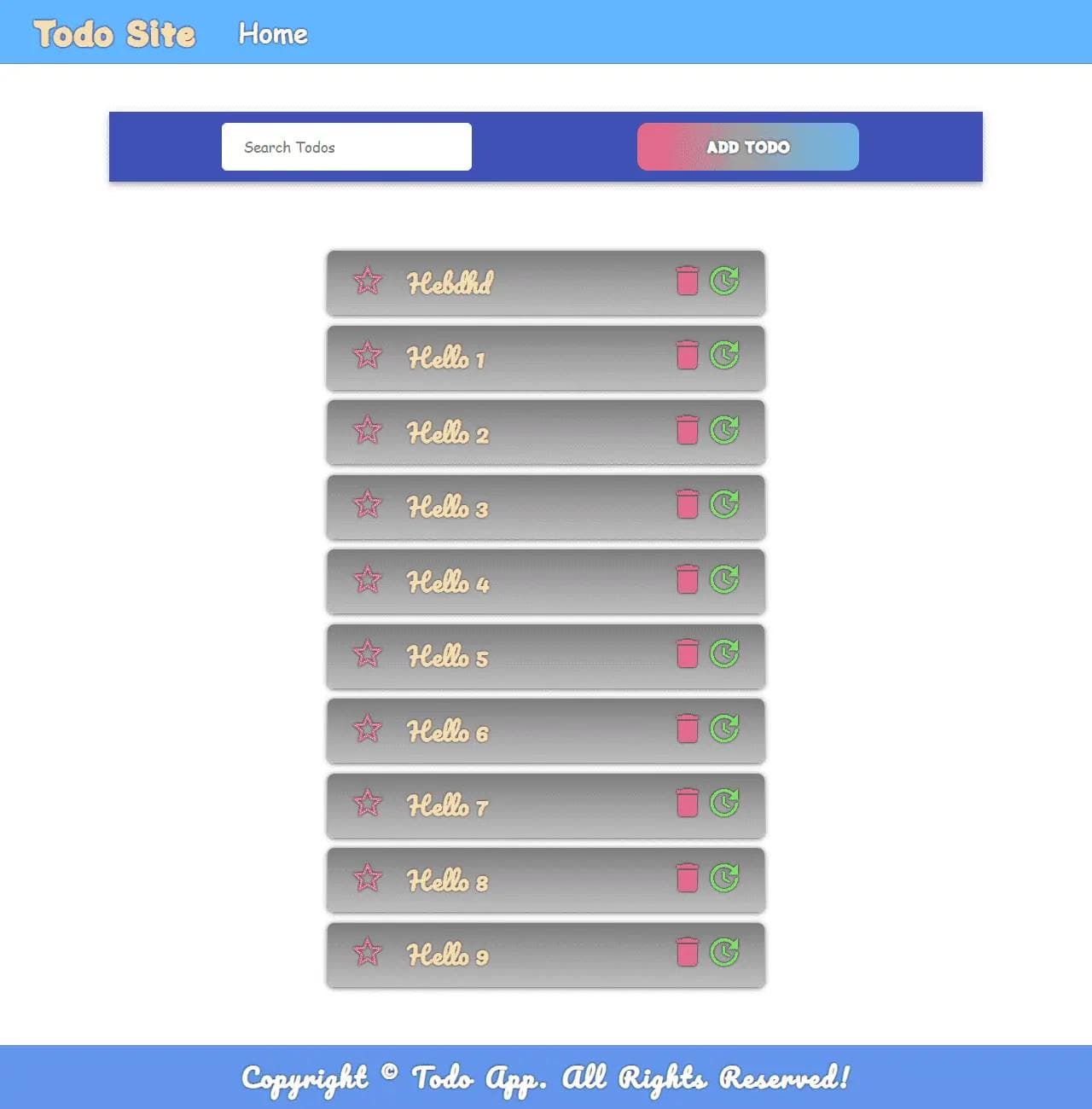
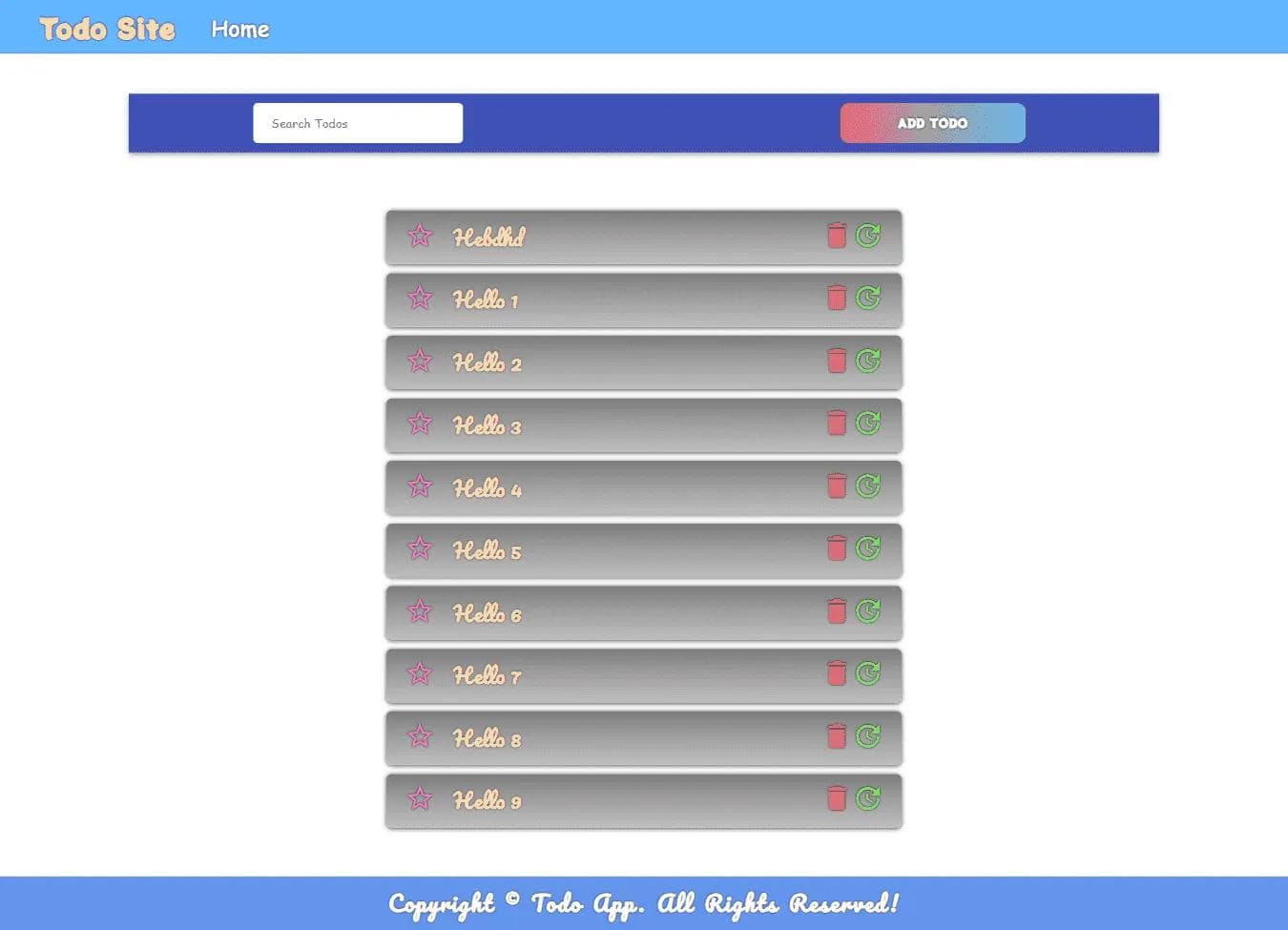
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


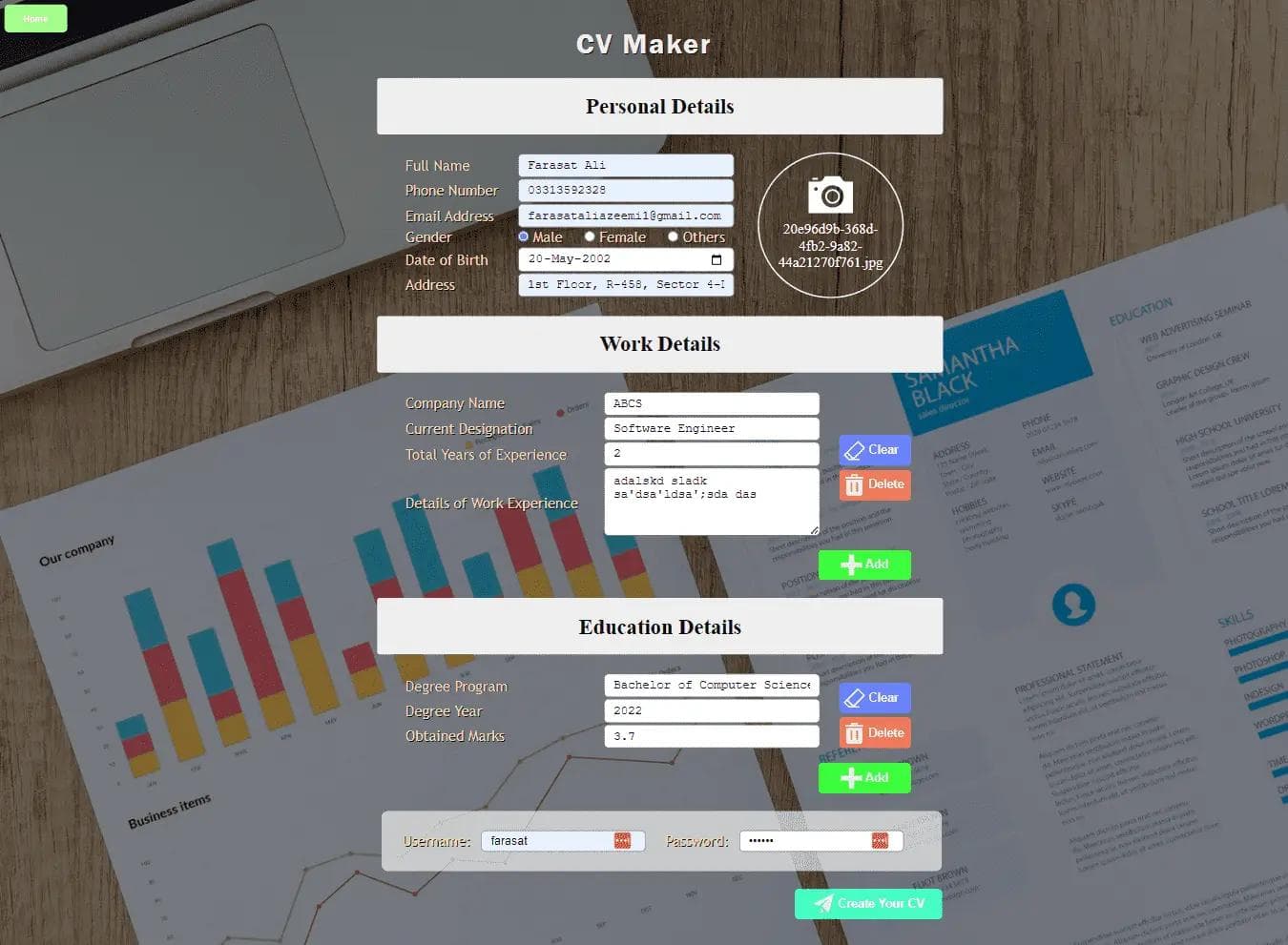
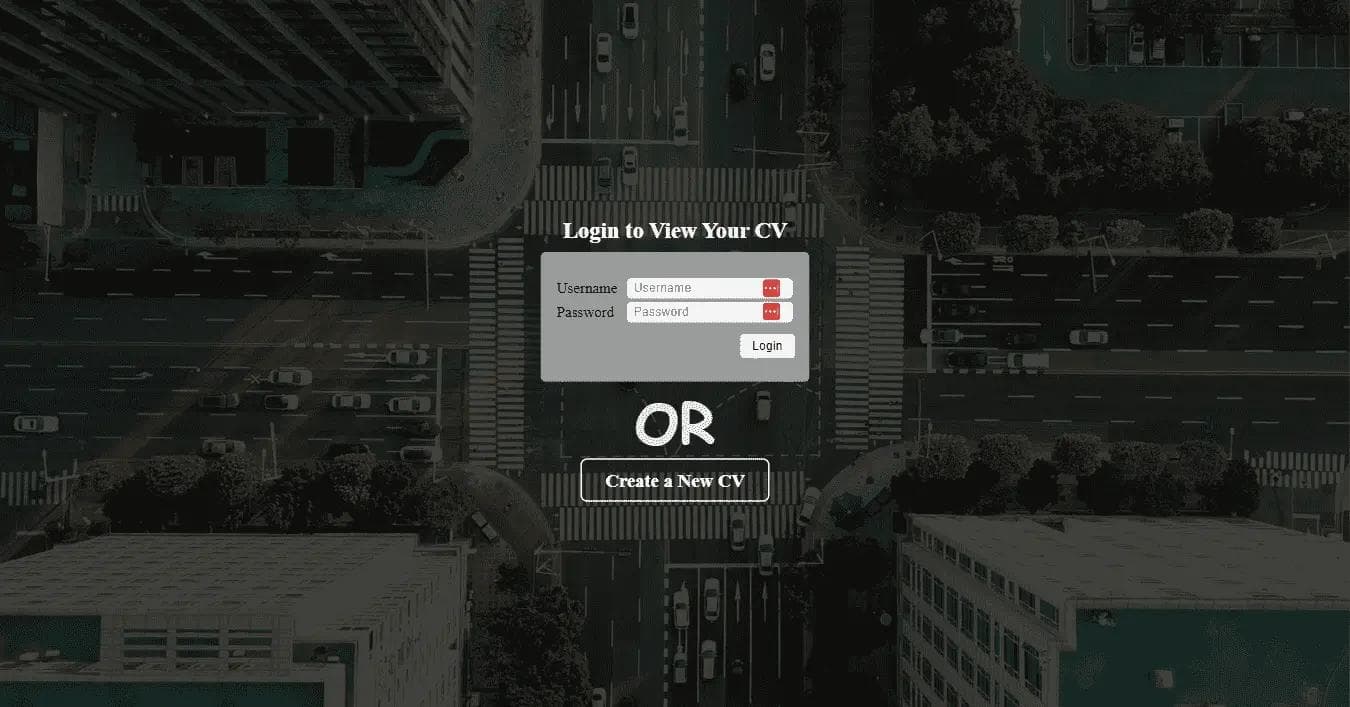
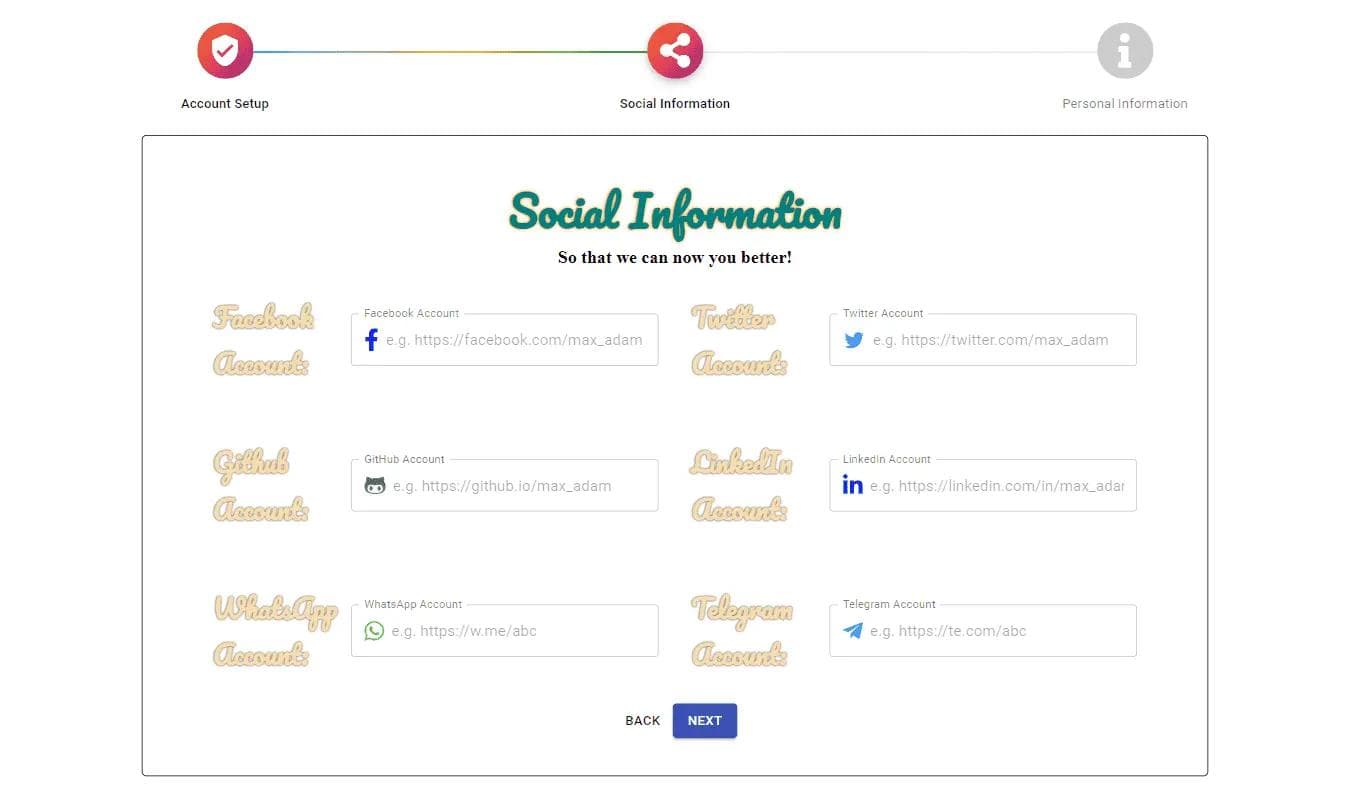
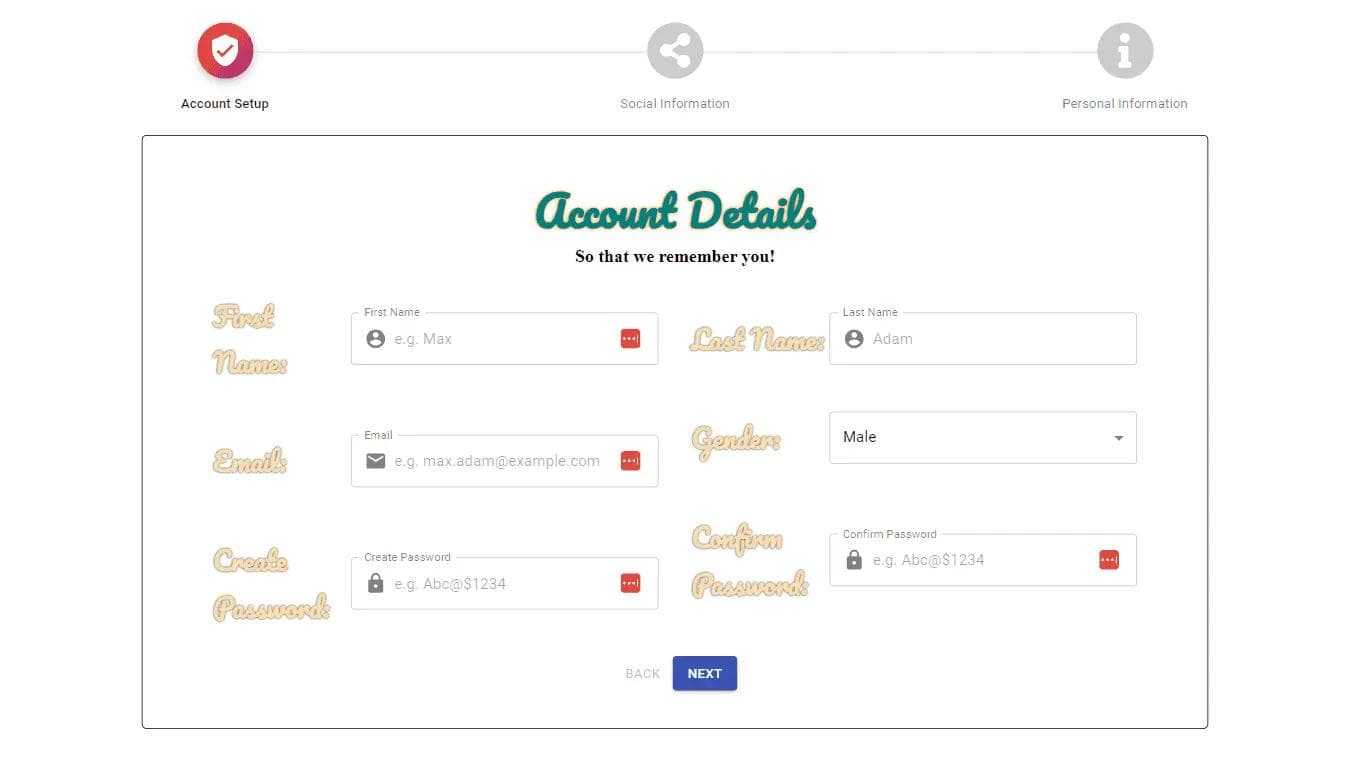
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


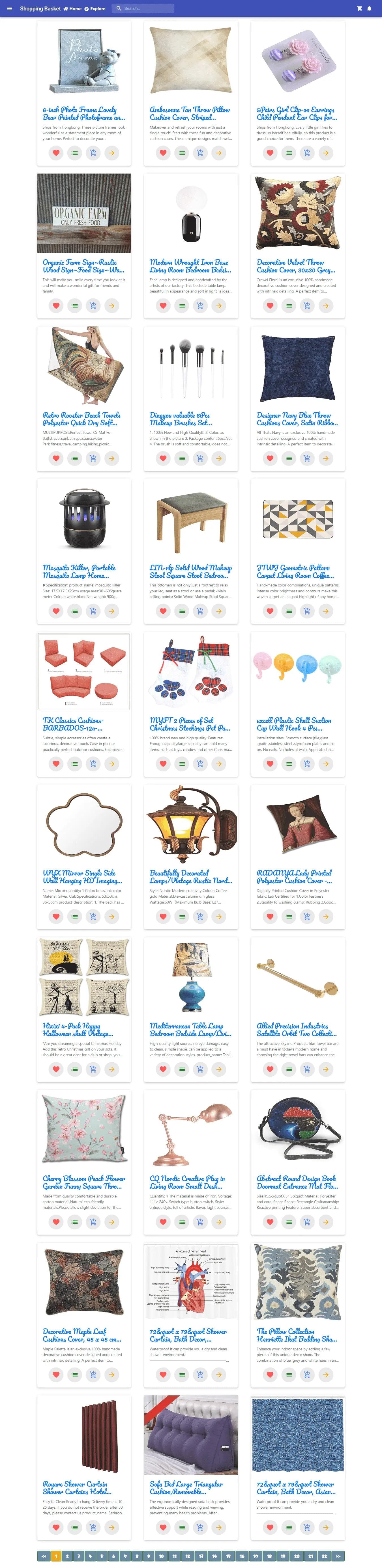
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot