MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
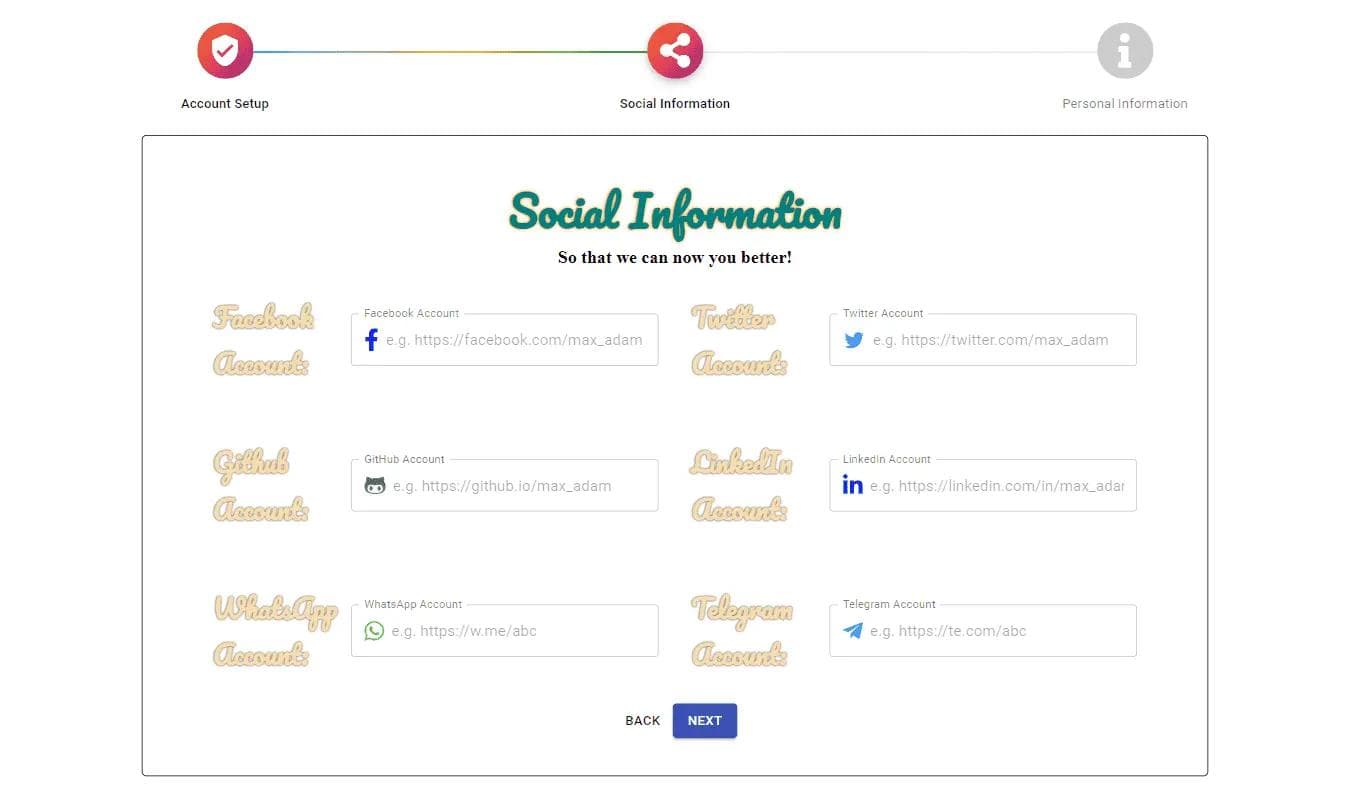
Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end development skills.
Visit Now
Lets Go
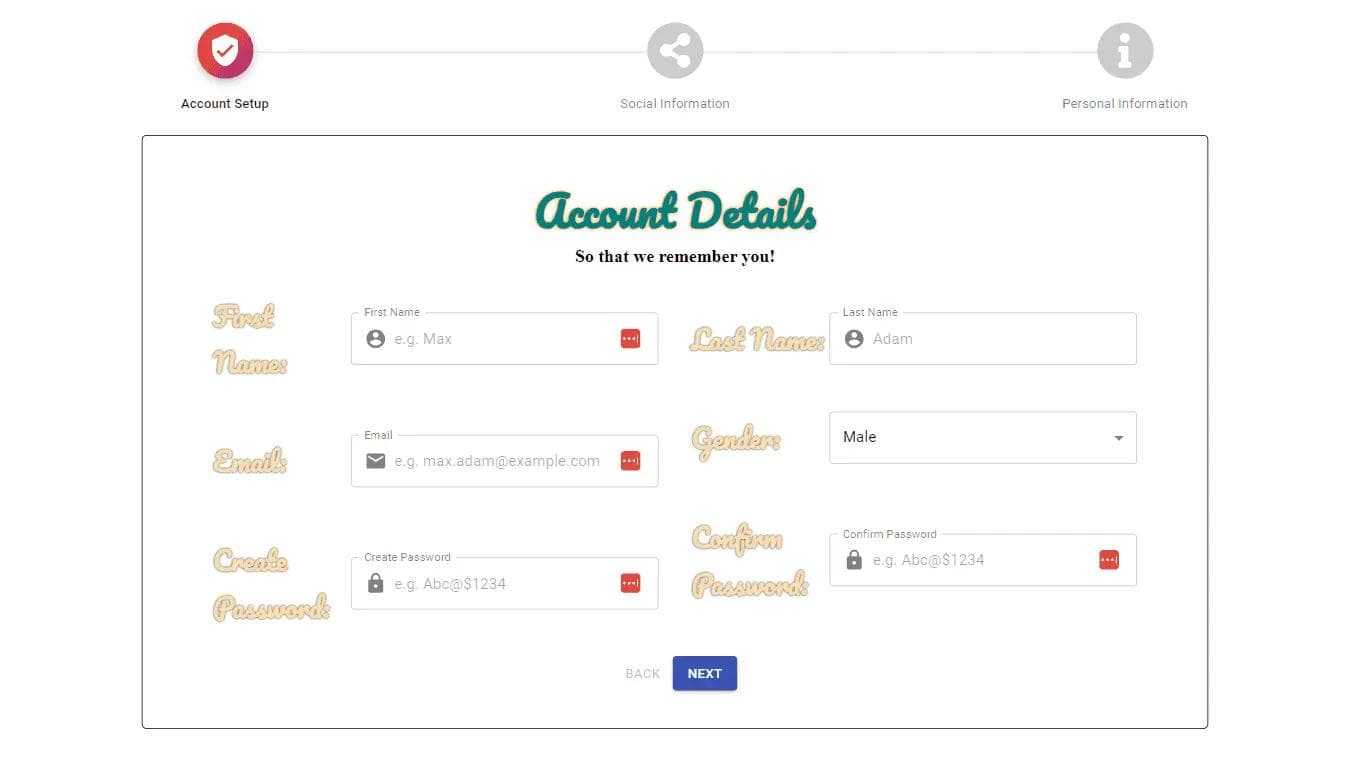
Account Details Page
This page shows the form for the account details.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, I embarked on a journey to create a multi-step form UI that would serve as a platform for practicing and showcasing my front-end development skills. This endeavor allowed me to apply various programming techniques and principles while focusing on user experience, usability, and the overall aesthetic of the interface. My role involved coding and designing a user-friendly experience that could effectively guide users through a series of steps, ensuring a seamless interaction with the form. Throughout this project, I aimed to leverage my knowledge in JavaScript, HTML, CSS, and React to build a functional and visually appealing application. The hands-on experience I gained was invaluable, further honing my skills in front-end development and solidifying my understanding of best practices in software design.
👨💼 Client:
Personal Project
This project is a testament to my commitment to continuous learning and improvement in software development. By making it open-source, I aim to contribute to the developer community, allowing others to learn from my work, collaborate, and perhaps even build upon it. The code is readily available on GitHub, promoting transparency and accessibility, which are essential principles in modern development. Through this initiative, I hope to inspire fellow developers to engage with open-source projects and encourage a culture of sharing and collaboration in the software community.
💻 About Project:
The project involves creating a user-friendly three-step form UI with React, JavaScript, HTML, and CSS. This multi-step form was developed to break down complex data entry tasks into manageable segments, enhancing user experience and minimizing the likelihood of form abandonment. The decision to use a multi-step approach stems from the understanding that users often feel overwhelmed when confronted with lengthy forms. By segmenting the process, the form becomes less intimidating and encourages users to complete the required fields. In designing the form, I aimed to prioritize clarity and navigation ease. Each step of the form is clearly defined, allowing users to focus on one section at a time. The use of intuitive design principles ensures that users can navigate back and forth between steps without losing their previously entered data. This feature adds a layer of flexibility and empowers users to review and correct their inputs, contributing to a more thoughtful and thorough submission process. I incorporated various elements, such as progress indicators, which visually communicate to users how far along they are in the completion process. This feedback mechanism is essential for maintaining user engagement, giving them a sense of accomplishment with each step completed. Furthermore, the aesthetic appeal of the form was a significant consideration; I focused on creating a visually cohesive design that aligned with modern web standards, ensuring the interface was functional and pleasing to the eye. Ultimately, this project serves as a demonstration of my skills in building user-centric applications. Developing this multi-step form deepened my understanding of React and its capabilities, particularly in managing component states and user interactions. The end product is a valuable addition to my portfolio, showcasing my ability to create practical and engaging user interfaces while adhering to best practices in front-end development.
🚧 Problem:
In today's digital landscape, forms are ubiquitous, essential tools for collecting user information across various platforms. However, one common challenge developers face is the high abandonment rate associated with lengthy and complex forms. Users often encounter frustration when asked to complete extensive forms, leading to a negative experience that can deter them from engaging with a website or service. This problem is particularly pronounced in cases where users are required to provide detailed information, such as when signing up for services or submitting inquiries. I recognized this challenge and identified the need to create a multi-step form interface to alleviate user frustration while streamlining the data entry process. The traditional single-page forms, while straightforward, can quickly become overwhelming. Users may lose focus or become anxious when faced with many fields. Furthermore, the lack of clear navigation can lead to confusion, making it difficult for users to track their progress or revisit previous entries. This results in incomplete submissions and negatively impacts the overall user experience. To tackle this problem, I needed to think critically about presenting information in a manageable and engaging way. My goal was to create a solution that would guide users step-by-step through the data entry process, allowing them to concentrate on one segment at a time. By breaking down the complexity into smaller, more digestible parts, I aimed to enhance user satisfaction and ultimately increase the completion rates of form submissions. Through this lens, the project evolved into a practice in coding and understanding the user journey. It became imperative to consider how users would interact with the form and what factors would influence their decision to complete or abandon it. By addressing these concerns, I sought to create a more thoughtful and user-oriented application to encourage engagement and reduce the frustration associated with lengthy forms.
🛠️ Solution:
To address the challenges associated with lengthy and complex forms, I developed a three-step multi-step form UI using React, JavaScript, HTML, and CSS. The design focuses on creating a user-friendly interface that seamlessly guides users through the data entry process. The form is structured to present one section at a time, allowing users to concentrate on a specific set of inputs without feeling overwhelmed. Each step in the form is designed with clarity in mind. Users begin the process by entering essential information, which can vary depending on the context of the form. The initial step is crucial, setting the tone for the entire interaction. I implemented clear labels and concise instructions, ensuring users understand what is required at each stage. Additionally, to enhance usability, I incorporated visual cues, such as progress indicators, that inform users of their current position within the form. Navigation between steps is a key feature of this solution. Users can move forward or backward freely, allowing them to review and amend their entries as needed. This flexibility is vital in fostering a sense of control, as users often appreciate the ability to verify their information before final submission. Using local state management in React ensures that data is preserved across steps, creating a seamless experience where users don't have to re-enter information. Regarding styling, I focused on creating a visually appealing design that aligns with modern web aesthetics. Using CSS animations and transitions adds a layer of sophistication, making the experience functional and enjoyable. I aimed to strike a balance between simplicity and engagement, ensuring that the form is efficient and delightful to use. This multi-step approach serves as a technical solution and a way to enhance overall user satisfaction. By making the data entry process feel less daunting and more interactive, I believe this project is a valuable contribution to improving user experience in forms. The thoughtful integration of design and functionality ensures that users are more likely to complete their submissions, ultimately leading to better engagement with the website or service.
🌟 Key Features:
- User-Friendly Navigation: Clear step-by-step guidance through the form, allowing users to focus on one section at a time.
- Progress Indicators: Visual cues to show users their current position and motivate them to complete the form.
- Flexible Navigation: Users can move back and forth between steps, enabling them to review and correct entries as needed.
- Modern Aesthetic: Engaging design with CSS animations that enhances the visual appeal and user experience.
🏆 Results:
Completing this project resulted in a fully functional and visually appealing multi-step form UI, exemplifying my front-end development capabilities. By effectively breaking down the data entry process into three distinct steps, I created a user-friendly interface that significantly enhances the overall experience of filling out forms. The project demonstrates technical proficiency and reflects a deep understanding of user experience principles. Feedback from initial users of the form indicated a marked improvement in engagement levels compared to traditional single-page forms. Users appreciated the clear navigation and the ability to revisit previous steps, which allowed them to feel more in control of their data entry process. The progress indicators provided a sense of accomplishment as they moved through each step, motivating them to complete the form. This positive user experience aligns to reduce form abandonment rates, showcasing the multi-step approach's effectiveness. Moreover, the project is valuable to my professional portfolio, highlighting my commitment to creating practical and engaging user interfaces. It stands as a concrete example of how I can blend technical skills with user-centered design principles. The project's open-source nature encourages others to learn from it, fostering a collaborative environment within the developer community. In essence, this multi-step form UI showcases my front-end development skills and contributes to the larger conversation around improving user experiences in web applications. The successful execution of this project has solidified my understanding of React and has equipped me with the tools necessary to tackle more complex user interface challenges in future endeavors.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS
📘 How To Use:
To utilize this open-source project, navigate to the GitHub repository where the code is hosted. You can clone the repository to your local machine using Git or download the ZIP file. Once you have the files, install the necessary dependencies by running npm install in the project directory. After setting up, start the development server with npm, and the multi-step form UI will live in your browser. Feel free to explore the code, make modifications, and contribute to further enhancements.
🔒 License:
The project is licensed under the MIT License, allowing personal and commercial use. This permissive license enables others to freely use, modify, and distribute the software, fostering collaboration and innovation within the developer community. By choosing the MIT License, I aim to promote an open-source culture where developers can learn from one another and contribute to ongoing improvements in the software. This approach enhances the project's visibility and encourages feedback and collaboration, ultimately leading to a better product and more robust community engagement.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


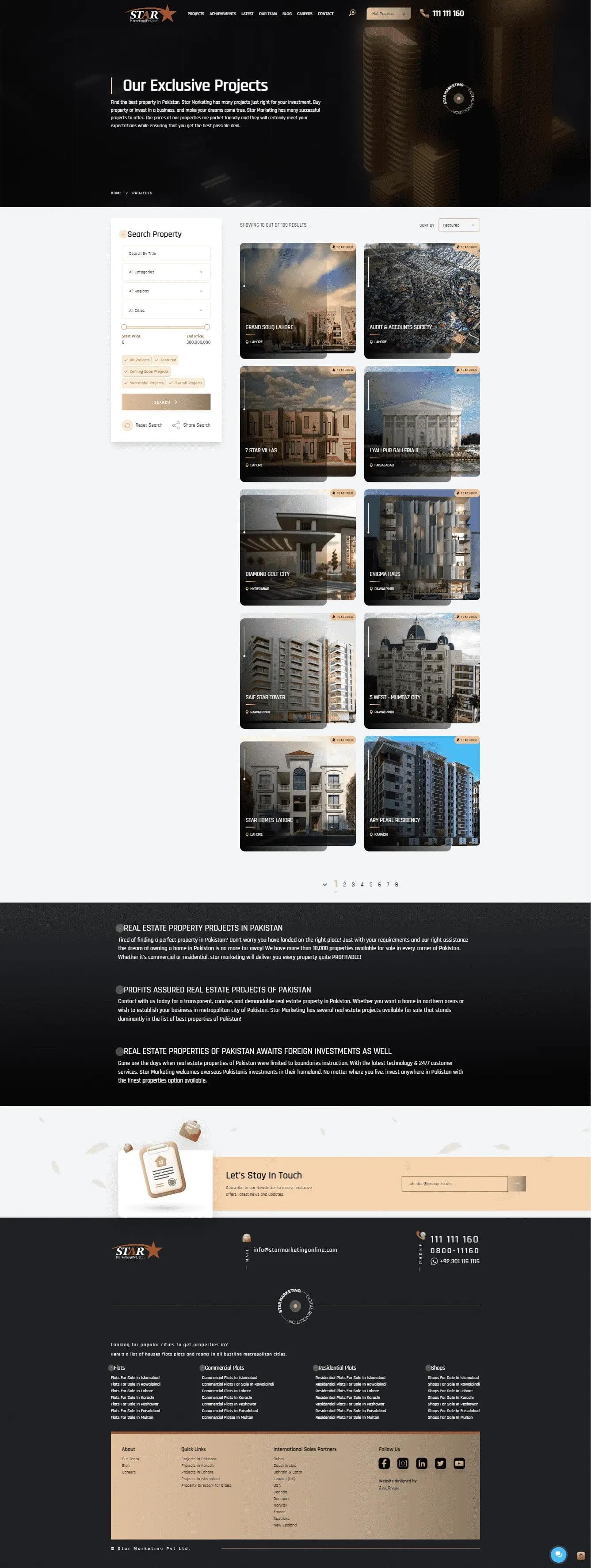
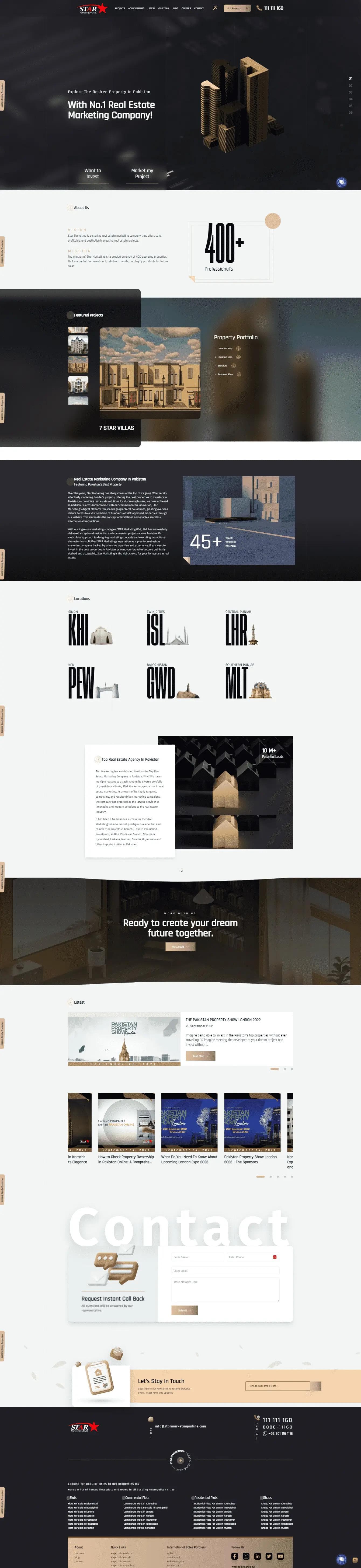
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


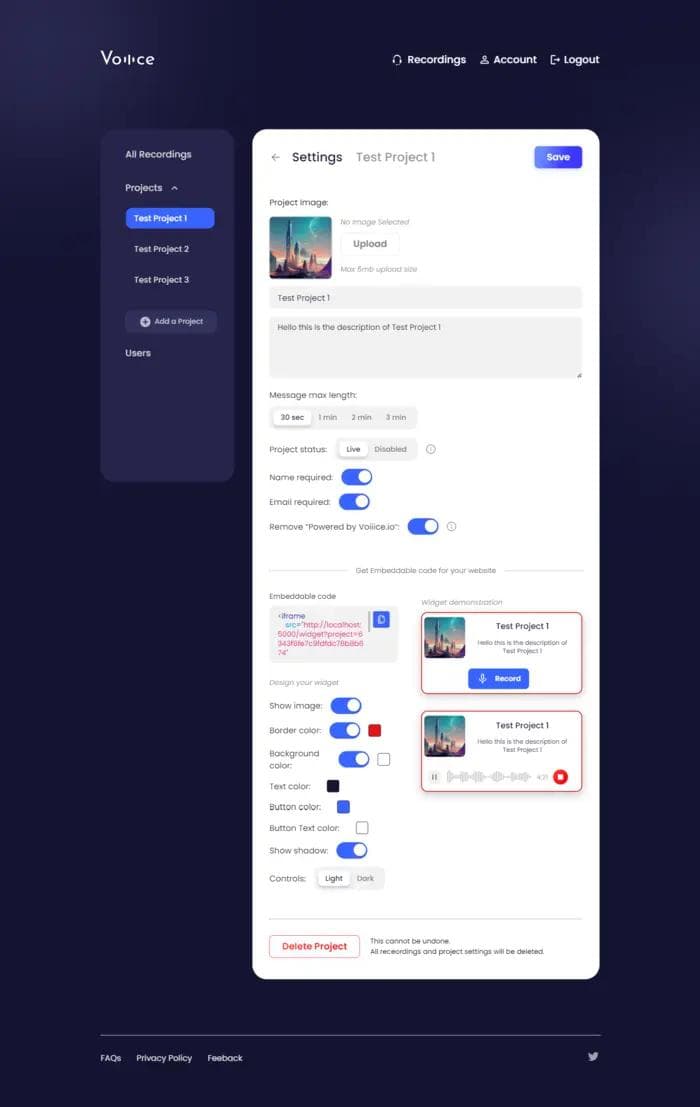
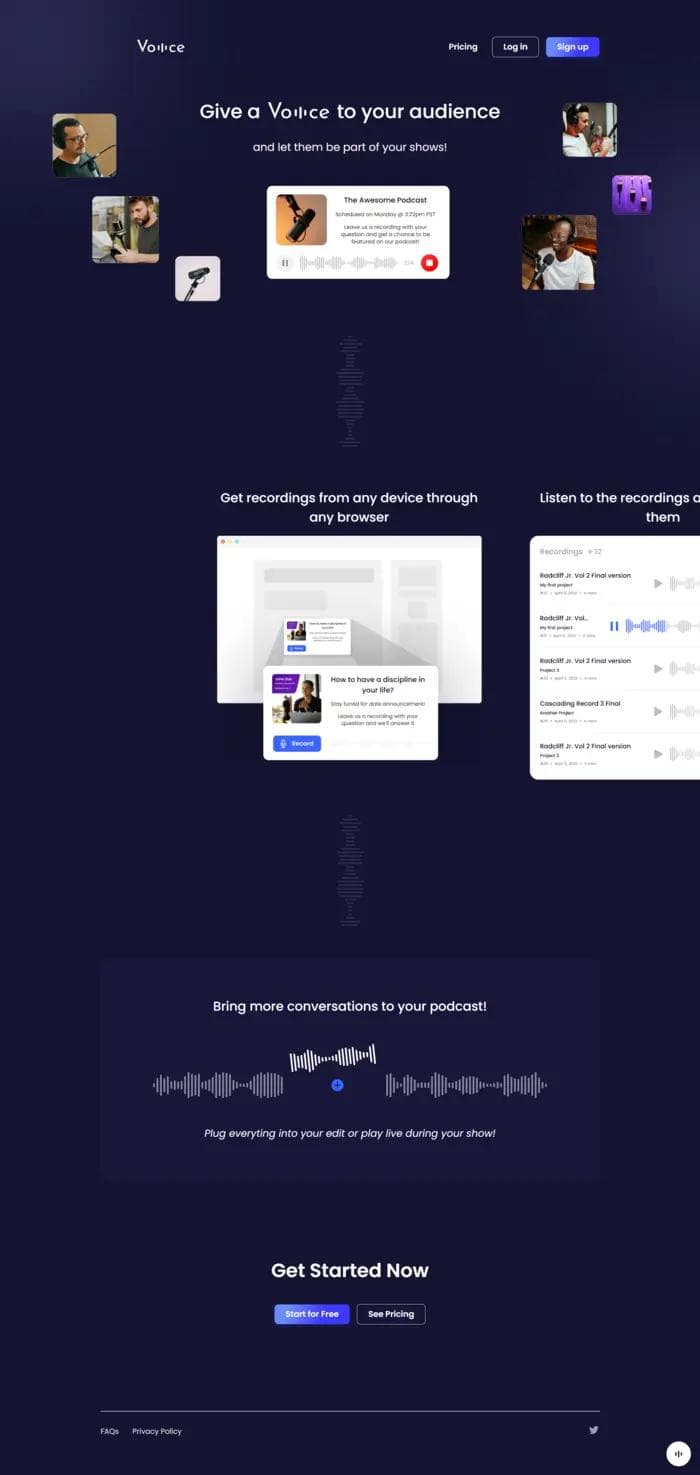
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


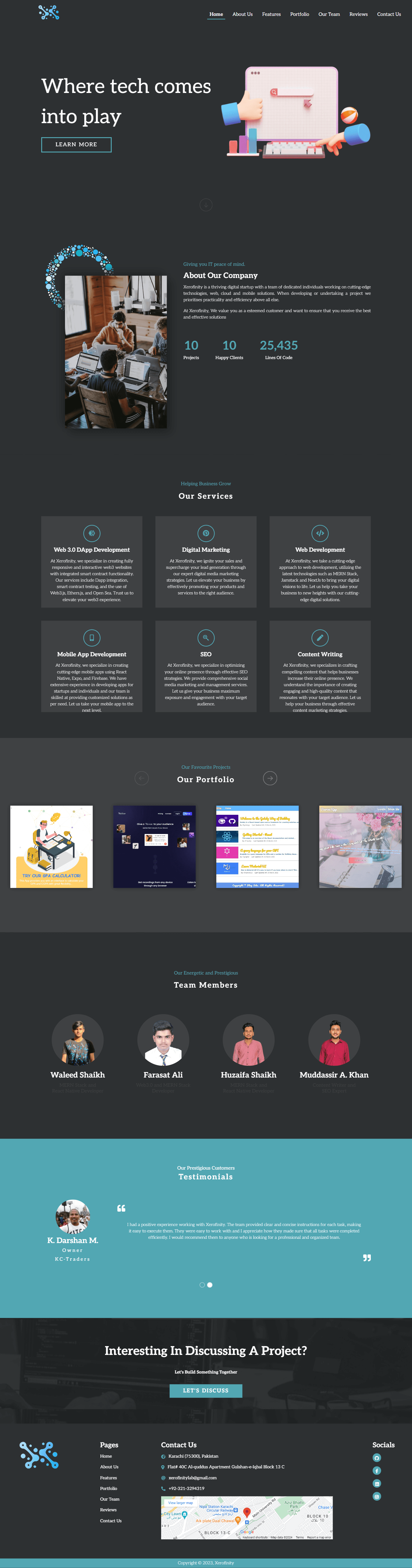
Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


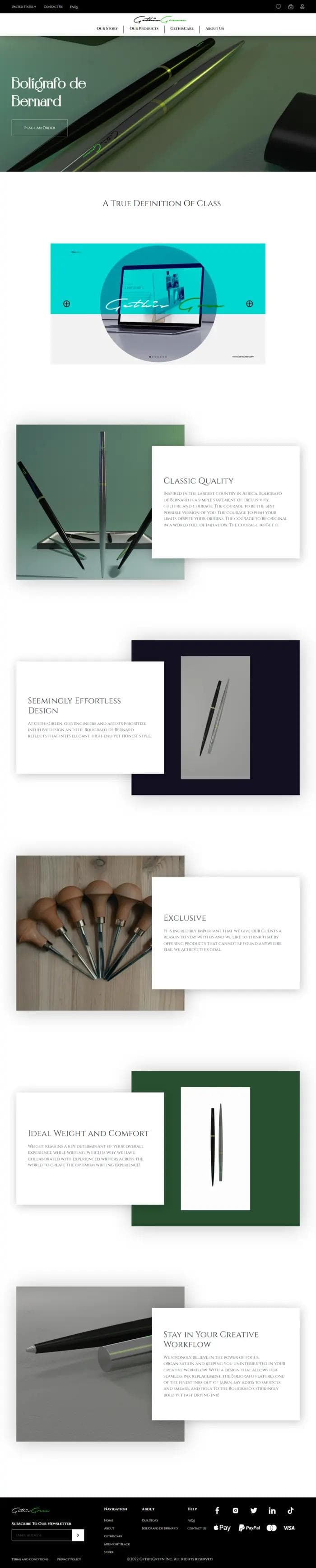
Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


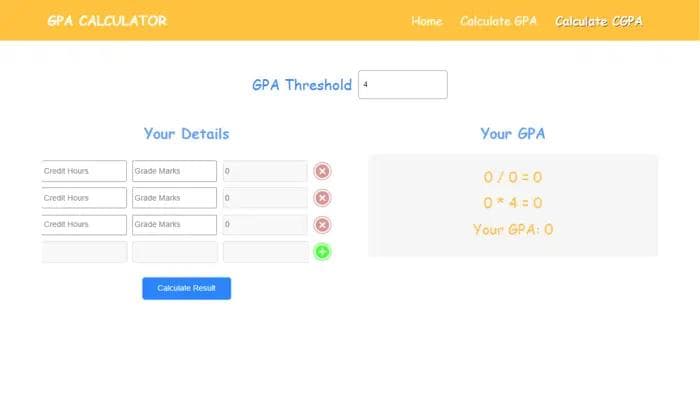
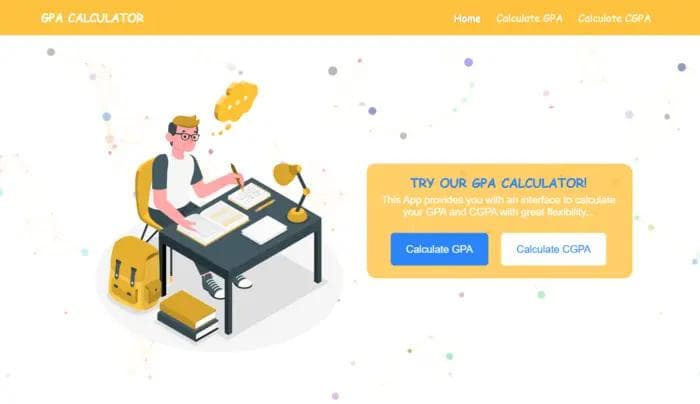
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


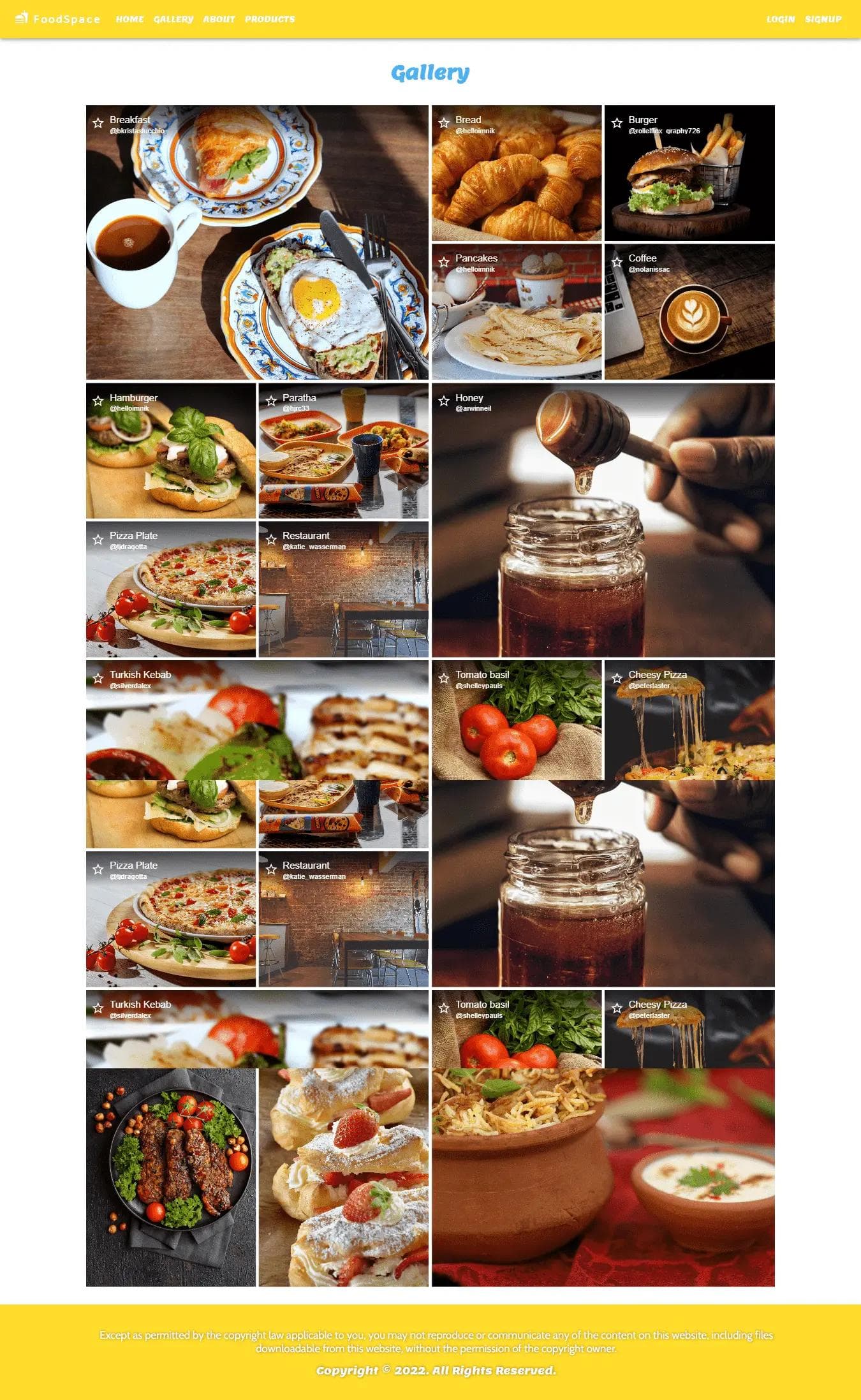
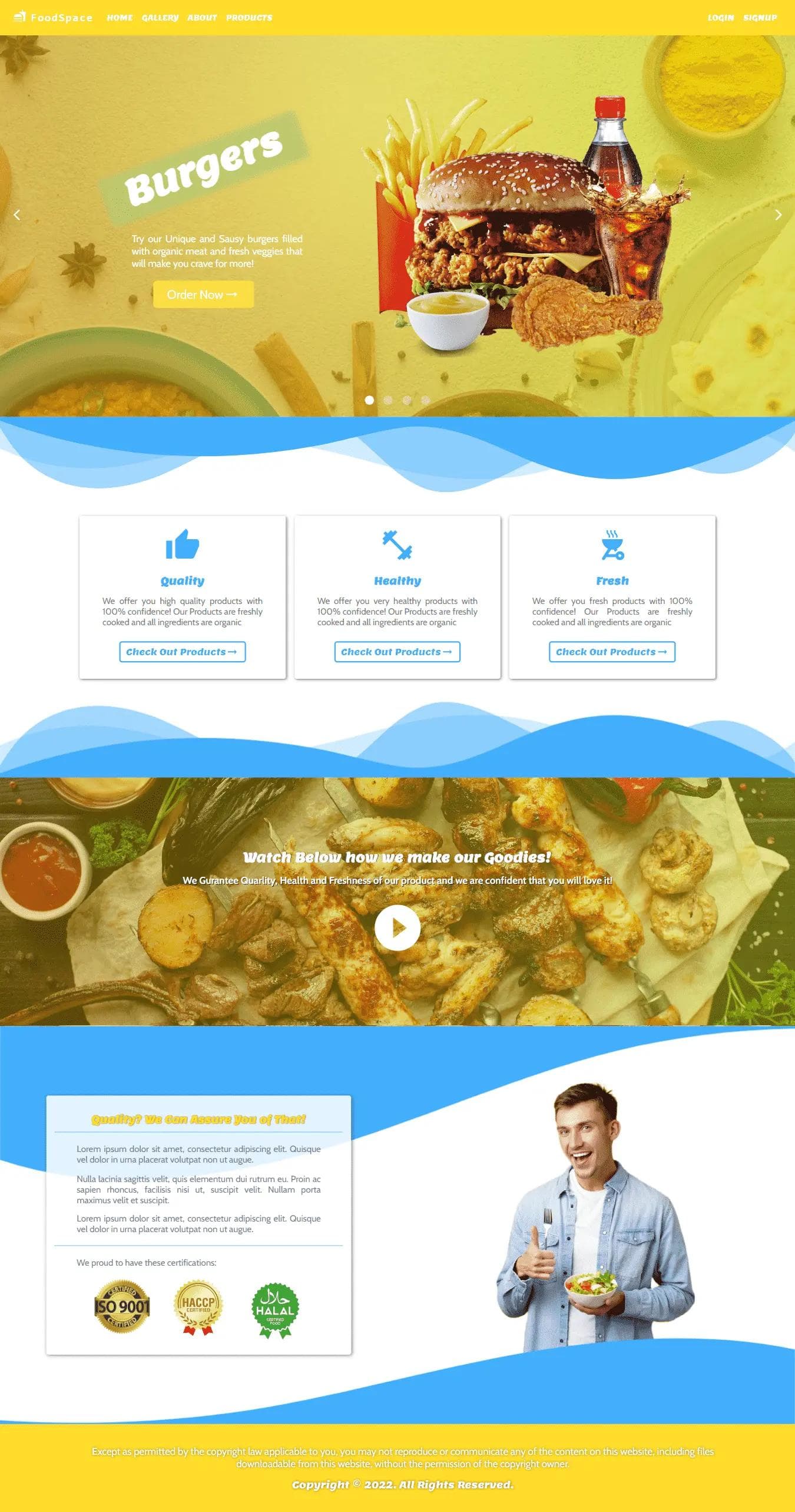
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


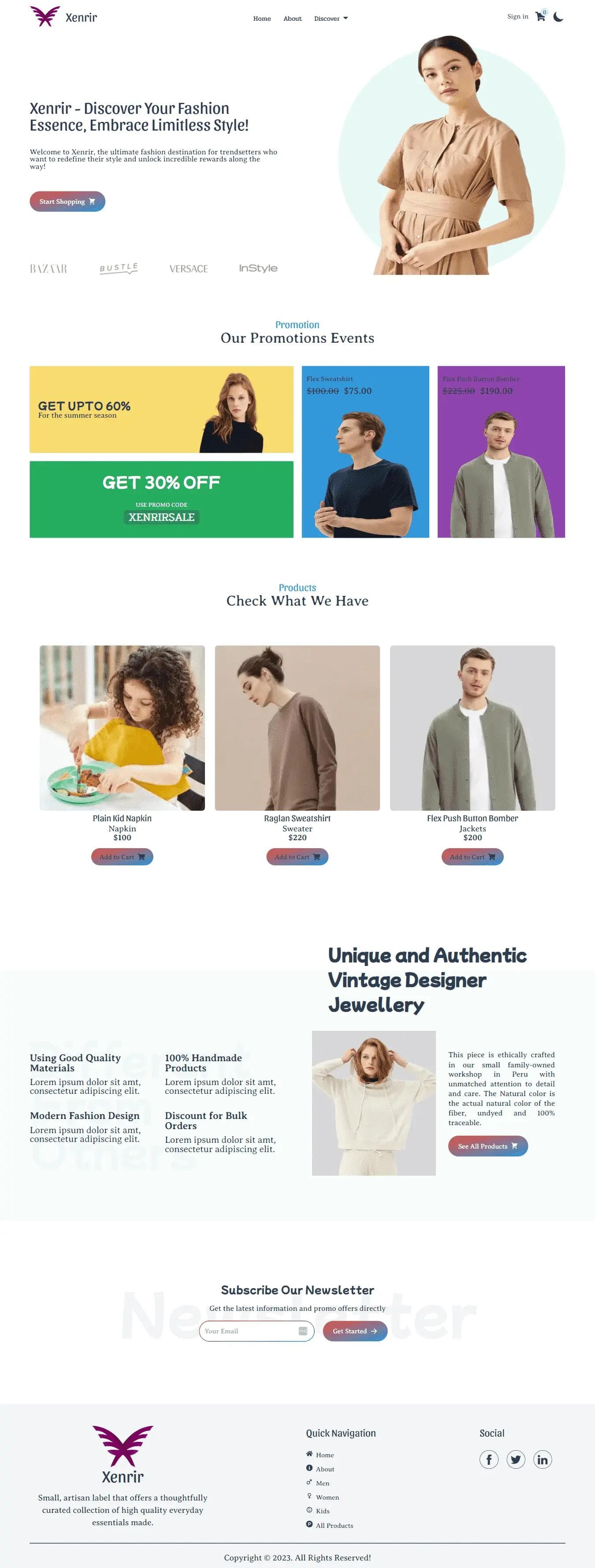
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


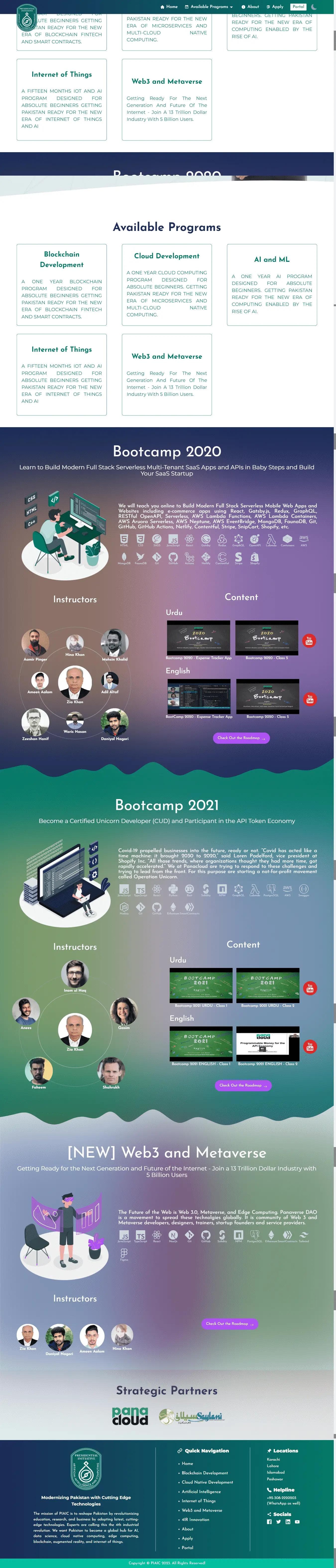
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


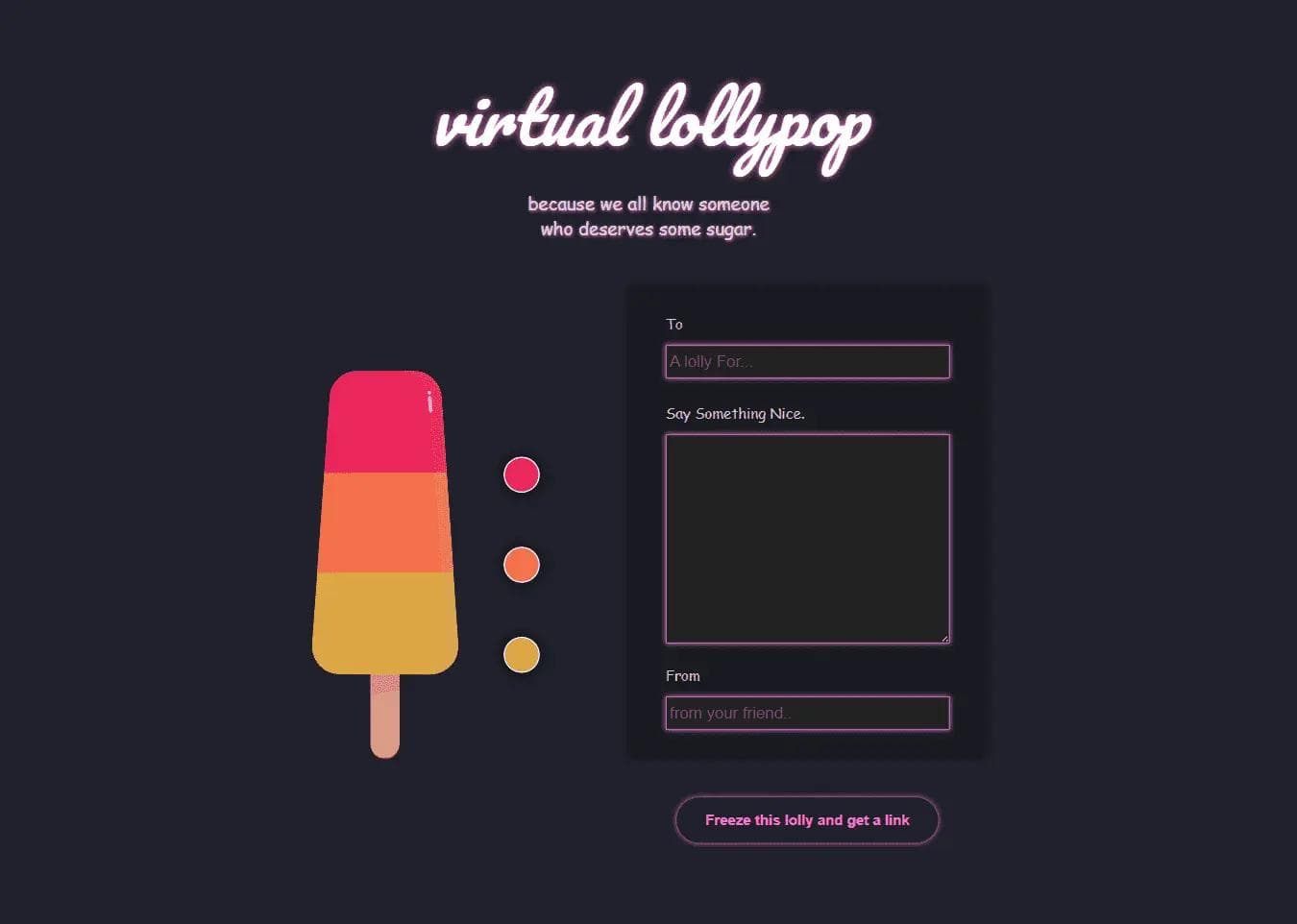
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


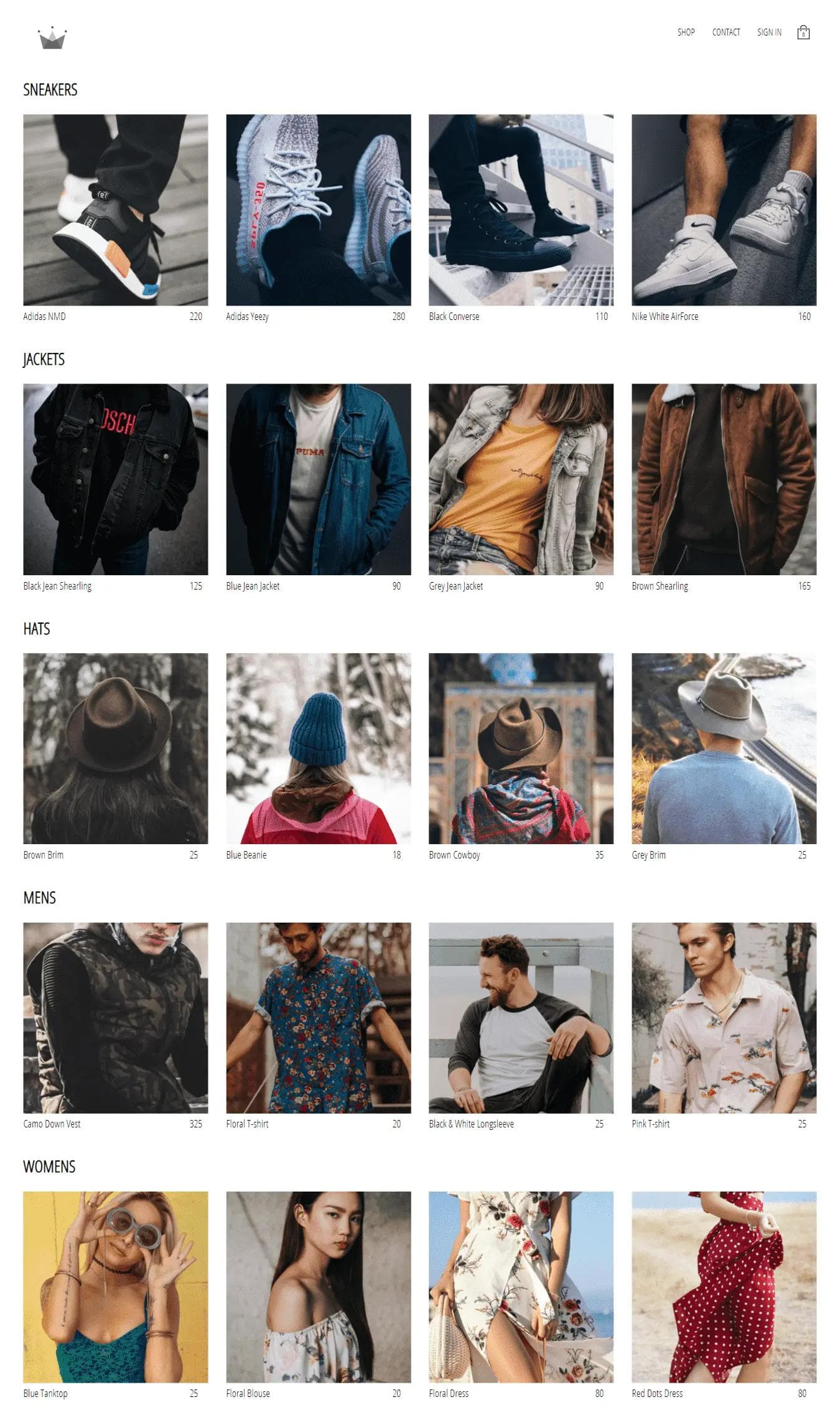
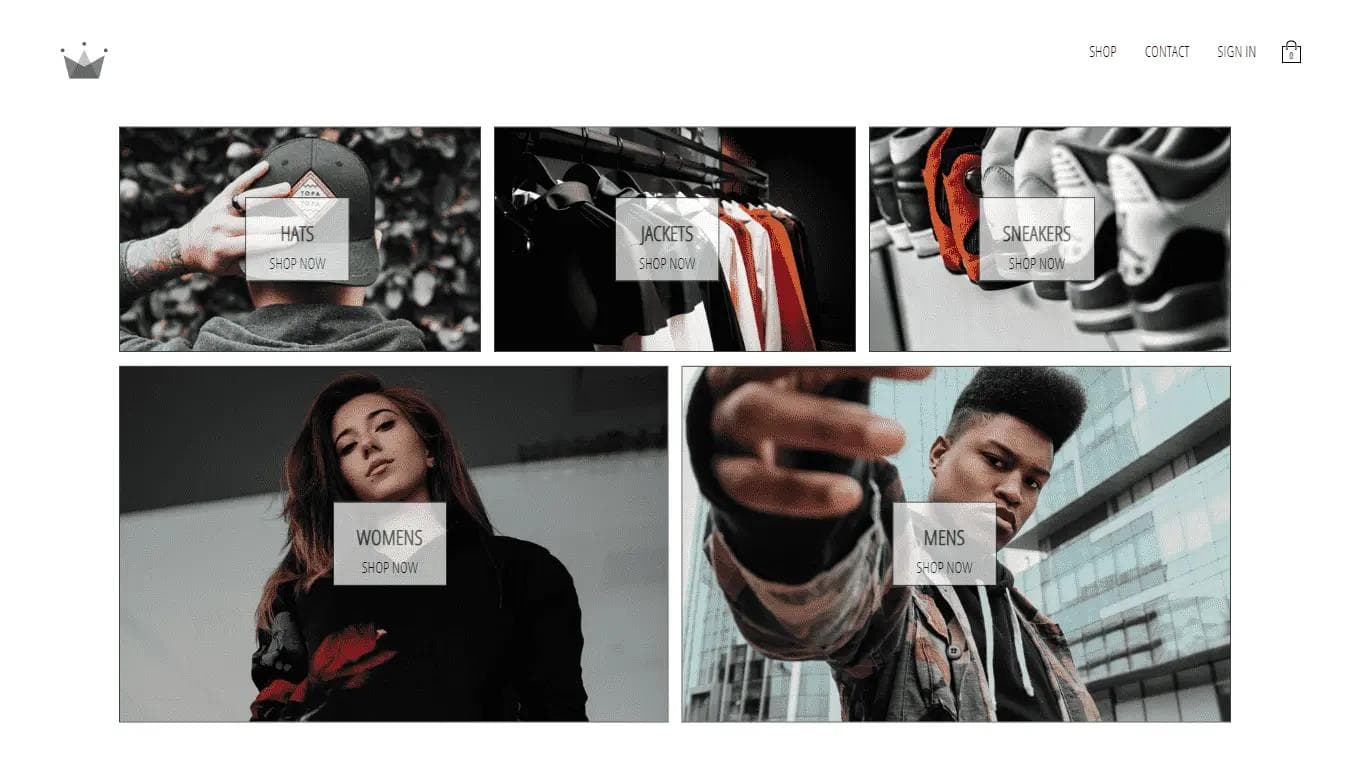
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


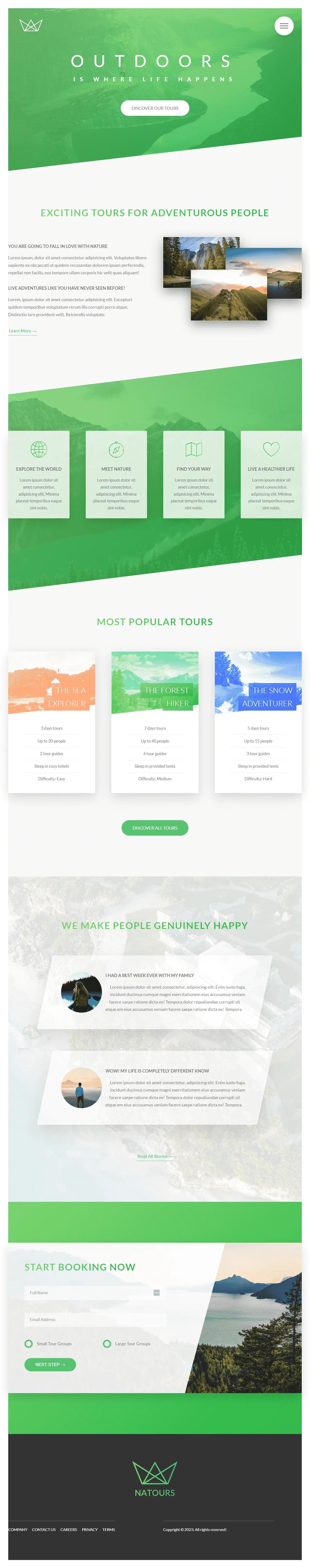
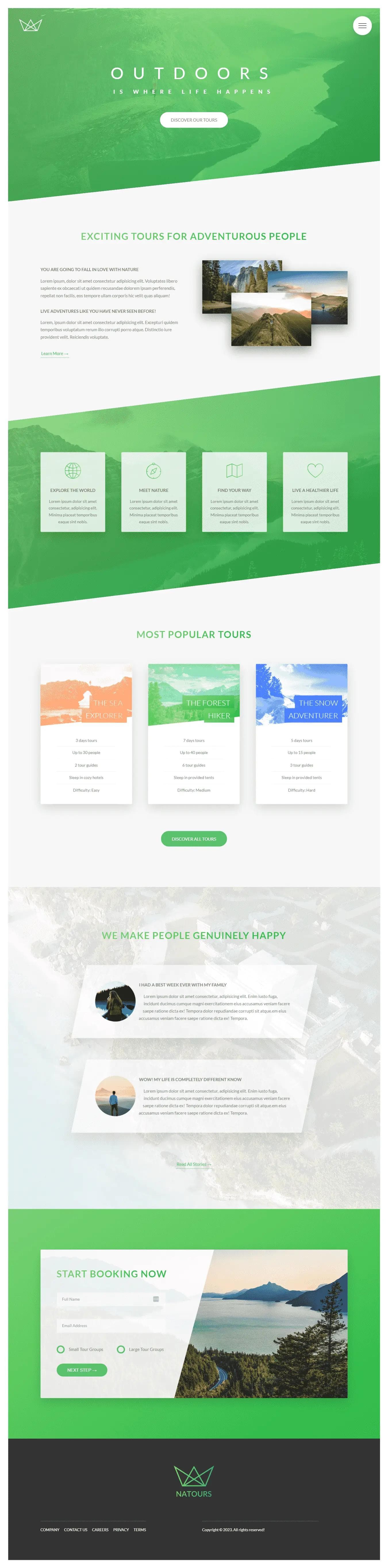
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


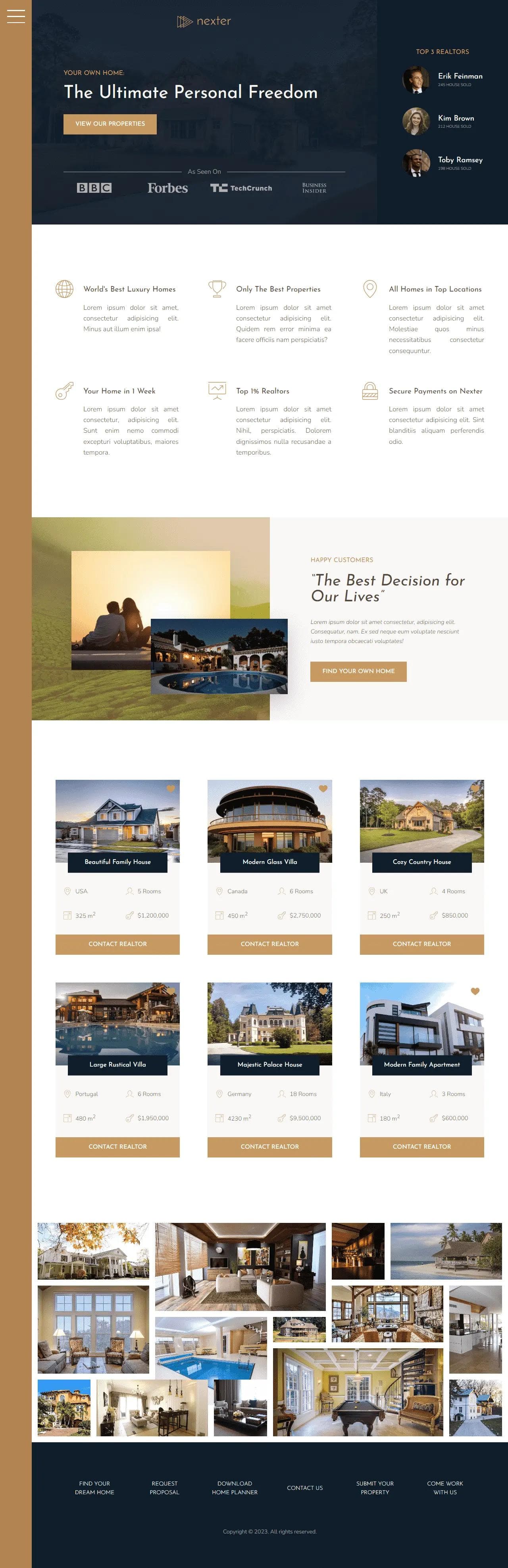
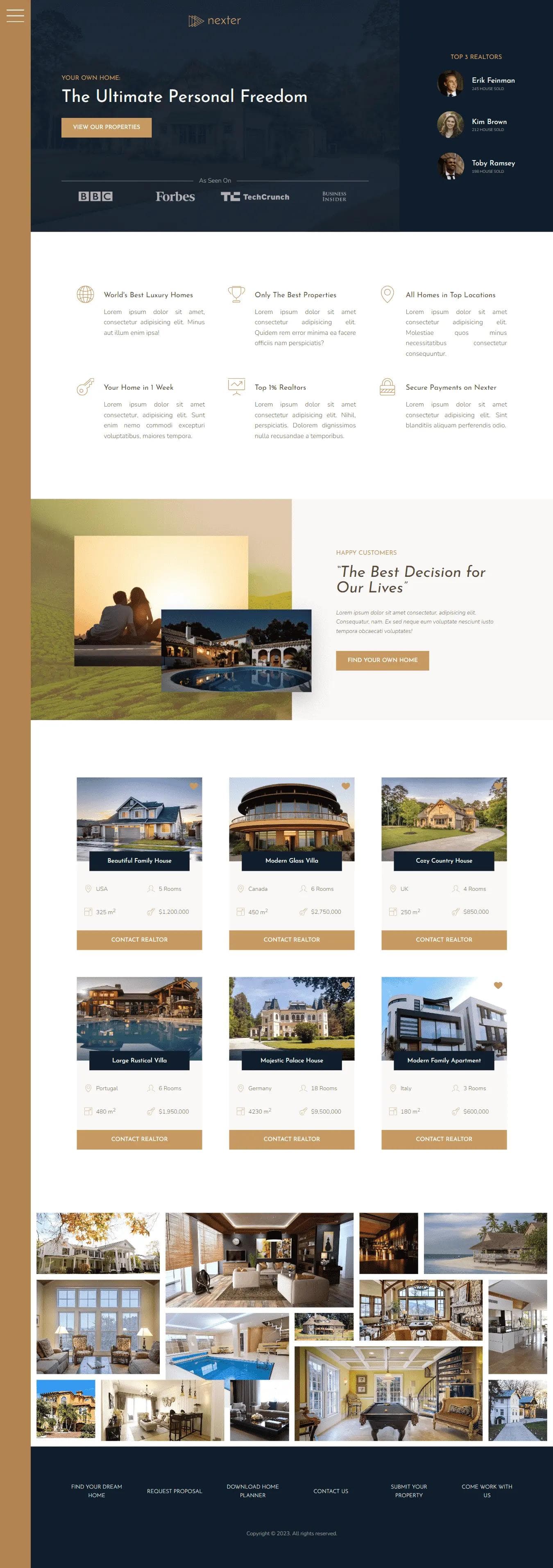
Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


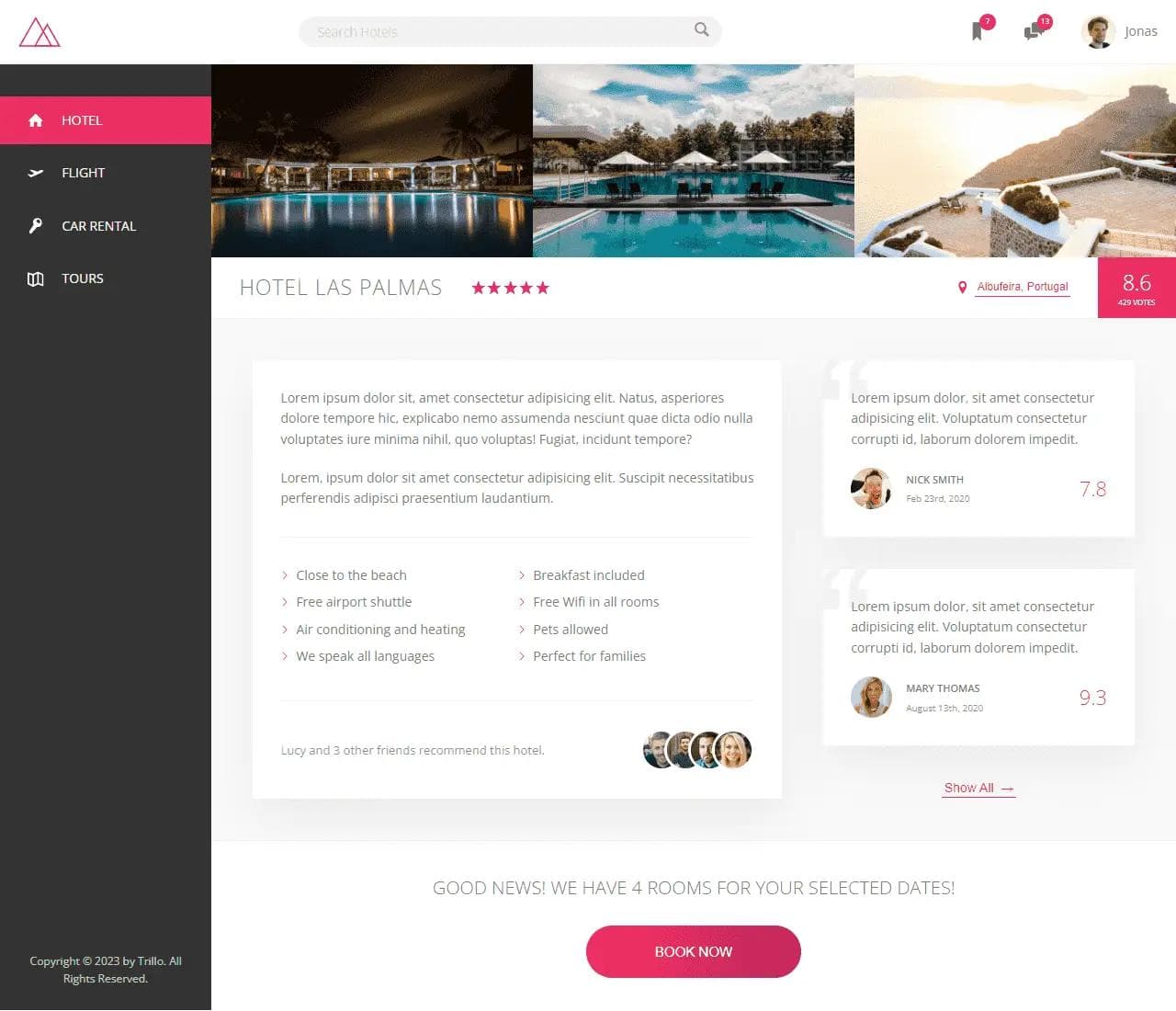
Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


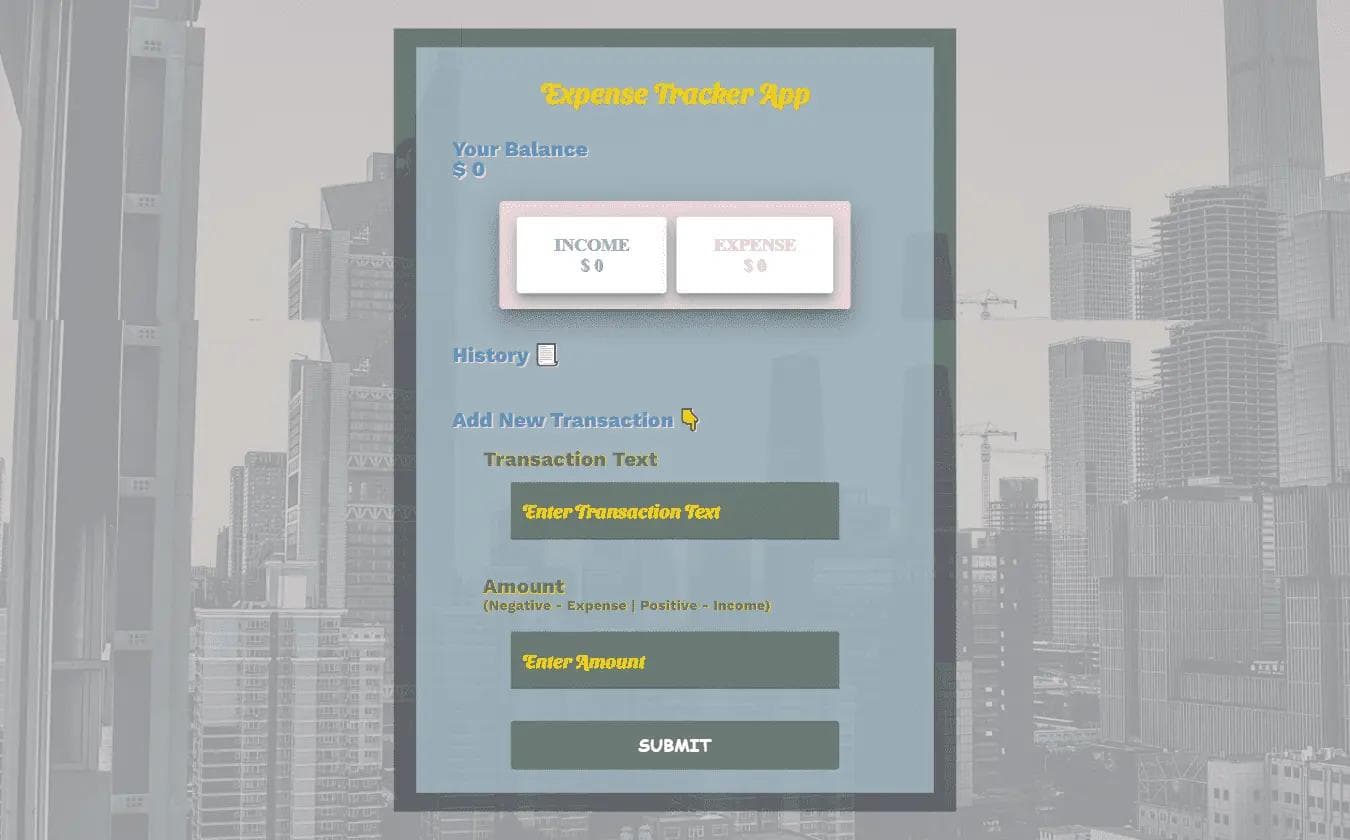
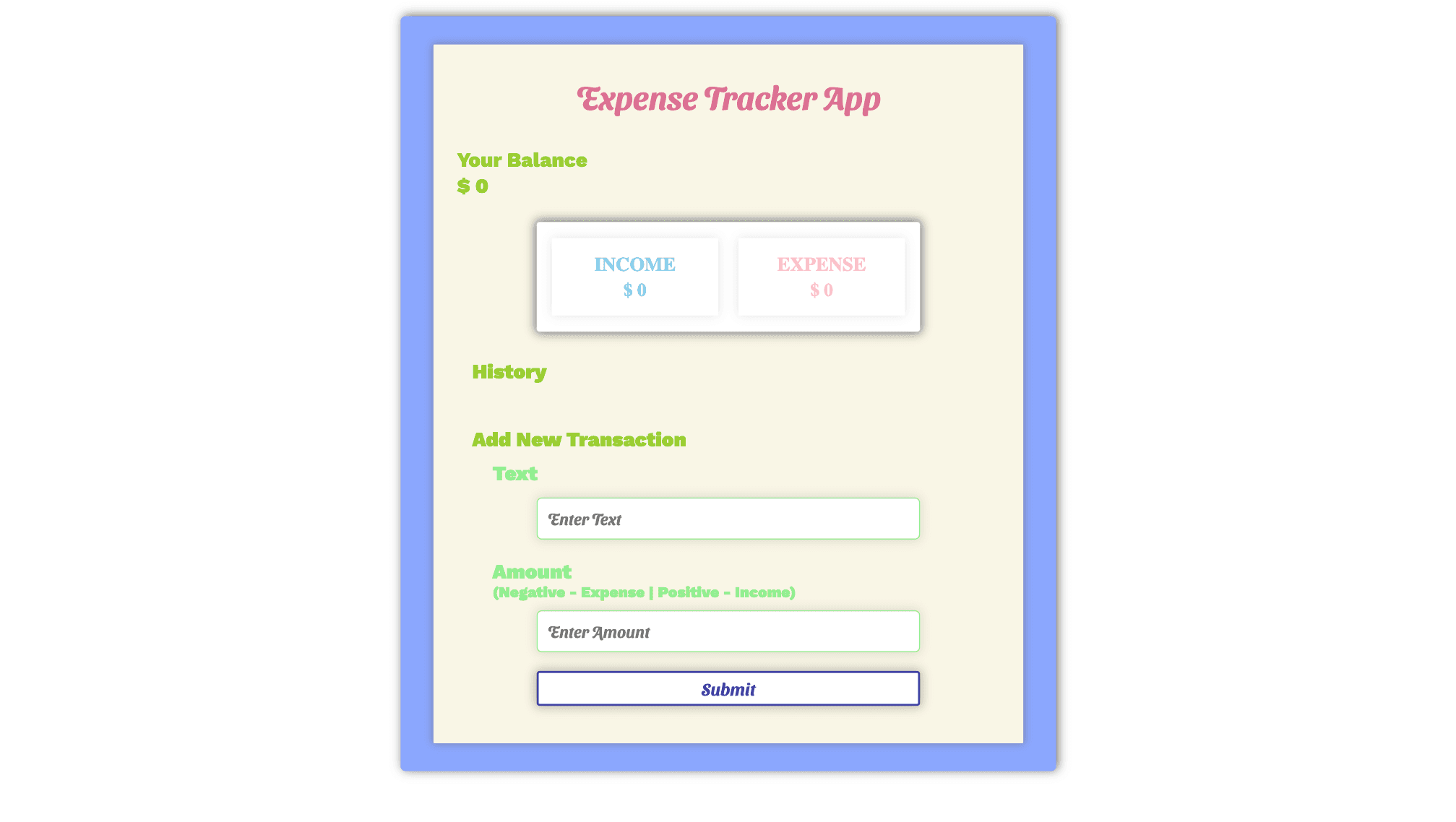
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


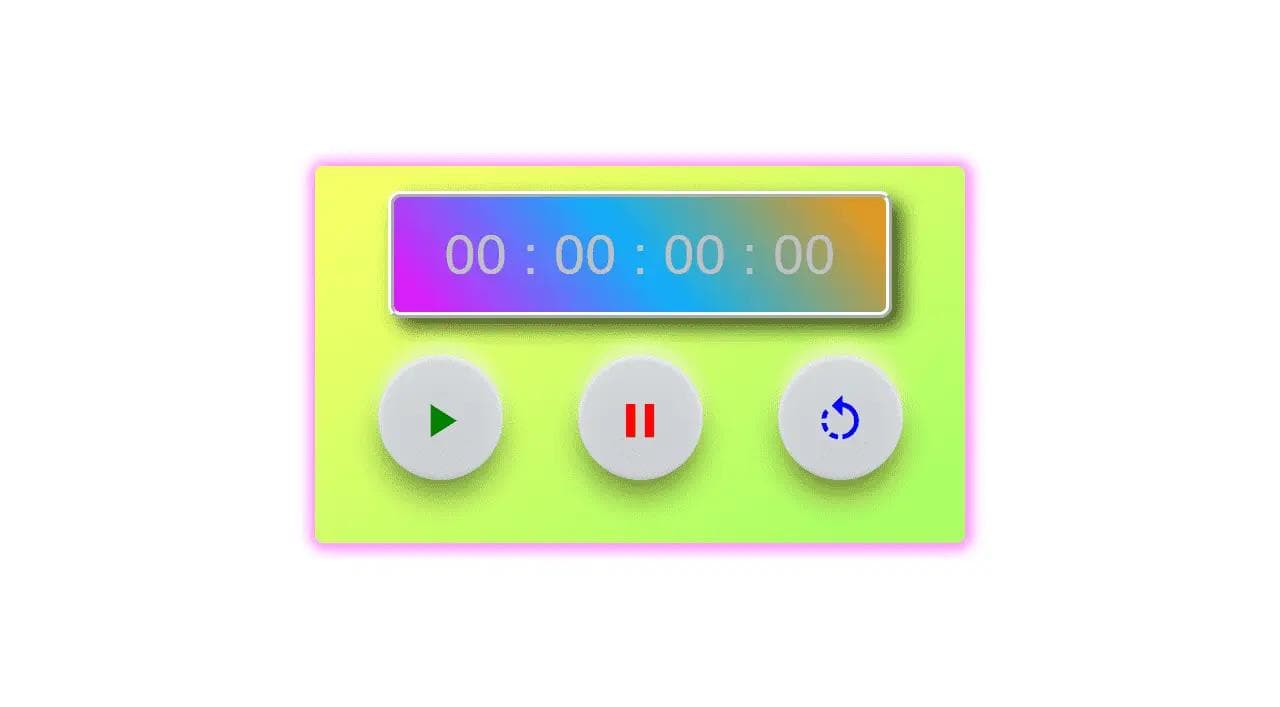
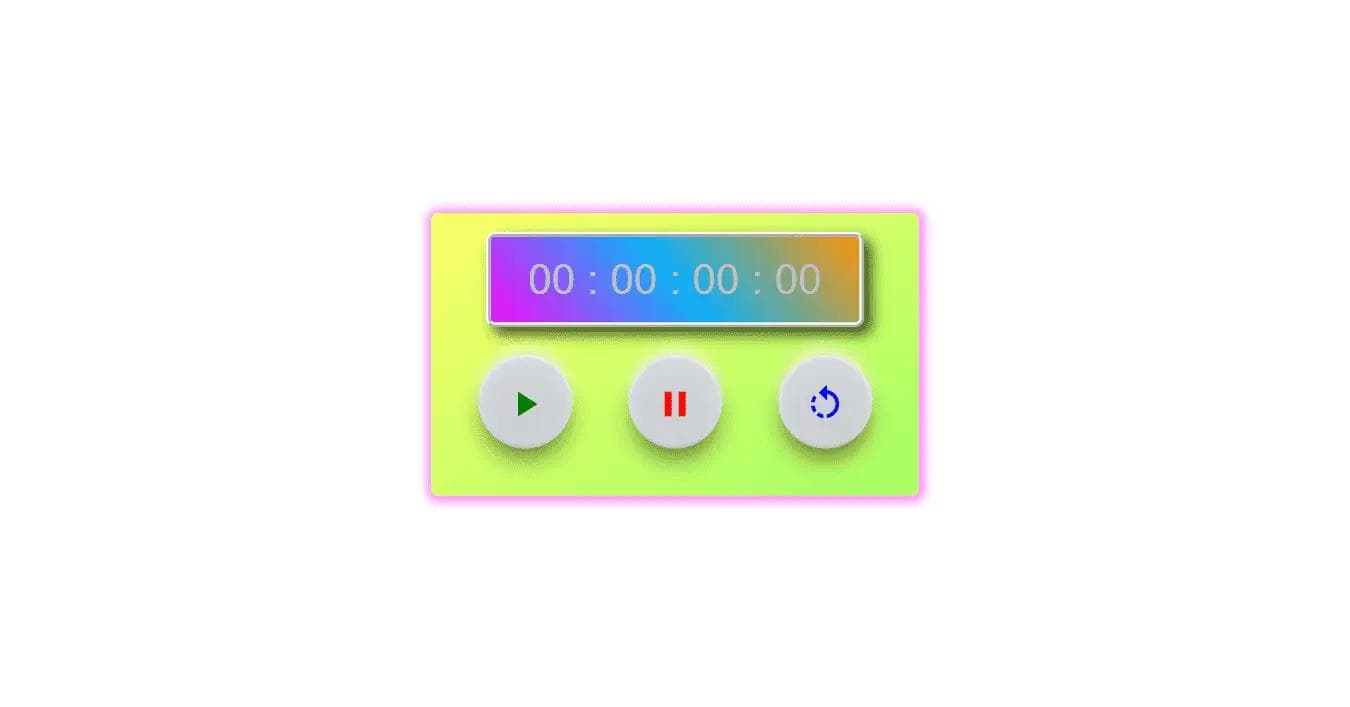
Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


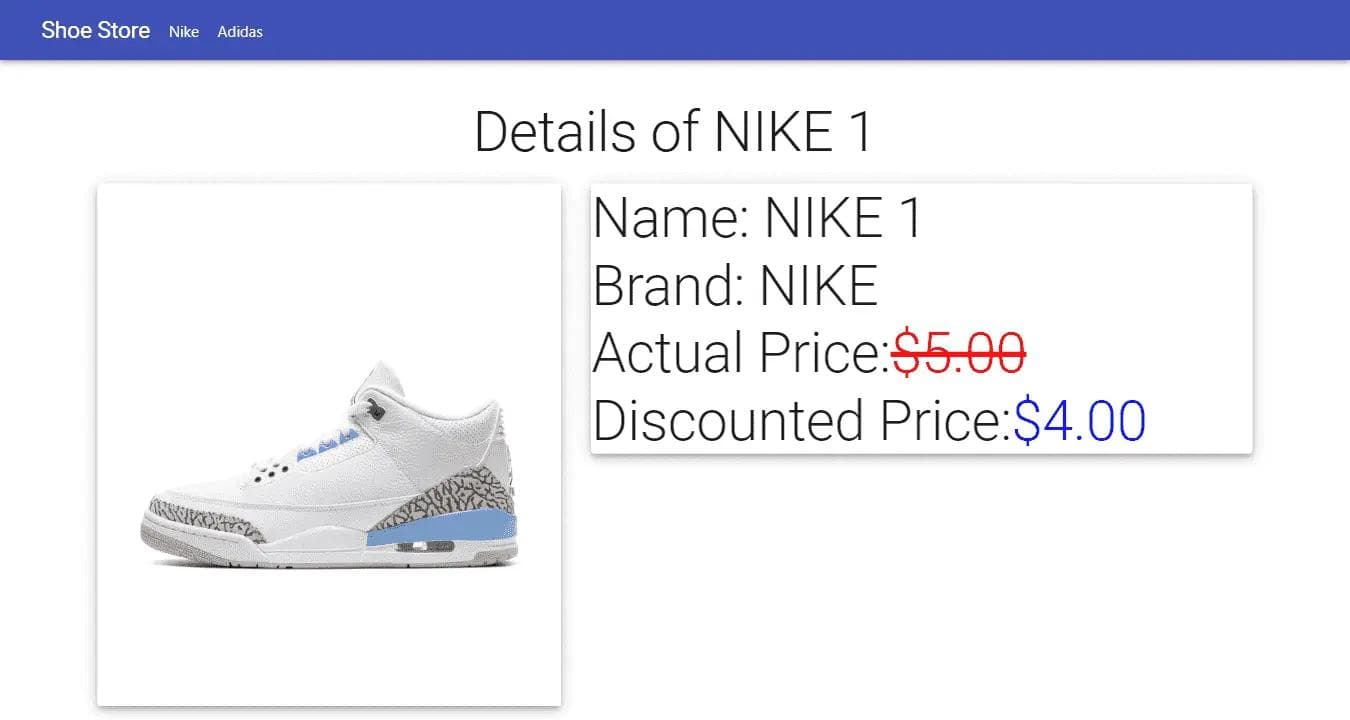
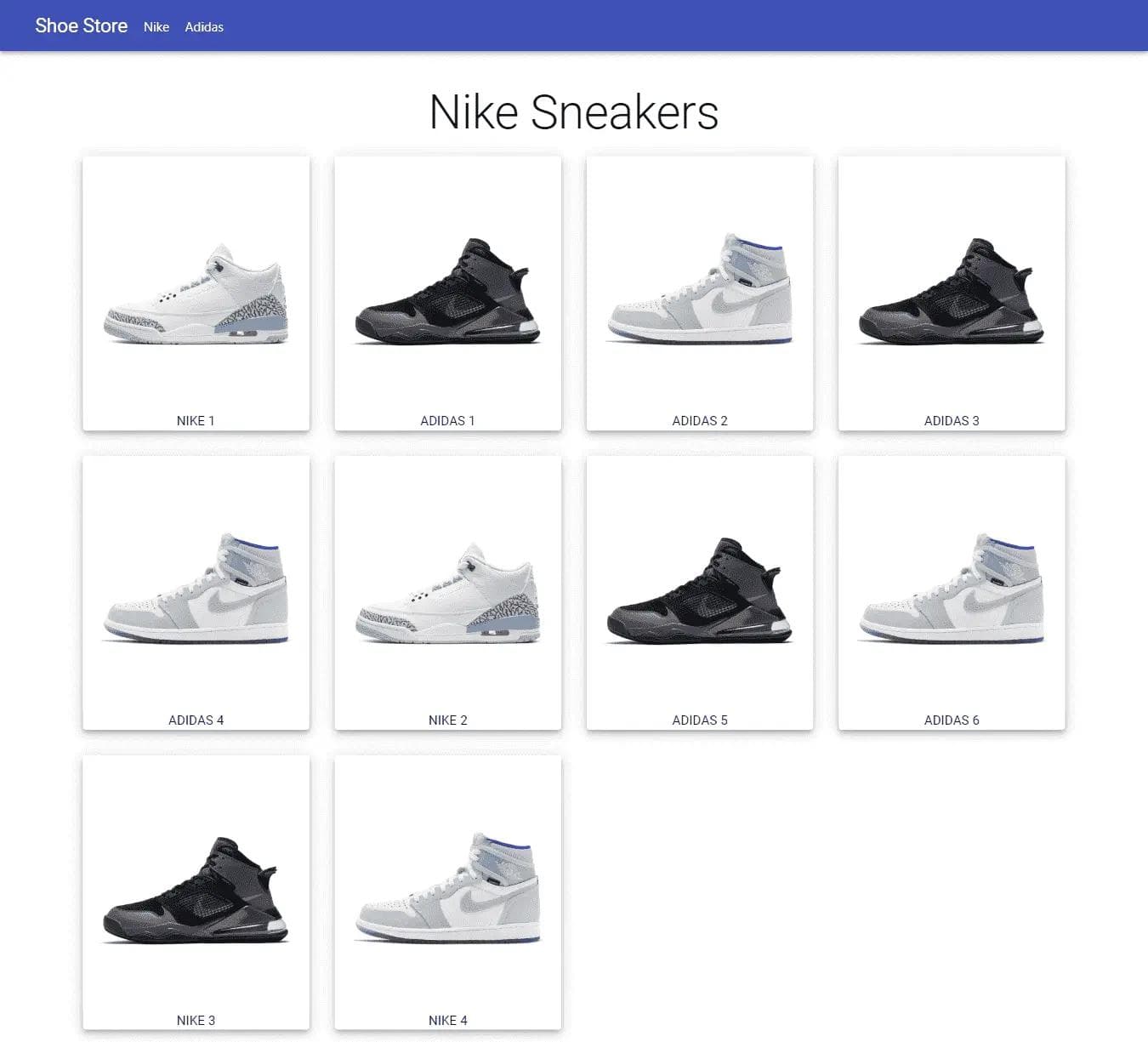
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


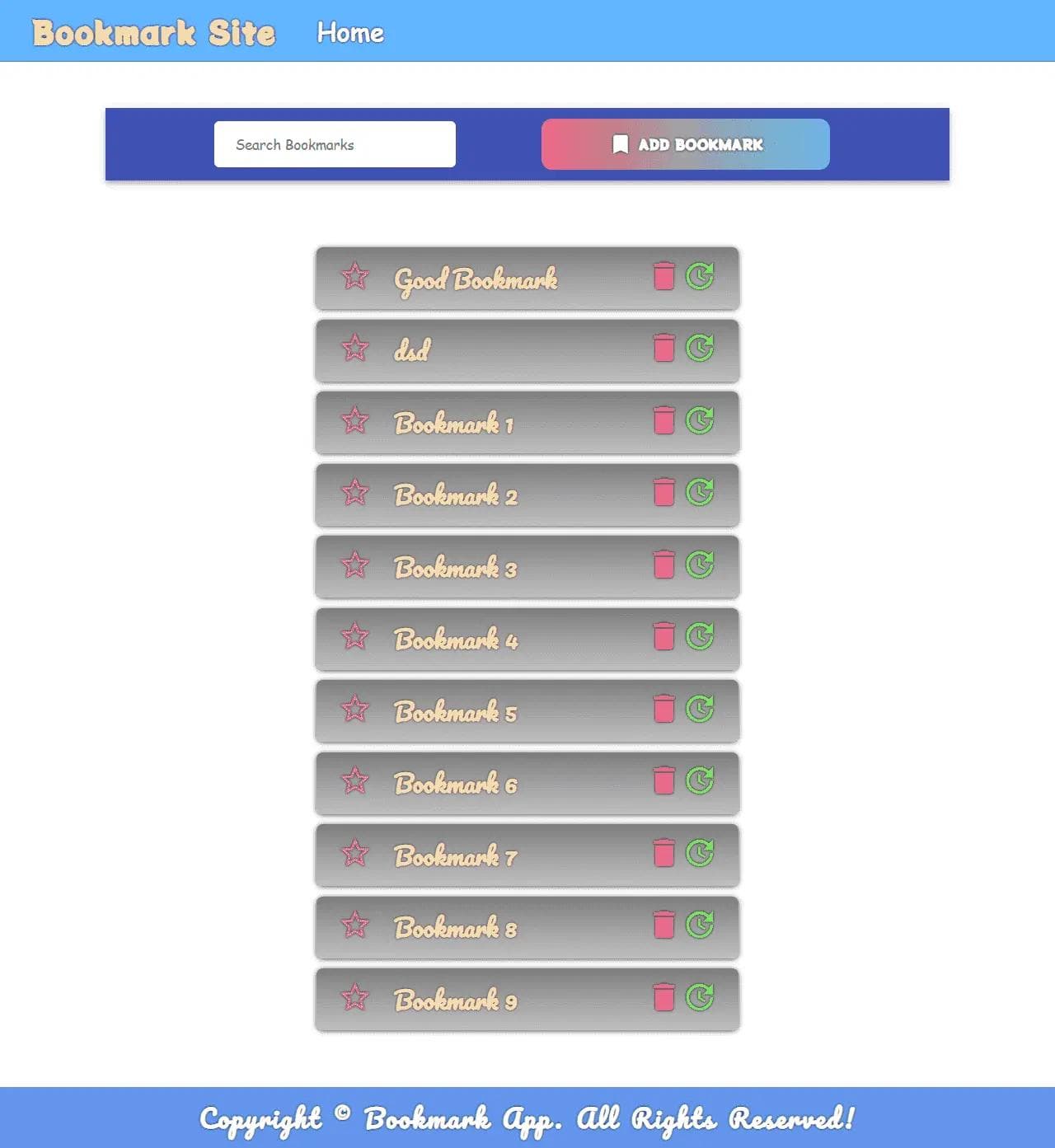
Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


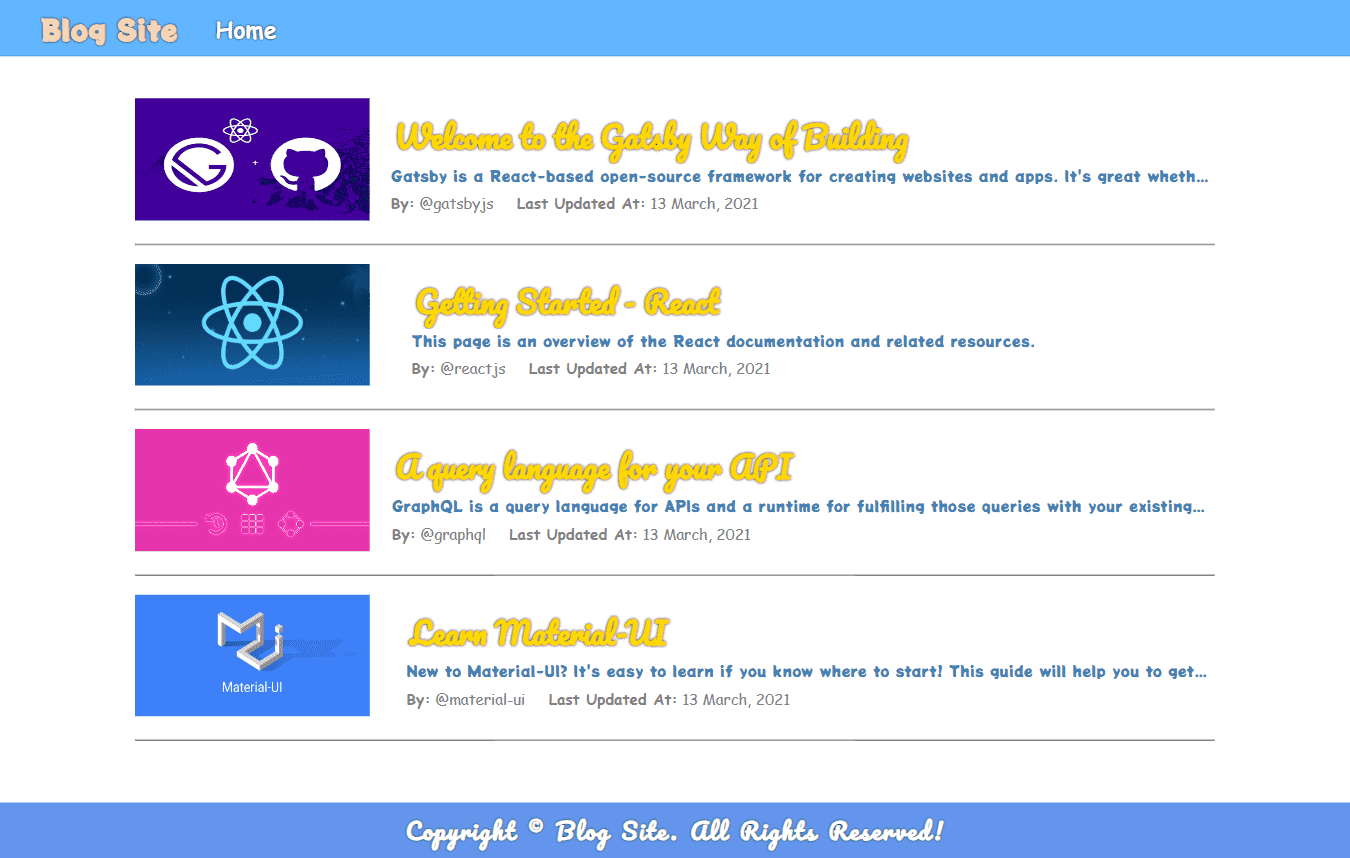
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


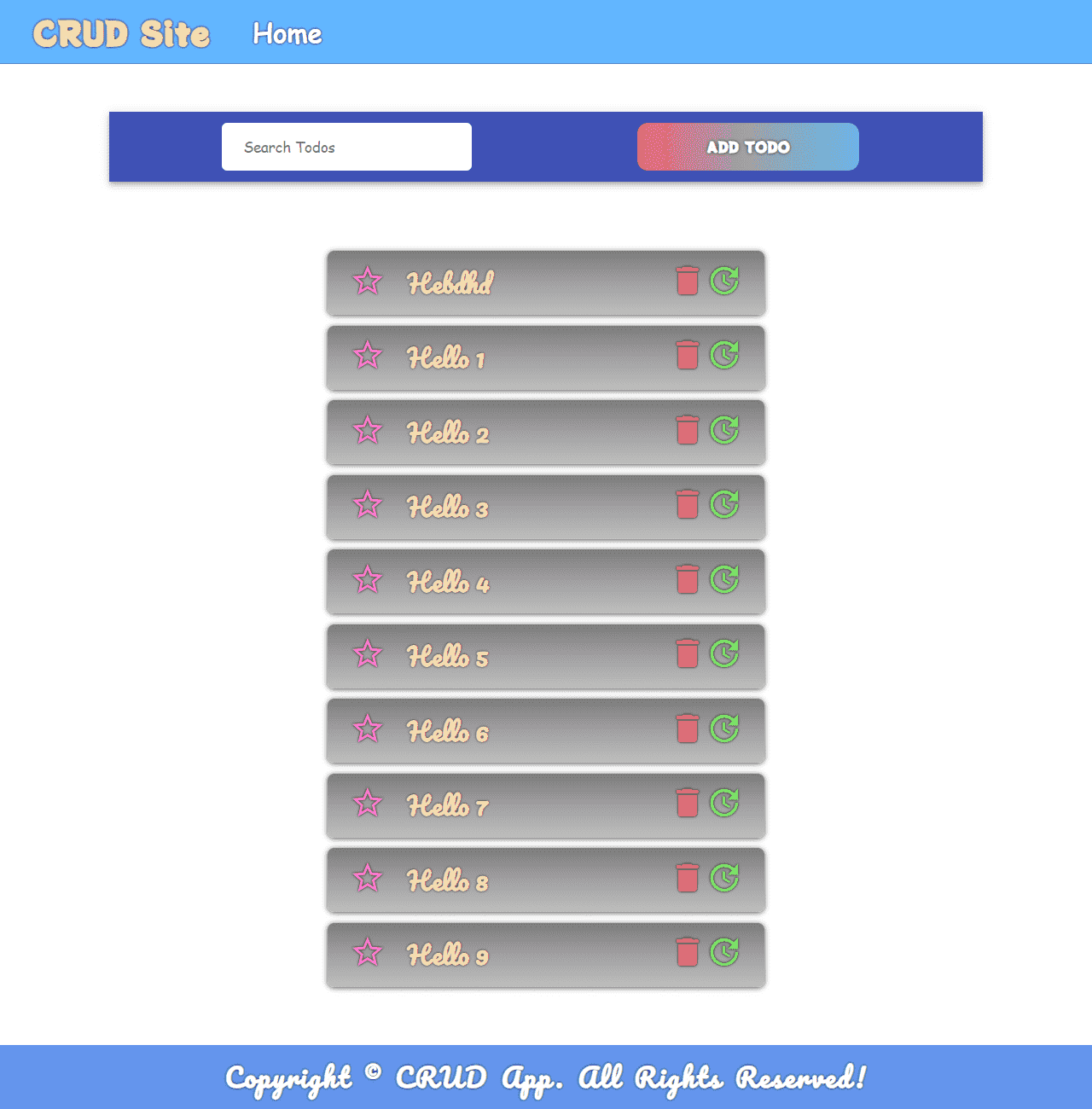
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


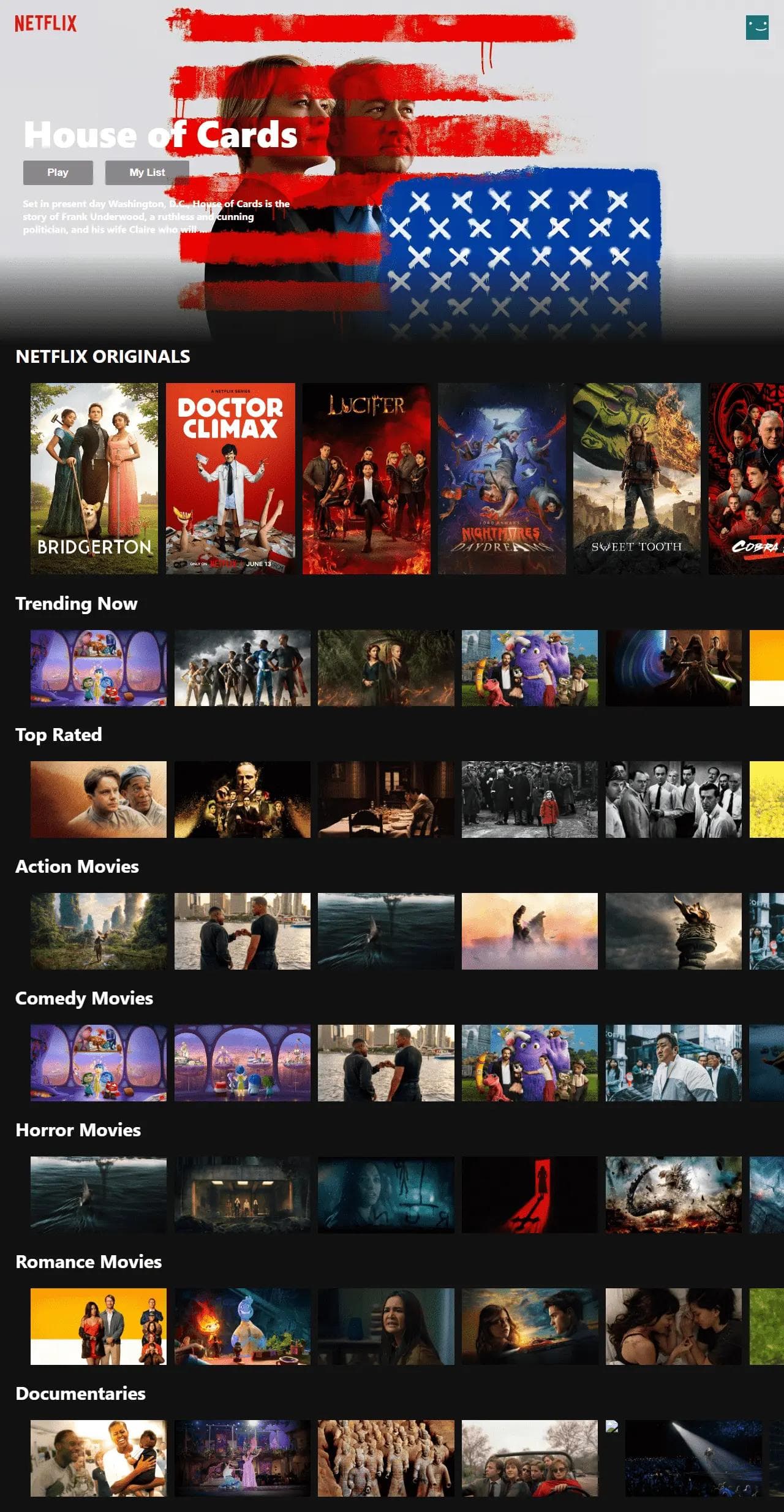
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


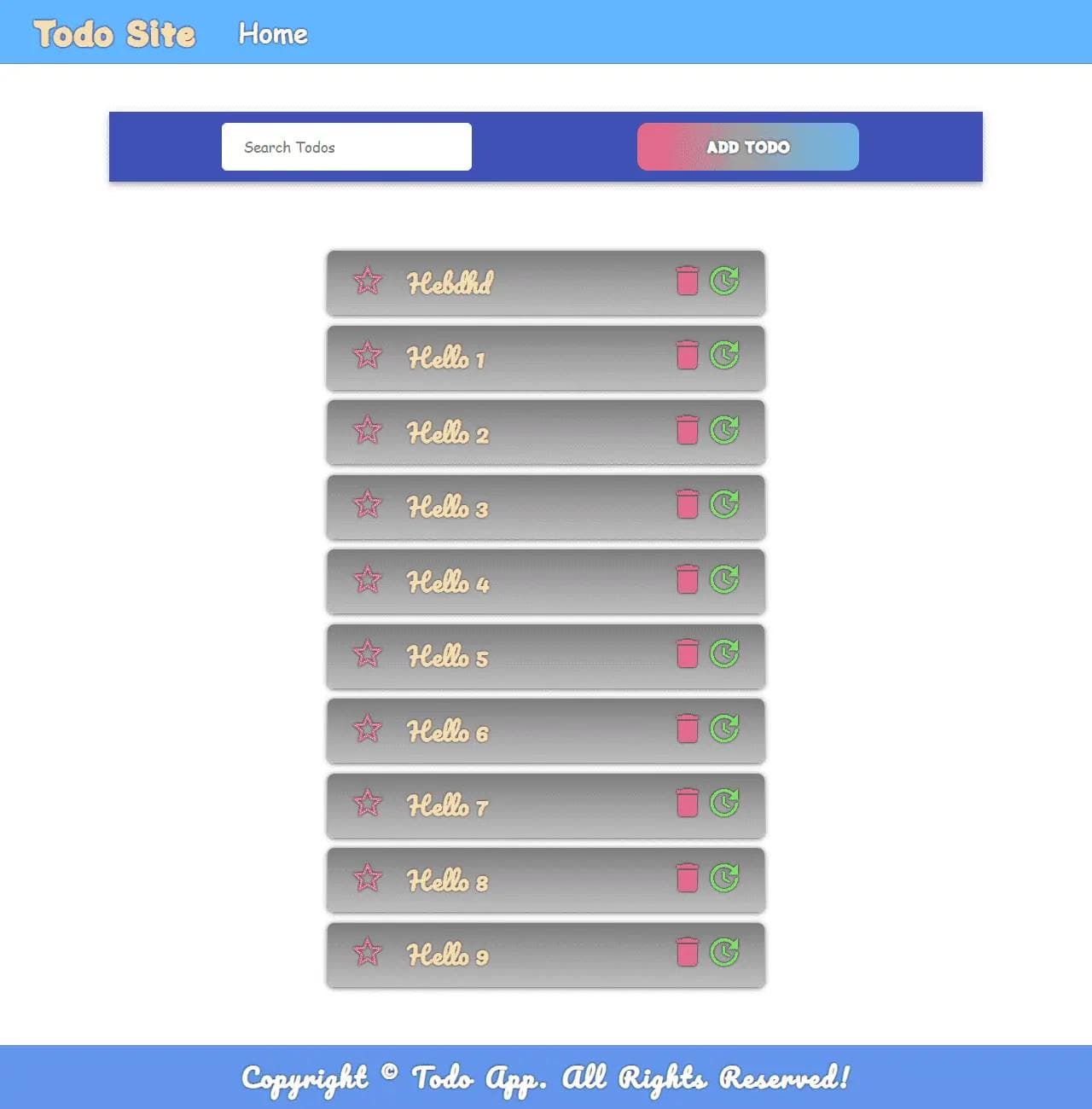
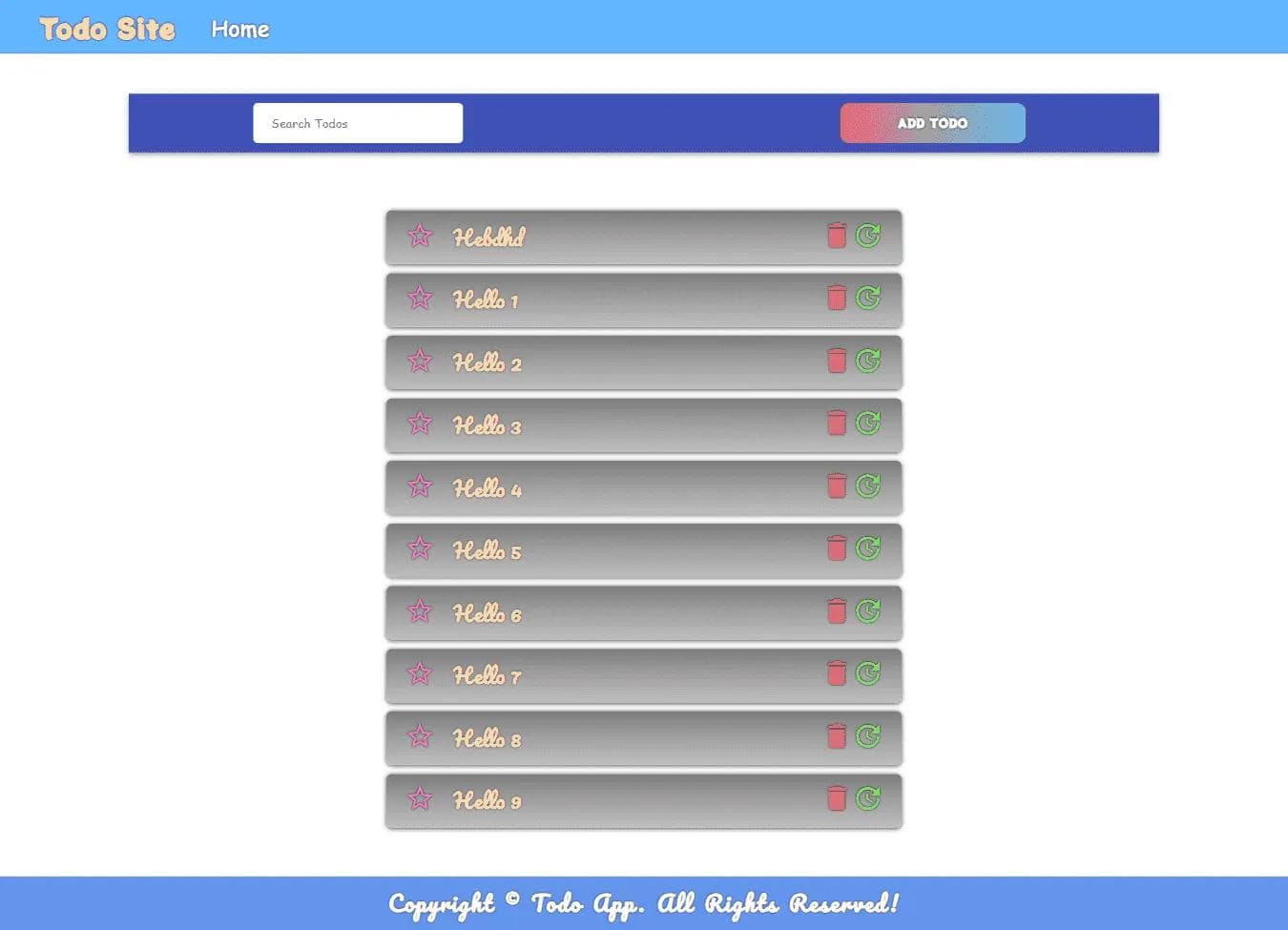
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


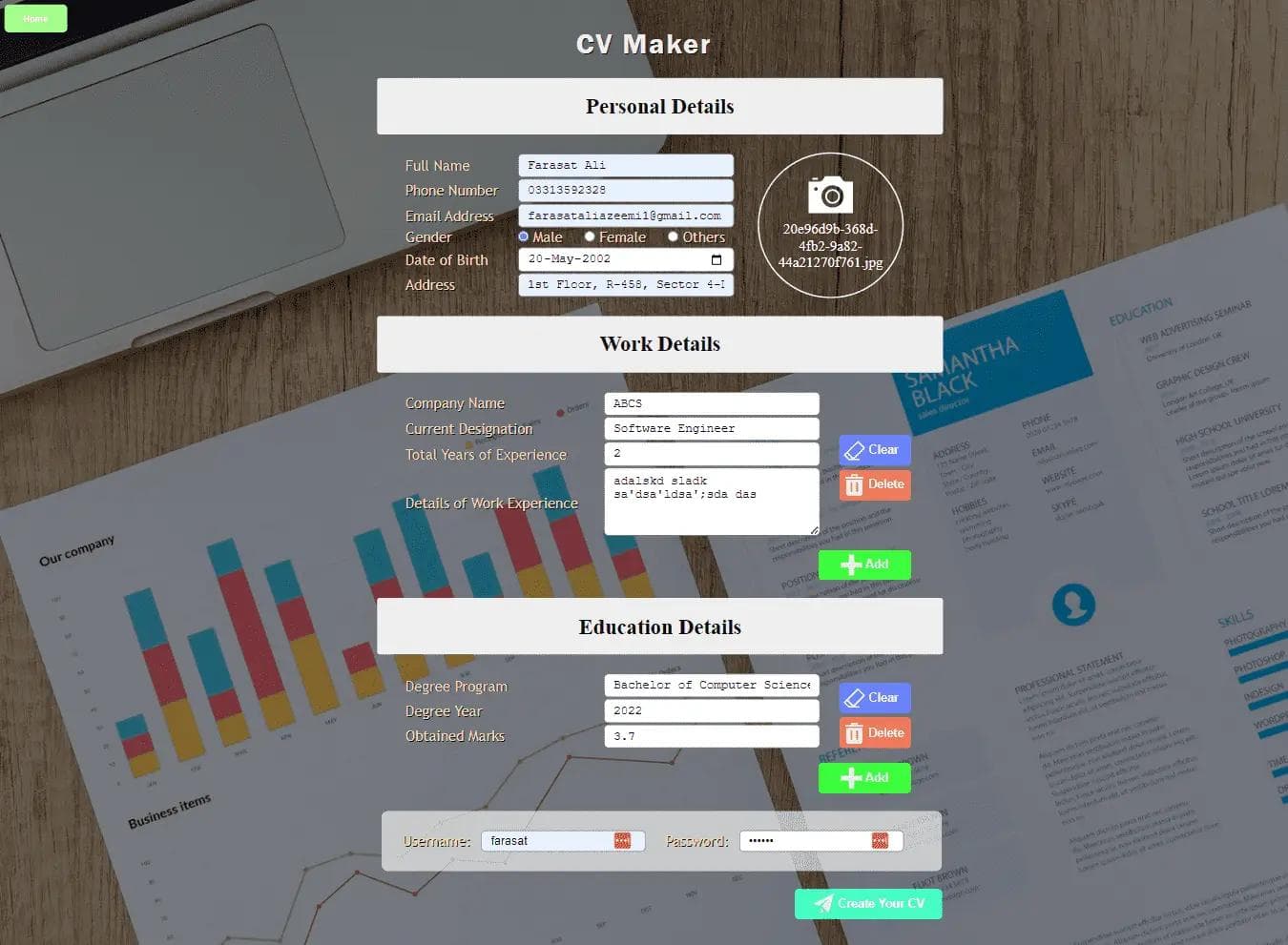
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


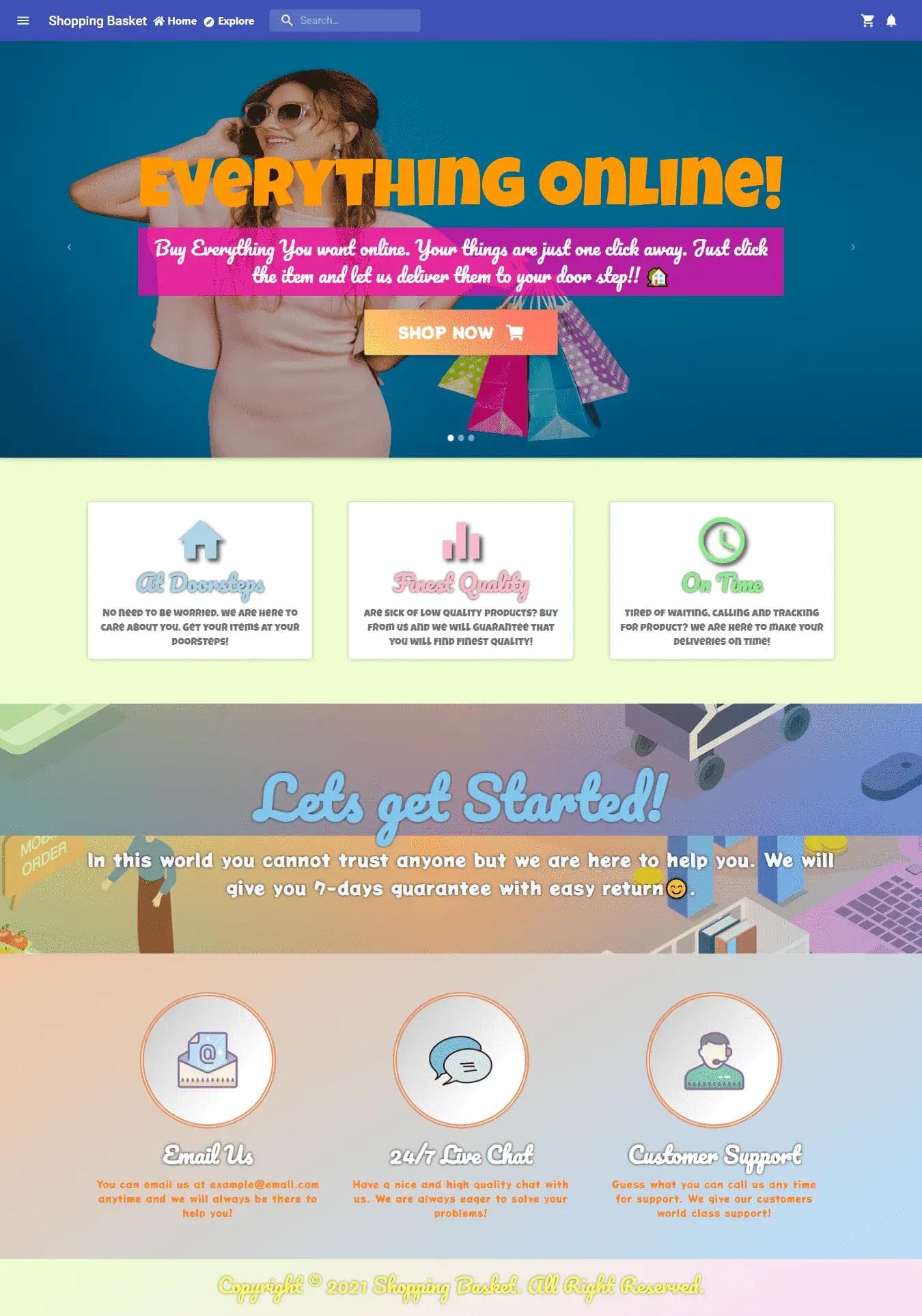
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


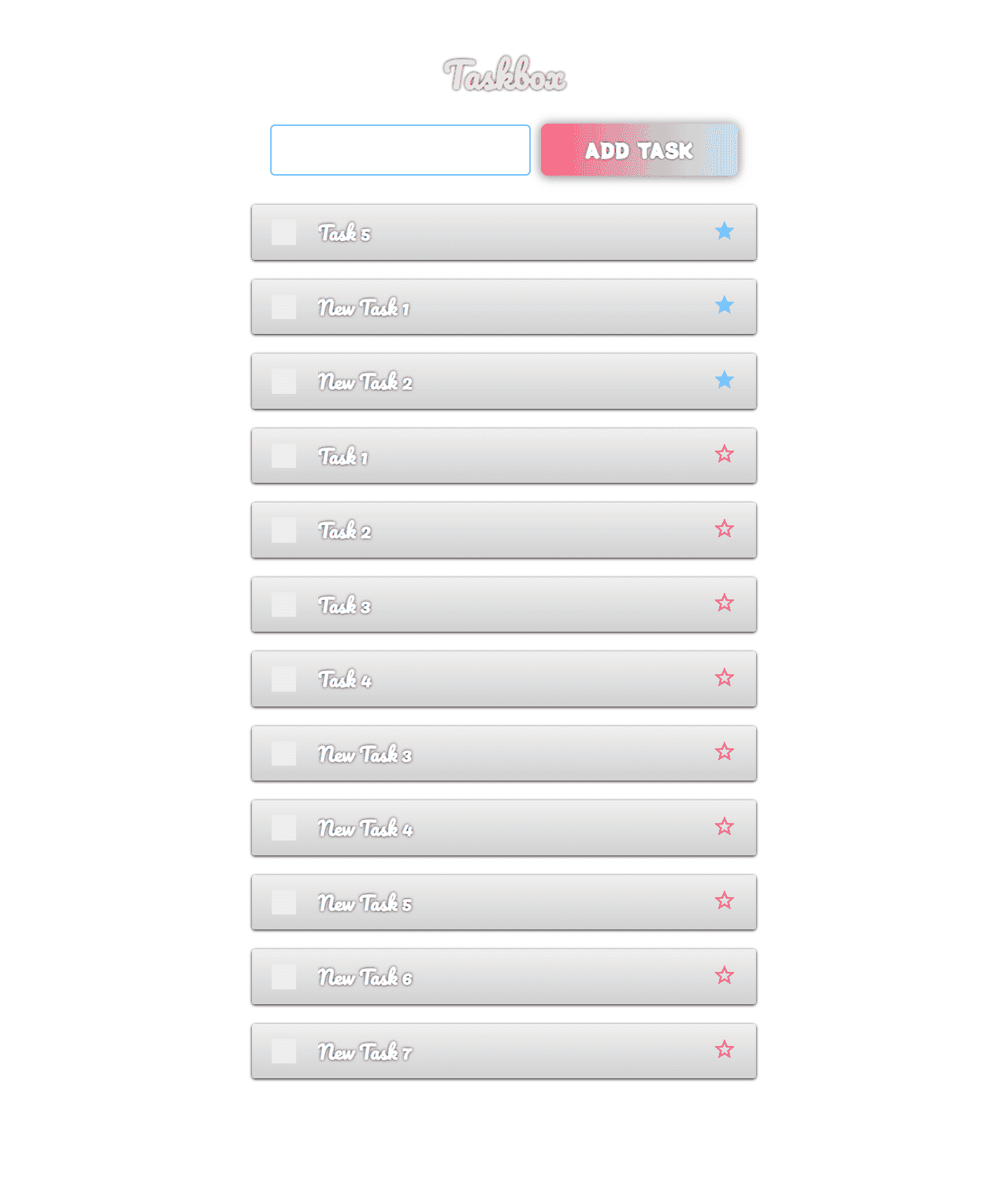
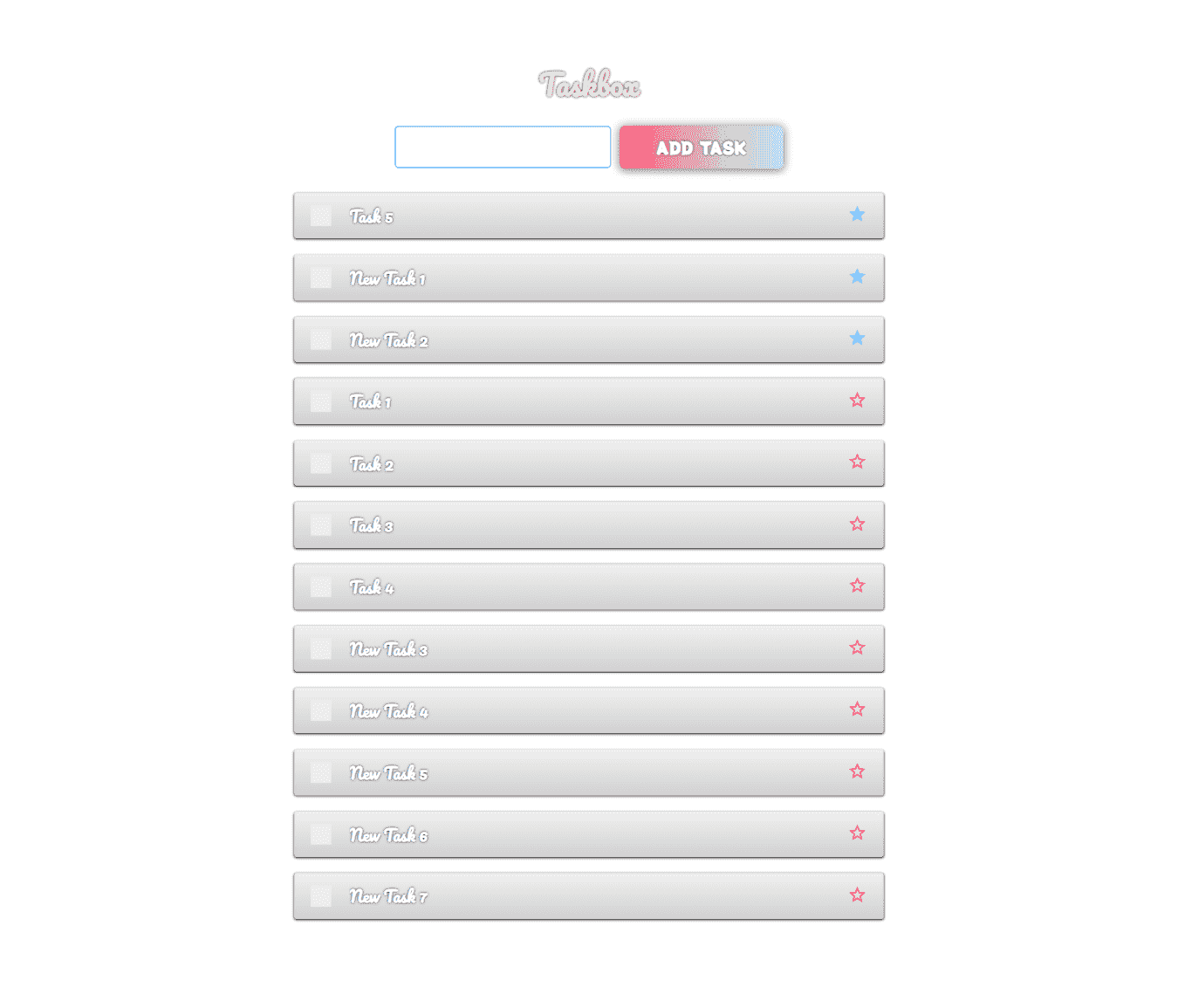
React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot