MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
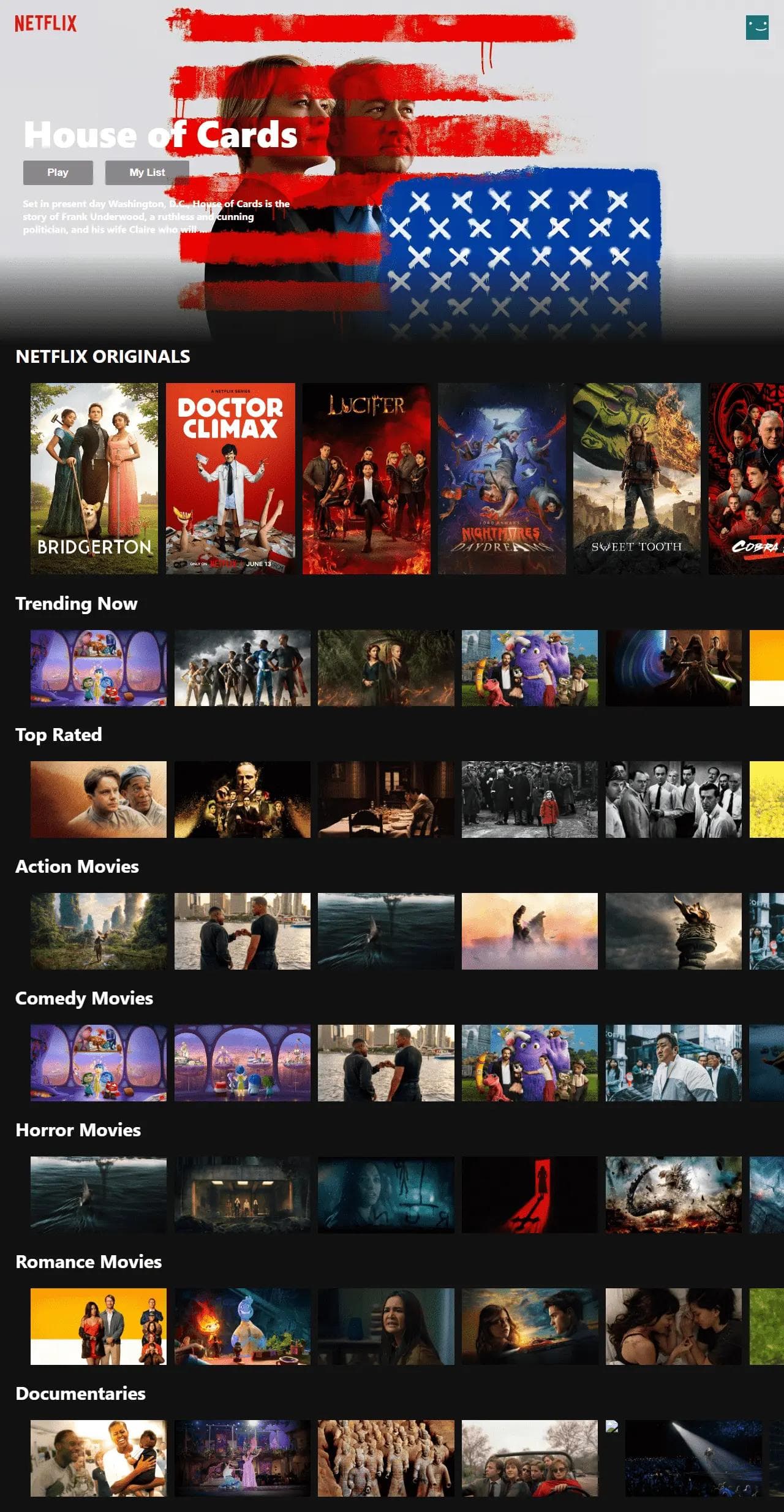
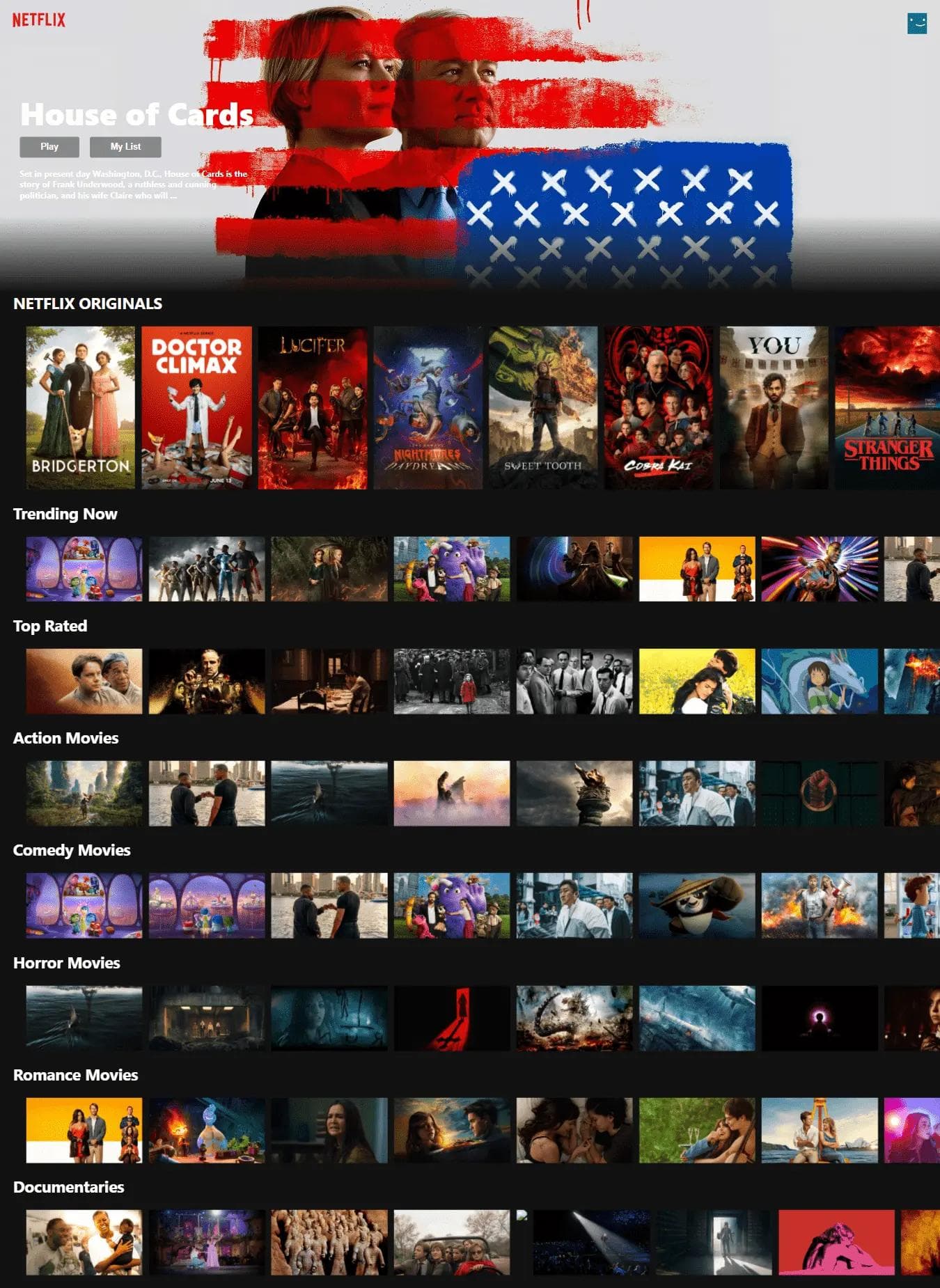
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development skills.
Visit Now
Lets Go
Home Page
Home Page shows the list of movies.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, I created a Netflix UI clone to sharpen my front-end development skills and deepen my knowledge of modern web technologies such as React, TypeScript, and CSS. The project enabled me to focus on the nuances of building a complex user interface that mirrors the widely popular and sophisticated Netflix platform. This involved working extensively with modular components, managing state efficiently, ensuring responsive design, and improving type safety using TypeScript. Additionally, this project allowed me to dive into the intricacies of front-end engineering, ranging from layout design and styling to achieving a fluid and user-friendly interaction model. The Netflix UI clone showcases my ability to replicate real-world, complex interfaces while adhering to best practices in software development and modern web standards.
👨💼 Client:
Personal Project
This Netflix UI Clone project was developed as a personal initiative to practice my front-end development skills by tackling a widely recognized user interface. In this case, the client is myself, as the project was created for personal learning and professional growth. The project is open-source and accessible on GitHub for others who want to explore or contribute to the code. This project was built to enhance my portfolio while also providing a valuable resource to the development community, where other engineers can analyze, learn from, and even expand upon my work. It is available under the MIT License, making it open to modification and reuse by the public.
💻 About Project:
The Netflix UI Clone is a detailed front-end development project that aims to recreate Netflix's popular user interface using modern web technologies such as React, TypeScript, JavaScript, HTML, and CSS. The objective of this project was to meticulously simulate the complex design and layout of the original Netflix website while honing my front-end development skills. Throughout the process, the project explored component-based architecture using React, ensuring type safety with TypeScript and crafting a responsive, visually appealing UI through CSS. The UI replication includes critical Netflix features, such as horizontally scrolling rows of movie categories, a dynamic landing page that displays trending titles, and a user-friendly navigation bar. The challenge lies in maintaining the balance between performance and aesthetics, ensuring the website is visually attractive and highly responsive across various screen sizes, ranging from mobile devices to large desktop displays. One of this project's most exciting aspects was using React's state management and reusable components. I created a scalable codebase that can be easily maintained and extended by breaking down the UI into modular components, such as the header, movie rows, and categories. Additionally, the project heavily relied on CSS for styling, focusing on making the UI responsive. Media queries were employed to adapt the layout to different screen sizes, and Flexbox and CSS Grid were leveraged to ensure that the UI remained clean and organized. The decision to use TypeScript was also crucial in this project. TypeScript added a layer of safety to the development process by catching potential bugs at compile time rather than at runtime, which improved the codebase's maintainability and scalability. TypeScript's type system made it easier to work with large datasets, which is essential when building a dynamic and interactive UI like Netflix.
🚧 Problem:
This project inspired me to improve my proficiency in front-end development by tackling a real-world, complex UI challenge. Netflix, a globally recognized platform, provides a visually appealing, highly dynamic, and responsive user interface. Replicating such a sophisticated interface would allow me to practice and refine key web development skills, especially in React, TypeScript, and CSS. Front-end development poses several challenges, particularly when recreating intricate UIs like Netflix. First and foremost, Netflix’s layout includes a unique combination of horizontally scrolling carousels, dynamic movie categories, and a responsive design that adapts to various devices. Capturing this level of design detail required a deep understanding of layout techniques and how to implement them in React and CSS. Another challenge was efficiently managing state and data flow in React. Netflix’s UI is data-driven, meaning content dynamically changes based on user interaction with the website. For example, selecting a movie from one category might trigger changes in another part of the page, and the data for each film or TV show needs to be handled appropriately. Ensuring smooth interactions without lag while managing a large dataset became a fundamental problem to solve. Additionally, Netflix’s responsive design poses another significant problem. Netflix must look perfect on all screen sizes, whether a user is accessing the platform on a mobile device, a tablet, or a large desktop monitor. The layout had to be fluid and adaptive, requiring a deep understanding of CSS responsiveness, media queries, and grid layouts. The final problem lies in maintaining clean, maintainable, and scalable code. Netflix’s UI might look simple, but its inner workings are complex. Maintaining such a project would become challenging over time without a well-structured codebase. Ensuring that the project was functional and maintainable was a significant challenge.
🛠️ Solution:
To address these problems, I started by focusing on Netflix's key elements and breaking them down into smaller, manageable components that could be reused across the application. React's component-based architecture was the perfect tool for this job, allowing me to structure the UI into independent components, such as the header, movie rows, and individual movie items. This approach made the code more modular and maintainable, as any changes in one part of the UI wouldn't necessarily affect the others. To tackle the problem of state management and dynamic content, I implemented React's state and props system to handle data flow between components efficiently. The movie categories and rows are driven by data arrays that populate dynamically, which enabled me to simulate Netflix's behaviour where content updates without requiring a full page reload. This was achieved using React's built-in hooks like useState and useEffect to manage data fetching and side effects. Responsiveness was handled using a combination of CSS Flexbox and CSS Grid, alongside media queries, to adjust the layout for different screen sizes. For example, the movie rows needed to change size and spacing on smaller screens. At the same time, the design of the header and navigation elements also required adjustments to ensure usability on mobile devices. Flexbox allowed me to create a flexible layout where items could be wrapped or adjusted based on the available space, while CSS Grid provided the structure needed for more complex layouts. TypeScript was an integral part of the solution. By defining strict types for data structures and components, I was able to catch potential bugs early in the development process. This not only made the project more robust but also easier to maintain as the project grew. For instance, the movie data had a well-defined shape, and any discrepancies in the data would result in compile-time errors, providing an extra layer of safety.
🌟 Key Features:
- React-based architecture: Built using React, with a component-based structure for reusability and modularity.
- TypeScript integration: TypeScript adds type safety, helping catch errors at compile-time.
- Responsive design: Uses CSS Flexbox and Grid along with media queries to ensure the UI adapts to different screen sizes.
- Dynamic content rendering: Movie categories and items are dynamically rendered, simulating the behavior of the real Netflix UI.
- Modular codebase: Easy to maintain and extend, with a well-organized structure for components and styling.
- Open-source and extendable: Available on GitHub with an MIT License, encouraging community contributions and customization.
🏆 Results:
The Netflix UI Clone project succeeded because it allowed me to replicate a complex, real-world user interface using modern web technologies. By completing this project, I significantly improved my proficiency in front-end development, especially in React and TypeScript, while also gaining valuable experience in CSS for creating responsive designs. The project demonstrated that I could take a sophisticated UI and break it down into smaller, modular components that were easy to manage and extend. This not only improved the maintainability of the code but also ensured that the UI performed well across different devices and screen sizes. Additionally, using TypeScript added an extra layer of safety to the development process, helping to catch potential issues early on and making the codebase more scalable. The final result closely mirrors the actual Netflix UI, with features such as dynamic movie categories, a scrolling carousel, and a fully responsive layout. Users can interact with the UI much as they would on the real Netflix platform, and the project is live for others to explore and contribute to. The code's modular structure also means that it can be easily extended with new features in the future, such as integrating actual movie data from a third-party API or adding user authentication. Overall, this project was a valuable learning experience and a significant step forward in my front-end development journey. It showcases my ability to recreate complex interfaces, manage state effectively in React, and write clean, maintainable code using TypeScript.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS
📘 How To Use:
The Netflix UI Clone is an open-source project for anyone to use and contribute. The project can be cloned directly from the GitHub repository, where the source code and all necessary files are hosted. Once cloned, users can install the required dependencies using a package manager such as npm or yarn. After installing dependencies, the project can be run locally using the command npm start, which will launch the development server and open the project in a web browser. Contributions are welcome, and users are encouraged to fork the repository, make improvements, and submit pull requests for review.
🔒 License:
This project is licensed under the MIT License, a permissive license that allows others to use, modify, distribute, and contribute to the project with minimal restrictions. Under the MIT License, users of this project are free to incorporate it into their work, whether for personal or commercial purposes. The only requirements are that the original copyright notice and license information are retained in all copies or substantial portions of the project. This open-source license encourages collaboration and sharing within the software development community, allowing the project to be a foundation for further innovation.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


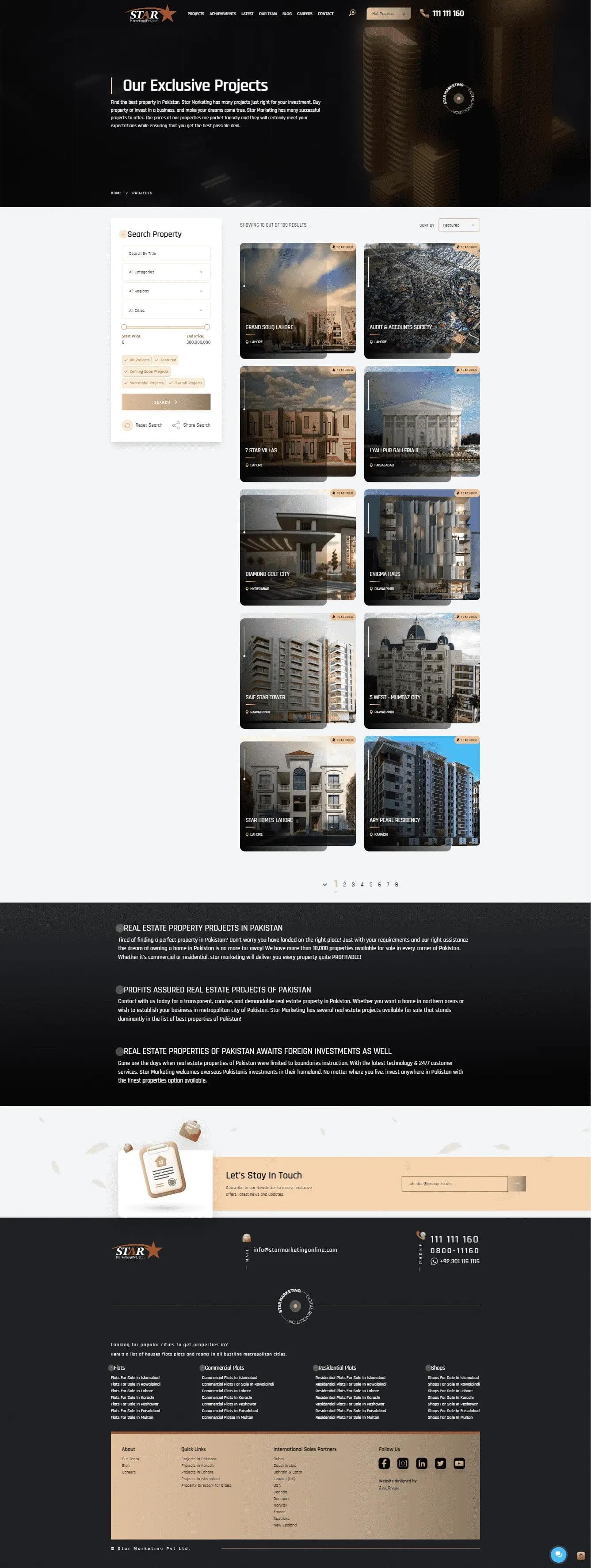
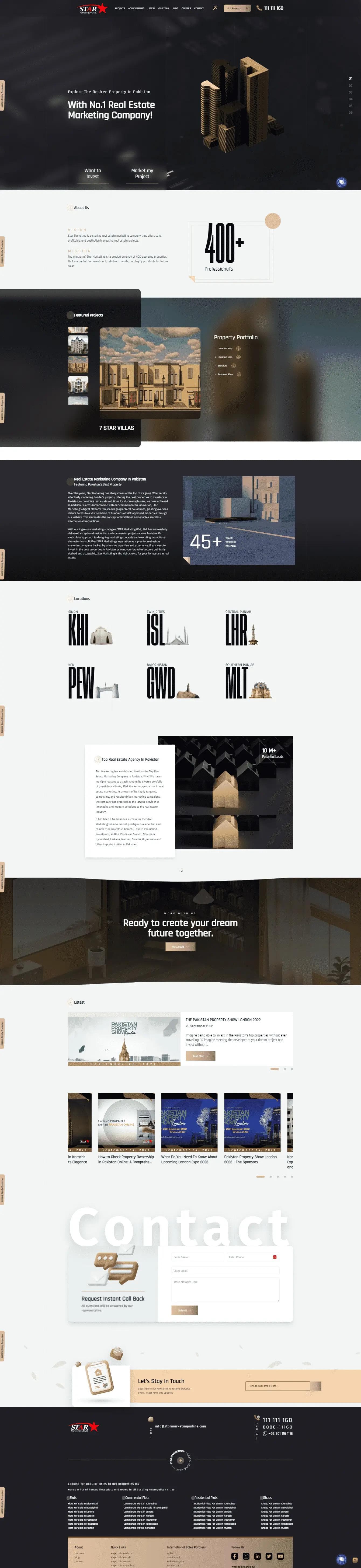
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


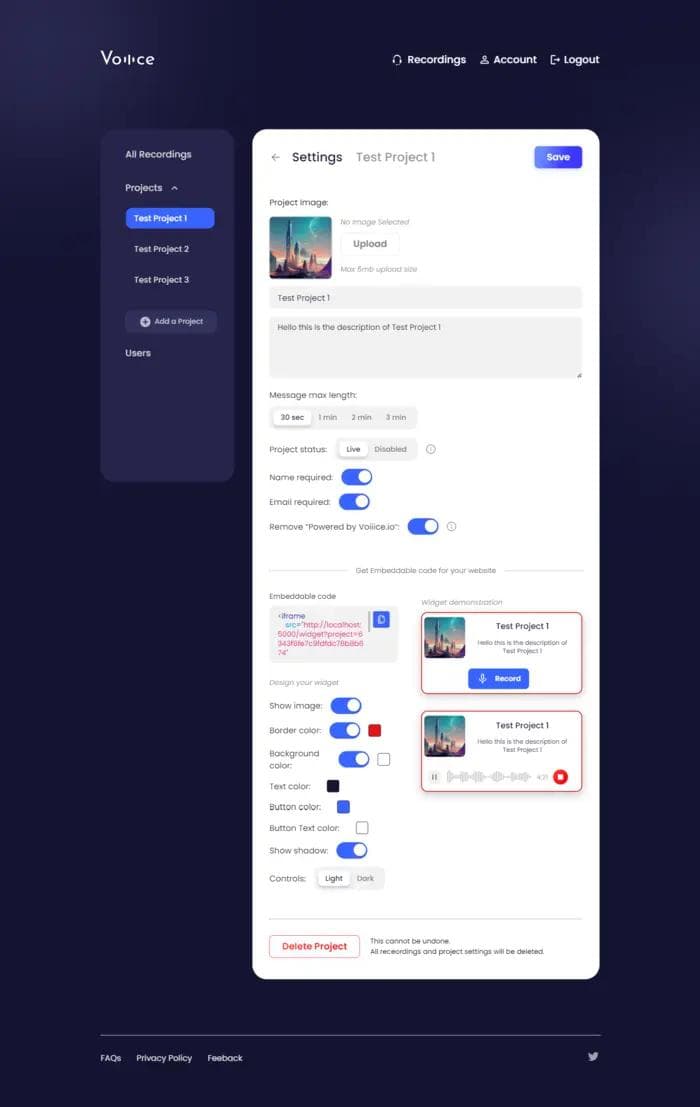
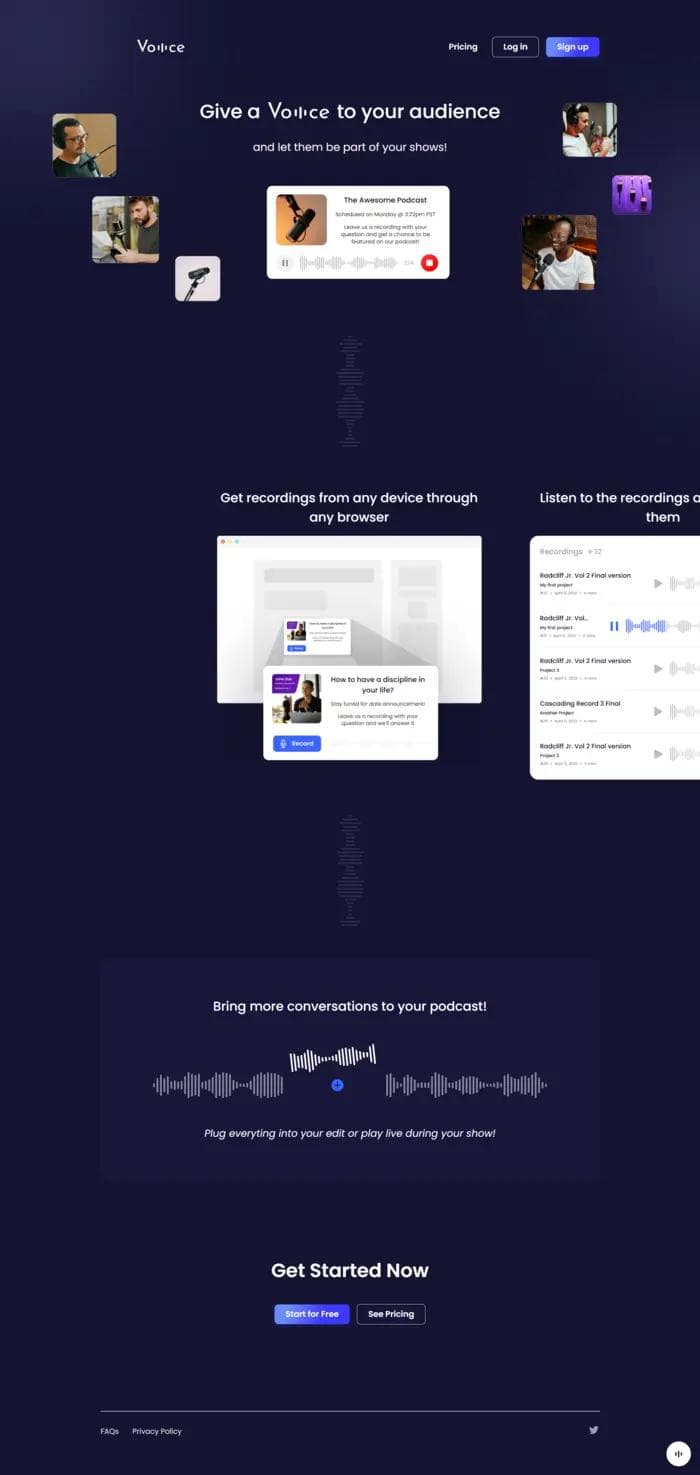
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


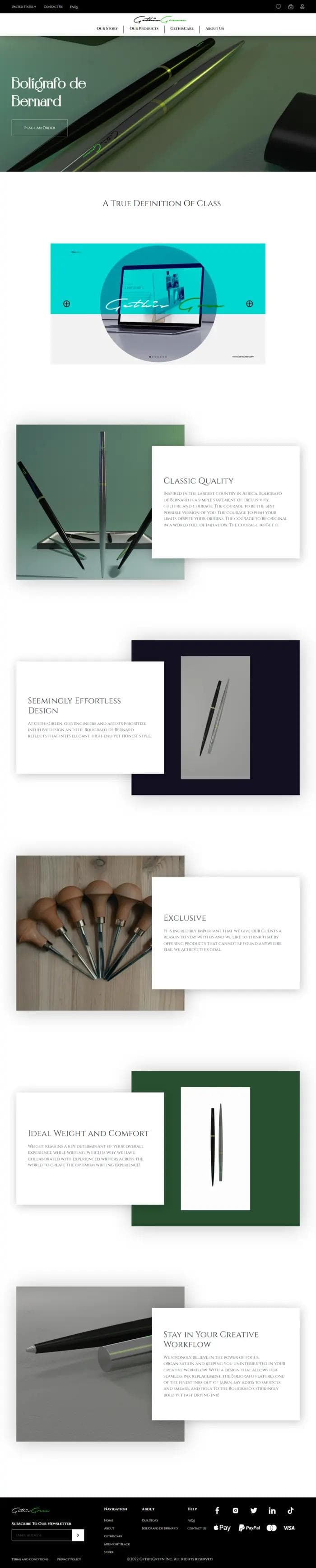
Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


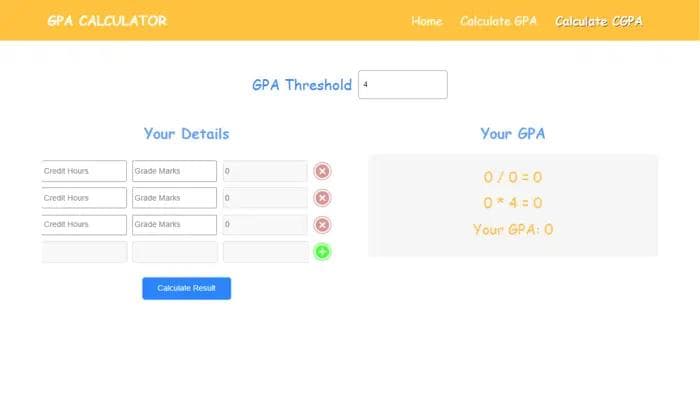
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


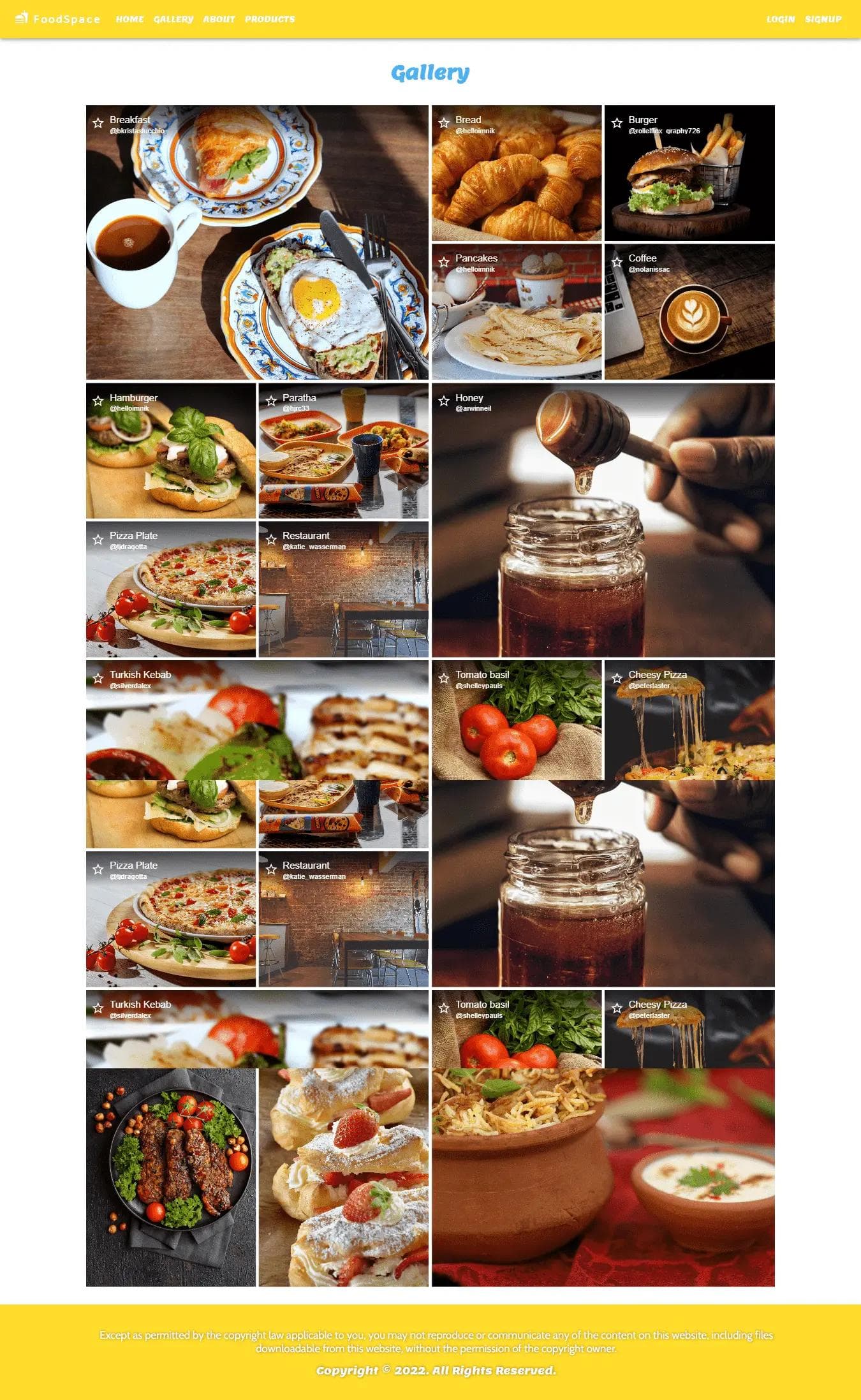
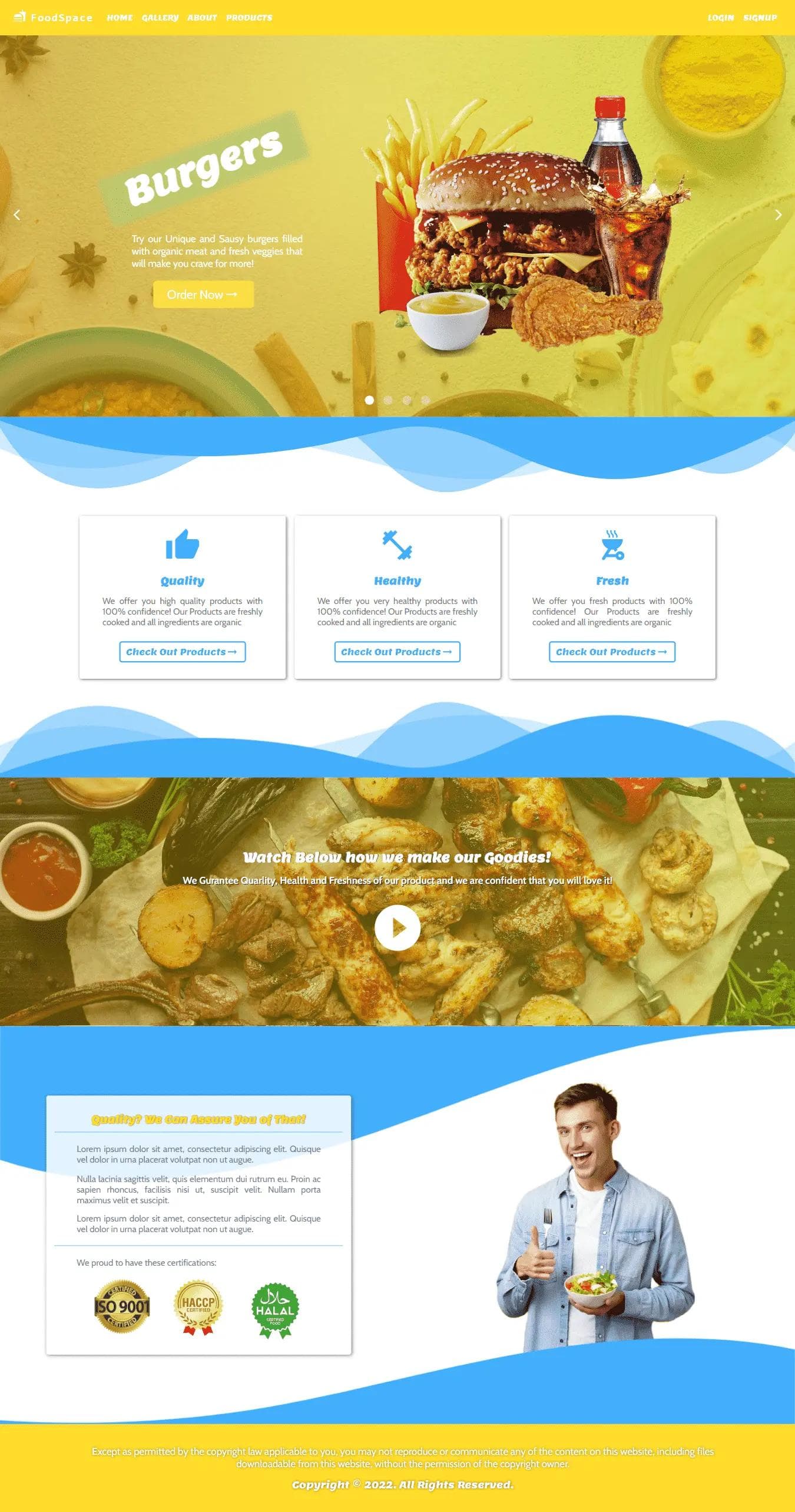
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


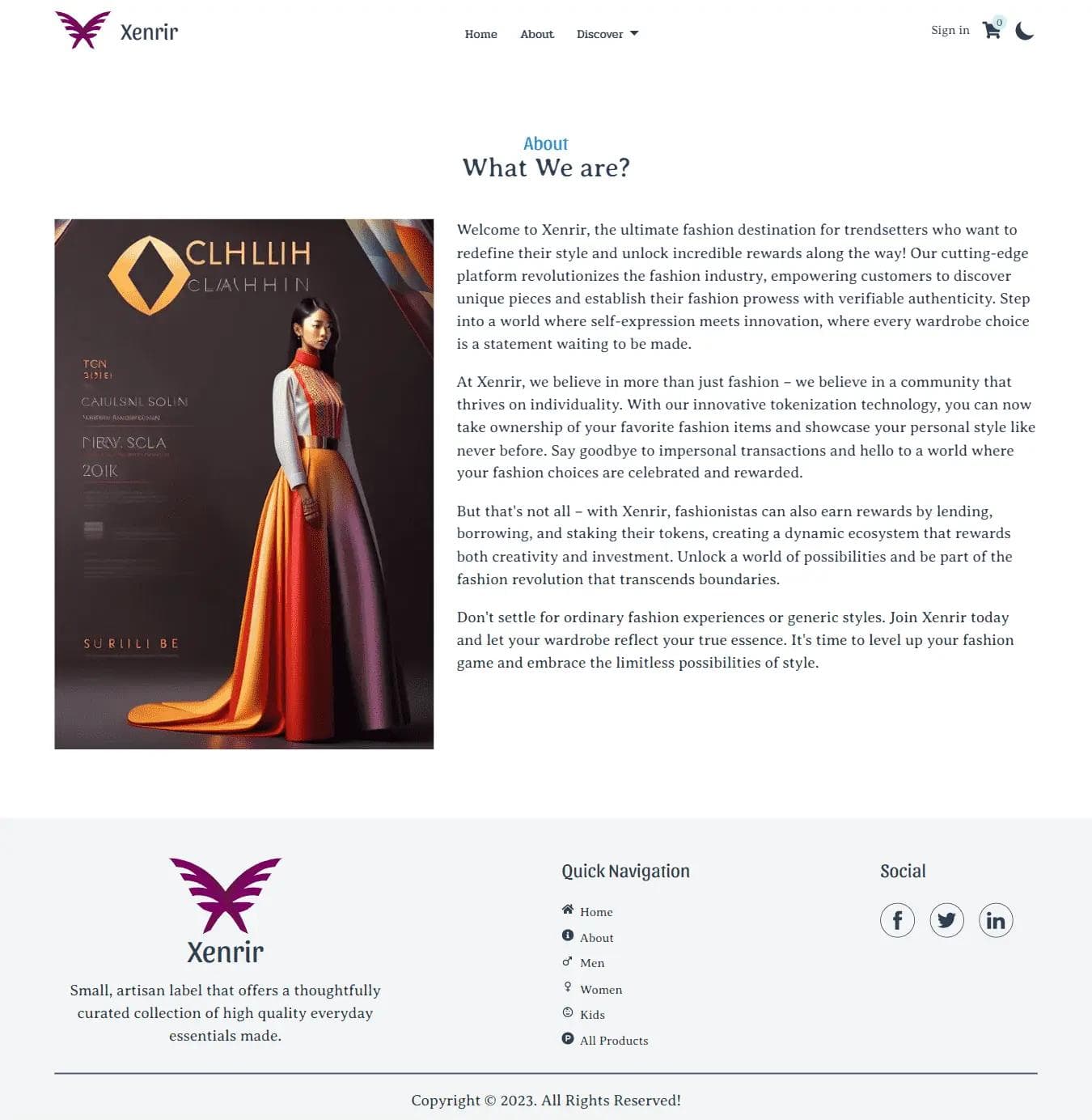
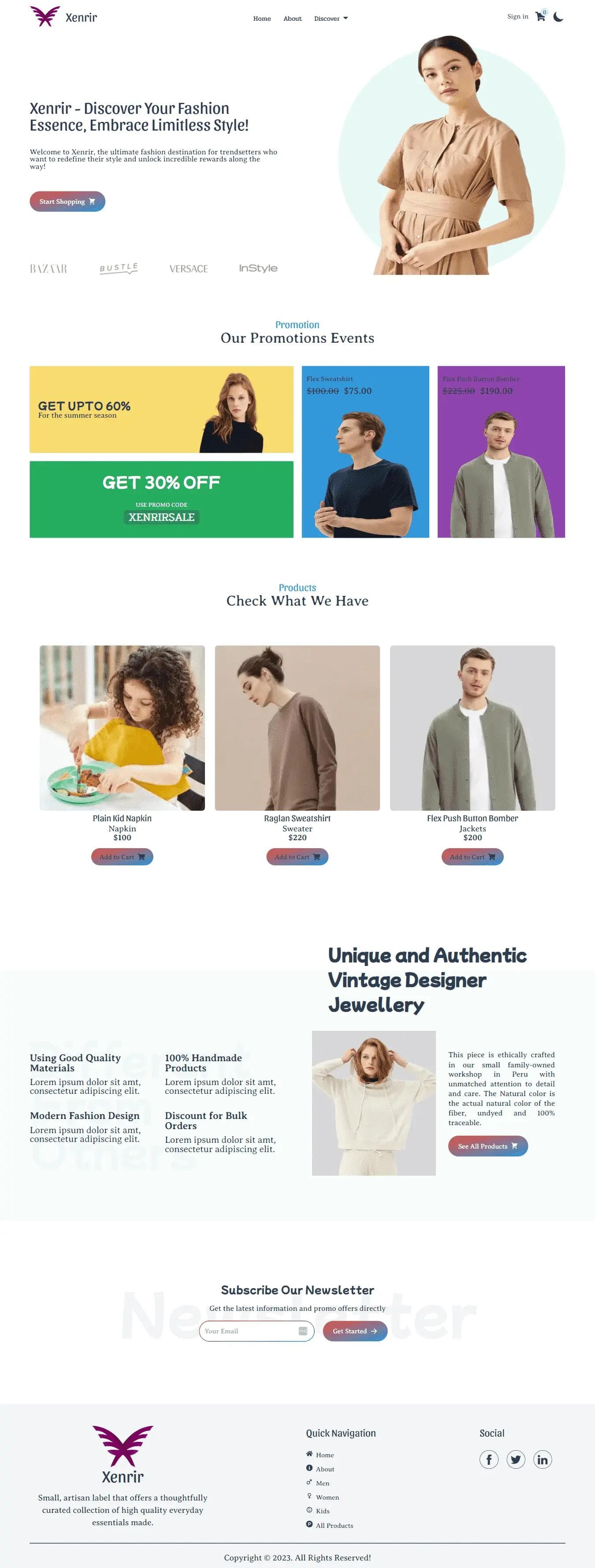
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


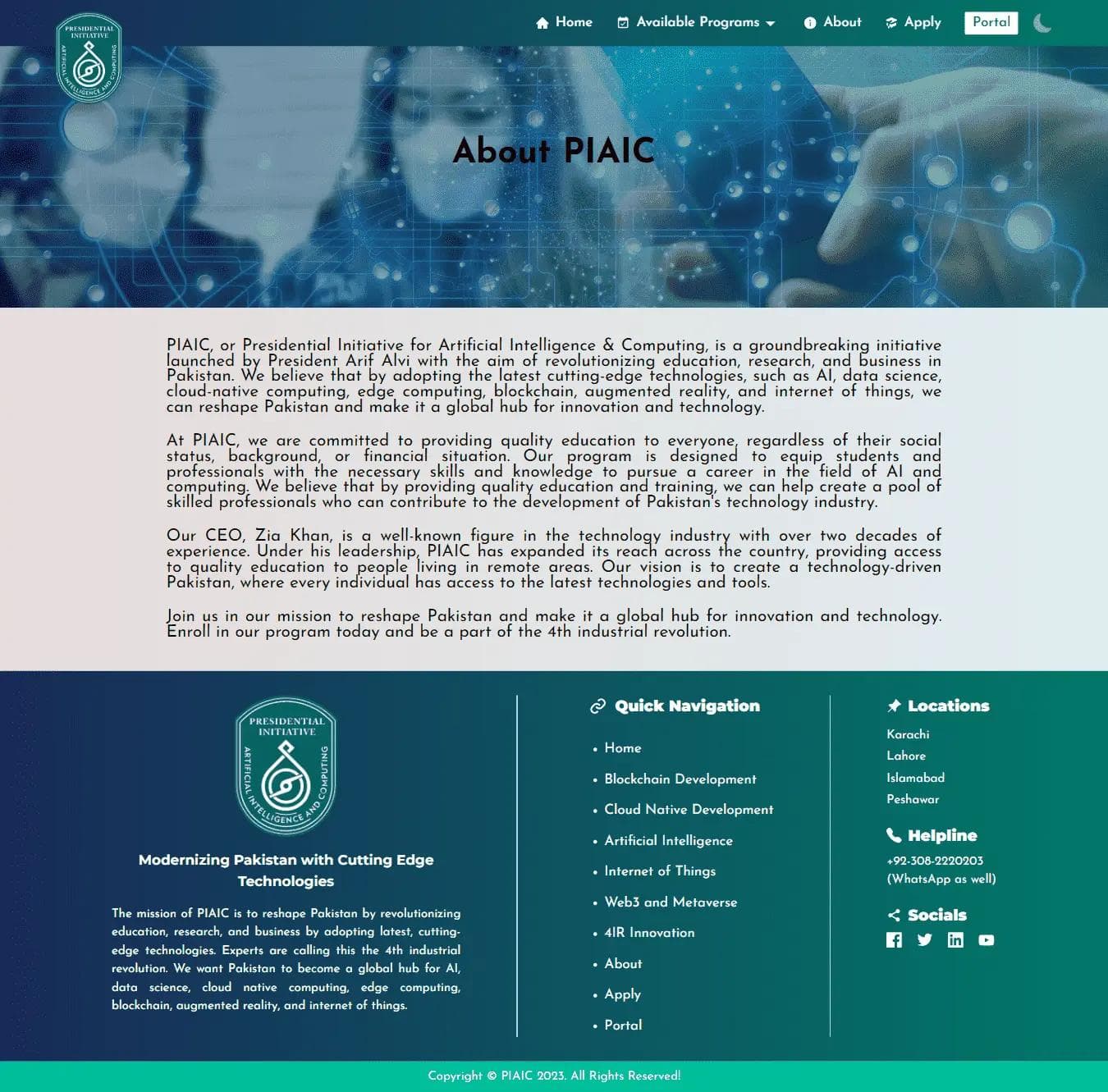
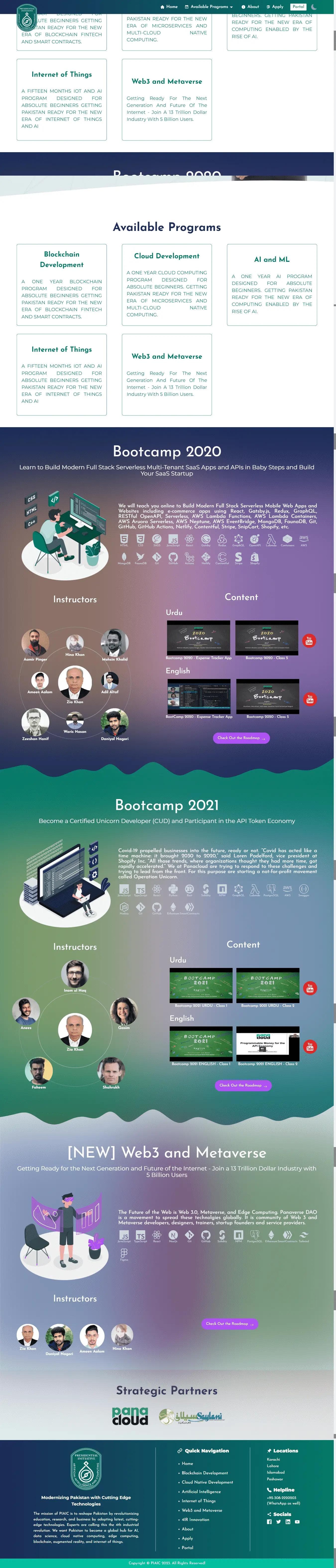
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


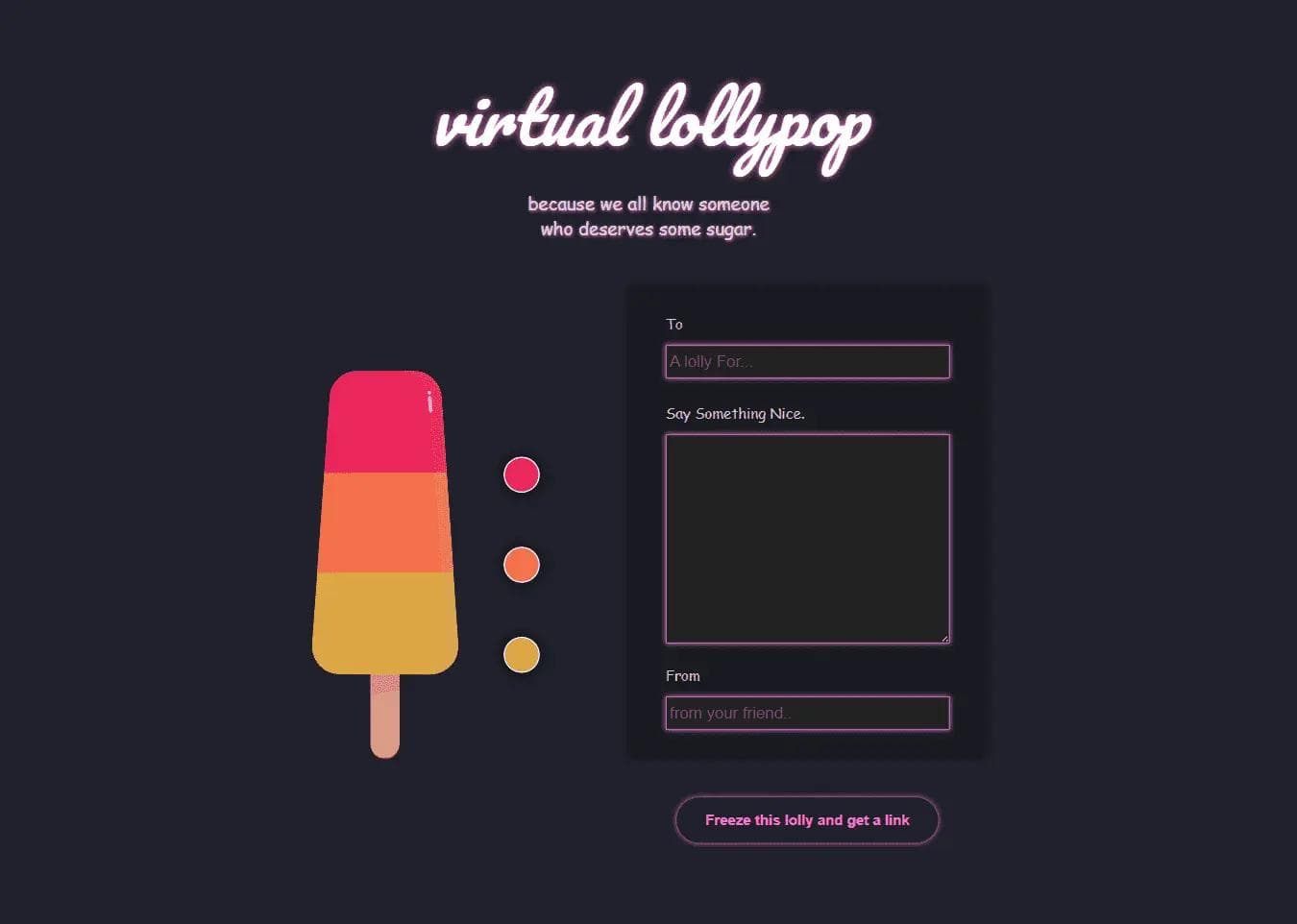
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


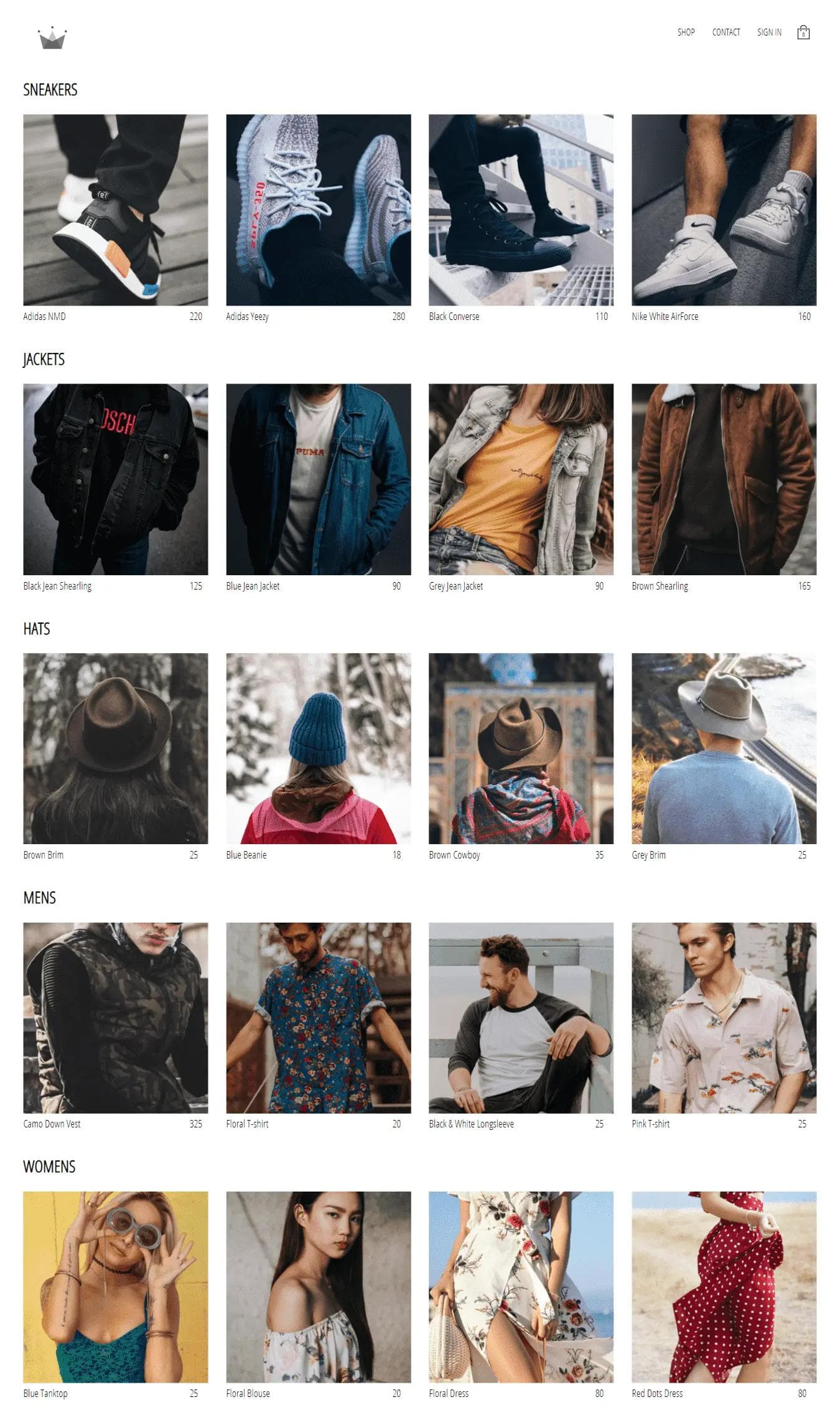
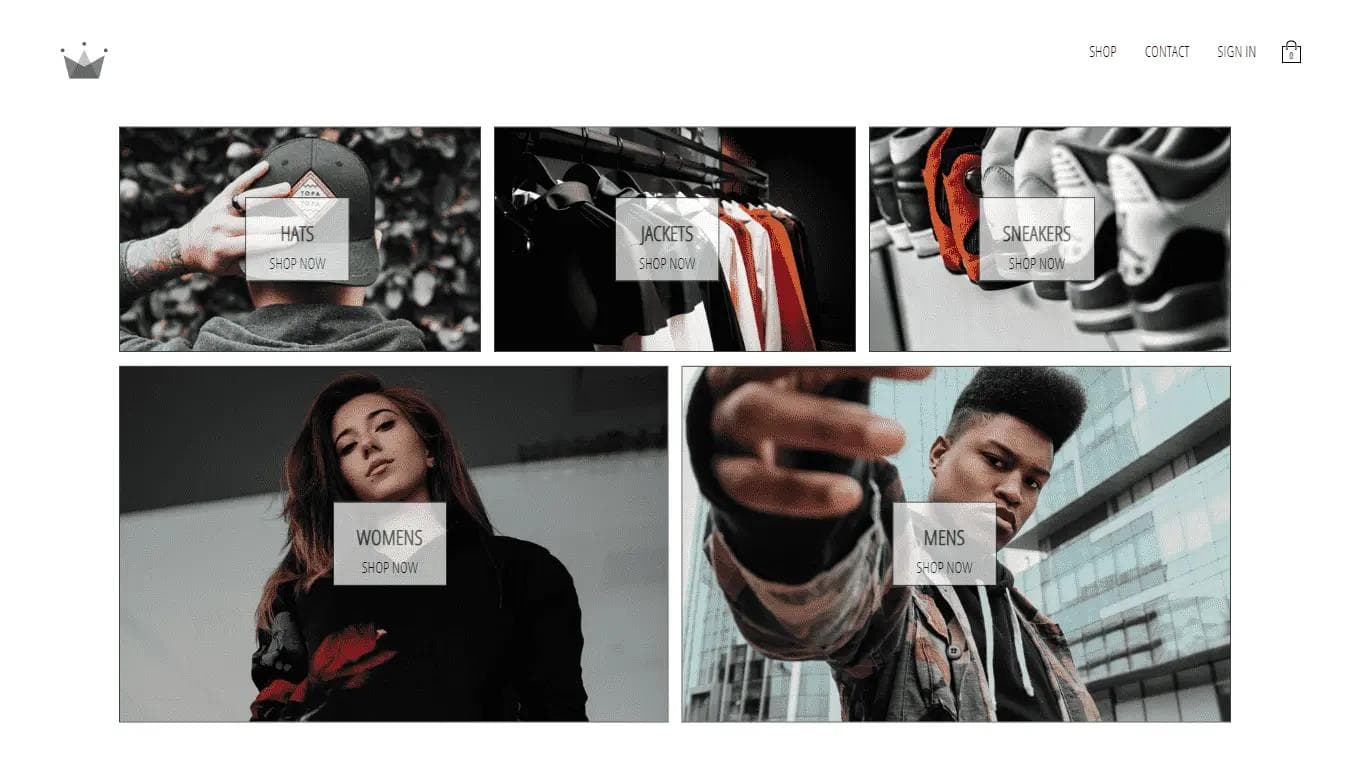
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


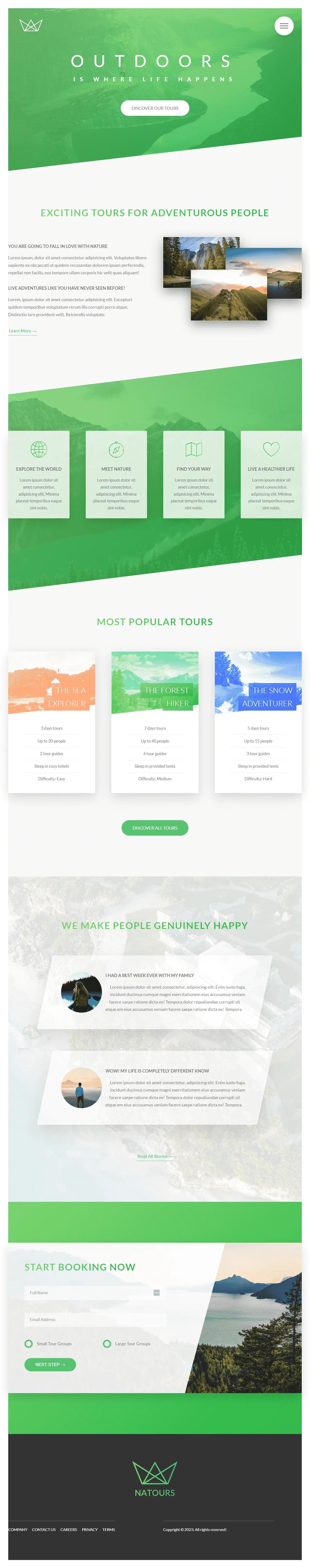
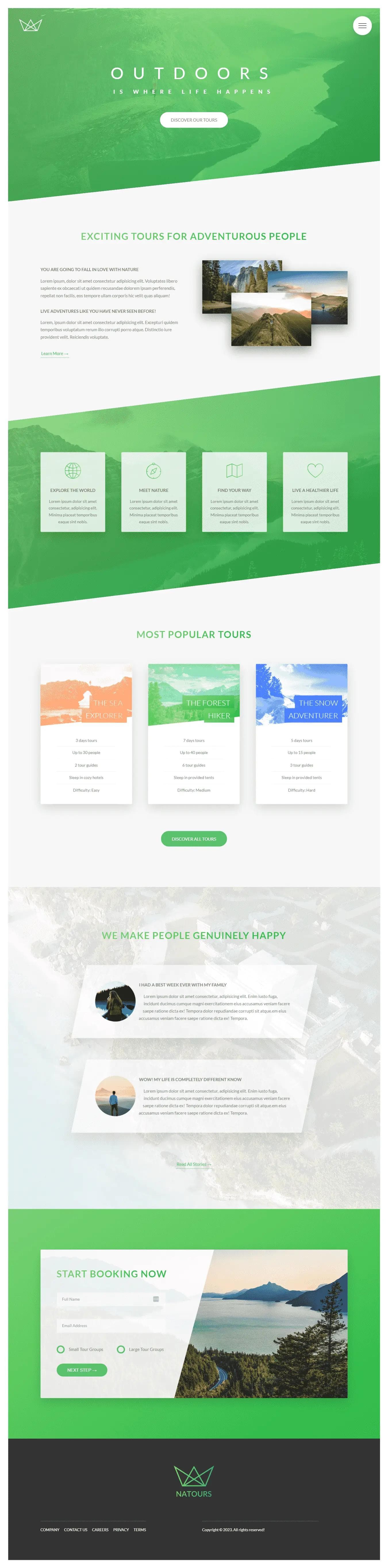
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


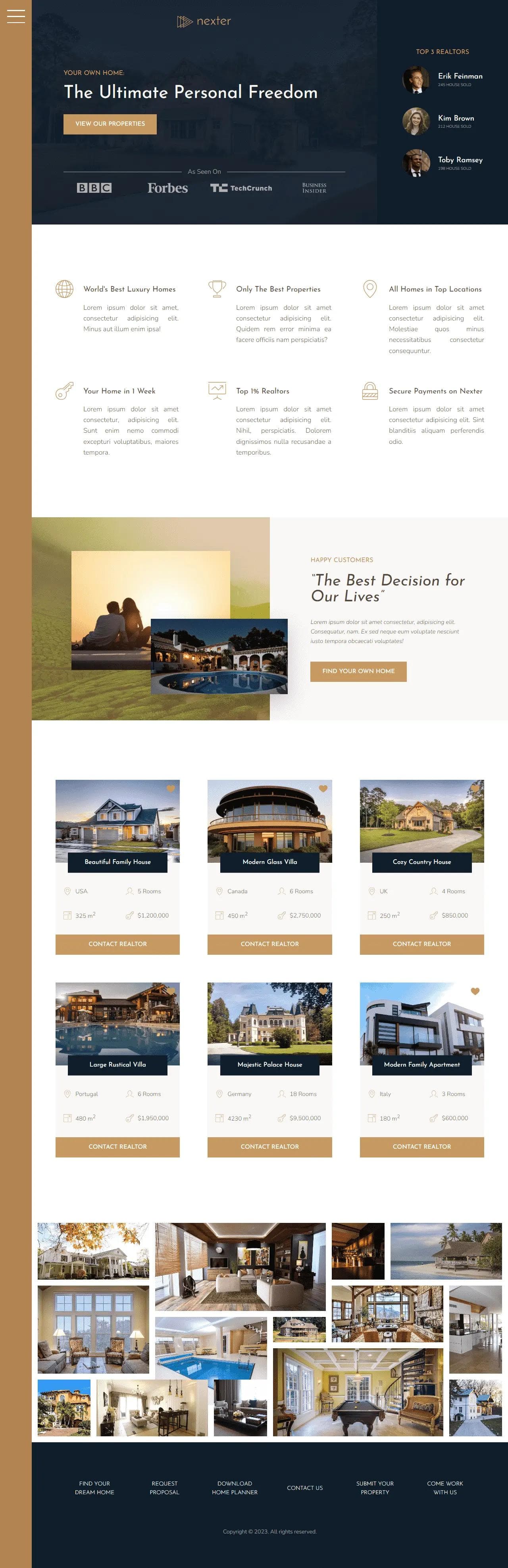
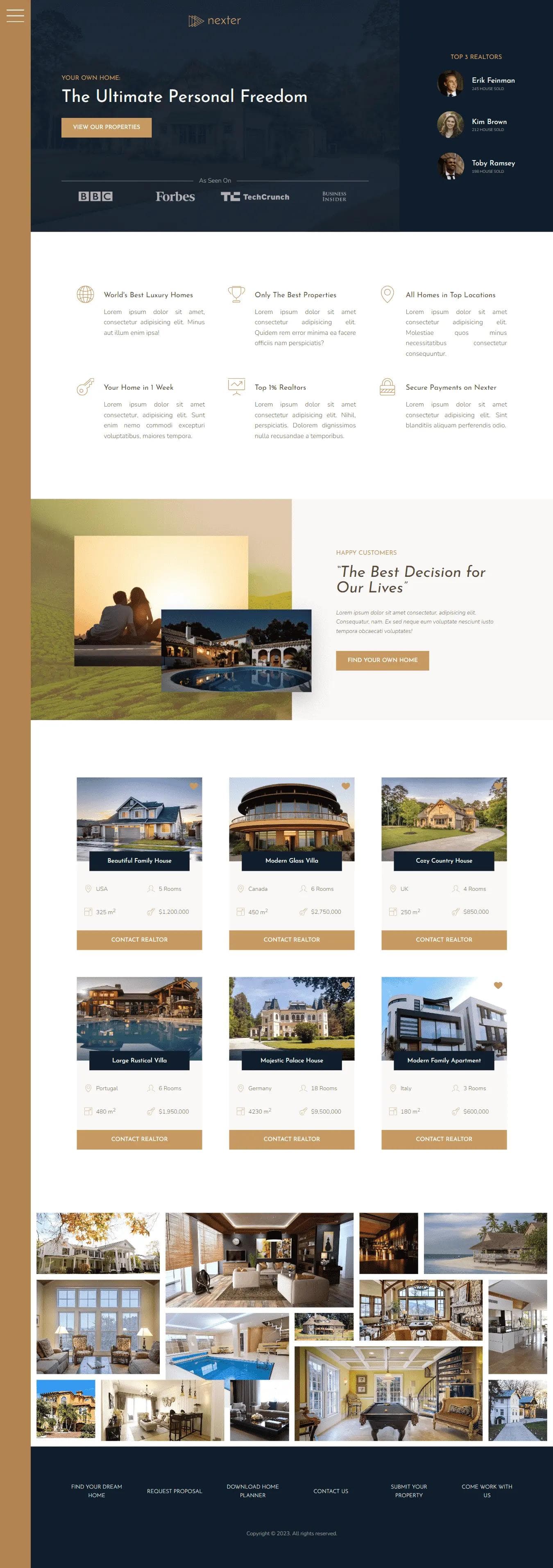
Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


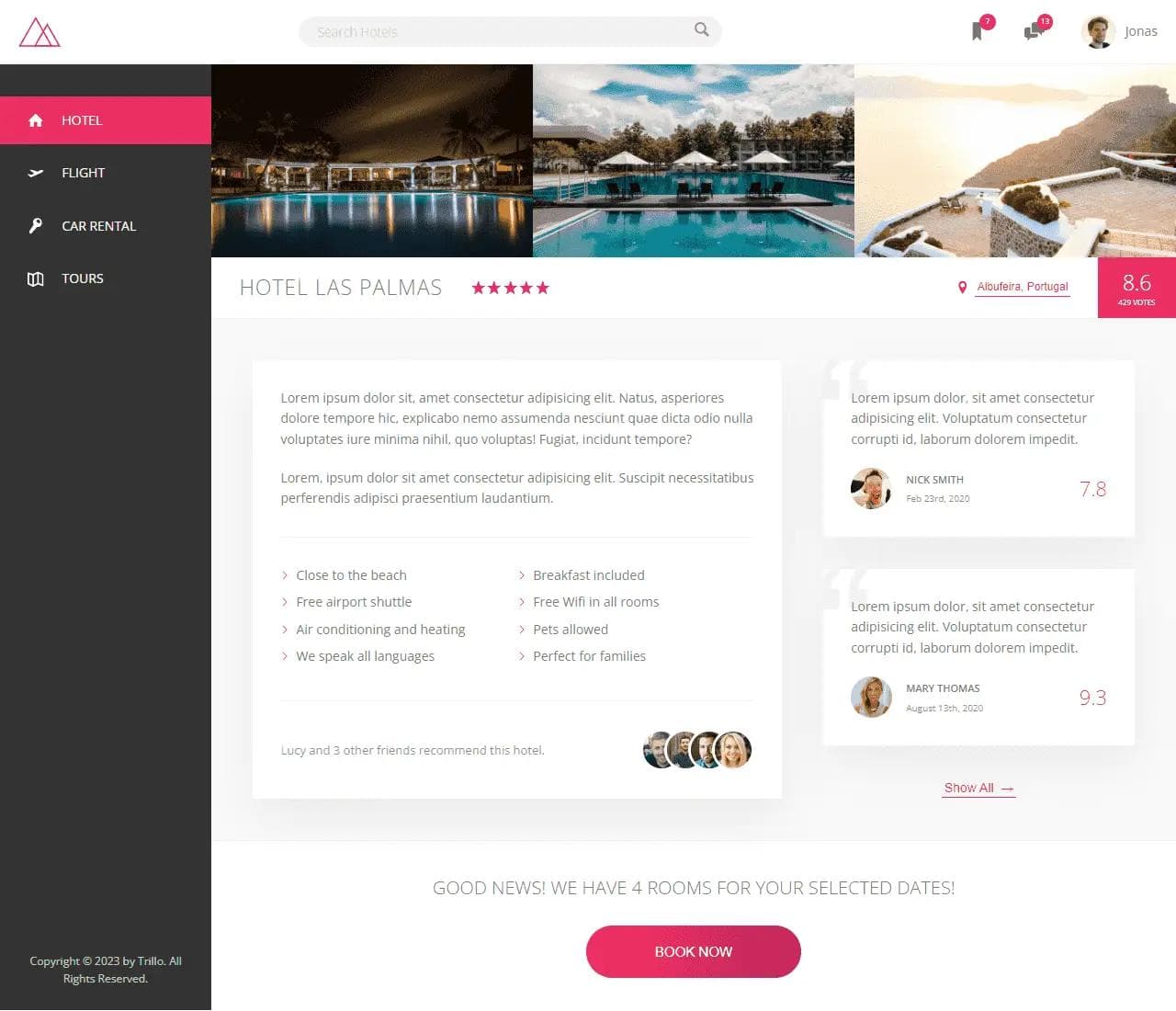
Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


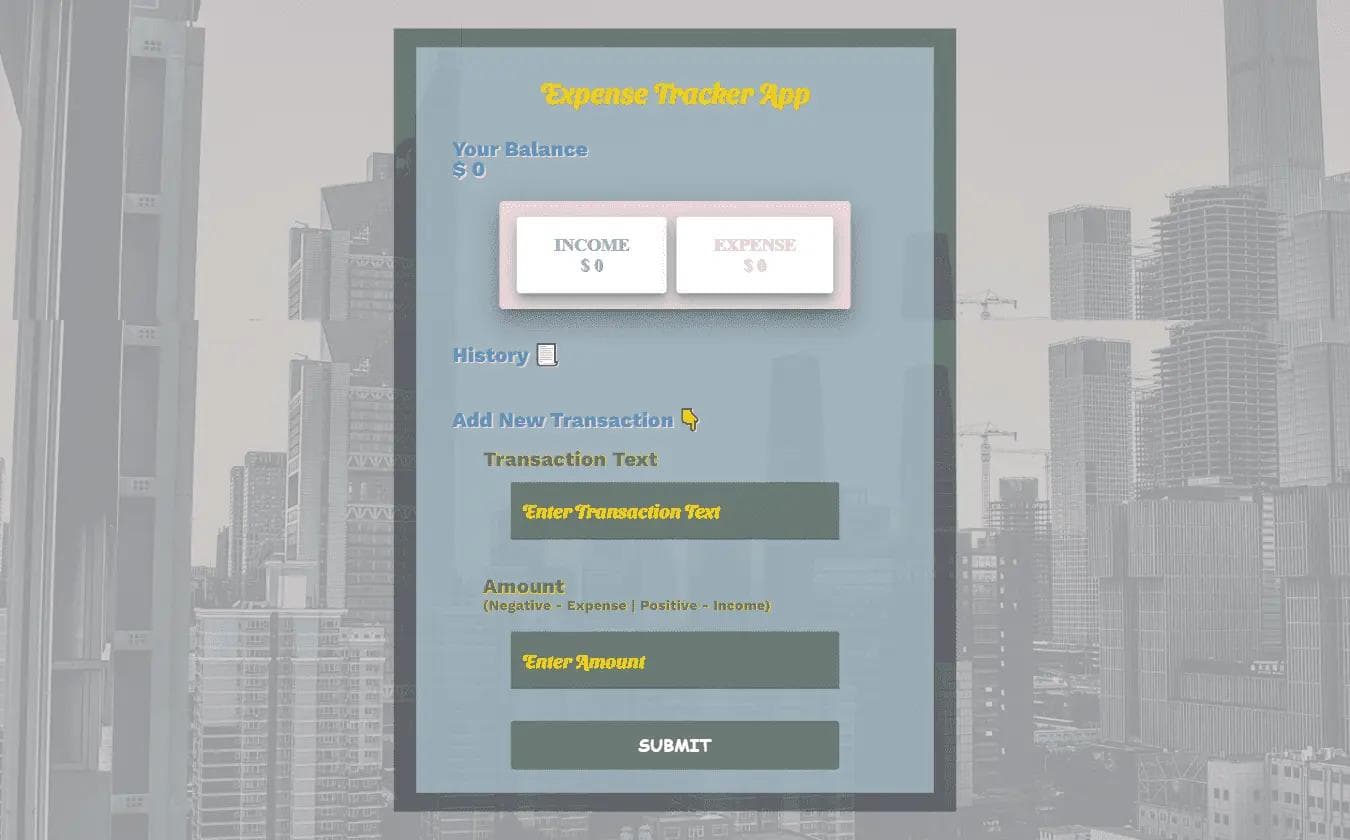
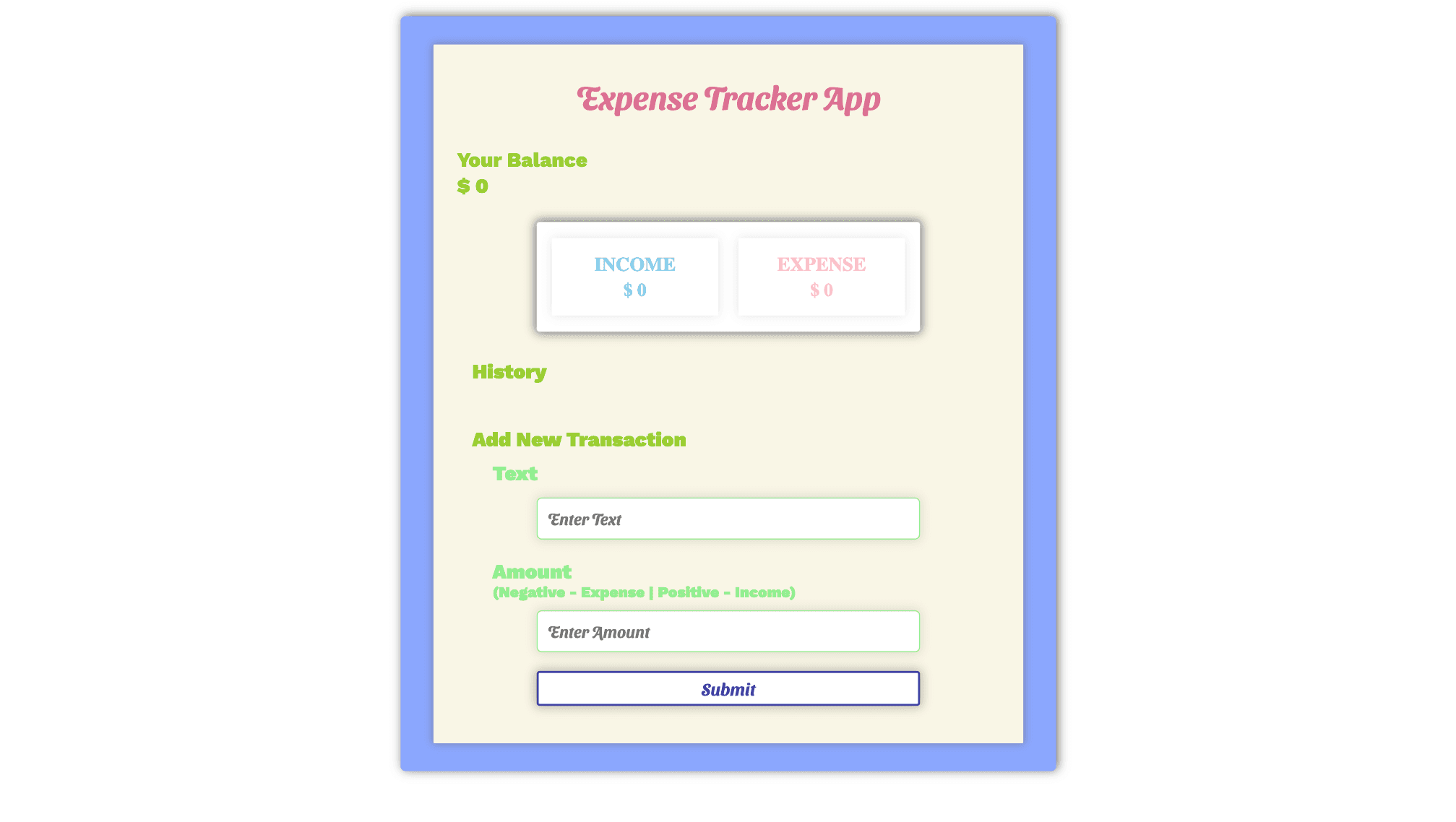
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


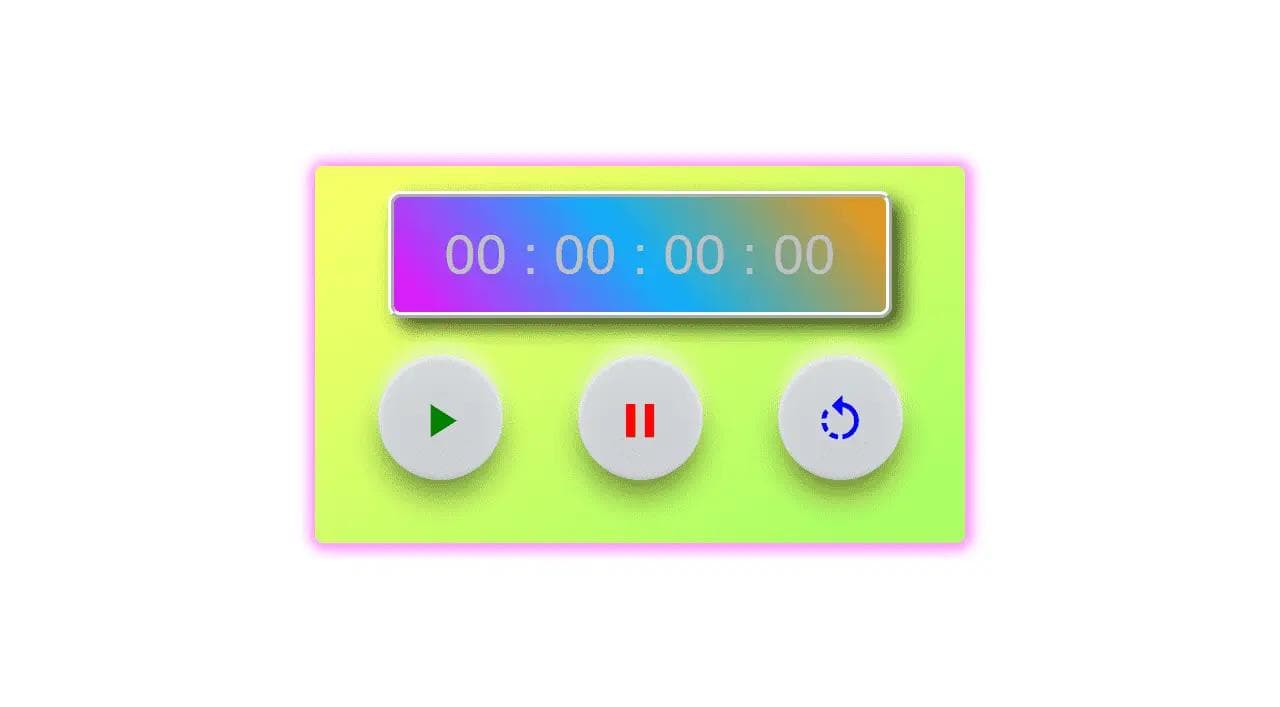
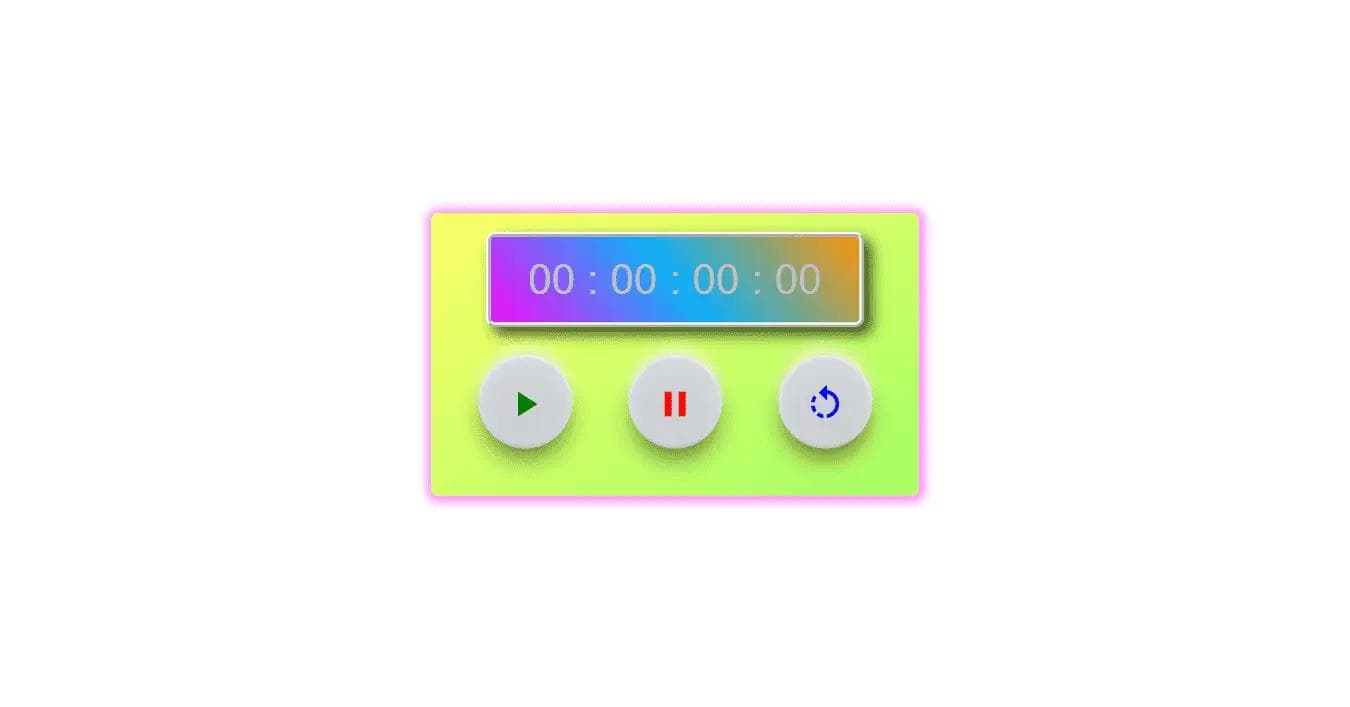
Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


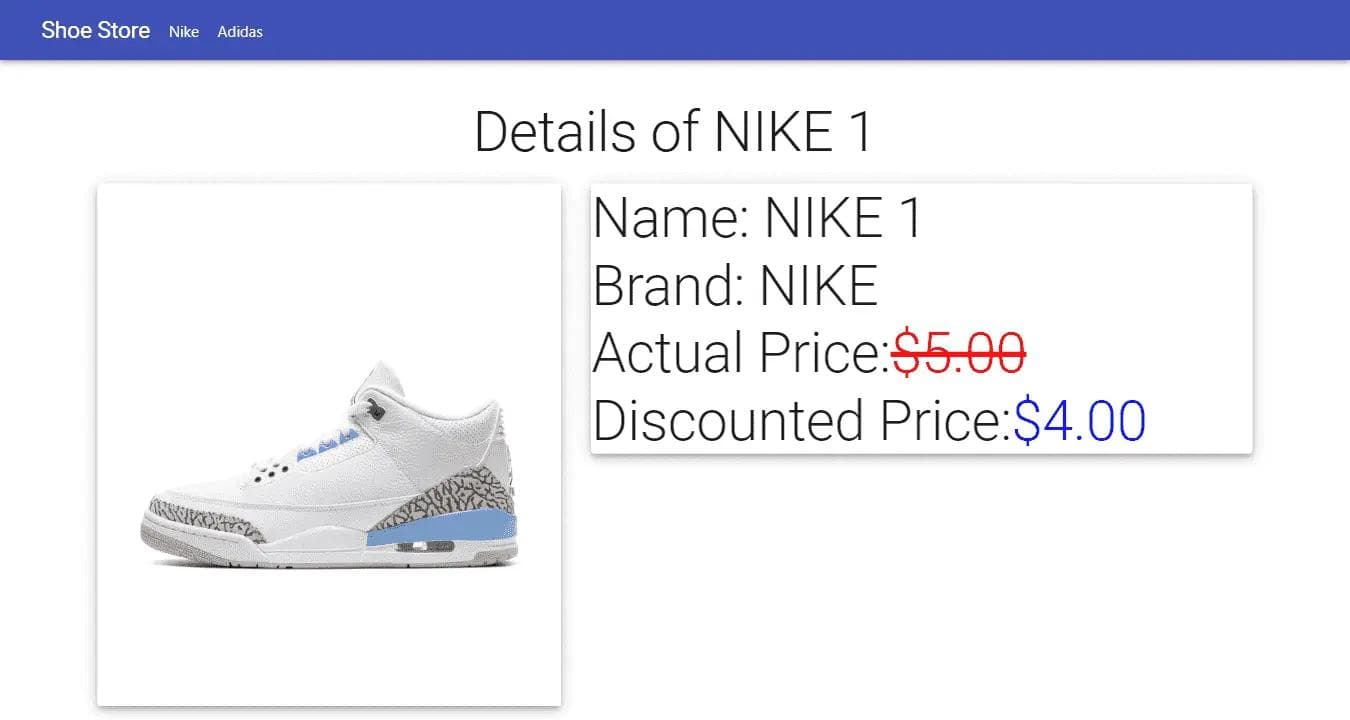
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


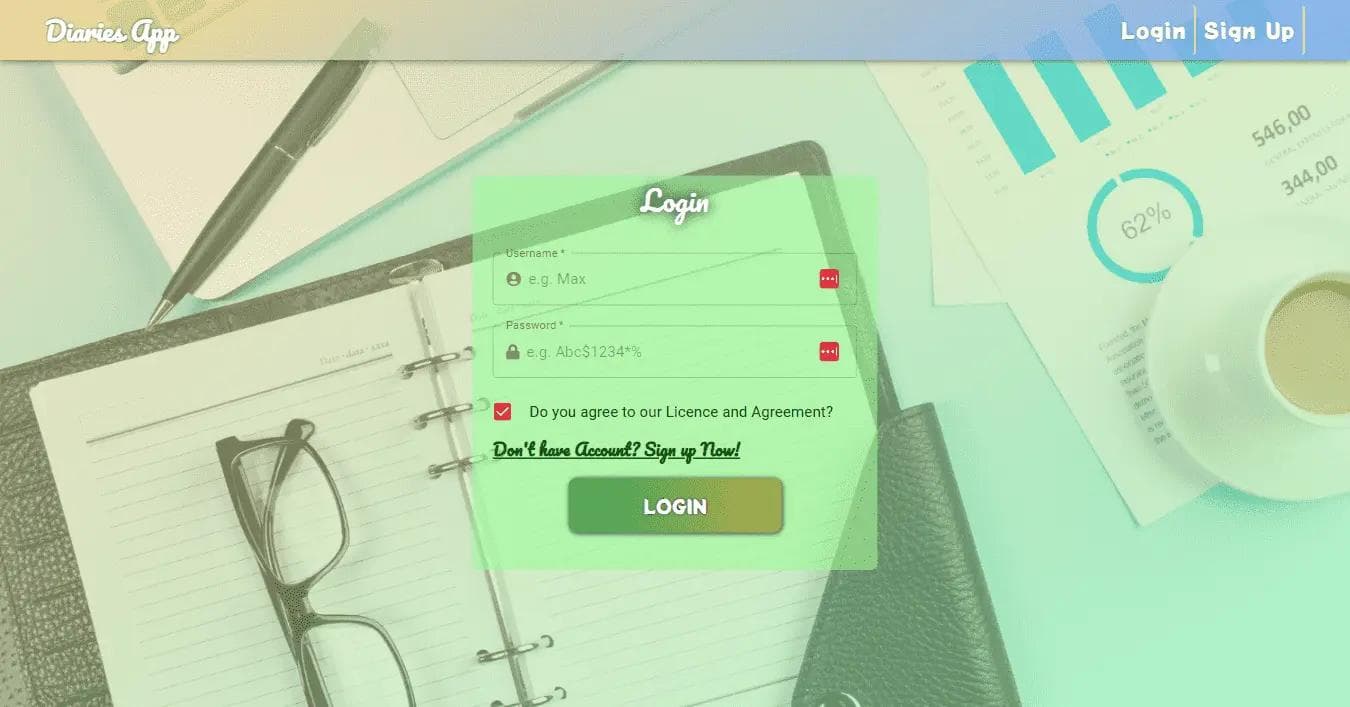
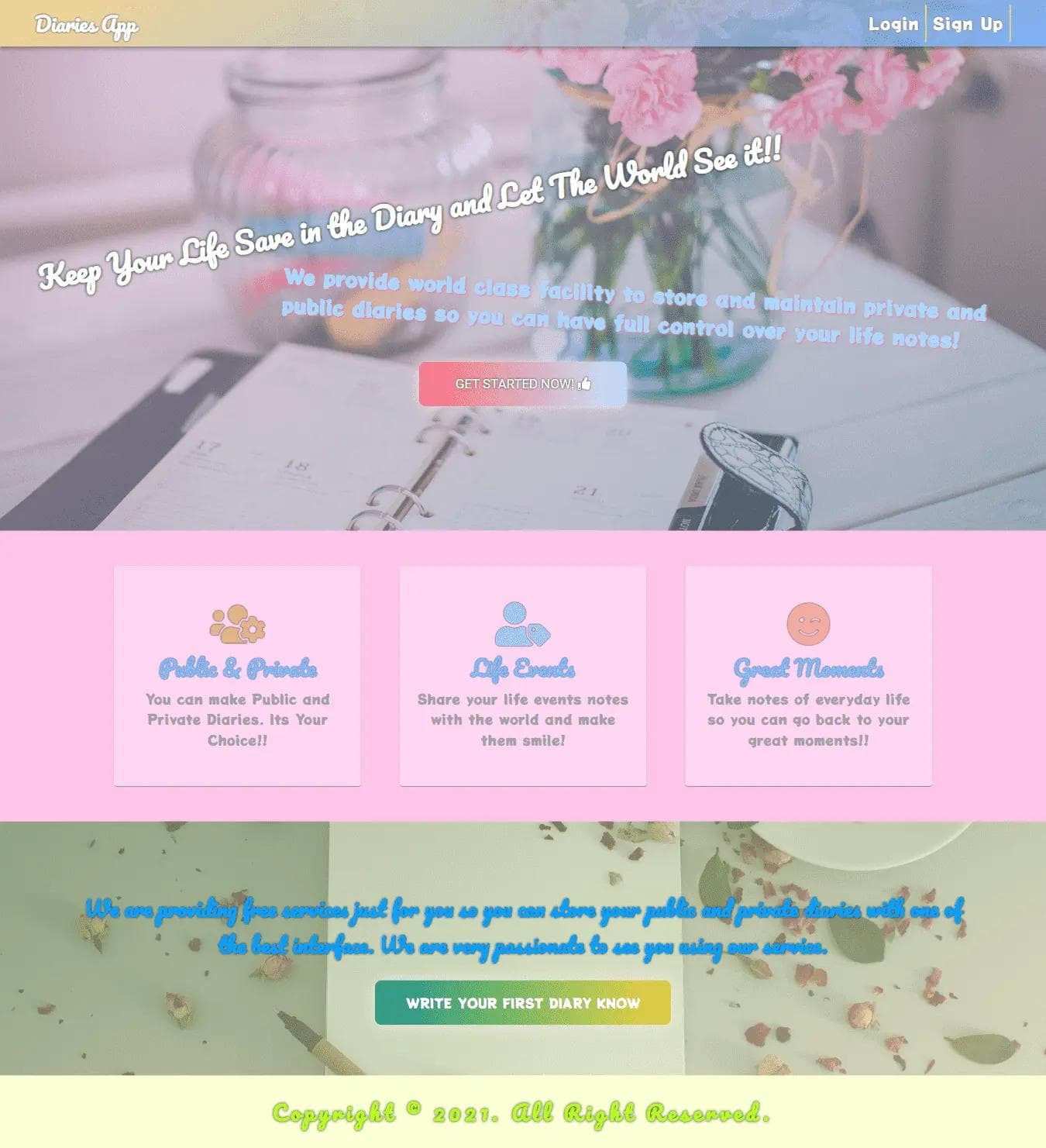
Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


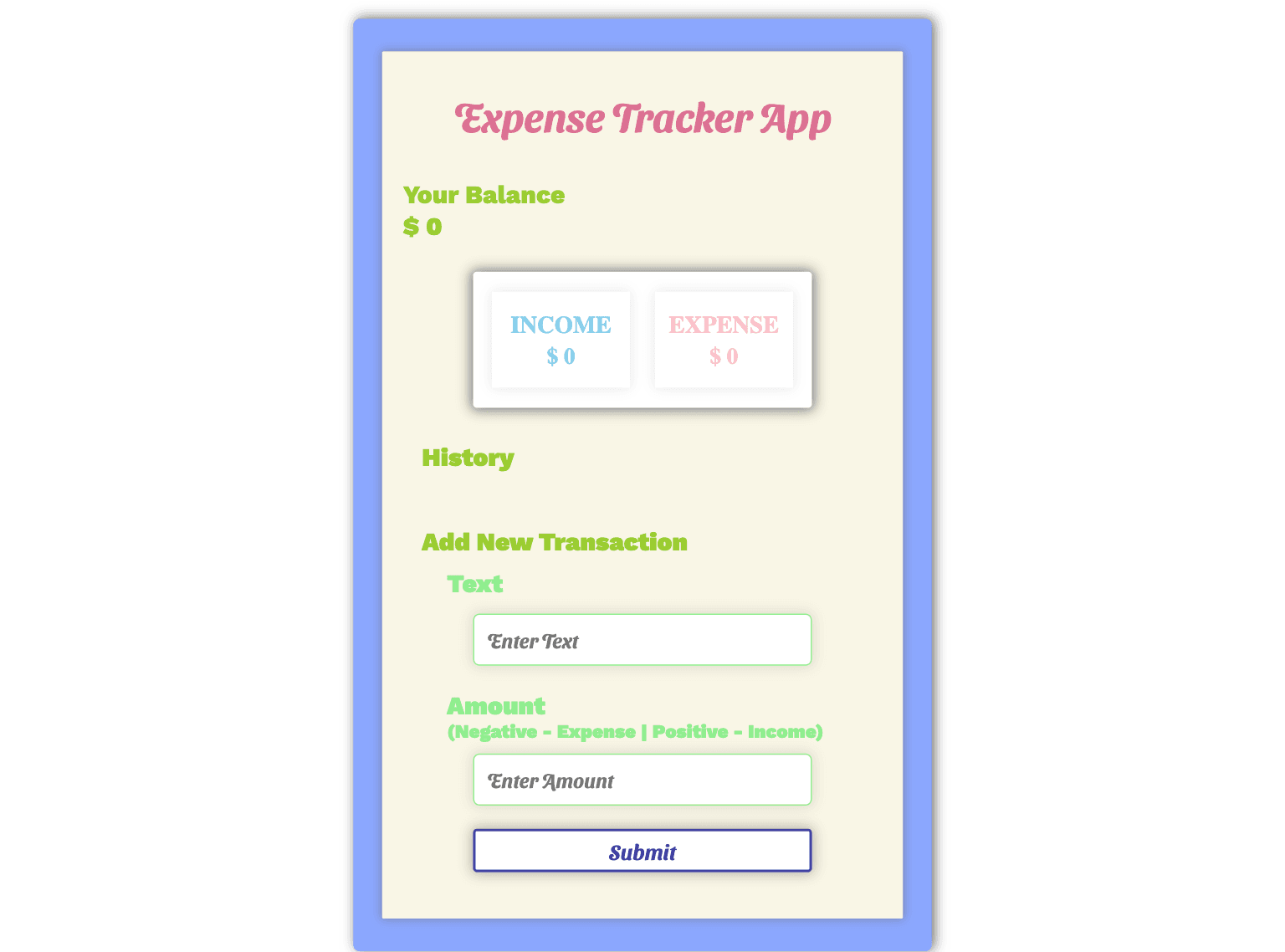
React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


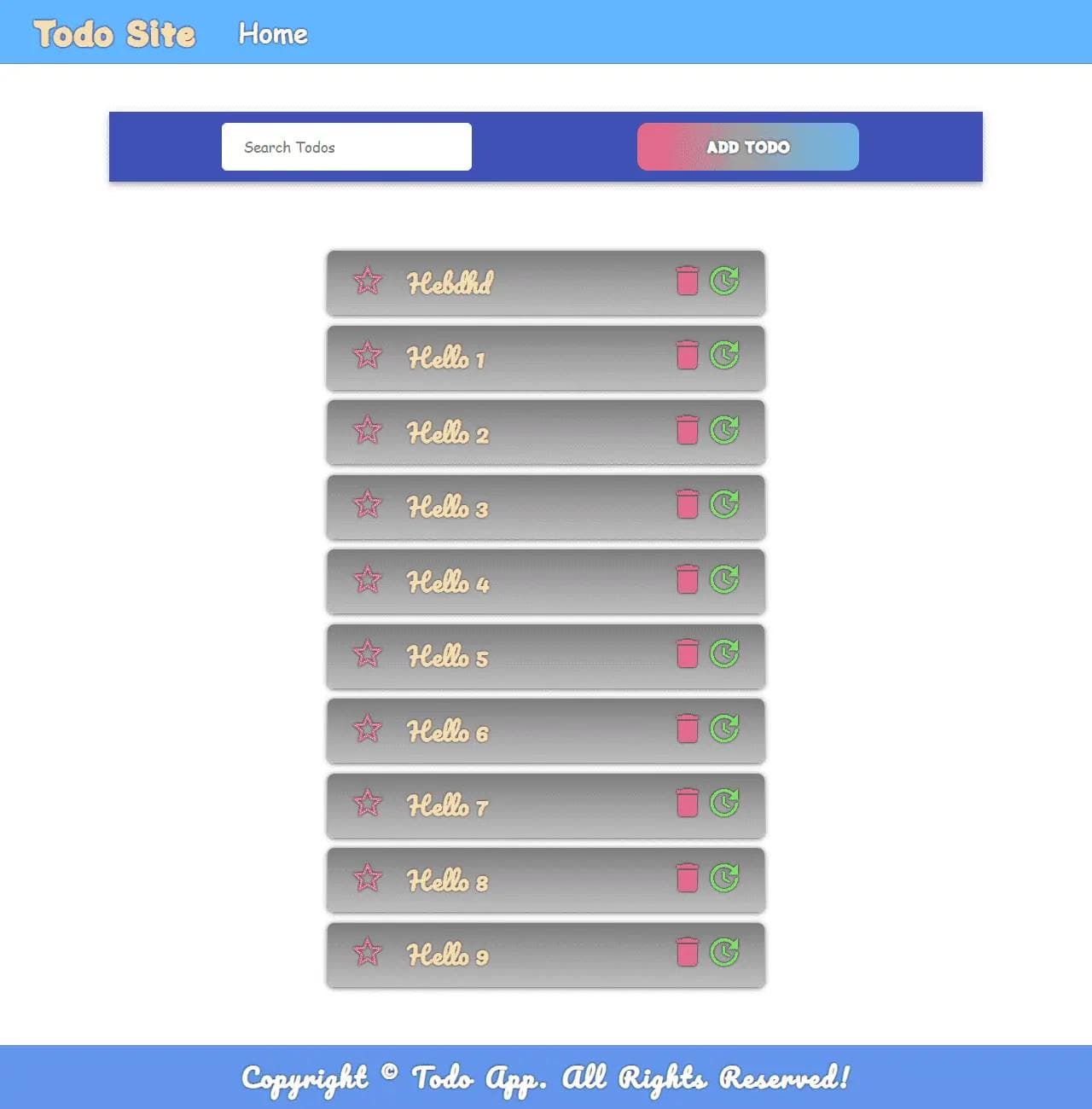
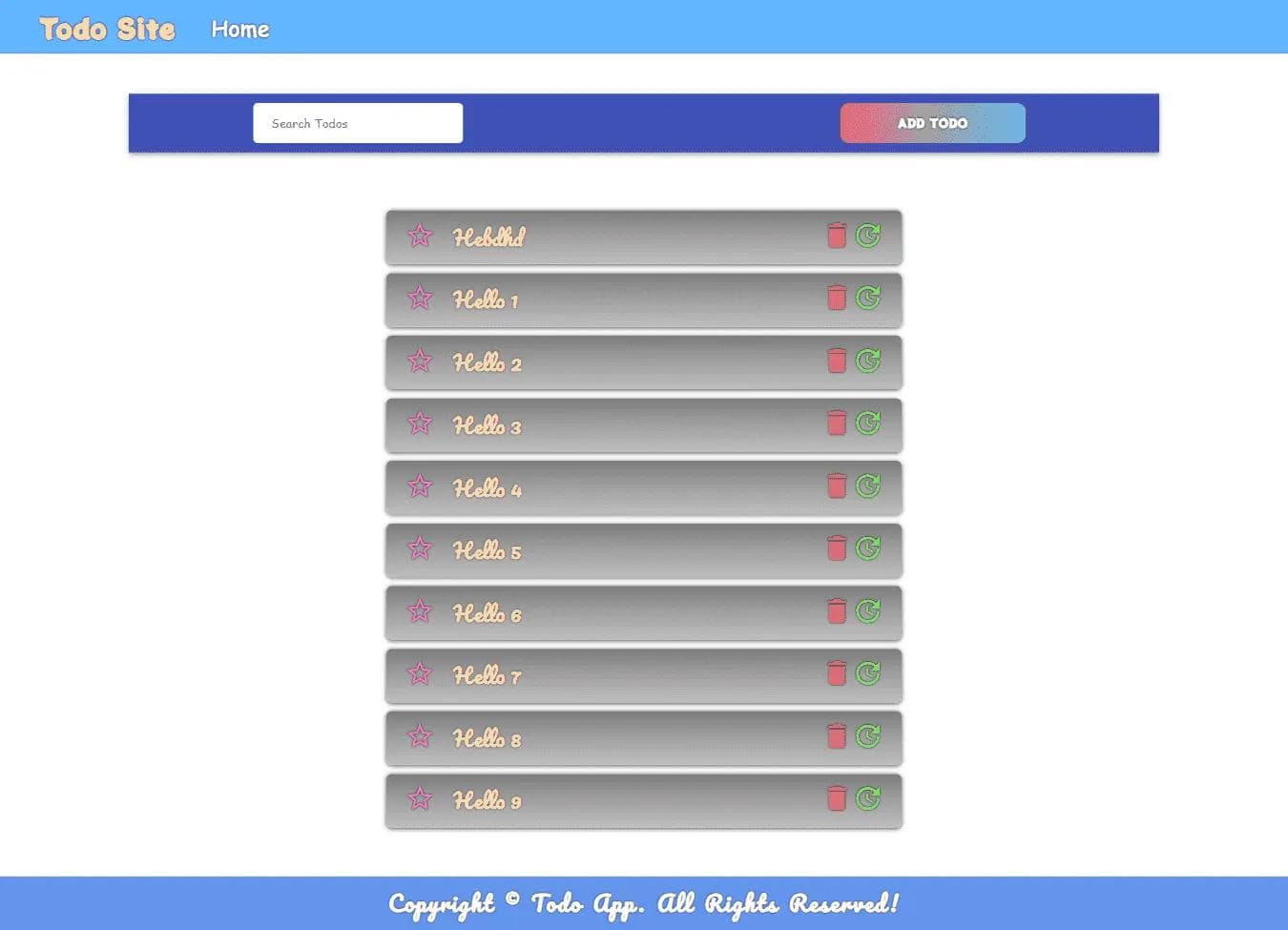
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


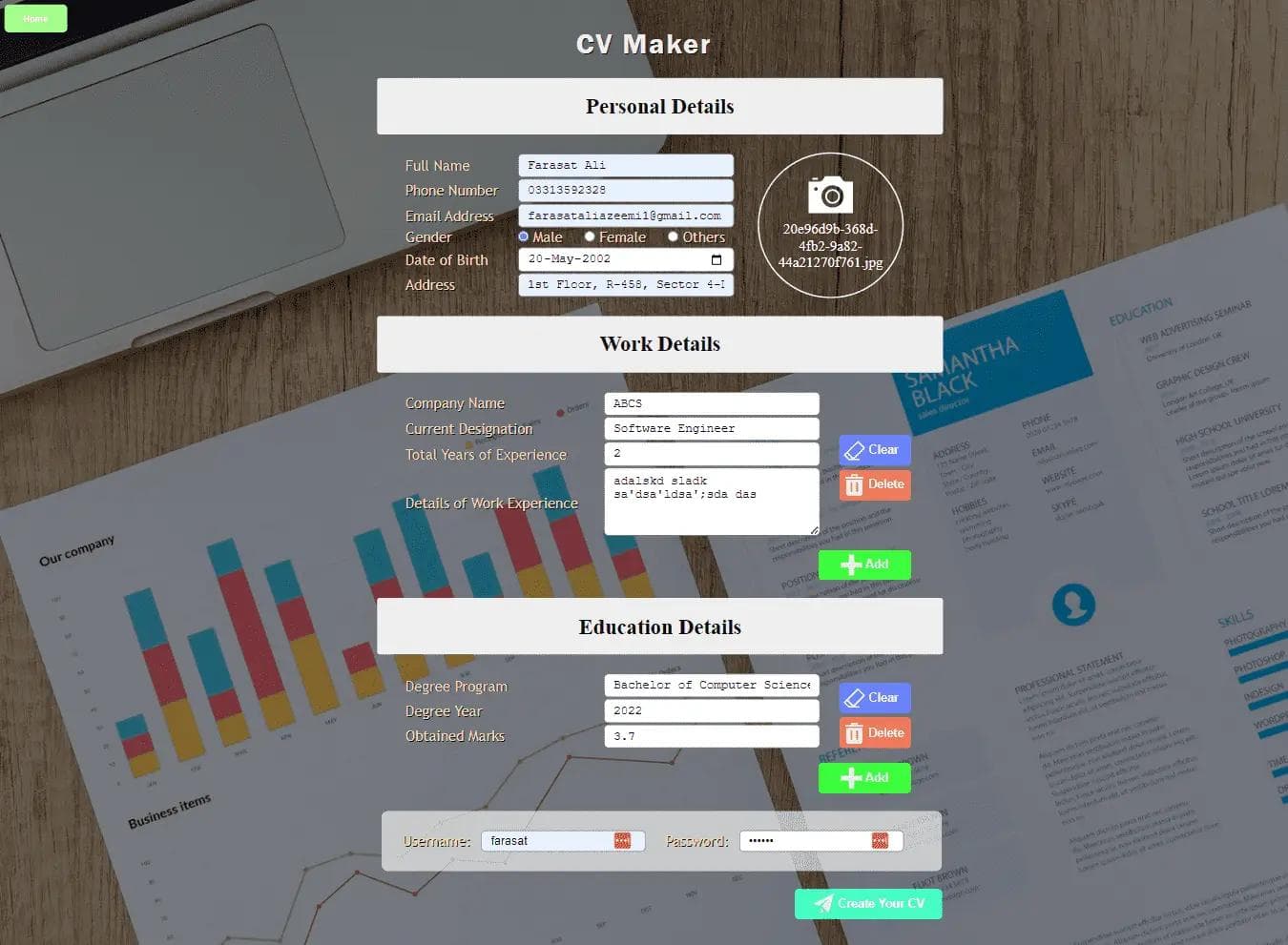
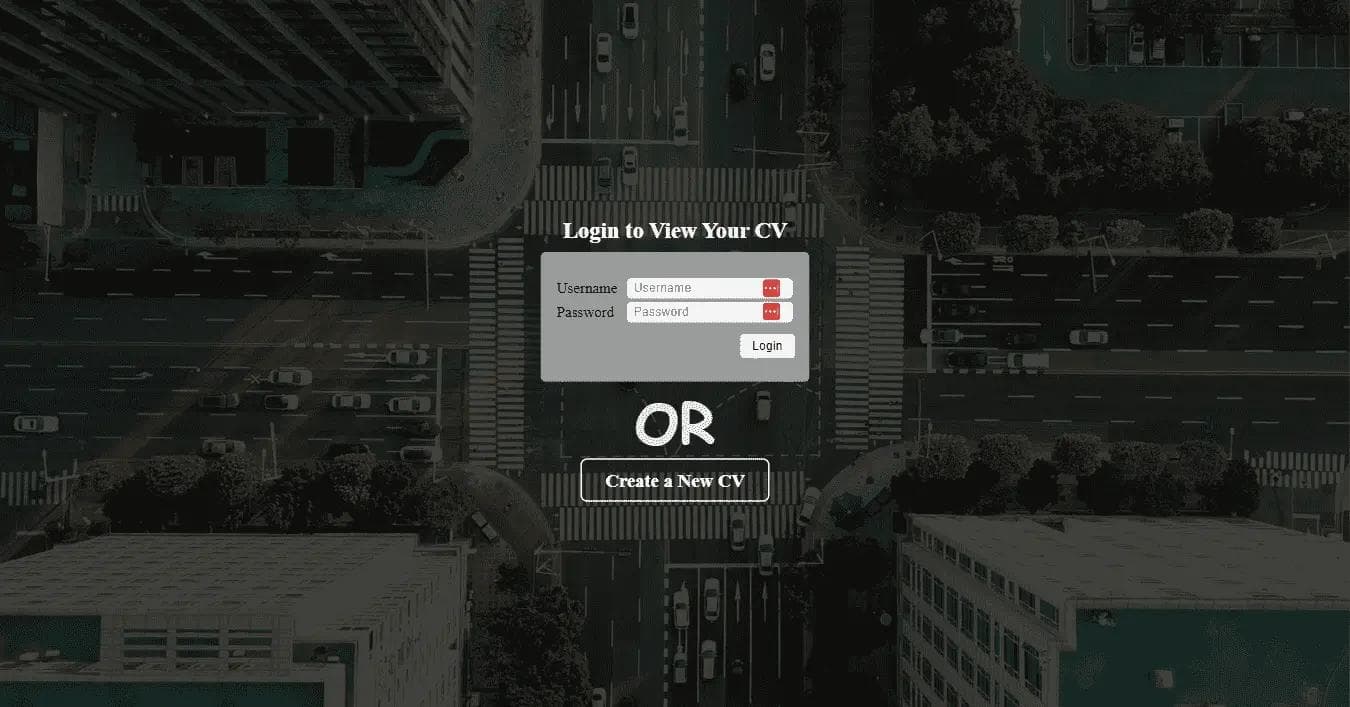
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


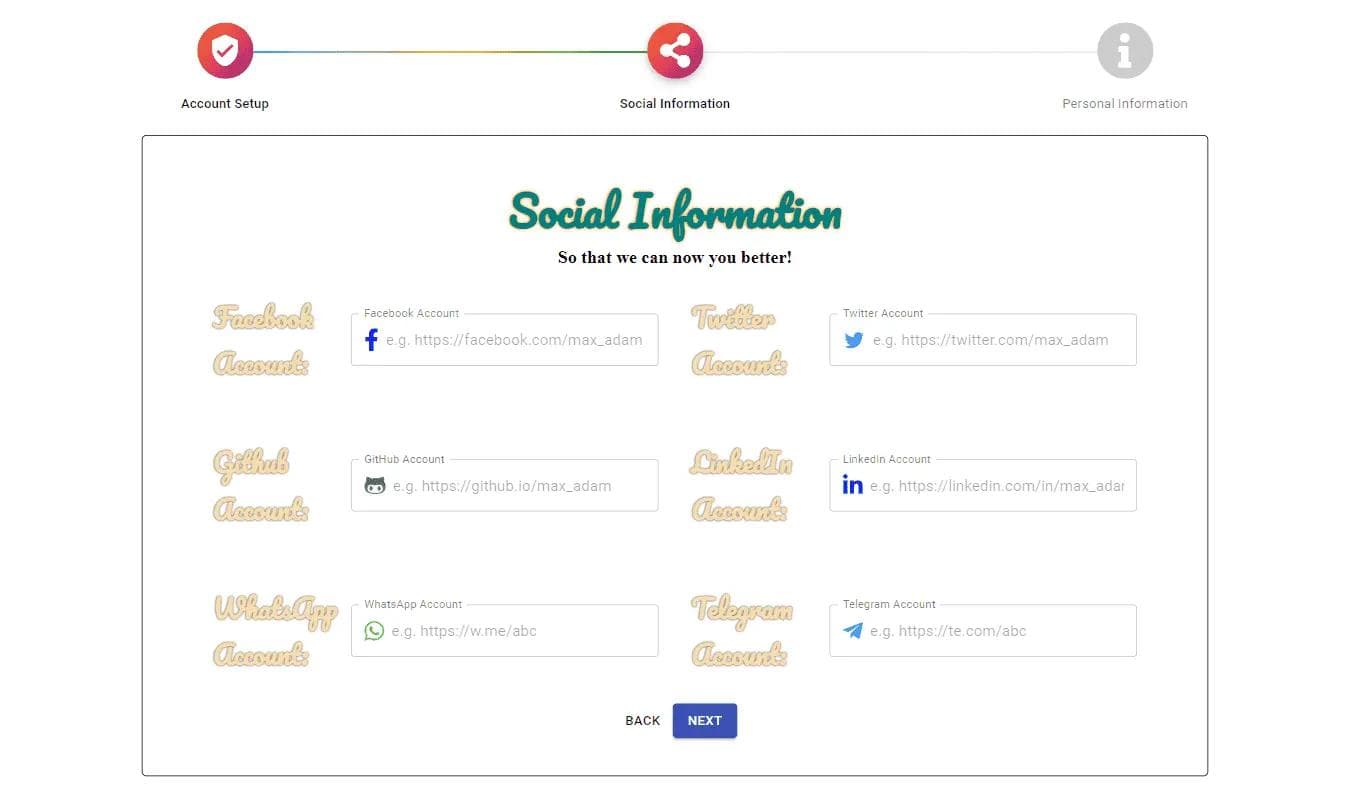
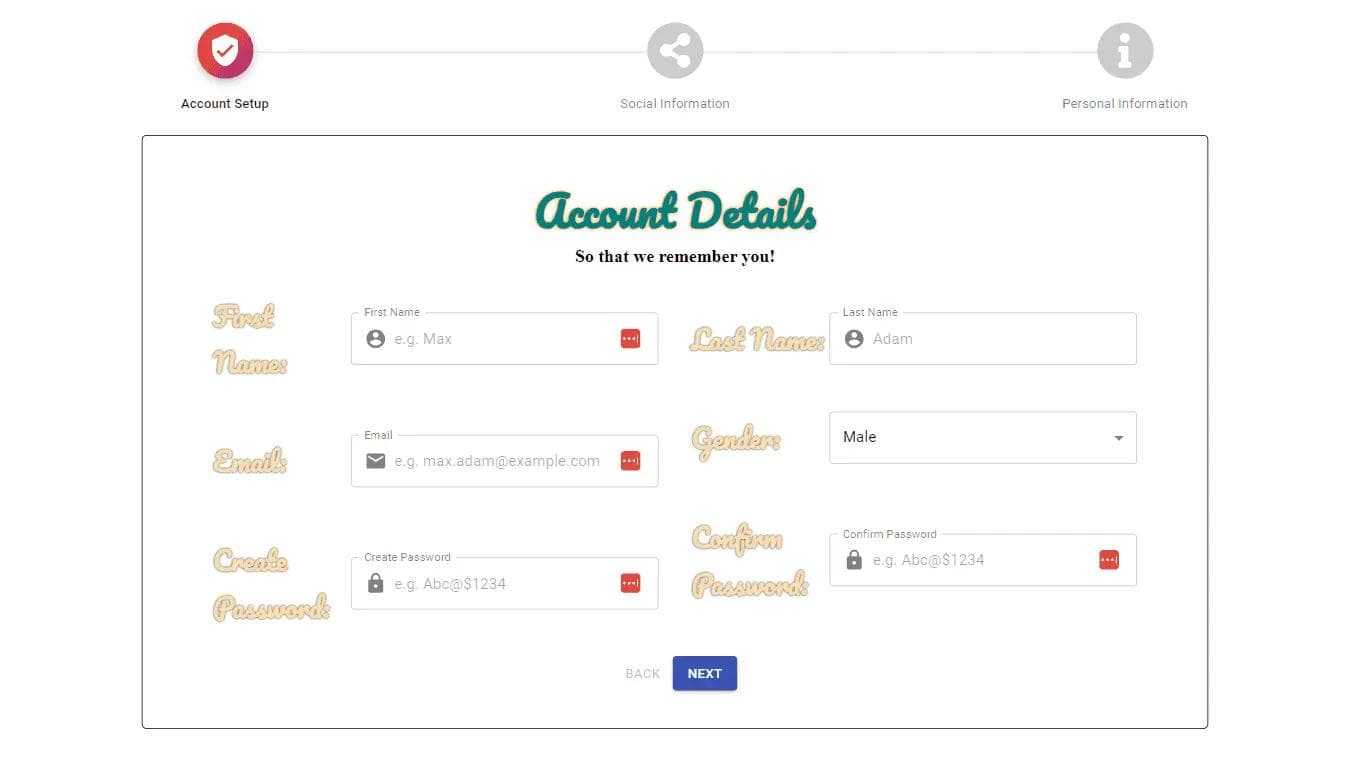
Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


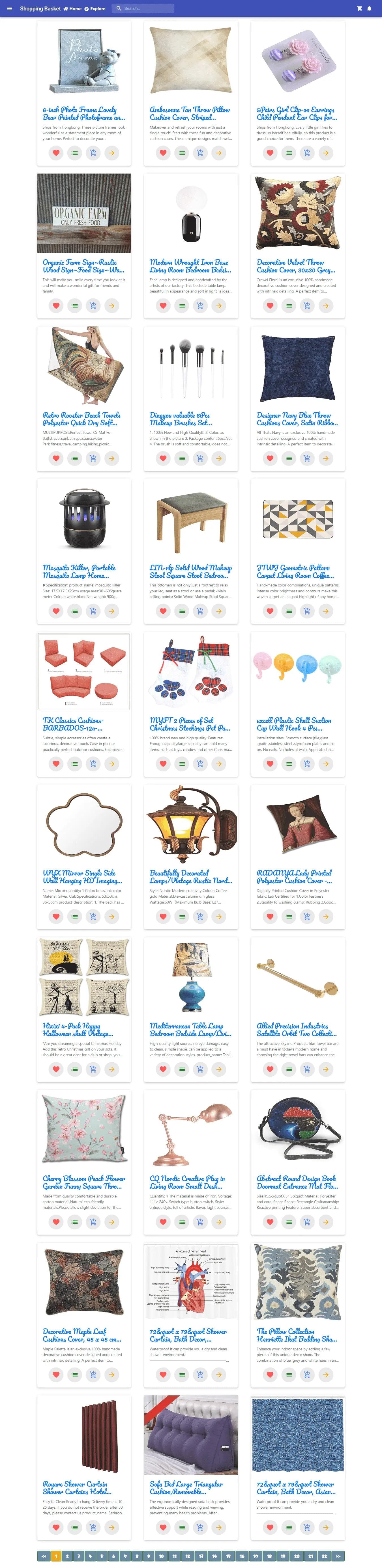
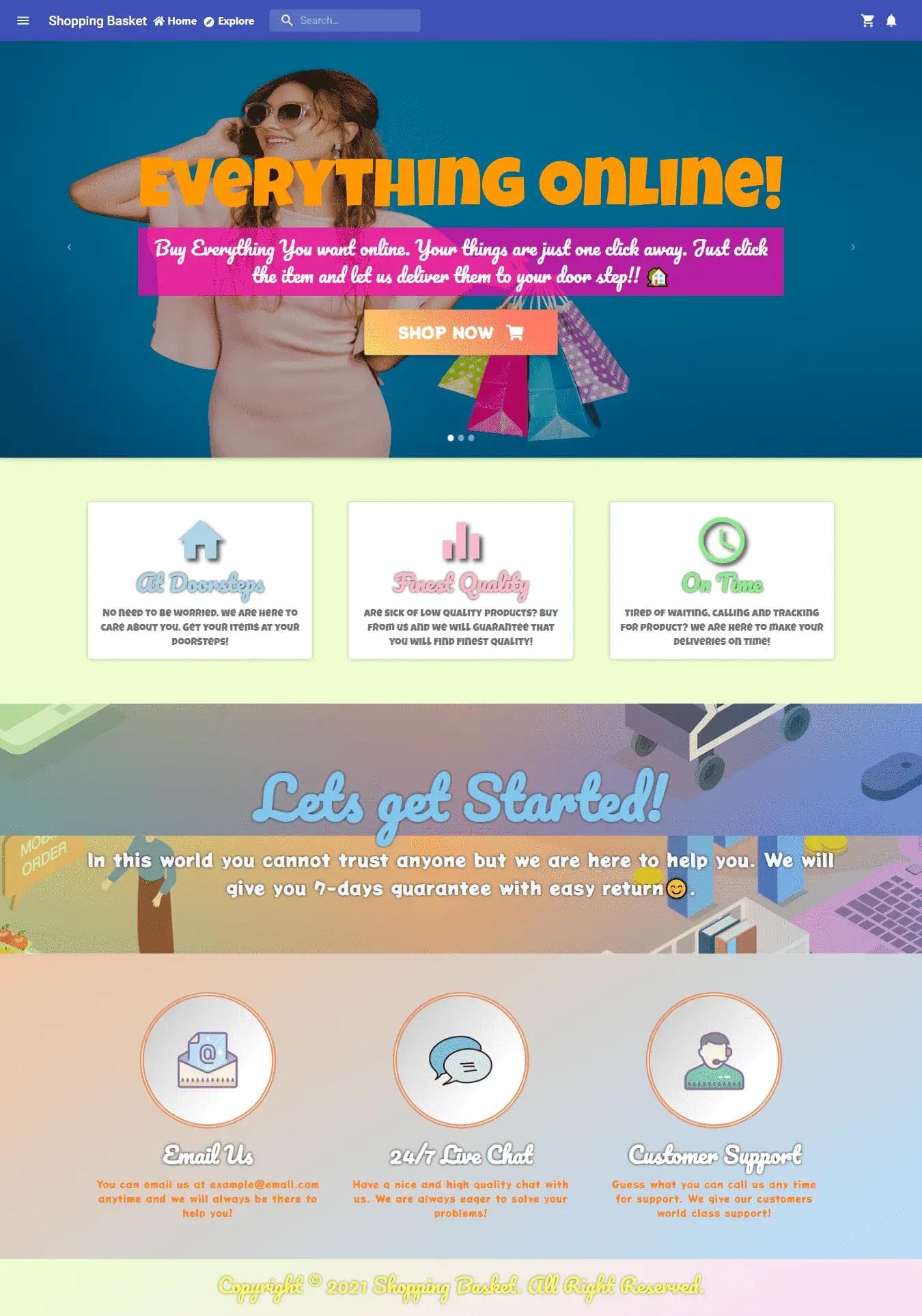
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


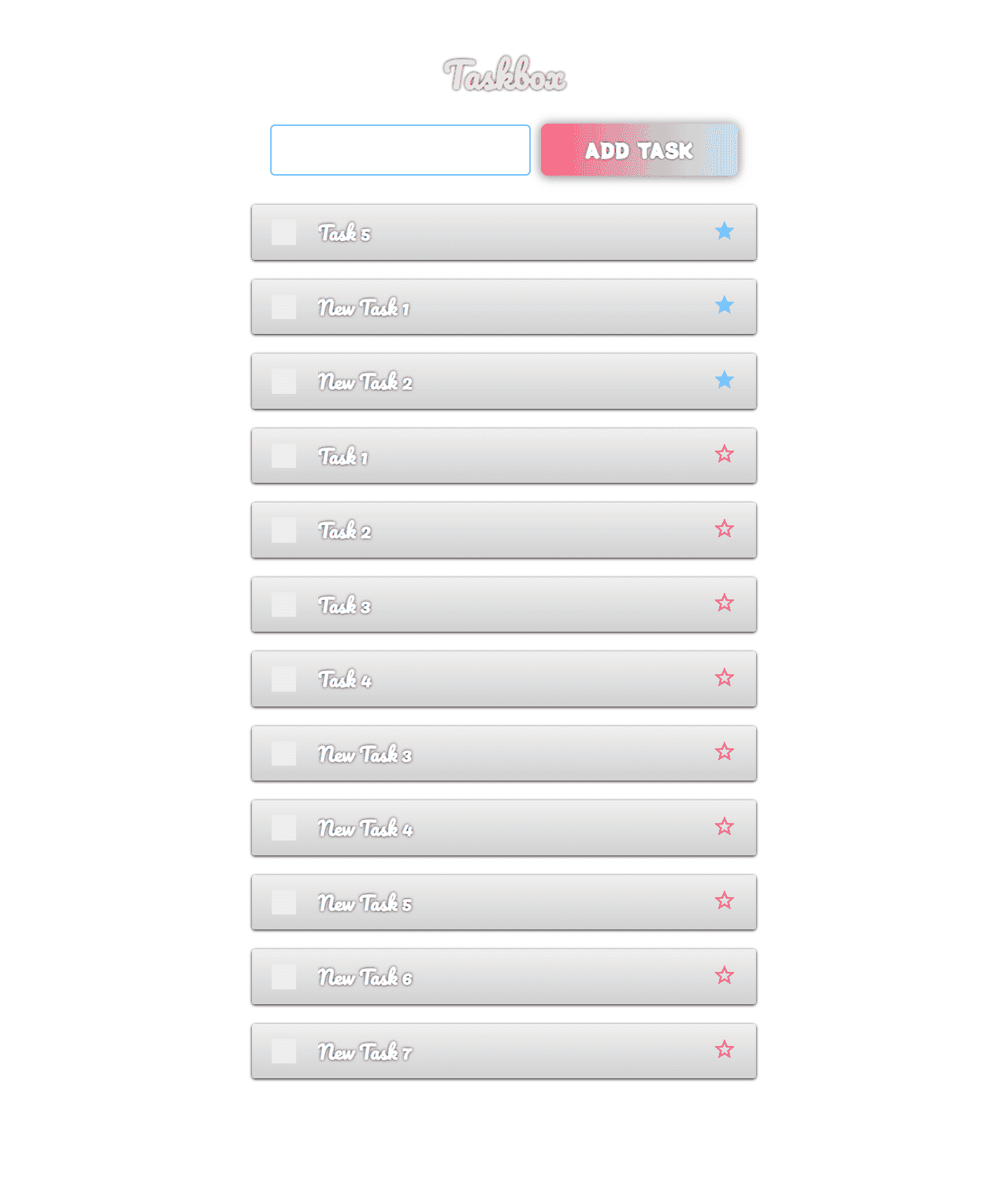
React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot