MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
Visit Now
Lets Go
Home Page
Home Page of Cortex Copywriter Clone.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
In this project, I worked as the sole software engineer responsible for both the front-end and back-end components of the CRUD application. My objective was to deliver a seamless experience for users to manage their messages, incorporating modern web development practices. I wrote clean and scalable code using React, TypeScript, and JavaScript while also handling the integration with FaunaDB, a serverless and scalable back-end solution. The project demonstrates my ability to build full-stack applications, leveraging key technologies to solve practical challenges in real-world web development.
👨💼 Client:
Personal Project
This project was a personal endeavour to showcase my full-stack development skills through an open-source platform. I chose to make it available on GitHub so that others could use the application and explore and contribute to its codebase. By building a project focused on CRUD operations, I intended to practice with modern front-end technologies and databases while simultaneously creating a tool that could be expanded upon by the open-source community. The project is licensed under MIT, ensuring that anyone interested can freely use and modify the code.
💻 About Project:
This CRUD application was created to demonstrate my full-stack development abilities, explicitly focusing on handling the fundamental operations of any database-driven application: Create, Read, Update, and Delete. The project leverages various modern technologies, including React, TypeScript, JavaScript, HTML, CSS, FaunaDB, and Gatsby, to provide a functional and responsive platform for managing user messages. The integration of FaunaDB allows for a serverless architecture, which means there is no need for a traditional server setup—FaunaDB handles data storage and operations in the cloud, offering a scalable solution that can accommodate growth without added complexity. Gatsby was chosen for the front end because of its optimized performance and ability to generate static web pages, ensuring fast load times and an enhanced user experience. The application's user interface is designed to be intuitive and easy to navigate. Users can input messages, view a list of all messages, edit any previously entered messages, and delete messages they no longer need. React ensures the interface is dynamic, with real-time updates whenever a message is created or modified, without reloading the page. TypeScript ensures type safety throughout the application, making the code more robust and minimizing potential errors during development. The project showcases using FaunaDB's GraphQL API for efficient communication between the front and back end. GraphQL provides a flexible querying language, making it easier to retrieve and manipulate data in a structured way. The application supports all CRUD operations, meaning users can create new messages, read and display stored messages, update existing messages, and delete messages. The project's open-source nature ensures that other developers can freely access, modify, and improve it. I created the project as a personal learning exercise and a portfolio piece that could serve as a foundation for further development by myself or others. The choice to host the project on GitHub also makes it an excellent resource for other developers looking to explore or contribute to a full-stack application built with React, TypeScript, Gatsby, and FaunaDB.
🚧 Problem:
The challenge I set for myself in this project was to create a straightforward yet fully functional application that could perform all essential CRUD operations—Create, Read, Update, and Delete—in the context of user messages. In doing so, I sought to practice critical full-stack development skills, particularly concerning modern front-end technologies and serverless back-end architecture. A major hurdle in building any CRUD application is ensuring that data management operations are performed efficiently while maintaining a user-friendly interface. Many developers face challenges in synchronizing the front-end and back-end, especially when dealing with serverless environments like FaunaDB, which require different patterns and strategies than traditional server setups. Integrating modern front-end frameworks such as React, combined with TypeScript's type-checking features, adds complexity to the project, as every component needs to communicate seamlessly with the database without causing user friction. Handling asynchronous operations—like reading from or writing to a database—can be tricky in any web application, but even more so when working with a serverless back-end. FaunaDB uses GraphQL to handle these operations, which adds another layer of complexity as the front end needs to be able to craft queries and mutations in real-time based on user interactions. One of the primary technical challenges was ensuring that the application performs these operations without noticeable lag while maintaining a responsive and clean UI. Moreover, the project required the UI design to feel intuitive and user-friendly without overloading the user with too much information at once. Managing state in React, especially in an application that deals with CRUD operations, requires careful consideration of how data flows through the application. Each CRUD operation must update the interface in real-time, ensuring users have immediate feedback when creating, reading, updating, or deleting a message. Finally, maintaining scalability was another critical concern. While this project is intended to be a learning tool and portfolio piece, I wanted to ensure that it could scale to accommodate additional users, messages, or features without requiring a complete overhaul of the architecture. I decided to use FaunaDB partly because it offers a scalable back-end that grows with the application without the need for manual server management.
🛠️ Solution:
I designed and implemented a full-stack solution using a combination of modern technologies to solve the challenges of building a robust and scalable CRUD application. The application's front end was built using React and Gatsby, both known for their ability to create fast, dynamic, and highly optimized web experiences. React's component-based architecture allowed me to break down the application into reusable parts, which made it easier to manage and update. Each component—whether for displaying a message, creating a new message, or editing an existing one—was developed independently, ensuring that changes to one part of the application wouldn't cause issues elsewhere. TypeScript played a pivotal role in making the codebase more reliable. By using TypeScript, I could implement type safety across the entire application, which reduced the likelihood of runtime errors and made the development process smoother. TypeScript's static type checking meant I could catch potential issues early in the development process rather than wait for them to become bugs later. For the back end, I chose FaunaDB, a serverless database that integrates seamlessly with modern web applications. FaunaDB's most significant advantage is its use of GraphQL, a flexible and efficient querying language that allows developers to specify exactly what data they need from the database. Using GraphQL, I could write queries and mutations that precisely matched the data requirements of my application, reducing overhead and improving performance. Since FaunaDB is serverless, I didn't have to worry about managing or scaling infrastructure—FaunaDB automatically handles scaling, making it a perfect fit for a project that could grow over time. Gatsby was another crucial part of the solution. Its ability to pre-generate static web pages ensured that the application loaded quickly, even when users were on slower networks. Gatsby's plugin ecosystem also made integrating other tools and services easy, which helped optimize the application's performance. For instance, I used Gatsby's image optimization features to ensure that all images and assets were loaded efficiently, further improving the user experience. The application's design focuses on simplicity and usability. I created a clean, minimalistic UI that makes it easy for users to interact with the messages. The message list is displayed in a way that is easy to navigate, with clear buttons for editing and deleting each message. A form at the top of the page allows users to add new messages quickly, and all CRUD operations are performed without page reloads, thanks to React's ability to handle state updates in real-time. To ensure scalability, I structured the application to make it easy to add new features. For example, while the current version of the application only handles text messages, it could easily be extended to handle other types of content—such as images or files—by updating the database schema and adding a few new components to the front end. FaunaDB's GraphQL API ensures that any new data types can be integrated without significant changes to the existing code.
🌟 Key Features:
- Create Messages: Users can input and submit new messages using a simple form.
- Read Messages: All submitted messages are displayed in a list, with real-time updates.
- Update Messages: Users can edit existing messages by clicking the "Edit" button and modifying the content.
- Delete Messages: Users can delete messages they no longer need by clicking the "Delete" button next to each message.
- Serverless Backend: The application uses FaunaDB, a serverless database that handles all CRUD operations via GraphQL.
- Responsive UI: The application features a responsive and intuitive user interface built with React.
- Open-Source: The project is freely available on GitHub and licensed under the MIT License for open-source use.
🏆 Results:
The result of this project is a fully functioning CRUD application demonstrating the power and flexibility of modern web development technologies. The application allows users to create, view, edit, and delete messages, all within a fast and responsive user interface. It successfully integrates a serverless back-end using FaunaDB, which handles all data storage and retrieval operations efficiently through its GraphQL API. React and Gatsby on the front end ensure the application is dynamic and optimized for performance. One of this project's critical successes is its scalability. While the current application version handles limited functionalities, it is designed to grow. The architecture supports the addition of new features and data types without requiring significant changes to the codebase, making it a solid foundation for future development. FaunaDB’s serverless model means that the back end will scale automatically as the application grows, ensuring that performance remains consistent as more users and messages are added. From a user perspective, the application offers a clean and intuitive interface that makes it easy to manage messages. Users can add new messages using a simple form, edit existing messages by clicking an “Edit” button next to each one, and delete messages they no longer need. Thanks to React's efficient handling of state updates, all actions are performed instantly, with no page reloads required. As a developer, I found this project an excellent opportunity to practice full-stack development skills using a combination of modern technologies. By working with React, TypeScript, FaunaDB, and Gatsby, I deepened my understanding of these tools while also building a practical application that could serve as a valuable portfolio piece. The project also highlights my ability to work independently, from designing the architecture to writing the code and deploying the application. The project is open-source and available on GitHub, where others can explore, use, and modify it. By choosing the MIT License, I’ve ensured that the project is accessible to anyone who wants to use it, whether for personal projects or commercial applications. As an open-source project, it can also serve as a learning resource for other developers who want to explore React, Gatsby, and FaunaDB in a real-world application.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS, Gatsby
- Database: FaunaDB
📘 How To Use:
To use this project, clone the GitHub repository to your local machine and follow the setup instructions in the README file. The project is built with React and Gatsby, so you’ll need to have Node.js and npm installed to run the application locally. Once the project is set up, you can use the provided commands to start a development server and interact with the CRUD application. The application is connected to FaunaDB for data storage, so you must create an account and configure the database according to the instructions provided in the repository. As an open-source project, you can modify and extend the code to suit your needs.
🔒 License:
This project is licensed under the MIT License, allowing users to freely use, modify, and distribute the code for personal and commercial purposes. The MIT License is one of the most permissive open-source licenses available, ensuring anyone can use the project without restrictions. The choice of the MIT License reflects my commitment to open-source development and my desire to share the project with a broader community of developers. By making the project open-source, I hope to encourage contributions and improvements from others while also providing a valuable resource for developers looking to learn from or build upon the code.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


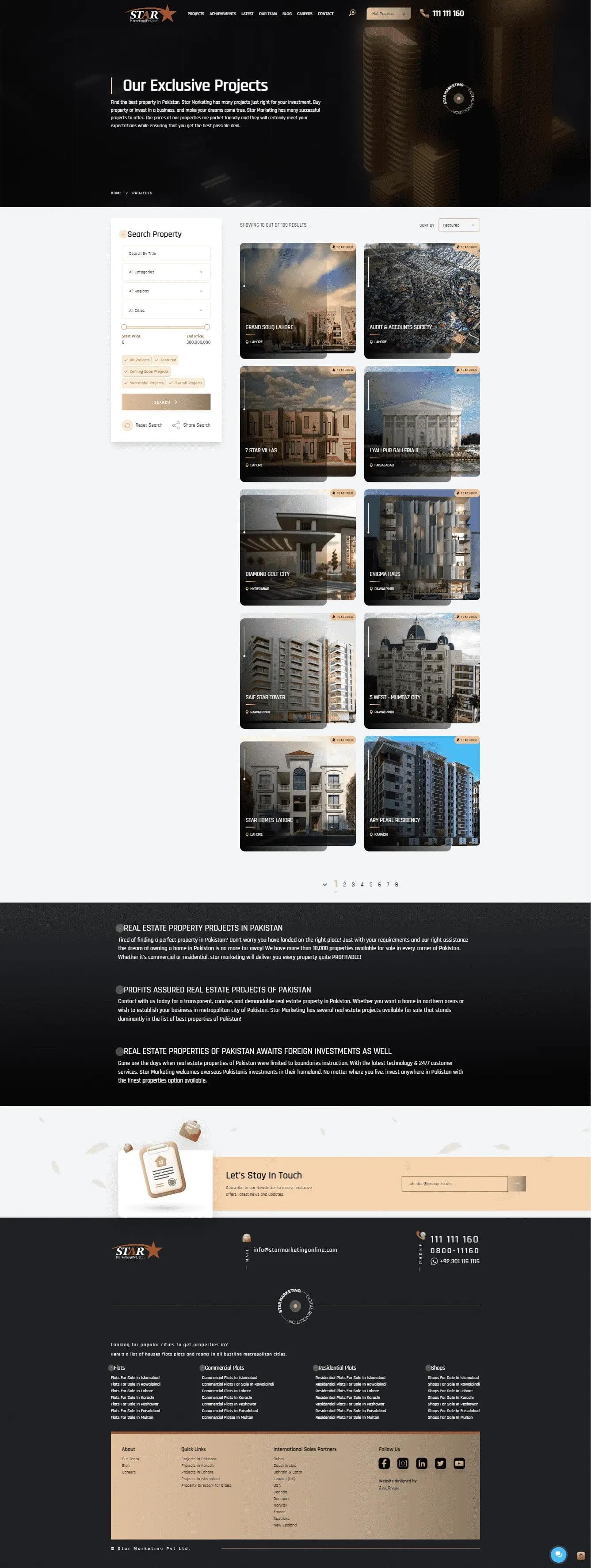
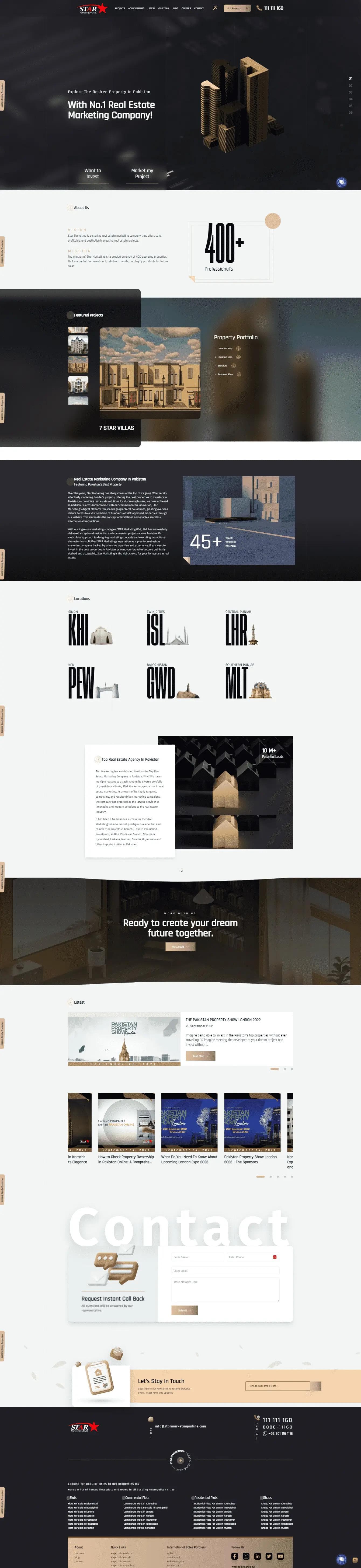
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


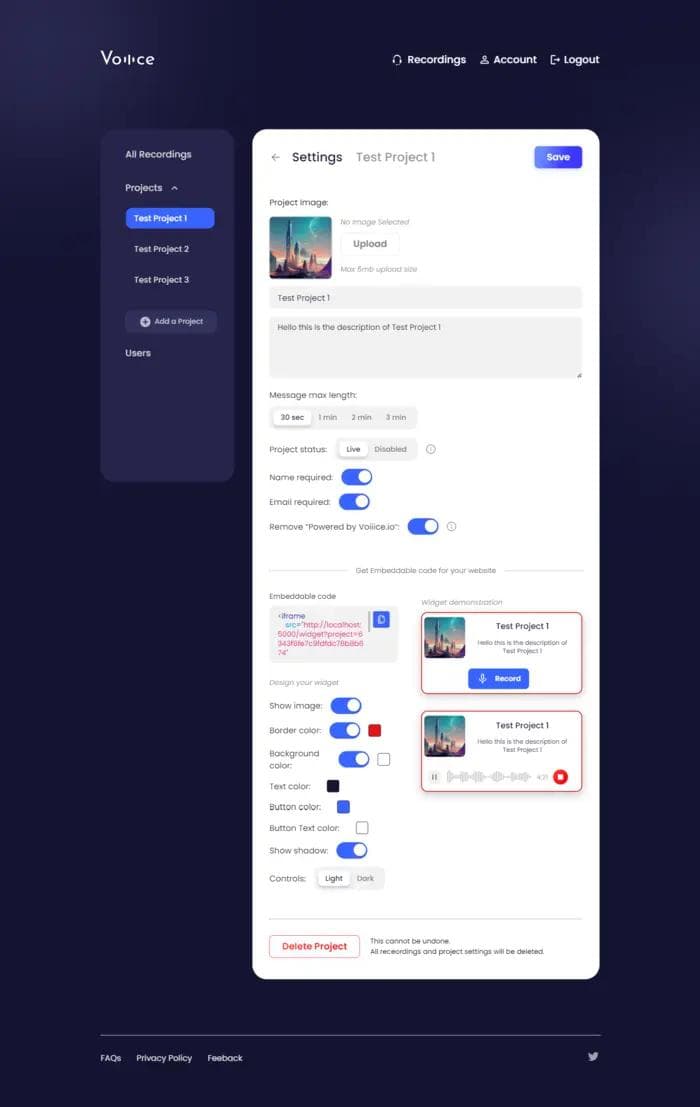
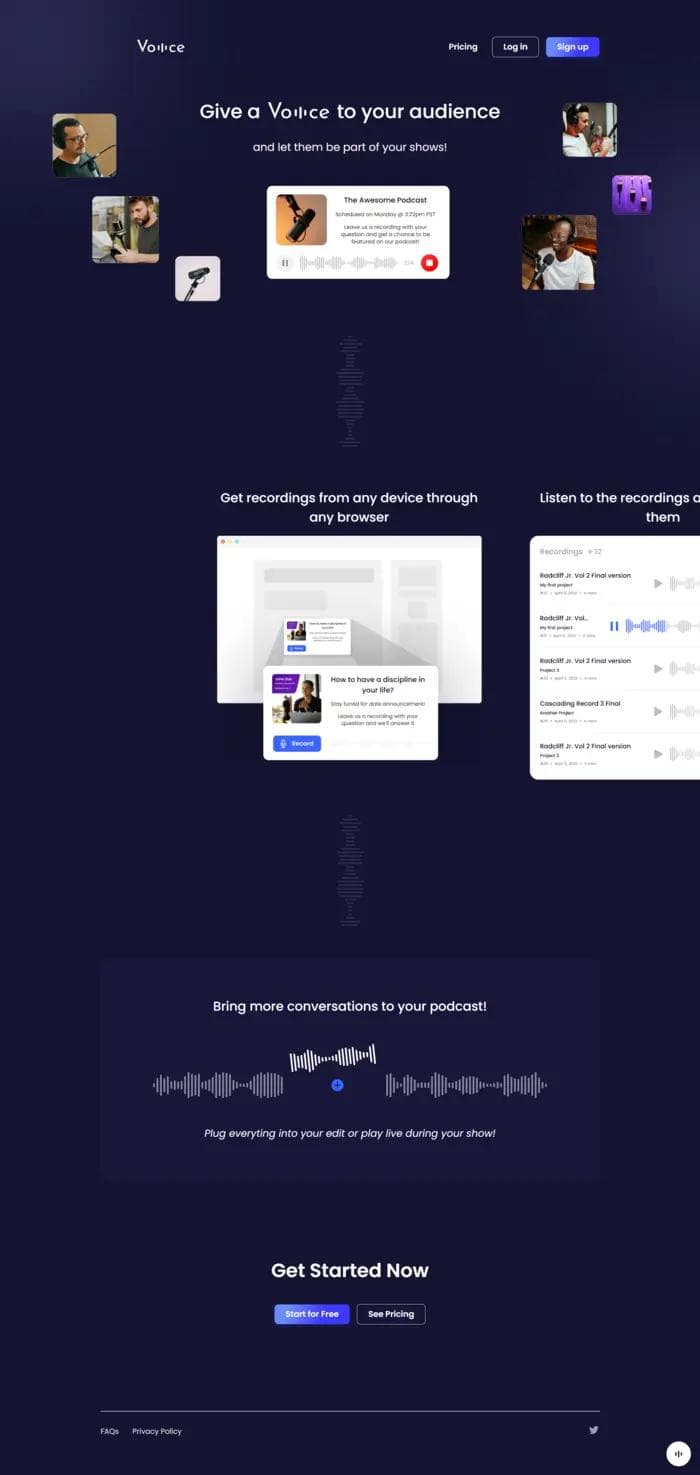
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


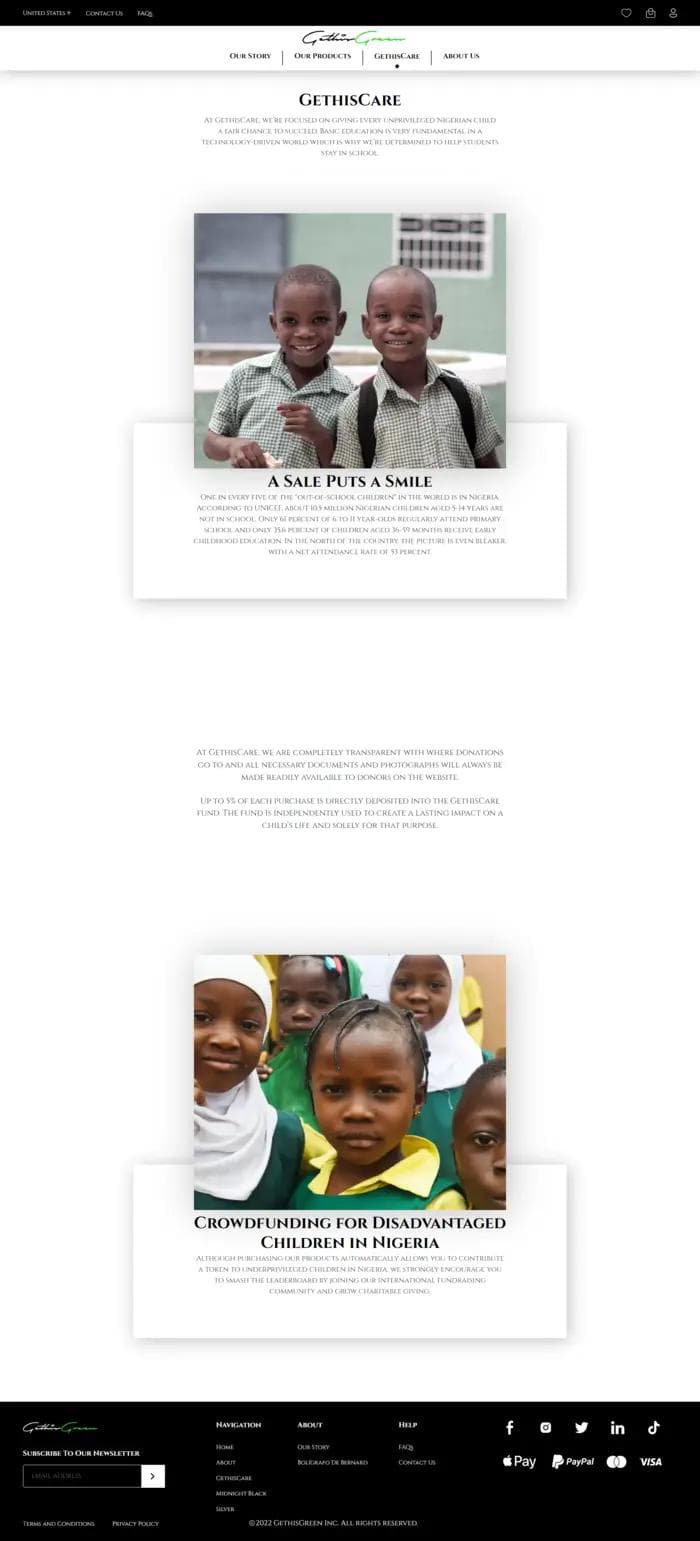
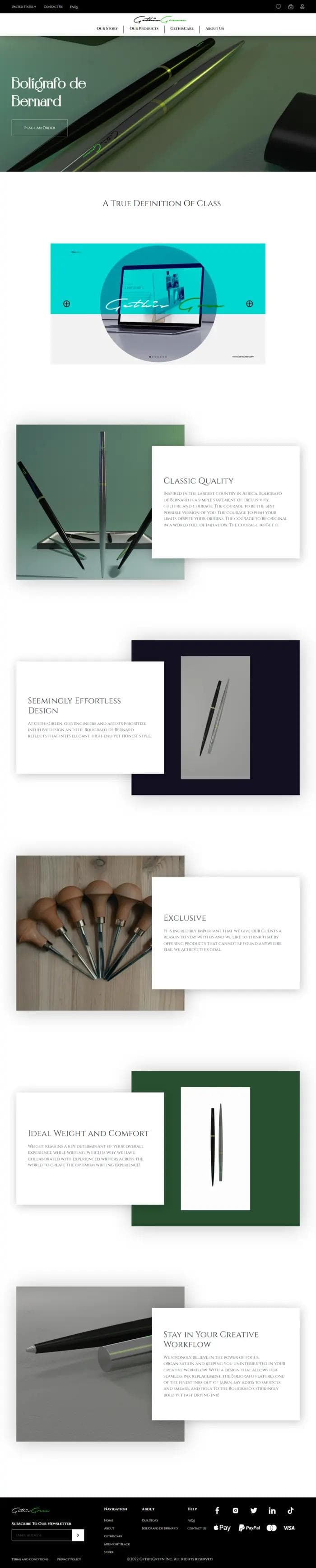
Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


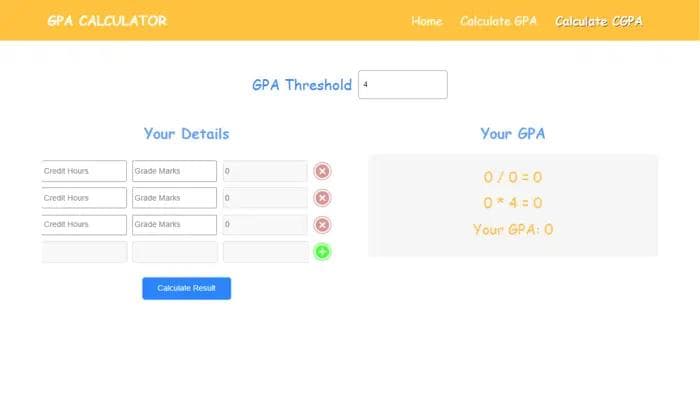
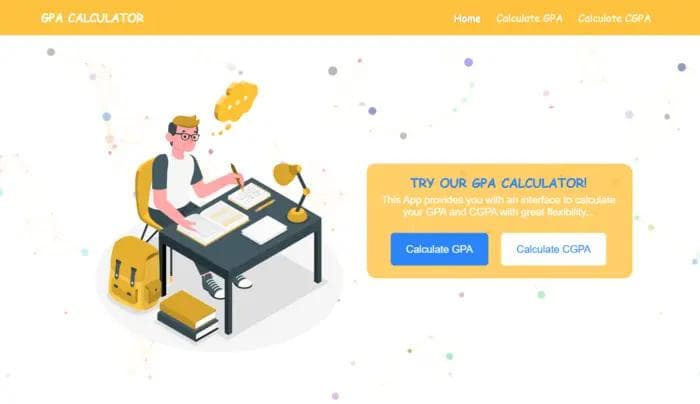
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


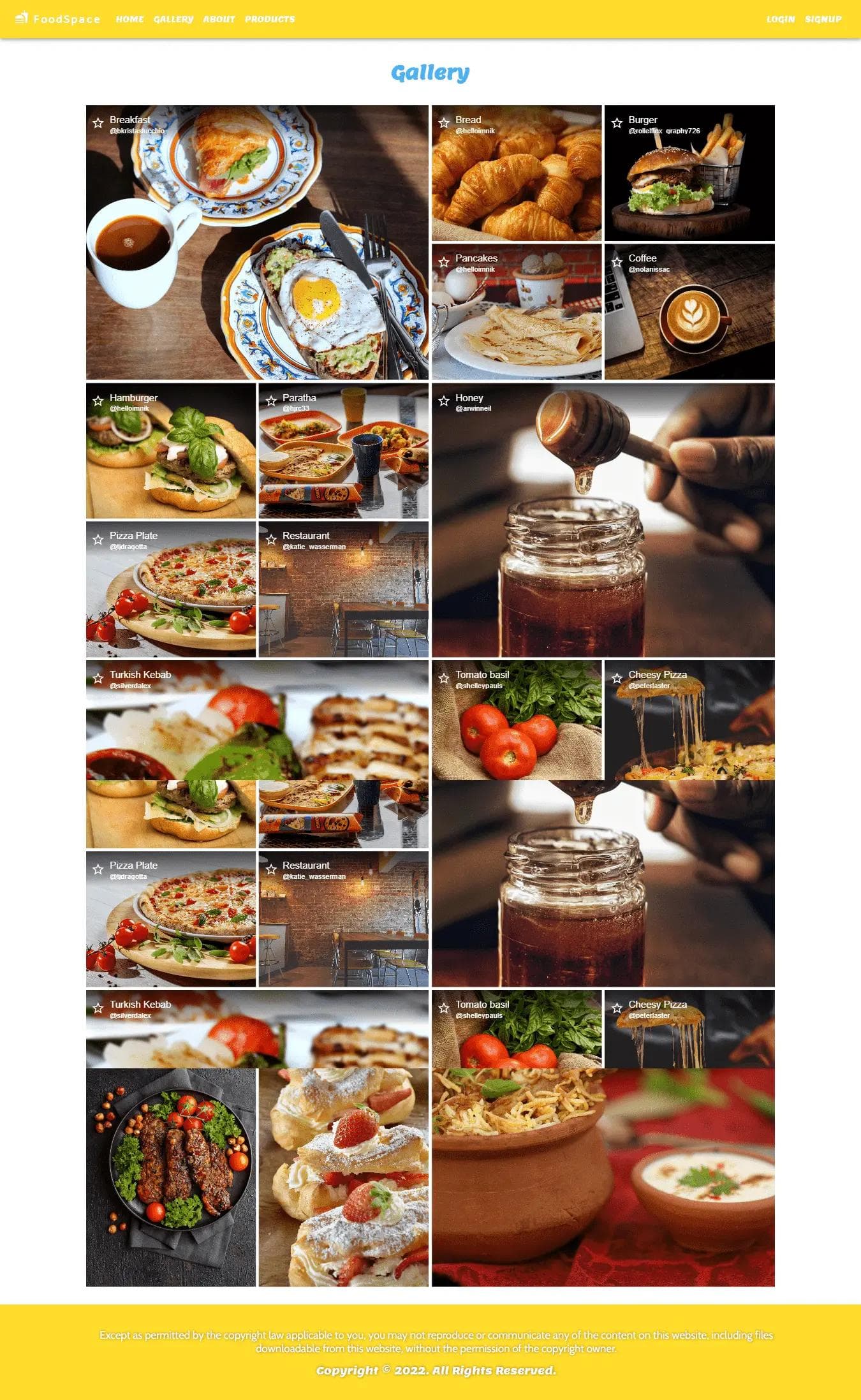
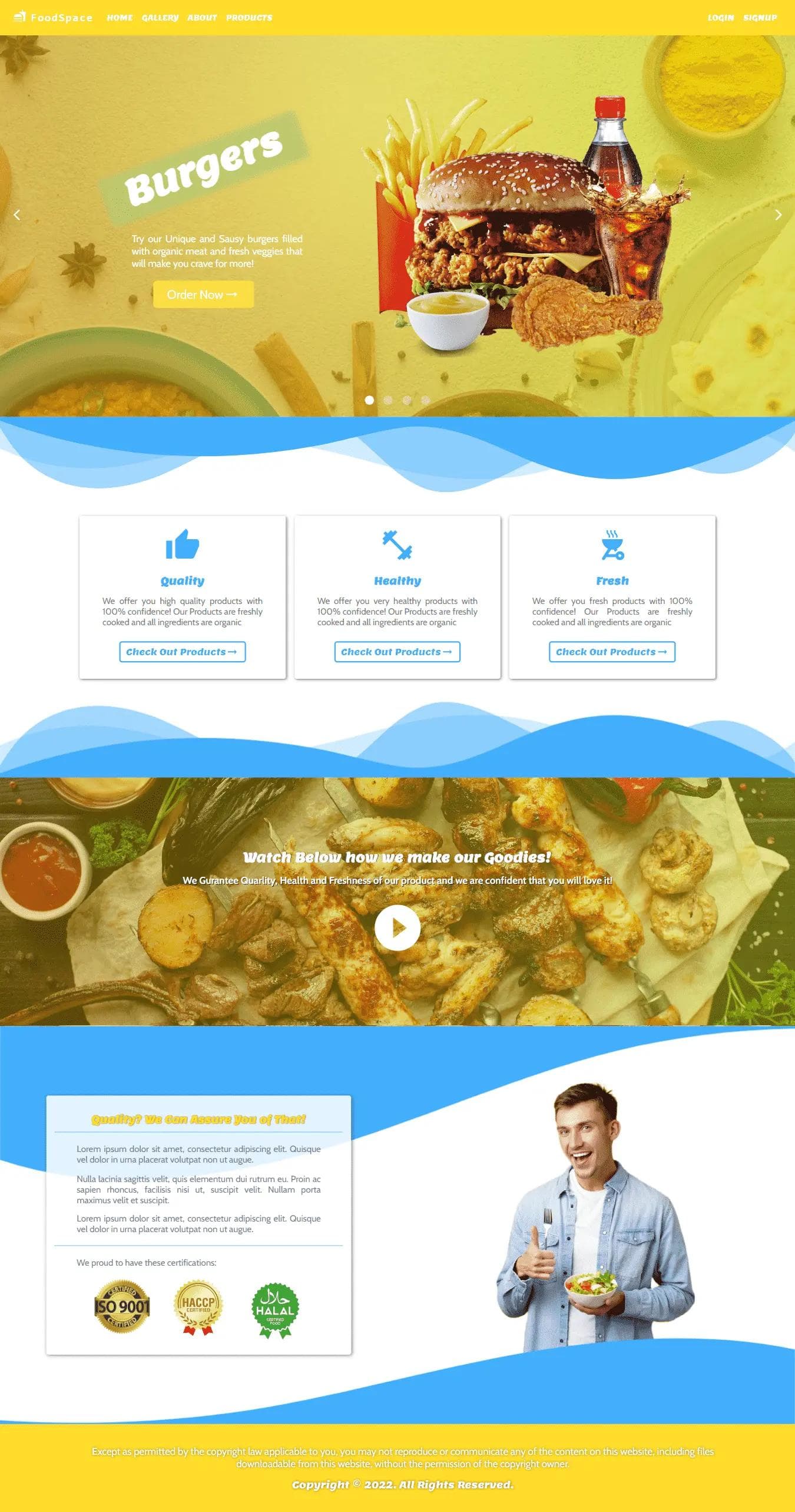
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


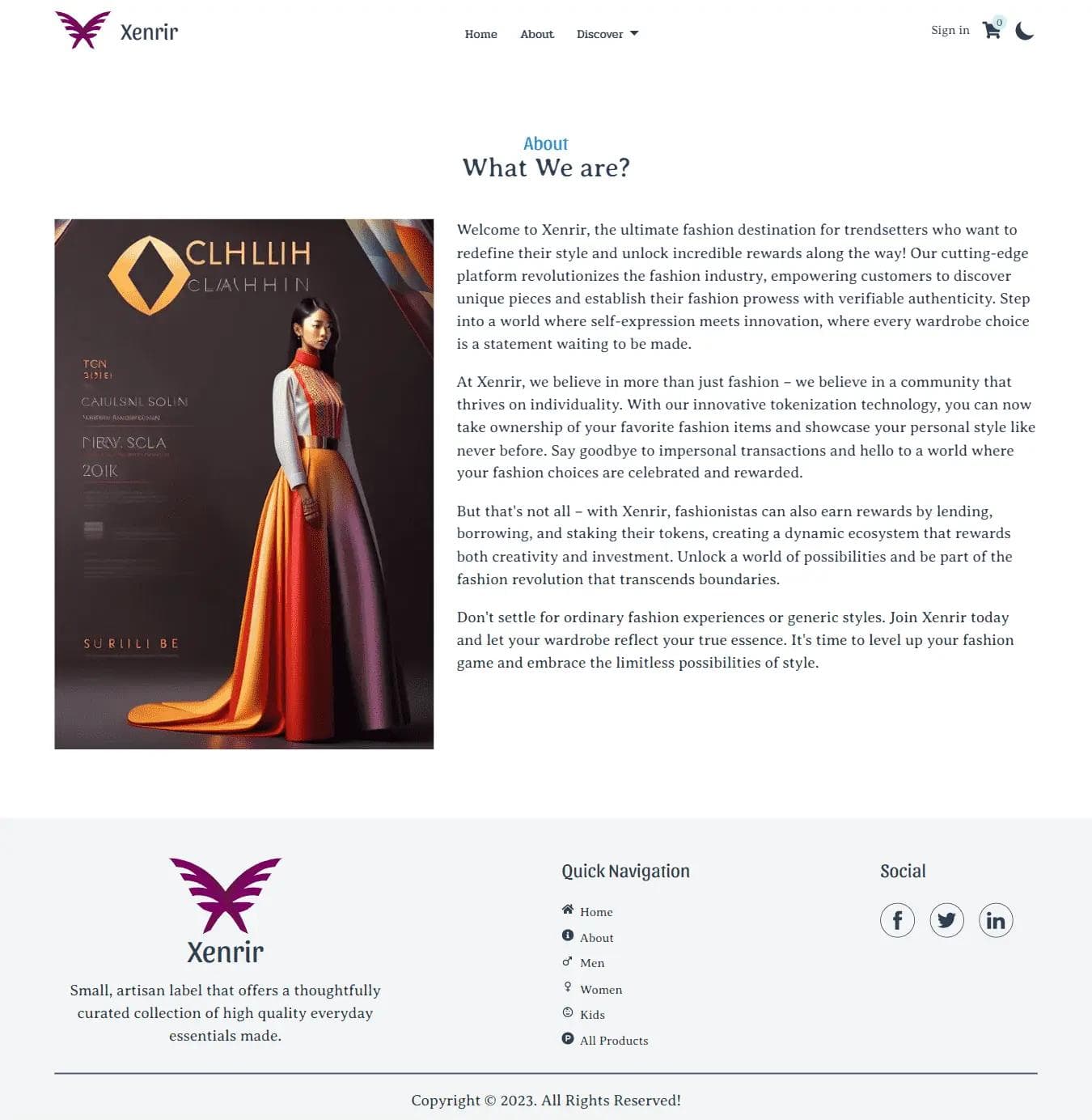
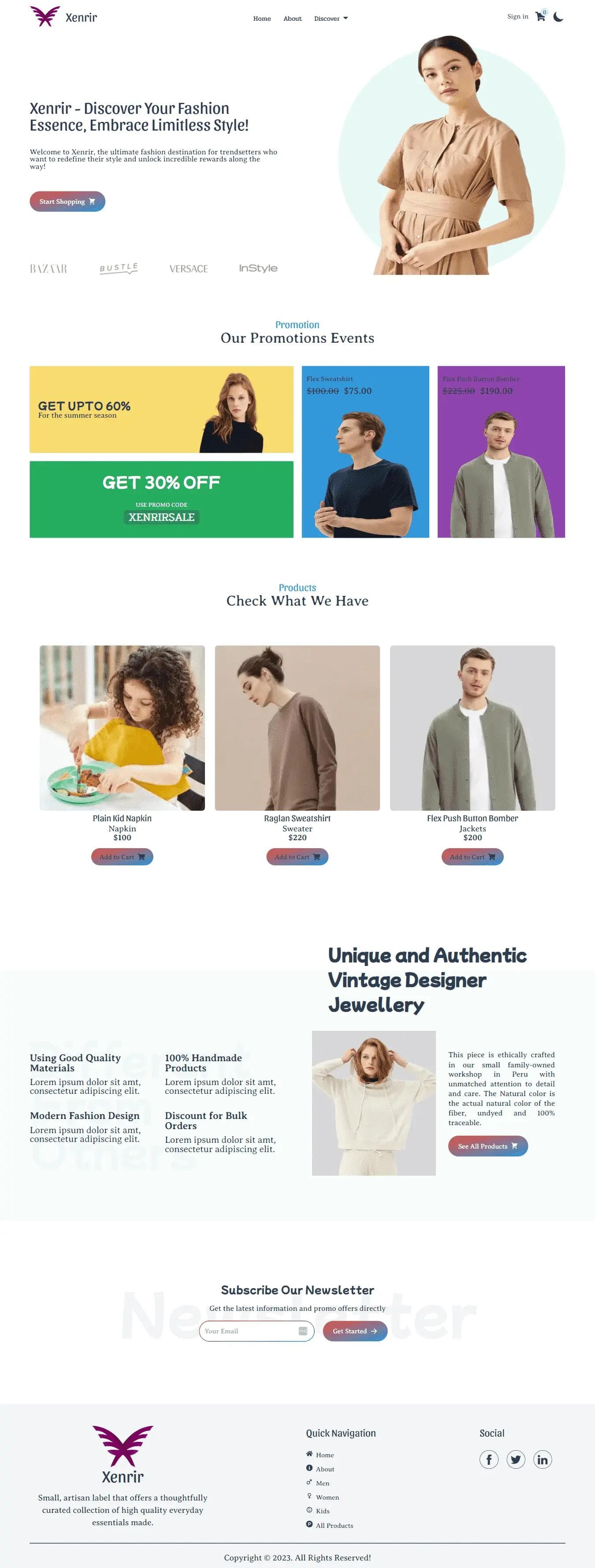
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


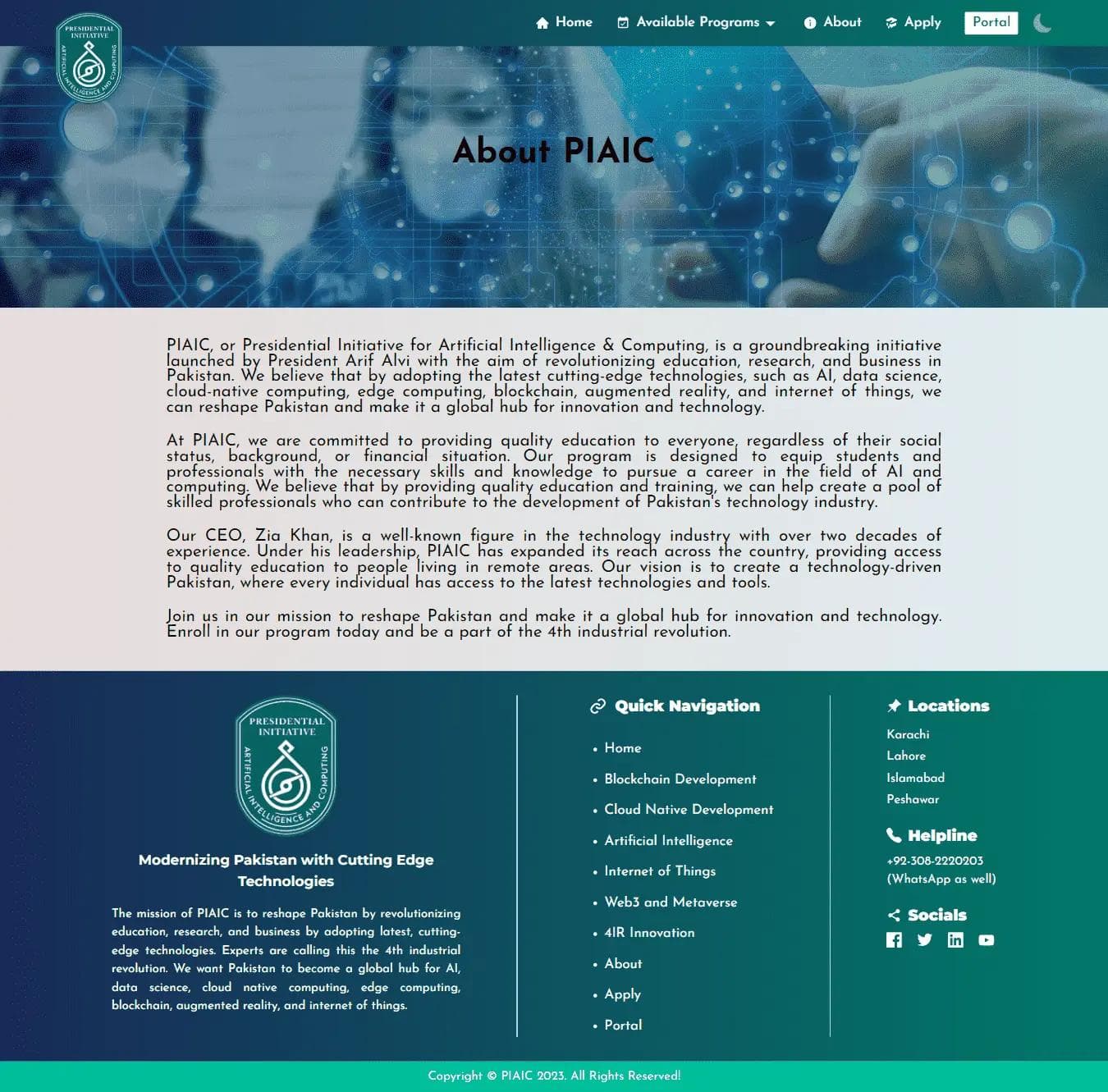
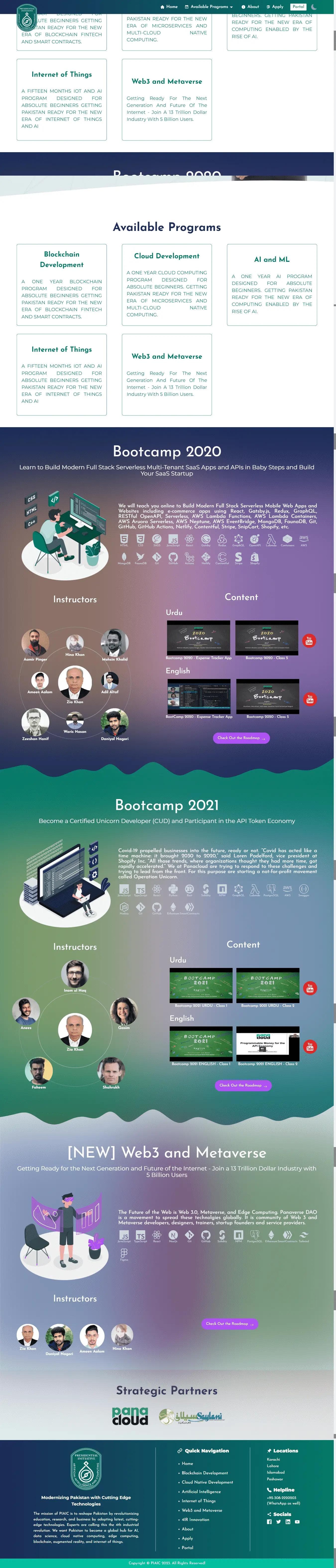
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


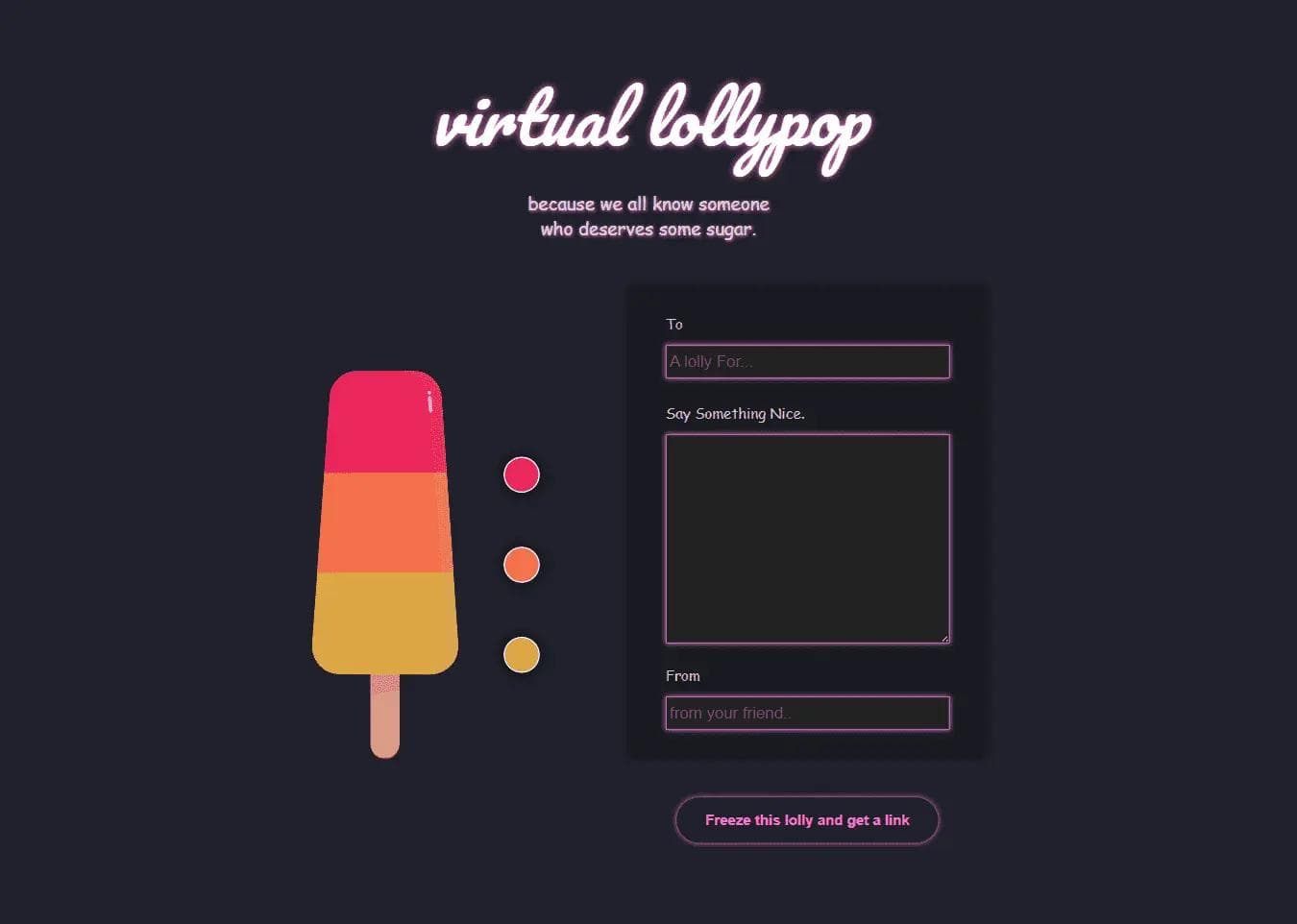
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


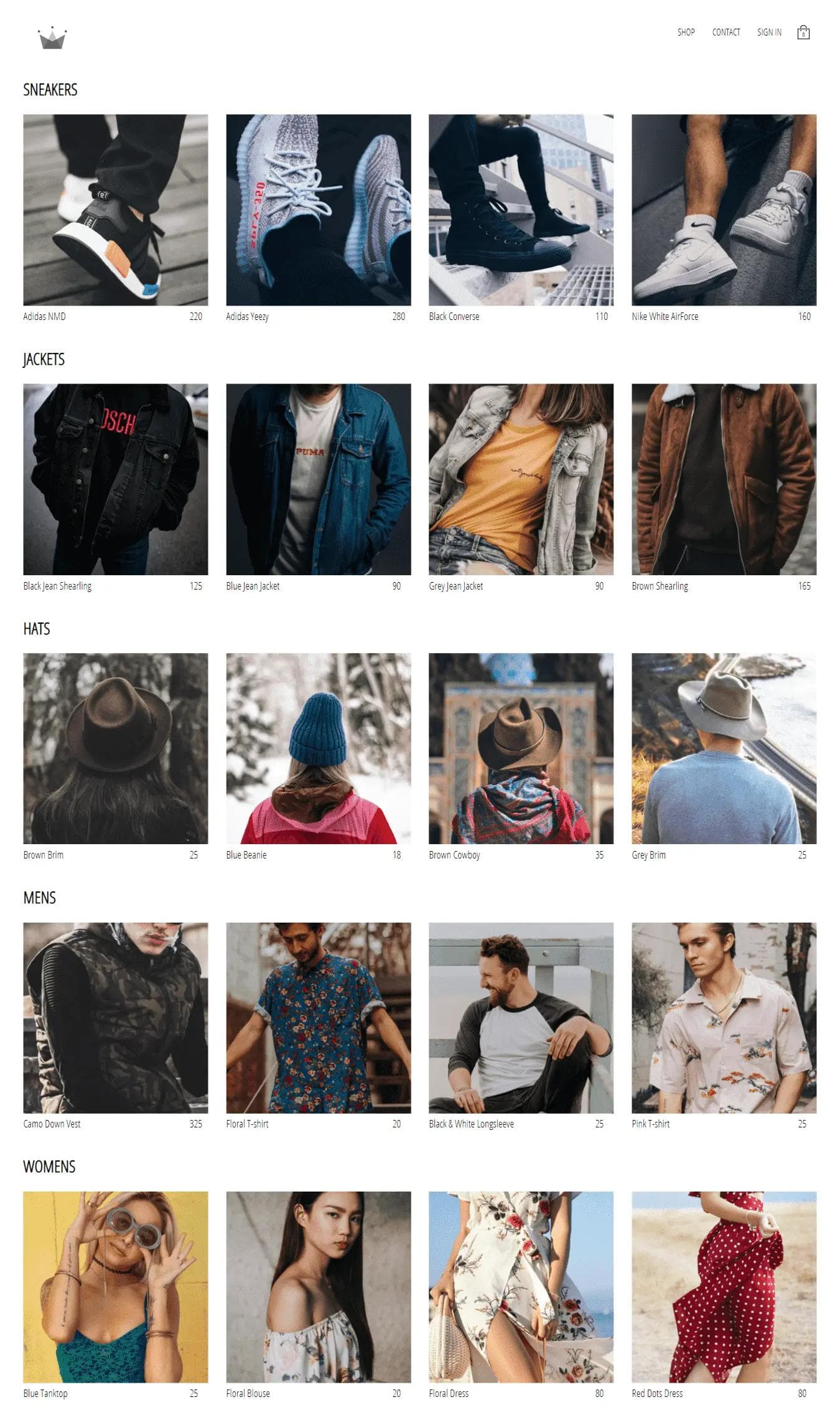
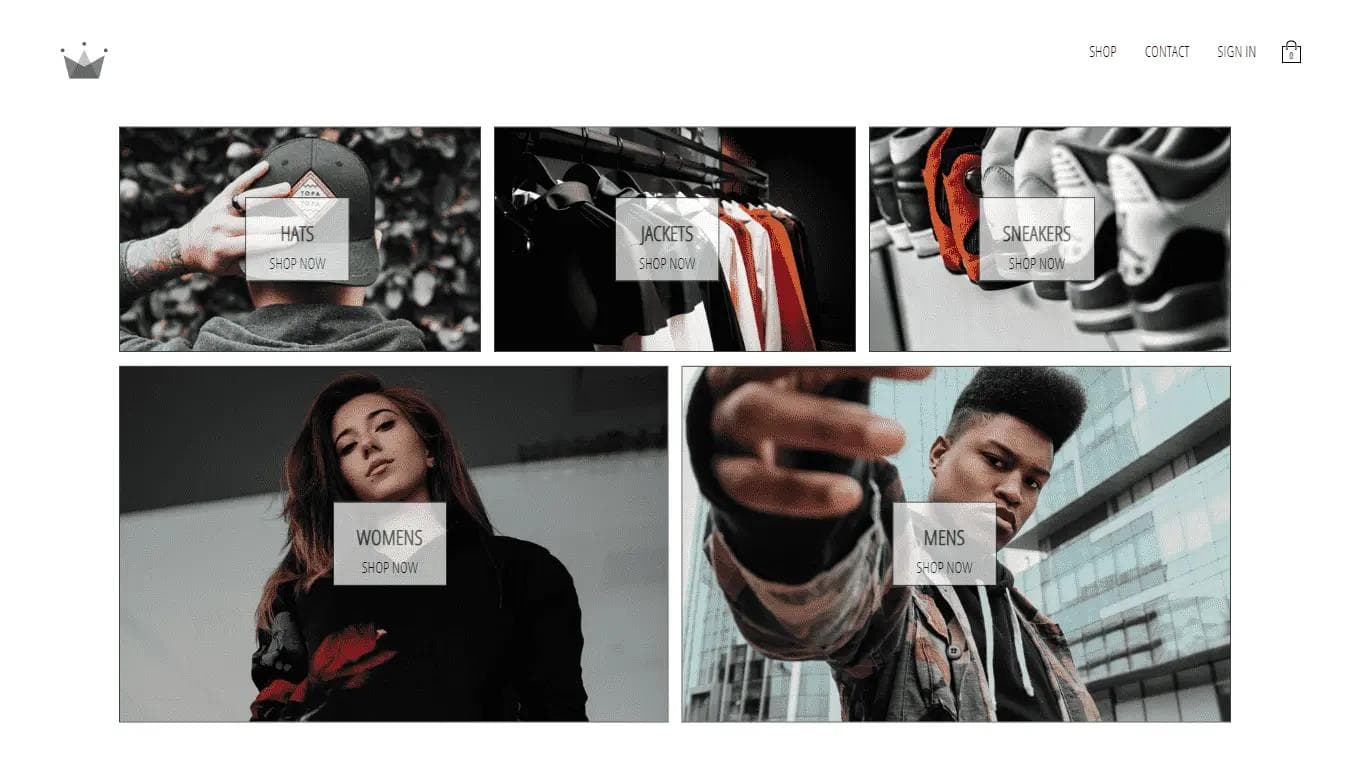
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


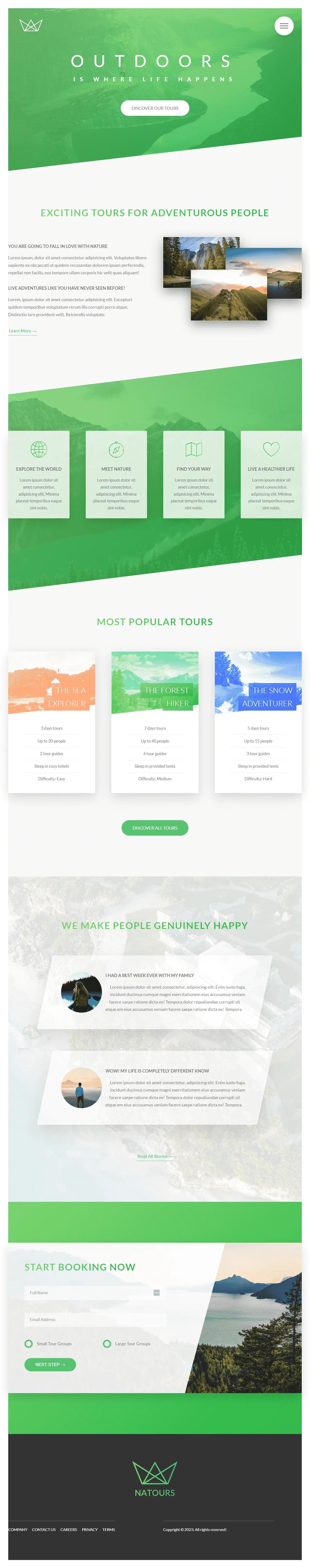
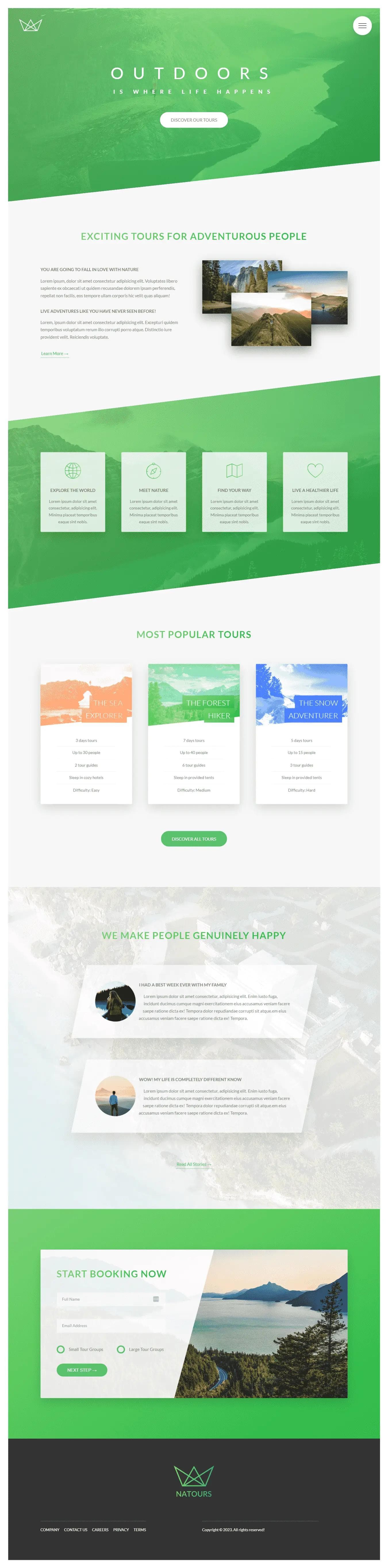
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


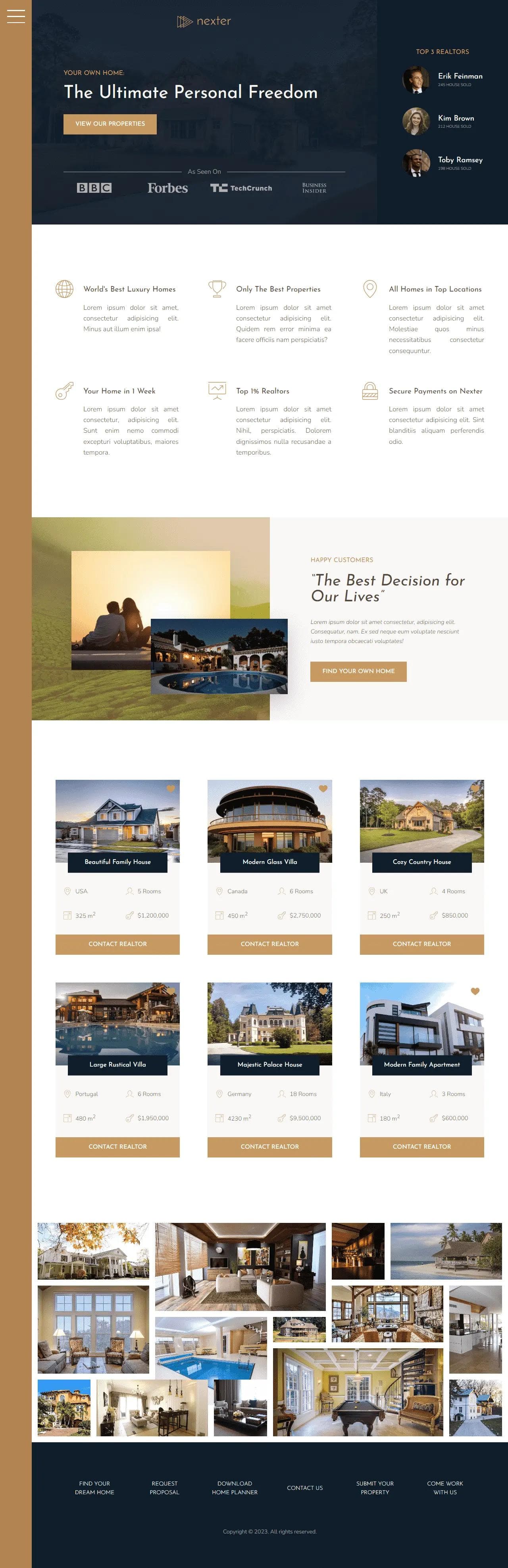
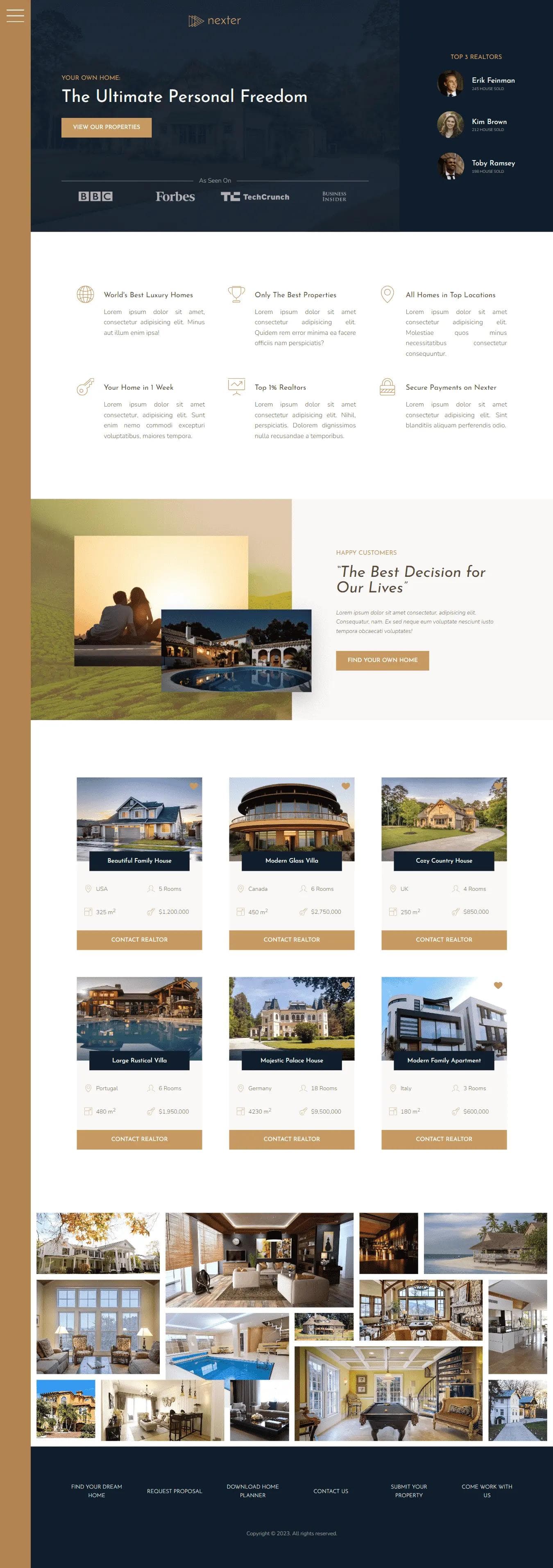
Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


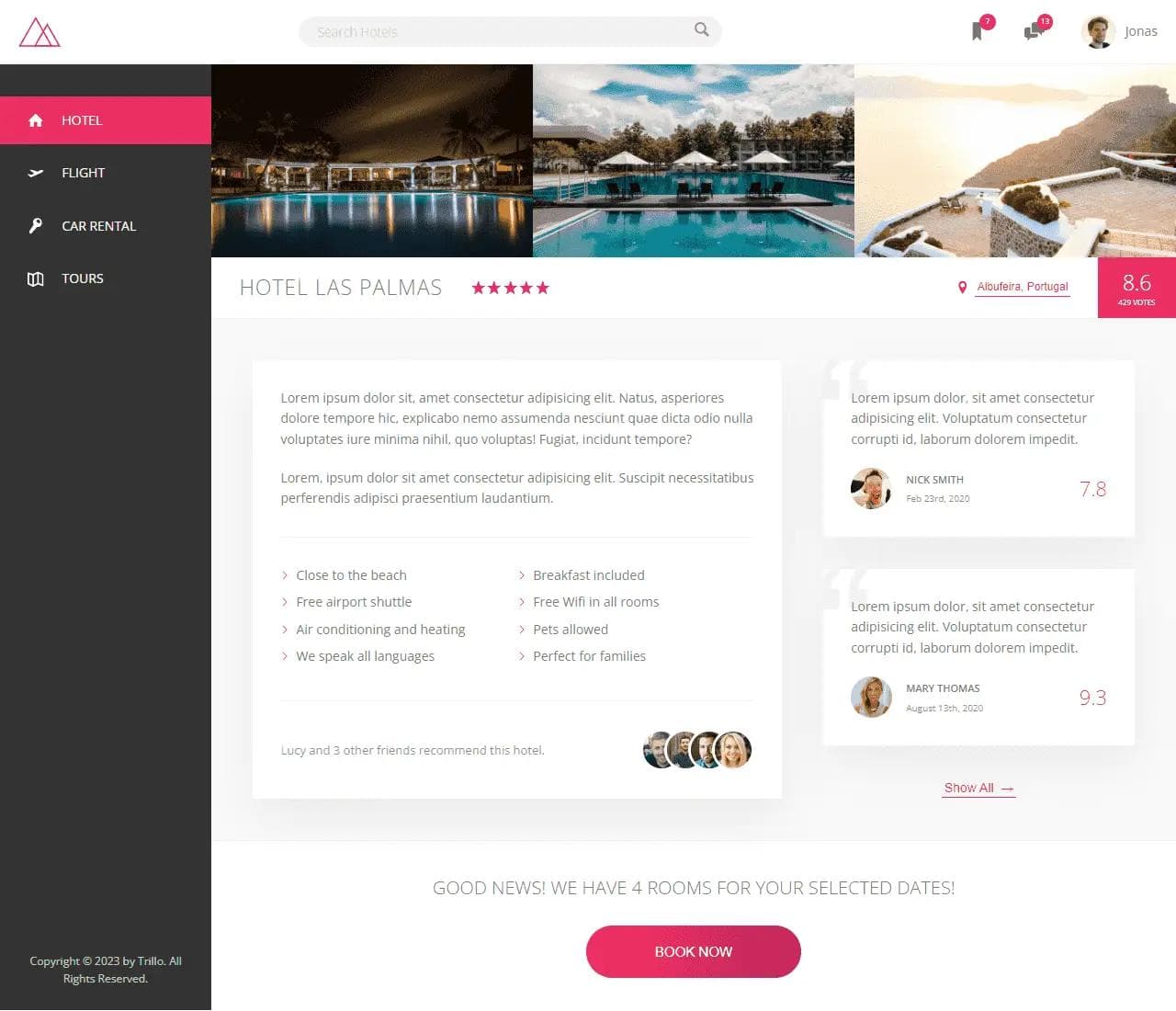
Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


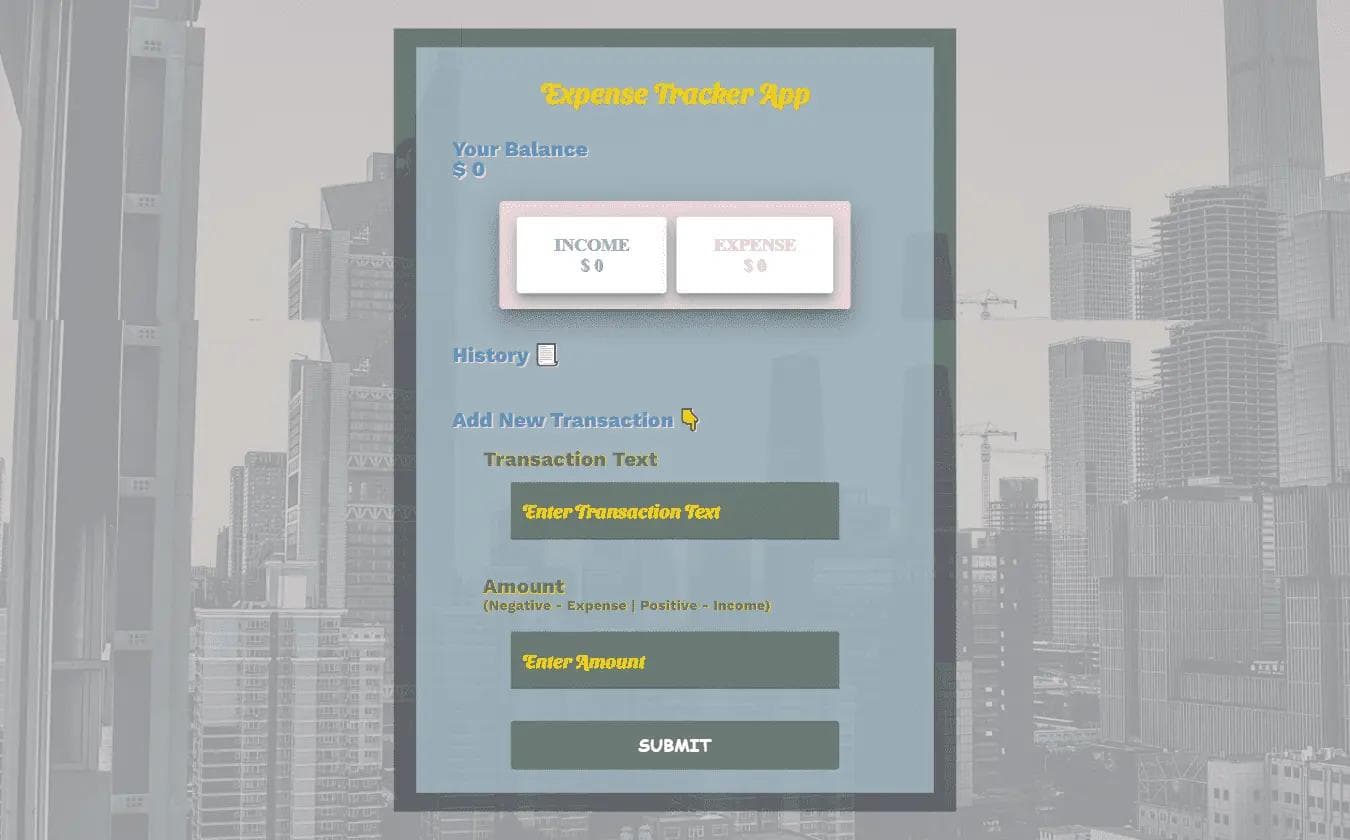
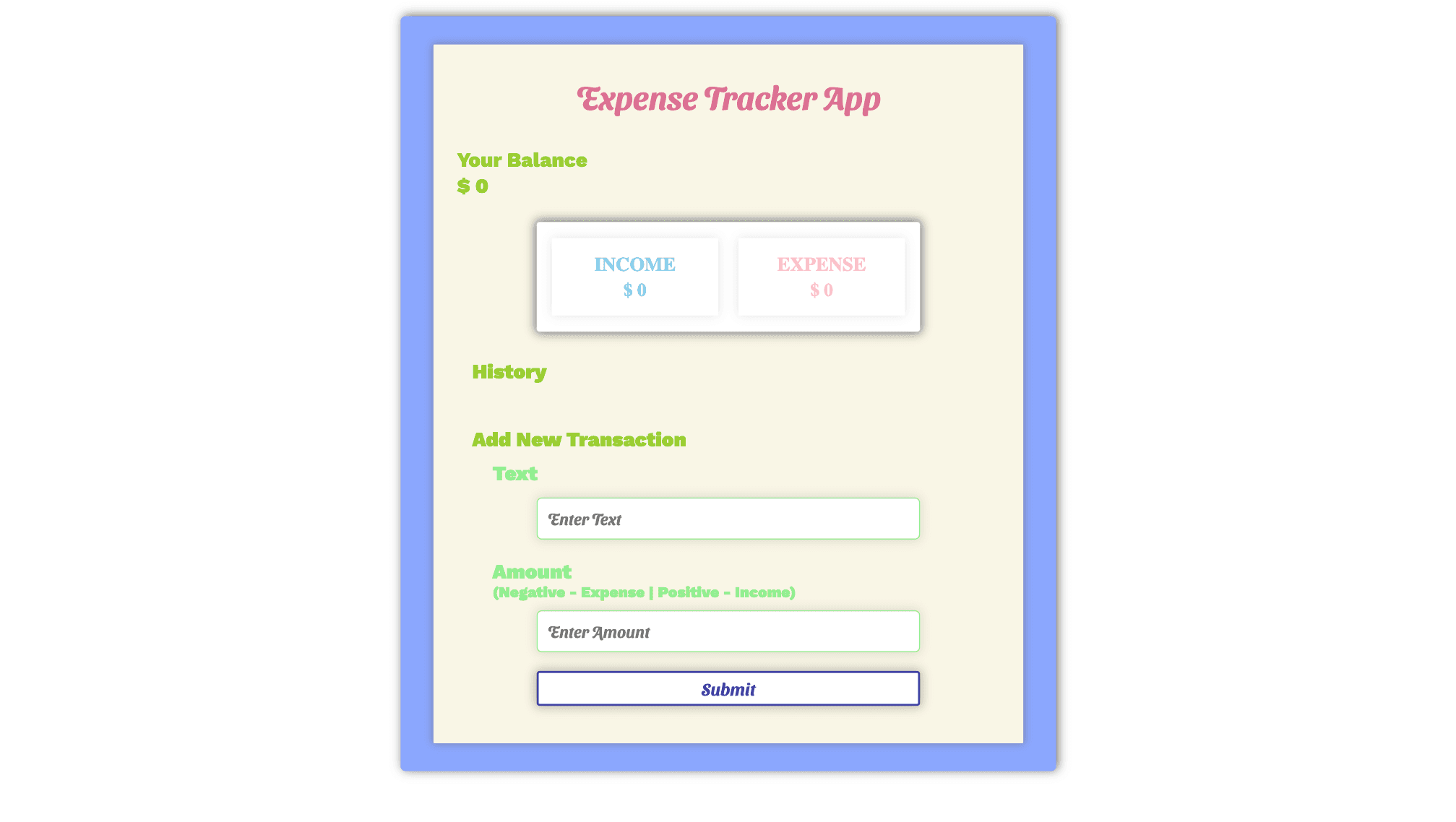
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


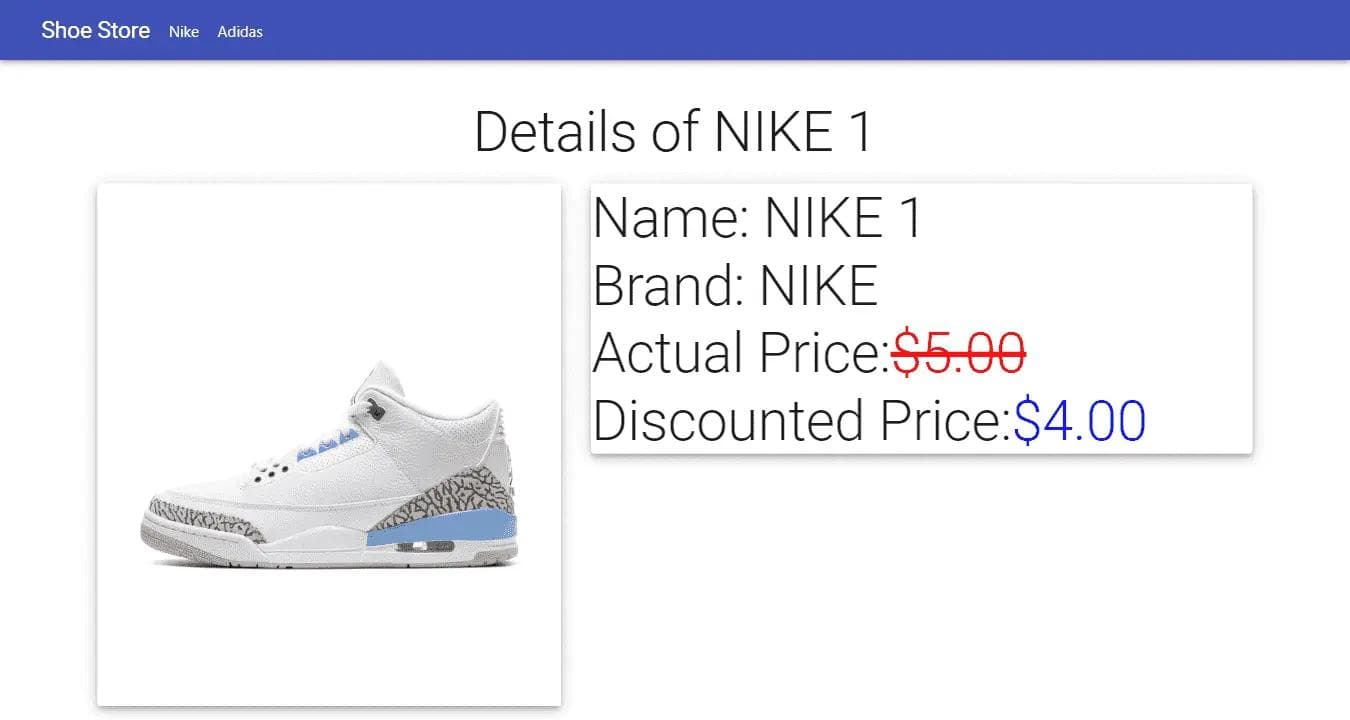
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


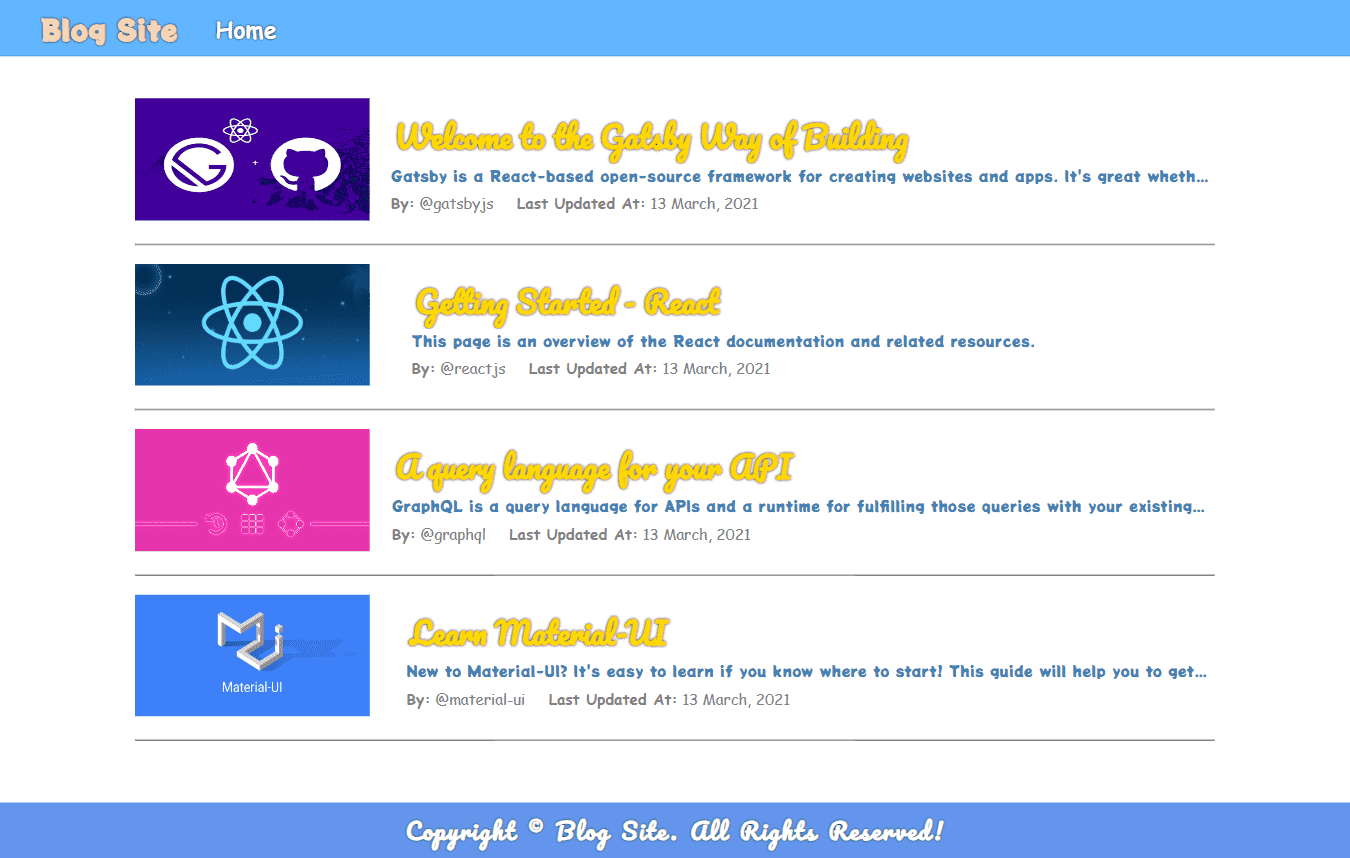
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


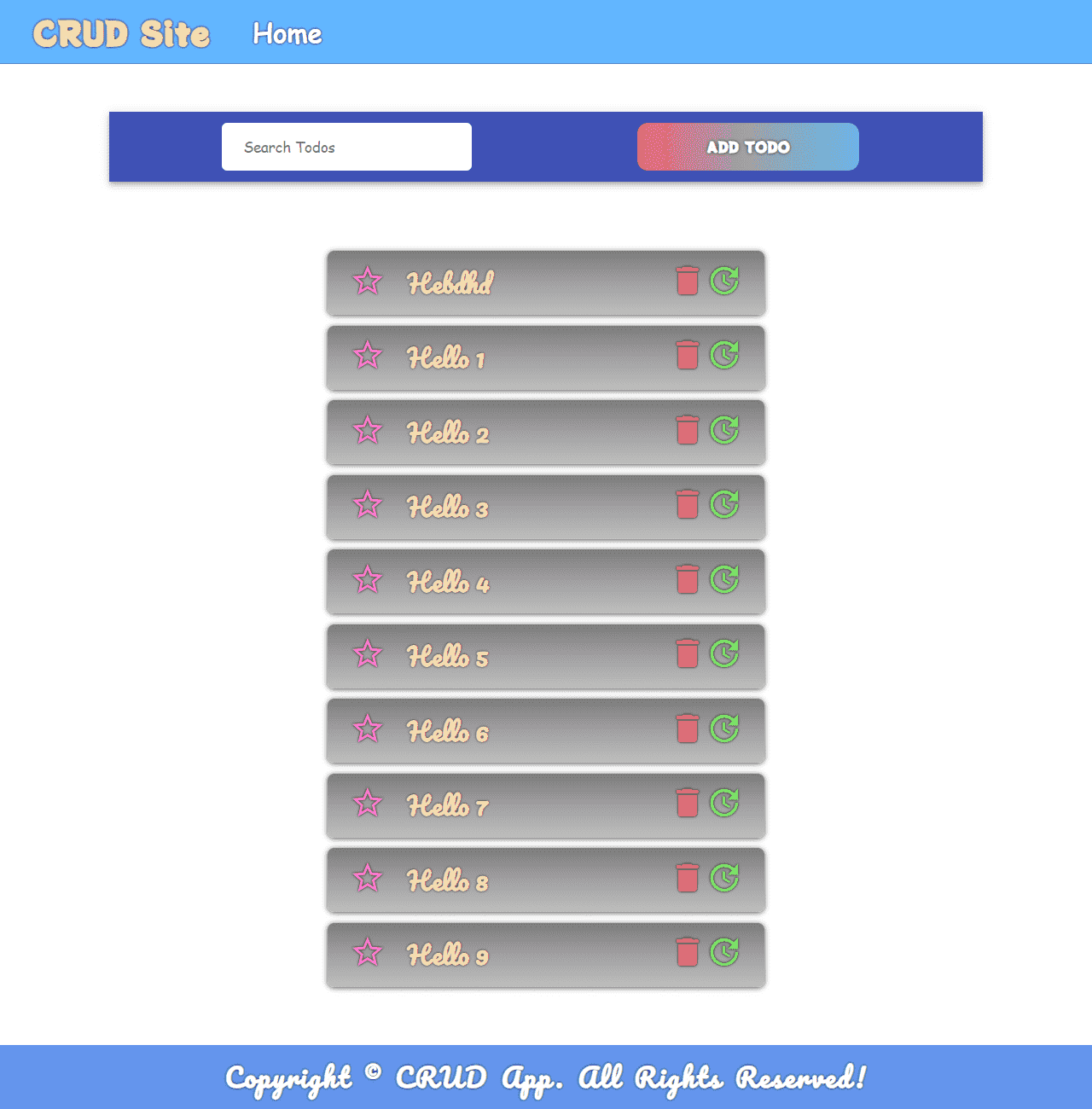
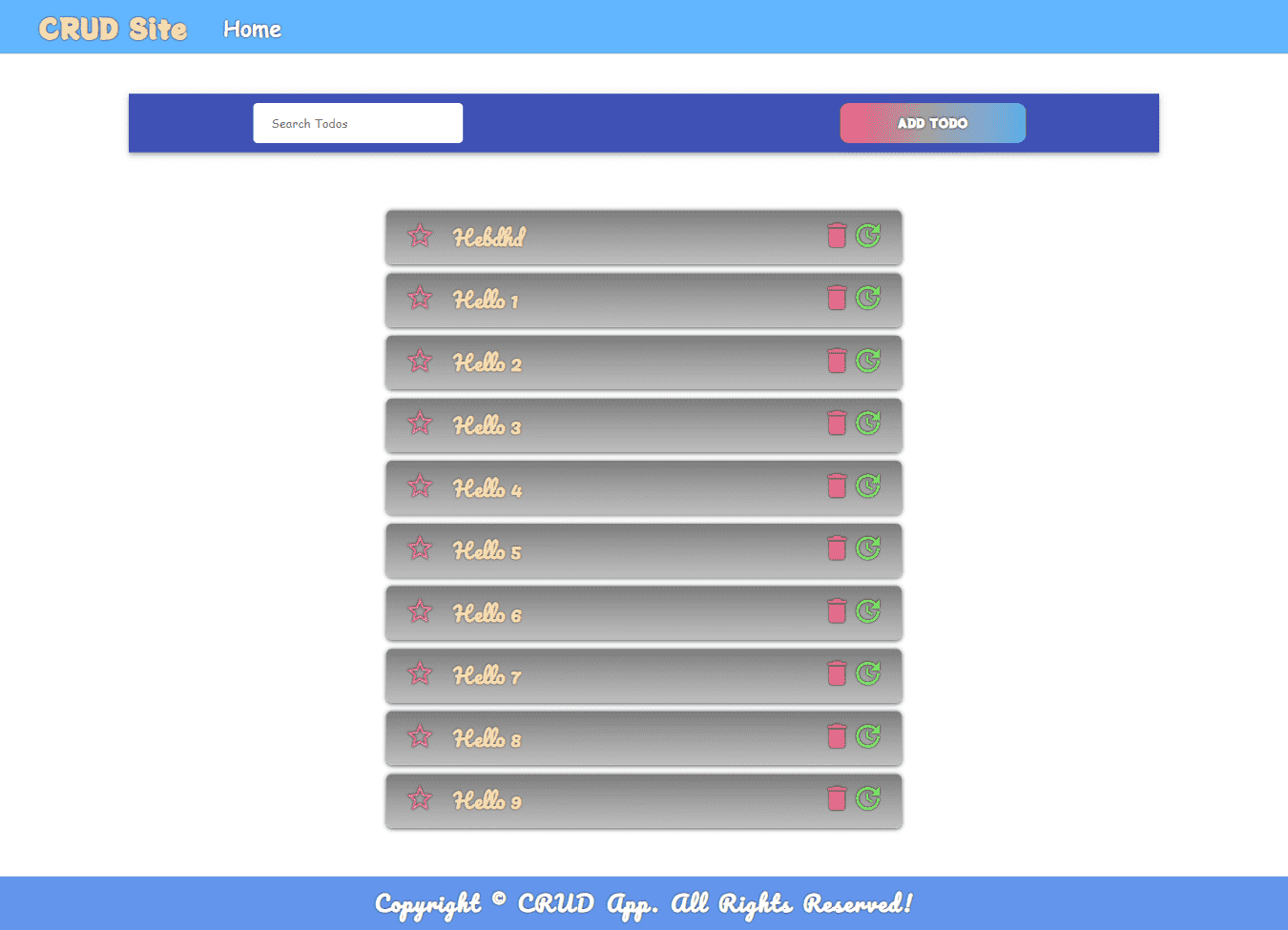
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


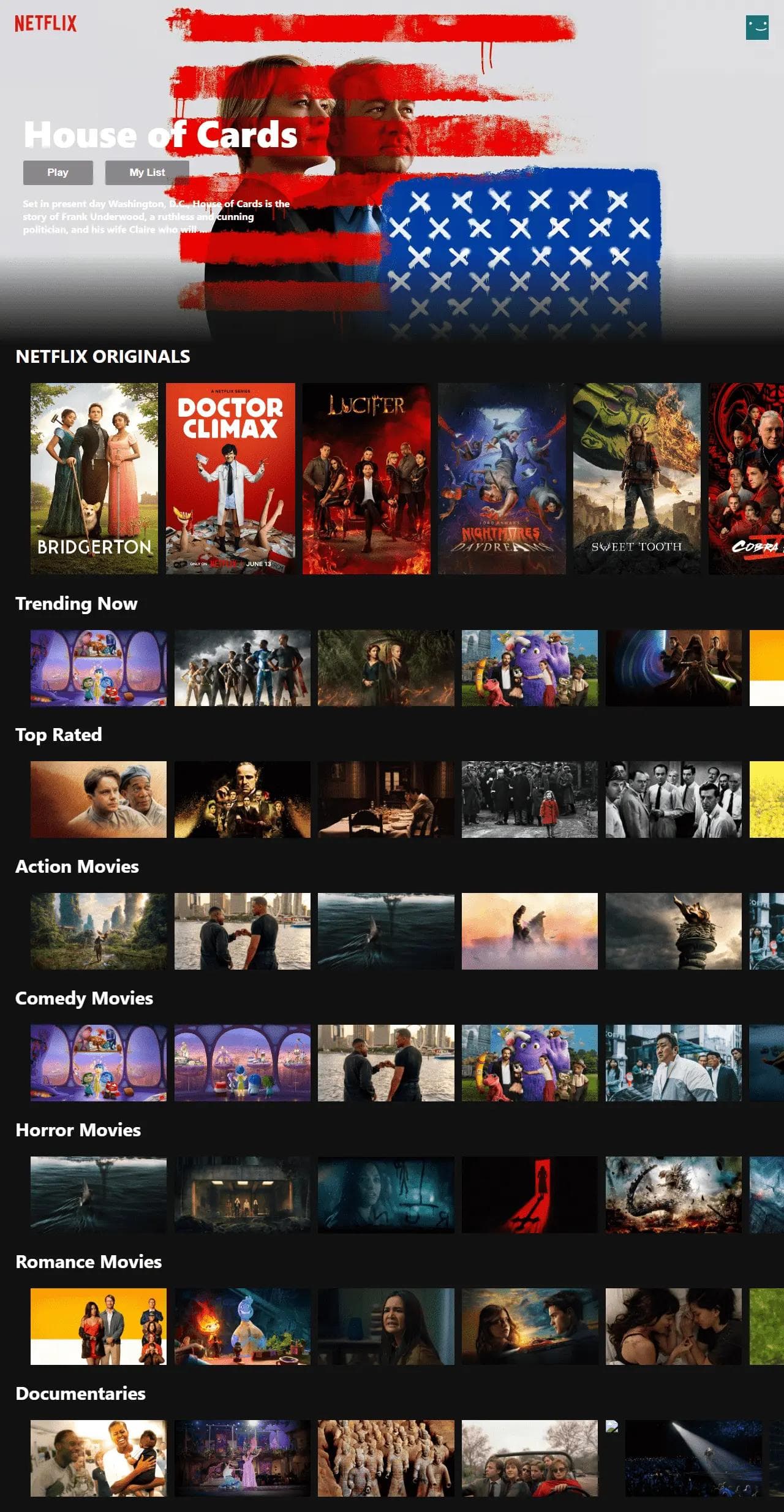
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


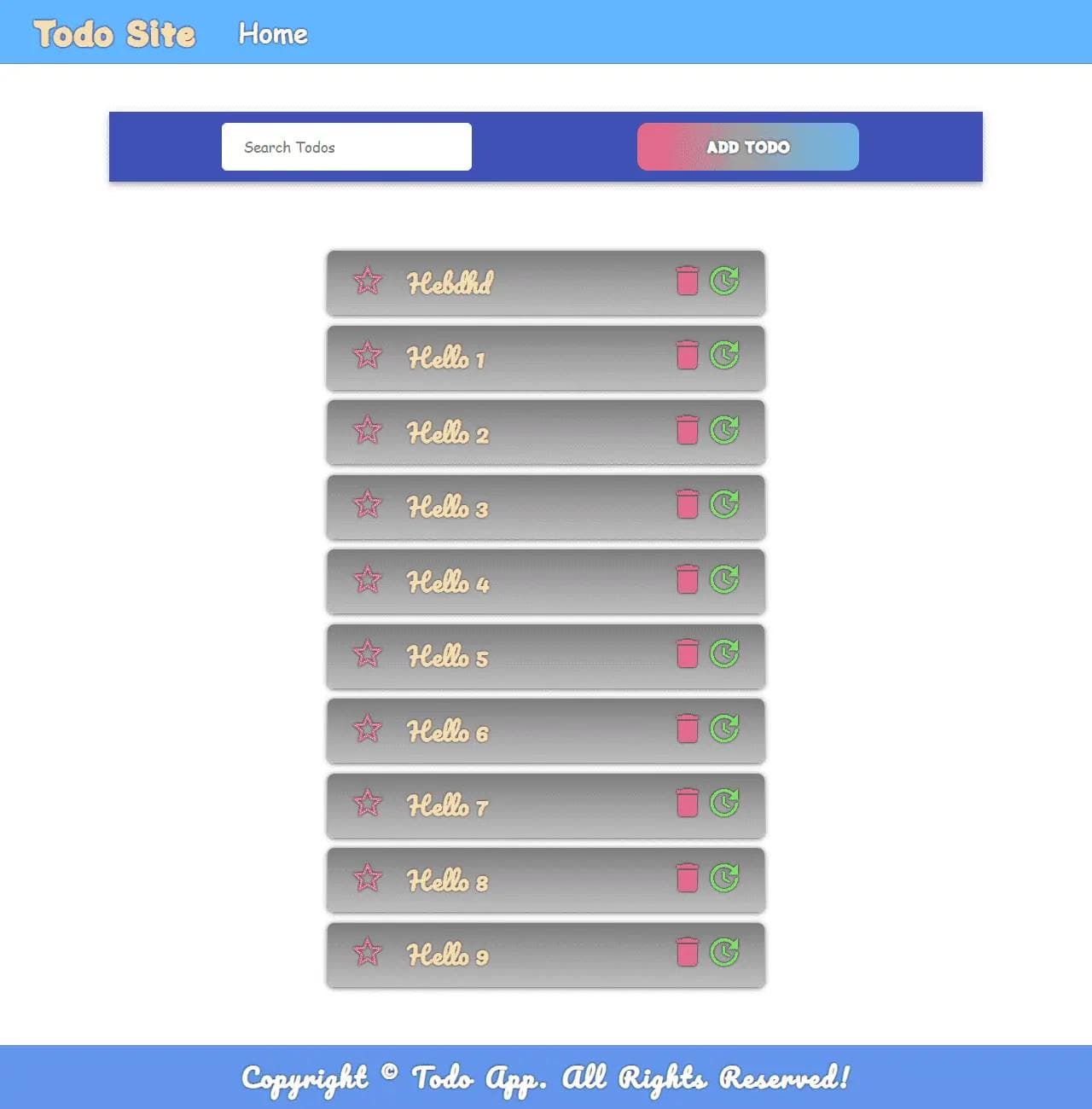
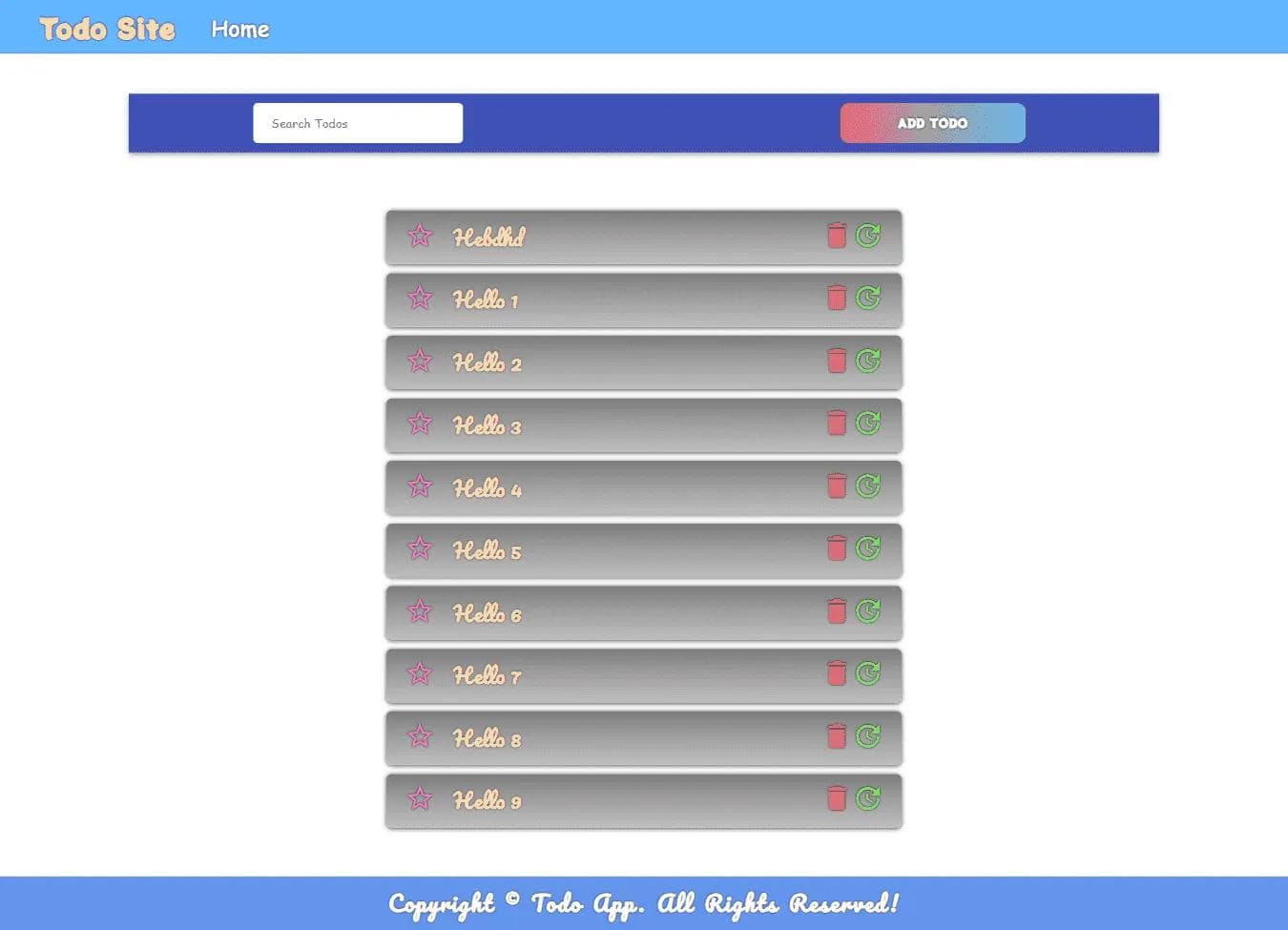
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


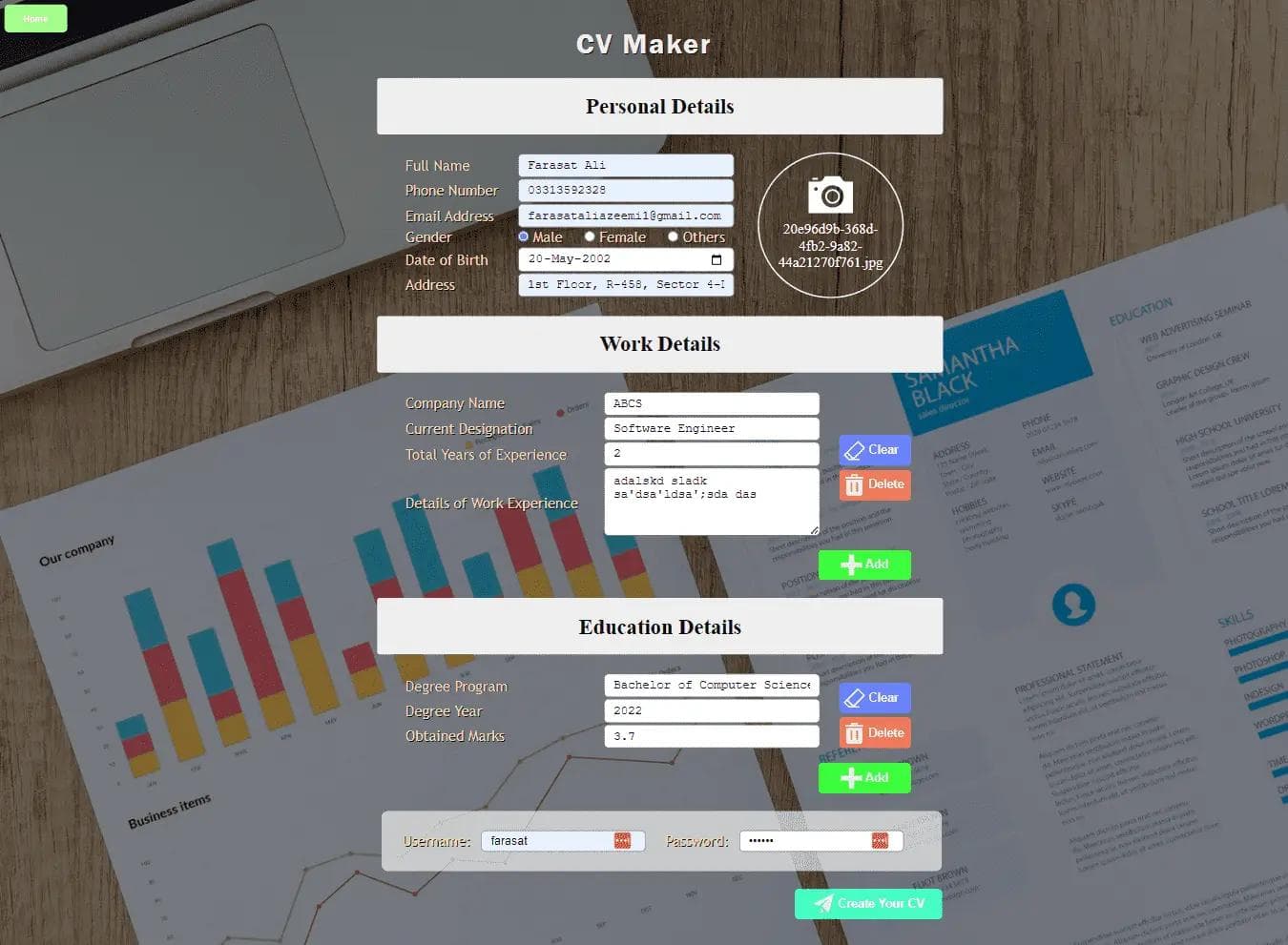
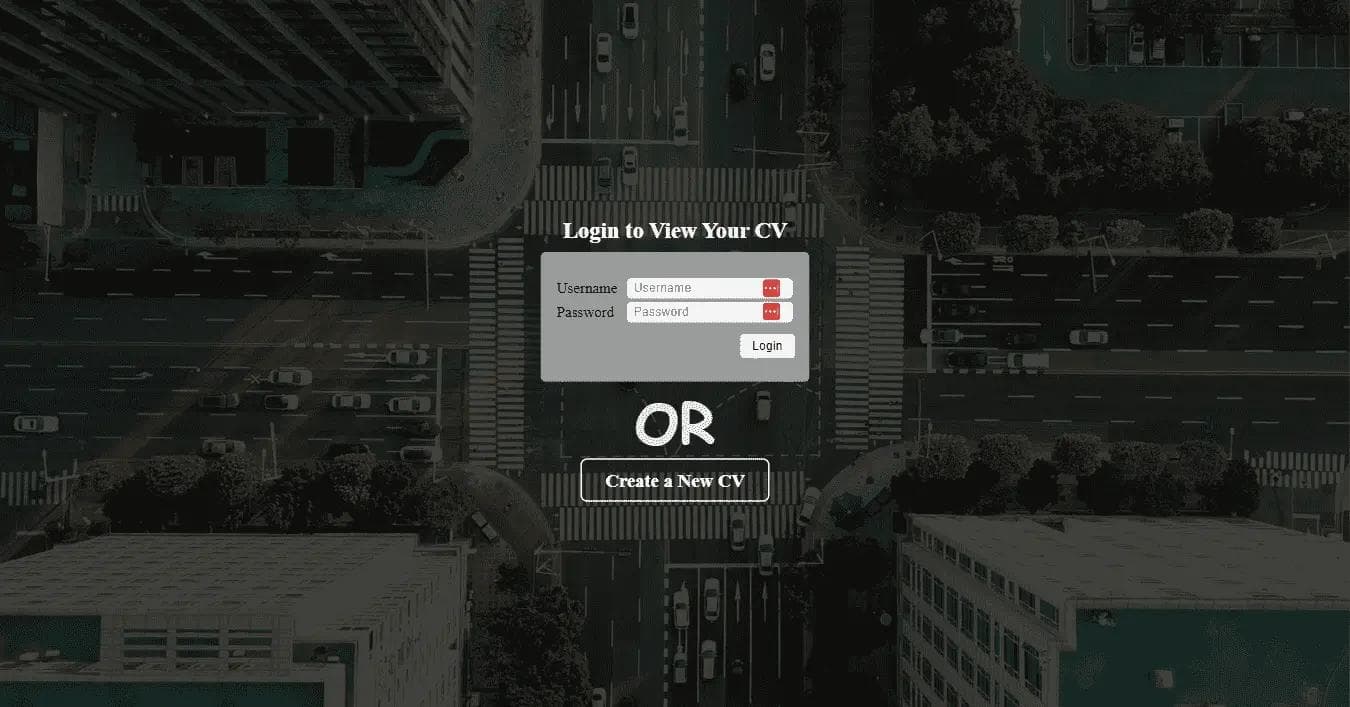
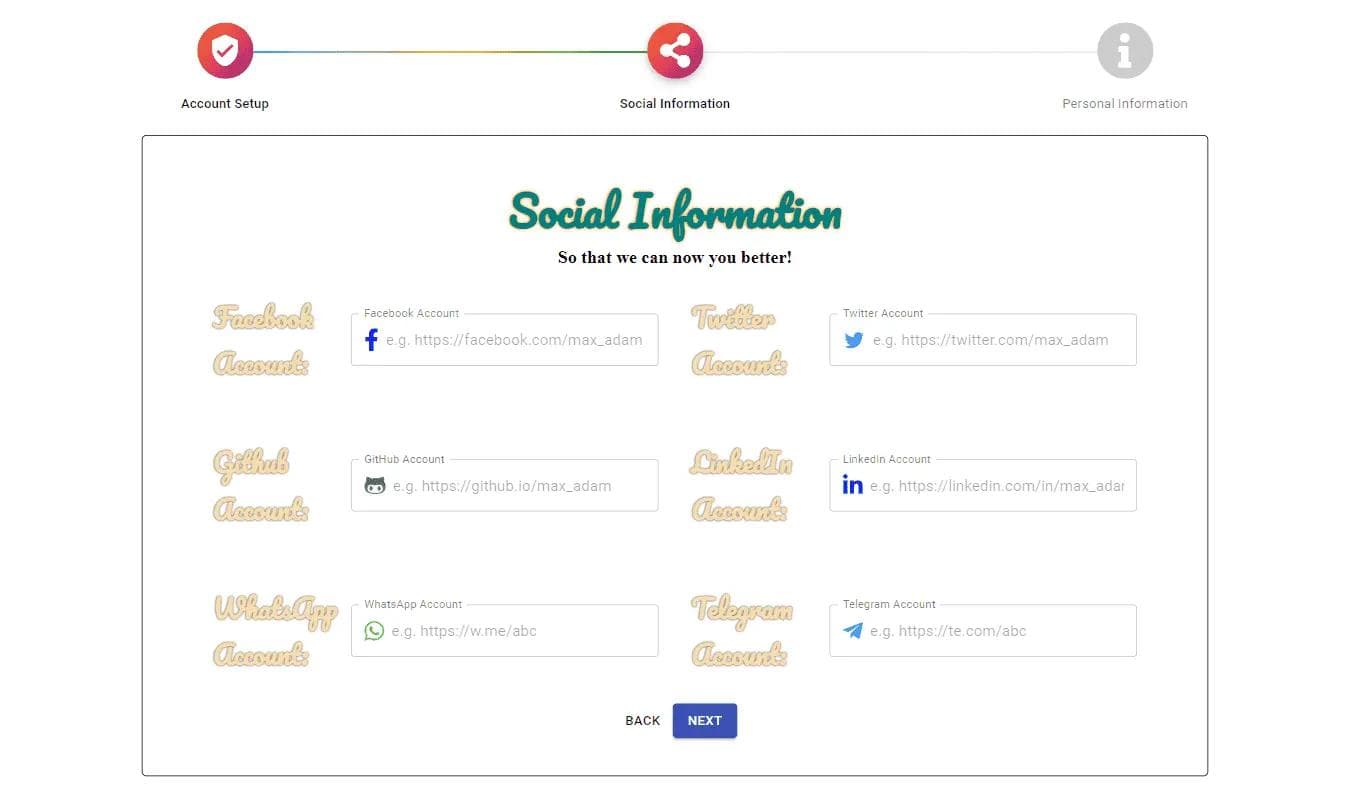
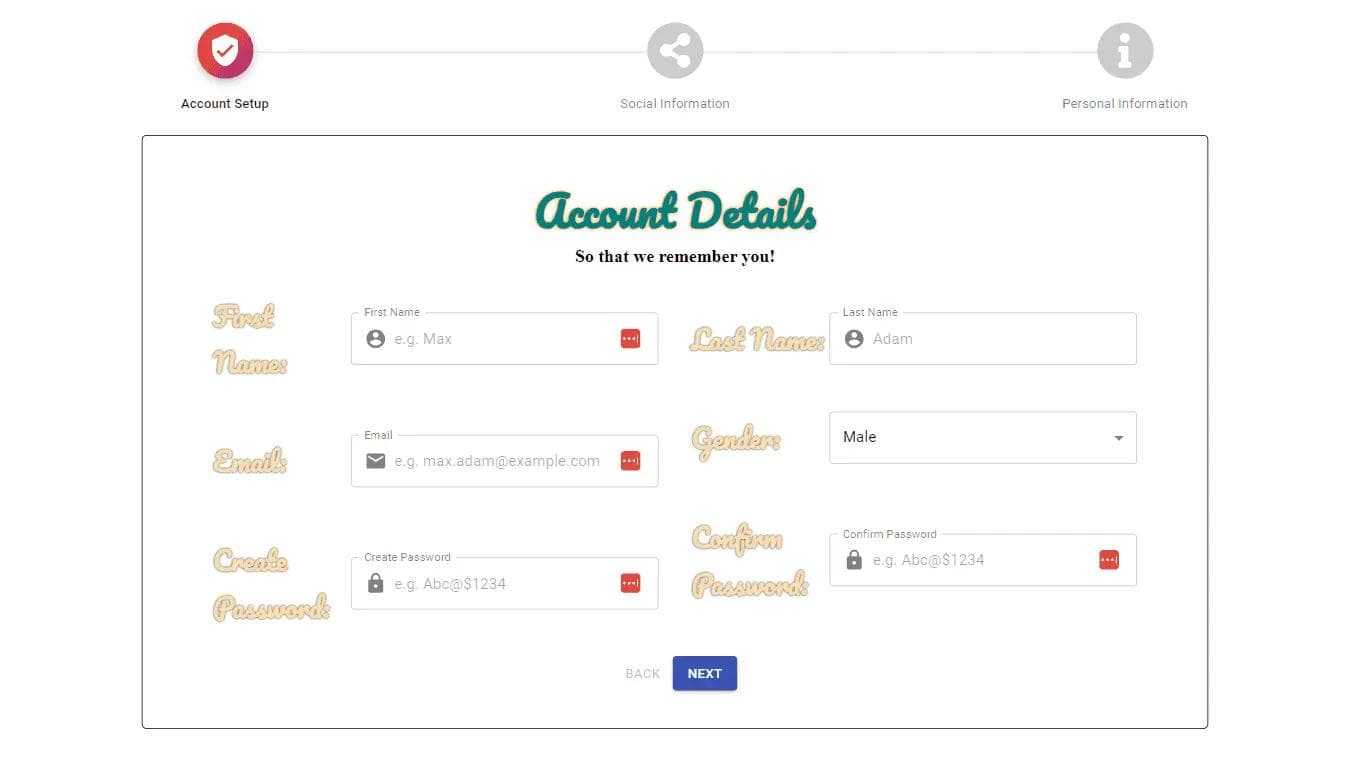
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


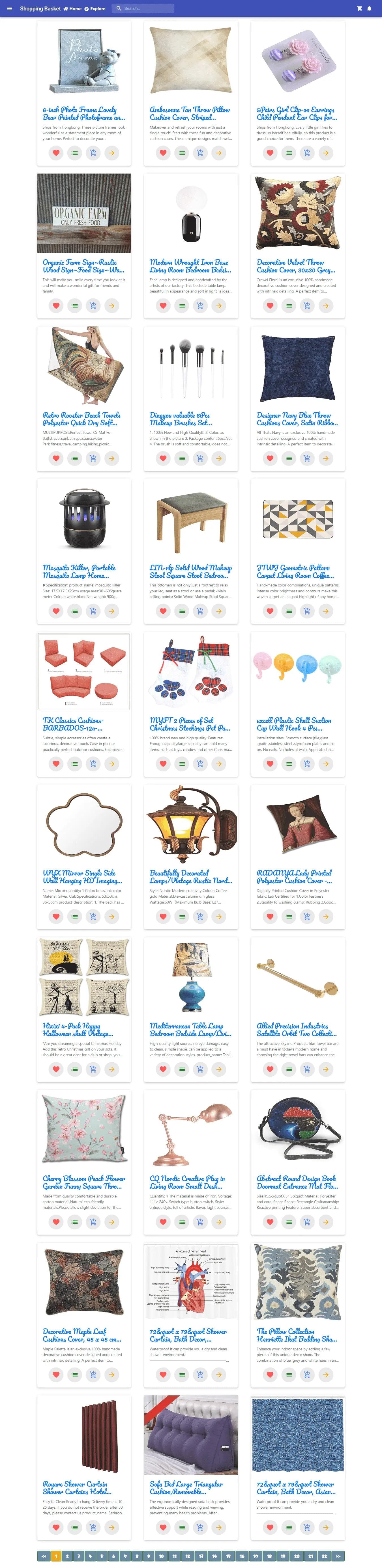
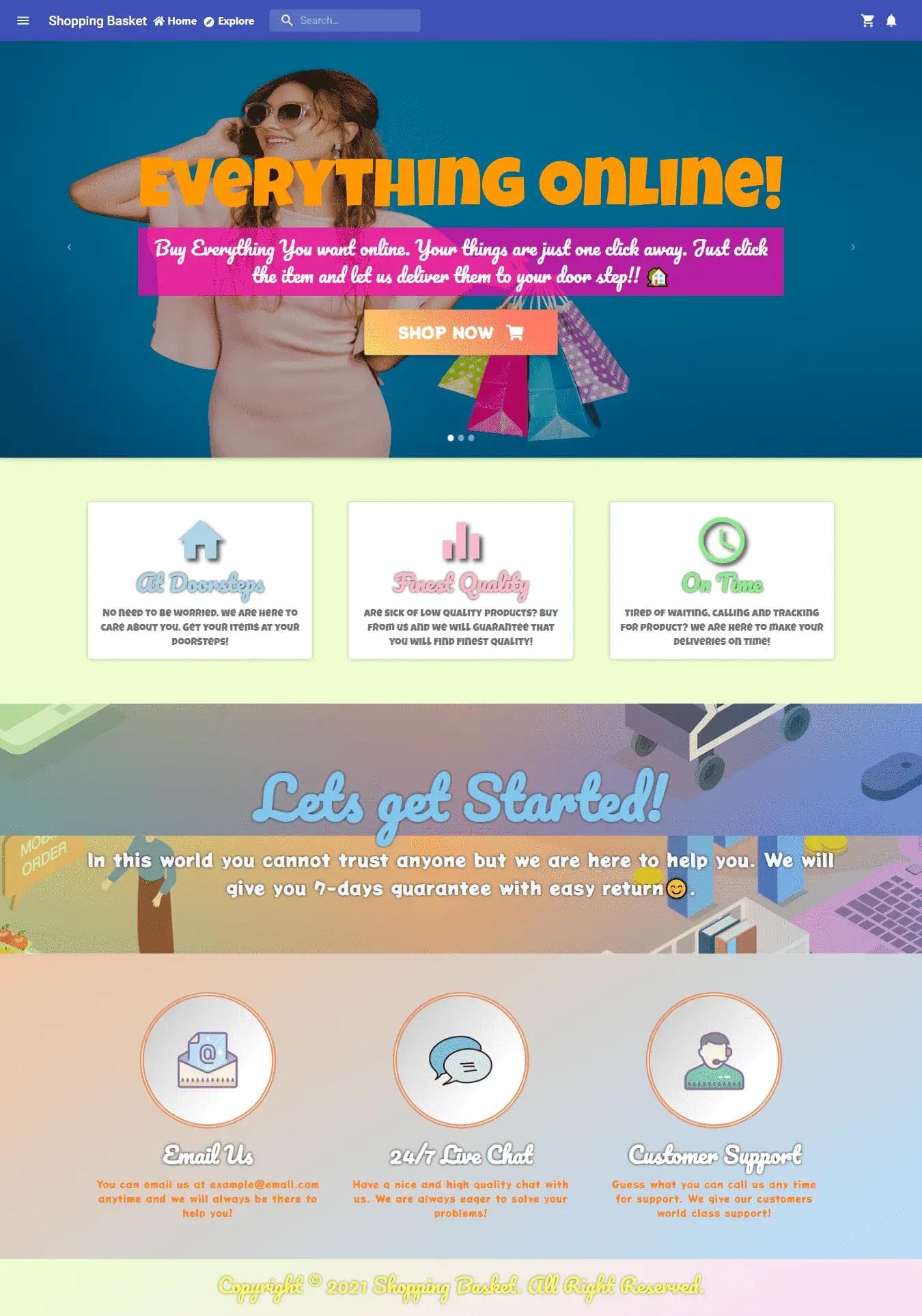
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


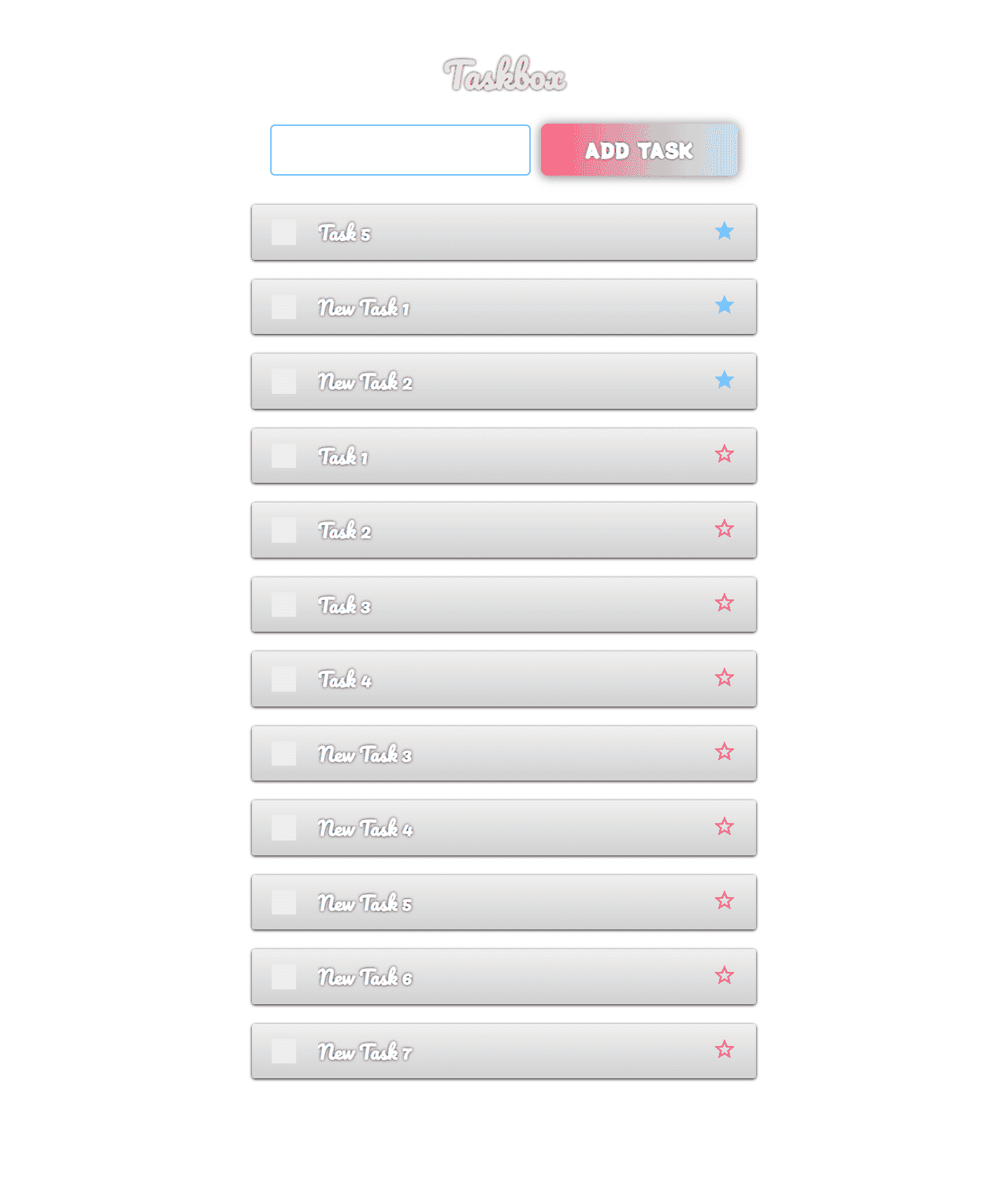
React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot