MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills with the Capabilities of Progressive Web Ap...
Visit Now
Lets Go
Home Page
Home Page shows the quiz UI of the App.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, my role involved developing, testing, and deploying the Quiz App, which served as a personal open-source project to enhance my skills in front-end web development. I took responsibility for everything from the initial concept and design of the application to its implementation using cutting-edge technologies like React, TypeScript, and JavaScript. This project required me to deeply engage with core web development principles while integrating Progressive Web App (PWA) capabilities, giving the app offline functionality and a more seamless, native-like user experience. Along with building the core logic and ensuring the app’s responsiveness across various devices, I also worked on user interface and user experience aspects, striving for a simple yet interactive design. The experience reinforced my skills in software architecture, state management, user input handling, and asynchronous API integration. By adopting a clean, maintainable coding style and following best practices, I ensured the scalability and performance of the app.
👨💼 Client:
Personal Project
This project was a personal challenge to create a fully functional and interactive web application to test and hone my front-end development skills. In this case, the client was me, as I set clear objectives to create an open-source quiz application that would serve as a practical tool for learning and a portfolio piece. By making the project open-source and freely available on GitHub, I aimed to contribute to the developer community. I allowed others to learn from my codebase, provide feedback, or even fork the project to extend its capabilities.
💻 About Project:
The Quiz App is a fundamental project built with the aim of mastering core front-end development technologies, particularly React, TypeScript, JavaScript, HTML, and CSS. My primary objective for this project was to develop a fully functional, scalable, and interactive web application allowing users to take real-time quizzes. The application also serves as a Progressive Web App (PWA), which can be installed on a user's device and accessed offline, offering an experience similar to a native mobile app. This feature sets the project apart from many basic web applications, providing an additional layer of interactivity and usability. In building the app, I applied my knowledge of state management in React, using hooks and context APIs to manage user sessions, quiz questions, and results. The dynamic nature of the app comes from its ability to render content on the fly based on user input, showcasing my grasp of managing forms and user input validation. The app features several quizzes on different topics, and upon selecting a topic, users are presented with questions and multiple-choice answers. At the end of each quiz, the app calculates and displays the user's score, giving immediate feedback. Using TypeScript was instrumental in improving the app's reliability and scalability. TypeScript's type-checking capabilities allowed me to catch errors early in development, making the code more robust and easier to maintain. I also implemented some essential CSS and HTML to design the user interface, focusing on simplicity and ease of use. However, the significant aesthetic aspects of the app were managed through modular and reusable React components, making the application easy to scale. One of this project's primary goals was to improve the overall user experience. As a PWA, the app includes caching mechanisms, allowing it to work offline. The service workers in the PWA architecture are responsible for caching the assets and quiz data locally, ensuring users can interact with the app when they have limited or no internet connectivity. The app's minimalist design focuses on providing users with a straightforward and seamless quiz-taking experience. It is designed to work across different devices, including desktops, tablets, and mobile phones. This simple project has laid a strong foundation for understanding the complexities of modern web development and provided me with practical experience in deploying a fully operational PWA.
🚧 Problem:
The problem I sought to address with the Quiz App project was multi-faceted. On the surface, it was a challenge I set for myself to improve my proficiency with front-end technologies like React and TypeScript. At the time, I wanted to gain hands-on experience in building interactive web applications from scratch and reinforce my understanding of state management, user input handling, and rendering dynamic content. I had already worked with basic static websites and felt the need to create something more dynamic and interactive to develop my skills further. Another problem I aimed to solve was enhancing my knowledge of Progressive Web Apps (PWAs). PWAs are increasingly becoming essential to the modern web development landscape as they provide users with a native-app-like experience through web technologies. Although I had a theoretical understanding of how PWAs function, I wanted to put that knowledge to the test by implementing a PWA with offline capabilities. I knew that to create a robust application, I would need to ensure that the app functions well not just online but also offline, which presented another set of challenges related to service workers and caching mechanisms. Moreover, I wanted to improve my ability to design and create a user-friendly interface. While I had some experience working with HTML and CSS, I hadn’t yet had the opportunity to work extensively on improving user experience through layout design, form handling, and responsiveness. I realized this would be an essential aspect of the app, as users need an intuitive, seamless experience while taking quizzes. The visual presentation and the ease with which users could navigate through the app became critical factors I wanted to address. Finally, I recognized the importance of building scalable and maintainable applications. Working with TypeScript posed a challenge in implementing a type-safe codebase that would be more robust and easier to scale than pure JavaScript. Although TypeScript has a steeper learning curve, I knew it would be essential to the project’s long-term maintainability.
🛠️ Solution:
To address the problems I had identified, I designed and built a Quiz App using React as the front-end framework, TypeScript for type safety, and JavaScript for handling the application's interactive aspects. The project was a carefully structured effort to learn, implement, and iterate on these technologies while solving the challenges I had set for myself. To manage state efficiently, I relied heavily on React's useState and useContext hooks, which allowed me to keep track of user-selected answers, quiz questions, and scoring data. Setting up a well-structured component-based architecture ensured that each part of the app, such as the quiz questions, answer selections, and results page, was modular and reusable. This modularity made managing the app's complexity easier as new quizzes or features were added. Regarding offline capability, I implemented service workers to handle caching, making the app a full Progressive Web App (PWA). This meant that after the initial load, users could continue to access the quiz questions and complete quizzes even if they lost internet connectivity. By caching static assets and quiz data, I improved the application's performance and reliability. For a better user experience, I made the interface as simple and intuitive as possible. I used minimal CSS to keep the layout clean and focused on the quiz content, allowing users to navigate the quiz without unnecessary distractions easily. Furthermore, I made the app responsive, ensuring it would work seamlessly across all devices, including desktops, tablets, and mobile phones. TypeScript was crucial to ensuring the robustness of the code. By typing the application's states, props, and events, I minimized potential bugs and made the code much easier to maintain in the long run. TypeScript also allowed me to document the application's behavior better, making it easier for others to contribute to the project or understand its inner workings. Finally, I deployed the application as an open-source project on GitHub. This allowed me to showcase my work and invite other developers to collaborate, providing an additional layer of learning through feedback and contributions. By making it open-source, I could continuously iterate on the app based on user feedback or my improvements in development skills.
🌟 Key Features:
- React-Based Architecture: Built with React’s component architecture for modularity and scalability.
- TypeScript Integration: Used TypeScript for type safety, reducing bugs, and improving code maintenance.
- PWA Capabilities: Implemented as a Progressive Web App with offline functionality using service workers.
- Responsive Design: Designed to be fully responsive across mobile, tablet, and desktop devices.
- Dynamic Quiz Rendering: Renders quizzes dynamically based on user input, offering real-time feedback.
- Offline Mode: Utilizes caching to allow users to take quizzes without an internet connection.
- Open Source: Available on GitHub for collaboration and community contributions.
🏆 Results:
The final result of the Quiz App project exceeded my initial expectations. By completing the project, I successfully built a fully functional web application that is interactive, reliable, and scalable. The application demonstrates my ability to create dynamic content using React while leveraging TypeScript for a type-safe and maintainable codebase. The Progressive Web App (PWA) capabilities, which allow users to interact with the app even when offline, show that I have a solid understanding of modern web development principles and can integrate features that enhance user experience beyond the basic functionality of a web app. The deployment of the Quiz App as an open-source project on GitHub allowed me to gain additional insights from the developer community. Several contributors have since forked the repository or provided feedback, which has been invaluable in iterating and improving the app. This also allowed me to experience collaborative coding in an open-source environment, which will be highly beneficial for future projects. One of the most significant takeaways from the project was the improvement of my problem-solving skills. Throughout the development process, I encountered various technical challenges, including managing quiz data dynamically, implementing caching for offline functionality, and ensuring that the app is both responsive and performant. These challenges required me to dive deep into documentation and experiment with different approaches before settling on a solution, significantly boosting my confidence as a software engineer. The project also served as a vital portfolio piece, showcasing my front-end development skills to potential employers or collaborators. Having a completed project that includes PWA capabilities and TypeScript-based logic positions me well in the job market, where demand for these skills is high. Additionally, the user feedback I have received has been overwhelmingly positive, particularly about the app’s simplicity and ease of use. The minimalist interface and offline capabilities make the app accessible and convenient for users, fulfilling the original goal of providing a seamless quiz-taking experience.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS, Progressive Web APP (PWA)
📘 How To Use:
To use or contribute to the Quiz App, users can visit the GitHub repository, where all the necessary instructions for installation and running the project locally are provided. After cloning the repository, developers can install the required dependencies using npm or yarn and run the app in development mode. The app can be further customized by adding new quizzes or modifying the user interface to suit specific needs. As the project is open-source, contributions and pull requests are welcome. Full deployment instructions are also provided, making it easy for others to host the app on their servers.
🔒 License:
The Quiz App is released under the MIT License, a permissive open-source license. This means that anyone is free to use, modify, distribute, and even commercialize the application as long as they include a copy of the original license with any substantial portions of the software. The decision to use the MIT License was deliberate. I wanted to ensure that other developers could contribute to or adapt the project for their use without facing restrictive legal obligations. The MIT License offers simplicity and flexibility, making it one of the most popular licenses for open-source software.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
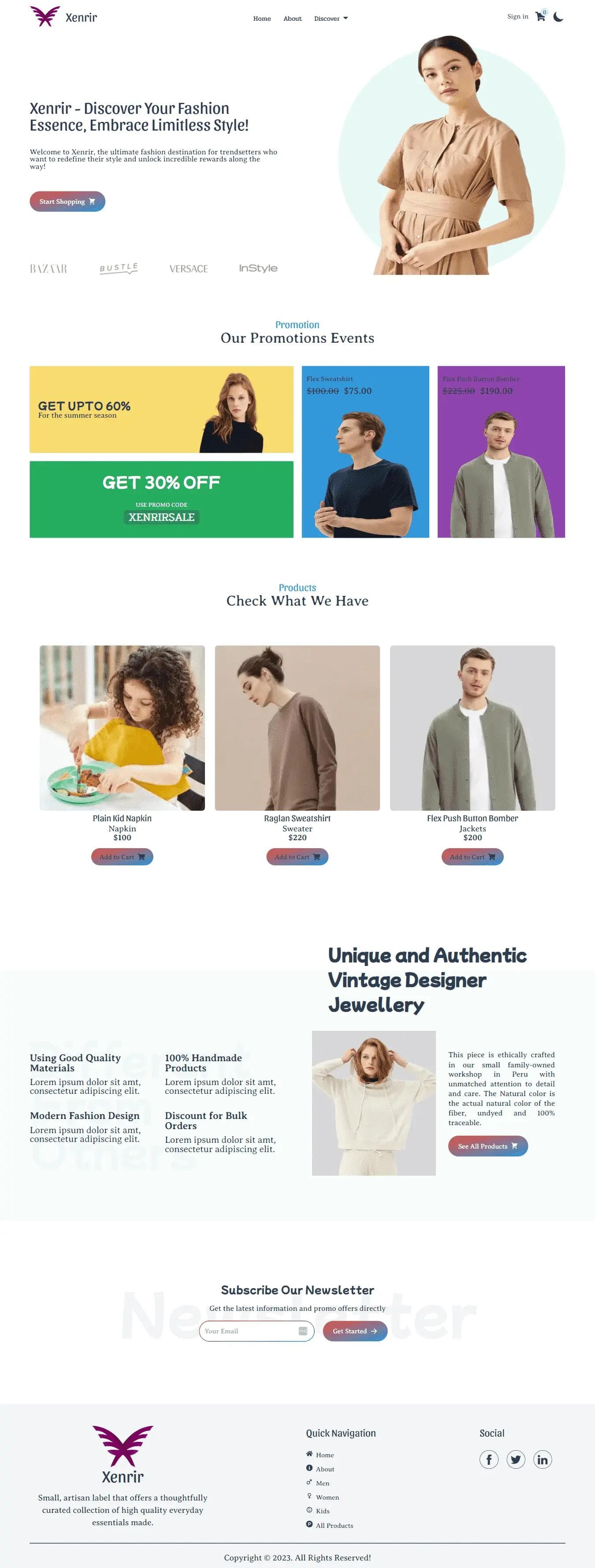
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


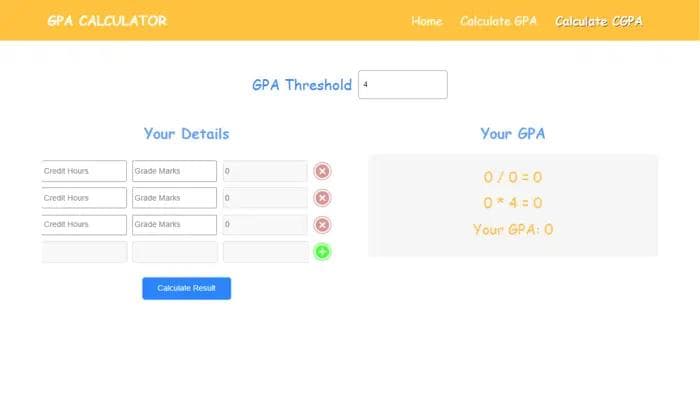
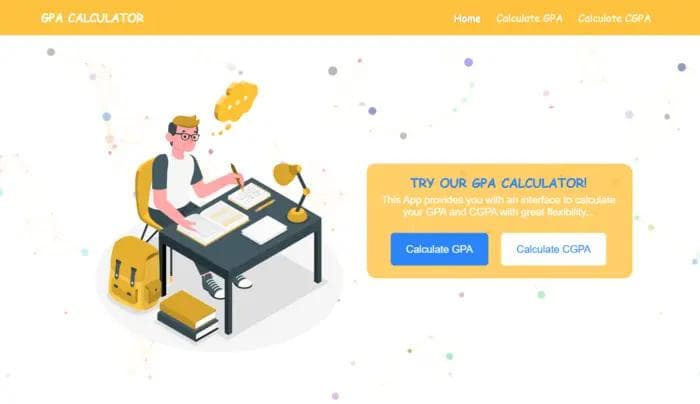
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


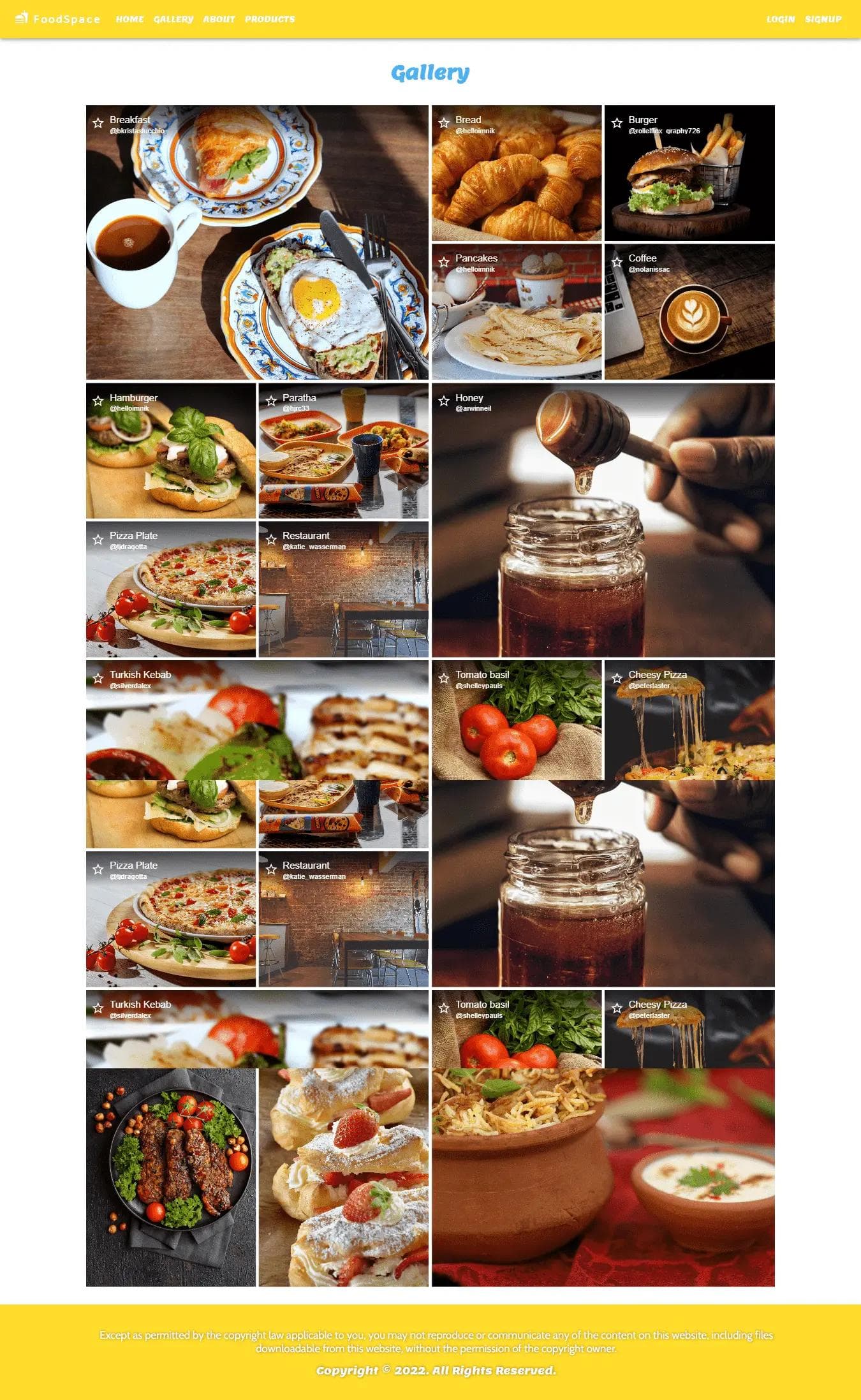
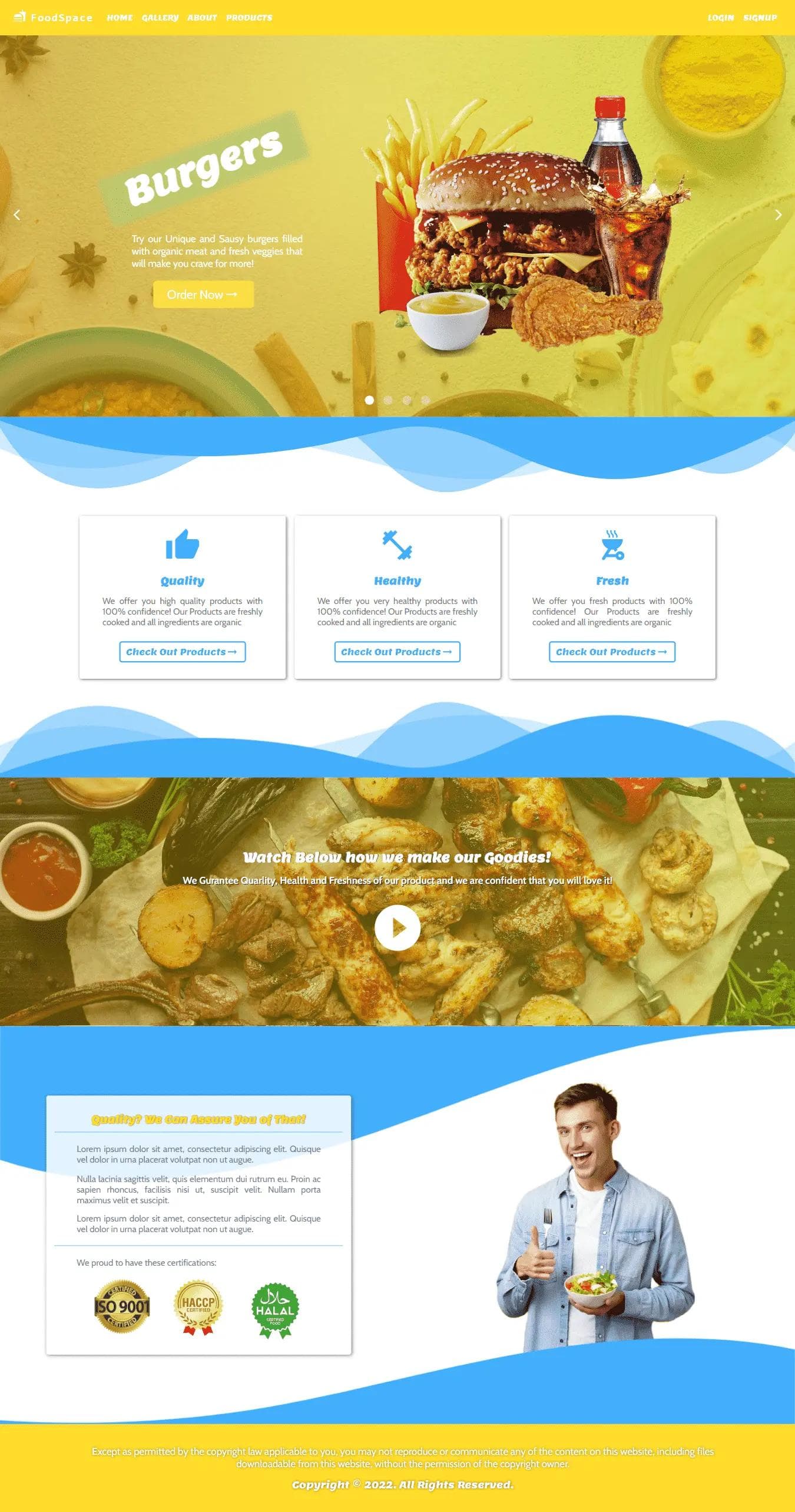
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


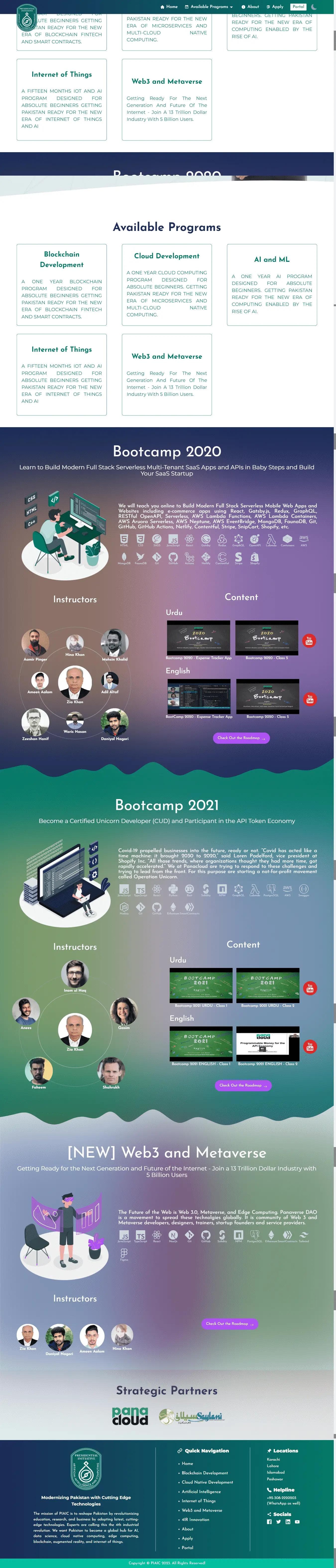
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


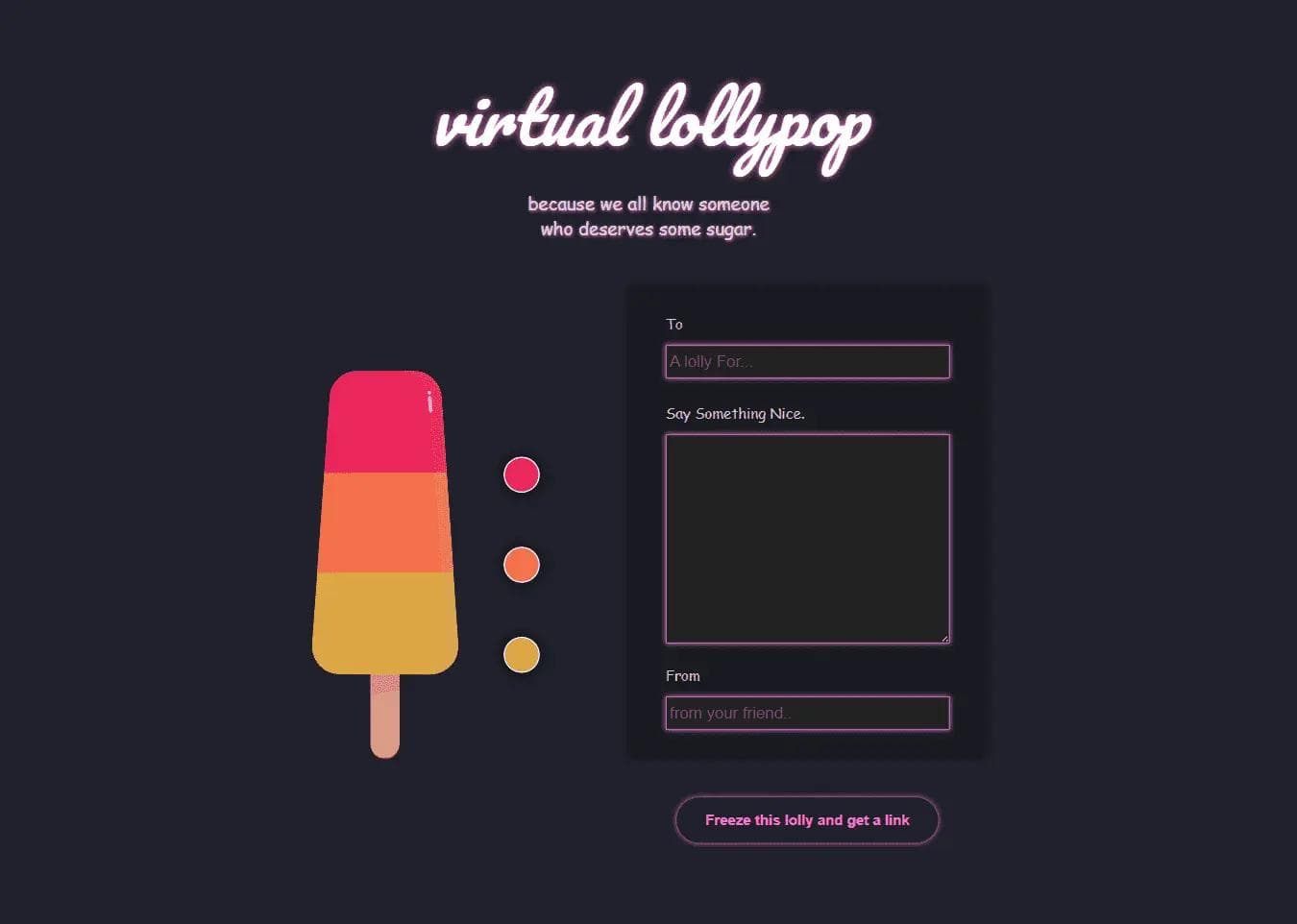
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


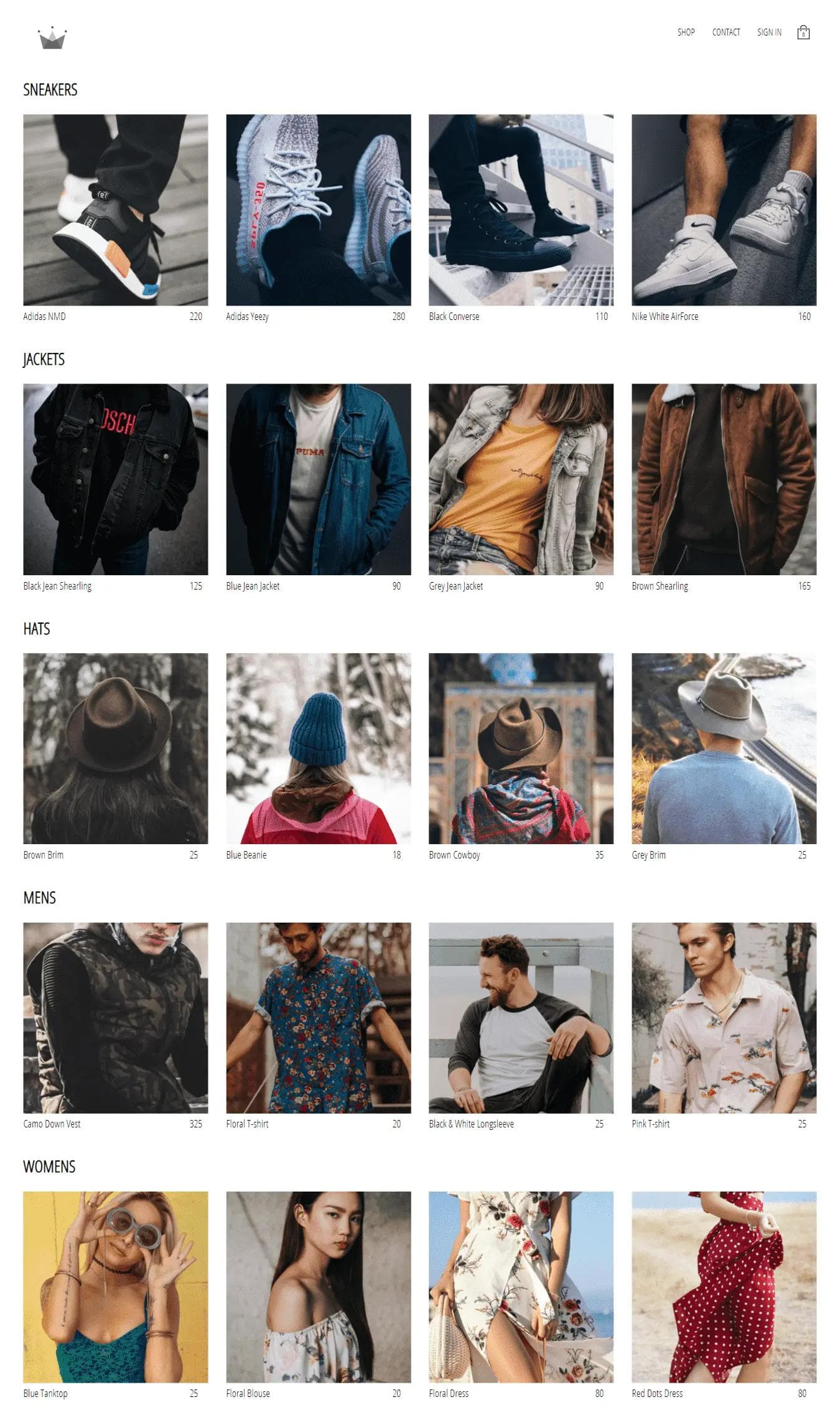
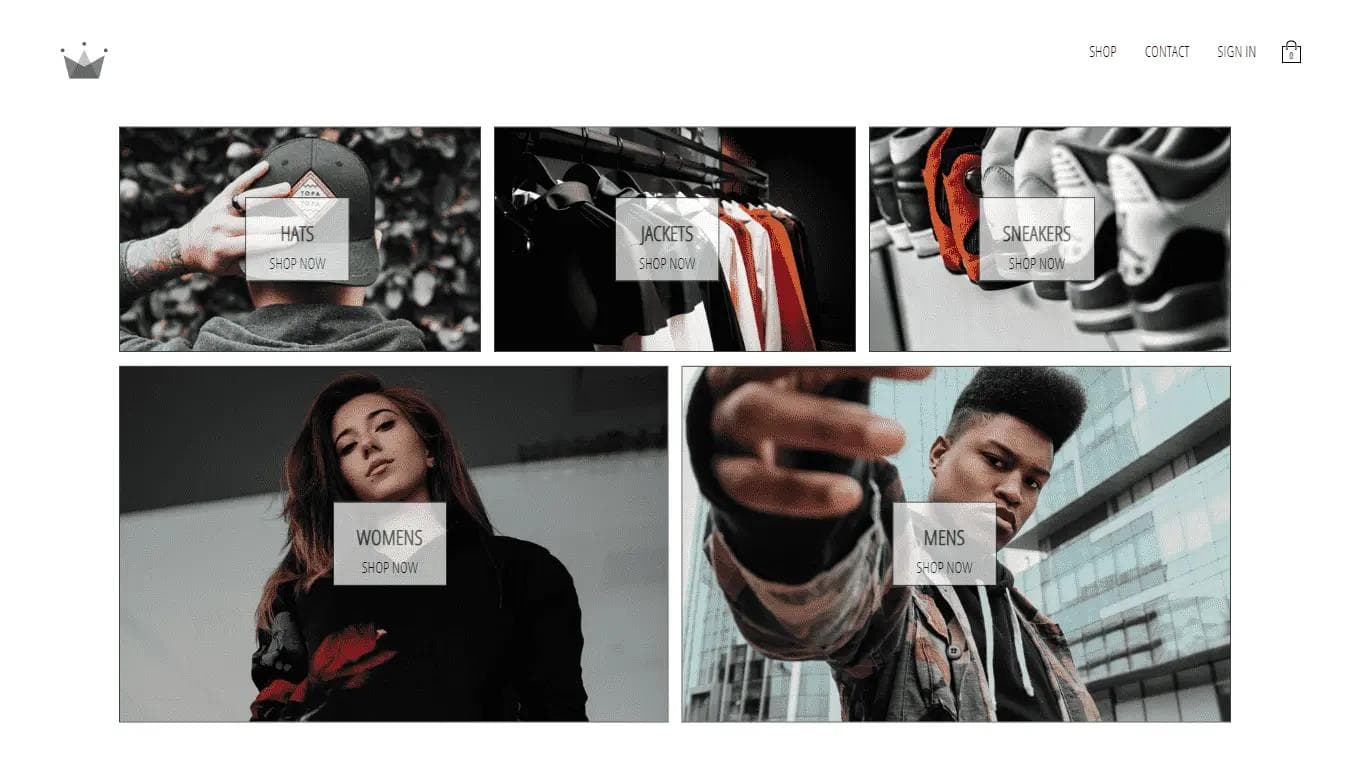
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


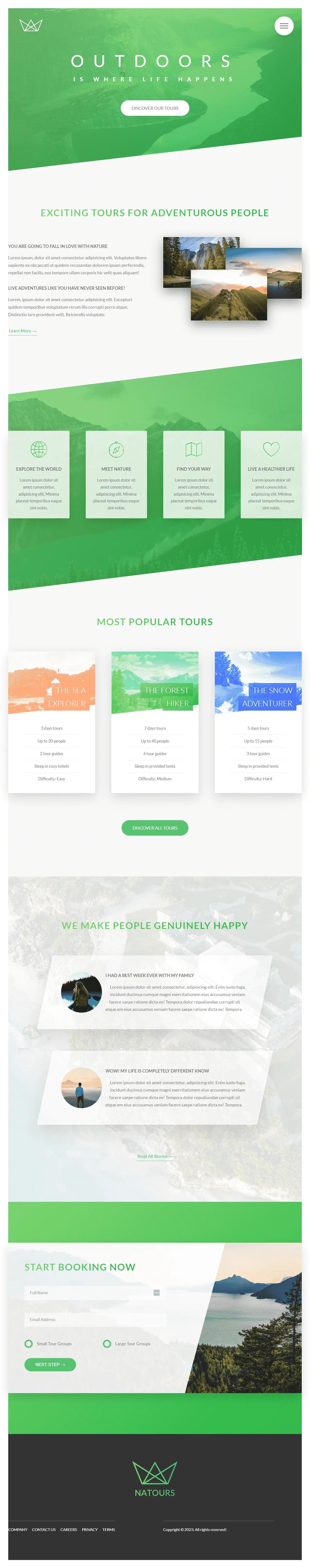
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


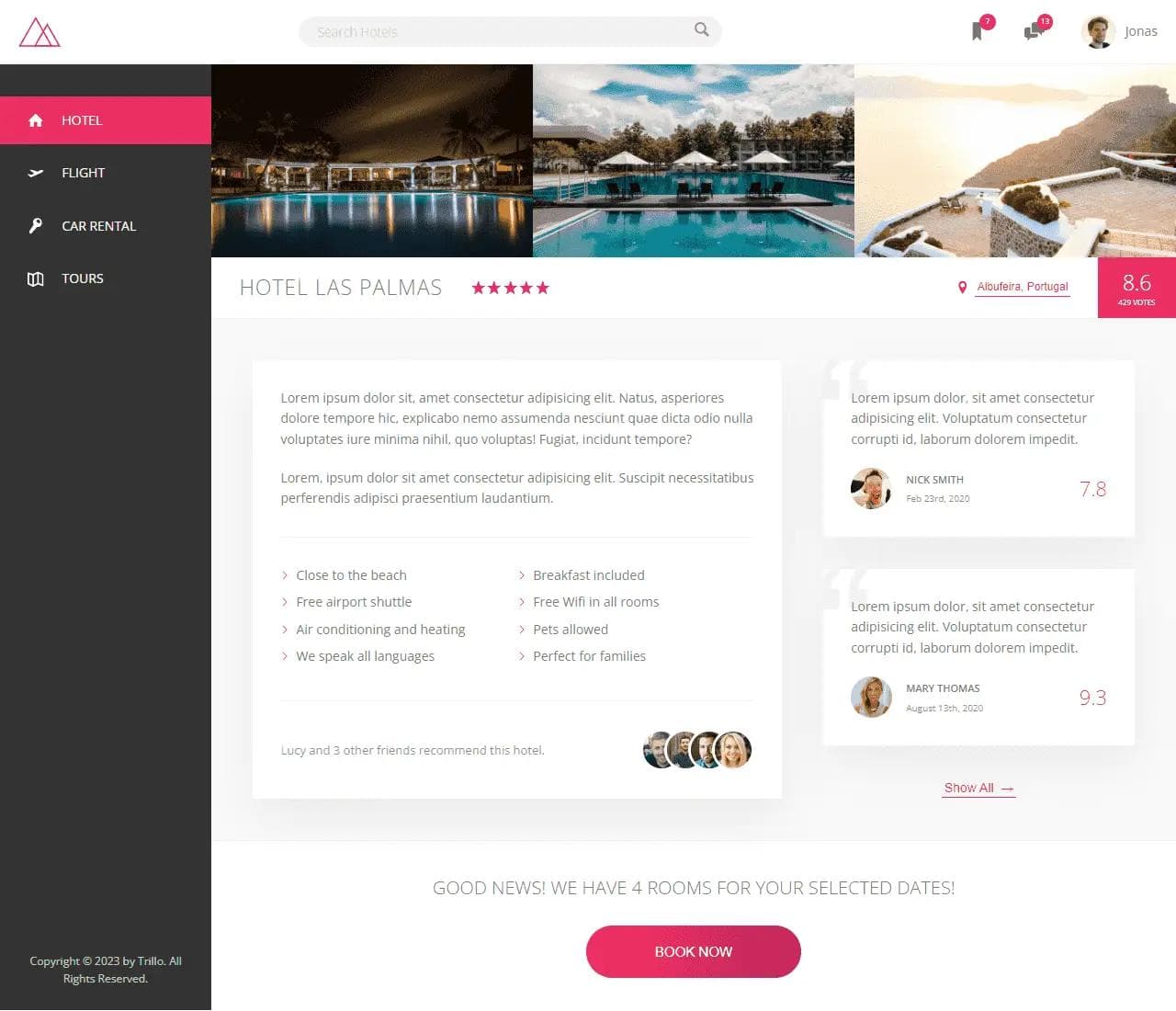
Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


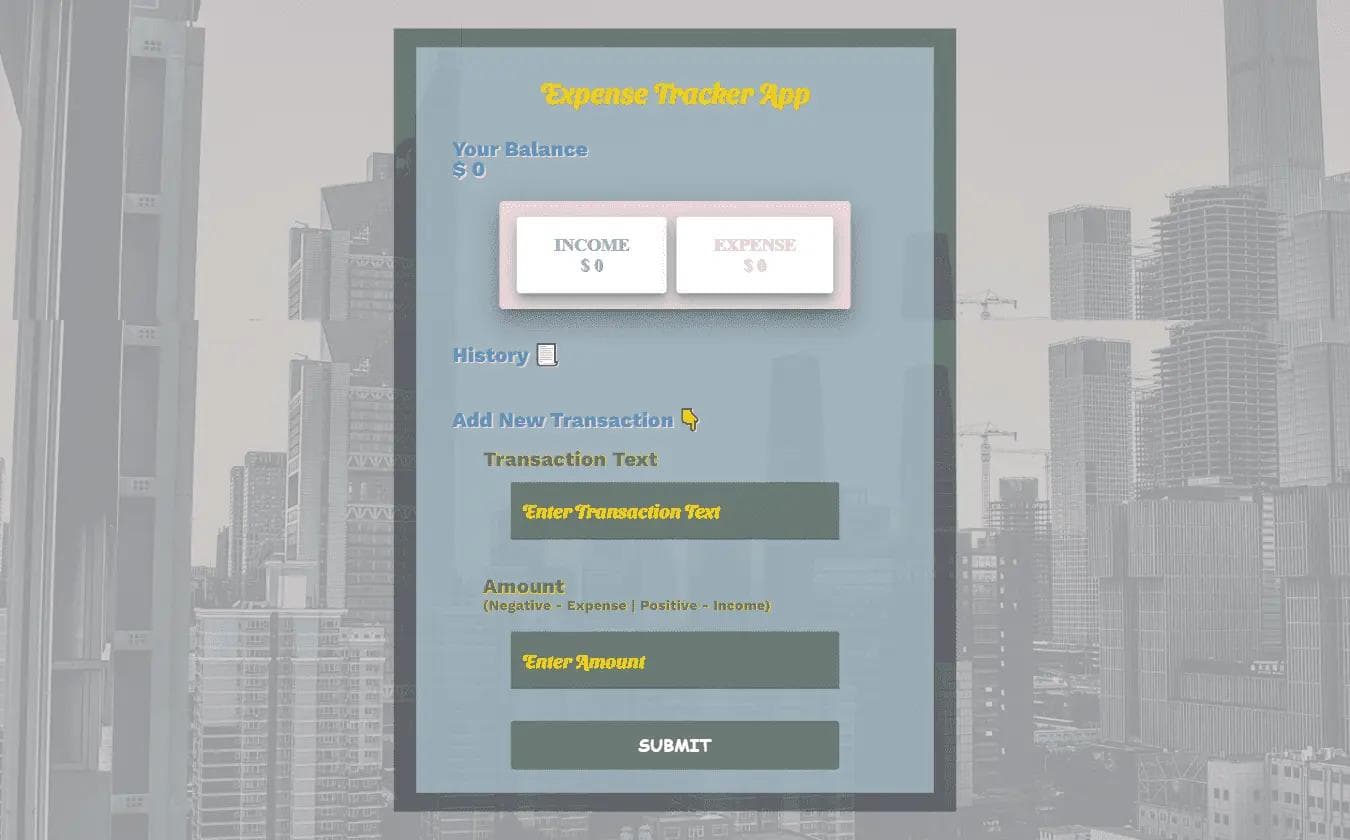
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


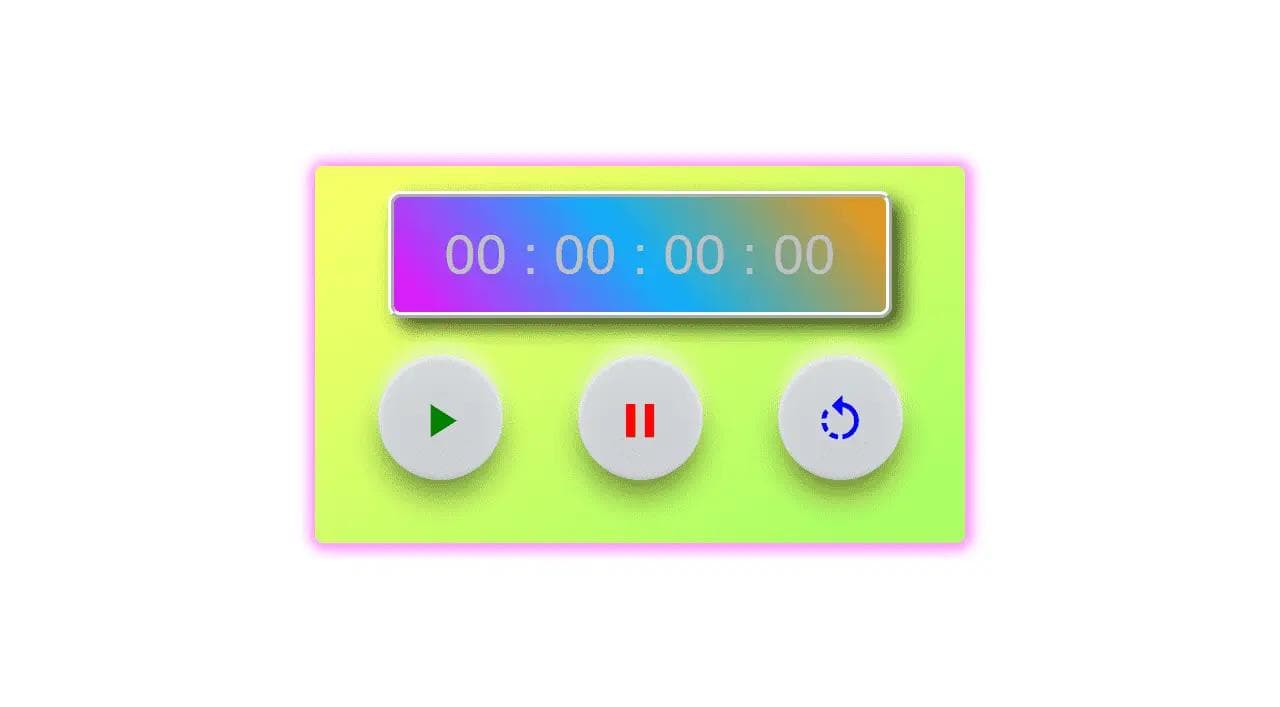
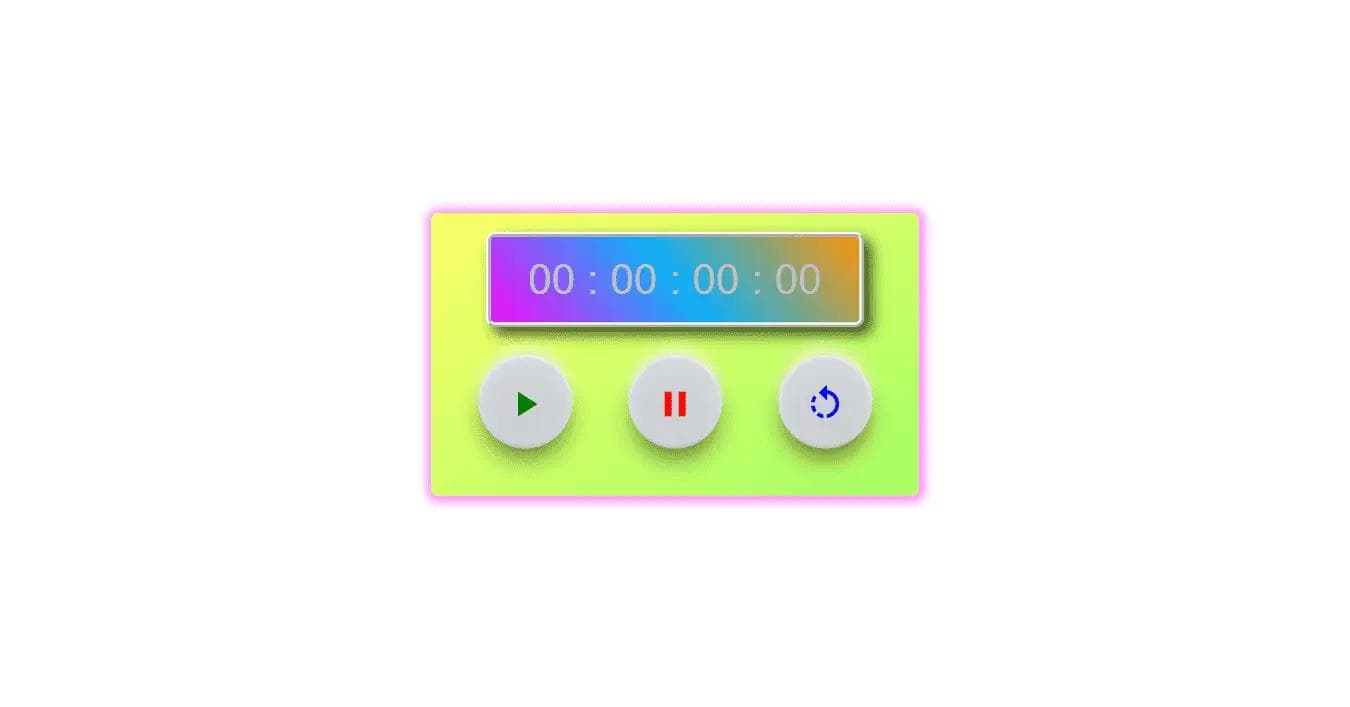
Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


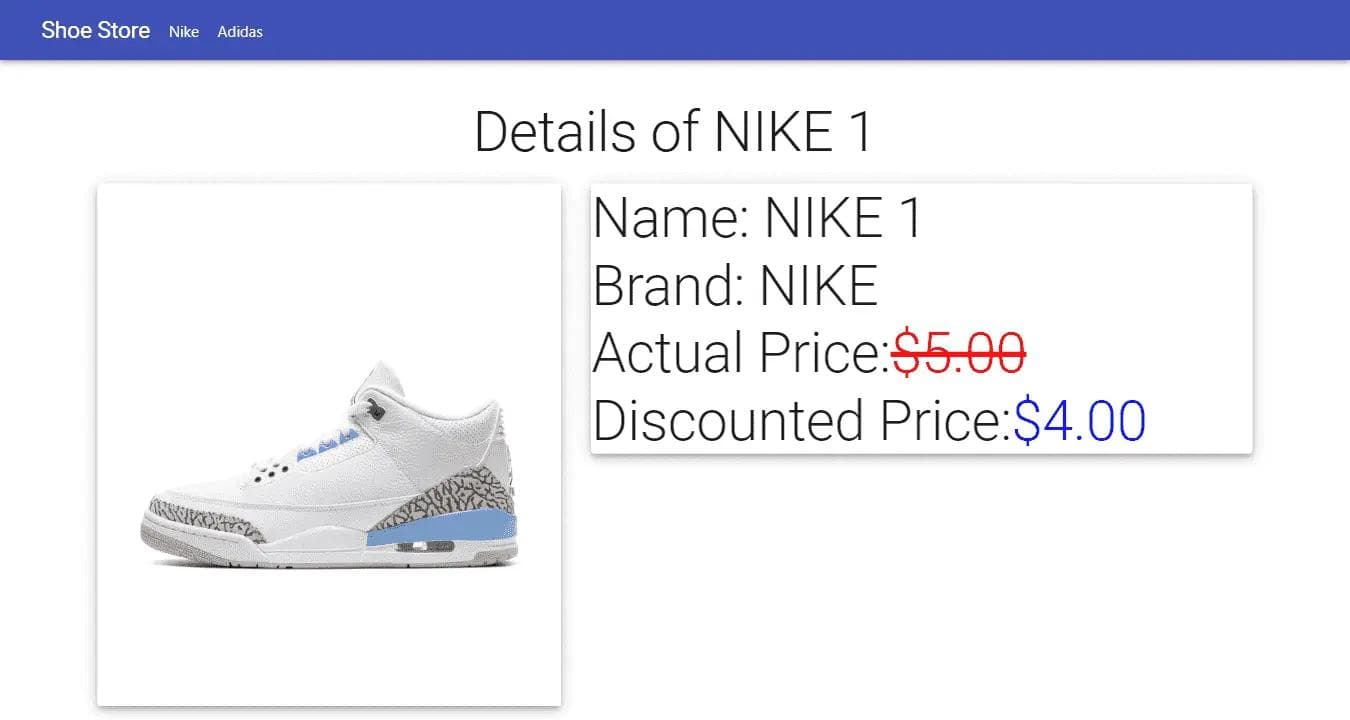
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


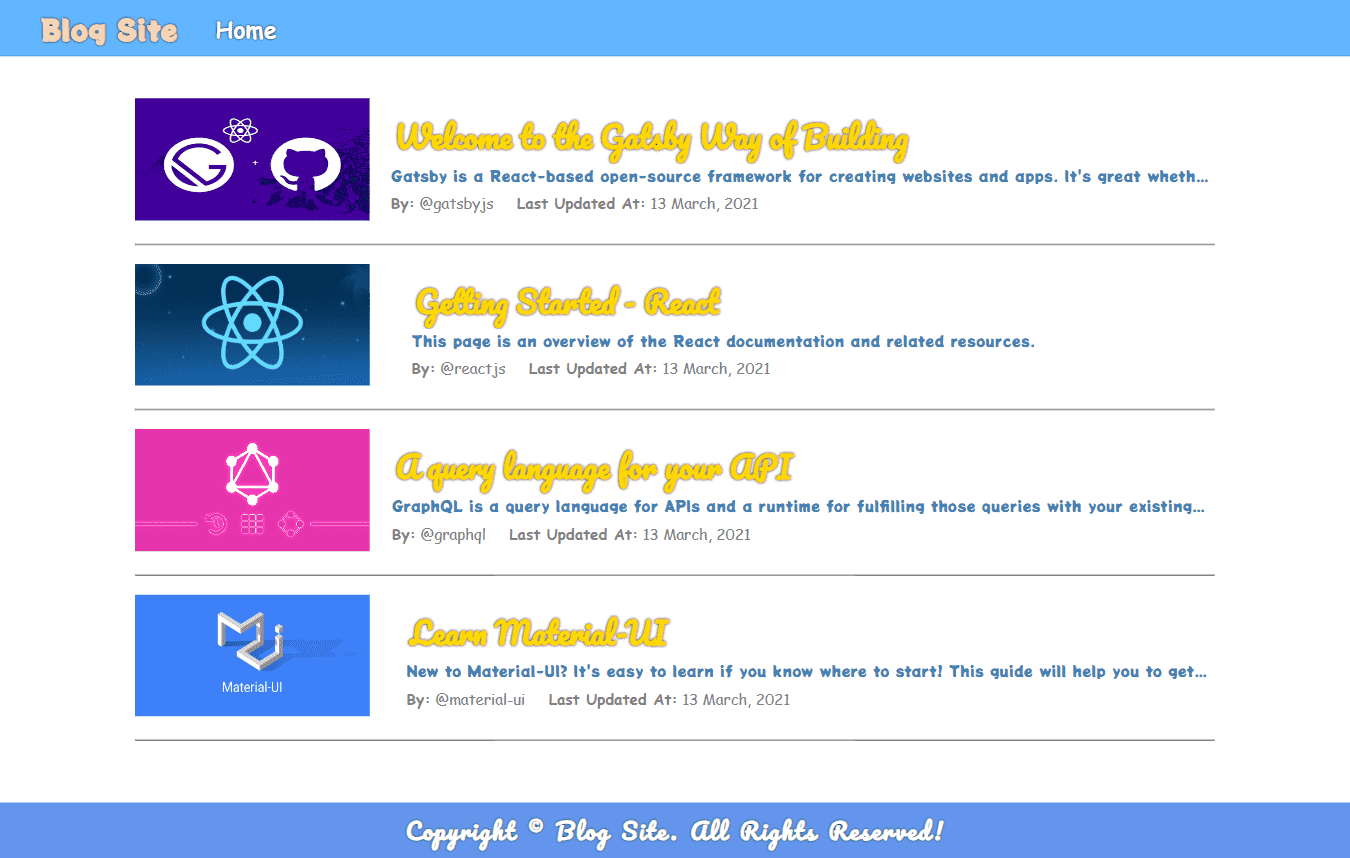
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


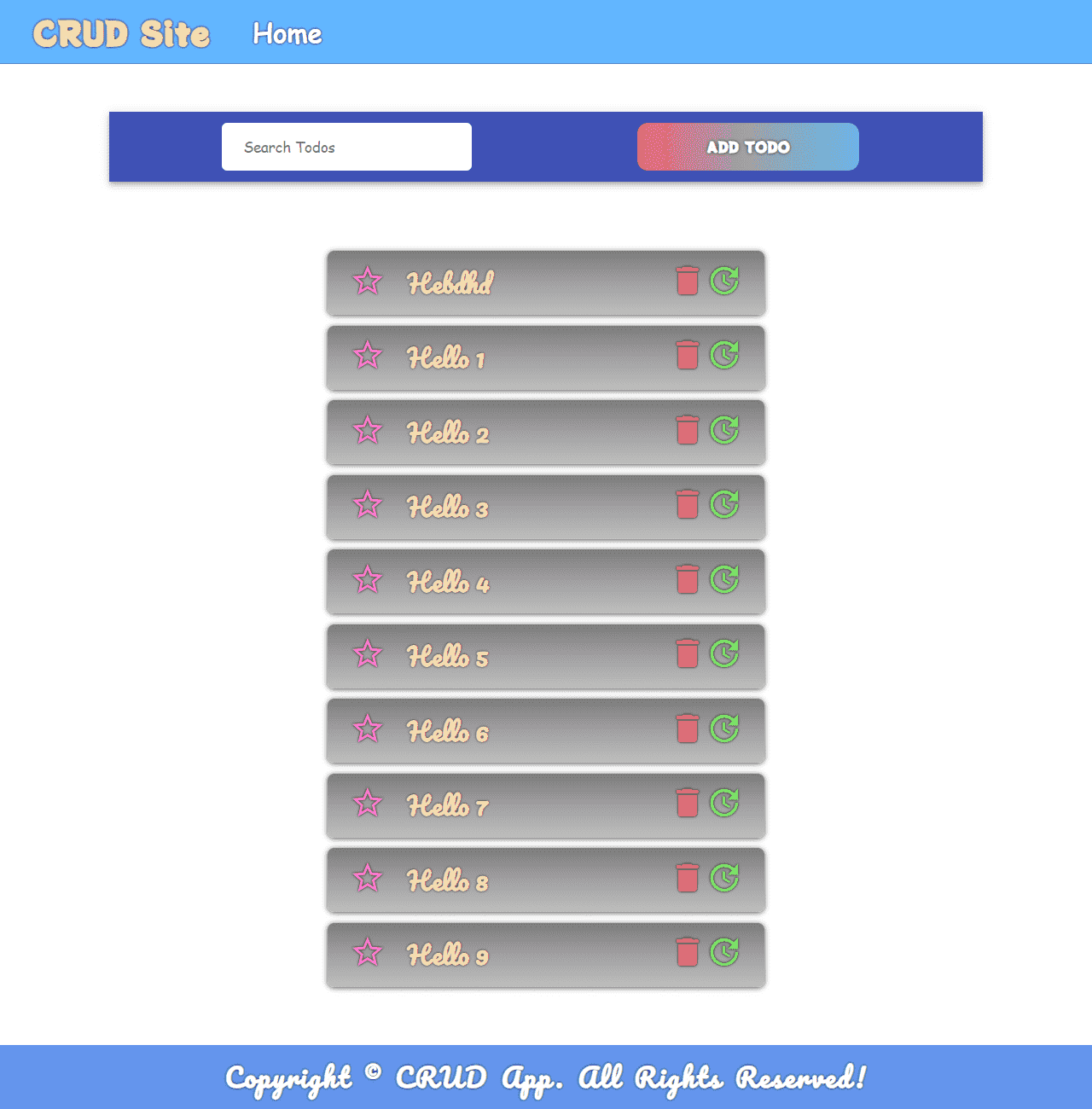
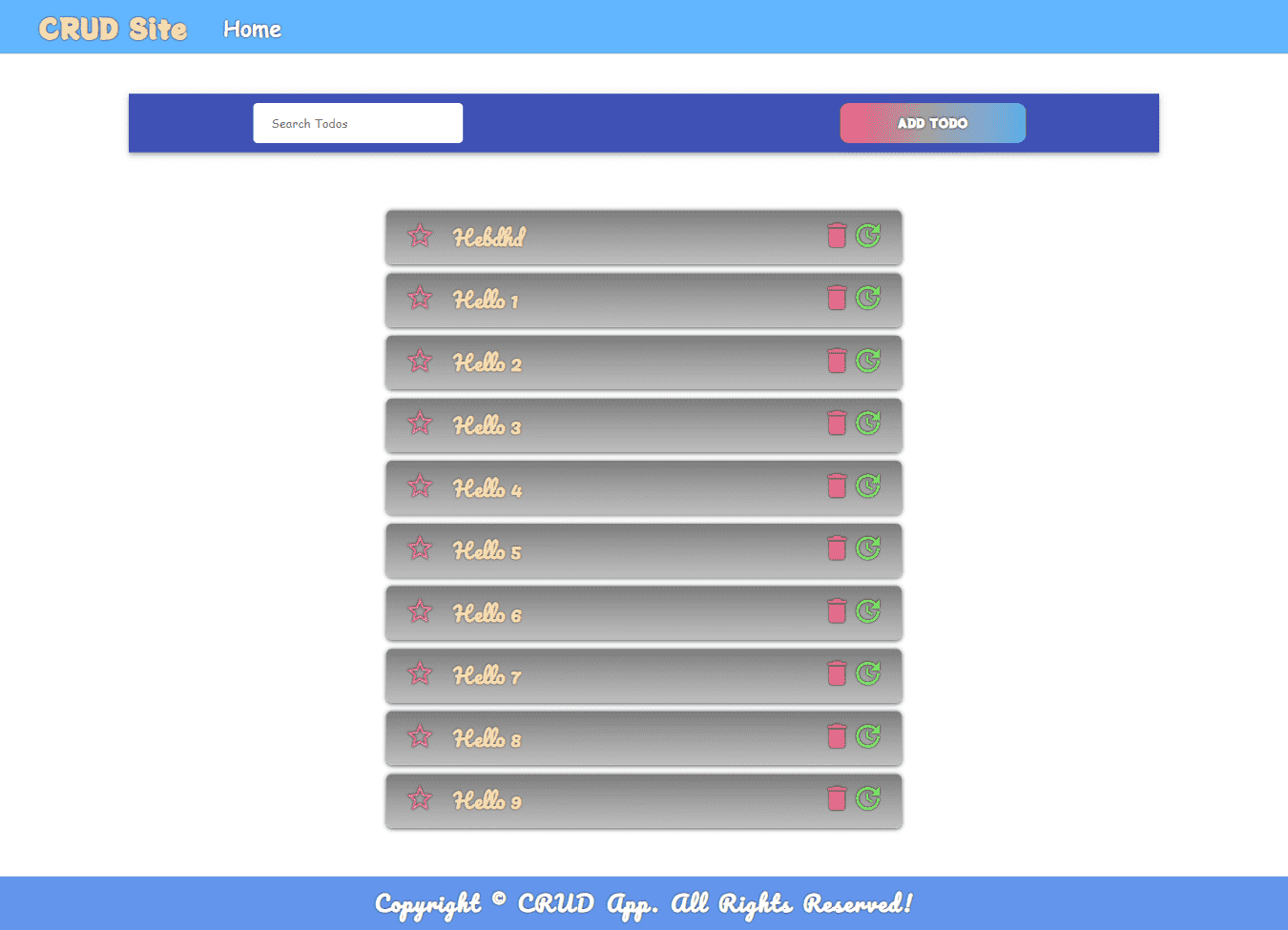
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


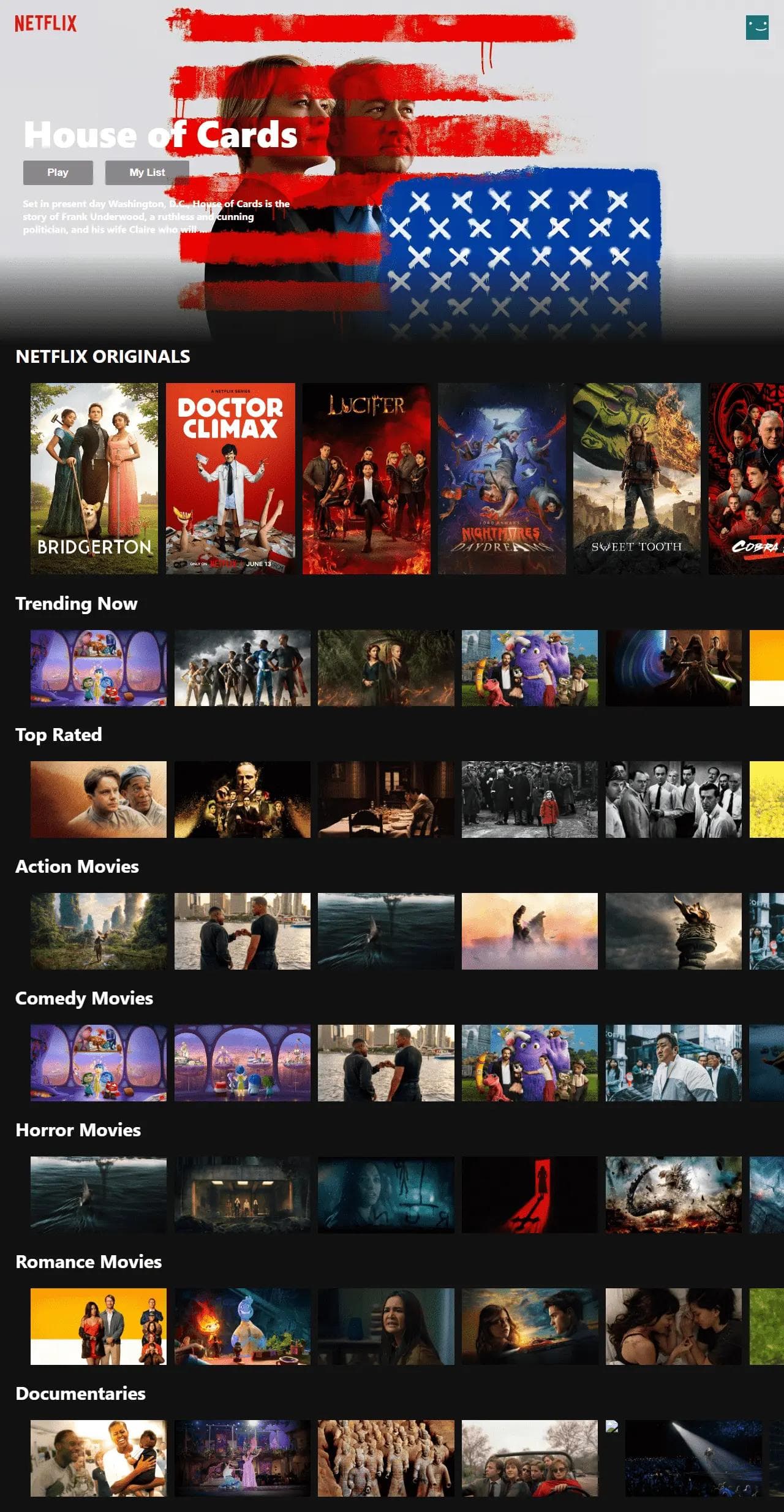
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


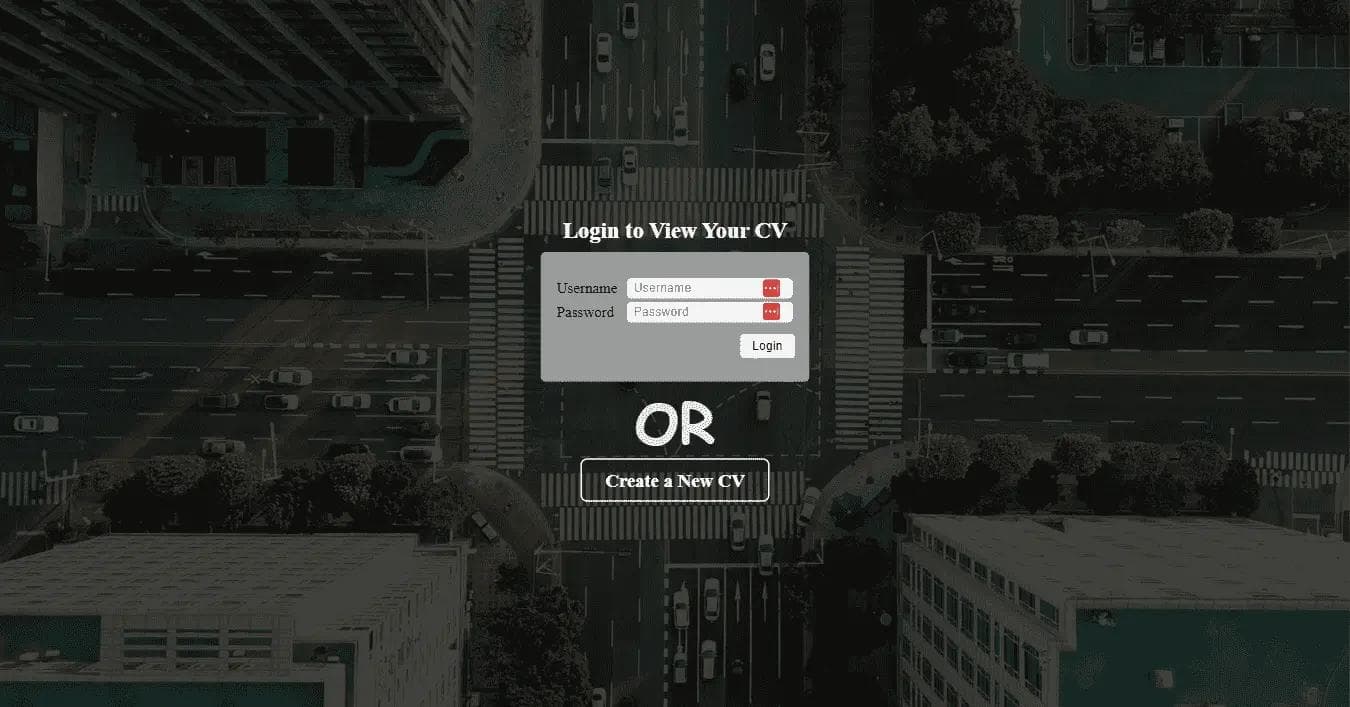
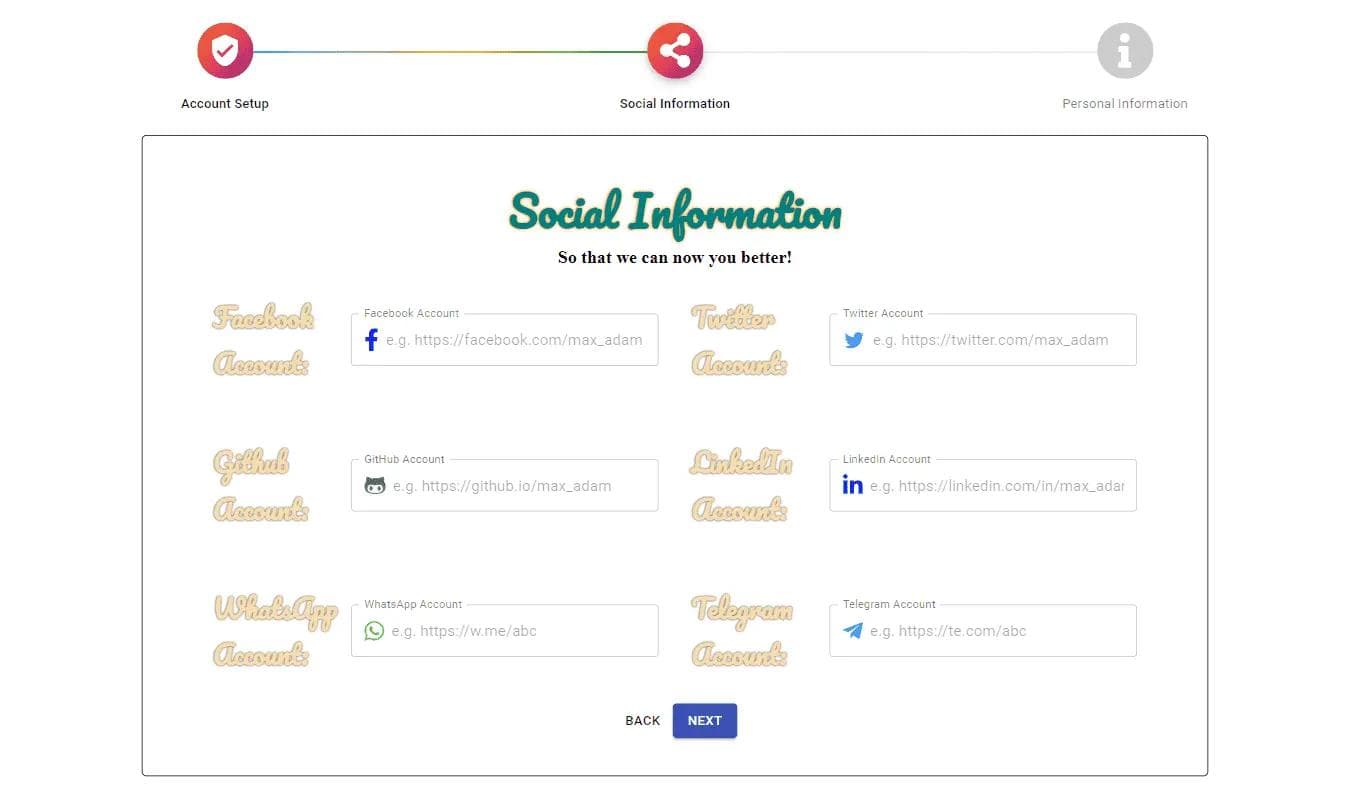
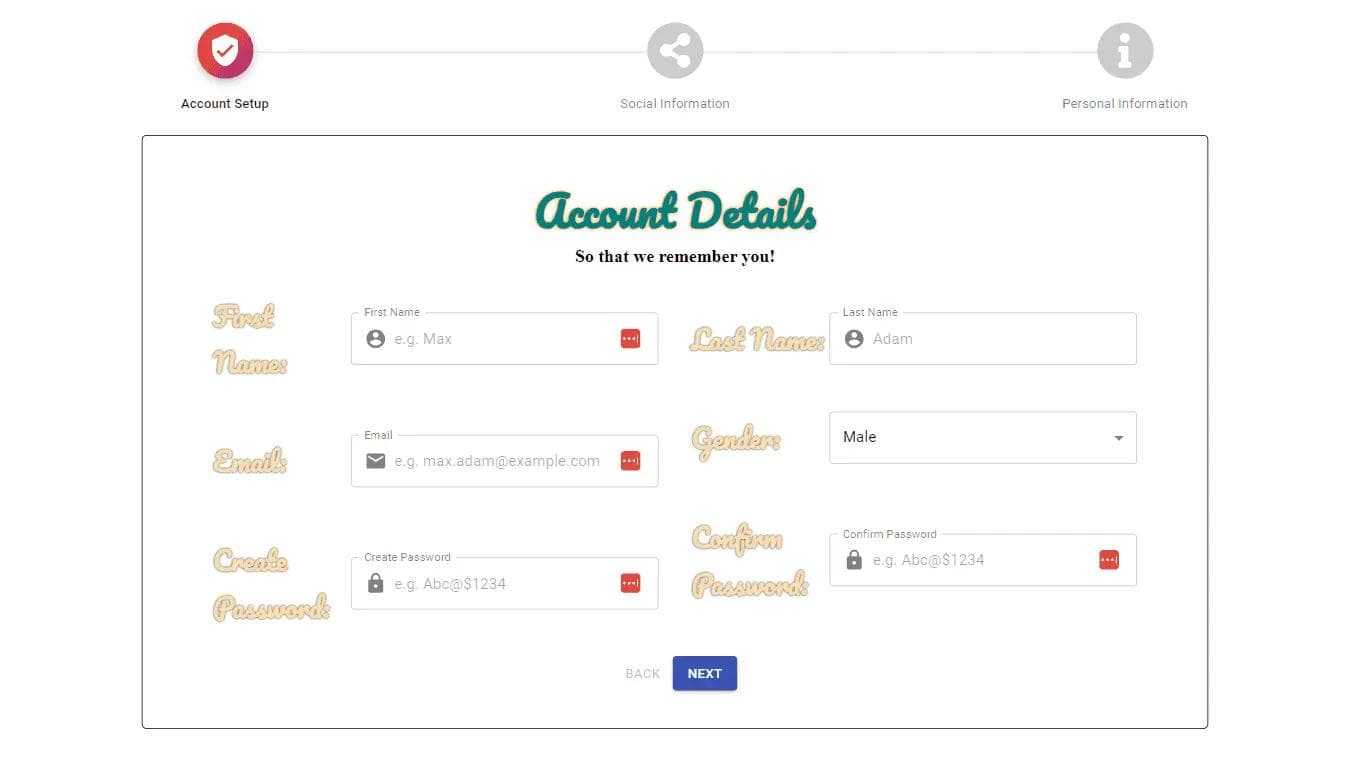
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


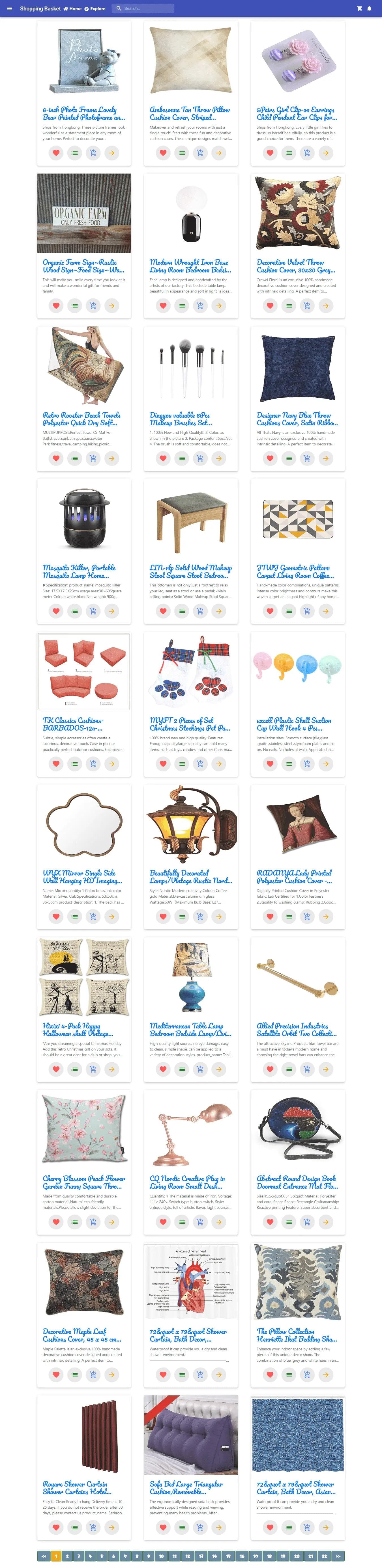
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot