MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
Visit Now
Lets Go
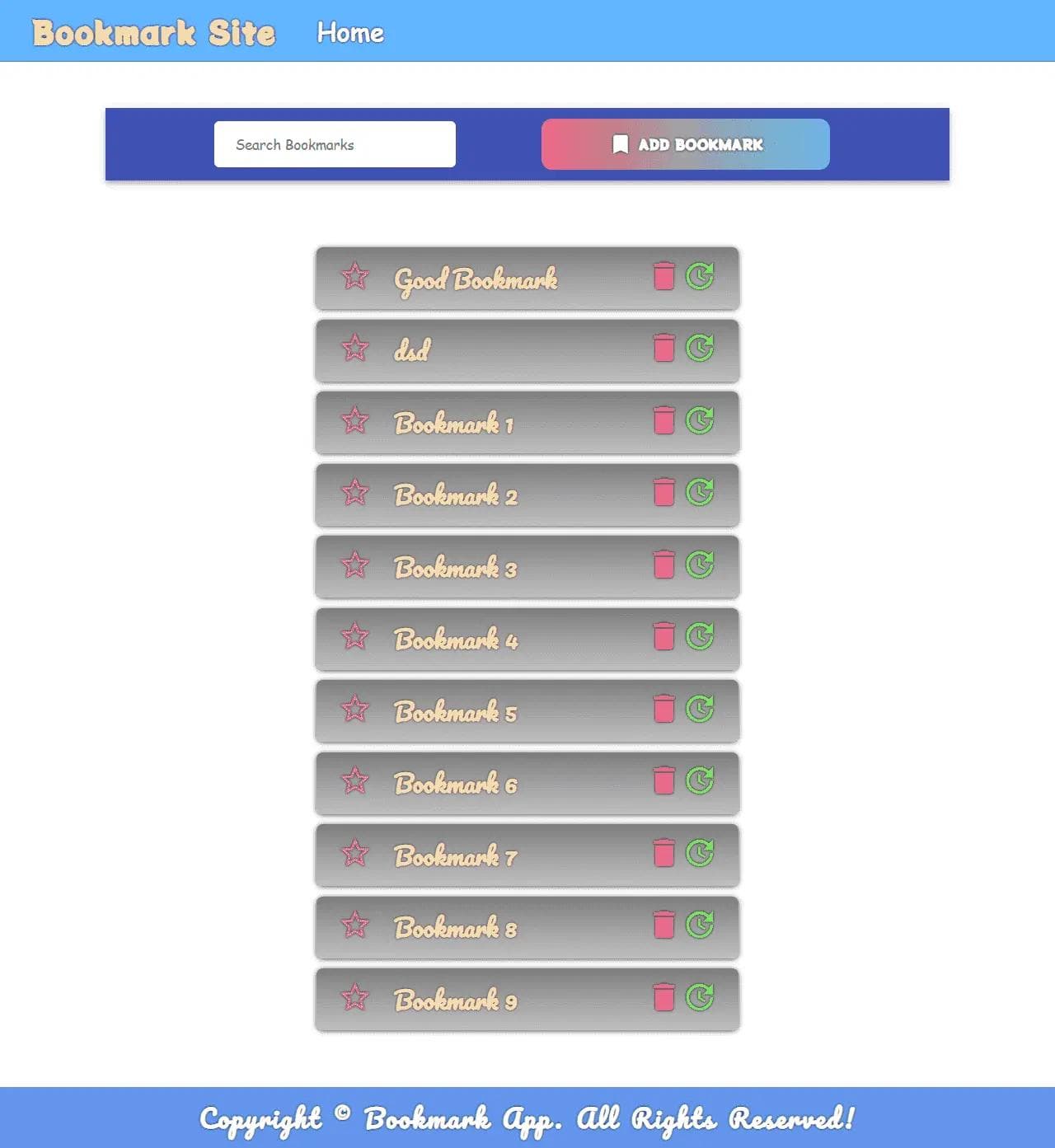
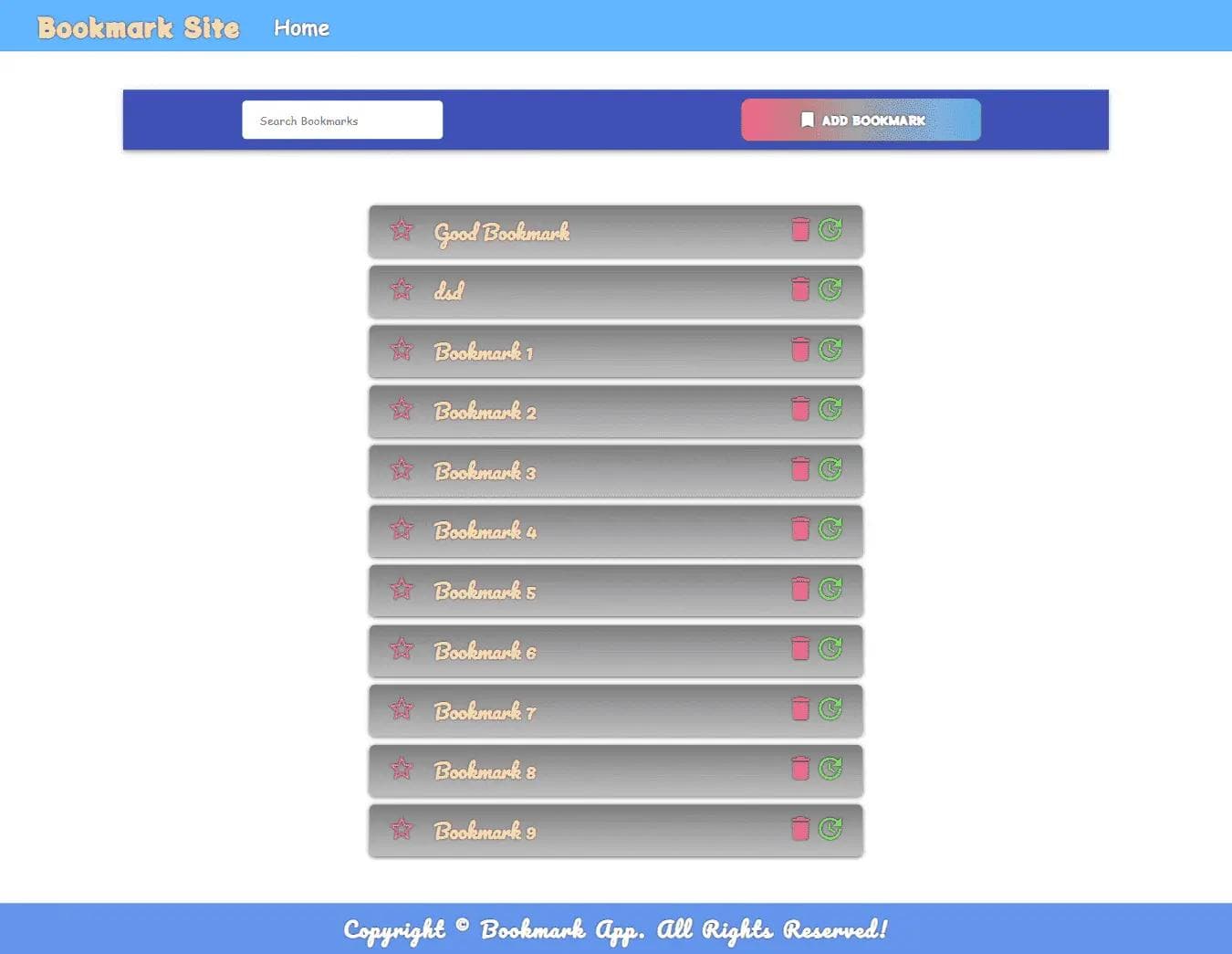
Home Page
Home Page shows the app where you can save your bookmarks.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, I developed and designed a bookmark management application from the ground up, focusing on building a simple, user-friendly, and efficient platform for saving and categorizing bookmarks. I leveraged my JavaScript, React, Gatsby, and FaunaDB skills to bring this project to life. The goal was to create a web application to streamline the often chaotic process of bookmarking and organizing links while maintaining a clean, intuitive interface. This open-source project provided an excellent opportunity to showcase my proficiency in modern front-end technologies and database integration, allowing me to contribute to the developer community and invite collaboration through GitHub.
👨💼 Client:
Personal Project
This bookmark management application was developed as a personal project to address a common problem I faced myself: the challenge of managing an overwhelming number of saved bookmarks. While creating a solution for personal use, I realized this tool could benefit a broader audience of individuals who struggle with the same issue. The project is open-source and hosted on GitHub, making it accessible to developers who want to contribute or adapt it to their needs. The project also serves as a portfolio piece demonstrating my expertise in building full-stack web applications using modern tools and frameworks. I invite other developers to explore and contribute to its continuous improvement.
💻 About Project:
The bookmark management application was created to solve a widespread problem many users encounter: organizing and managing a growing collection of bookmarks across the web. It allows users to save links publicly, categorize them for easy retrieval, and delete them when no longer needed. The technology stack used in this project includes React for building the user interface, Gatsby for static site generation and performance optimization, and FaunaDB for managing the backend database that stores the bookmarks. This combination of technologies ensured that the application remained fast, secure, and scalable while providing an easy-to-use experience for the end user. One of the main driving forces behind this project was the need for simplicity. Many existing bookmark management tools are too complex or cluttered with unnecessary features. Conversely, this application focuses solely on its core functionality: saving, viewing, categorizing, and deleting bookmarks. The design and user experience were built around this simplicity, ensuring that users would not be overwhelmed by too many options or a confusing interface. Instead, they are presented with a clean, minimal design that allows them to focus on managing their bookmarks quickly and efficiently. Moreover, by integrating FaunaDB, the project benefits from serverless architecture, ensuring that the database is always available, easily scalable, and does not require extensive server management. This was a deliberate choice to keep the infrastructure light and easy to maintain, aligning with the project's goal of simplicity and efficiency. Gatsby was chosen for its excellent static site generation capabilities, enabling fast page loads and SEO optimizations, contributing to a smooth and responsive user experience. This bookmark management application is a practical tool for anyone looking to keep their saved links organized without unnecessary complexity. It's designed to be lightweight, user-friendly, and open to contributions from the developer community, making it a valuable asset for personal use and as a foundation for further development.
🚧 Problem:
Many users face the challenge of managing and organizing bookmarks efficiently in their daily browsing experience. Whether saving important articles, websites, and resources for future reference or simply bookmarking favorite pages, users often find themselves overwhelmed by a growing collection of unsorted and uncategorized bookmarks. Over time, this leads to difficulty finding specific links, an unorganized clutter of saved pages, and frustration. Many existing bookmark management solutions are either too complex or not user-friendly enough to meet the needs of everyday users. Some services come with overwhelming feature sets that, while powerful, require a steep learning curve or too much customization to be practical. Other applications are too basic and lack essential features like categorization, organization, or an intuitive way to search and manage bookmarks. Users are left with bookmarks scattered across browsers, devices, and even different accounts, with no centralized or easily accessible solution to bring them all together. Additionally, managing bookmarks across devices can be cumbersome. As users switch between desktop computers, laptops, and mobile devices, they may find that their bookmarks are not synchronized or have multiple bookmarks saved in different places. This fragmentation adds to the problem, making maintaining a consistent and organized collection of saved links harder. The problem extends beyond just personal use. Developers, researchers, and students often need to save many resources for future reference, making the organization even more critical. Without a reliable system, essential links can be lost or forgotten, wasting time searching for them again. This inefficiency can lead to missed opportunities or hinder productivity in professional settings. Given these challenges, it became clear that a simple, user-friendly solution was needed that could allow users to save, categorize, and manage bookmarks without unnecessary complexity. A tool that would streamline the bookmarking process and provide an intuitive interface for organizing and retrieving saved links was essential.
🛠️ Solution:
To address the problem of efficient bookmark management, I developed a simple, open-source bookmark management application using React, Gatsby, and FaunaDB. The goal was to create a streamlined, user-friendly interface allowing users to manage their bookmarks easily without being overwhelmed by unnecessary features or complex navigation. The development process began with a focus on simplicity. The application was designed to meet the core needs of bookmark management: saving, viewing, categorizing, and deleting bookmarks. By keeping the feature set focused, I ensured that users could quickly perform these actions without getting lost in unnecessary options or cluttered screens. The interface was built with React, which allowed for a responsive and interactive user experience, while Gatsby was used to optimize the site's performance through static site generation. One of the solution's key elements was using FaunaDB for the backend database. FaunaDB provides a serverless database solution, meaning the application could scale quickly without extensive server management. This ensured that users could access their bookmarks quickly and reliably, even as the number of saved links grew. FaunaDB's built-in security features also allowed for safe storage and retrieval of bookmarks, giving users peace of mind that their data was protected. The application also includes features for categorizing bookmarks, making it easy for users to organize their saved links into different folders or tags. This organization system is simple yet effective, allowing users to quickly find the bookmarks they need based on their categorization preferences. The ability to delete bookmarks ensures that users can keep their collections up-to-date and free from outdated or irrelevant links. By making the project open-source, I invited contributions from the developer community. This decision not only made the application more accessible to users but also allowed other developers to contribute their ideas and improvements to the project. The code is hosted on GitHub, where users can download, modify, and collaborate on future updates. Ultimately, this bookmark management application successfully addresses the common problem of managing and organizing bookmarks efficiently and quickly. The project demonstrates my skills in modern web development technologies, including React, Gatsby, and FaunaDB, while providing a practical tool that the community can expand and adapt.
🌟 Key Features:
- Bookmark storage: Users can save links to important websites and resources.
- Categorization: Organize bookmarks by categories or tags for easy retrieval.
- Delete bookmarks: Remove old or irrelevant bookmarks from your collection.
- Responsive design: The application works seamlessly across devices.
- Serverless backend: Powered by FaunaDB, offering scalability without complex server management.
- Open-source: Available on GitHub for developers to contribute or adapt
- Static site generation: Gatsby provides fast performance and SEO optimizations.
🏆 Results:
This project successfully created a fully functional, user-friendly bookmark management application. The platform was designed simply, allowing users to easily save, categorize, and manage their bookmarks without the complexity of other solutions. The use of React for the front end enabled a smooth and interactive user experience, while Gatsby's static site generation ensured fast page loads and optimal performance. FaunaDB provided the necessary back-end infrastructure, ensuring user data was stored securely and accessed efficiently. One of the critical successes of this project was its accessibility. By making the project open-source, I allowed users worldwide to not only use the application but also contribute to its development. The project's open-source nature made it a valuable resource for other developers, serving as both a tool for personal use and a learning project for those interested in working with React, Gatsby, and FaunaDB. Additionally, because the project is hosted on GitHub, users can fork and adapt it to their needs, further expanding its reach and usefulness. From a technical perspective, the project demonstrated my ability to integrate front-end and back-end technologies seamlessly. Using FaunaDB, a serverless database, showcased my understanding of modern database solutions that require minimal maintenance while offering scalability. This decision allowed the project to remain lightweight, ensuring that users could store and manage extensive collections of bookmarks without facing performance issues. Overall, the project met its goal of providing a simple, effective solution to a common problem while also showcasing my skills as a software engineer. The positive feedback from users and developers alike confirmed that the application was practical and well-executed, making it a valuable tool for anyone seeking a better way to manage their bookmarks.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS, Gatsby
- Database: FuanaDB
📘 How To Use:
To use the bookmark management application, visit the project's GitHub repository, where the source code is available for download. Users can clone or fork the repository to their GitHub account and deploy it on their servers or local development environments. The application is built with React, Gatsby, and FaunaDB, so users must install the necessary dependencies and configure their FaunaDB instance to store their bookmarks. Detailed instructions on setting up and running the application are provided in the README file on the GitHub page, ensuring that users can quickly get started and begin managing their bookmarks.
🔒 License:
The bookmark management application is licensed under MIT, one of the most permissive open-source licenses available. This license allows users to freely use, modify, and distribute the application, making it an ideal choice for developers who want to contribute to the project or use it as a foundation for their work. The MIT License provides users with a high degree of freedom while maintaining the necessary legal protections for the project creator. By choosing the MIT License, I ensured that the project could be widely adopted and adapted by the community, furthering its impact and usefulness.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


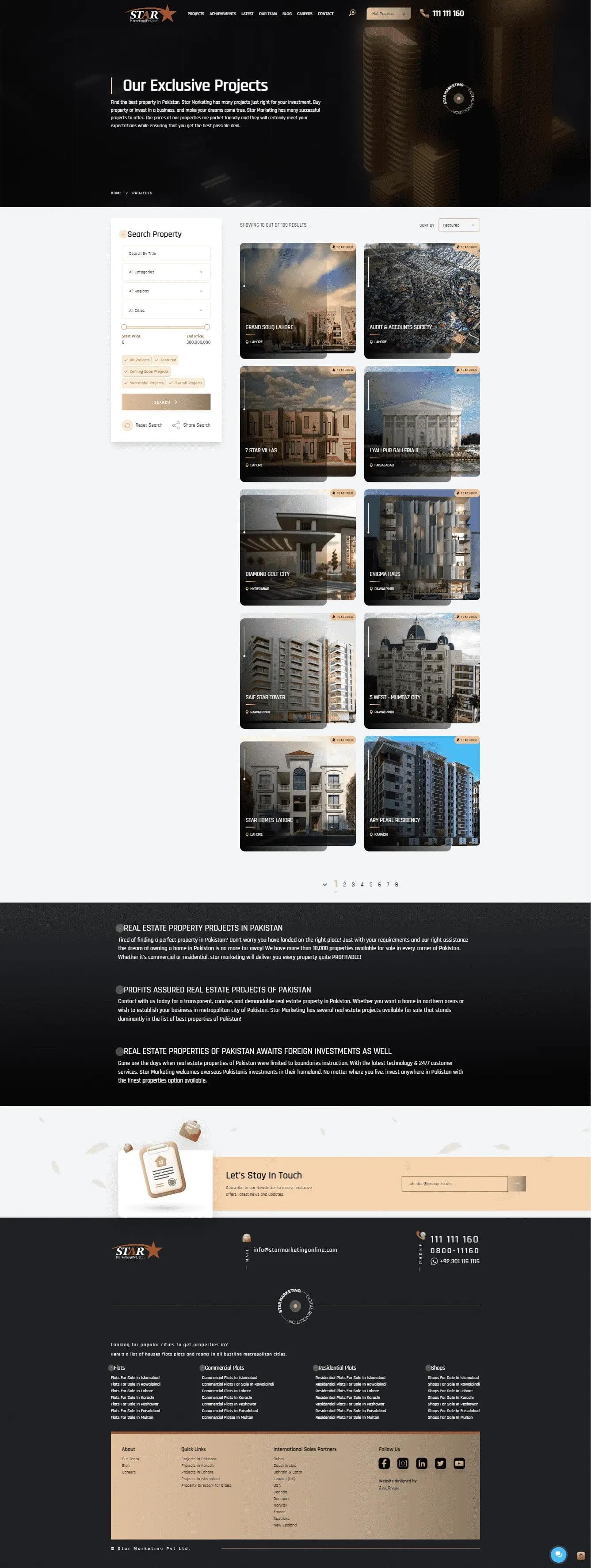
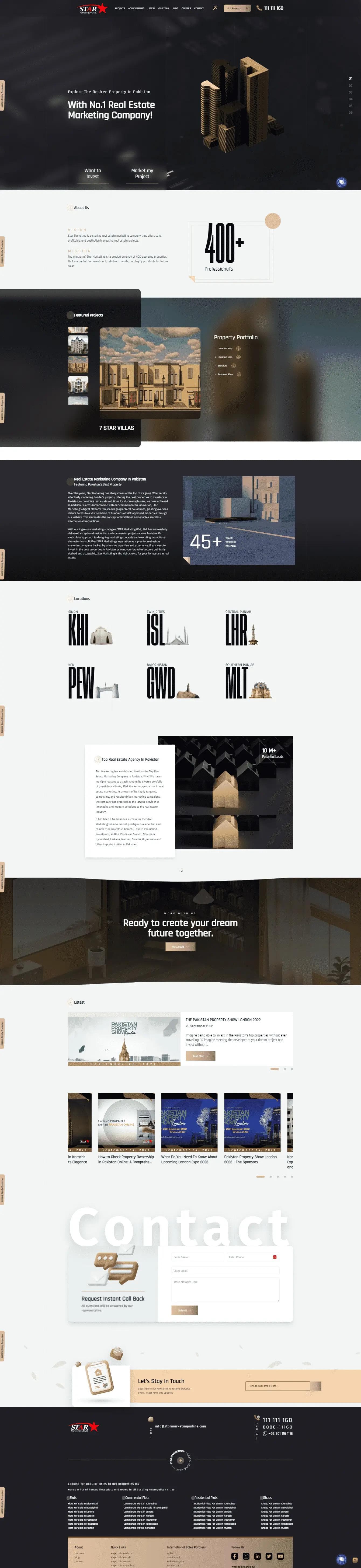
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


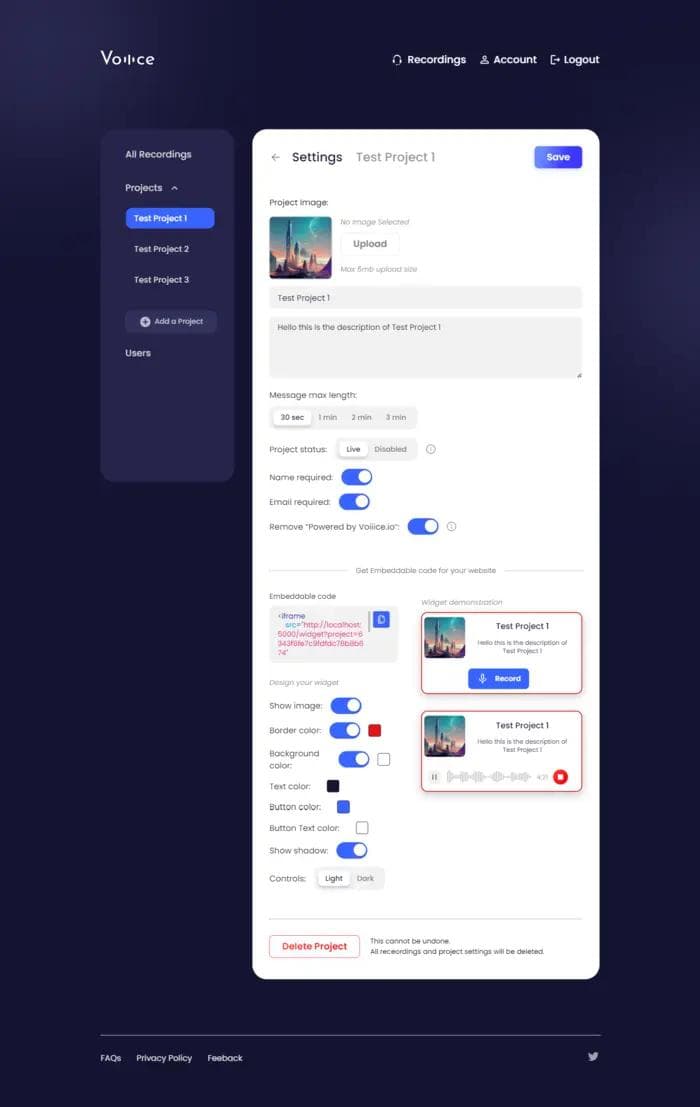
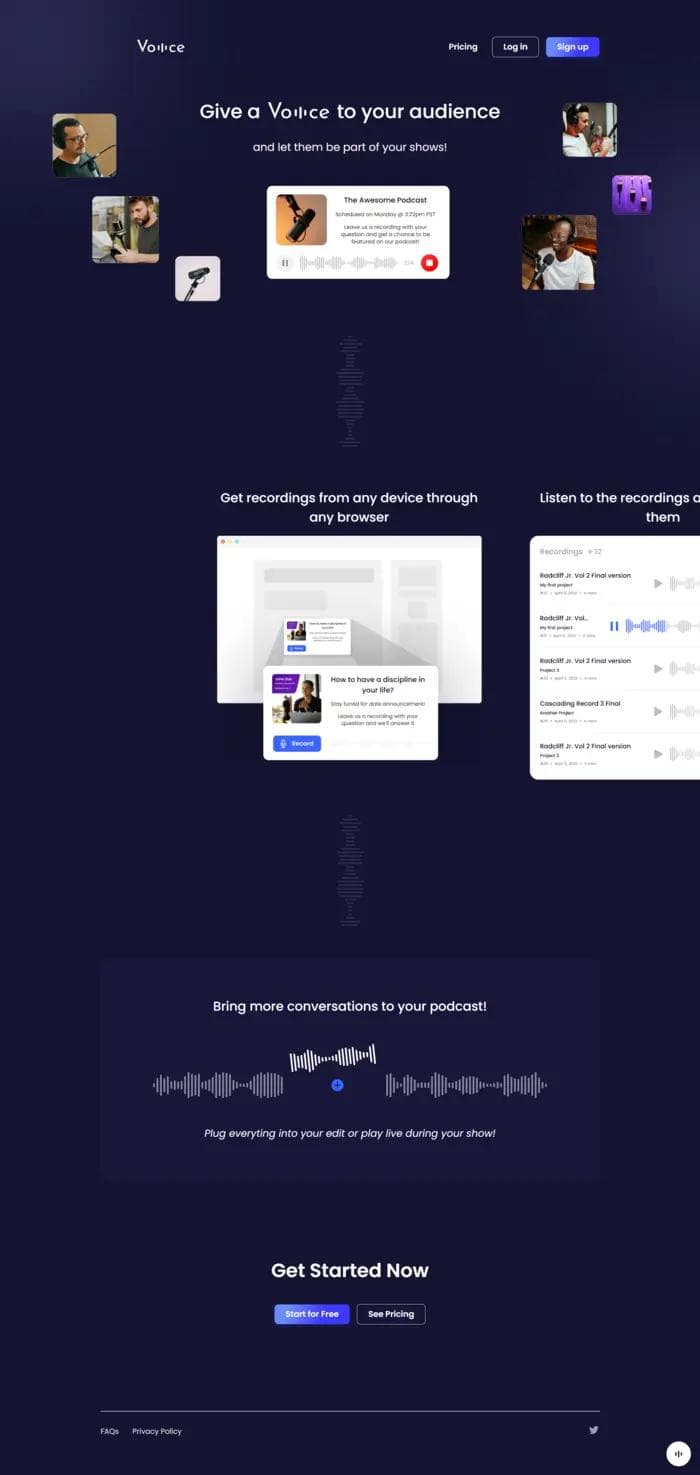
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


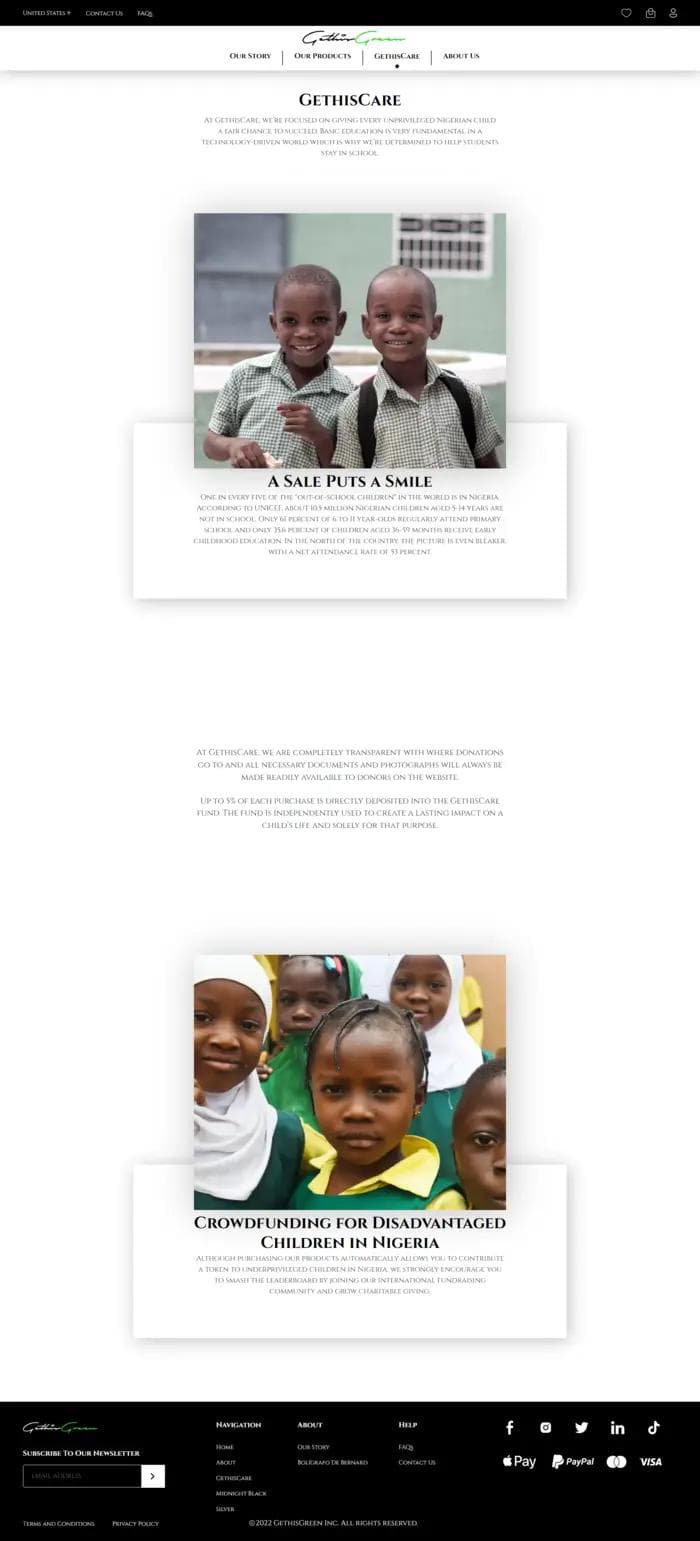
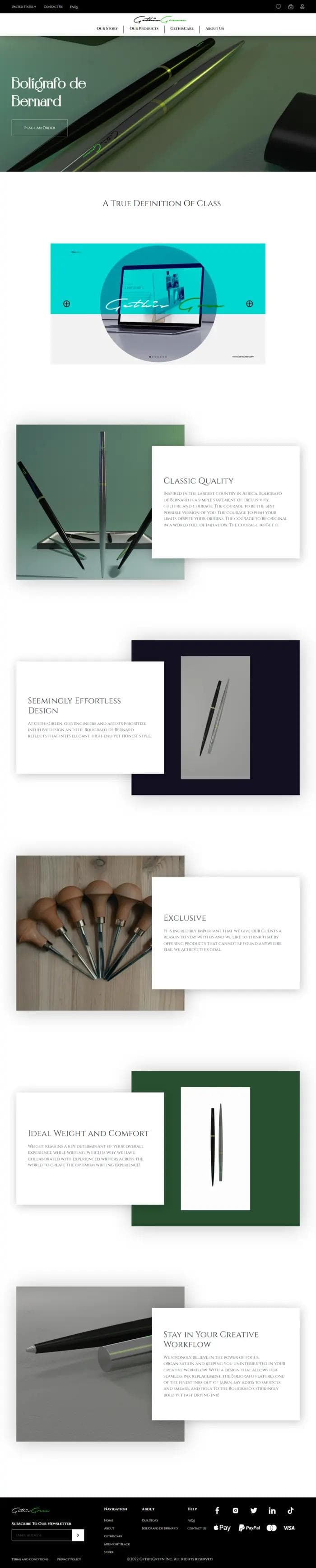
Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


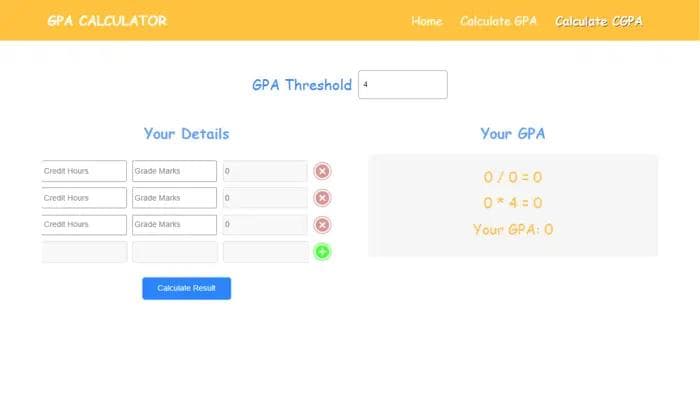
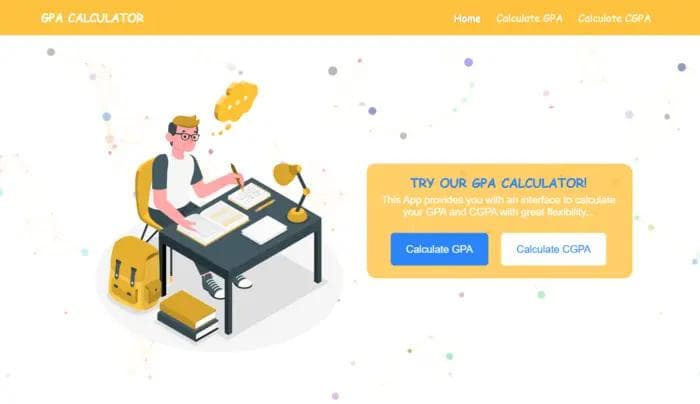
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


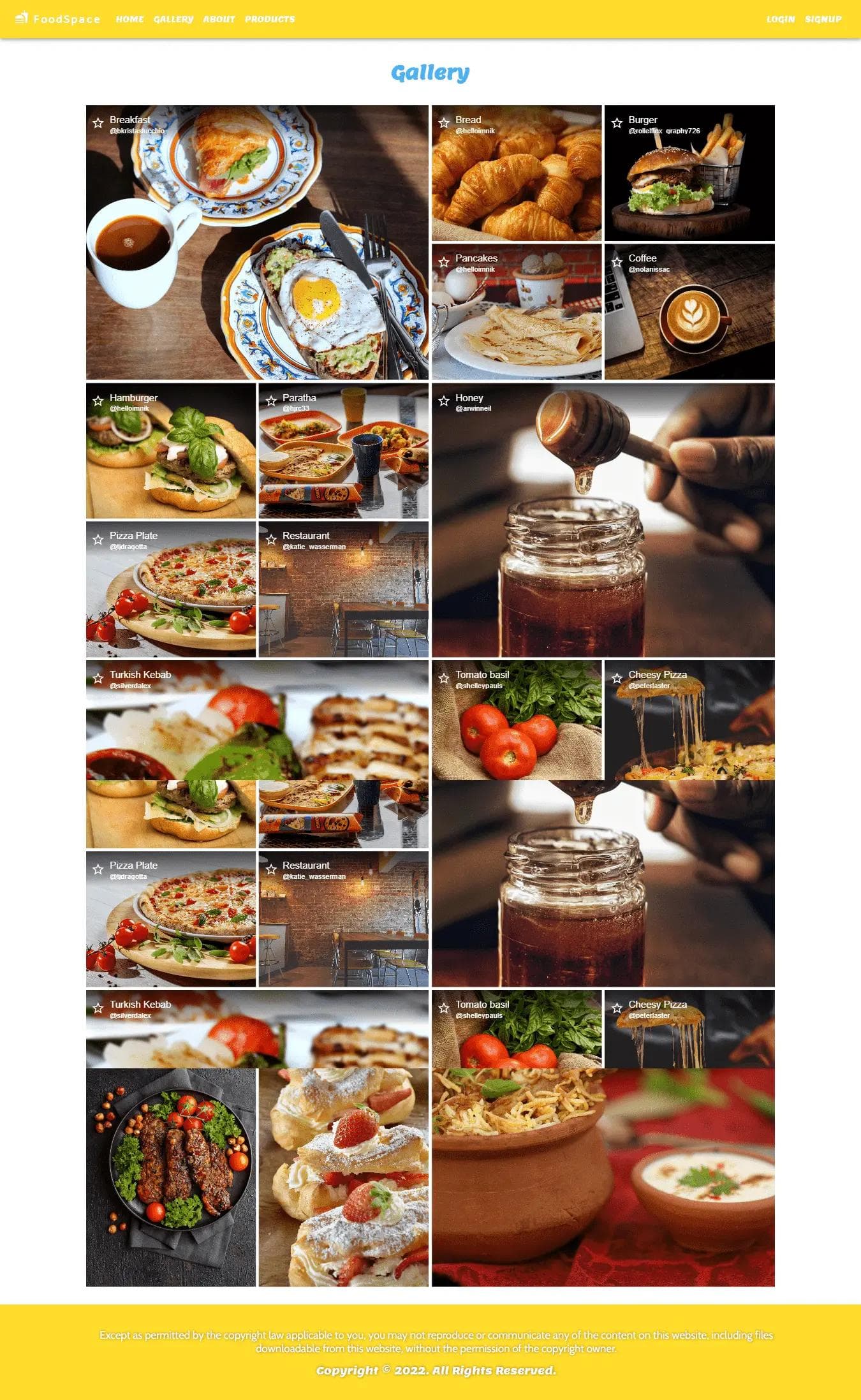
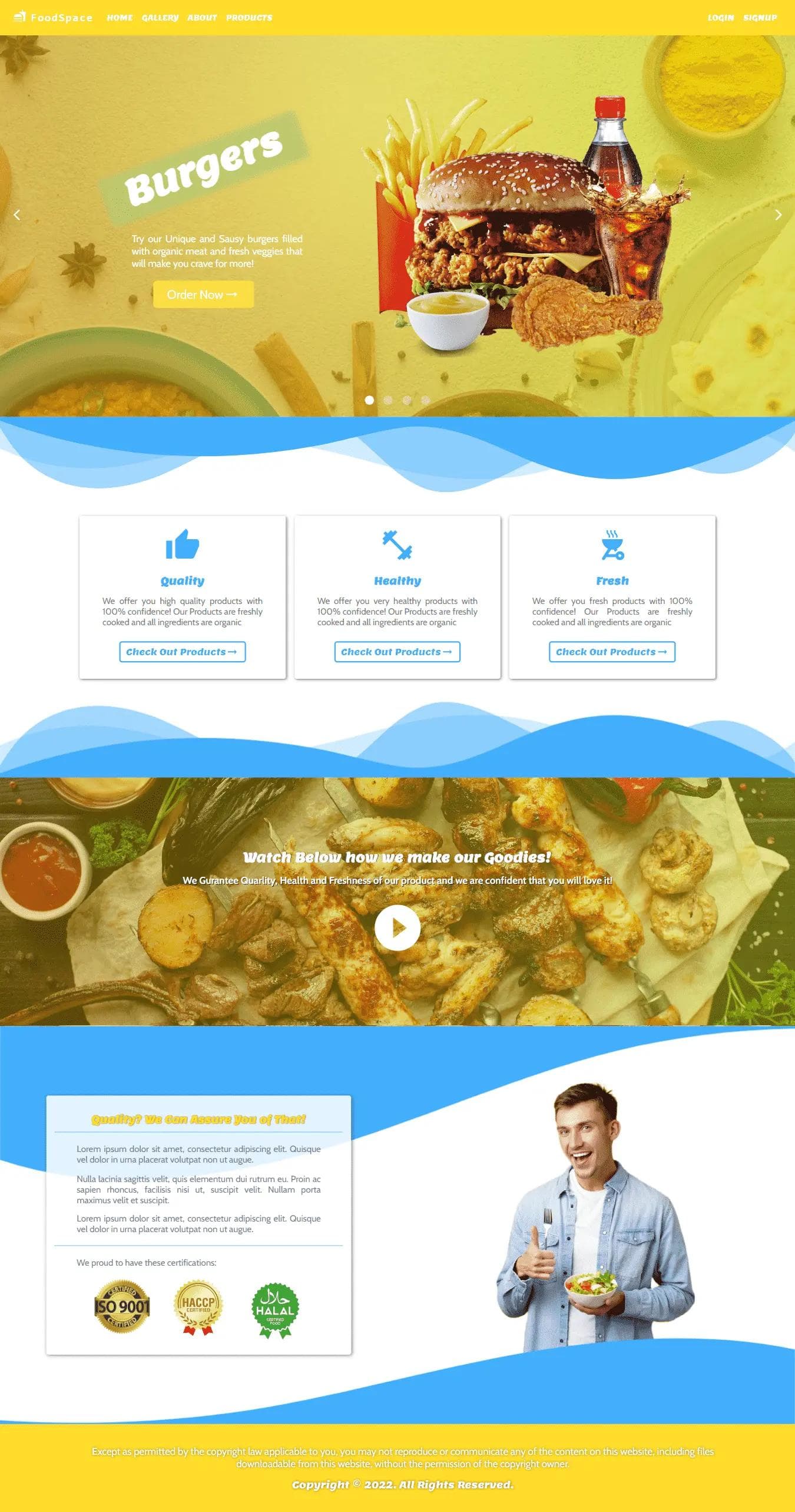
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


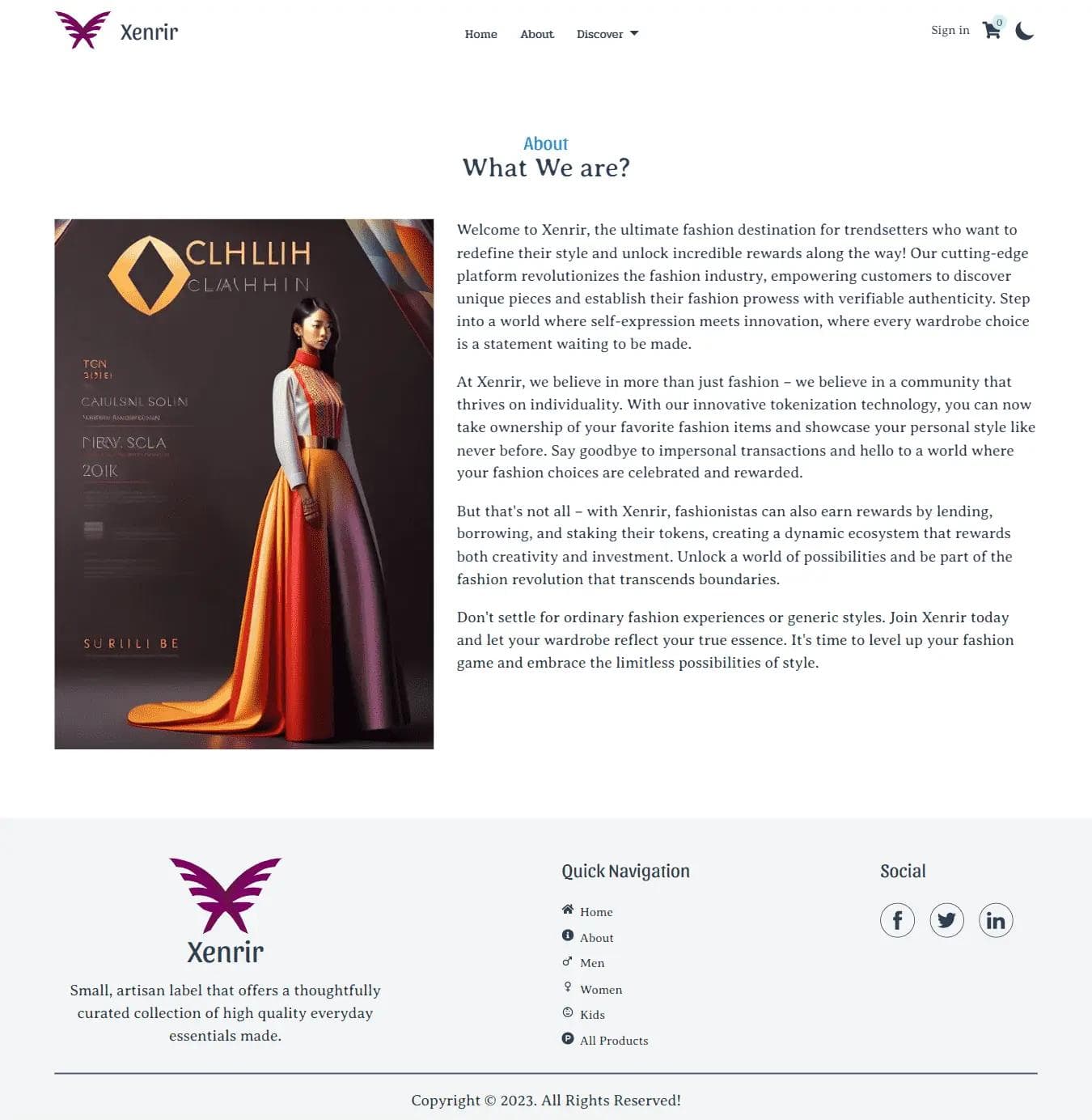
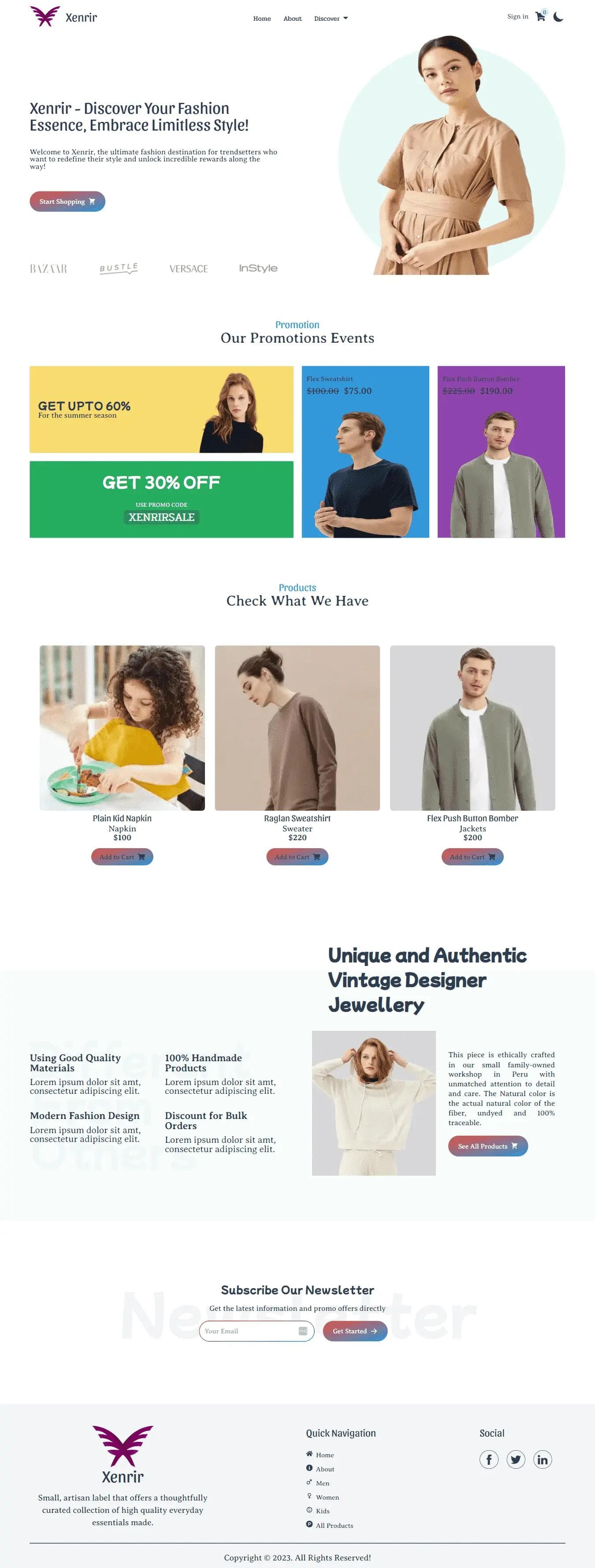
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


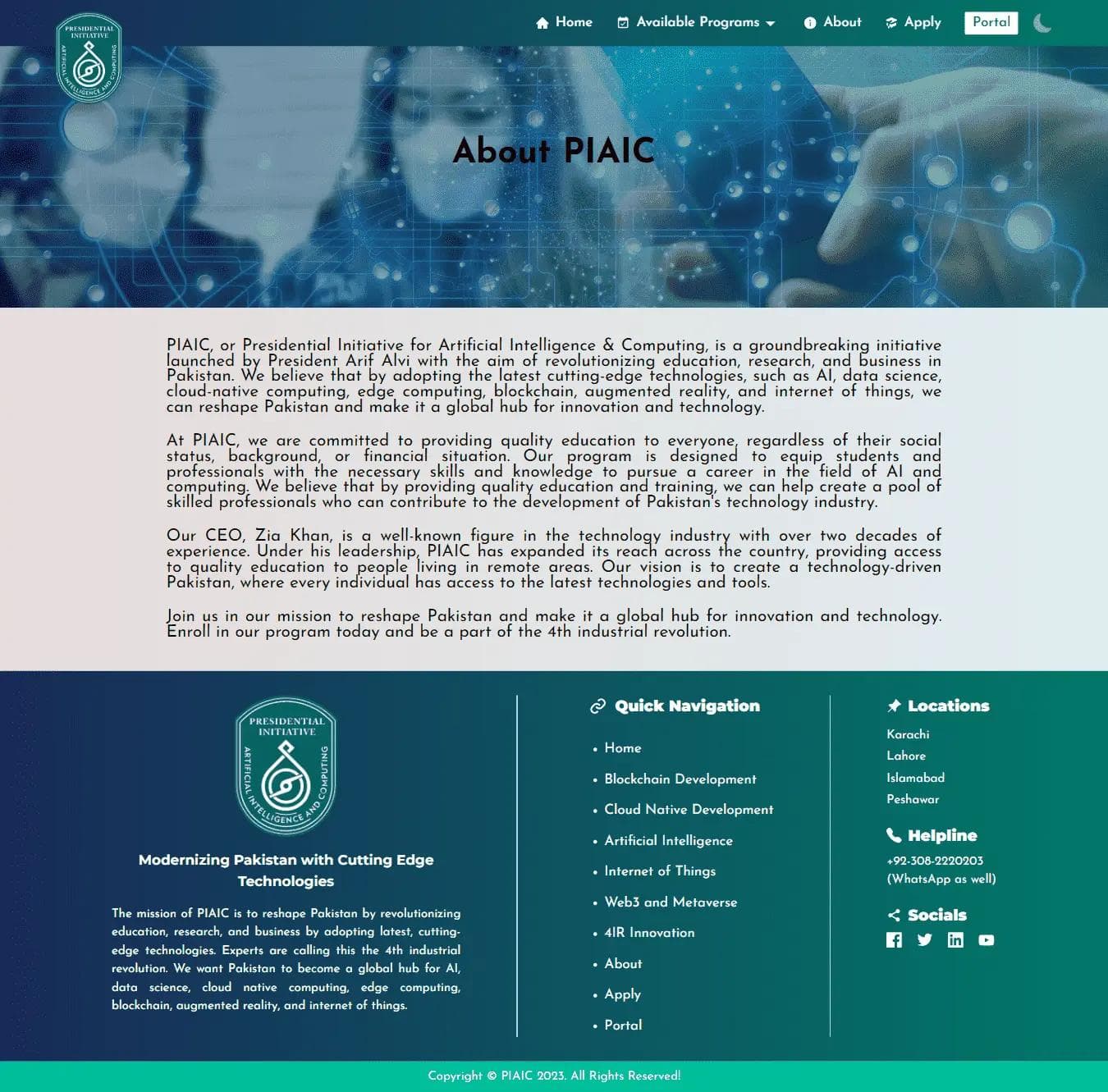
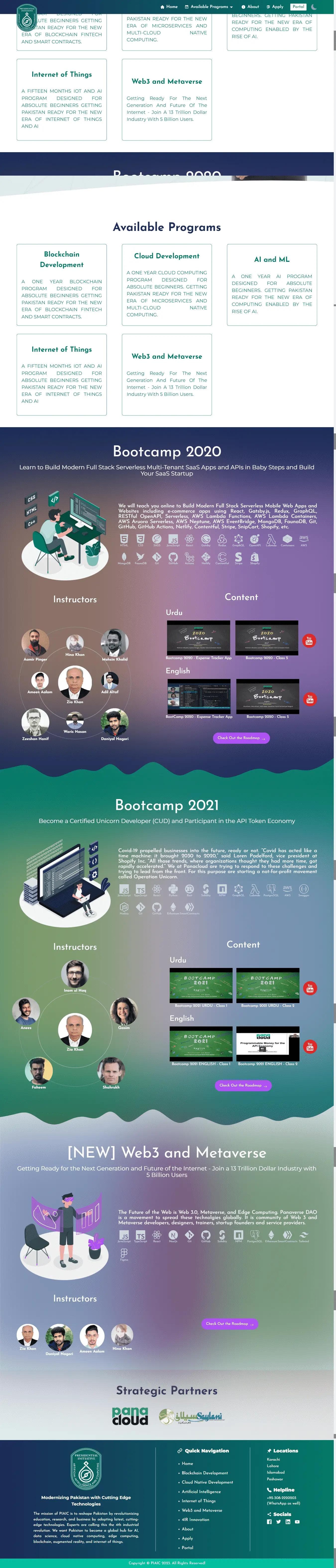
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


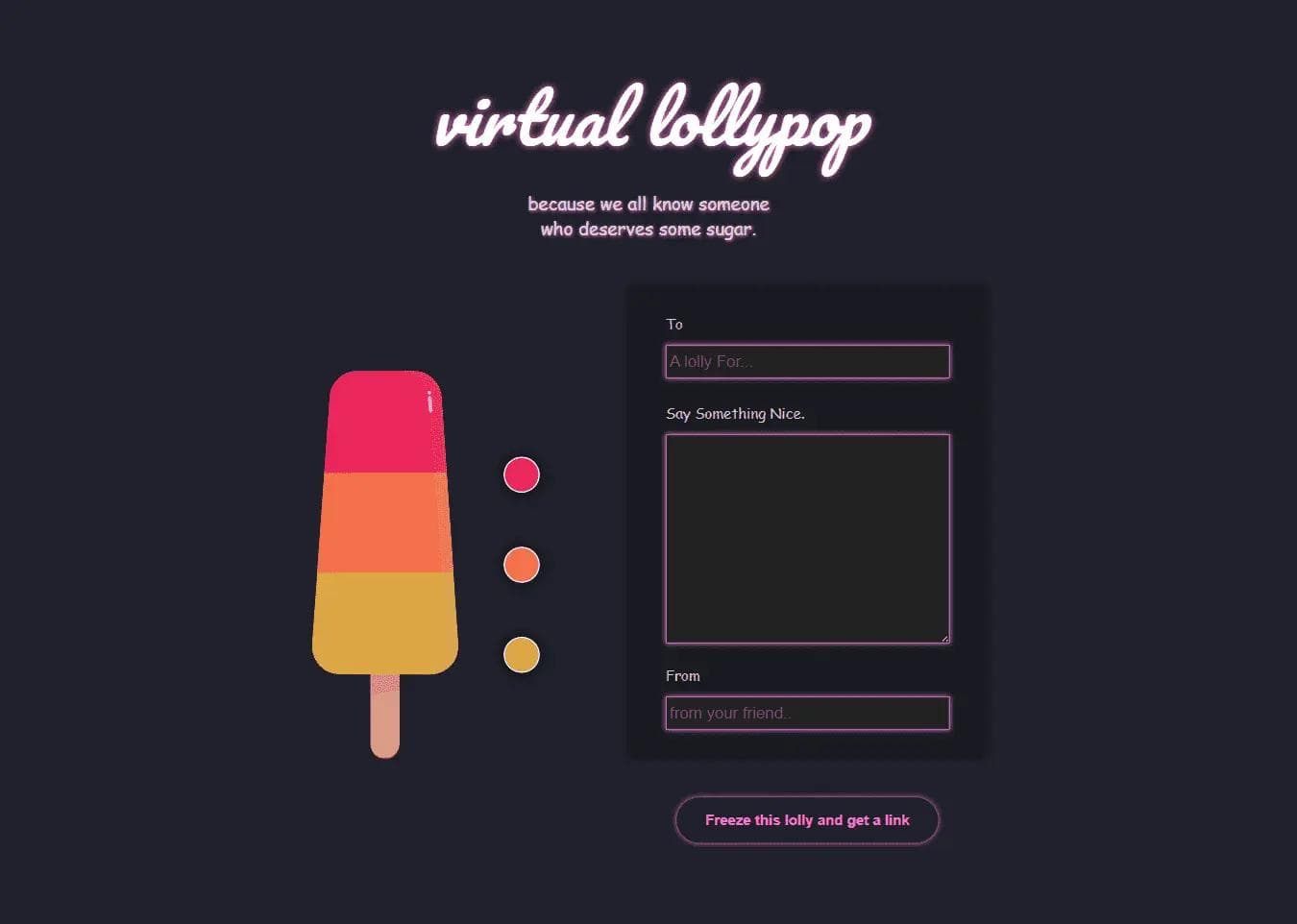
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


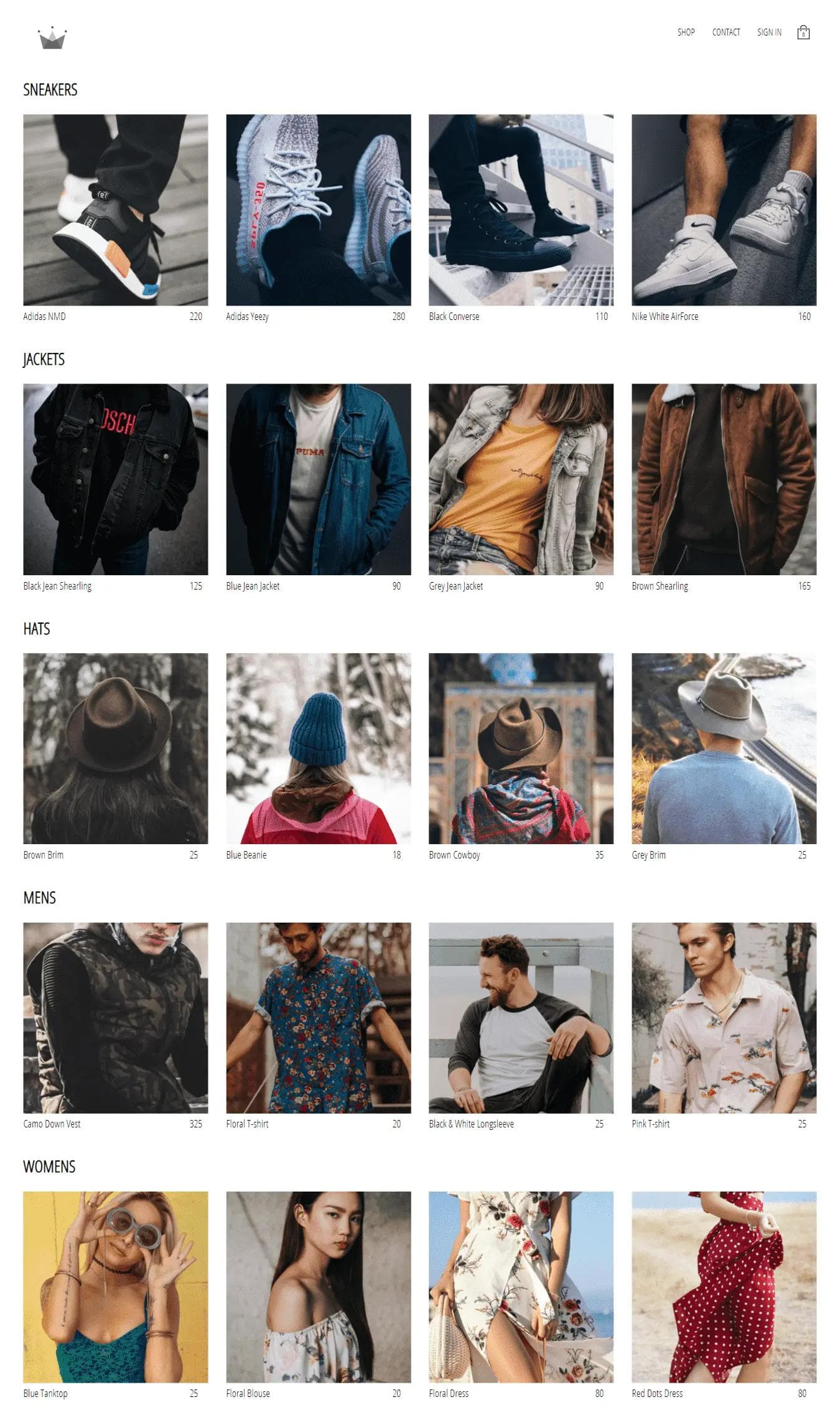
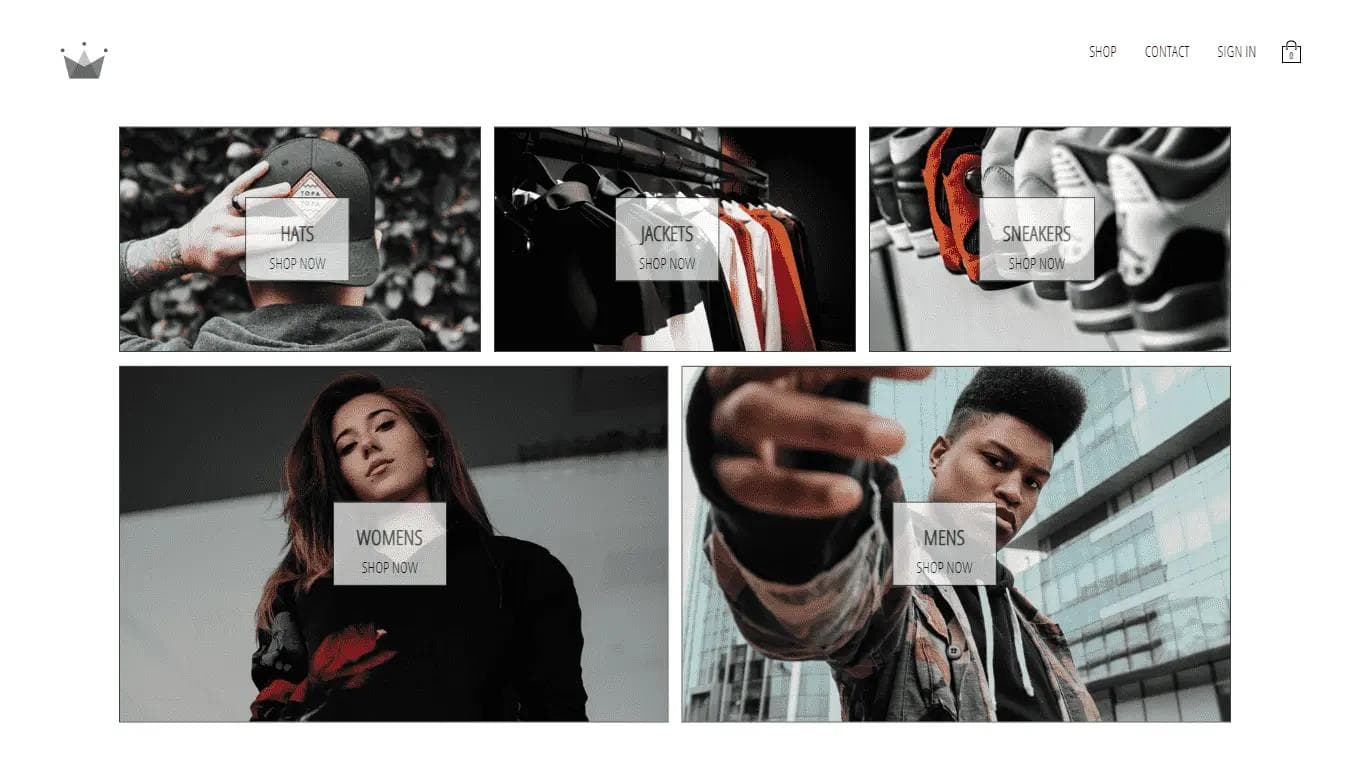
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


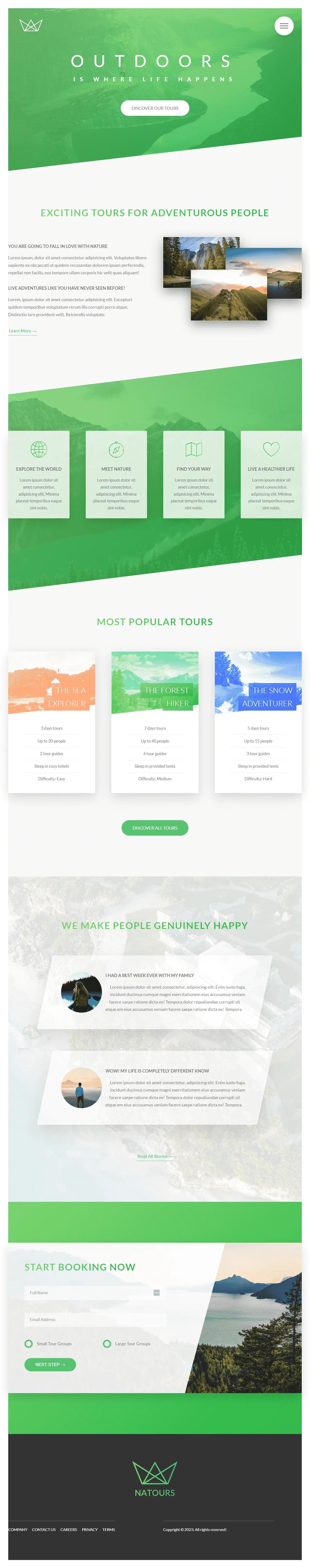
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


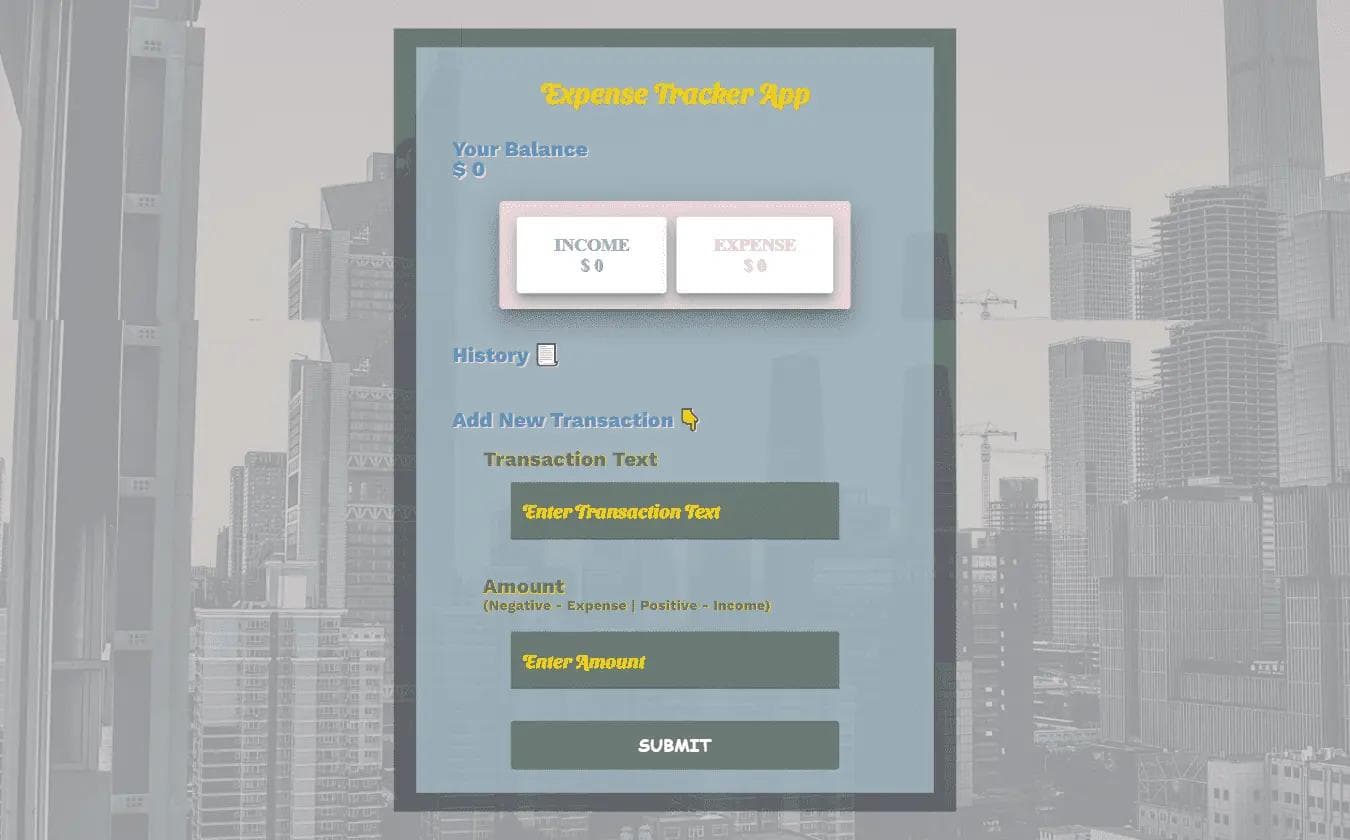
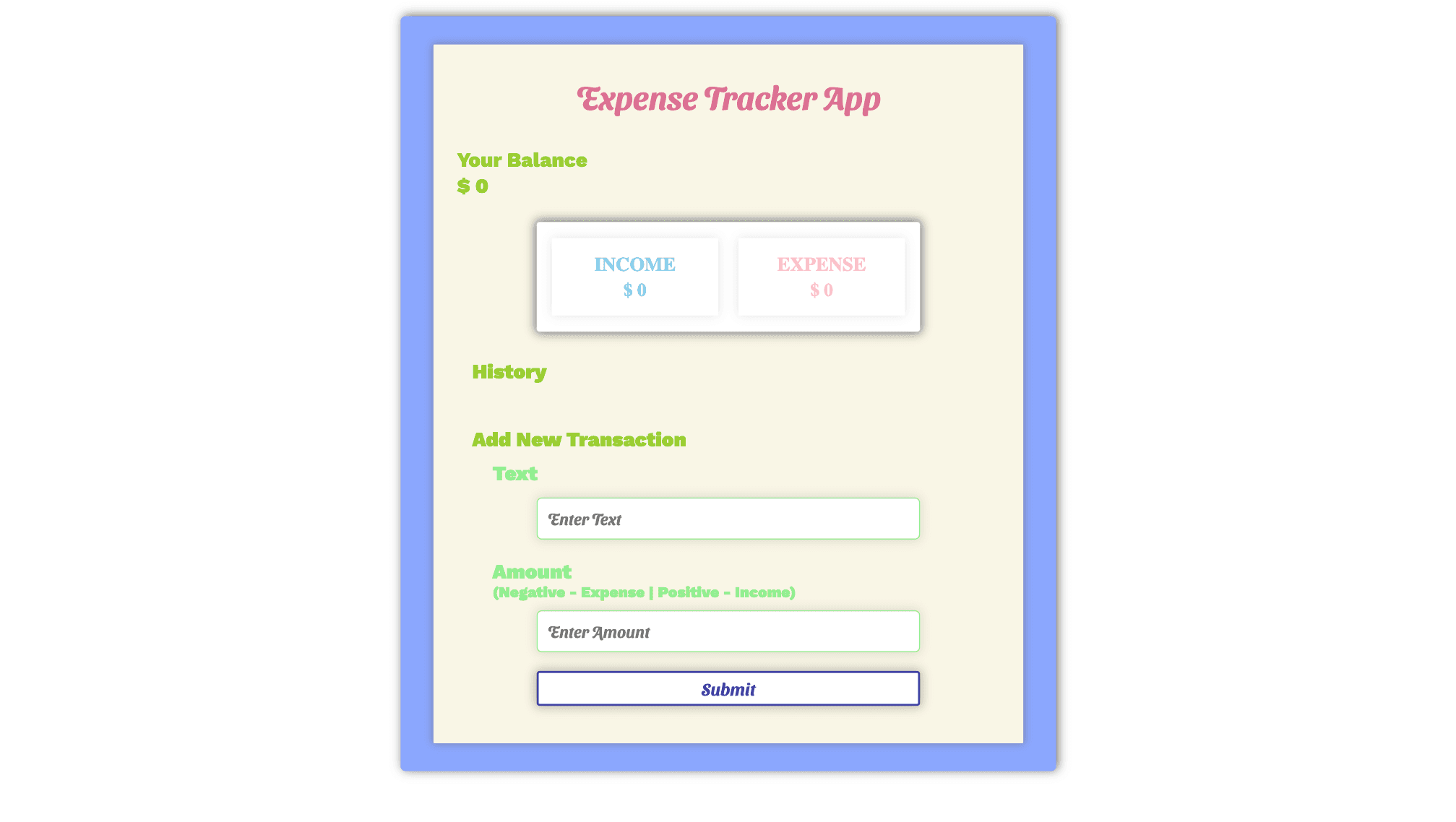
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


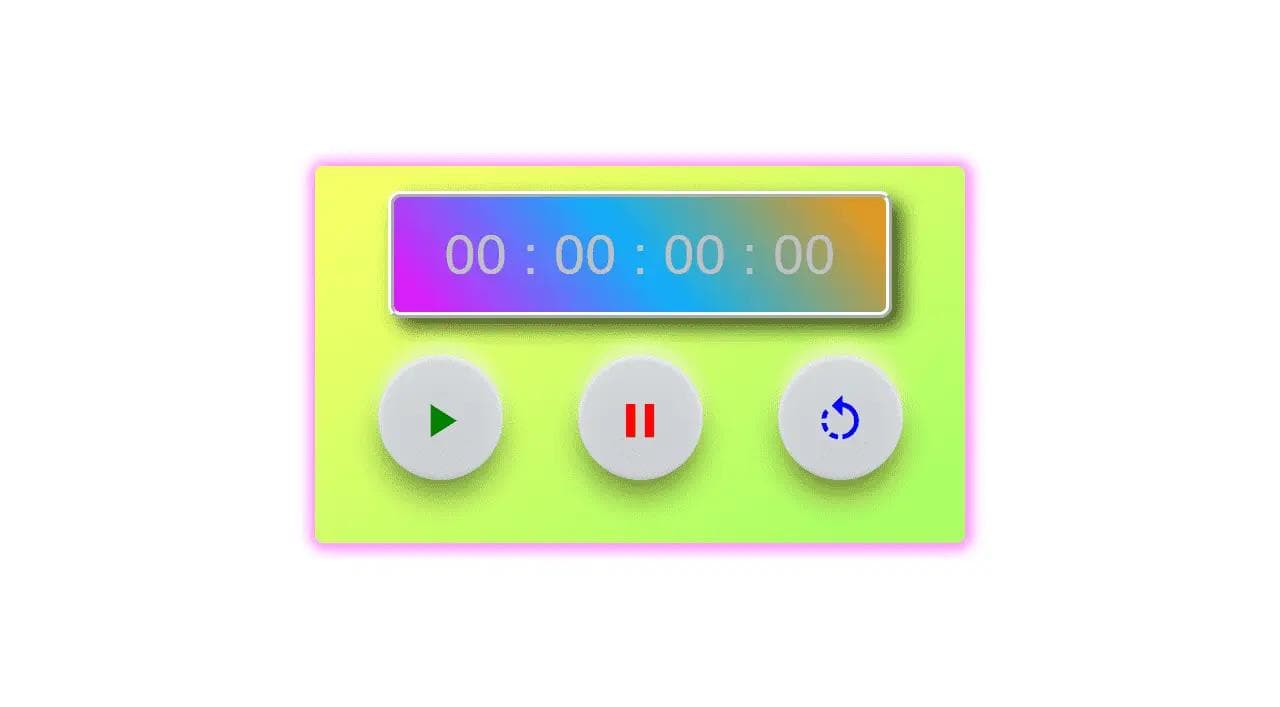
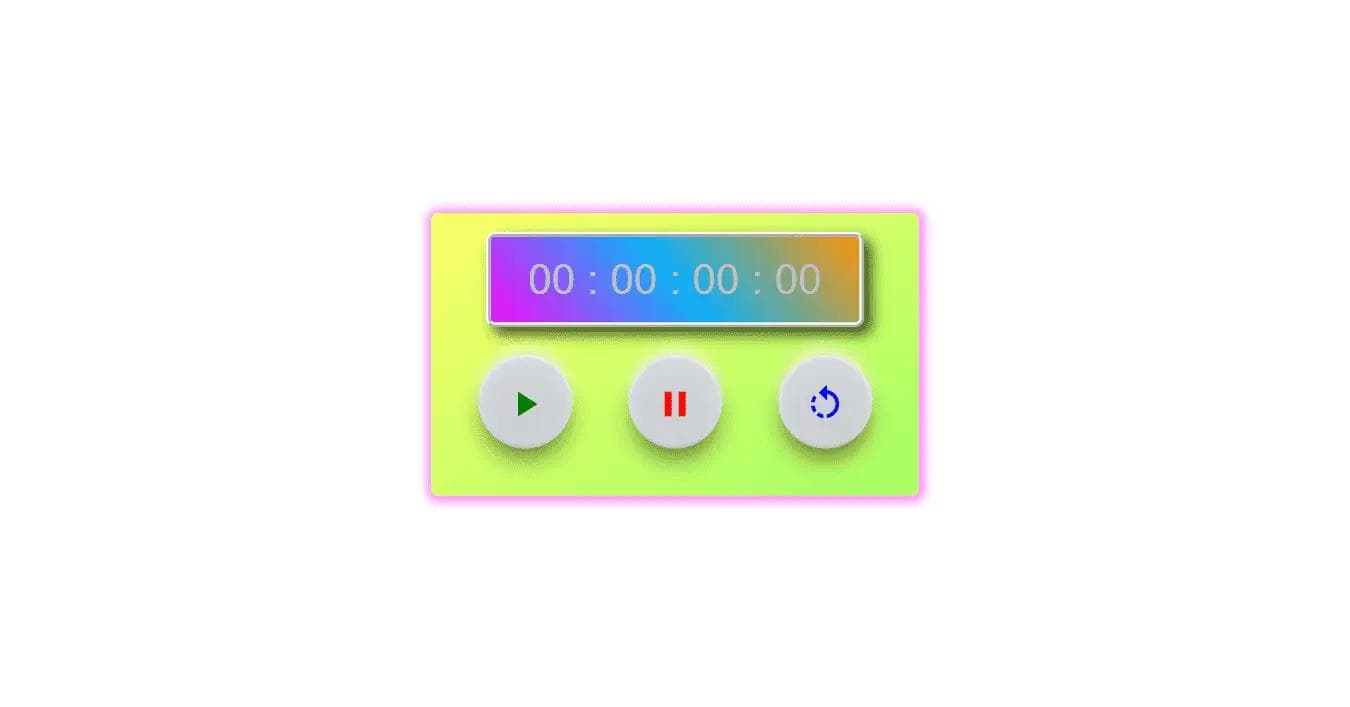
Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


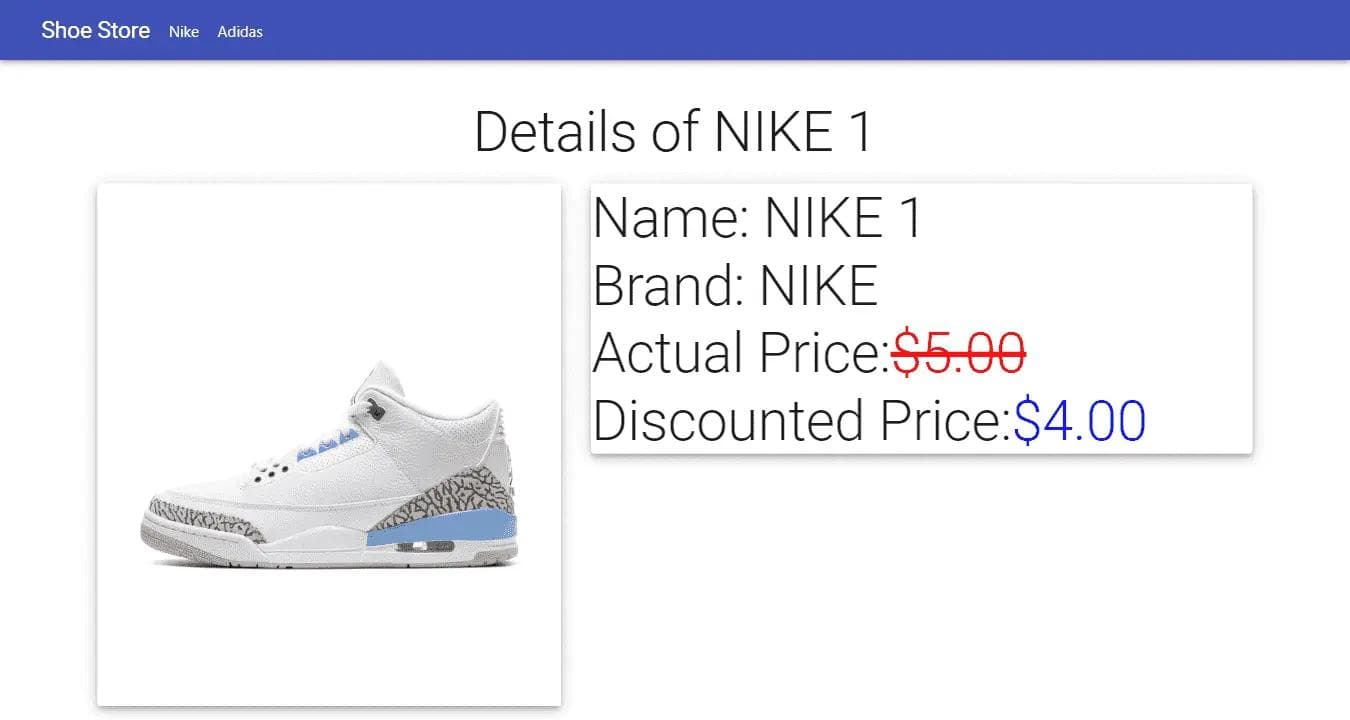
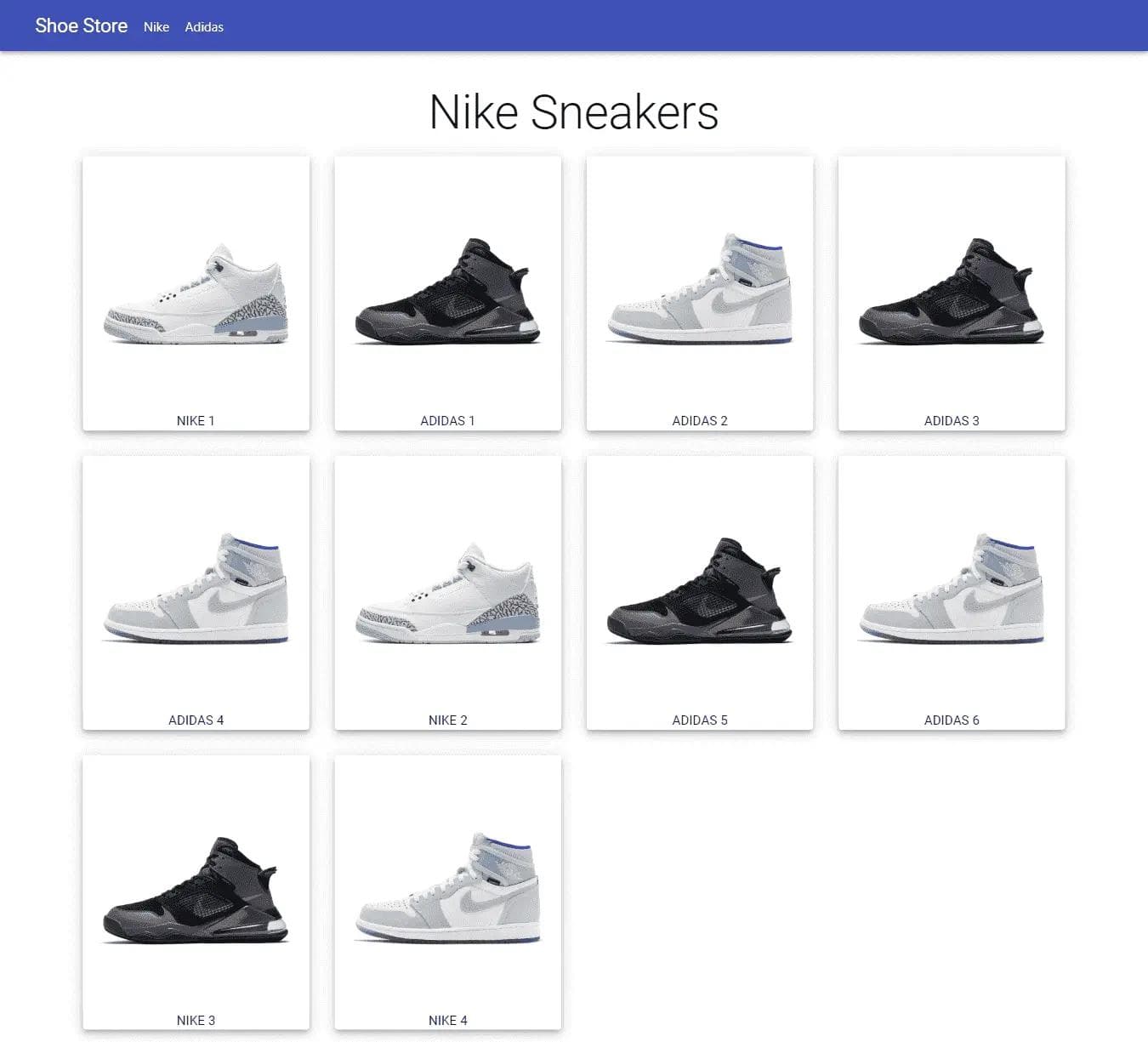
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


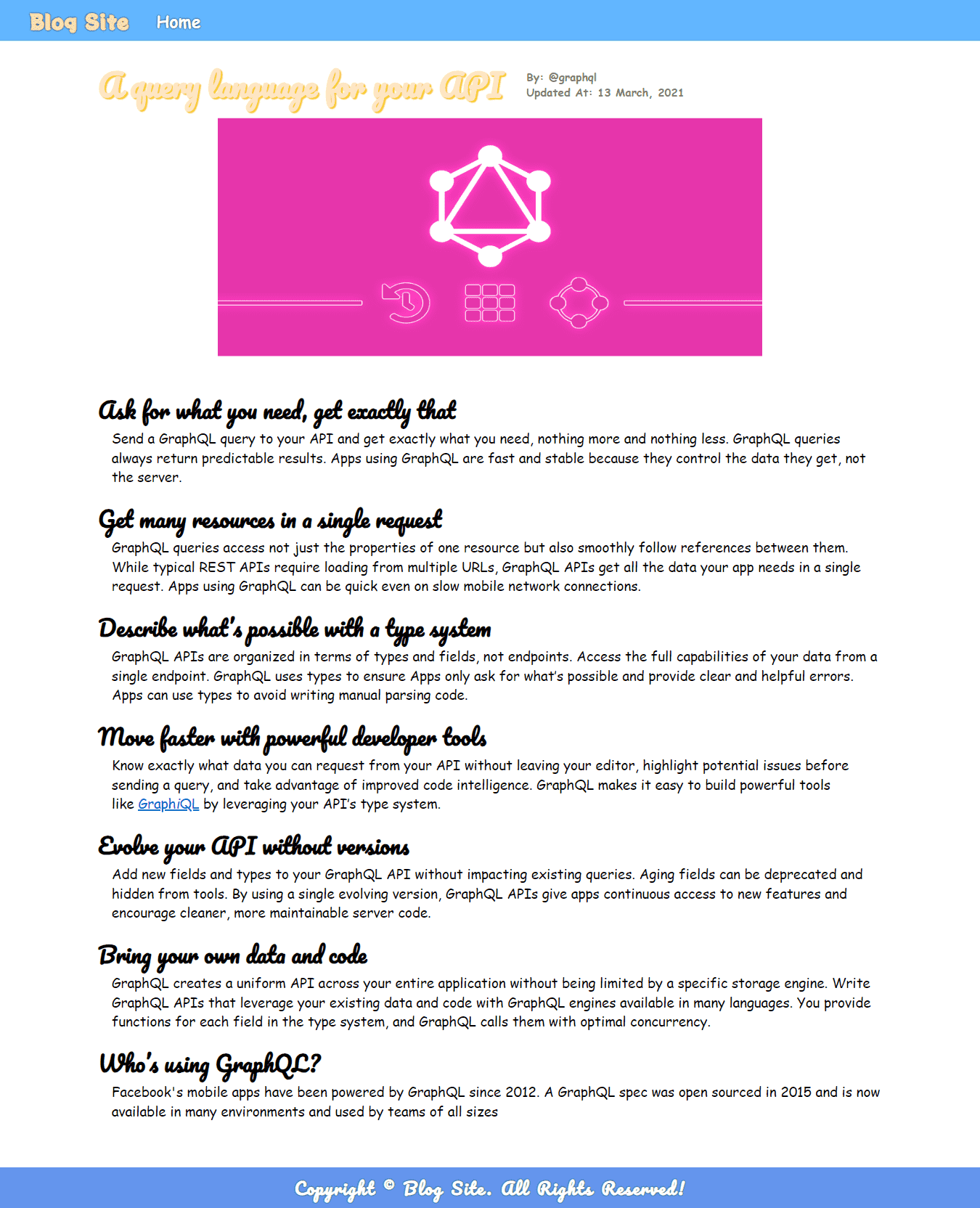
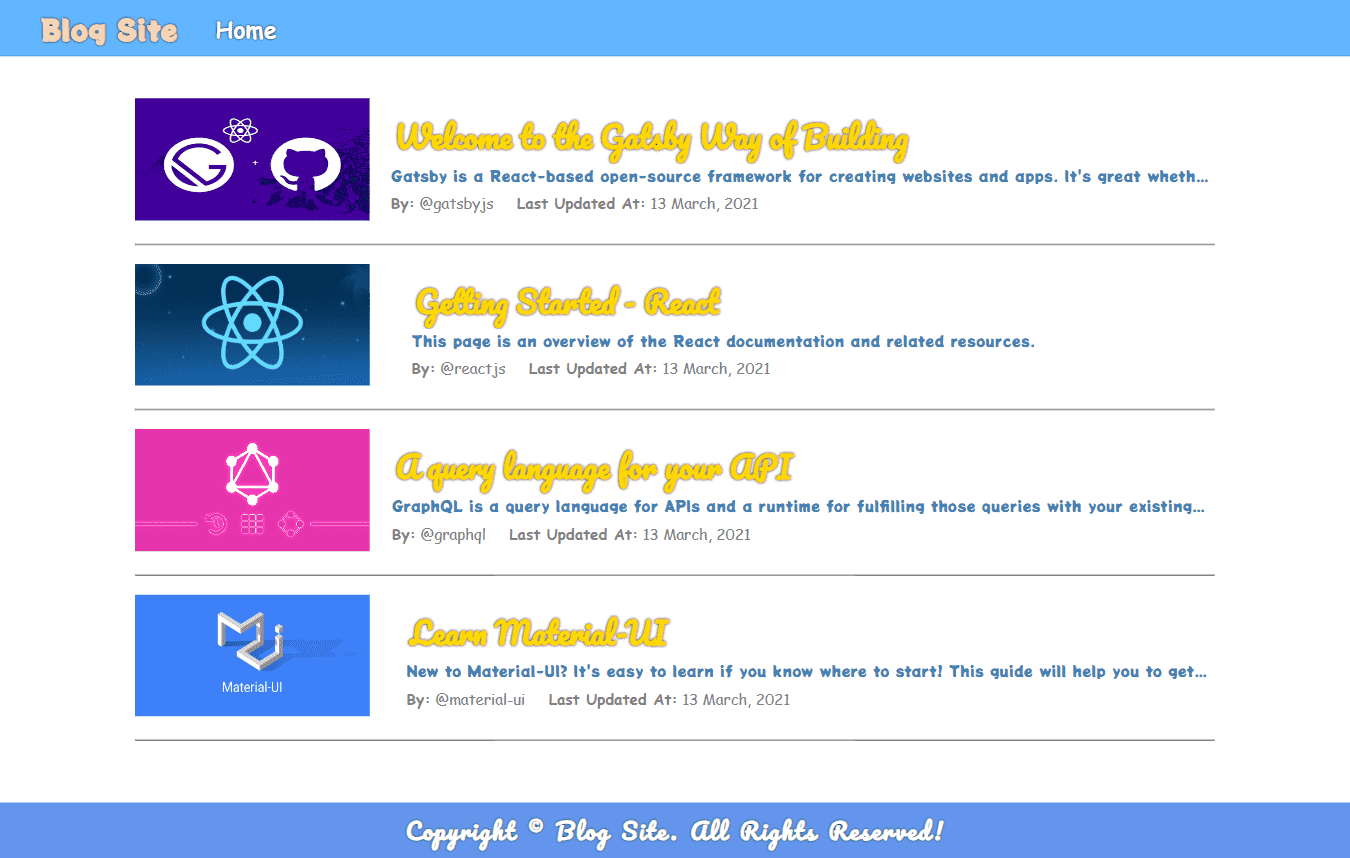
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


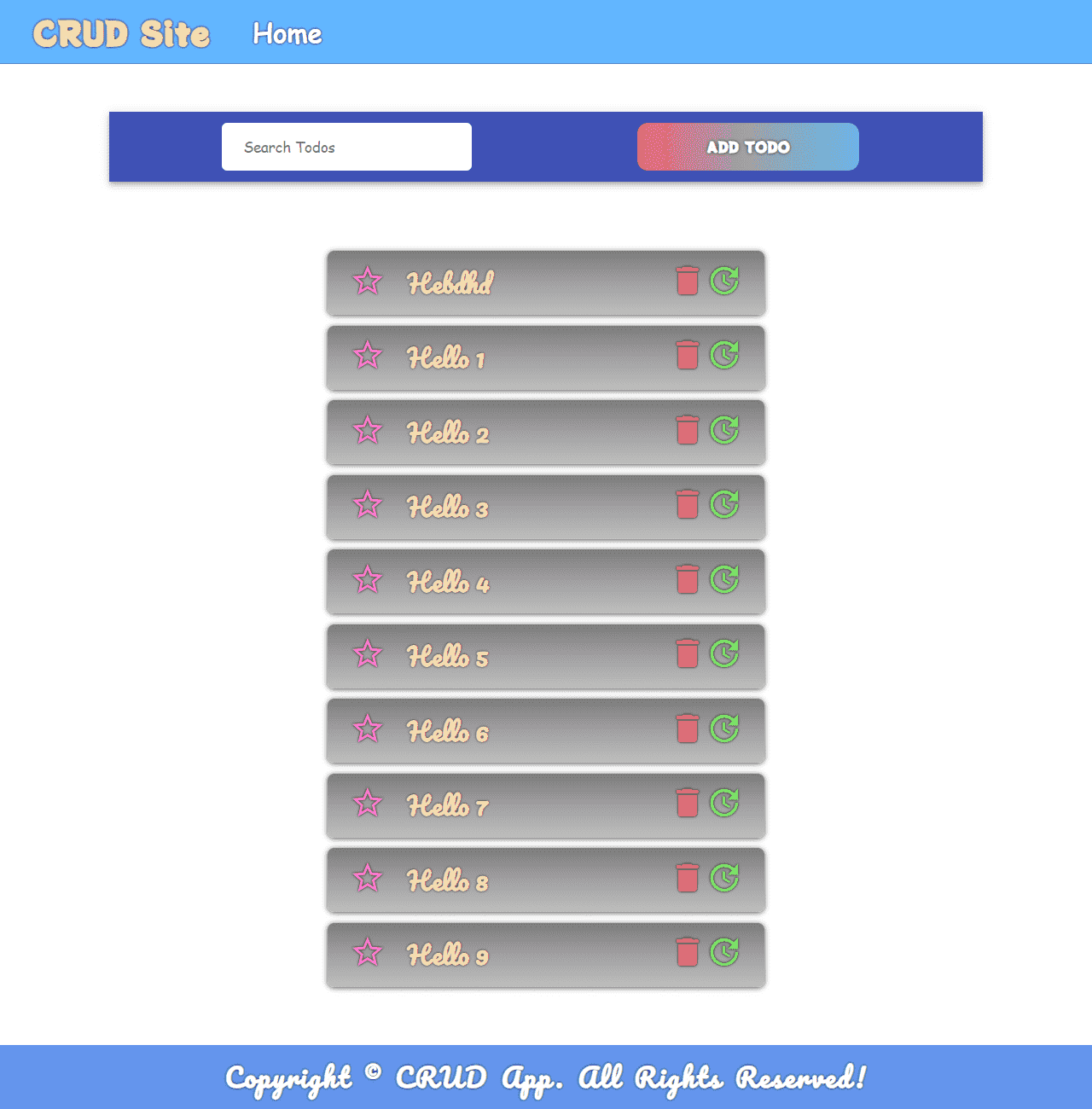
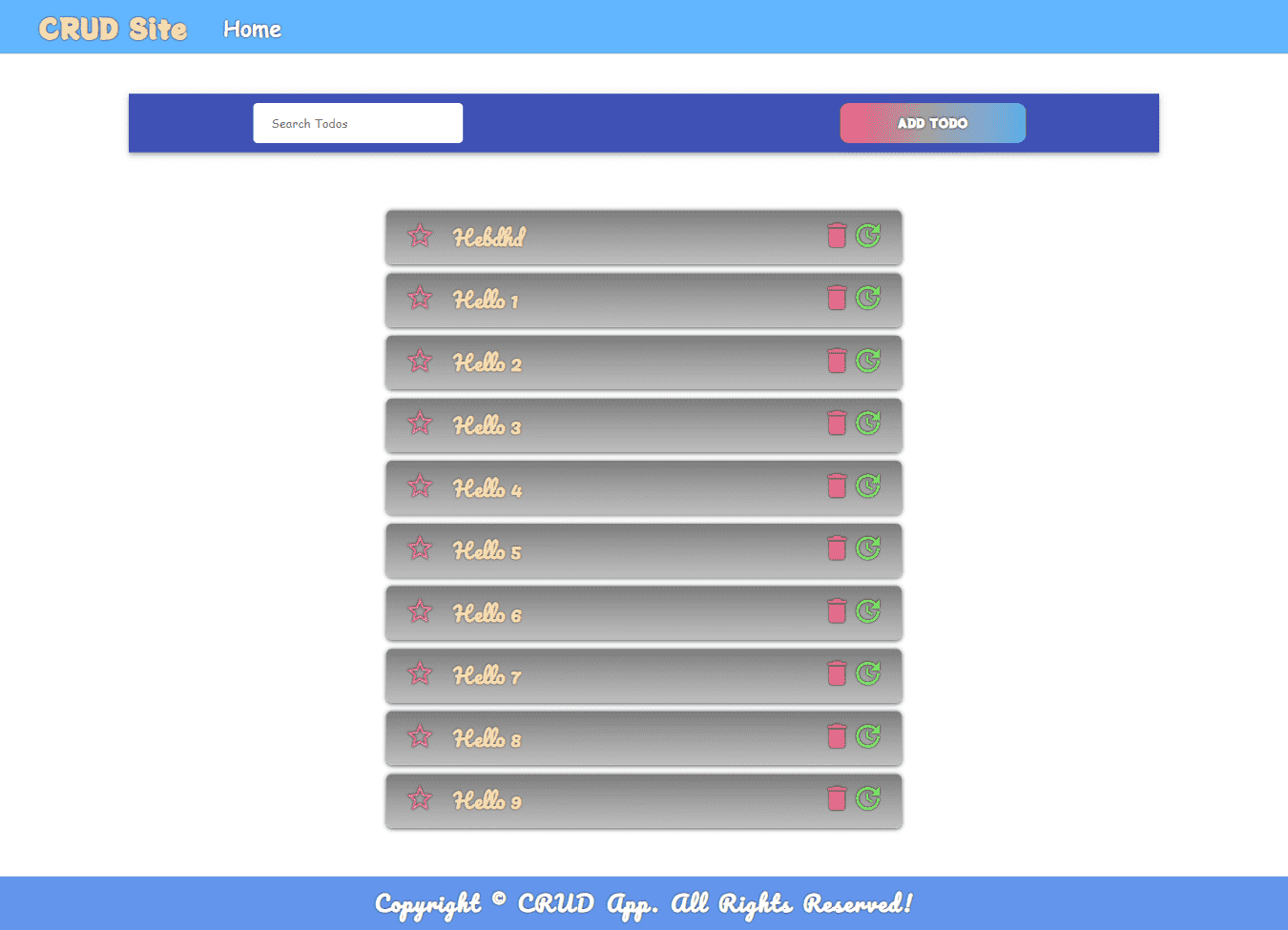
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


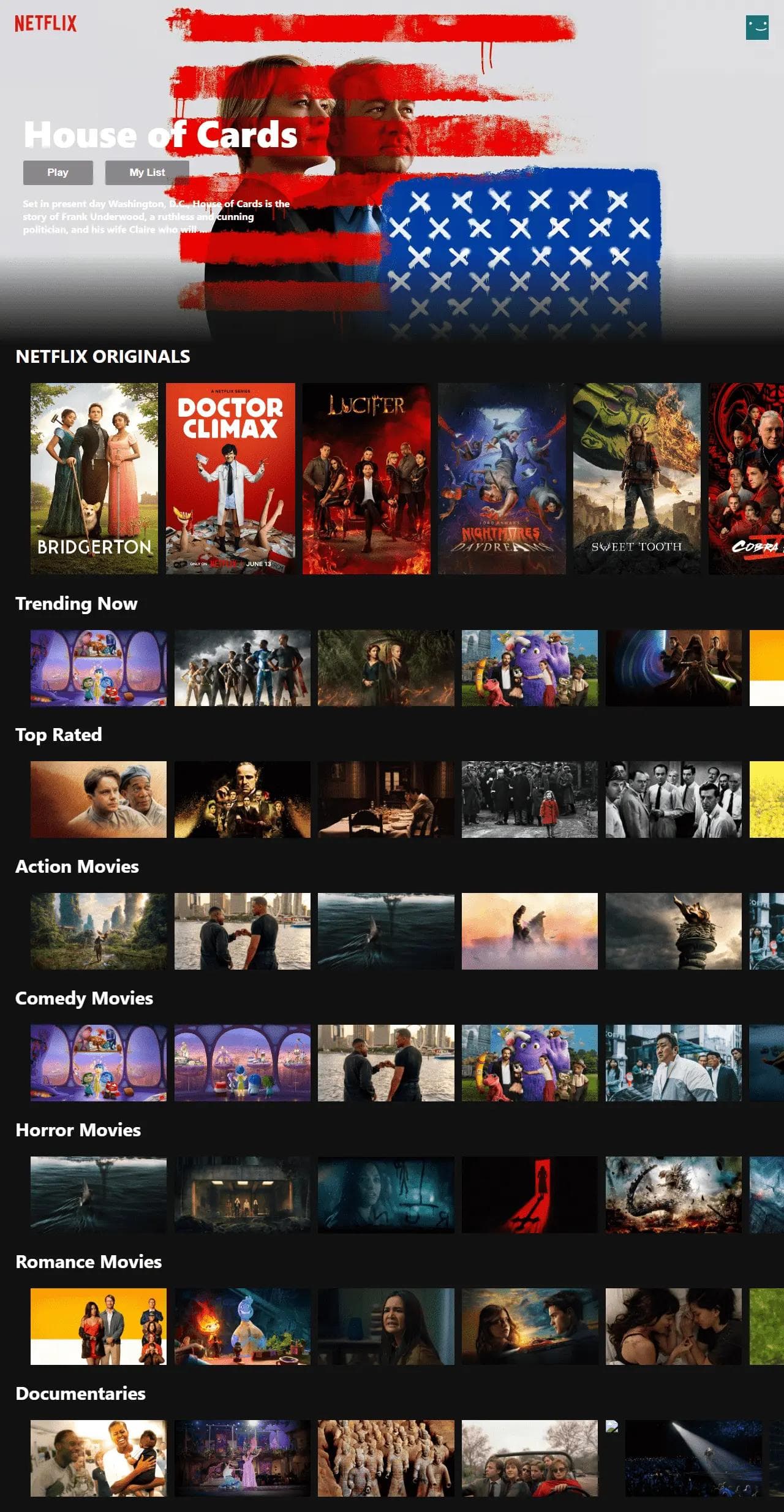
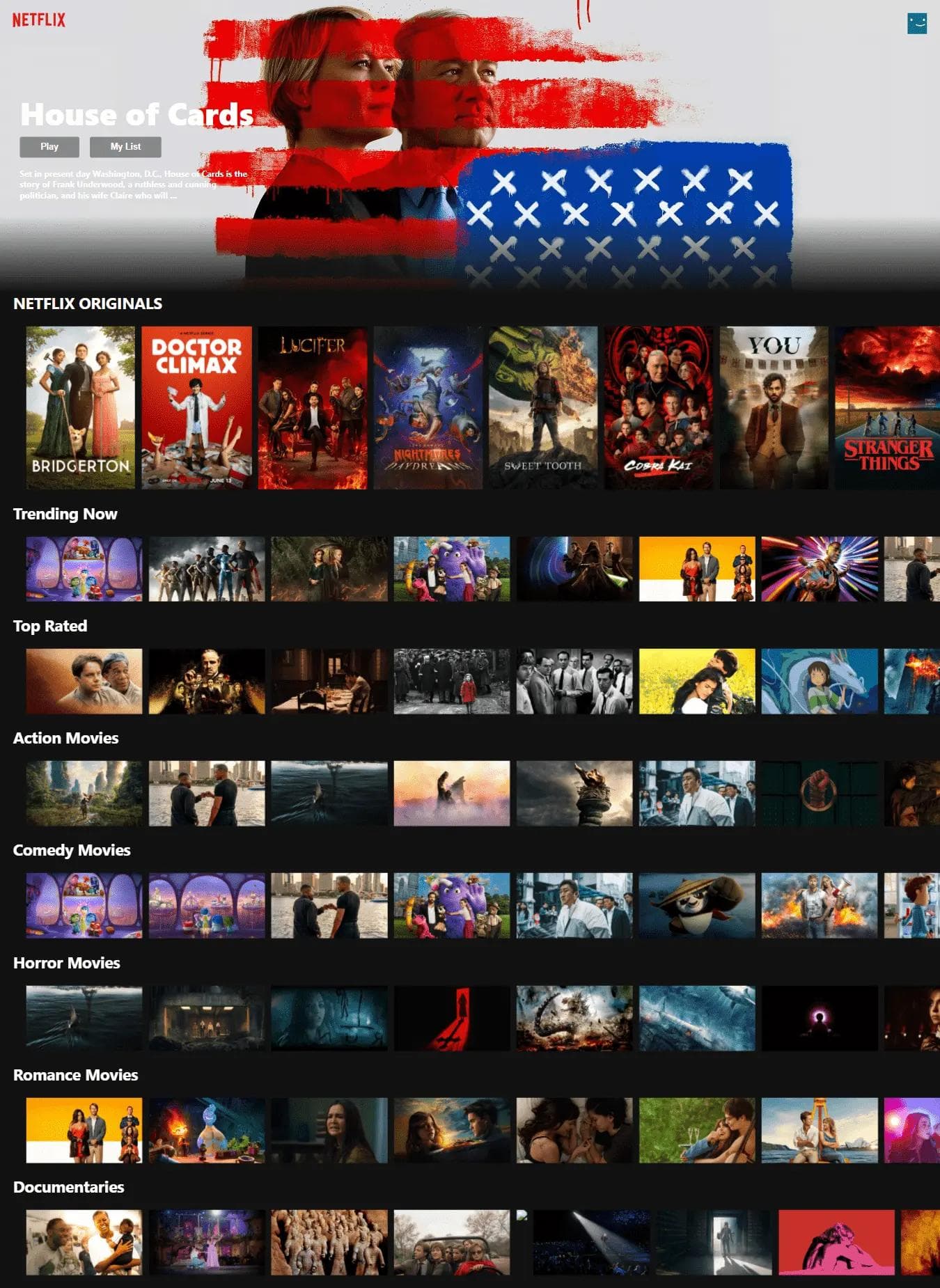
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


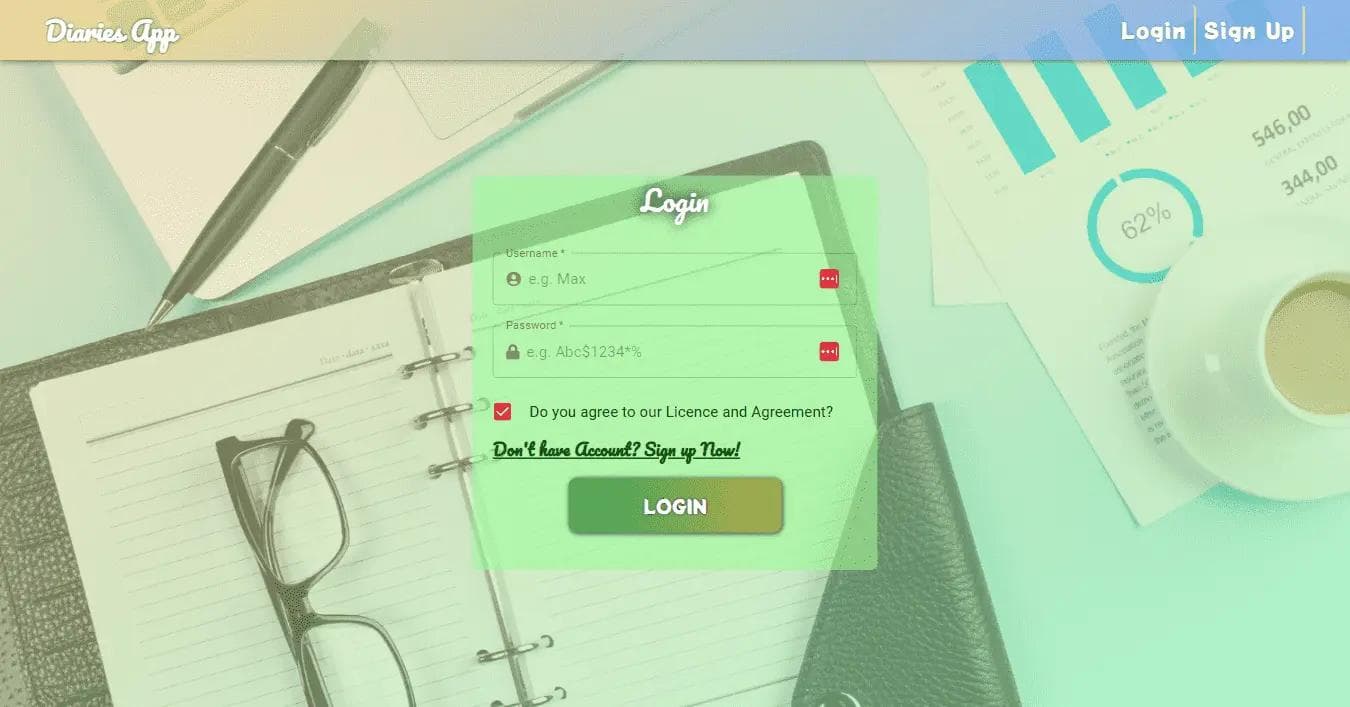
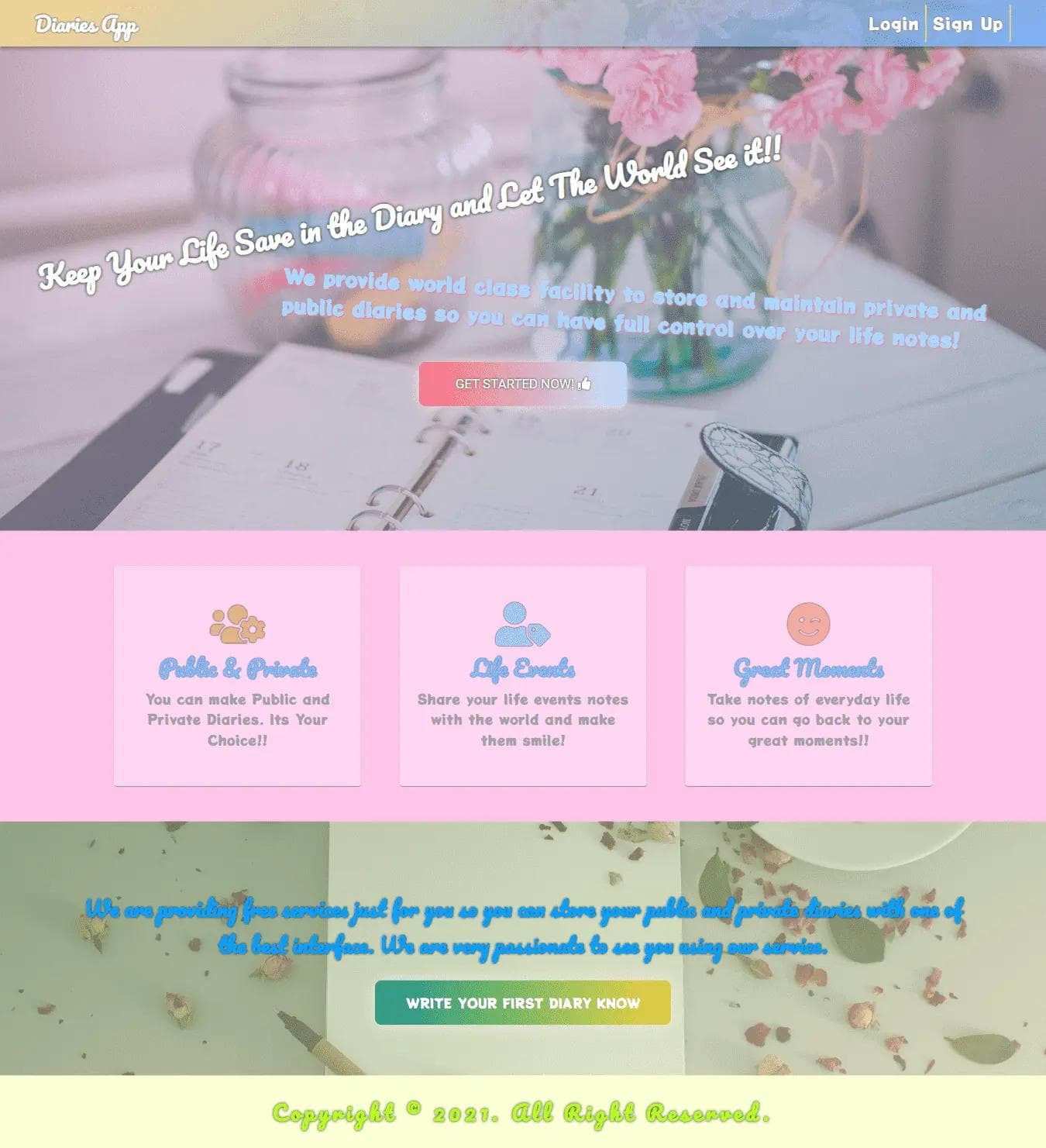
Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


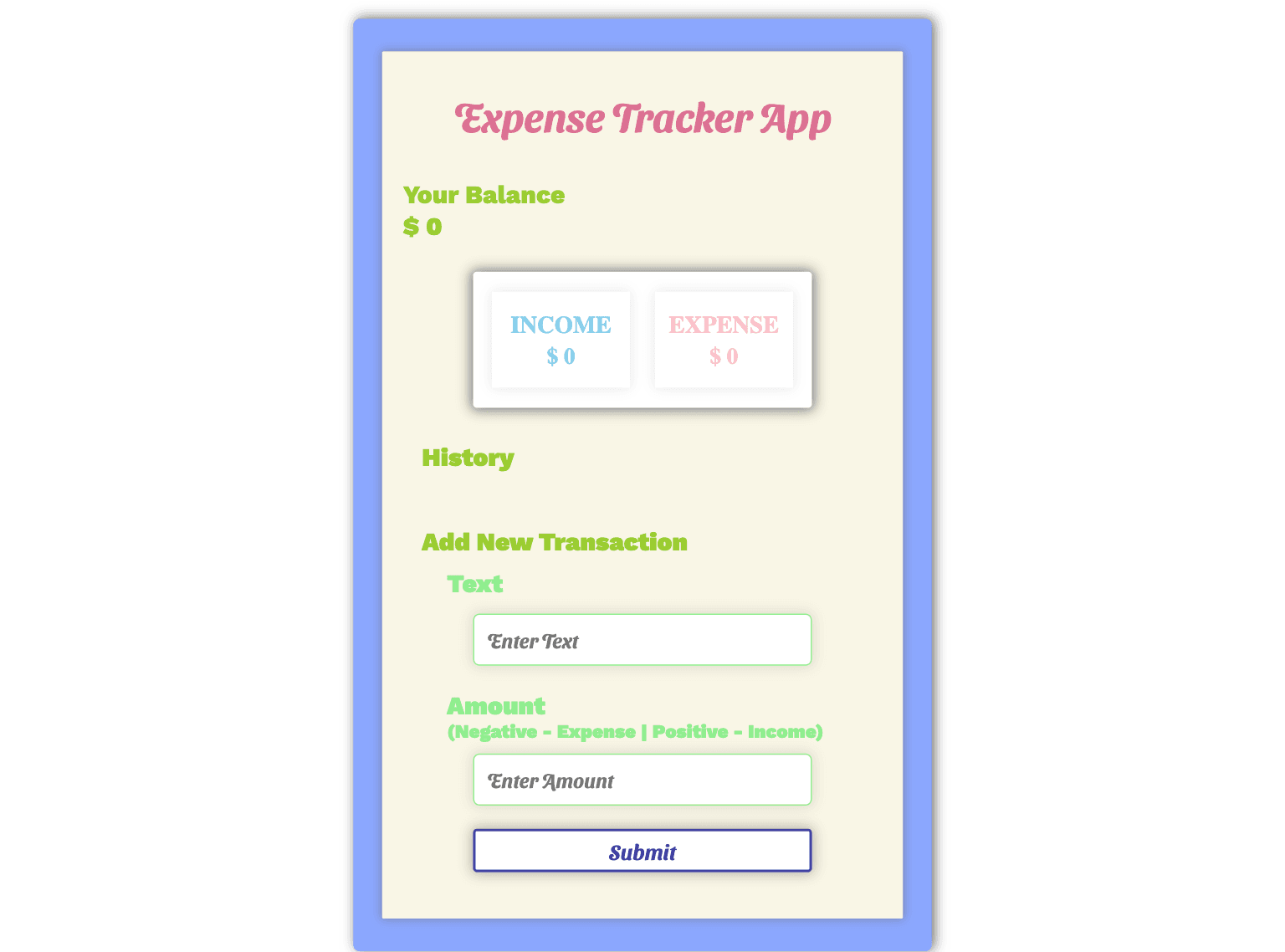
React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


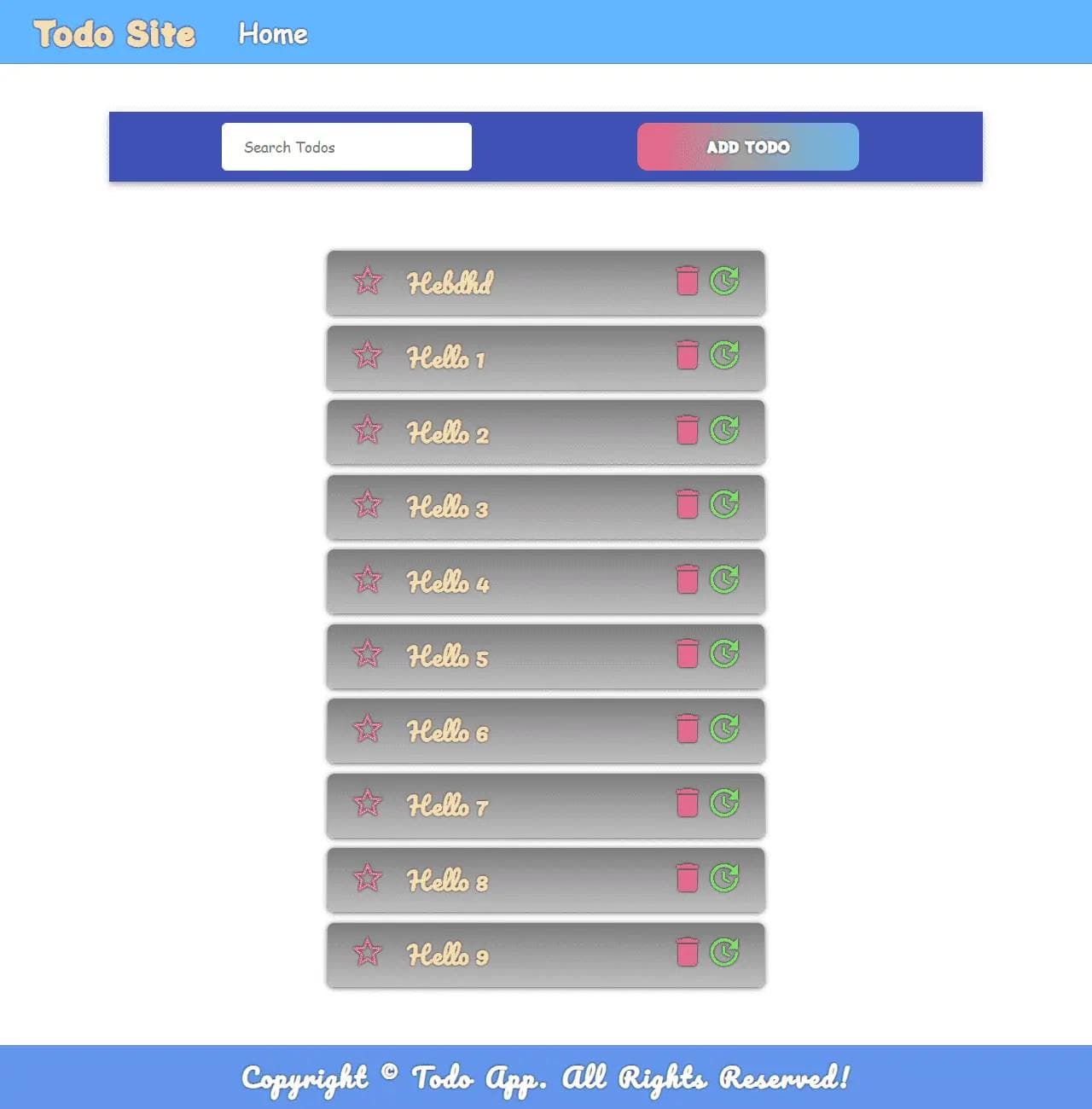
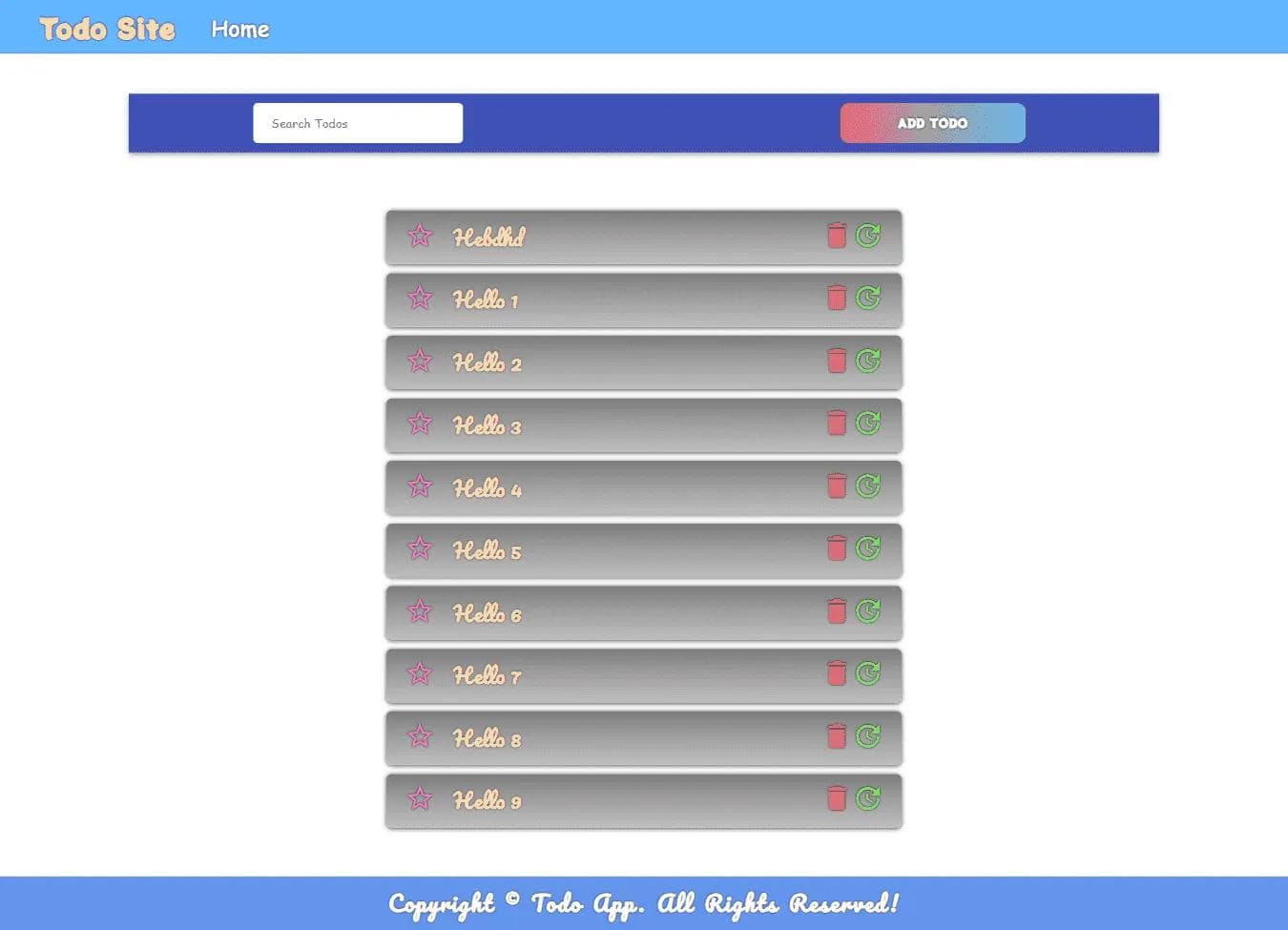
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


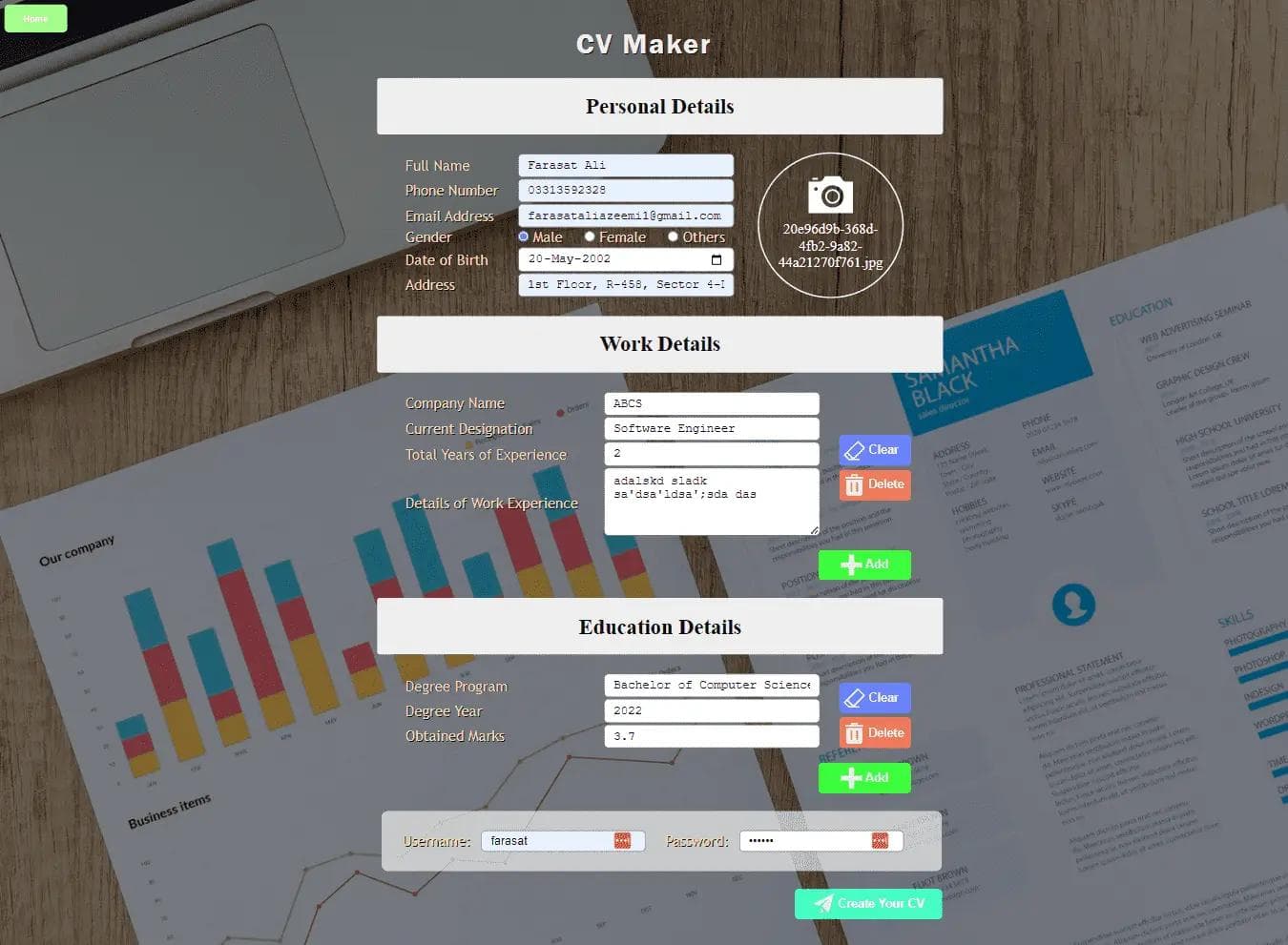
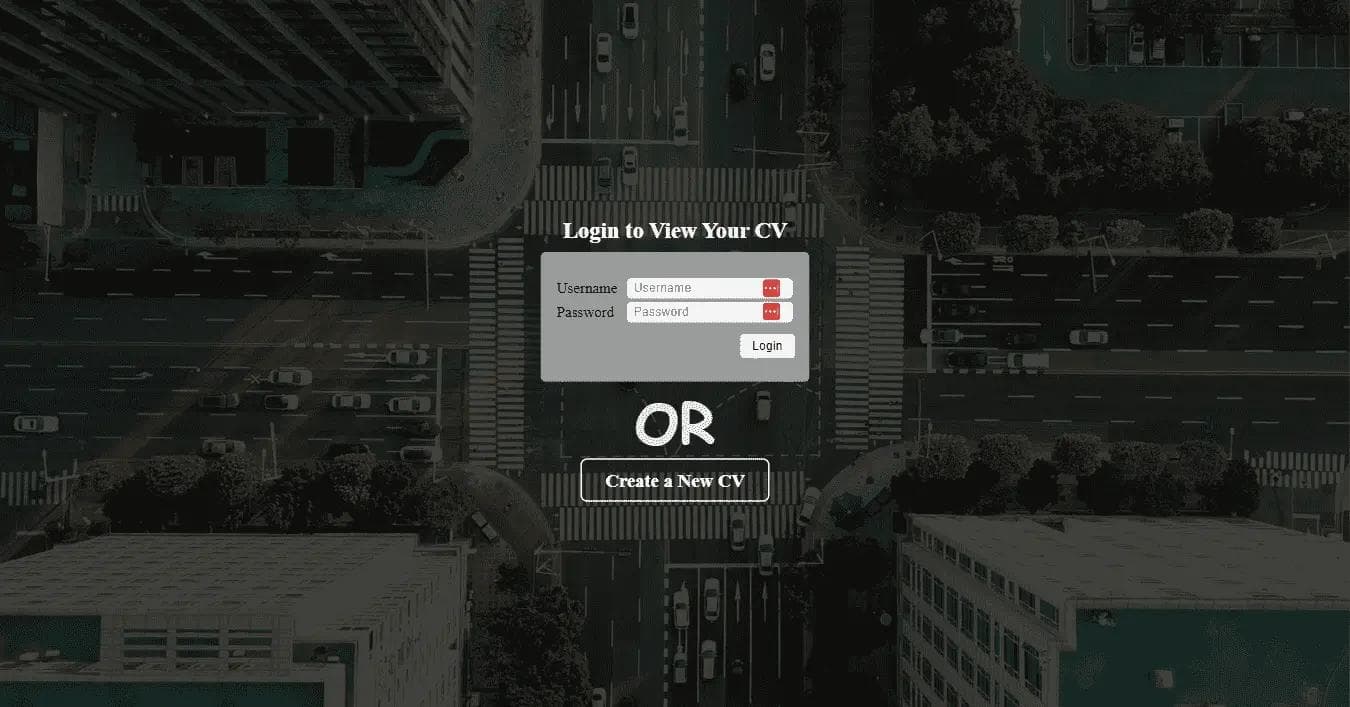
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


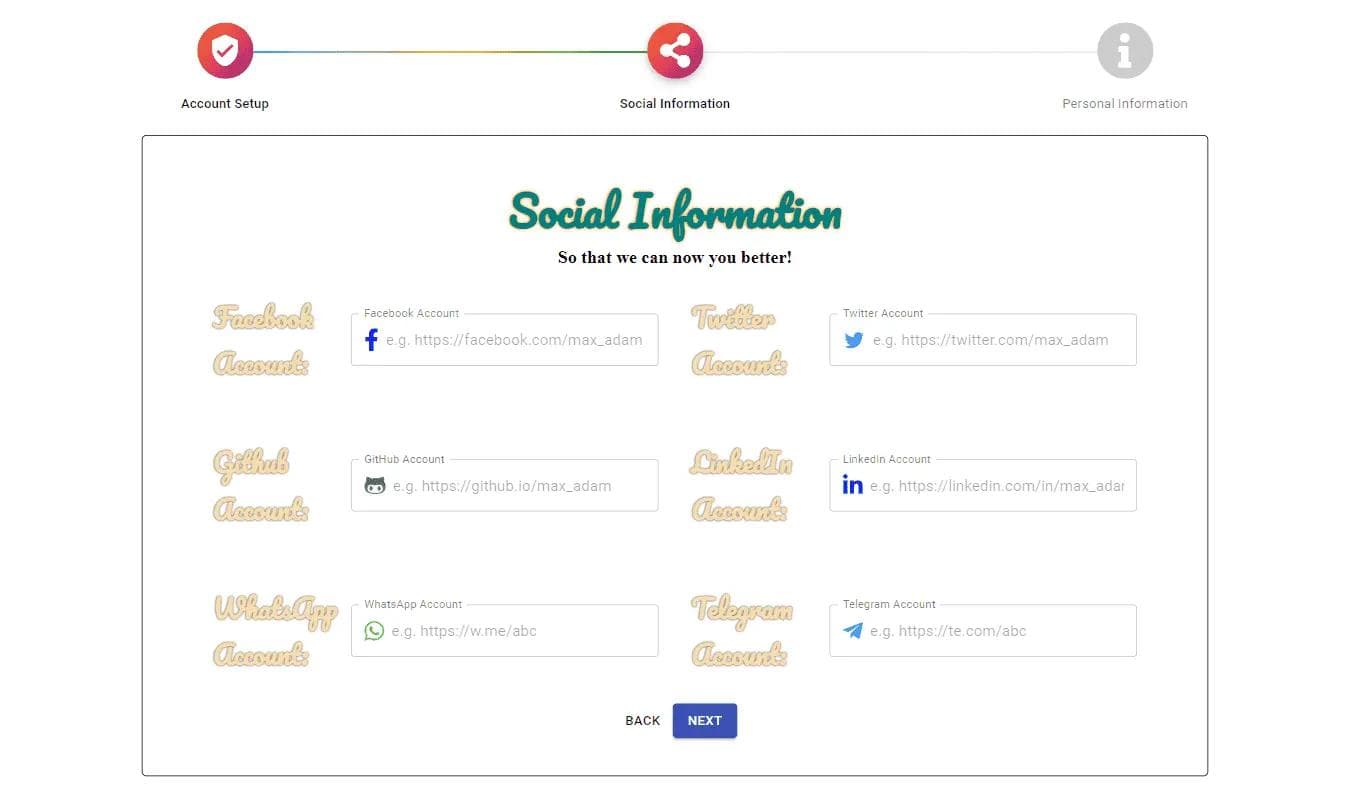
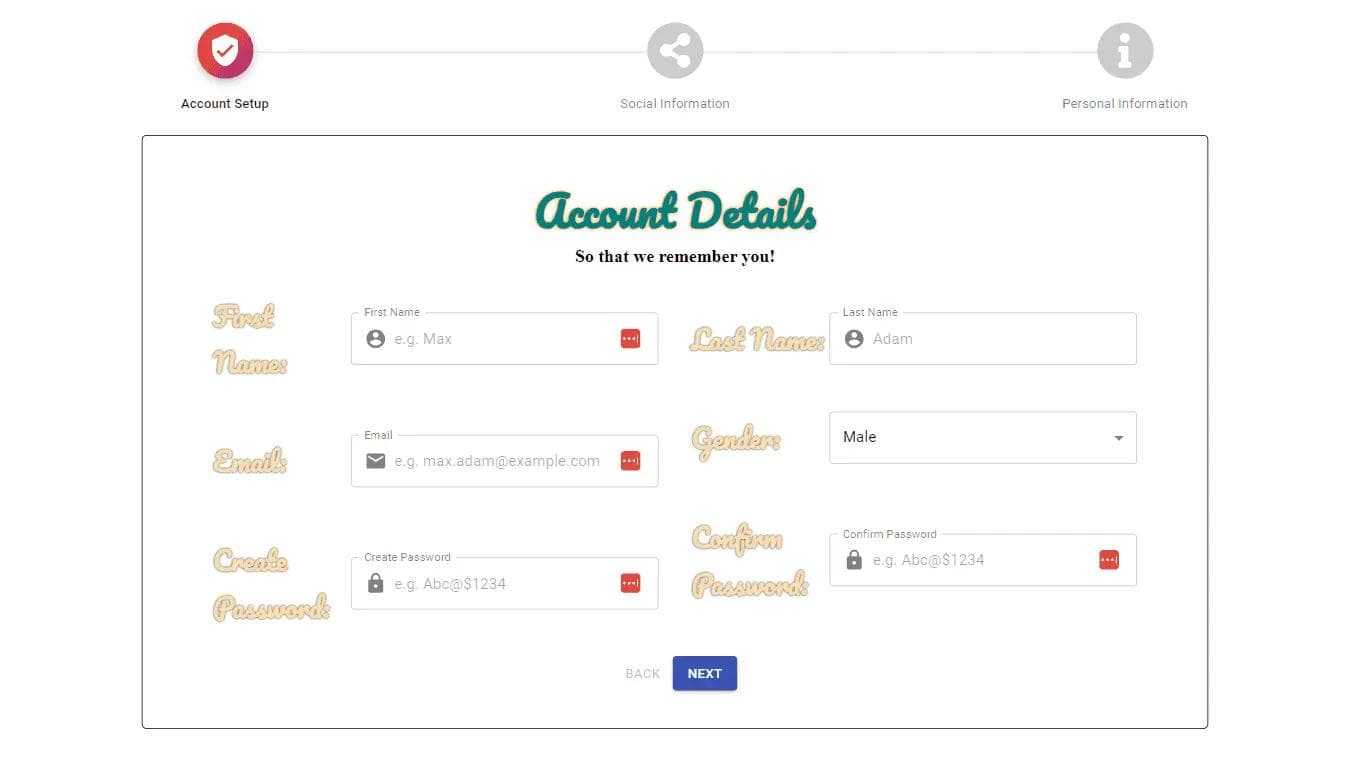
Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


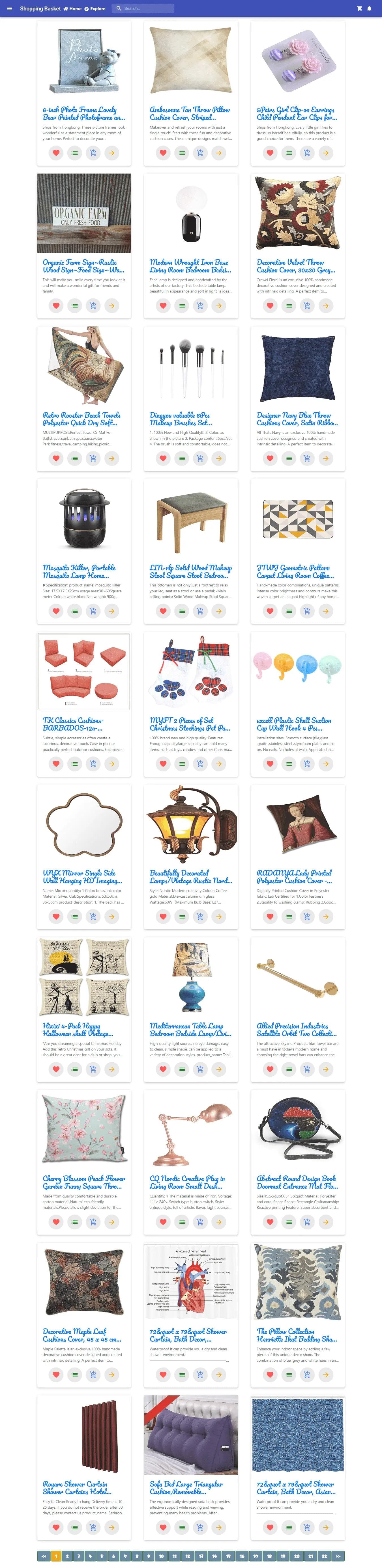
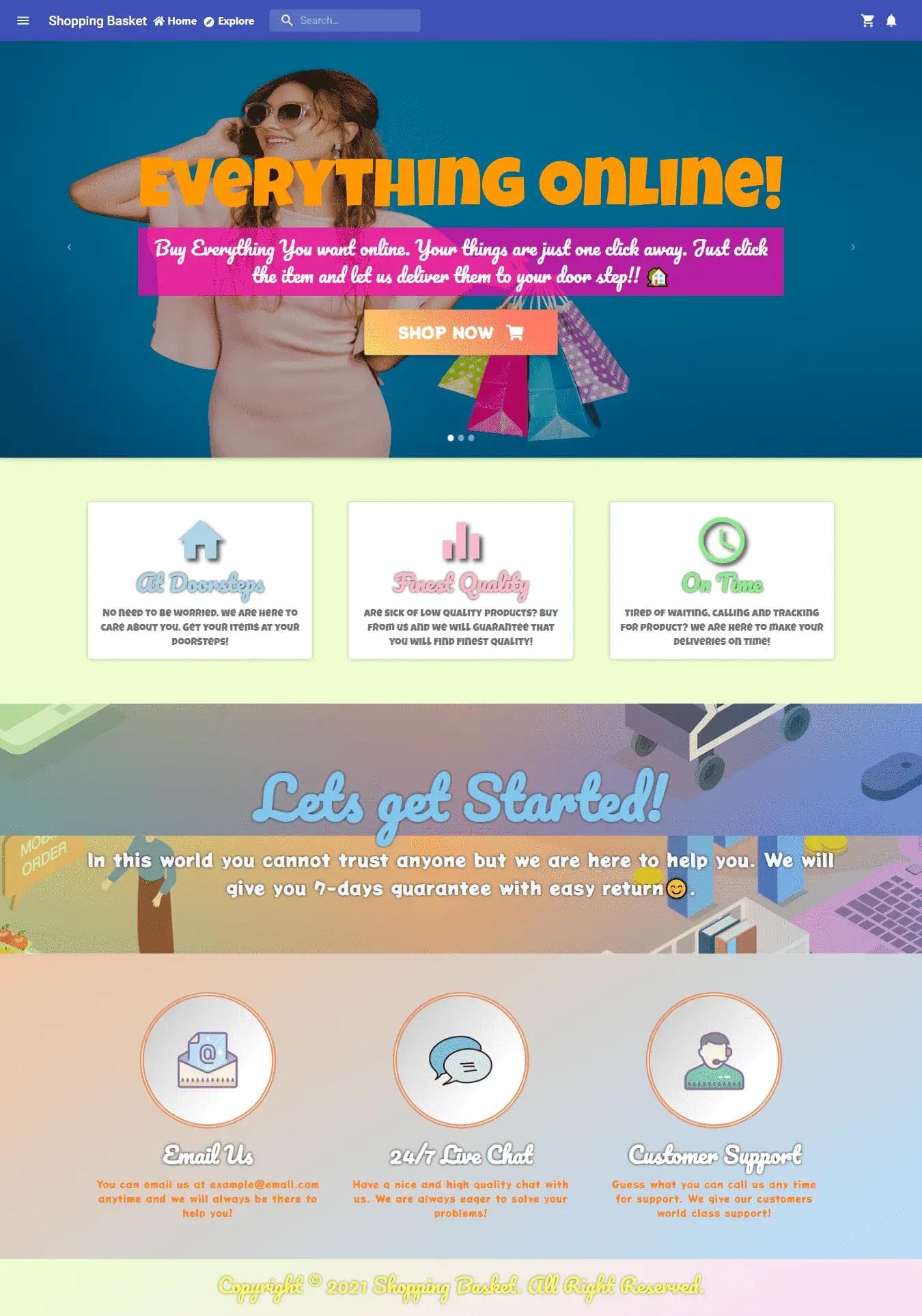
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot