MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
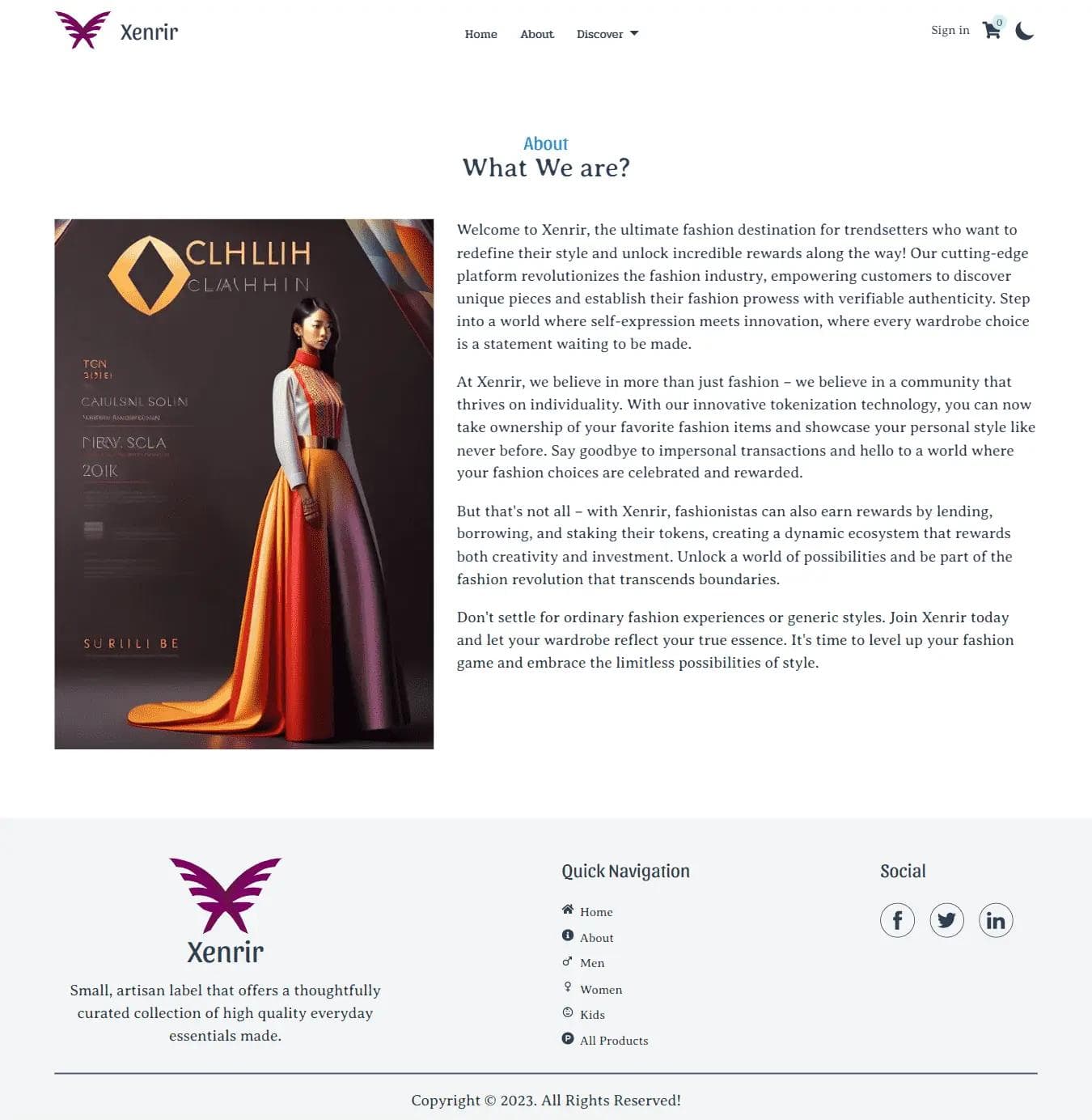
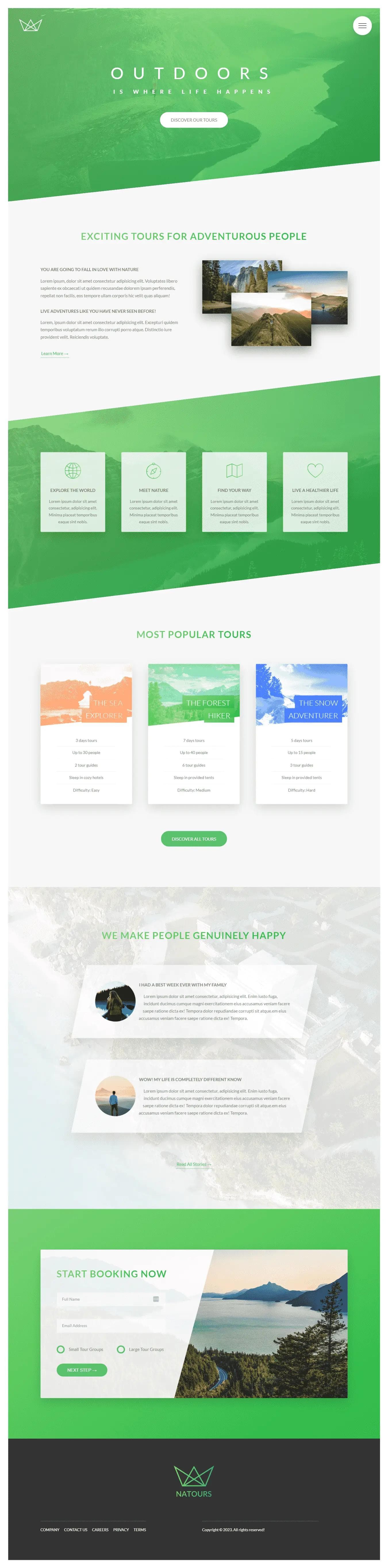
Natours Tour Website
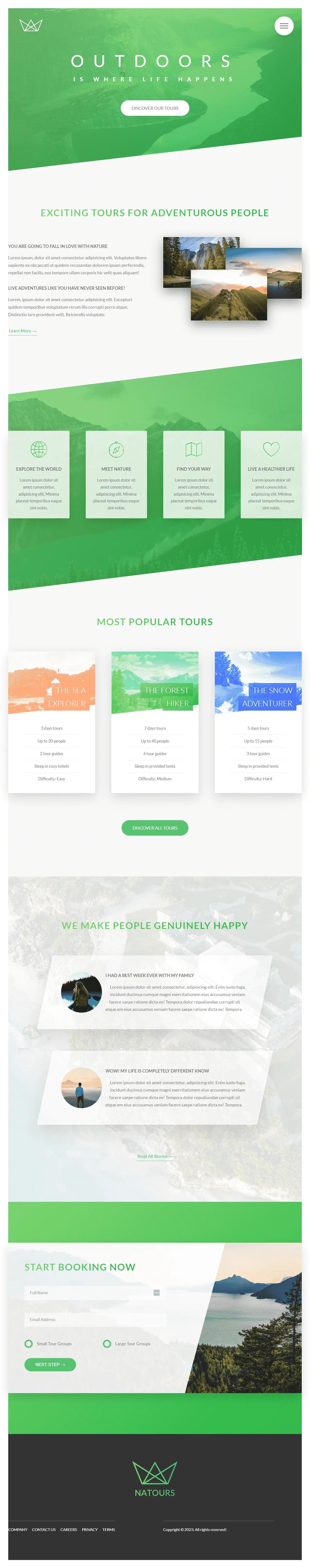
A basic tour website featuring a static home page developed as part of a web development course project.
Visit Now
Lets Go
Home Page
Shows the travel website UI.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, I was tasked with creating a user-friendly, visually appealing tour website that would serve as a foundational project in my web development course. This role required me to harness my knowledge of various programming languages and frameworks, particularly JavaScript, TypeScript, and React, to develop a functional product that not only met the requirements of the course but also reflected my understanding of front-end development principles. Throughout this project, I took on responsibilities ranging from designing the website's layout to implementing responsive features, ensuring the user experience was intuitive and engaging.
👨💼 Client:
Personal Project
This project is a personal initiative that I have chosen to develop and share as an open-source endeavour. By making the code available on GitHub, I aim to foster collaboration within the developer community and allow peers to learn from my work. Open-sourcing this project reflects my commitment to transparency and sharing knowledge while also allowing me to receive feedback and contributions from other developers, which can further enhance the quality and functionality of the website. This aspect of the project is a testament to my skills and contributes to my growth as a developer as I engage with the broader coding community.
💻 About Project:
The project involves creating a basic tour website to showcase various travel packages and experiences. This was developed as part of a web development course, with the primary goal of practically applying foundational front-end skills. The website features a static home page highlighting different tours, providing potential users with a clean and straightforward interface. Developed with a focus on simplicity and usability, the site leverages React to create a responsive layout that adjusts seamlessly to different screen sizes, ensuring an optimal viewing experience on desktop and mobile devices. I utilized HTML and CSS to structure the content and style the site, respectively, which allowed me to implement various design elements that enhance the visual appeal and user engagement. By integrating a clear navigation structure, users can easily explore the various tours offered, making it convenient to access the information they seek. The home page serves as a central hub, displaying captivating images, descriptions of each tour, and relevant details such as pricing and duration. In addition to the front-end aspects, I also focused on the project's underlying architecture. I used TypeScript to ensure type safety, which is crucial for maintaining code quality and reducing errors during development. The combination of JavaScript and TypeScript provided a solid foundation for building interactive features, enhancing the website's overall functionality. Furthermore, I implemented Continuous Integration and Continuous Deployment (CI/CD) practices using Docker and GitHub Actions. This allows for efficient testing and deployment of updates, ensuring the website remains functional and up-to-date with minimal downtime. Overall, this project represents a significant step in my journey as a web developer, allowing me to consolidate my learning while creating a tangible product that can be shared with others.
🚧 Problem:
As I embarked on this project, I encountered several challenges common in web development, particularly for beginners. One of the primary issues was the need to consolidate and apply the various skills I had learned throughout the course. With a vast array of concepts, such as responsive design, user interface (UI) principles, and JavaScript frameworks, it became crucial to determine how best to integrate these elements into a cohesive and functional website. Additionally, I faced the challenge of ensuring the website would be visually appealing and user-friendly. Striking a balance between aesthetics and functionality can often be difficult, especially when working with a limited skill set and experience. I had to consider how to present information in a way that would engage users without overwhelming them with excessive content. This required thoughtful planning and design considerations, including choosing colours, typography, and layout. Moreover, I needed to manage my time effectively throughout the project, as balancing course deadlines with personal commitments posed an additional layer of complexity. Ensuring that I dedicated enough time to the project's technical development and creative aspects was essential for its success. Another significant issue was ensuring the website's performance and responsiveness across different devices and screen sizes. With the increasing use of mobile devices for browsing, the website needed to function seamlessly on all platforms. I had to test the site extensively to identify any issues and implement the necessary adjustments to enhance user experience. Finally, I realized the importance of adopting code quality and organization best practices. This was particularly relevant when using frameworks like React, where efficiently managing component structure and state can greatly affect performance and maintainability. The need for clean, well-documented code became increasingly apparent as I progressed through the project. Overall, these challenges were pivotal in shaping my approach to web development. They pushed me to explore solutions, learn new techniques, and ultimately gain a deeper understanding of the development process.
🛠️ Solution:
To address the challenges faced during the development of the tour website, I adopted a structured approach that allowed me to tackle each issue systematically. Initially, I defined clear objectives and milestones for the project, which helped me maintain focus and ensure that I was making consistent progress. By breaking down the development process into manageable tasks, I could allocate my time effectively and address each component of the project step by step. I researched the best UI and UX design practices for the design aspect, which informed my decisions regarding layout, colour schemes, and typography. By focusing on simplicity and clarity, I was able to create a user interface that was not only visually appealing but also intuitive for users to navigate. I employed a mobile-first design philosophy, ensuring the website was optimized for smaller screens before enhancing it for larger displays. This approach minimized potential issues with responsiveness and allowed me to create a seamless user experience across devices. In terms of functionality, I utilized React to build interactive components that dynamically update based on user input. This enabled me to create a more engaging experience for visitors. Implementing state management techniques helped ensure that the various parts of the website communicated effectively with each other, allowing for a smooth and cohesive experience. Additionally, I used React’s component-based architecture, which simplified the development process and improved maintainability. I integrated CI/CD practices using Docker and GitHub Actions to ensure the website's performance and reliability. This allowed me to automate testing and deployment processes, which streamlined updates and reduced the likelihood of errors during deployment. I set up tests to validate the functionality of various components and workflows, enabling quick identification and resolution of any issues. Throughout the development process, I actively sought feedback from peers and mentors. By sharing my progress and asking for input, I gained valuable insights that helped me refine the website's design and functionality. This collaborative approach enhanced the final product and fostered a sense of community and learning among fellow developers. By employing these strategies, I successfully navigated the complexities of the project and delivered a polished tour website that met my objectives while providing a solid foundation for future projects.
🌟 Key Features:
- Responsive Design: Ensures seamless performance across various devices and screen sizes.
- User-Friendly Interface: Intuitive navigation and layout enhance user experience.
- Dynamic Content: Leveraging React for interactive components that update in real-time.
- Open-Source Availability: Code is accessible on GitHub for collaboration and learning.
- CI/CD Integration: Automated testing and deployment processes for improved reliability.
🏆 Results:
The culmination of this project resulted in the successful development of a functional and visually appealing tour website that effectively serves its purpose. The static home page showcases a variety of tours, complete with engaging visuals and well-organized information that guides potential users through their options. Implementing React and TypeScript has ensured that the website is interactive and robust, minimizing errors and improving user experience. User feedback has been overwhelmingly positive, highlighting the site’s ease of navigation and clear presentation of information. This validation has reinforced the importance of user-centred design principles in web development. Additionally, the website’s responsive design has been well-received, with users appreciating its seamless performance across different devices. The integration of CI/CD practices has streamlined updating and maintaining the website. With automated testing in place, I can quickly identify and fix issues before they impact users. This aspect of the project has enhanced reliability and boosted my confidence in deploying changes efficiently and effectively. Moreover, sharing this project as an open-source initiative on GitHub has fostered engagement with the developer community. I have received contributions and suggestions from other developers, further improving the project and expanding my learning. This collaborative environment has been instrumental in refining my skills and understanding of best practices in web development. In conclusion, this project has been a significant milestone in my journey as a software engineer. It has equipped me with valuable technical skills, reinforced the importance of user experience, and highlighted the benefits of community collaboration in open-source development. The knowledge gained through this project will undoubtedly inform my future endeavours in web development.
🎯 Technologies Used:
- Programming Languages: JavaScript
- Frontend: HTML, CSS
- CI/CD: Docker, GitHub Actions
📘 How To Use:
To use this open-source project, visit the GitHub repository where the code is hosted. You can clone the repository to your local machine or download it as a ZIP file. After setting up your development environment, you can run the project using the provided instructions in the README file. Feel free to explore the code, make modifications, or contribute improvements. Your contributions are welcomed and encouraged, fostering collaboration and learning within the developer community.
🔒 License:
This project is distributed under the MIT License, allowing users to use, copy, modify, merge, publish, distribute, sublicense, and sell copies of the software. This permissive licensing model encourages collaboration and the sharing of ideas, fostering an open environment where developers can learn from one another. By providing access to the source code, I aim to contribute to the open-source community and empower others to build upon my work. The MIT License emphasizes the importance of attribution, requiring that any copies or substantial portions of the software include the original license, thereby ensuring that the original creator is credited for their contributions.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


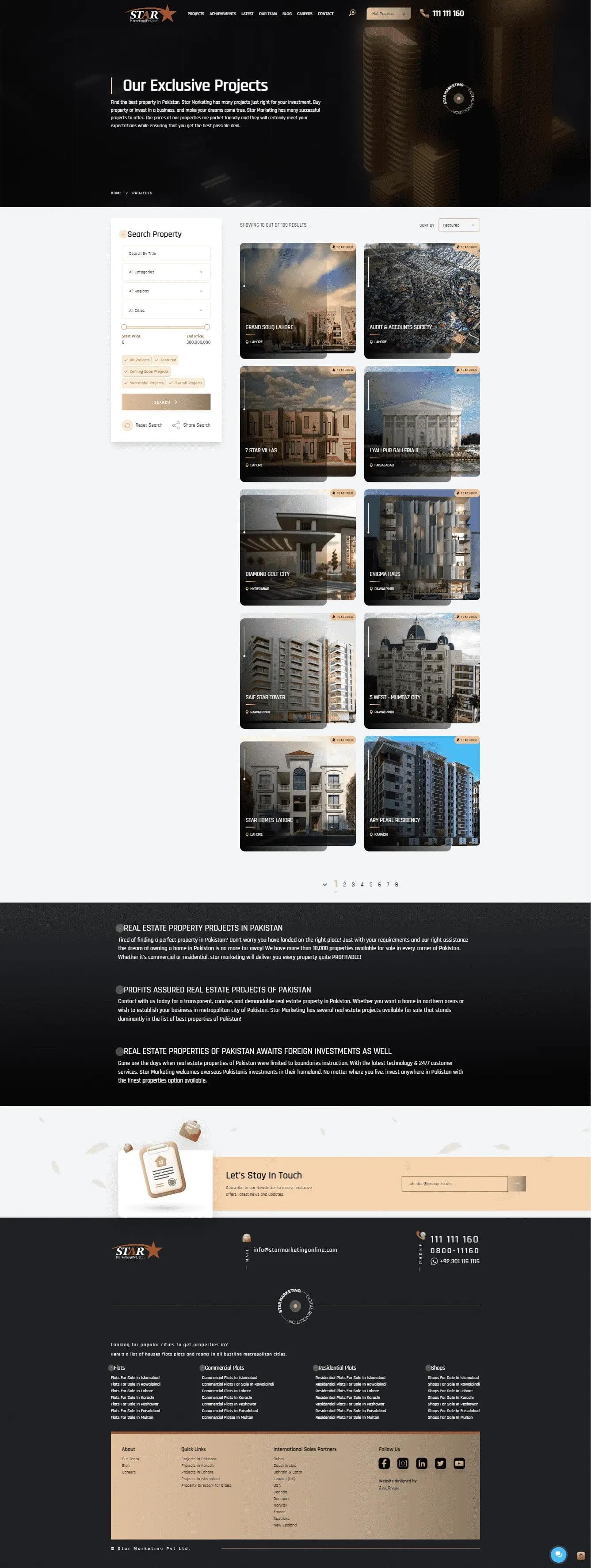
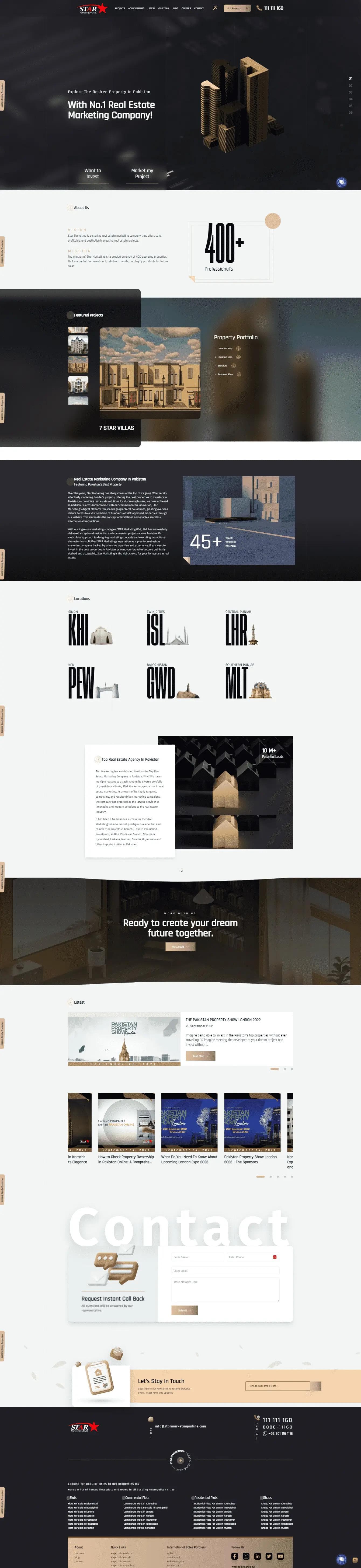
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


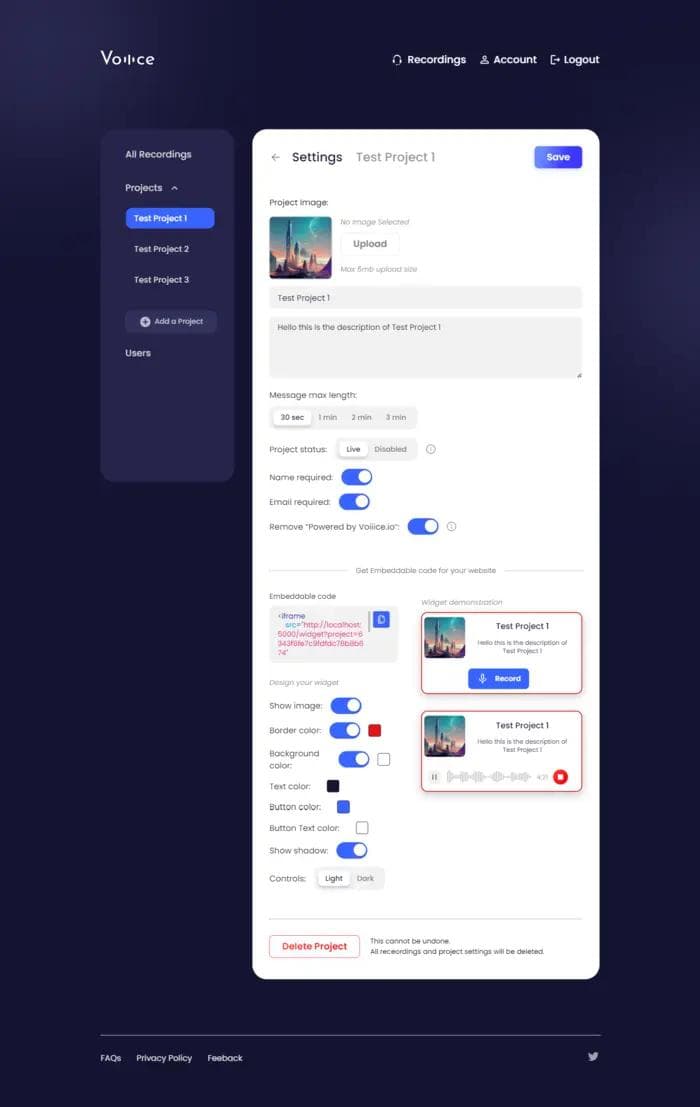
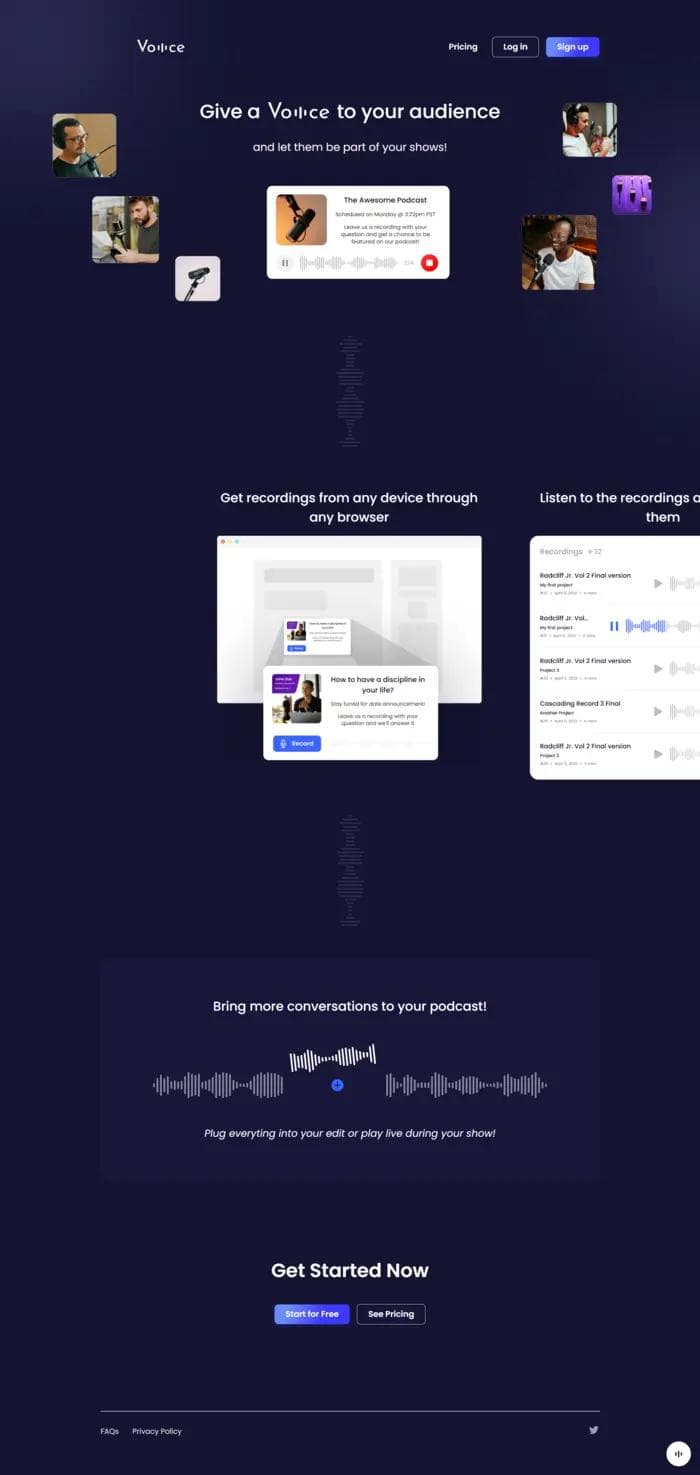
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


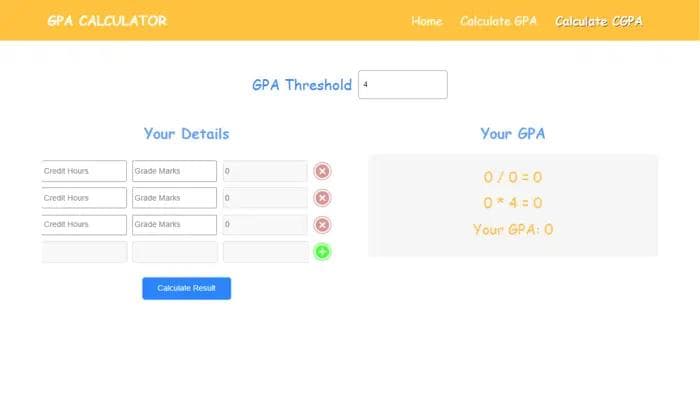
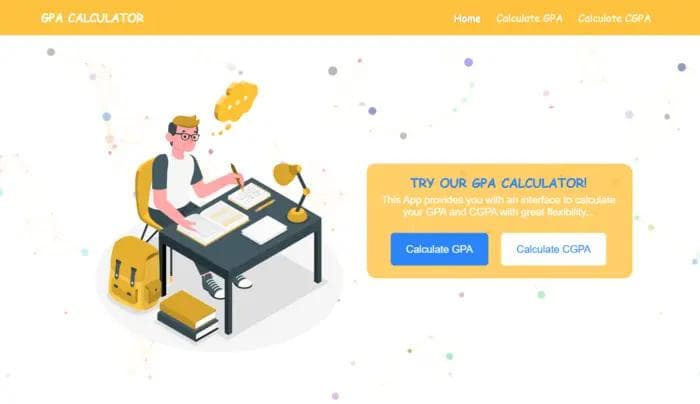
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


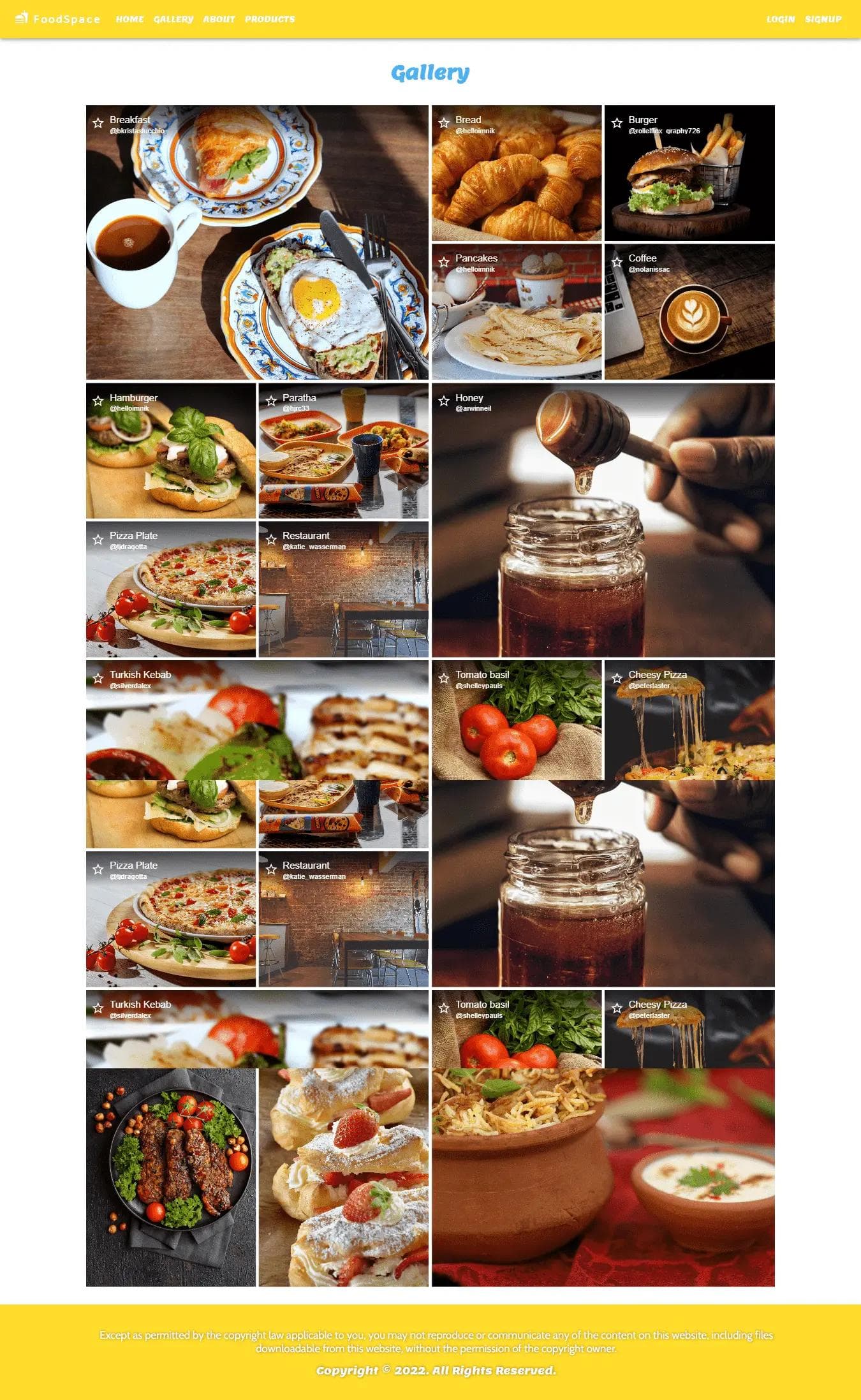
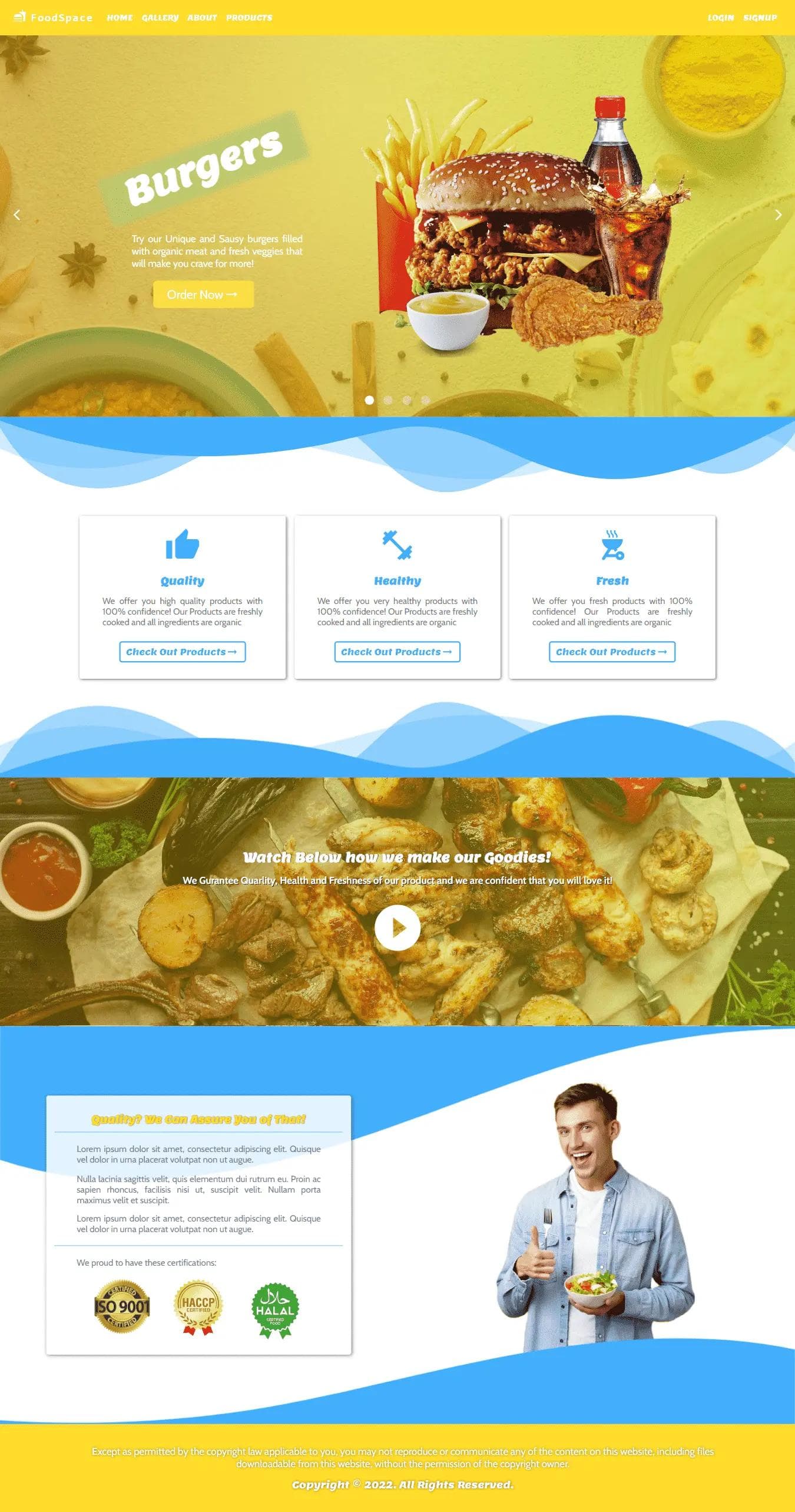
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


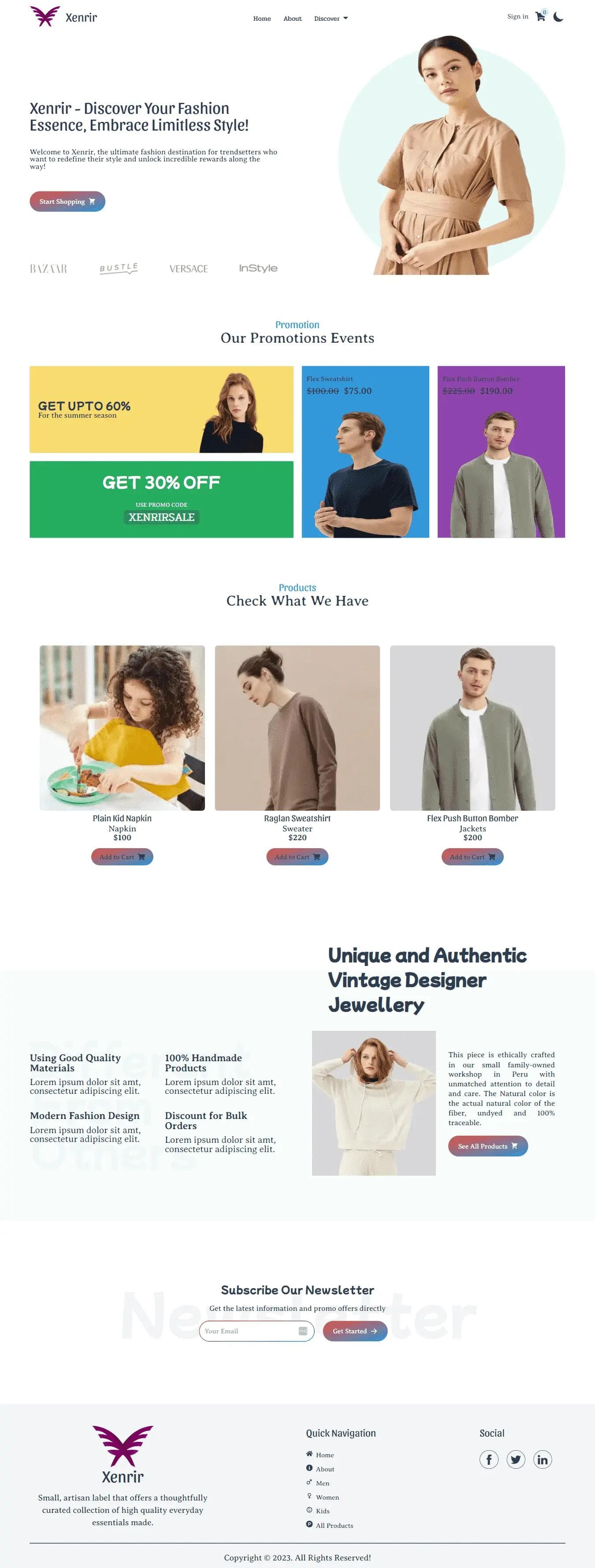
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


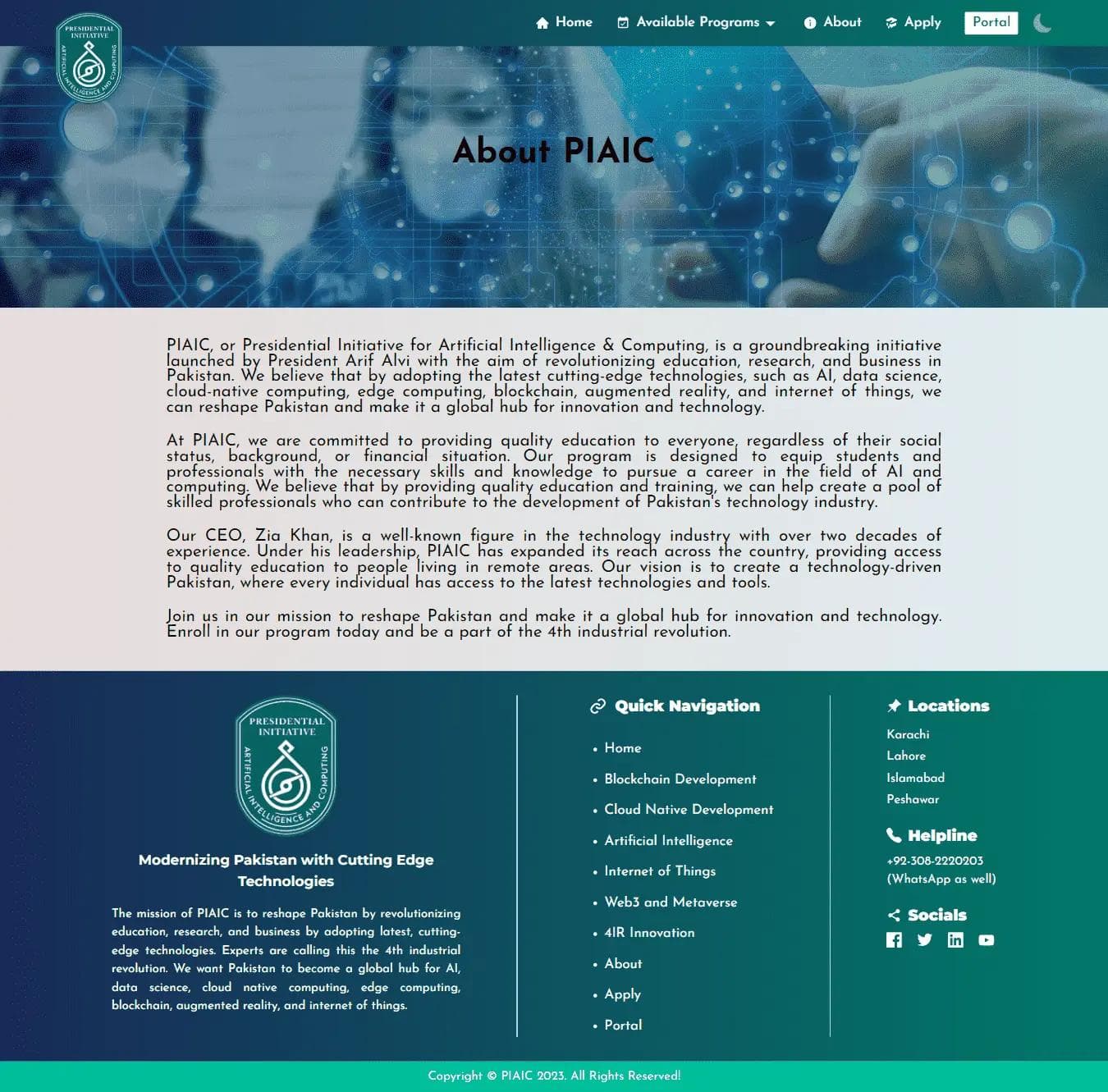
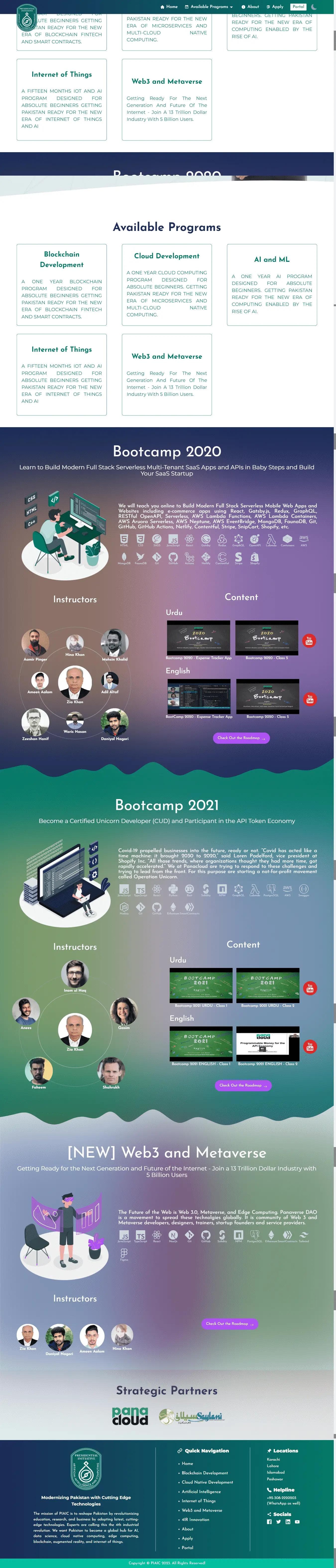
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


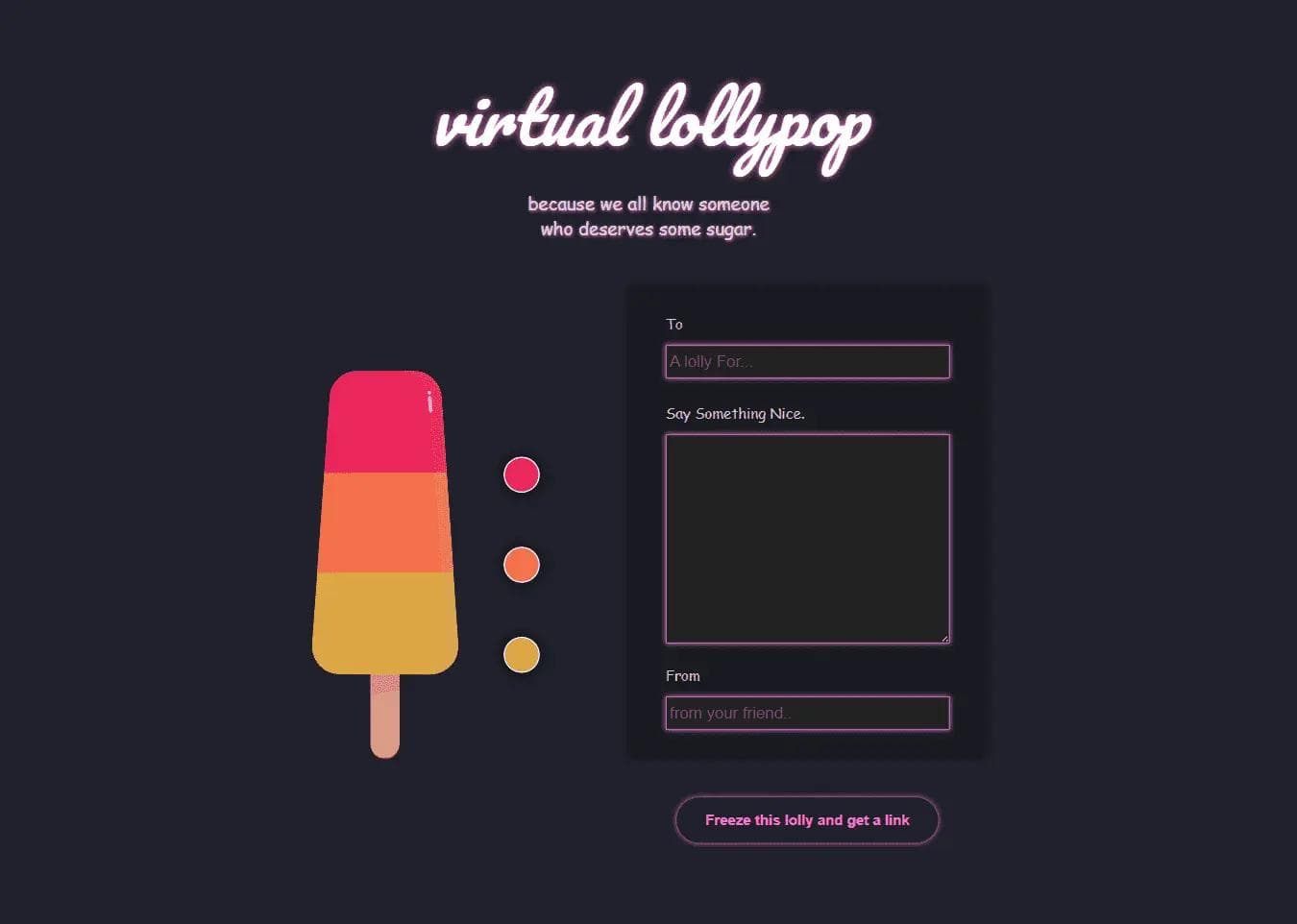
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


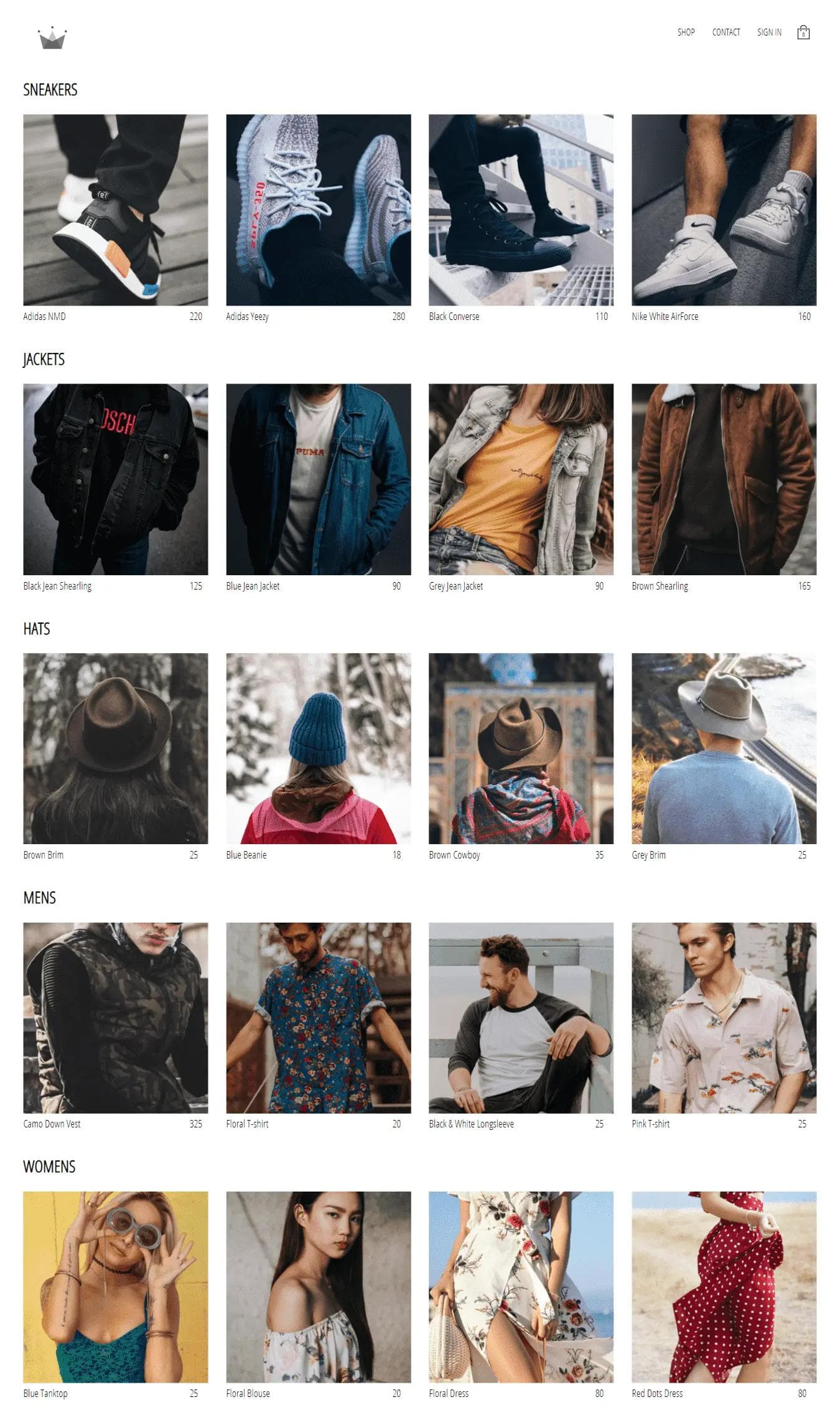
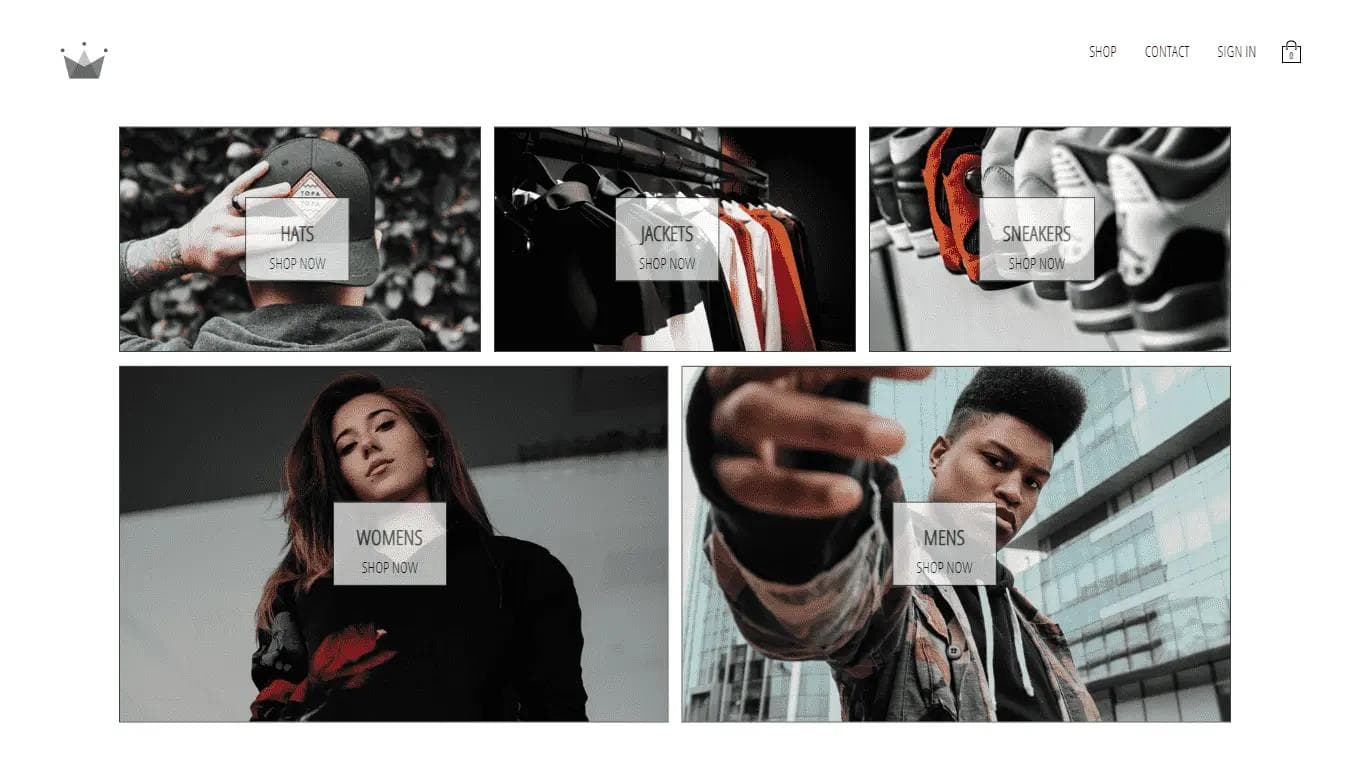
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


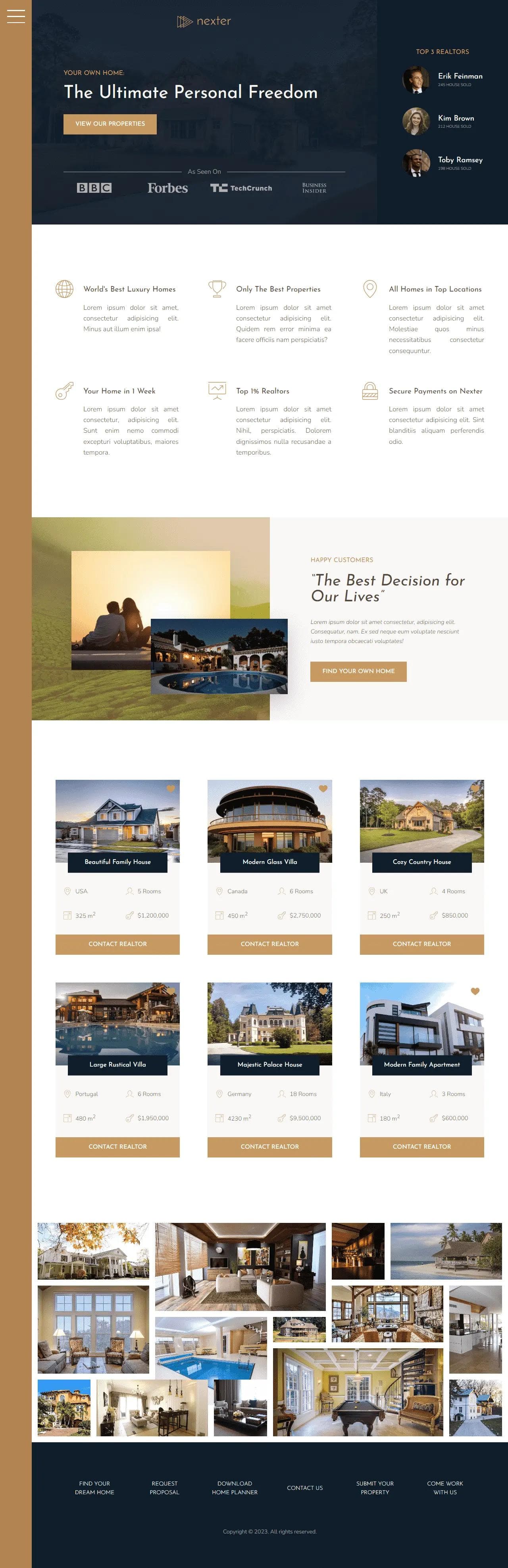
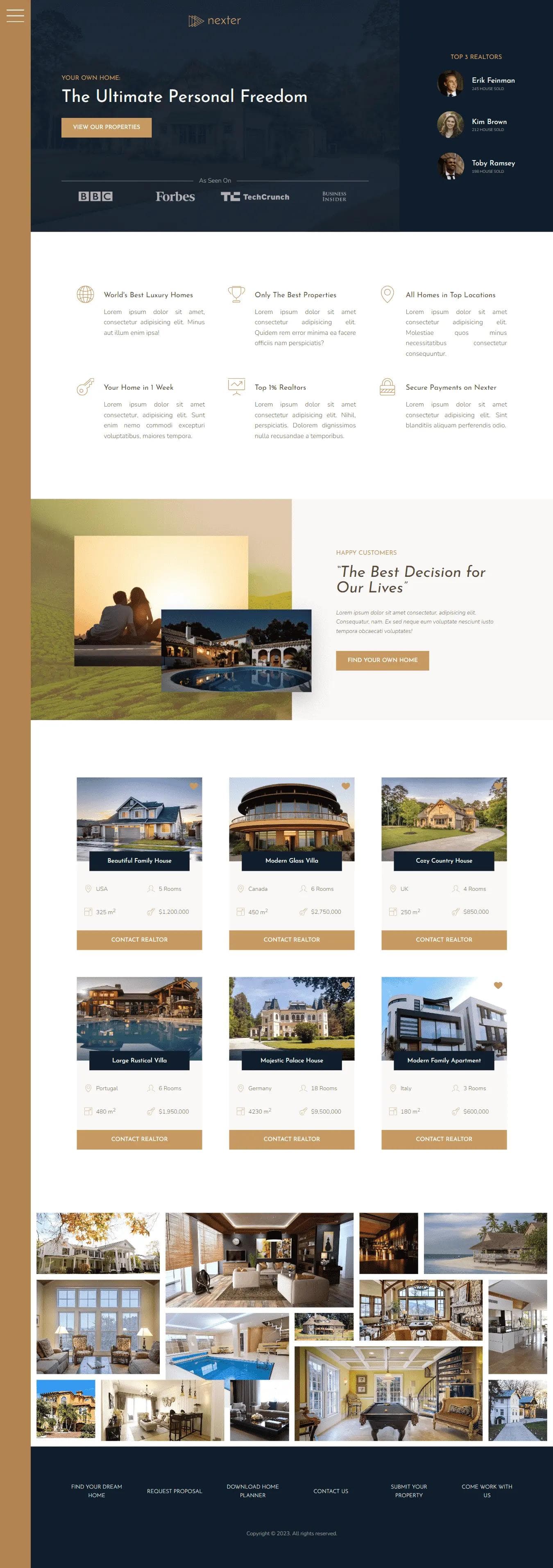
Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


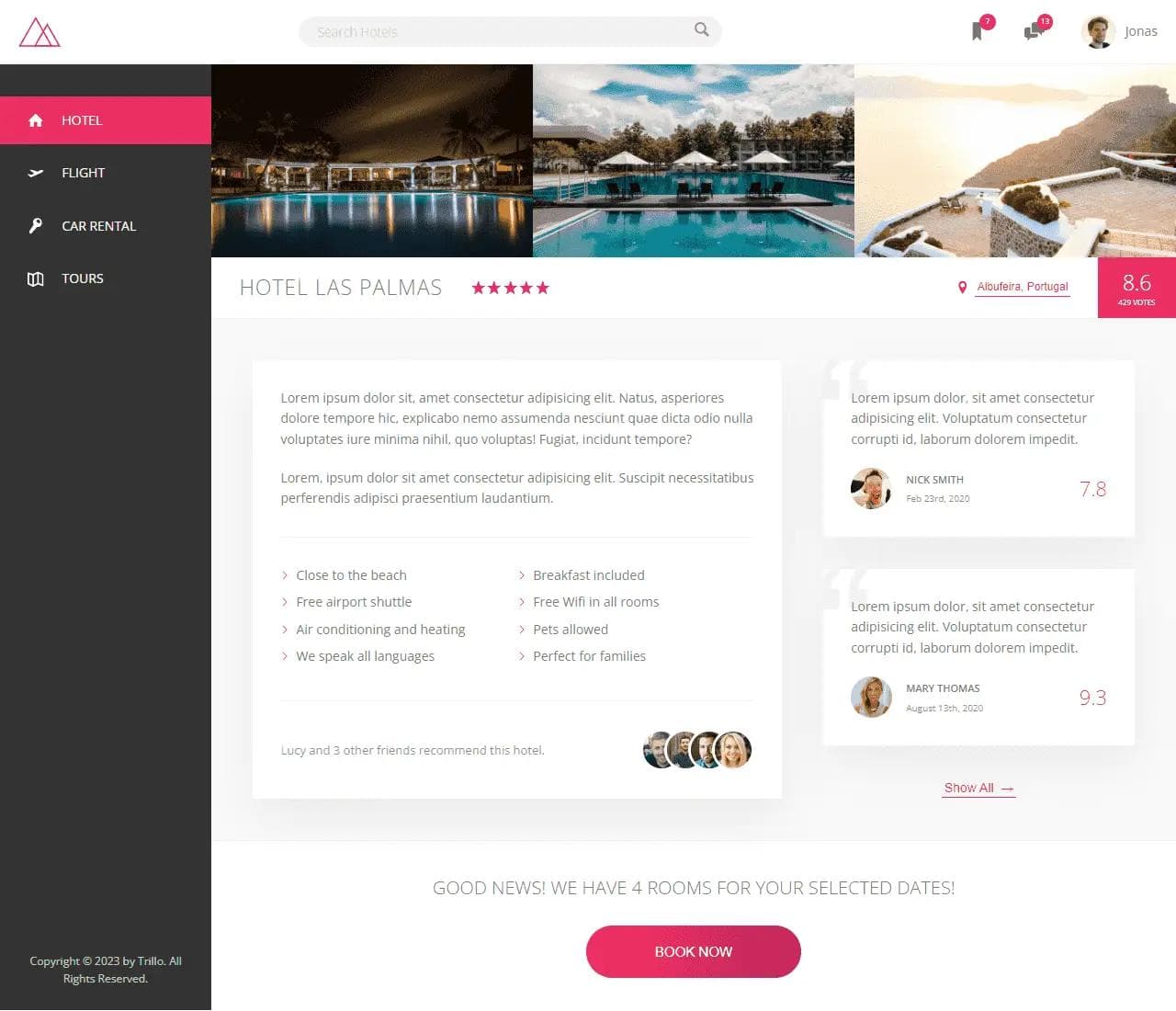
Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


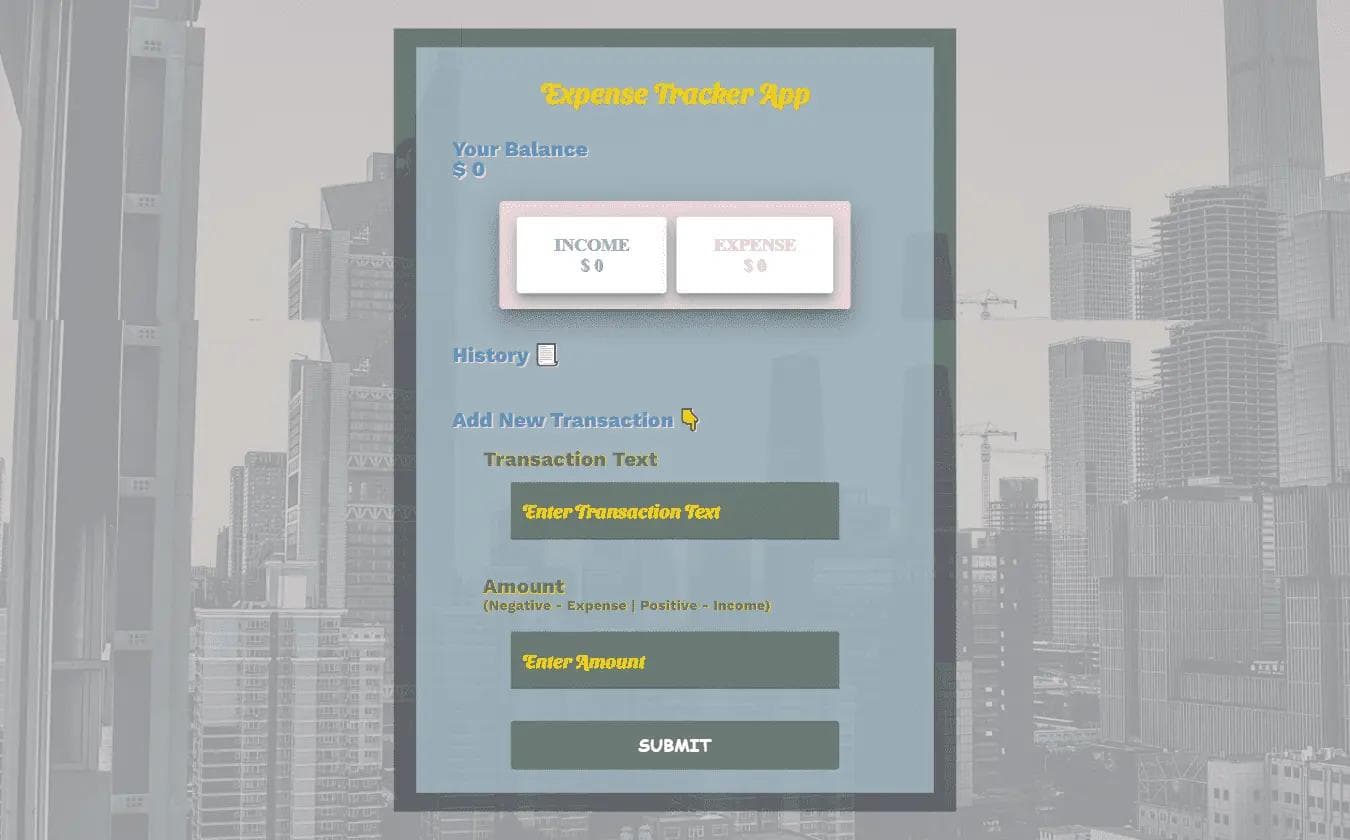
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


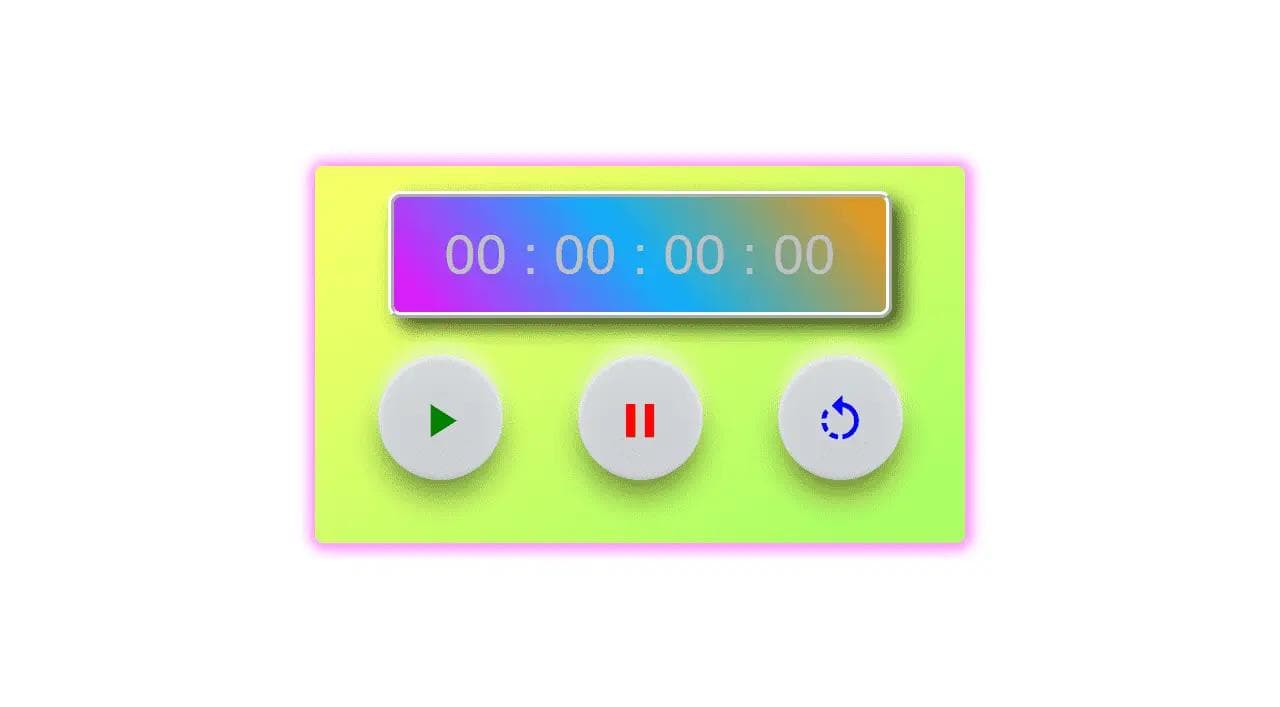
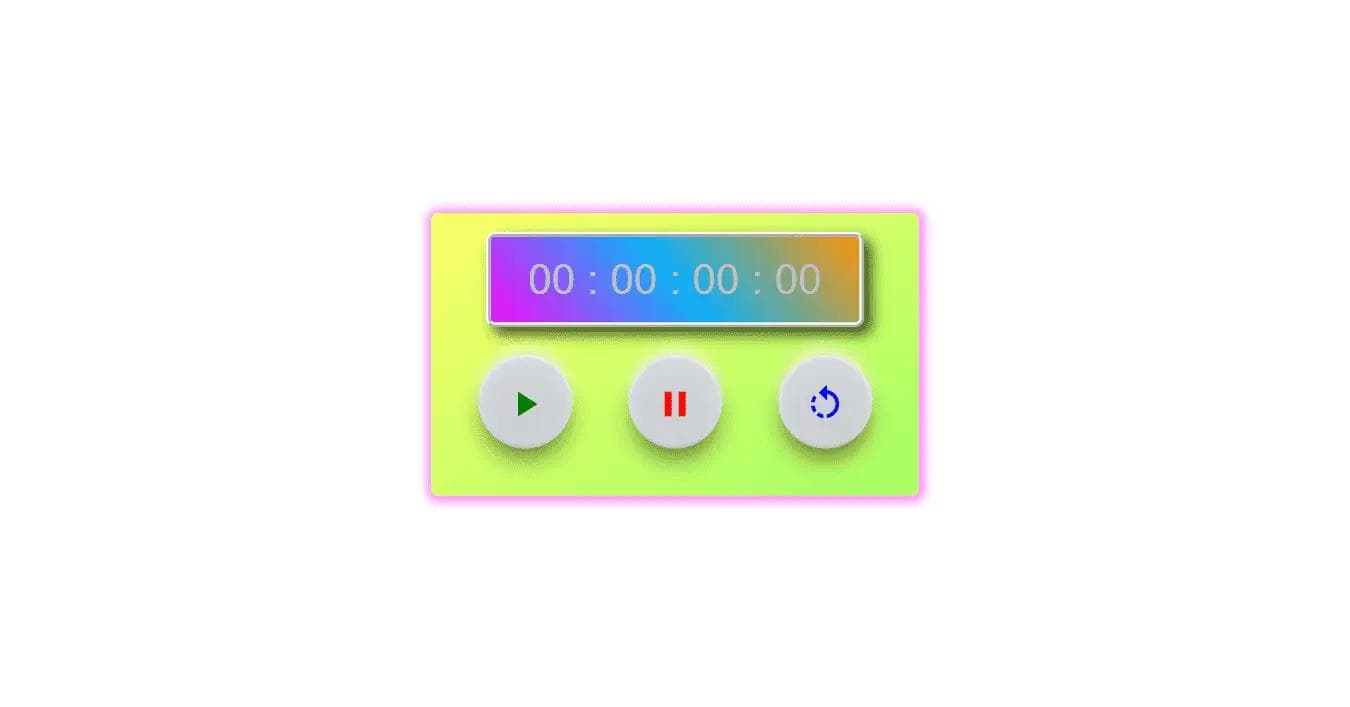
Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


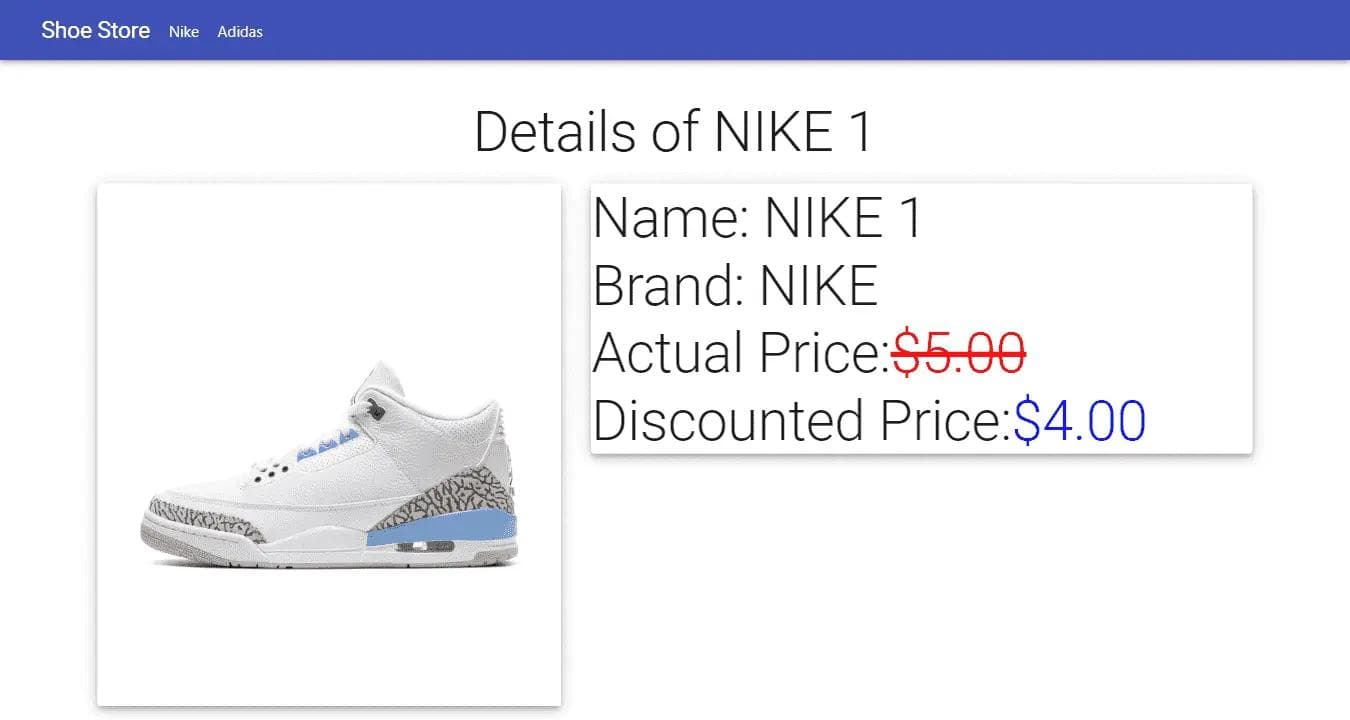
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


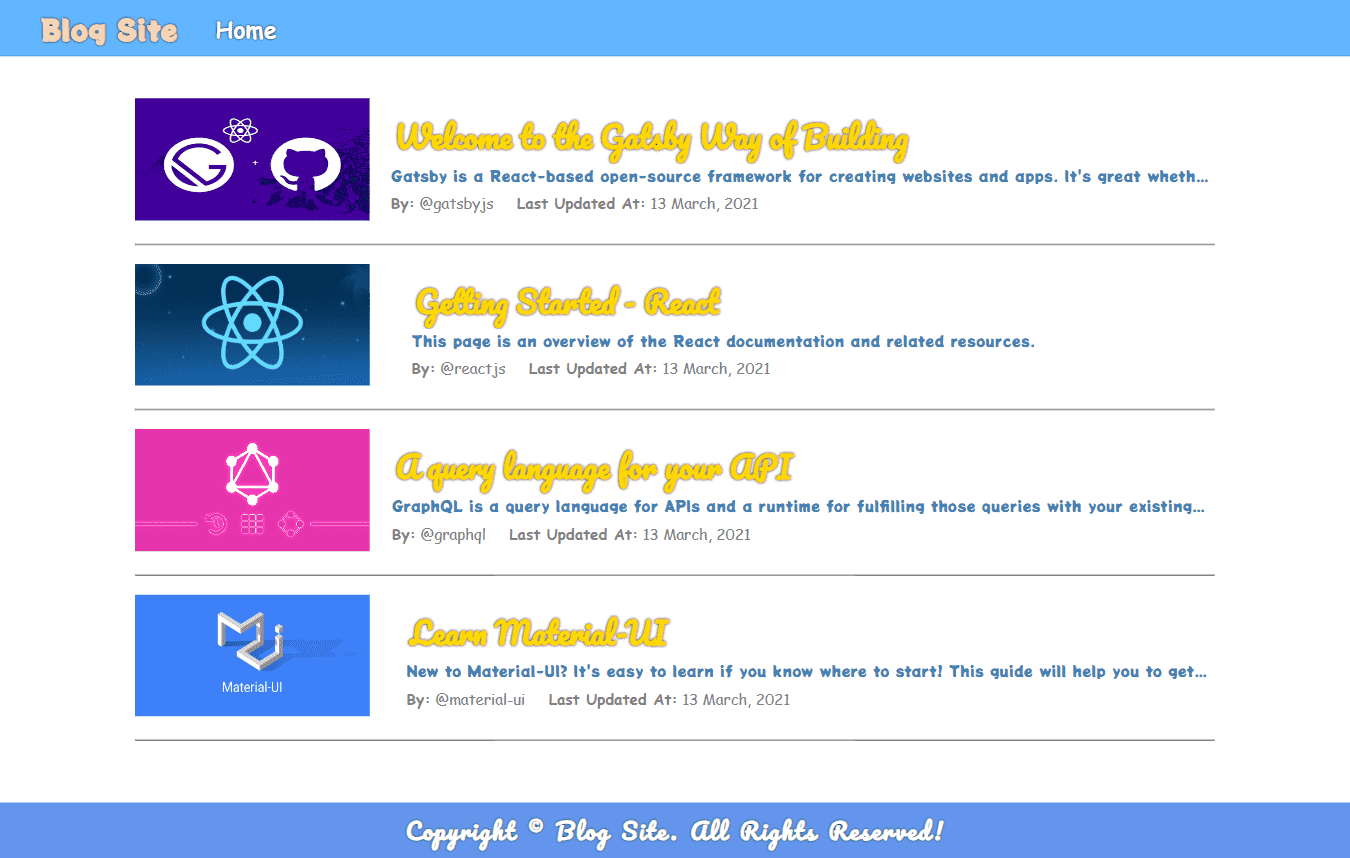
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


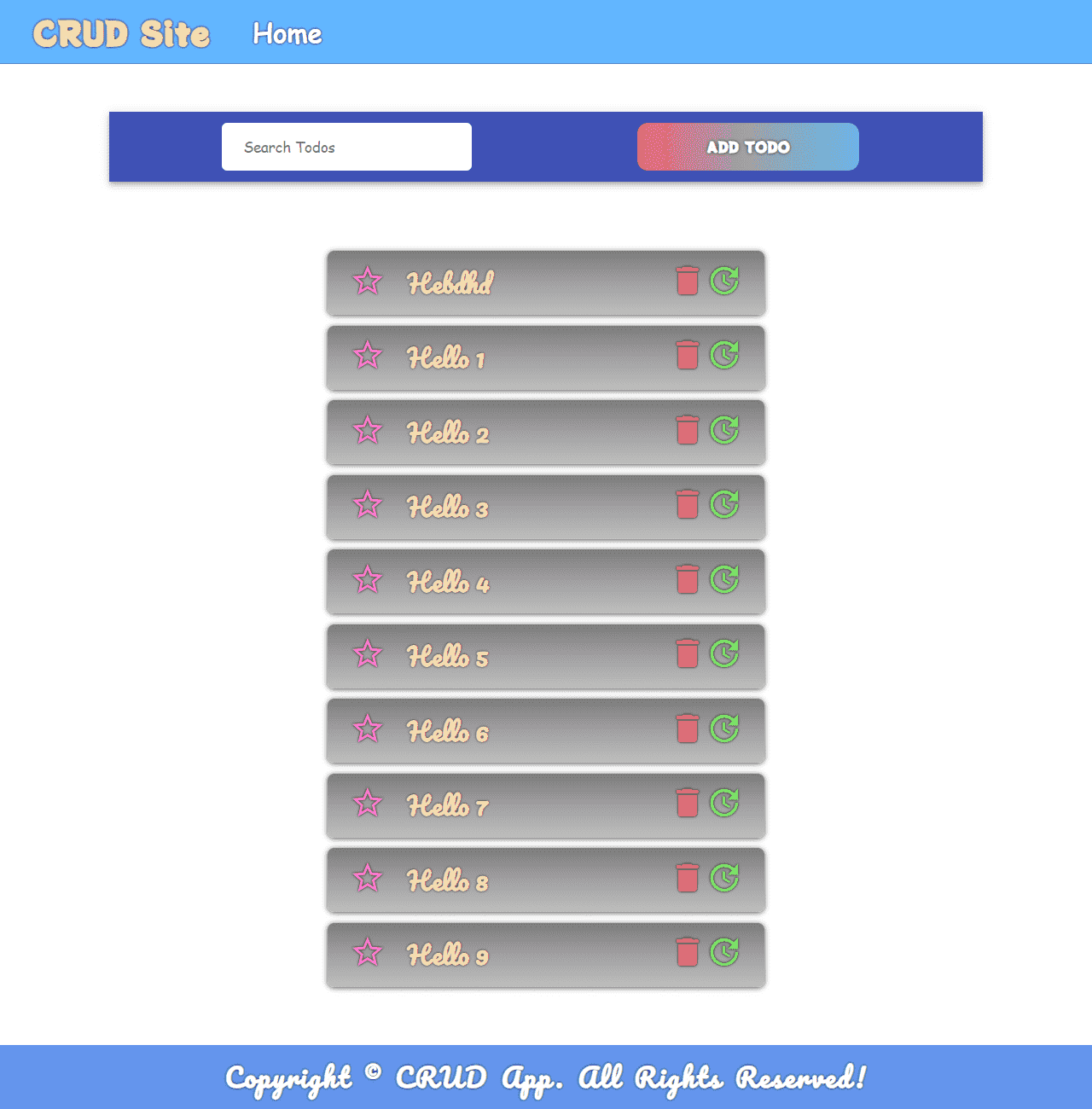
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


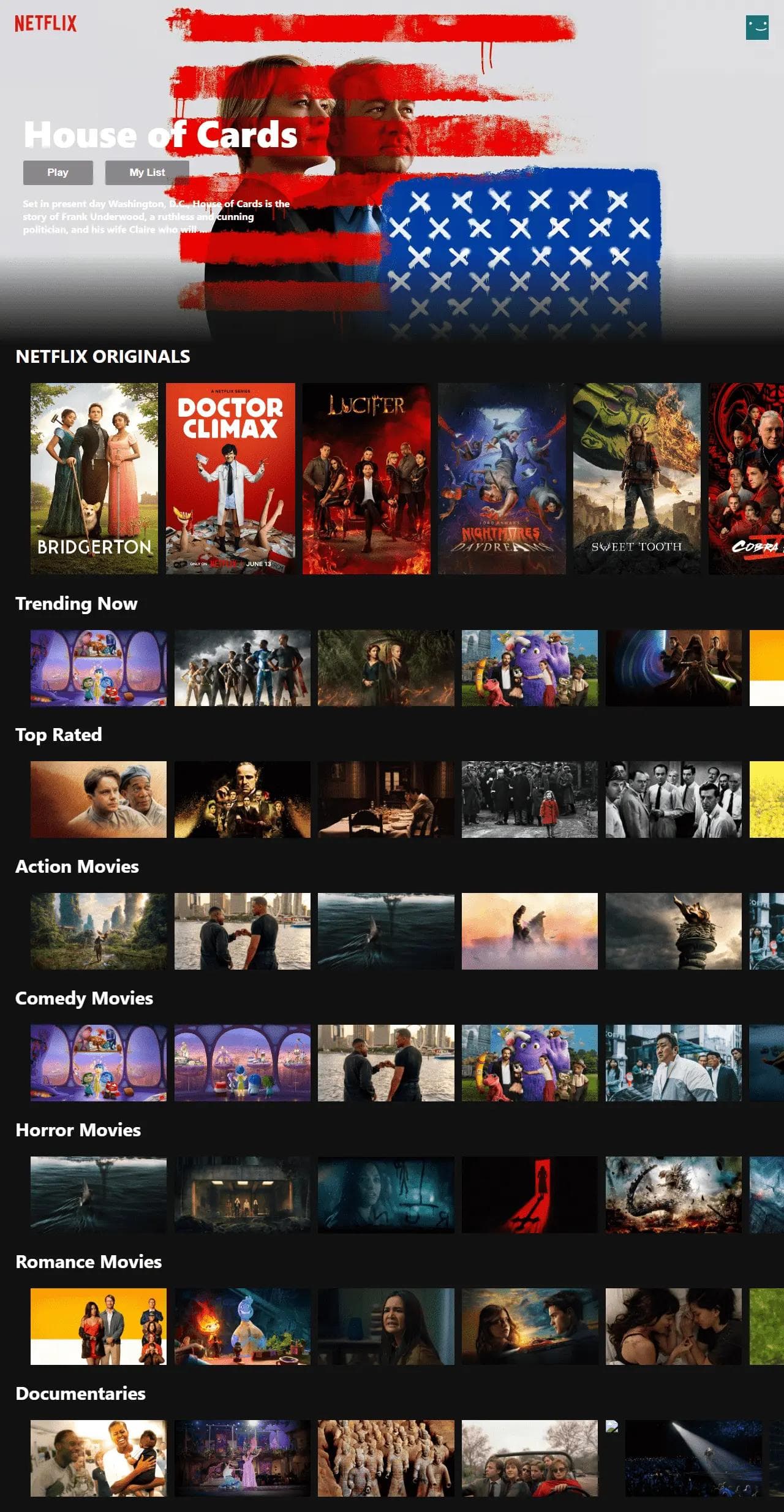
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


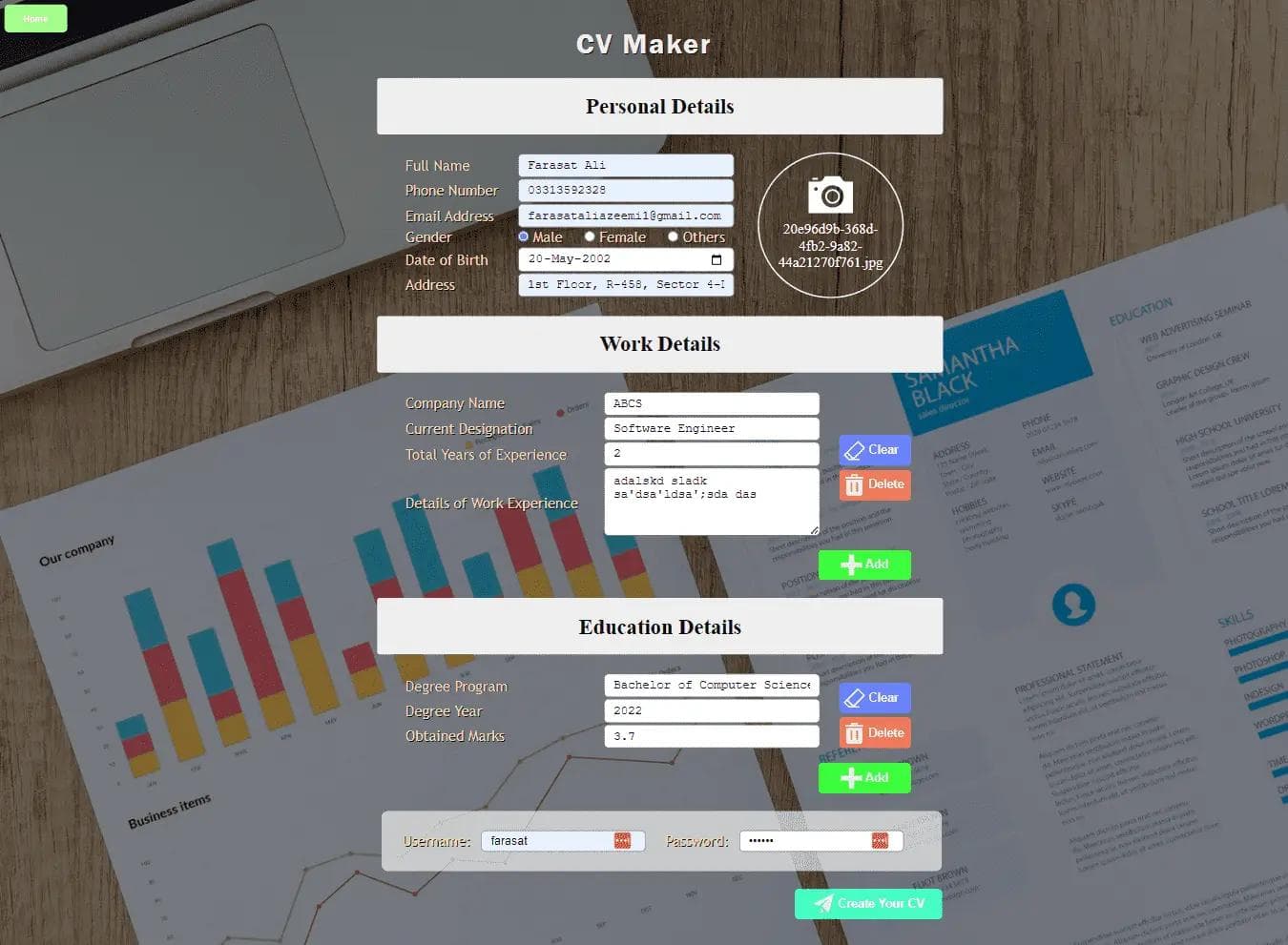
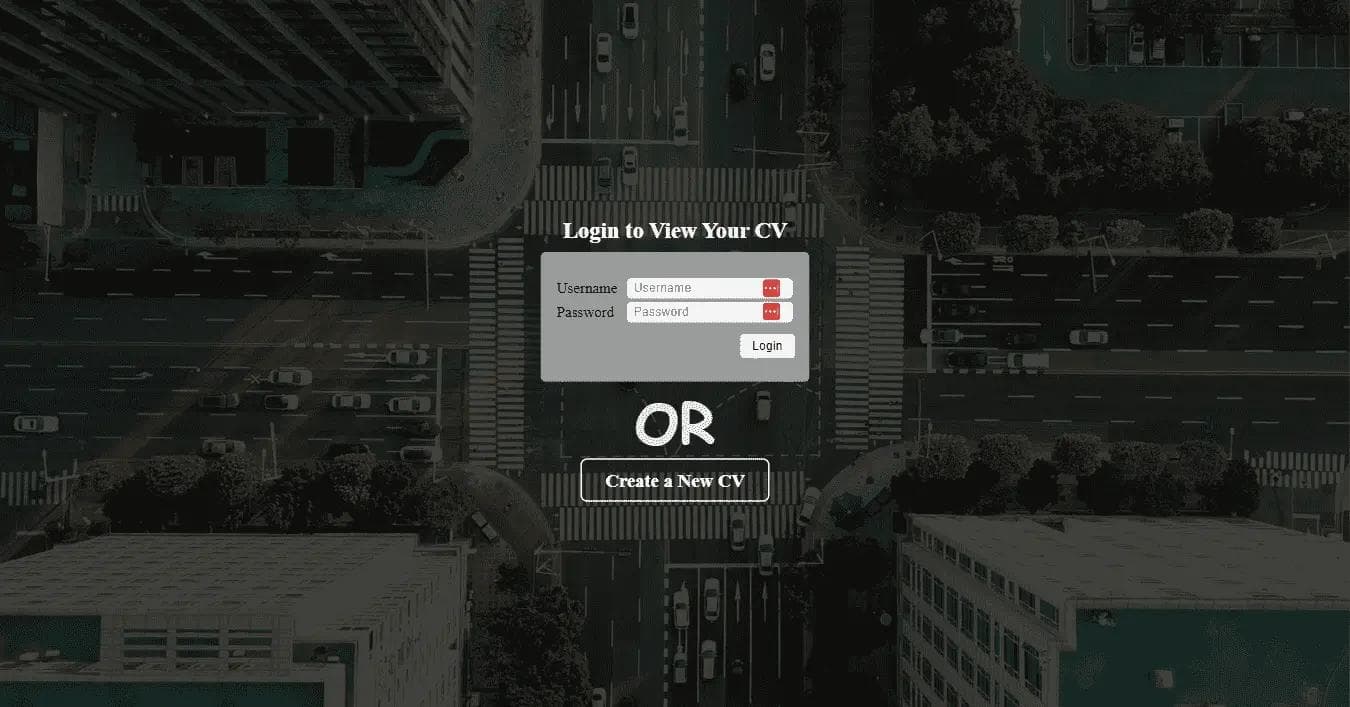
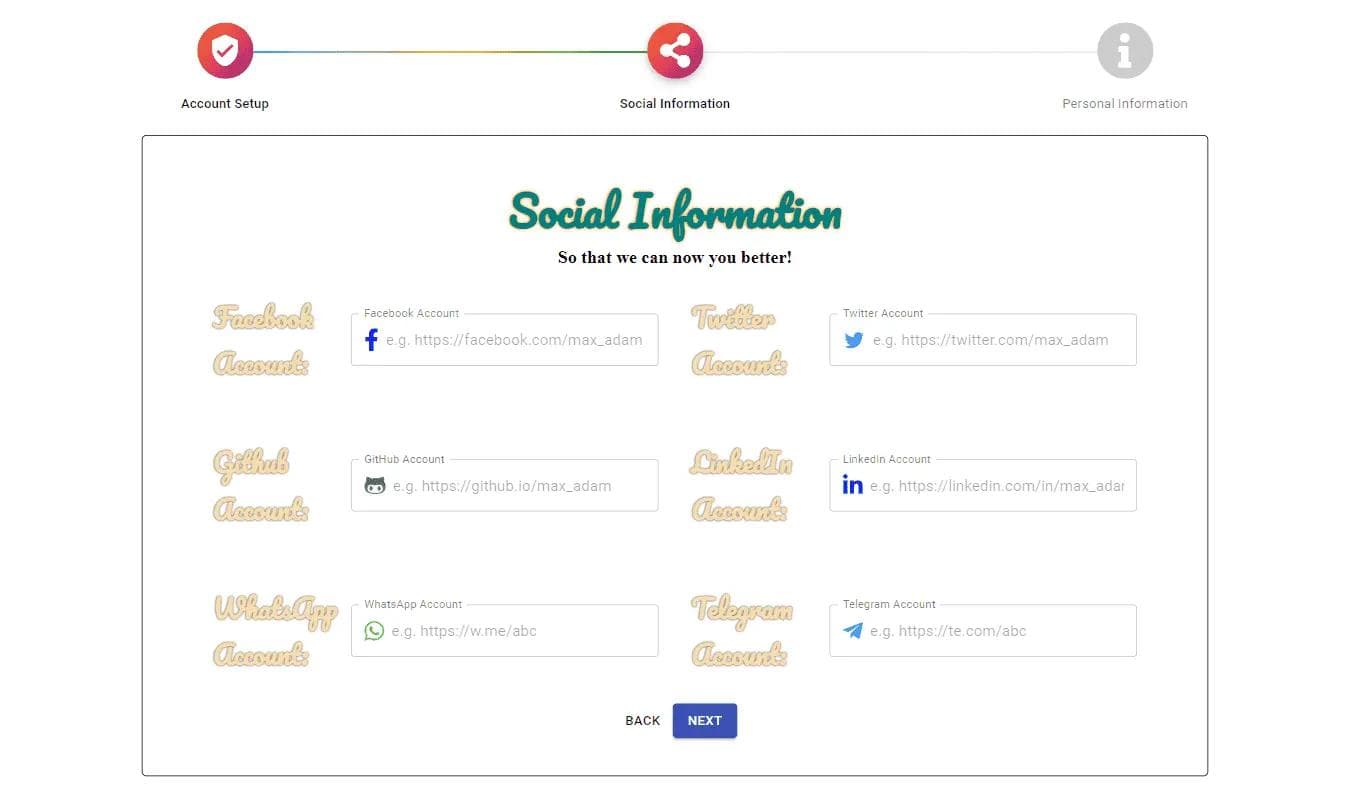
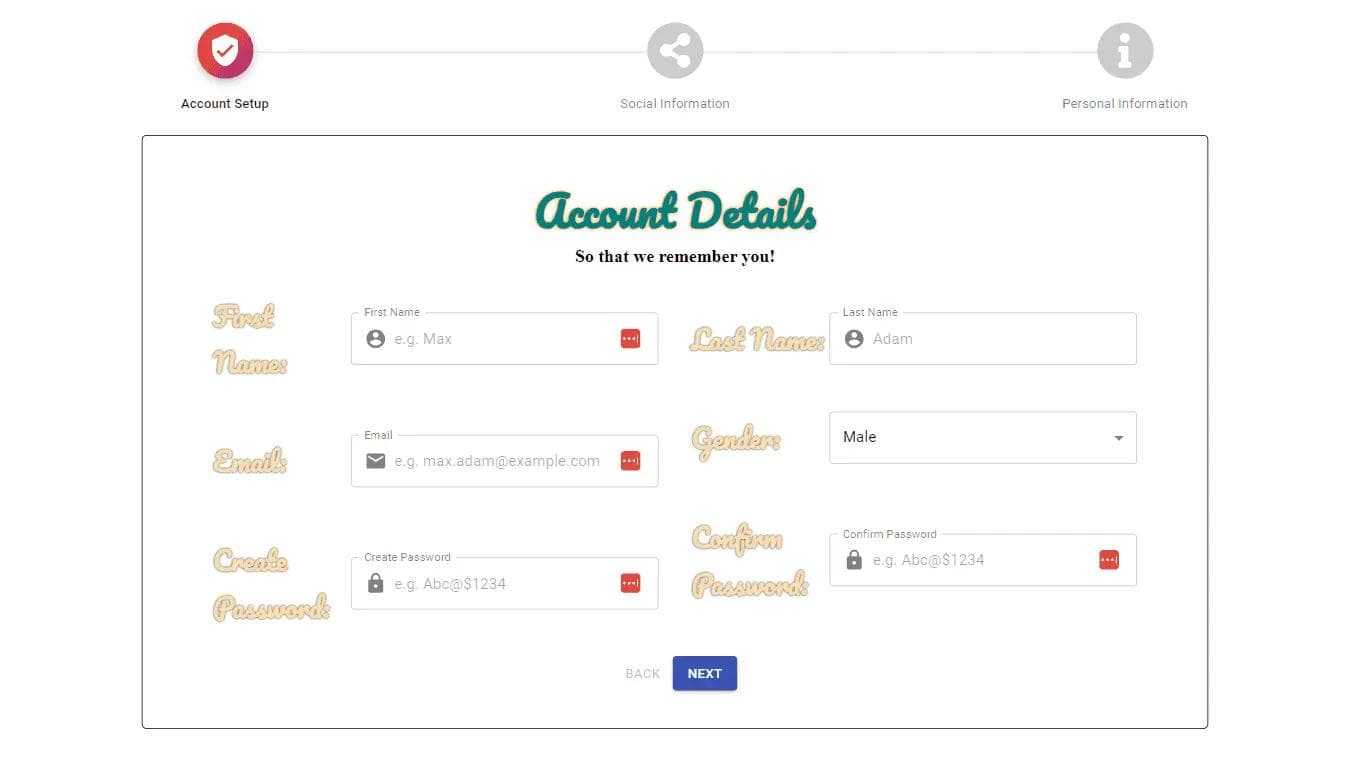
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


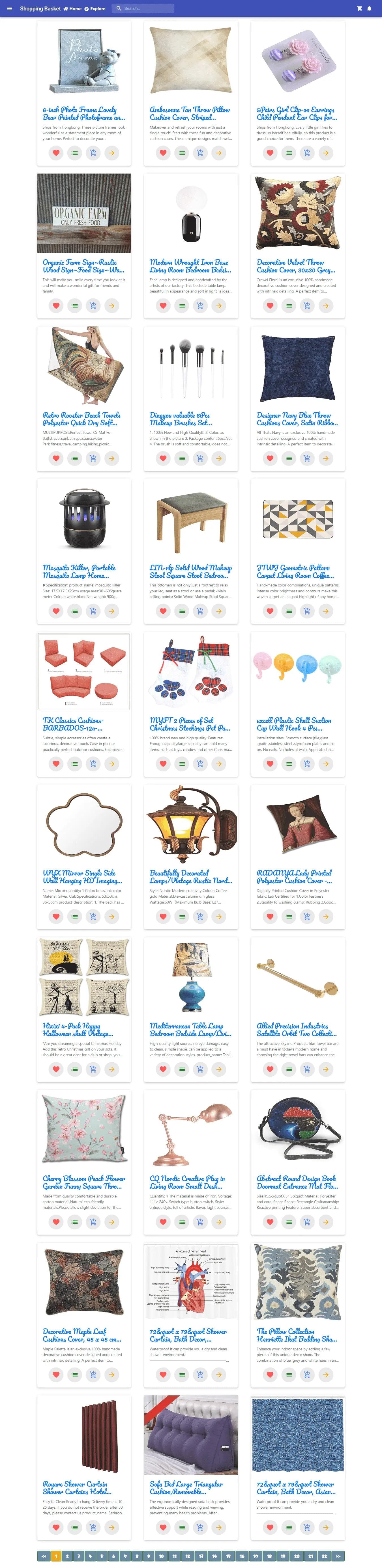
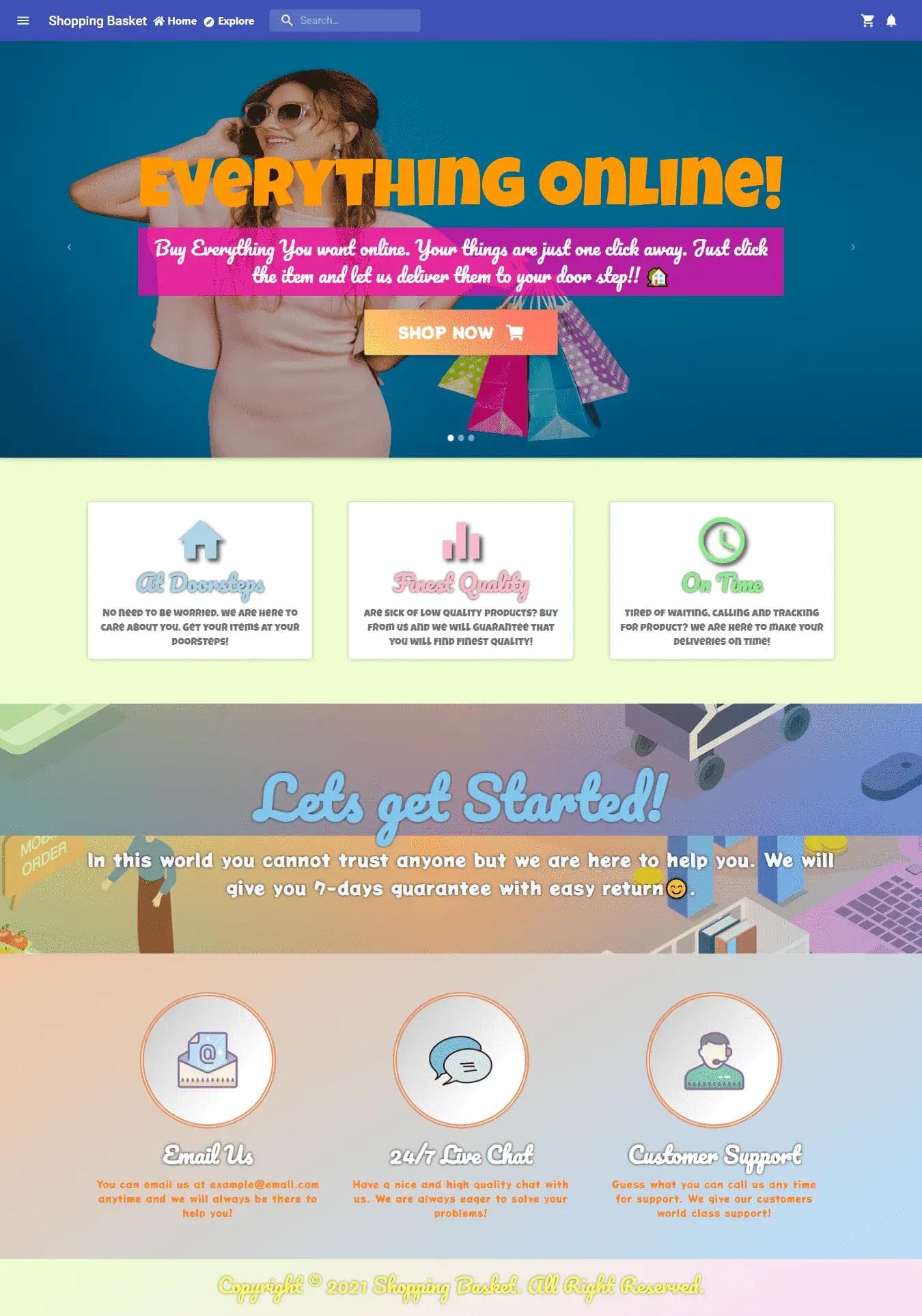
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


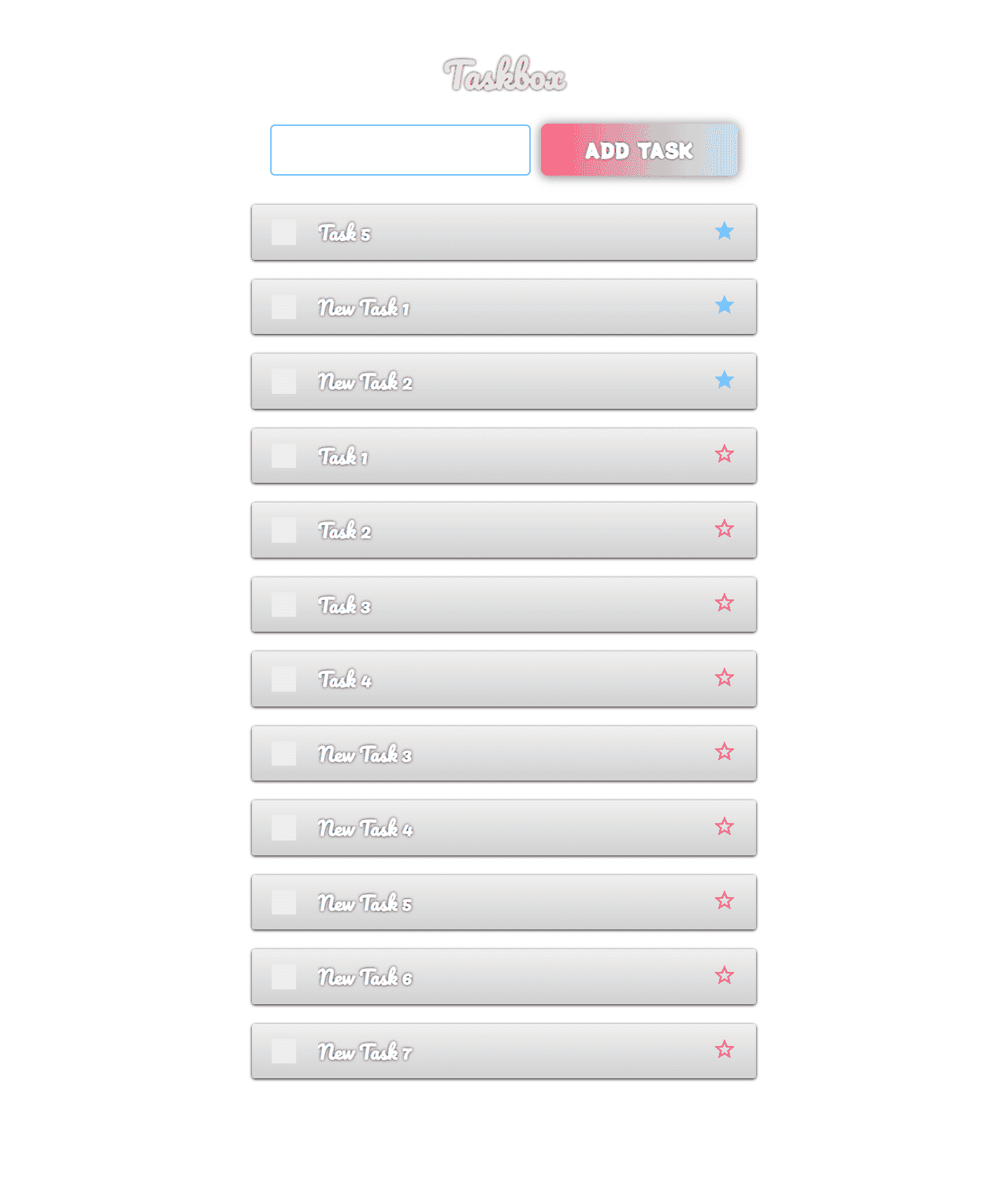
React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot