MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
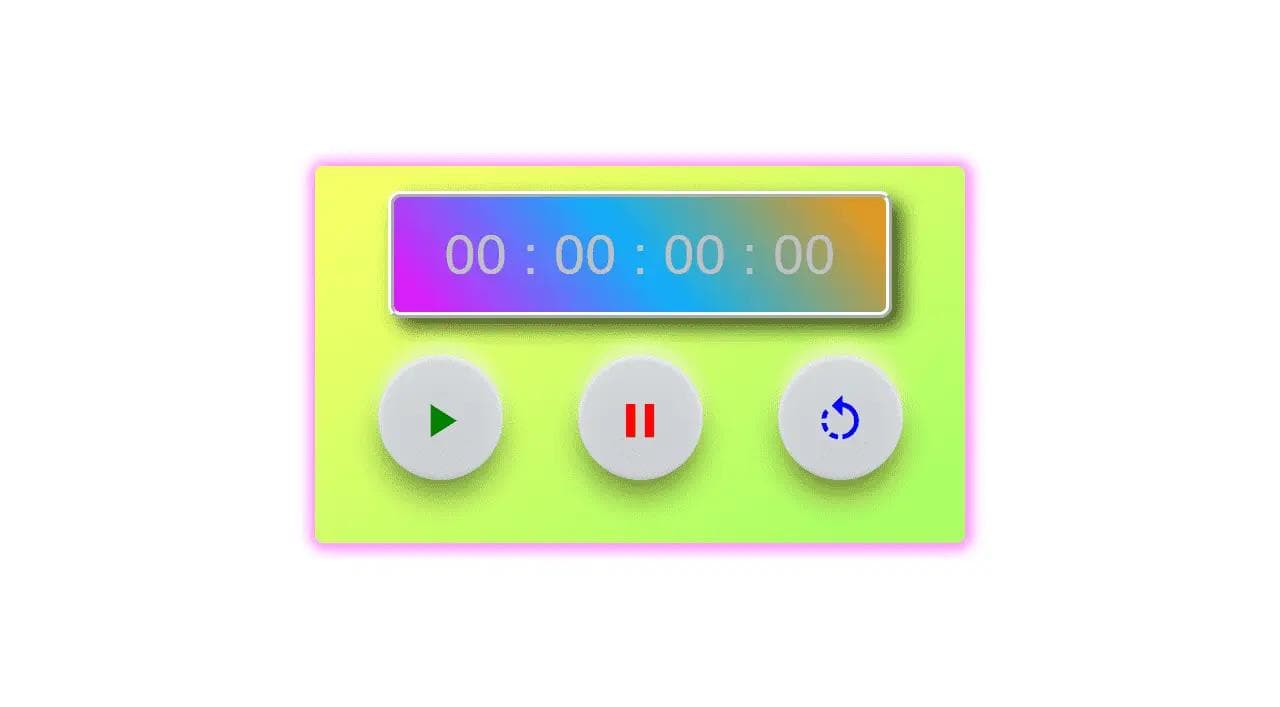
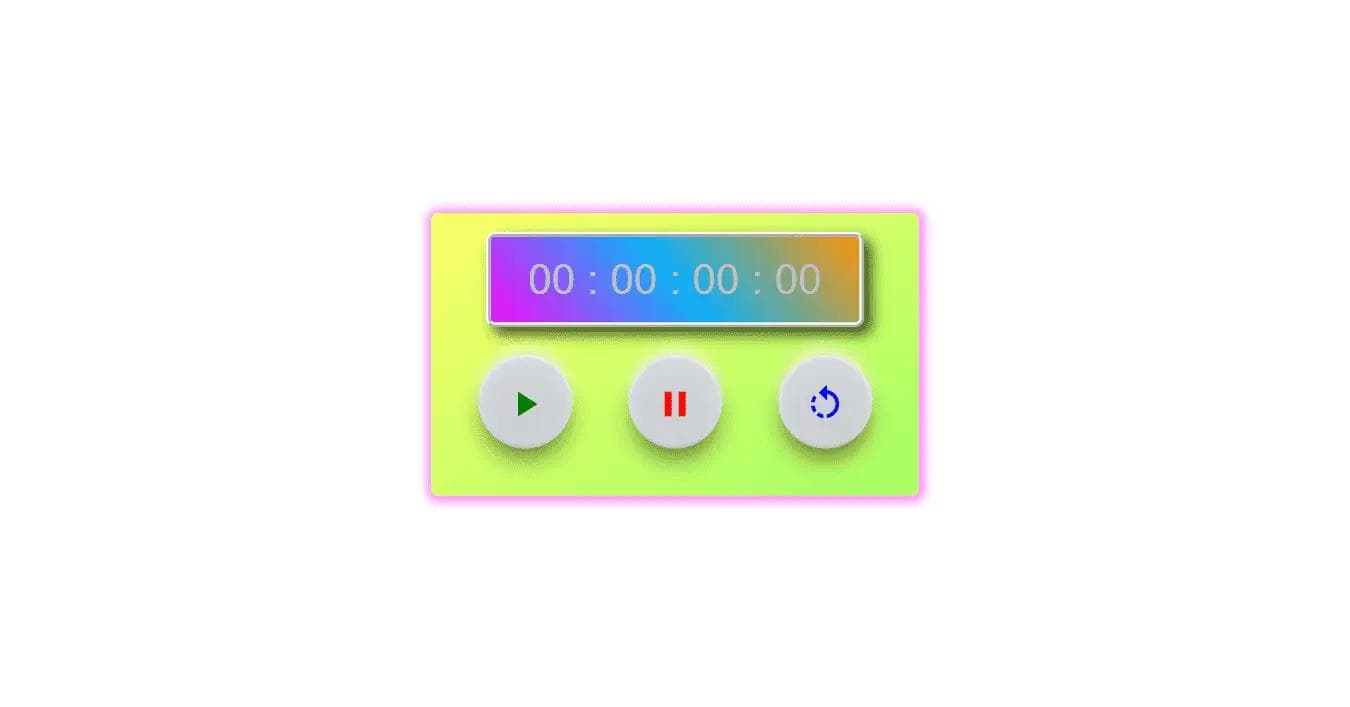
Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven Development (TDD) principles.
Visit Now
Lets Go
Home Page
Home Page shows the stop watch timer.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, my primary role was to design, implement, and test a stopwatch timer application using modern web development technologies. My focus was on writing clean, maintainable code while adhering to Test-Driven Development (TDD) principles throughout the development process. This involved drafting the application's core functionalities, such as starting, pausing, and resetting the timer, while ensuring the UI components were reusable and modular. The project emphasized component-based architecture using React, with TypeScript enhancing type safety and reducing potential runtime errors. Additionally, I incorporated a comprehensive suite of unit and integration tests to ensure that all components and features behaved as expected, providing a robust final product.
👨💼 Client:
Personal Project
This project was a personal endeavor aimed at deepening my understanding of TDD in a front-end context, using React and TypeScript as the primary technologies. The stopwatch timer app was designed as an open-source project, and it is freely available to anyone interested in reviewing or contributing to it. By making the project open-source, I aimed to not only share my learning experience with the broader developer community but also invite collaboration and feedback from other developers who are also interested in TDD, React, and TypeScript. The codebase is hosted on GitHub under the MIT License, ensuring that anyone can freely use, modify, or distribute the code.
💻 About Project:
The stopwatch timer application is a simple yet functional web-based tool designed to demonstrate the core functionalities of a typical stopwatch: starting, pausing, resuming, and resetting time. Implemented in React and TypeScript, the application serves as an example of how TDD can be used to build reliable and maintainable software. The project was conceived as a personal challenge to reinforce both my understanding of React components and my skills in TDD. The development process started with writing test cases for each core feature of the application before any actual implementation began. Following TDD principles, I ensured that every feature had comprehensive tests written up front. Only after the tests were defined did I move on to implementing the code that would satisfy those tests. This approach not only resulted in a well-tested and reliable application but also helped prevent the introduction of bugs during development. The app's user interface was built using React's component-based structure, making the code modular and reusable. TypeScript was chosen for this project to add type safety, reduce runtime errors, and improve code maintainability. As the project is focused on building a robust and user-friendly experience, every feature of the timer (e.g., starting, pausing, resuming, and resetting) was implemented in a way that ensures fluid user interaction and seamless performance. The application was styled using CSS to create a minimalistic and clean design that is responsive across different screen sizes. The stopwatch is built to be intuitive and straightforward for users while showcasing advanced front-end techniques, including managing state and handling user inputs in React. Furthermore, the app was designed with accessibility in mind, ensuring that users with different needs can interact with it effortlessly. The project also serves as an educational tool, particularly for developers who are learning about TDD or want to see how TDD can be applied in a real-world project. The GitHub repository includes not just the final product but also the entire development history, including all the test cases and code refactors along the way. This makes it a valuable resource for anyone looking to understand the benefits and challenges of using TDD in front-end development.
🚧 Problem:
The problem I set out to solve was twofold: creating a simple, functional stopwatch application while simultaneously using the project as a practice ground for implementing Test-Driven Development (TDD) methodologies in a modern front-end development environment. In doing so, I wanted to tackle several challenges commonly faced by developers, especially when working on applications that require precise timing and responsiveness. One of the main problems when building a timer or stopwatch application is ensuring that the application accurately tracks time, even when the user interacts with it in various ways (e.g., pausing, resuming, or resetting the timer). The app must handle these interactions smoothly and provide real-time feedback to the user without any noticeable lag or performance issues. Ensuring the accuracy of the time tracking, particularly in a web environment where JavaScript’s event loop and timing mechanisms can introduce slight delays, was a technical challenge that needed to be addressed. Another issue I sought to solve was maintaining clean, readable, and maintainable code throughout the development process. In many cases, developers write code first and add tests later (if at all), which can lead to brittle code that is difficult to refactor or extend. By following TDD principles, I wanted to reverse this standard practice, ensuring that the tests were written first, thus driving the development of the code and allowing for more confidence when making changes or adding new features. Furthermore, I wanted to explore how TDD could be applied effectively in a front-end application, especially one built with React and TypeScript. React’s component-based architecture is highly modular, which makes it a good candidate for TDD, as each component can be tested in isolation. However, React’s asynchronous nature and the need to manage states across different components introduced additional complexity that needed to be handled carefully. Writing tests that accurately simulated user interactions and state changes was a crucial aspect of solving this problem. Lastly, as this was an open-source project, I also faced the challenge of making the codebase easy to understand and contribute to by other developers. This meant not only writing comprehensive documentation but also ensuring that the code was well-organized and followed best practices, both in terms of coding standards and project structure.
🛠️ Solution:
To address the problem of creating a functional stopwatch with accurate time tracking, I leveraged JavaScript’s setInterval function within React’s component lifecycle to ensure that the timer updated at regular intervals. I built out a timer component that would handle the core logic for starting, pausing, resuming, and resetting the timer. To avoid issues with time drift, where the timer might lose precision over time, I ensured that the logic behind the timer was based on tracking elapsed time since the start rather than relying on continuous increments from setInterval. By following TDD principles, I began the development process by writing a series of tests for each core feature of the timer. For example, before implementing the start function, I wrote tests to ensure that the timer would only start once the user clicked the appropriate button and that the timer would not start again if already running. Similar tests were written for the pause and reset functionalities. This upfront testing process guided my implementation, allowing me to build the app in small, manageable steps, with each new feature passing its respective tests before I moved on. React’s state management was utilized to handle the timer’s behavior, with the state being updated in response to user actions. I also took advantage of React’s hooks (e.g., useState and useEffect) to manage the side effects associated with starting and stopping the timer. This ensured that the component was updated efficiently and minimized unnecessary re-renders, which helped maintain performance. TypeScript played a crucial role in solving potential issues related to type safety. By using TypeScript, I was able to define clear types for the timer’s state and actions, which made the code more predictable and more accessible to debug. TypeScript’s static type checking allowed me to catch errors during development rather than at runtime, which significantly reduced the likelihood of introducing bugs when making changes to the codebase. The project also addressed the challenge of creating an open-source codebase that other developers could easily contribute to. The code is structured in a modular fashion, with each feature encapsulated in its component, making it straightforward to understand and extend. I wrote detailed documentation for each element, explaining its purpose and how it integrates with the rest of the app. This documentation, combined with a clear project structure, makes it easy for new contributors to get started with the project. Finally, I ensured that the app was accessible to a broad audience by adhering to web accessibility standards. I implemented keyboard navigation for users who could not use a mouse and ensured that the app was compatible with screen readers. This makes the stopwatch usable for a broader range of users and demonstrates my commitment to inclusive design.
🌟 Key Features:
- Start Functionality: Users can start the timer with a simple click, and the app ensures that the timer does not start again if it is already running.
- Pause Functionality: The timer can be paused at any point, allowing users to stop the time temporarily and resume from where they left off.
- Reset Functionality: Users can reset the timer at any point, which will stop the timer and reset the displayed time to zero.
- Responsive Design: The app adjusts to different screen sizes, ensuring a consistent user experience on both desktop and mobile devices.
- Accessible: The app is built with accessibility in mind, allowing users to navigate using a keyboard and ensuring compatibility with screen readers.
- Type Safety: Implemented using TypeScript to ensure that the application is type-safe, reducing the likelihood of runtime errors.
- Test-Driven Development: Comprehensive tests are written for every feature before implementation, ensuring the reliability and correctness of the app.
🏆 Results:
The stopwatch timer application was successfully developed, and its primary goal was to demonstrate how TDD can be applied to front-end development. By following TDD principles throughout the process, I was able to produce a reliable, well-tested application that accurately tracks time and responds to user interactions in real time. The app’s core features—starting, pausing, resuming, and resetting the timer—work seamlessly, providing users with a smooth and intuitive experience. From a technical standpoint, the project served as a valuable exercise in applying TDD in a React and TypeScript environment. By writing tests first, I was able to catch potential issues early in the development process, reducing the likelihood of bugs later on. This also made it easier to refactor the code when necessary, as I could rely on the existing test suite to ensure that new changes did not break existing functionality. In addition to fulfilling its educational purpose, the project also resulted in a helpful tool that can be employed in various real-world contexts. Whether for personal use, productivity, or even athletic training, the stopwatch app provides a simple yet functional way to track time. Its clean design and responsive interface make it accessible on a variety of devices, from desktop computers to mobile phones. The project’s success is further demonstrated by its open-source nature. By sharing the code on GitHub under the MIT License, I have made the app available to a broader audience. This allows other developers to use, modify, or build upon the project, contributing to the larger developer community. The app’s modular architecture and clear documentation make it easy for others to understand and extend, fostering potential collaboration and improvements over time. Overall, the project met its objectives by providing a concrete example of how TDD can be applied to build a robust, user-friendly application using modern web development technologies. It also highlights my ability to design, develop, and test applications using React, TypeScript, and TDD while maintaining a focus on clean code and best practices.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS
📘 How To Use:
To use the stopwatch timer application, visit the live deployment link provided or clone the repository from GitHub. The project is fully open-source, and all the code is available on GitHub for anyone to review, modify, or contribute to. After cloning the repository, you can install the necessary dependencies using npm install or yarn install and then start the development server using npm start or yarn start. The application will be available on localhost, where you can interact with the stopwatch features or make modifications as needed.
🔒 License:
This project is licensed under the MIT License, which is a permissive open-source license. The MIT License allows anyone to use, modify, and distribute the code, either in its original form or with modifications. The primary condition is that the original copyright and license notices must be included in all copies or substantial portions of the software. This license encourages collaboration and sharing within the developer community while also allowing for commercial use. The MIT License is commonly used for open-source projects because of its flexibility and simplicity, making it an ideal choice for this stopwatch application.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


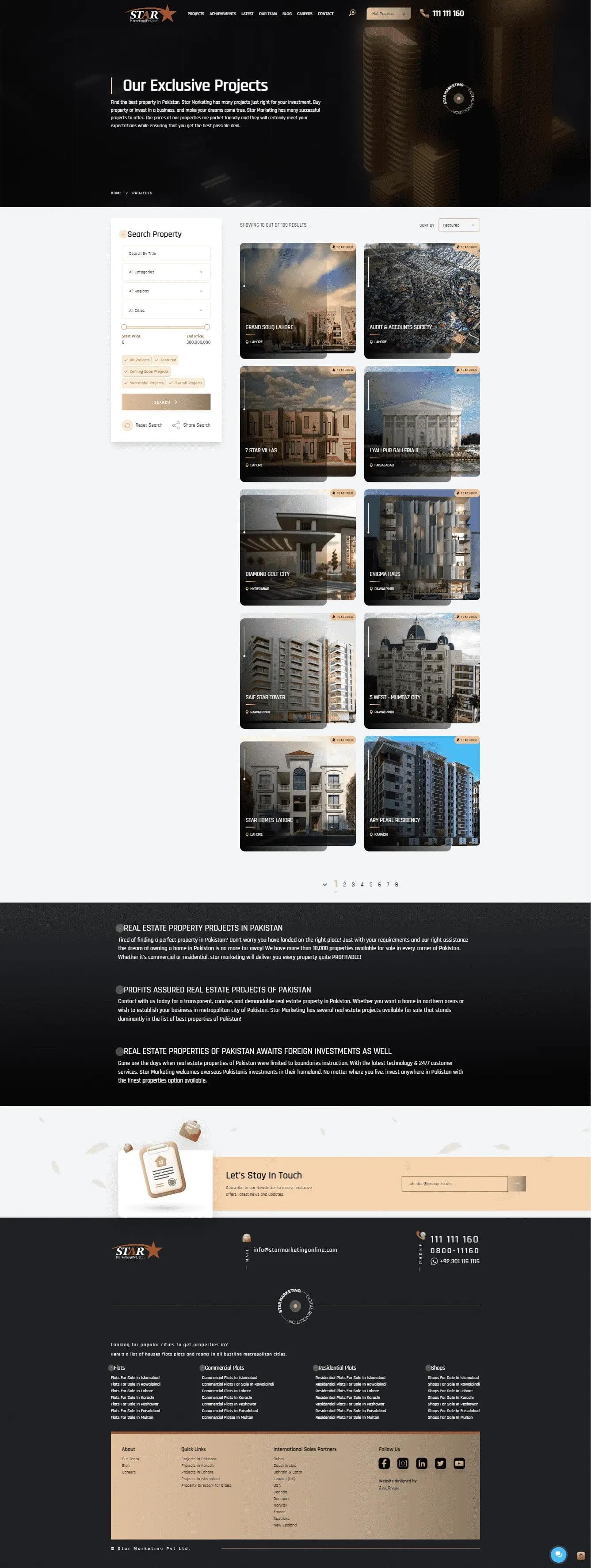
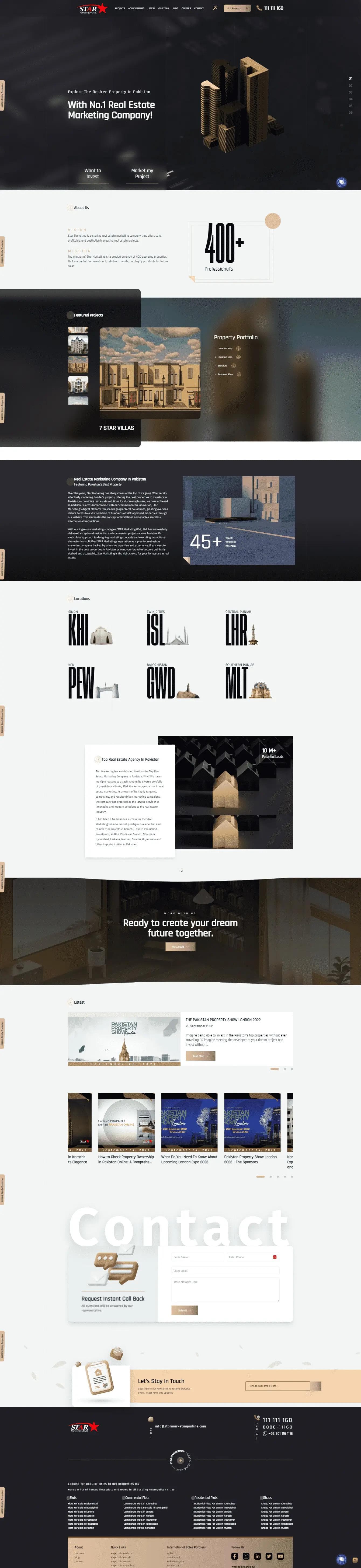
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


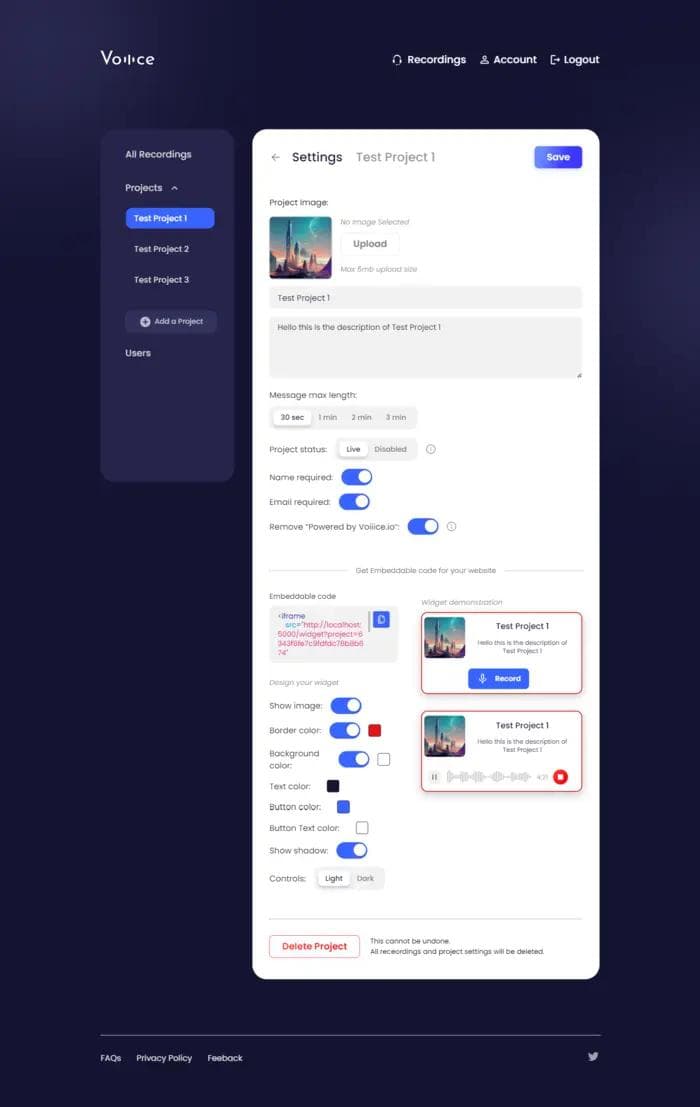
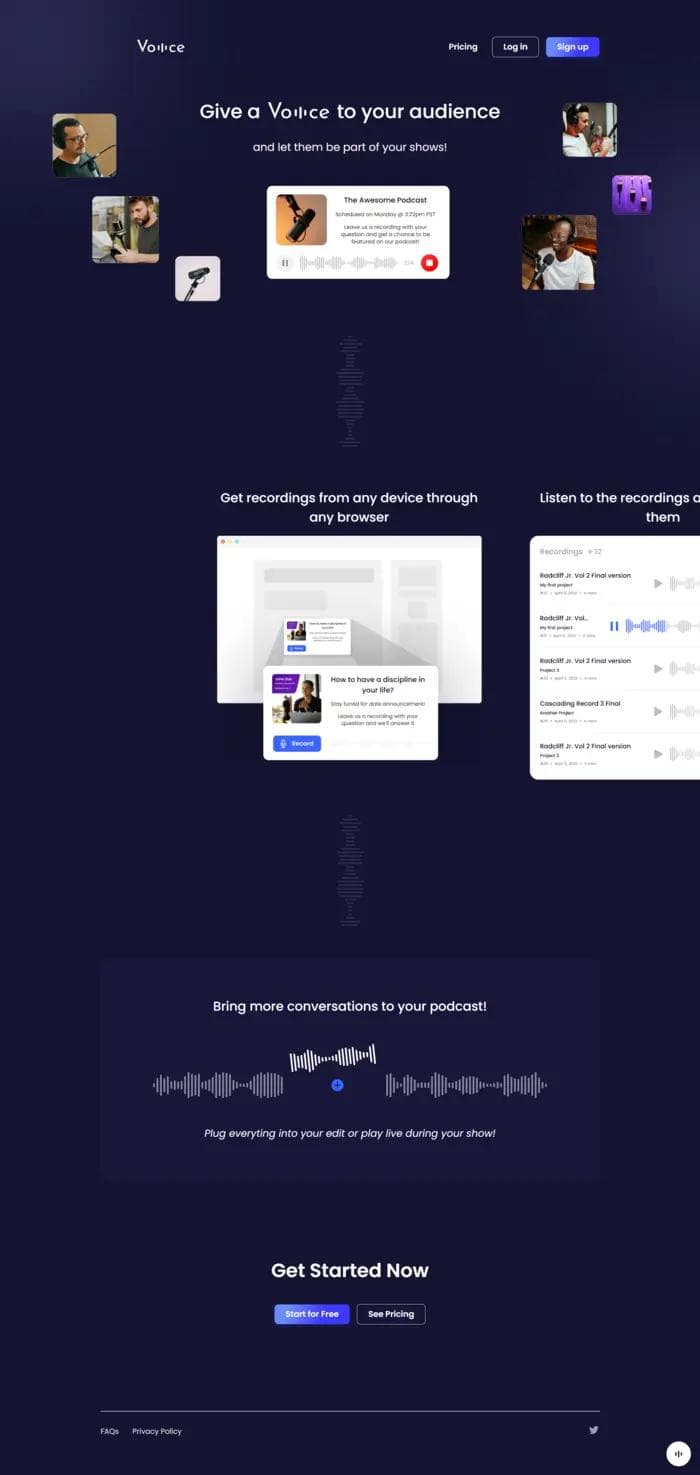
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


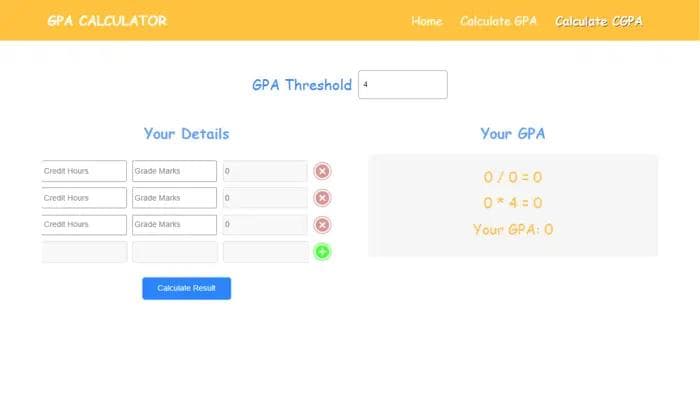
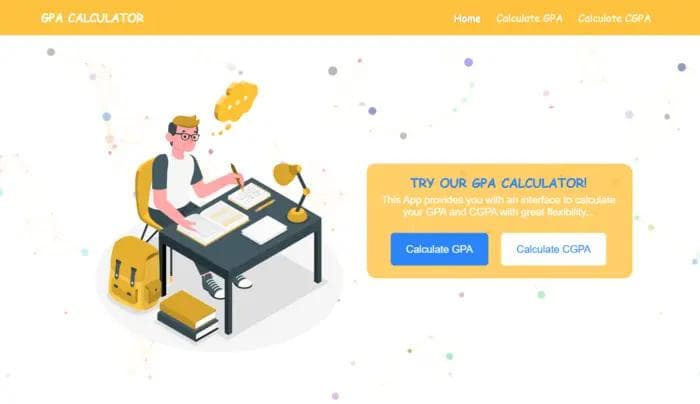
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


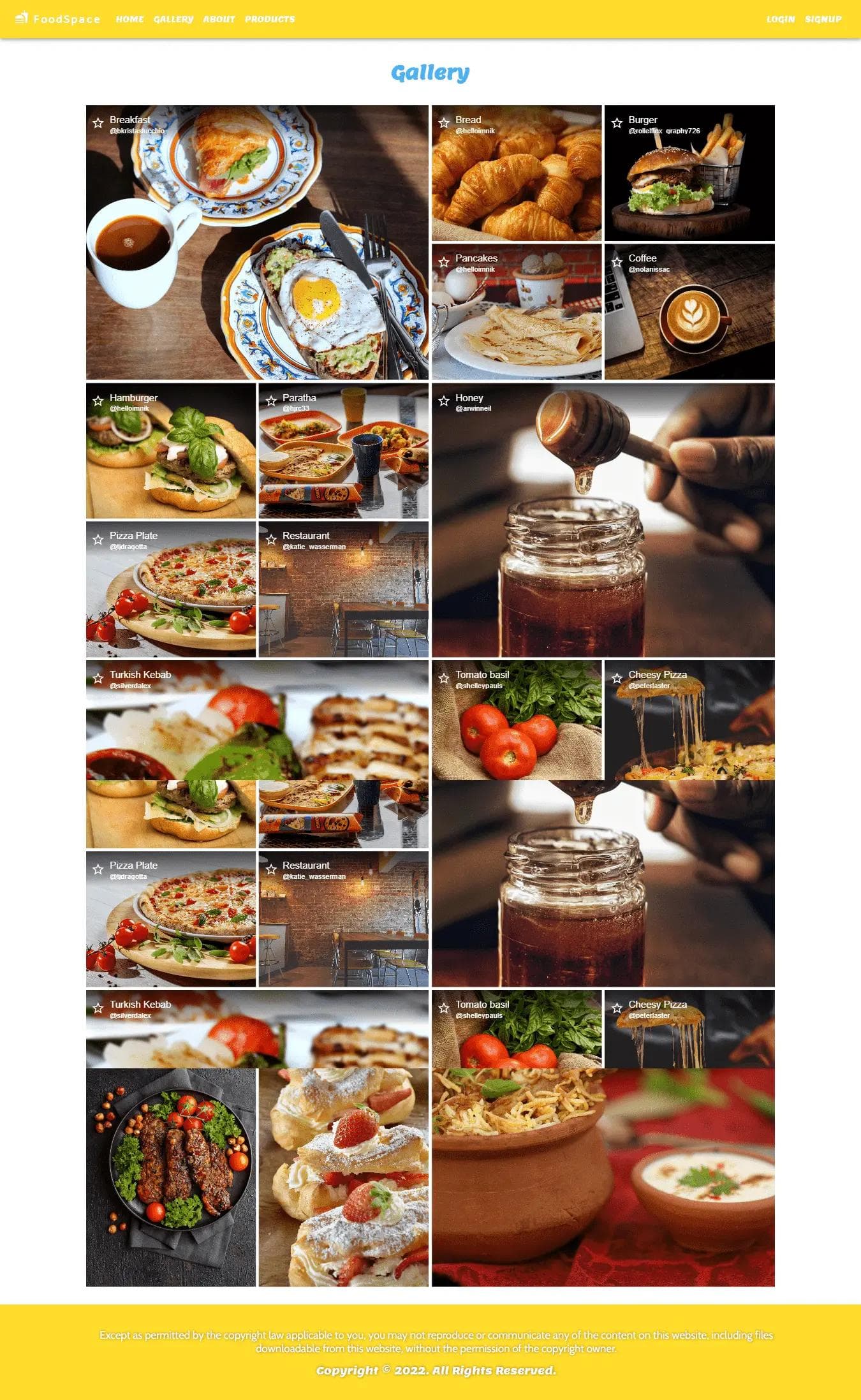
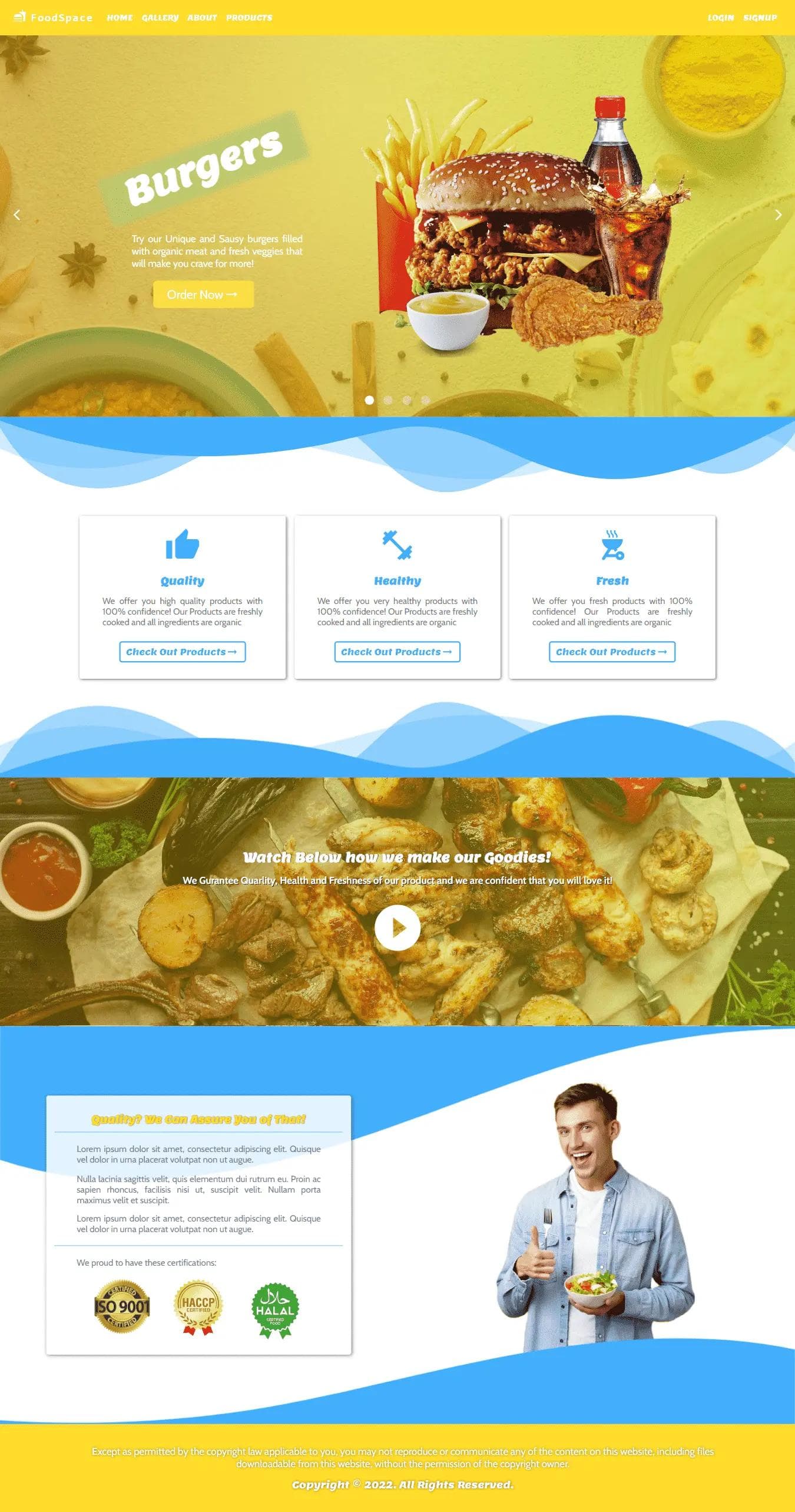
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


Xenrir Online Store
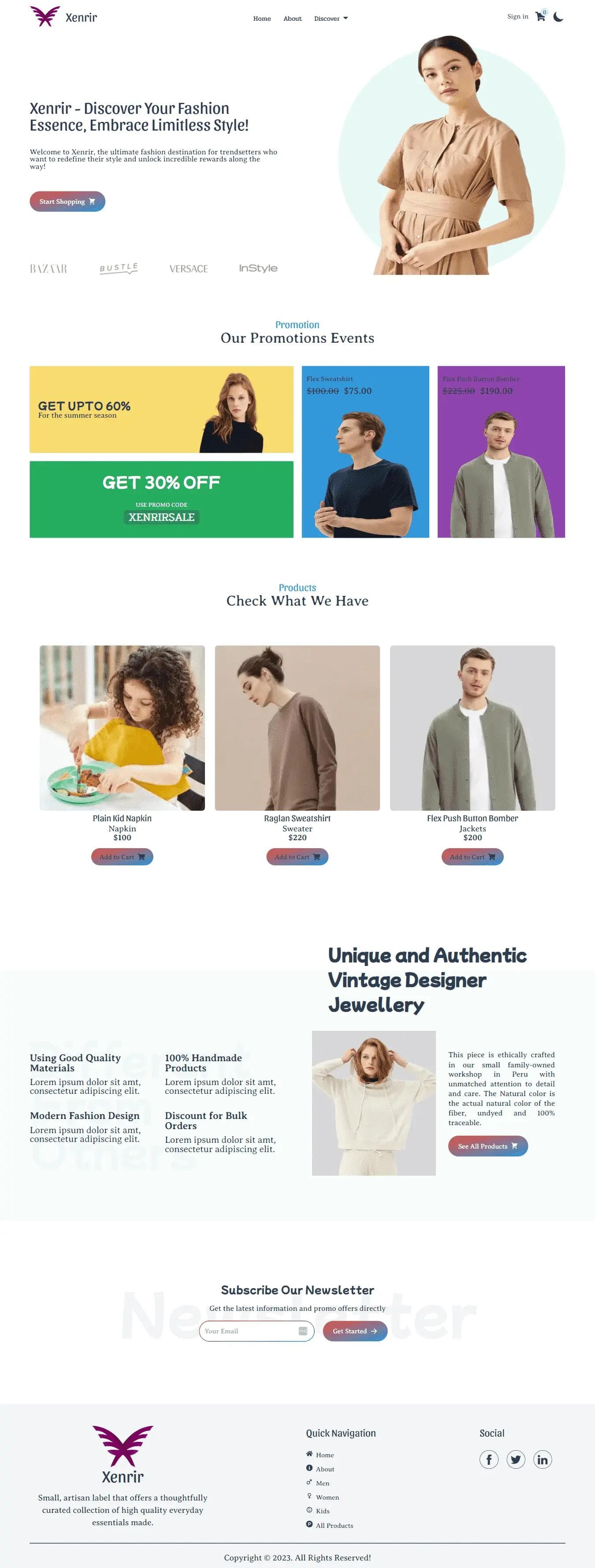
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


PIAIC Website Clone
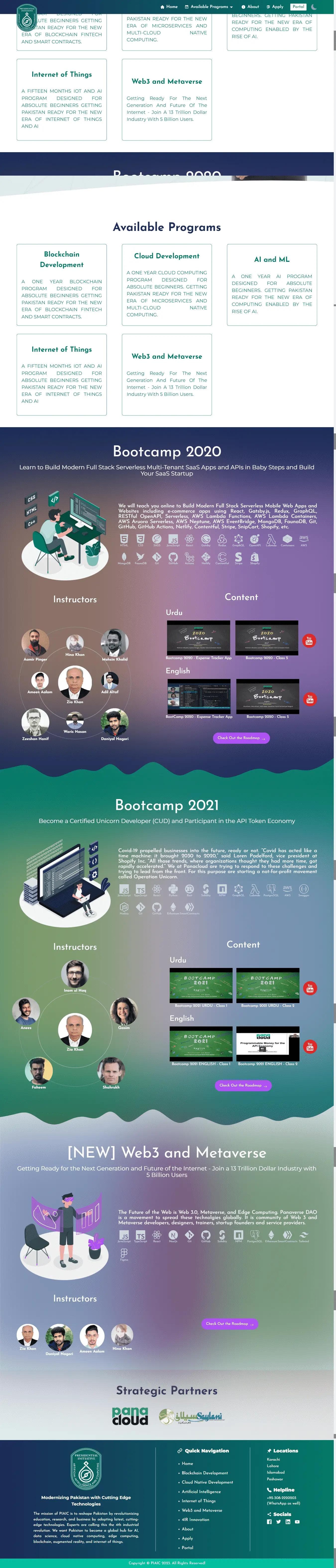
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


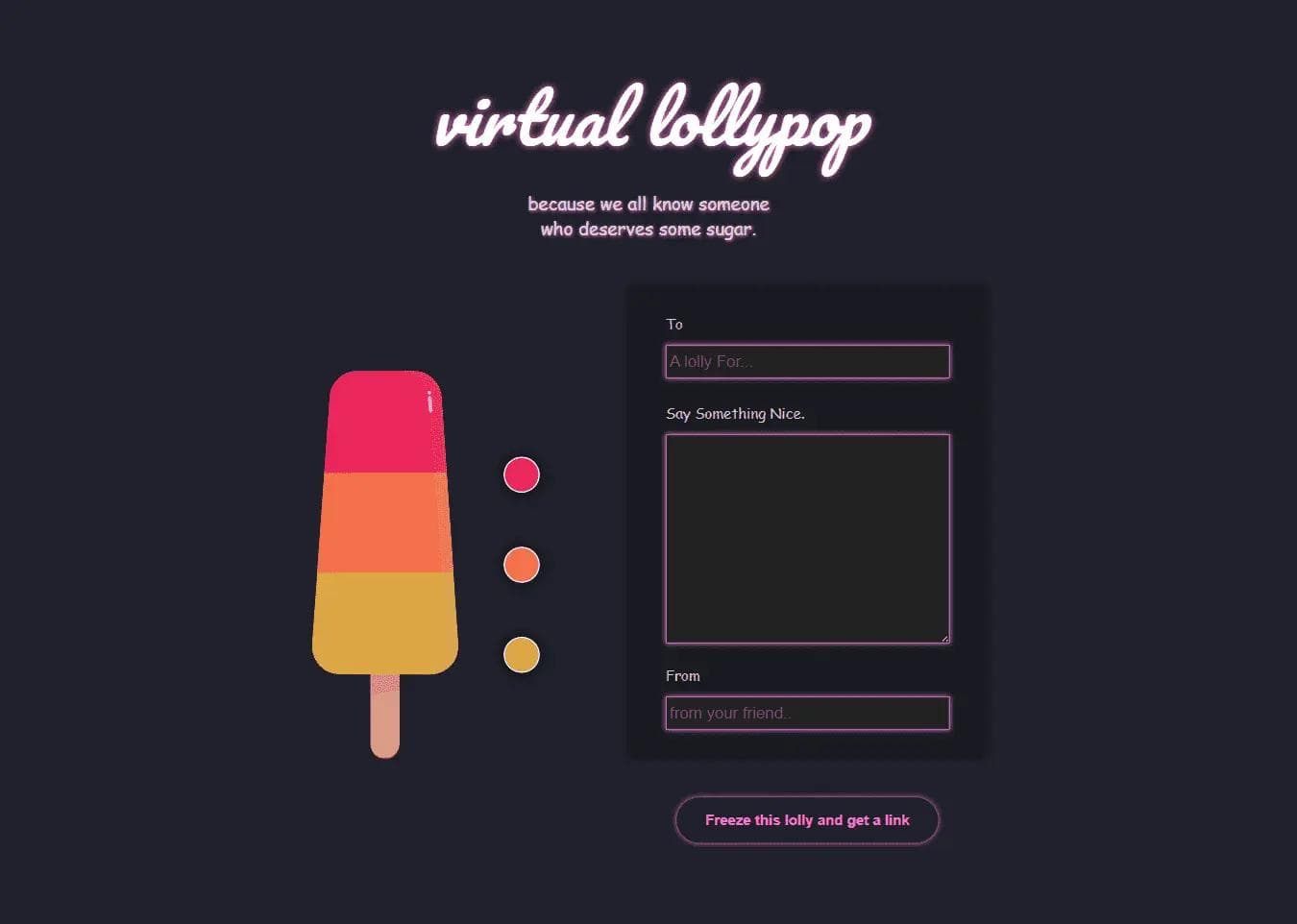
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


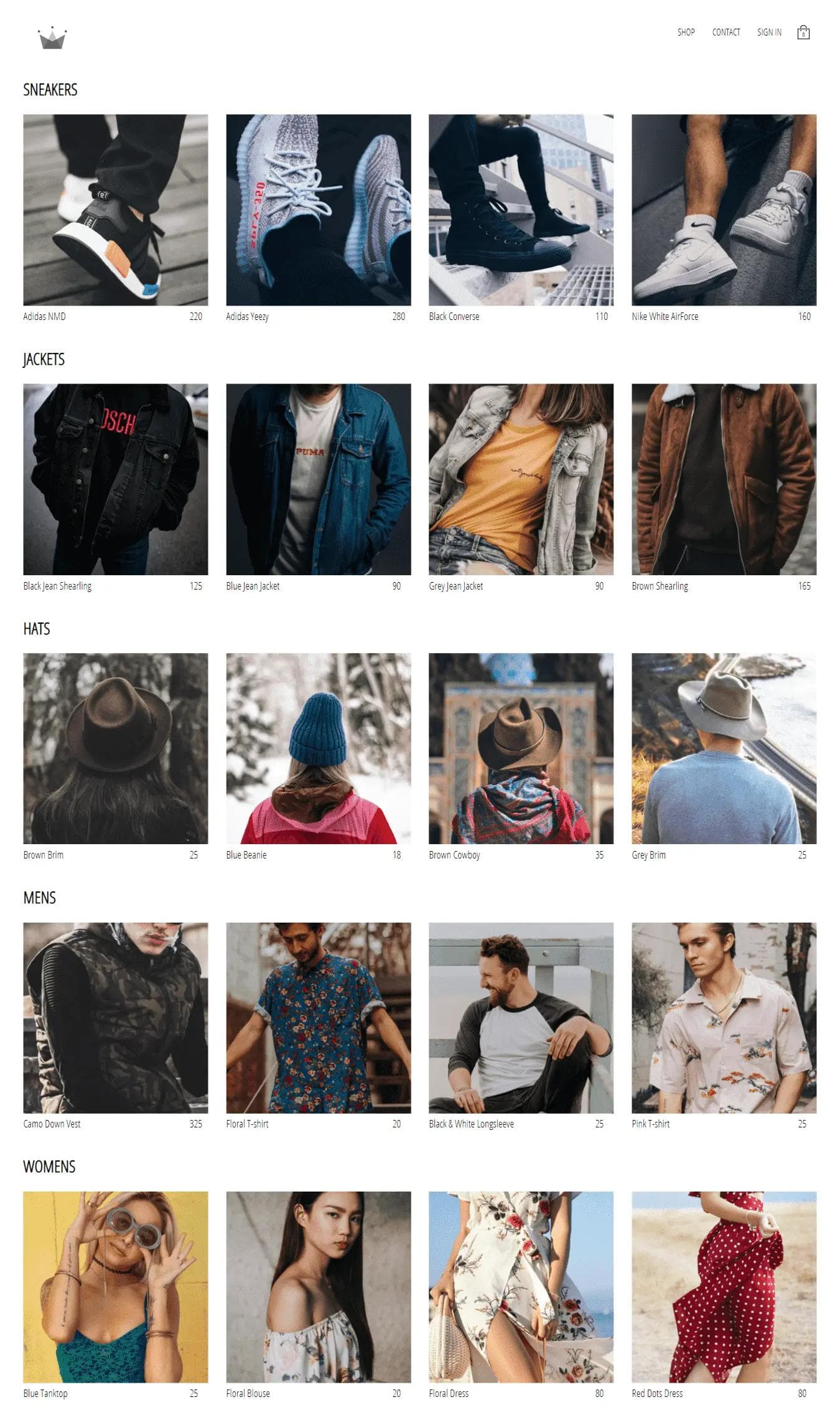
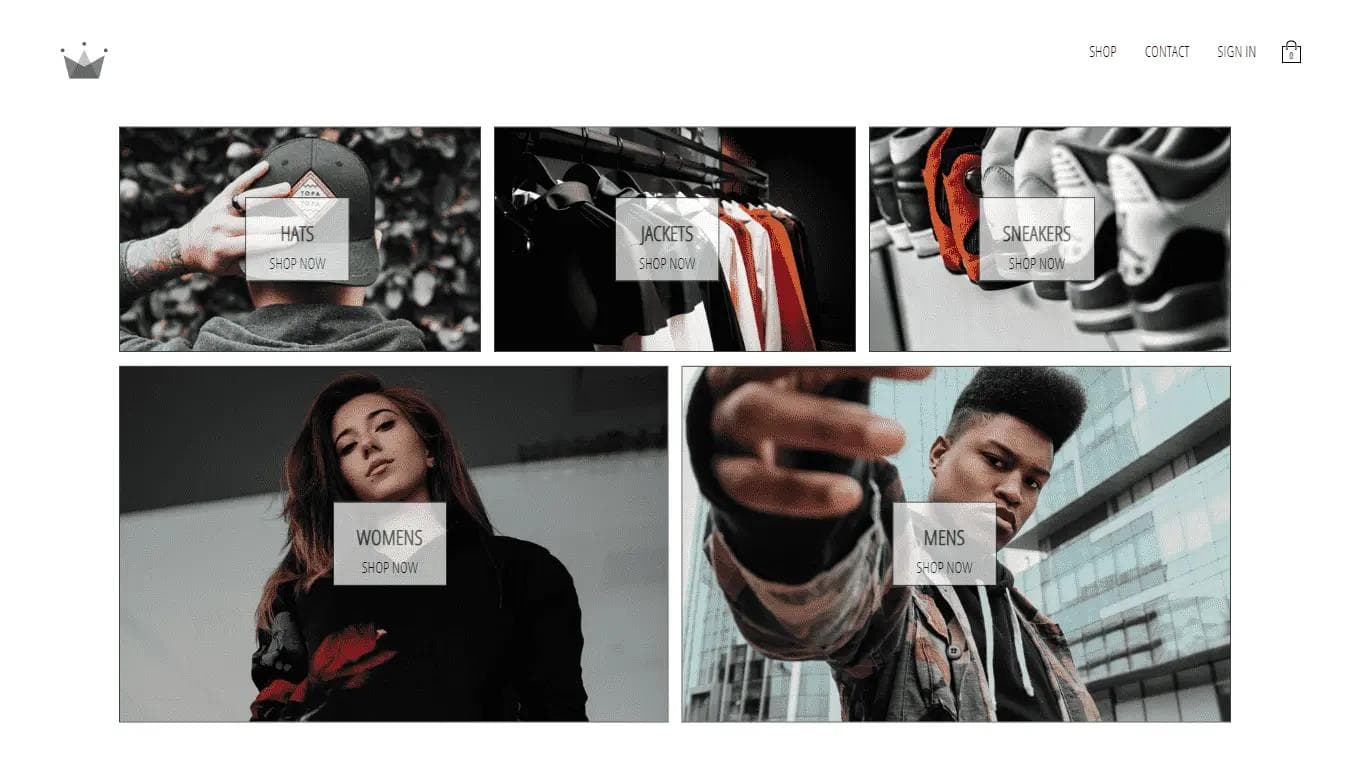
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


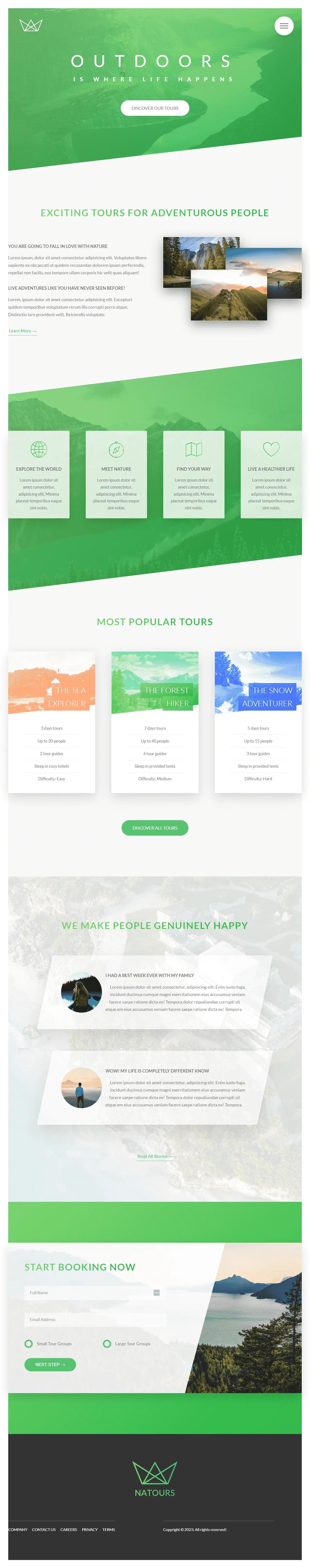
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


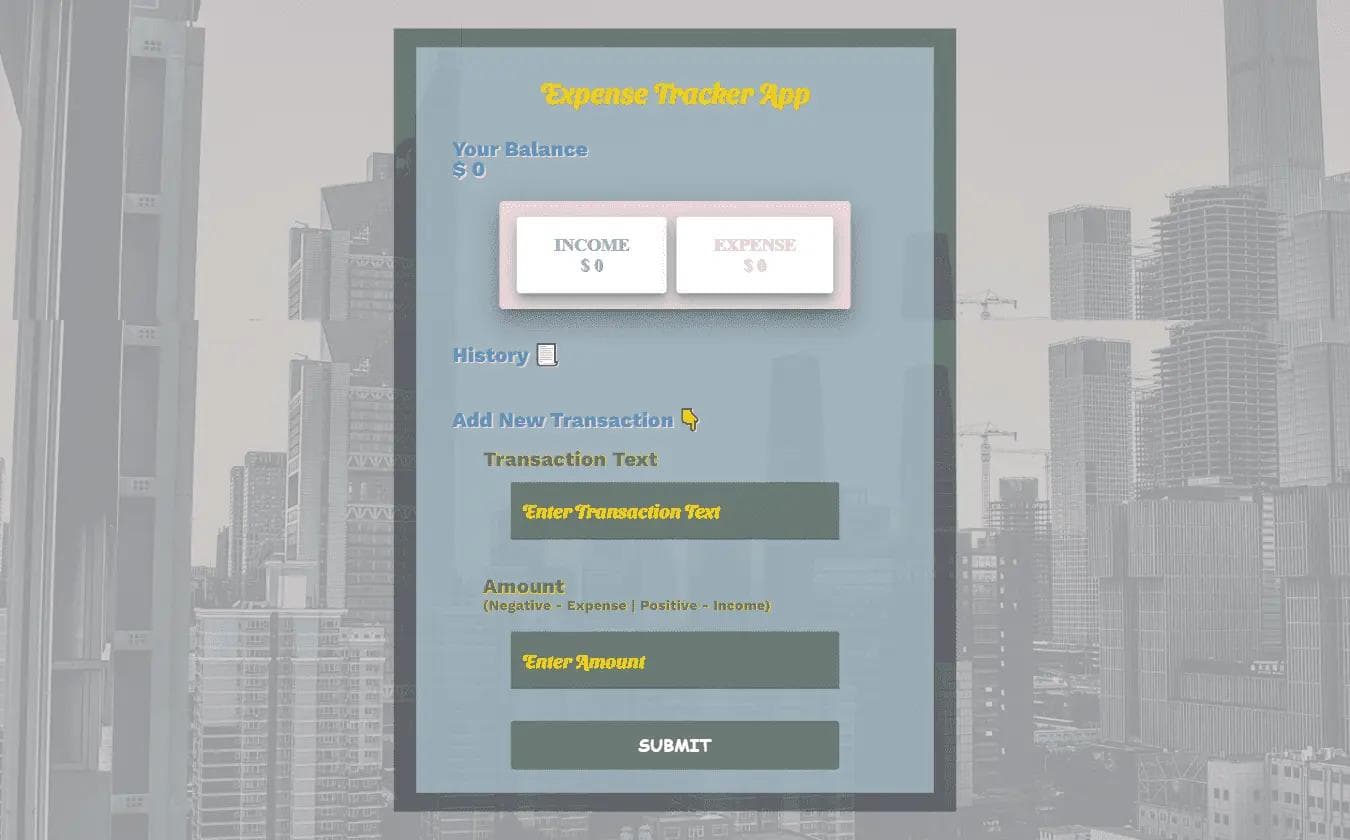
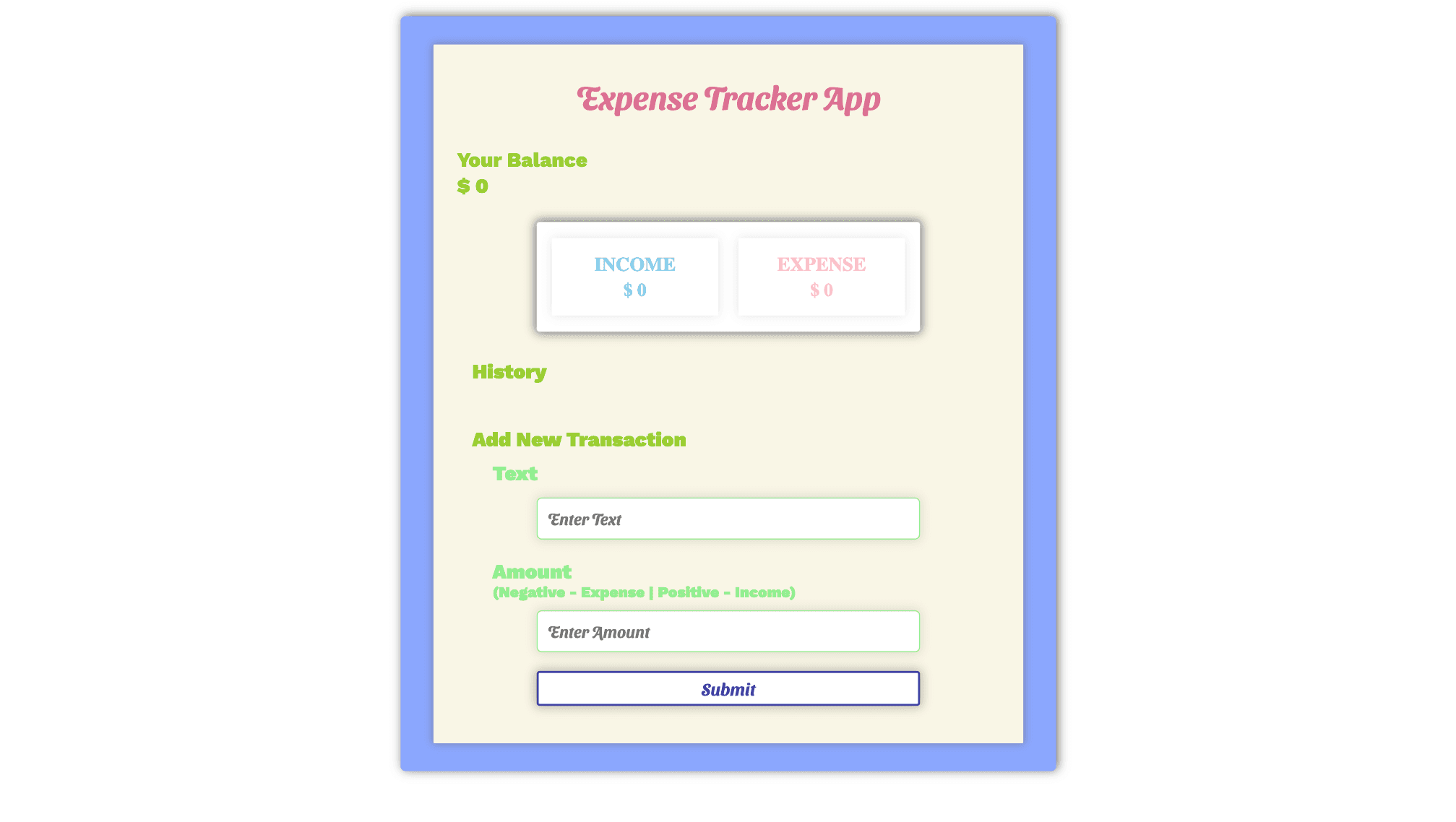
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


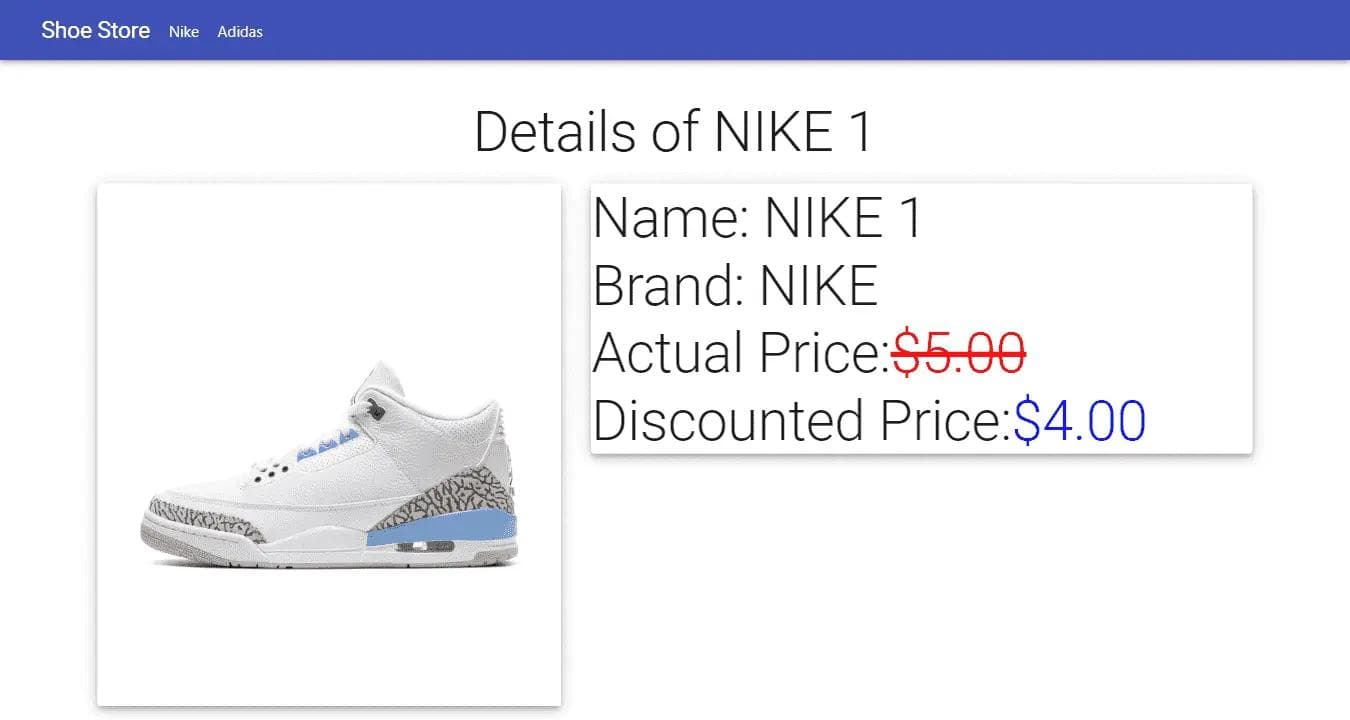
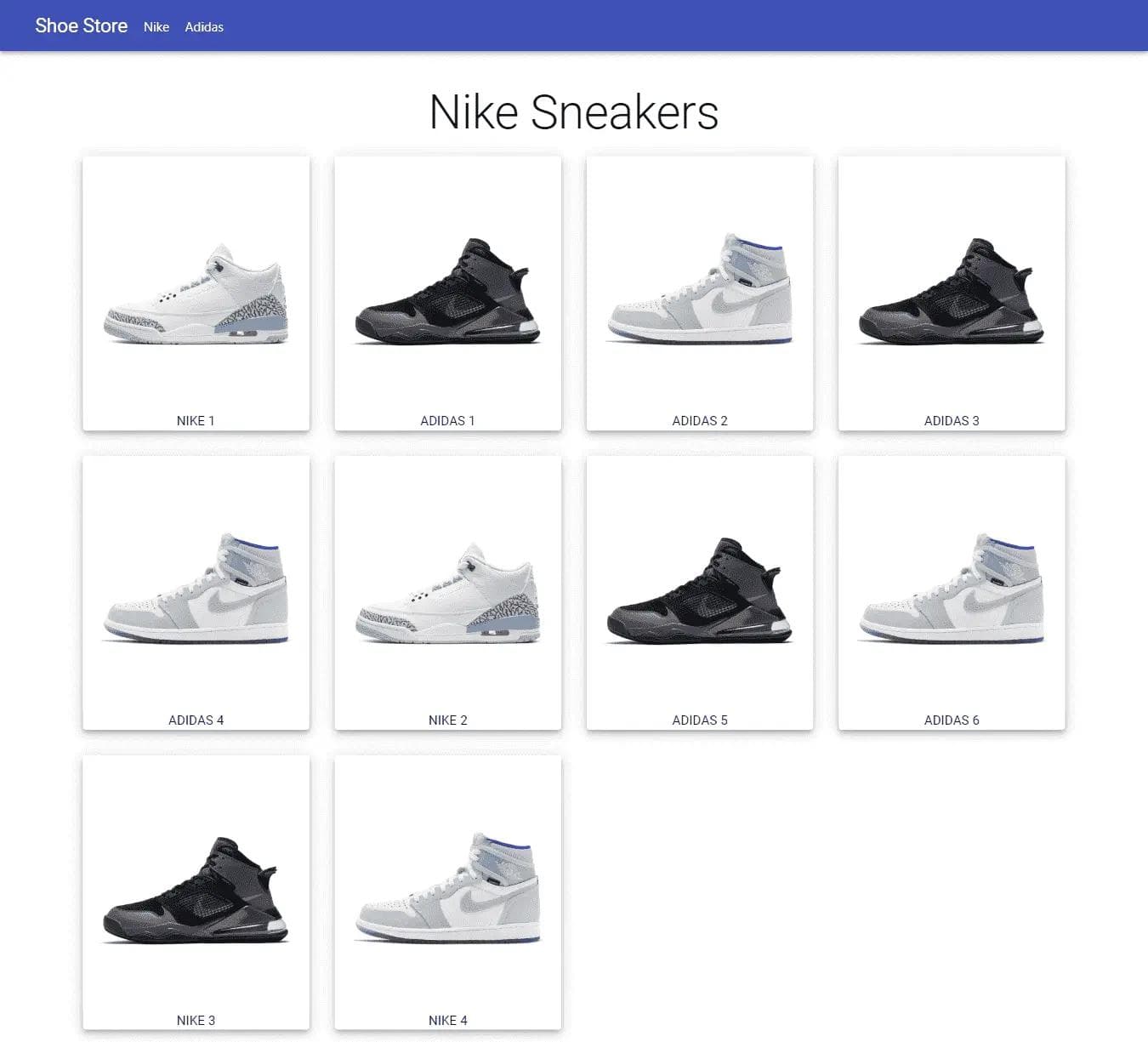
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


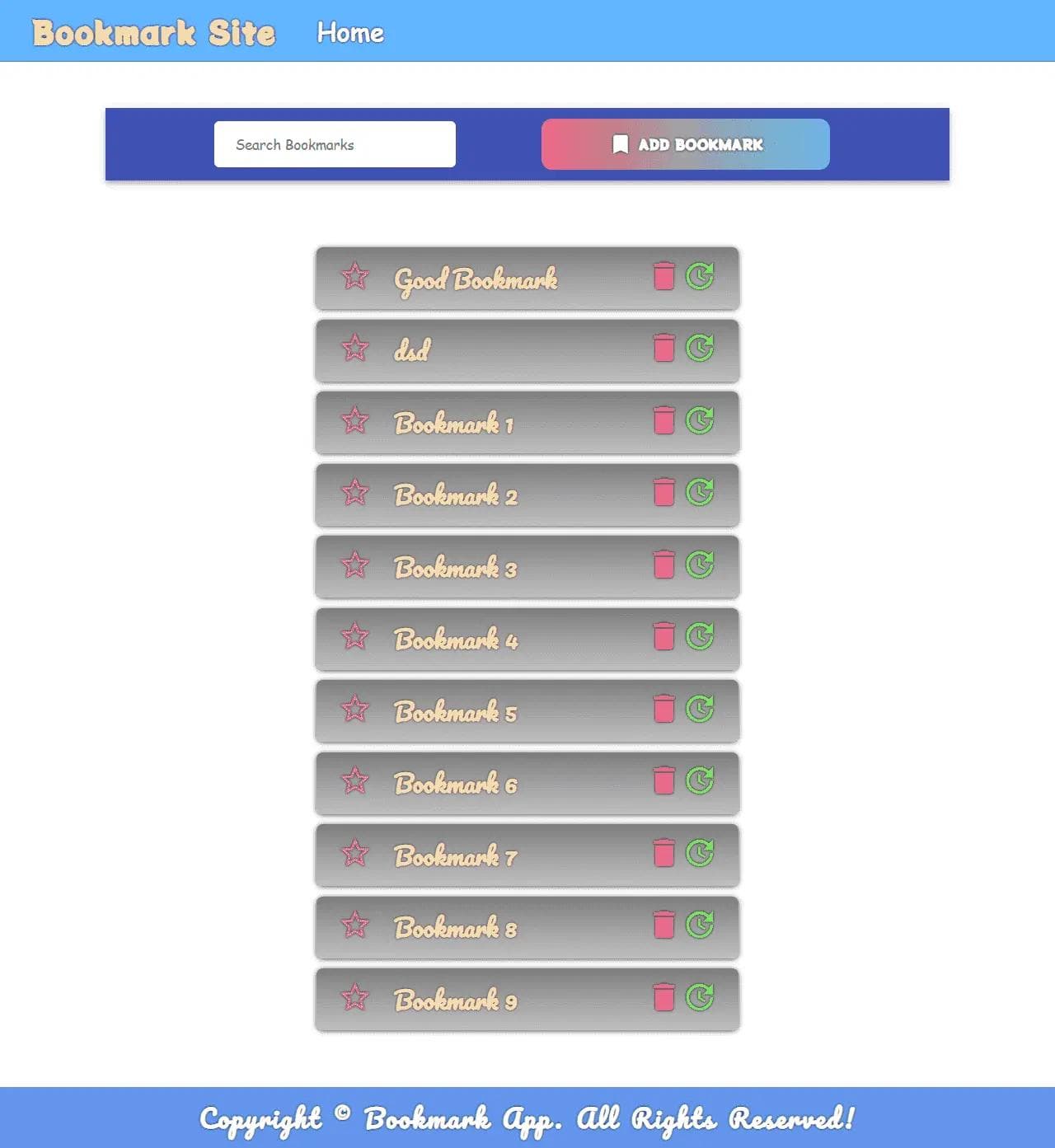
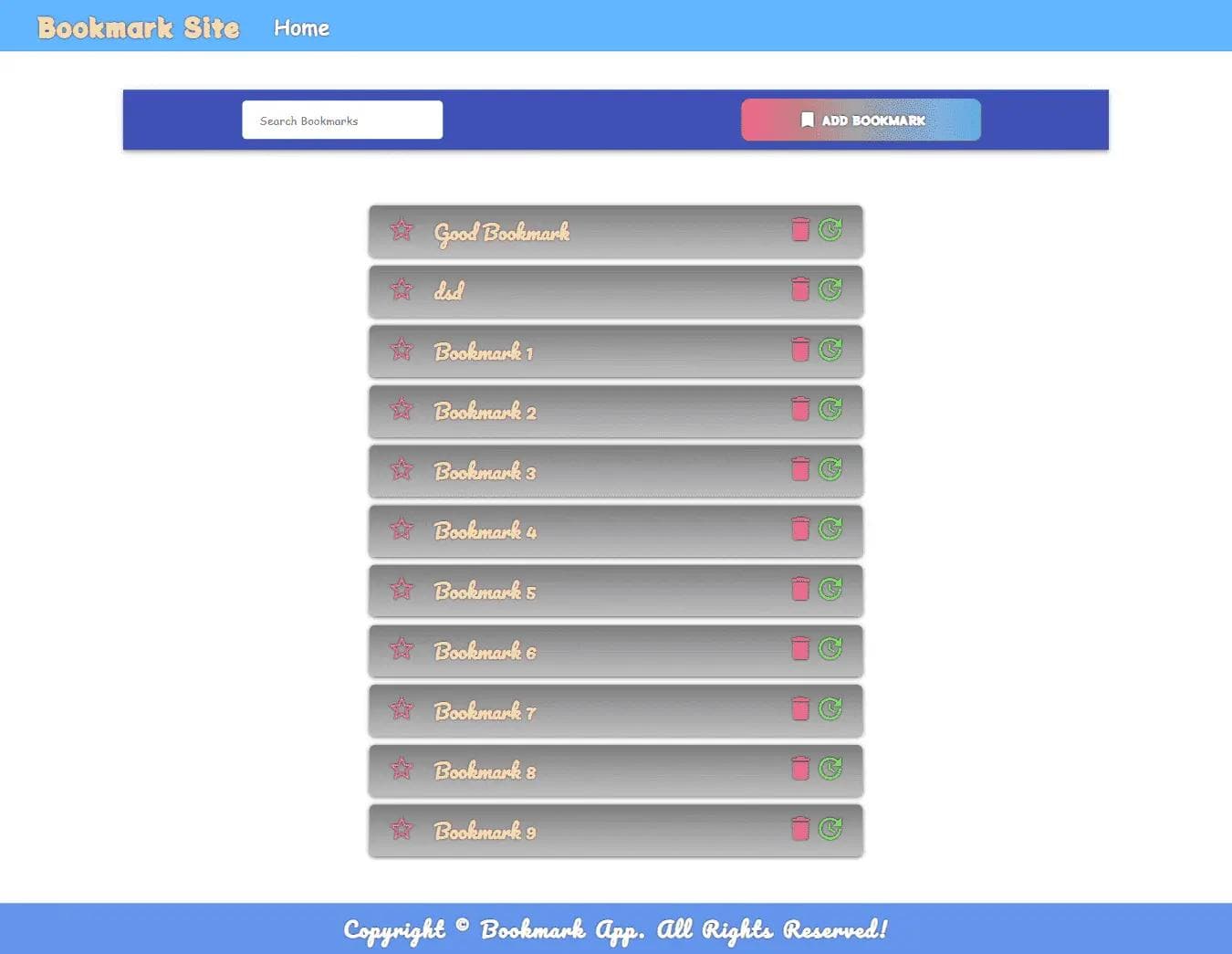
Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


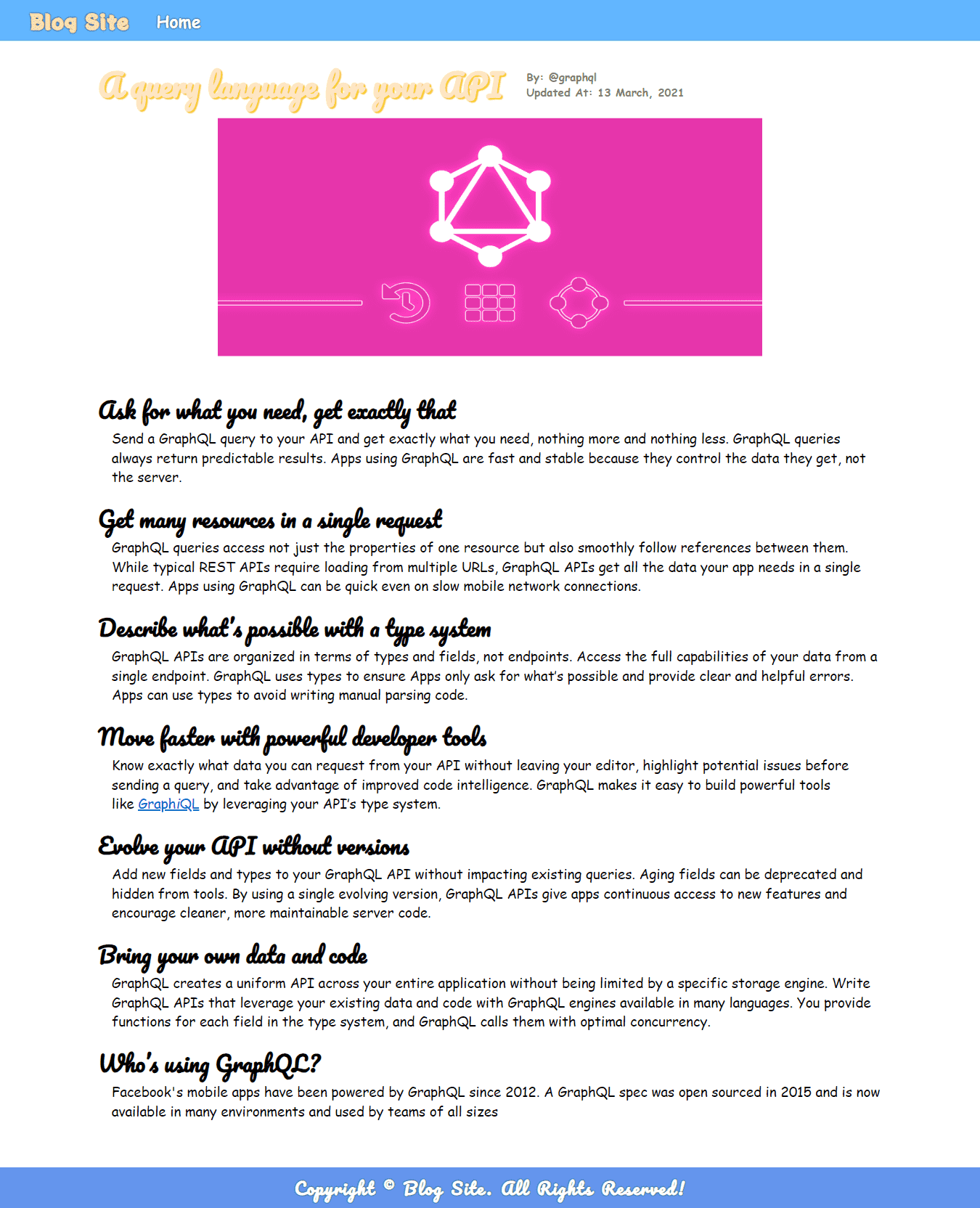
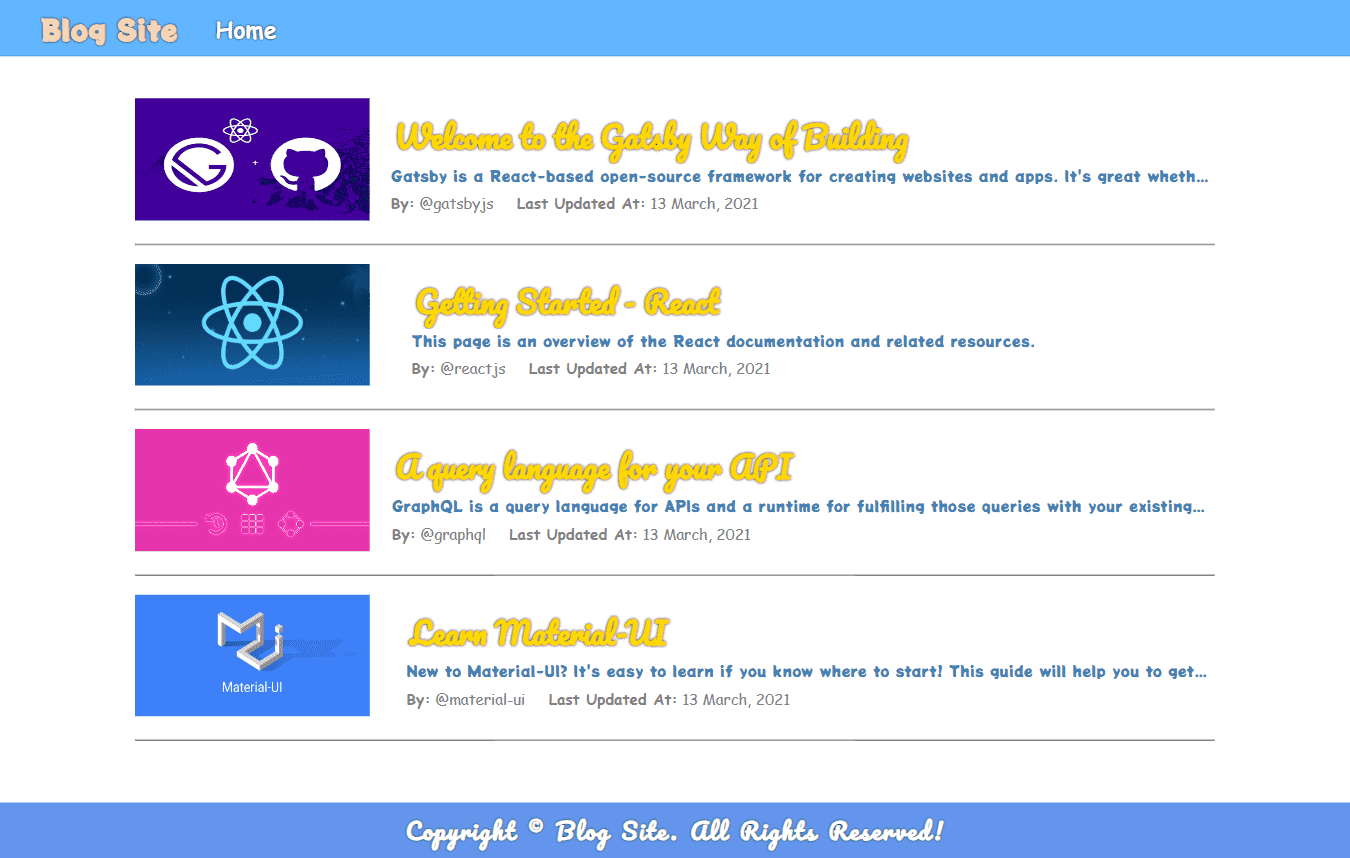
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


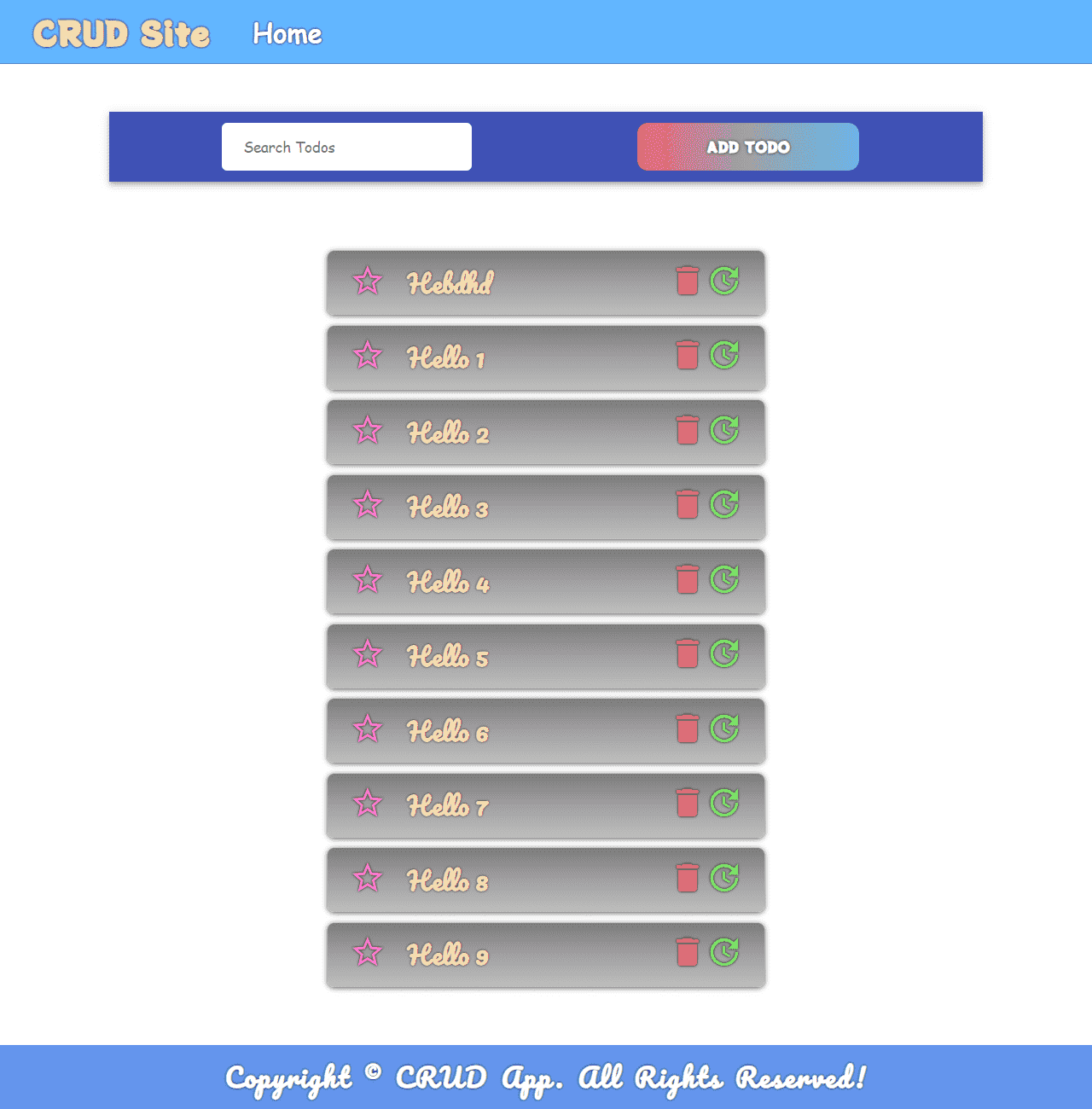
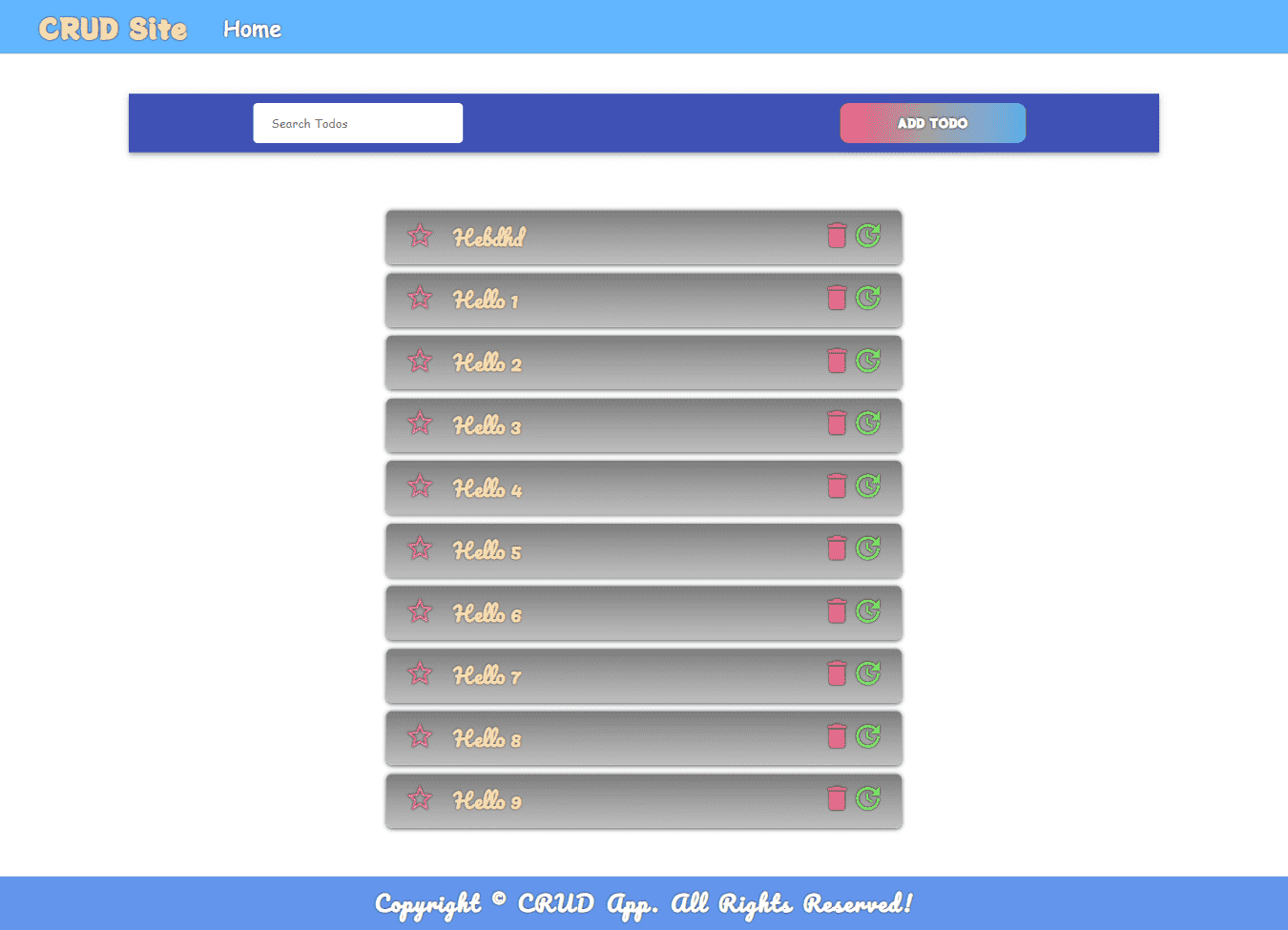
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


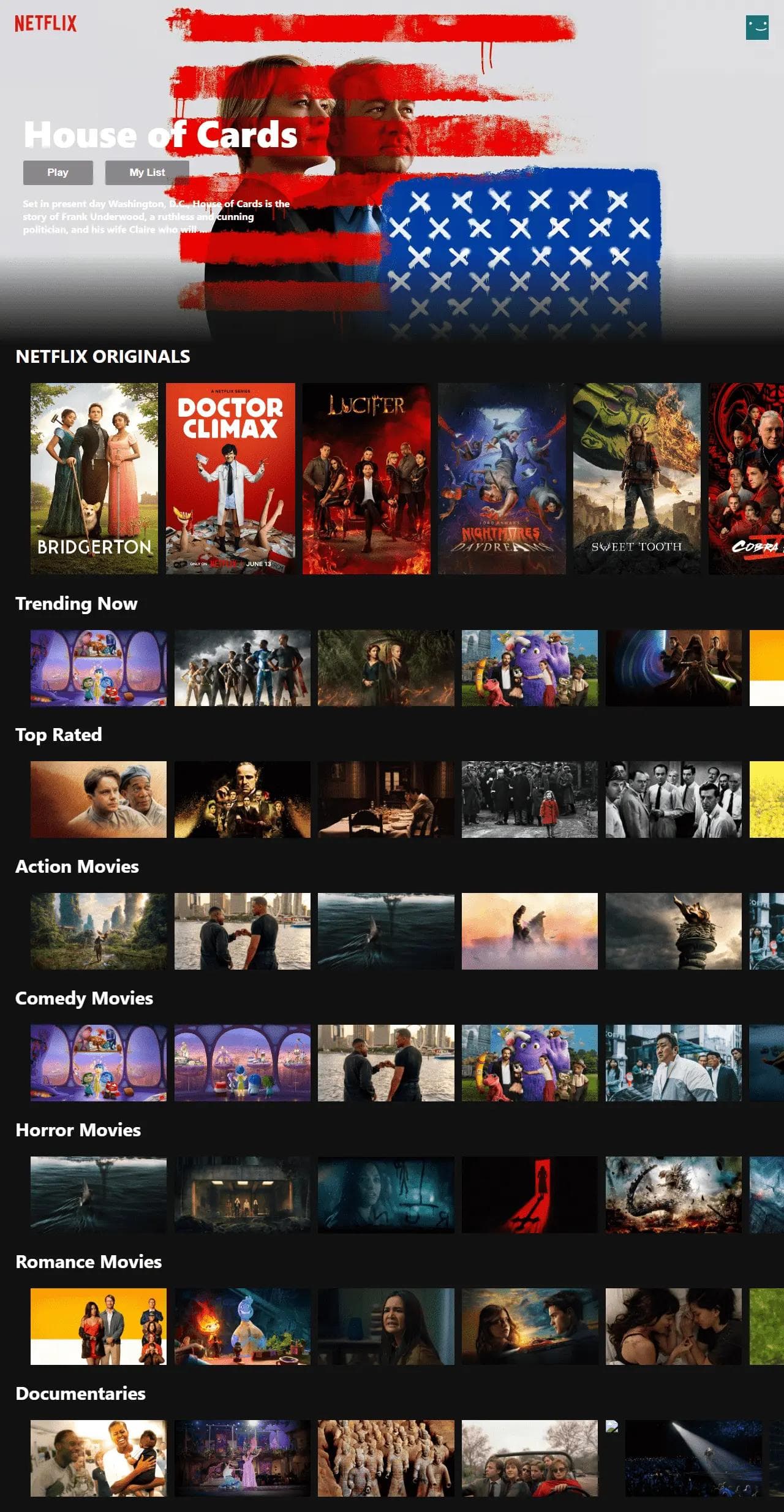
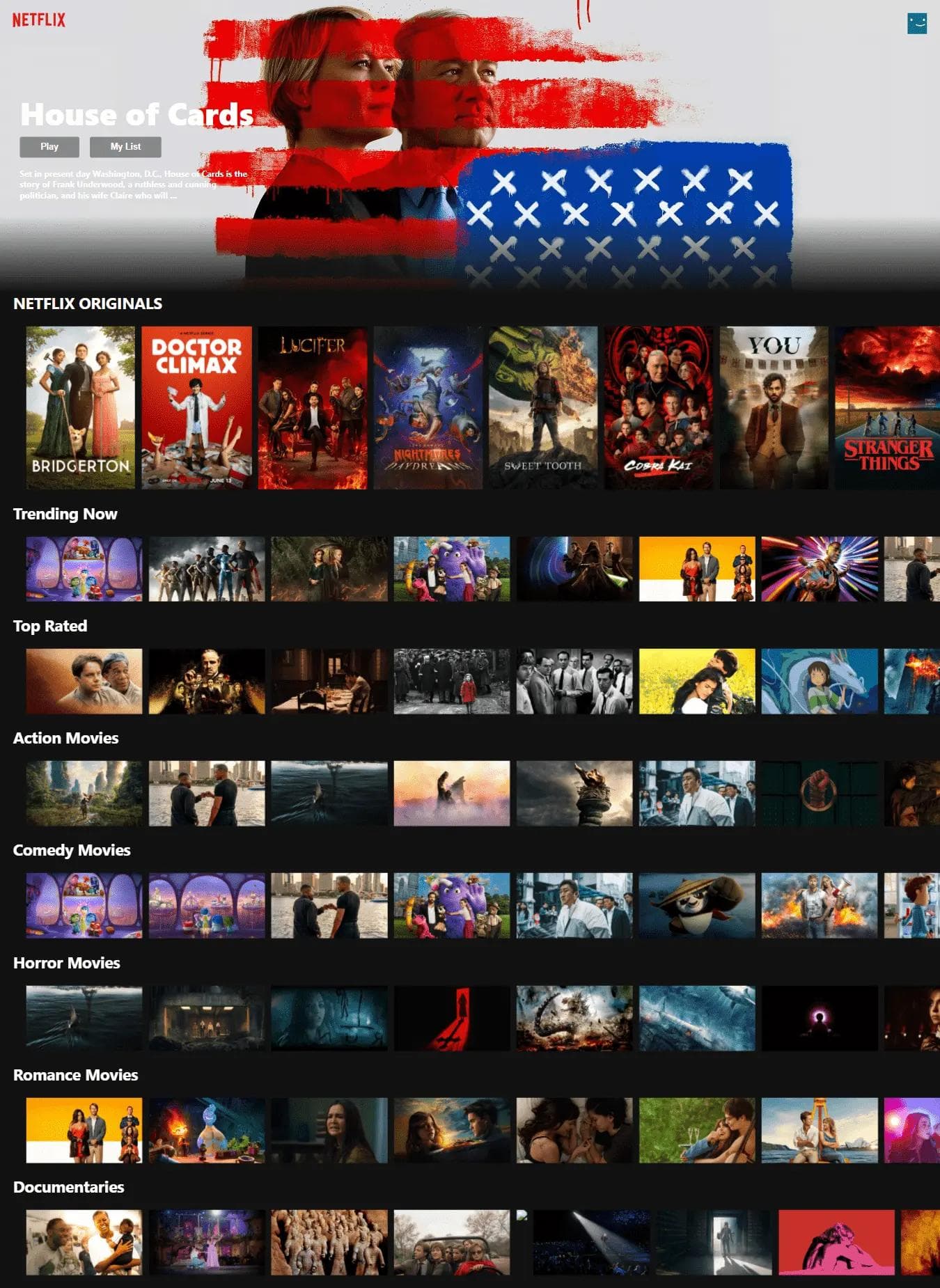
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


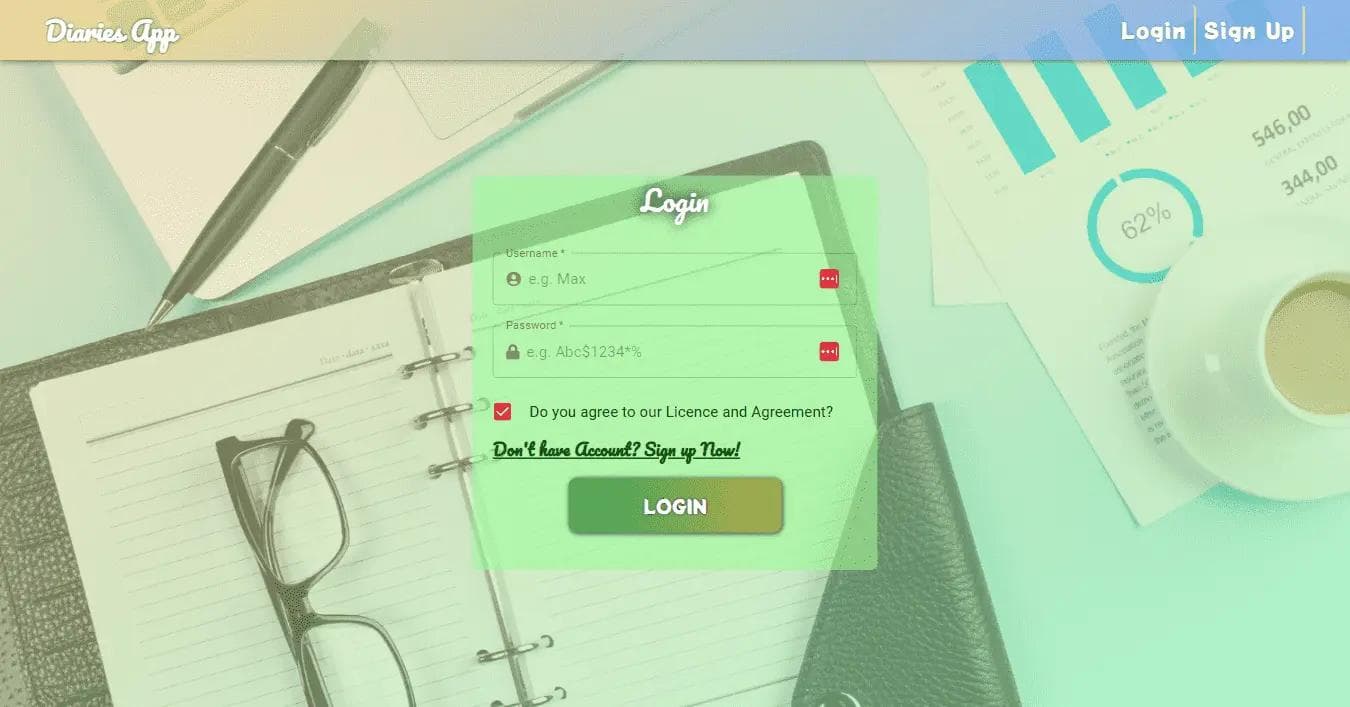
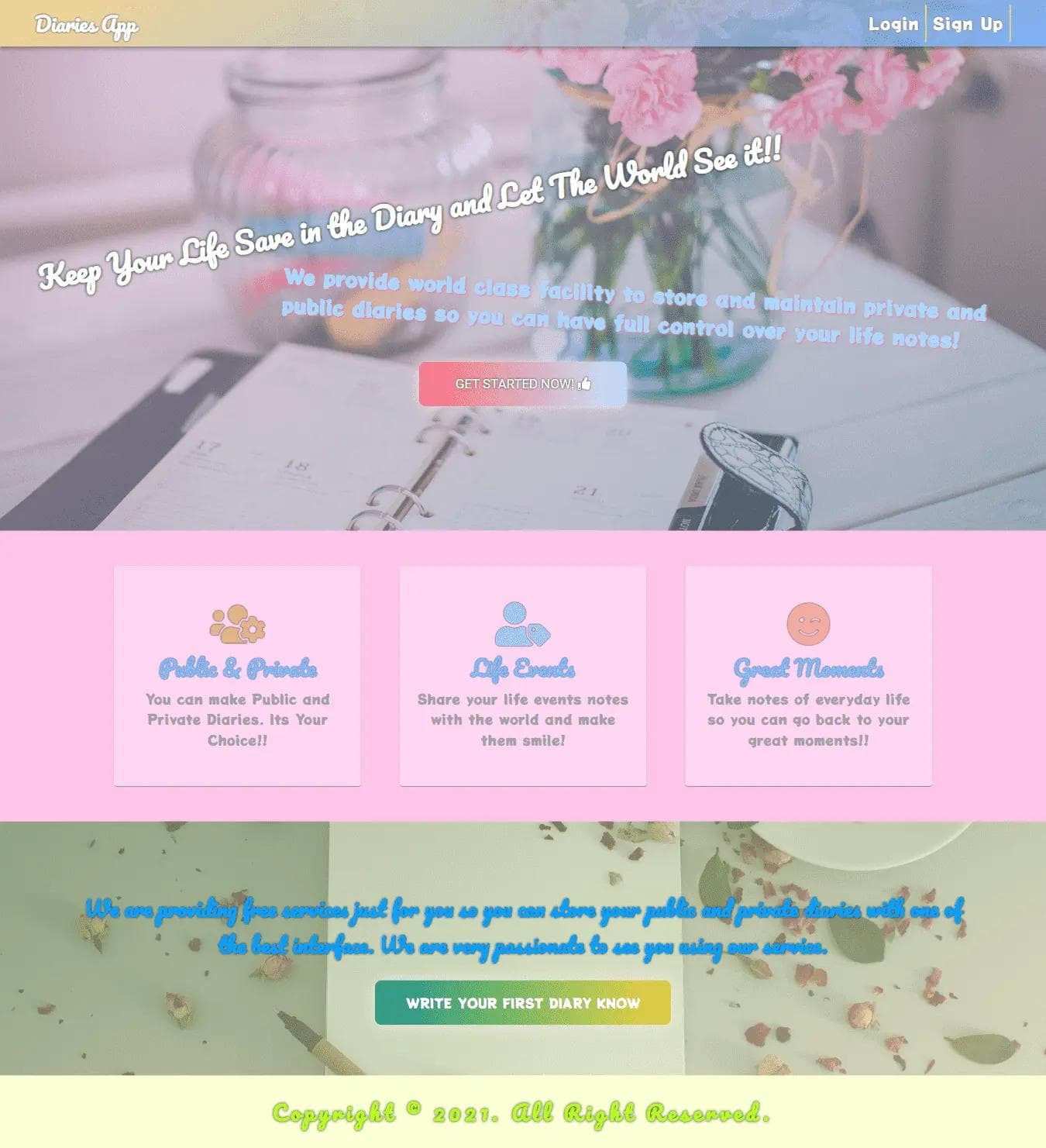
Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


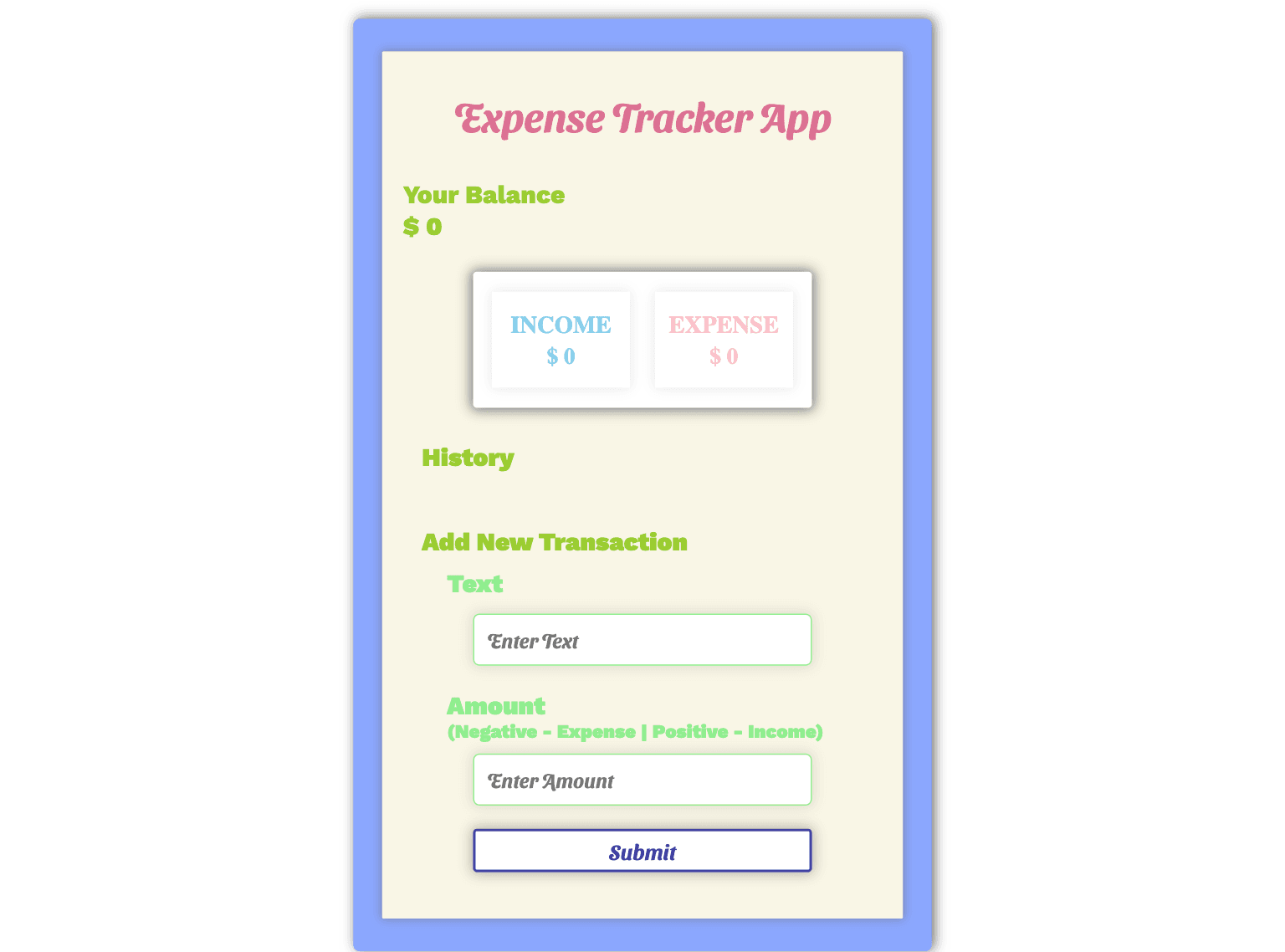
React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


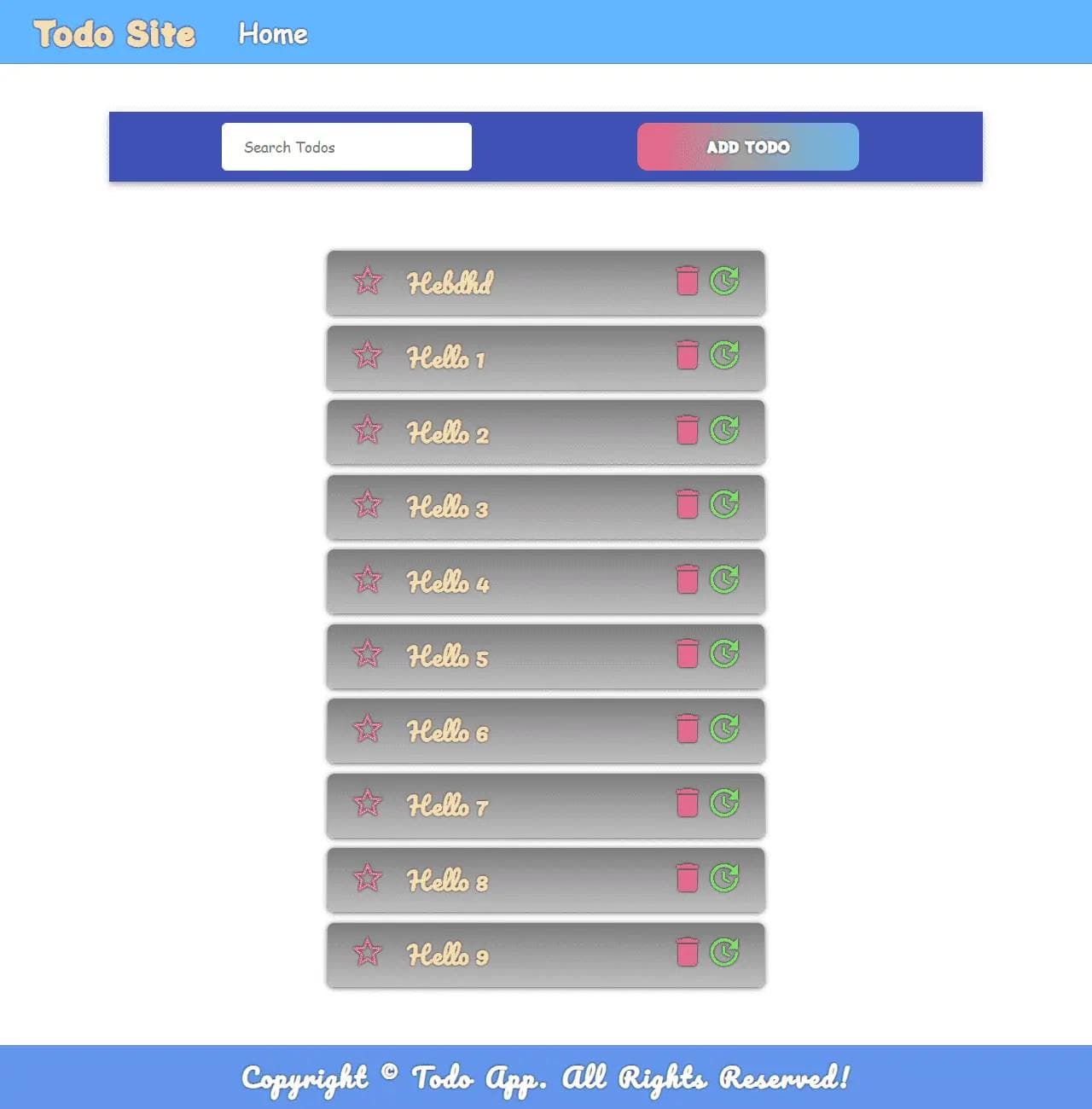
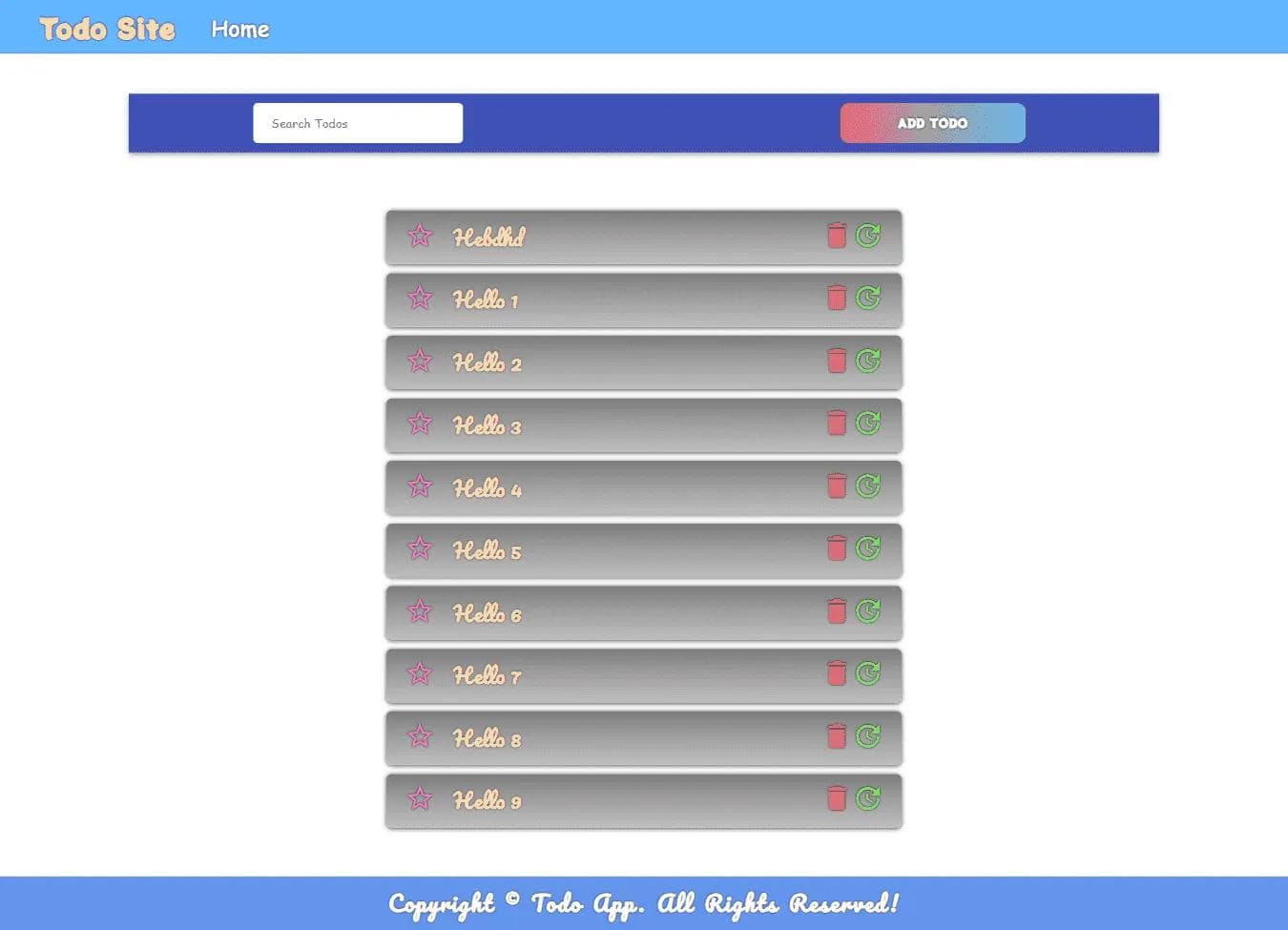
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


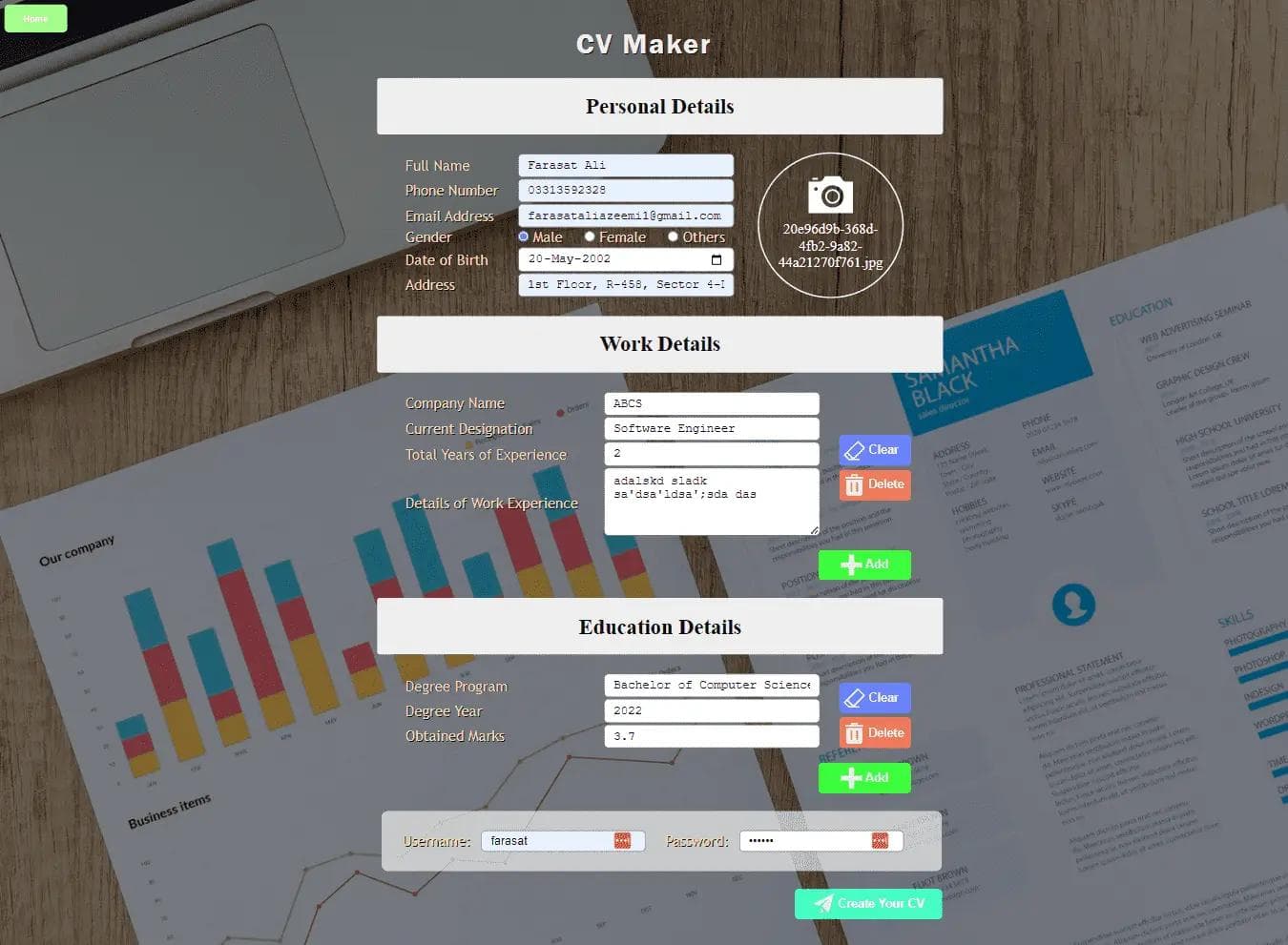
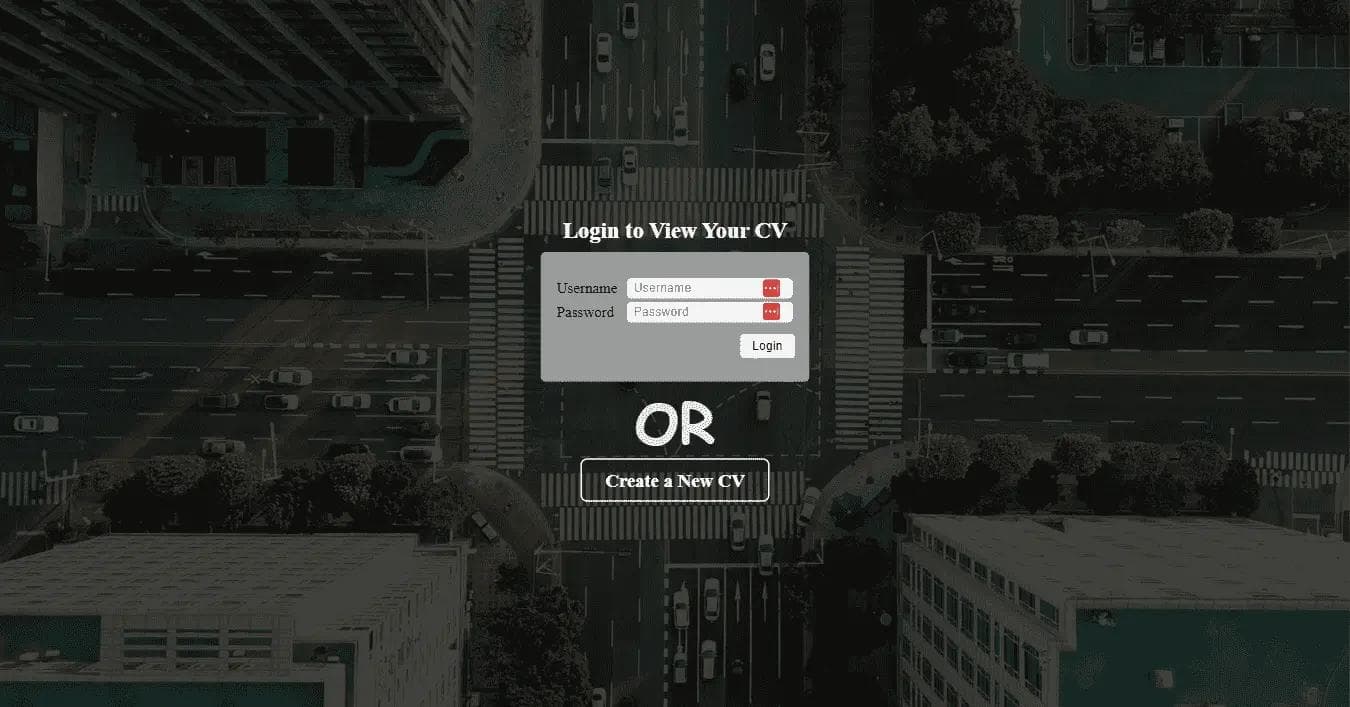
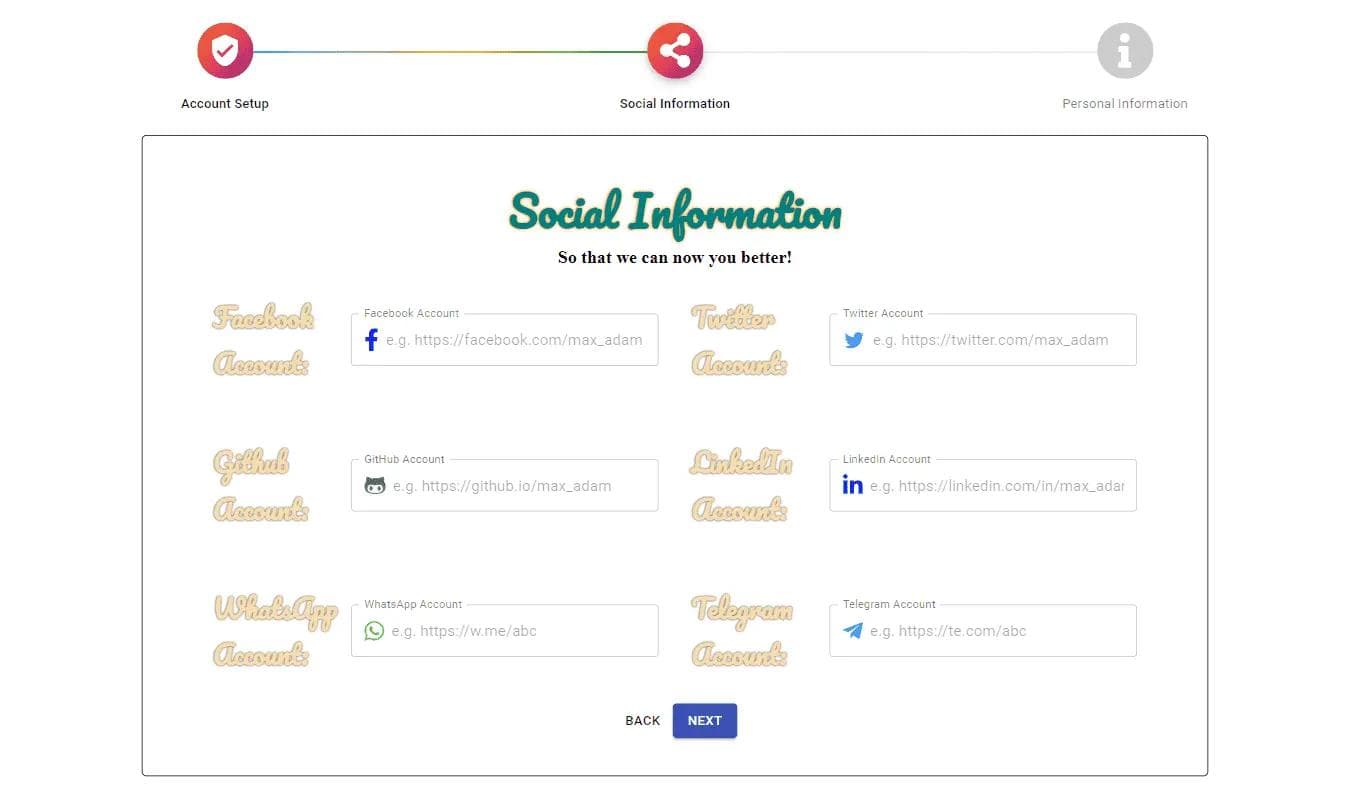
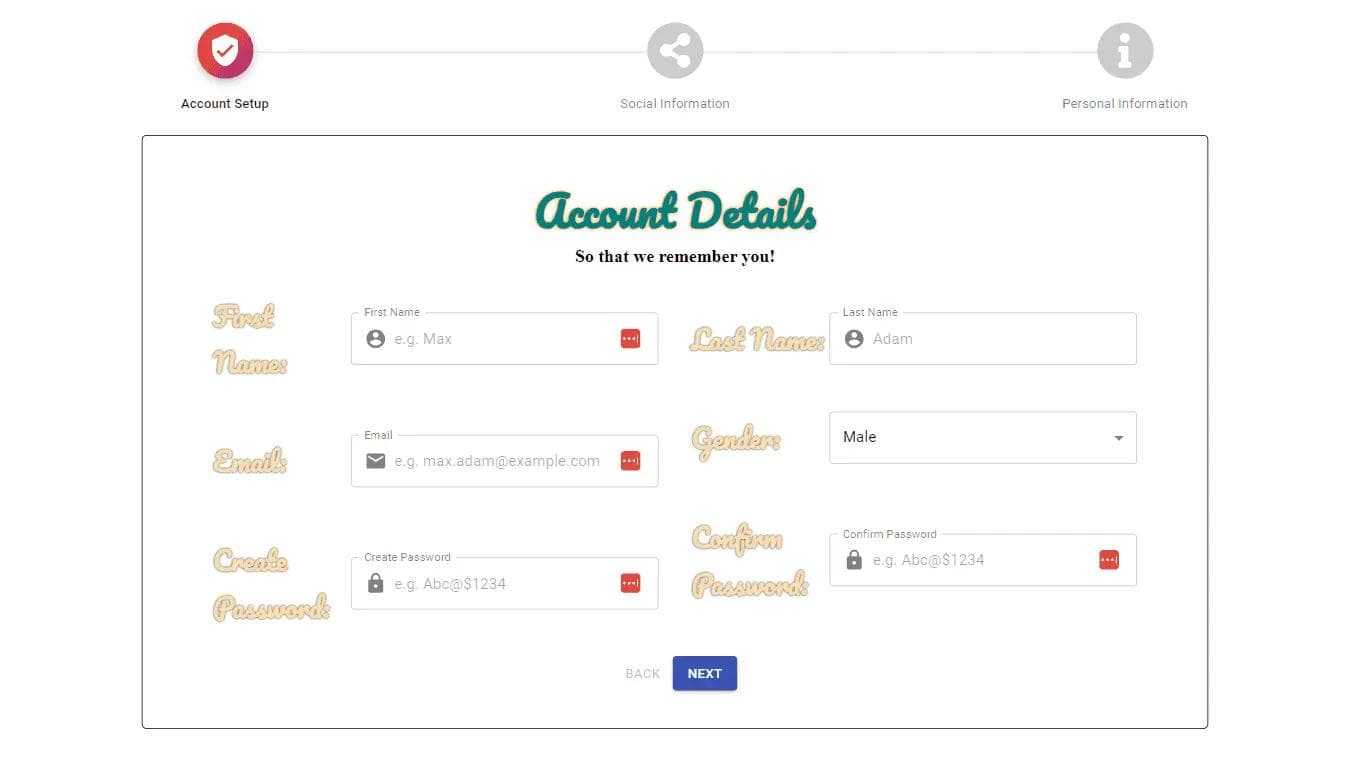
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


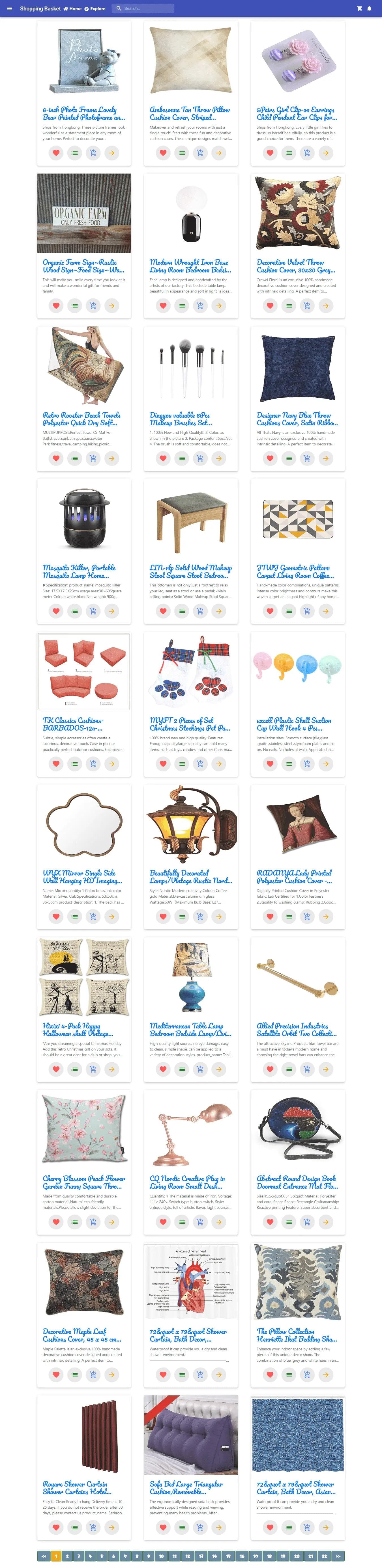
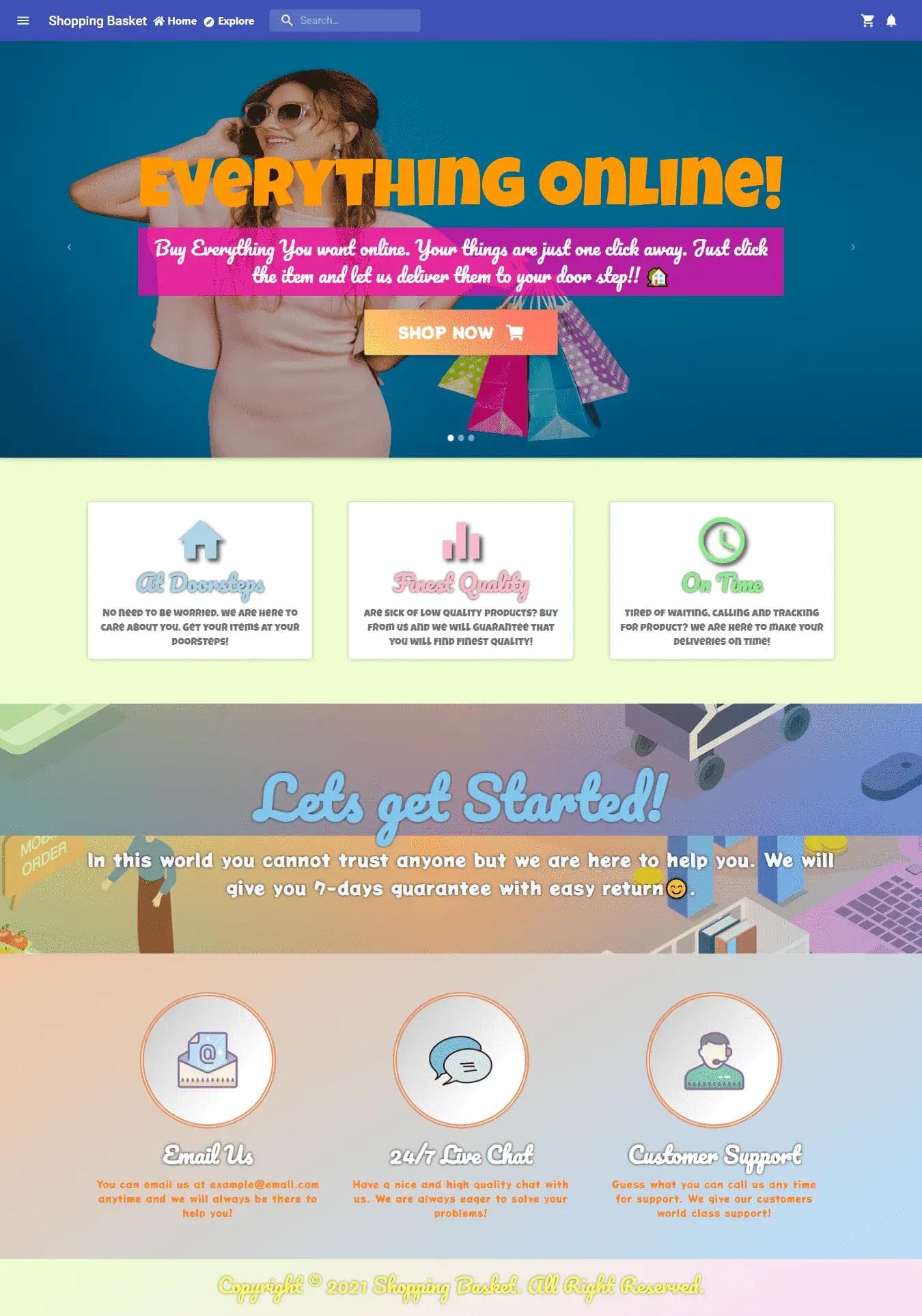
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


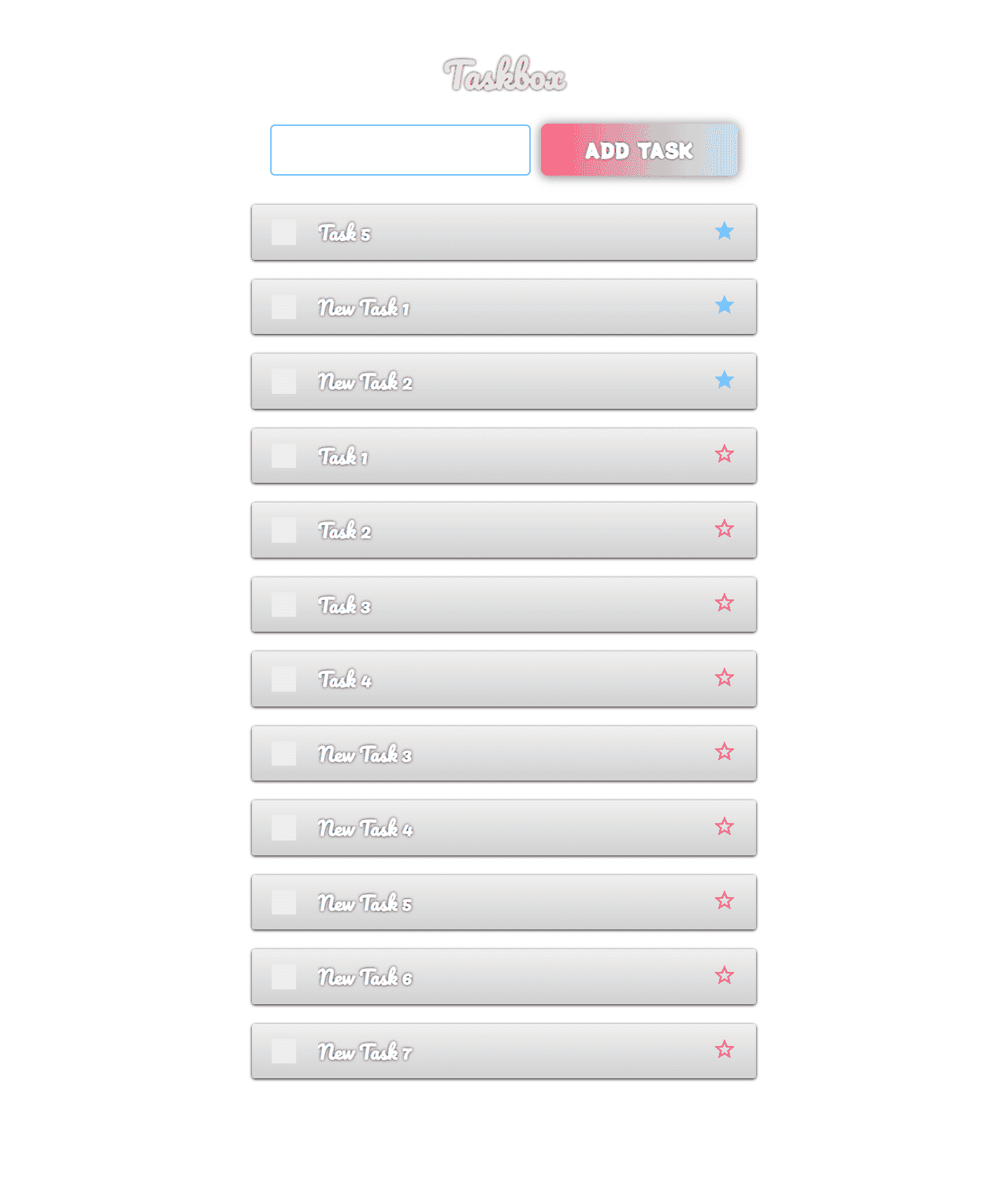
React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot