MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
Visit Now
Lets Go
Home Page
Home Page shows the quiz UI.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, I took full ownership of the entire lifecycle of the Quiz App, from initial concept and design to implementation, testing, and deployment. My main focus was on leveraging my knowledge of modern web development technologies such as React, TypeScript, and JavaScript. By applying my experience in front-end development, I was able to ensure that the application was built with clean, efficient, and scalable code. I managed the state of the app using React's robust state management techniques and structured the project in a modular way for easy maintenance and future scalability. Additionally, I focused on making the user interface interactive and intuitive, with a well-thought-out user experience that ensures easy navigation through the quizzes. While working on the project, I also considered the best practices of web development and followed the principles of responsive design, ensuring the app works seamlessly across different devices. This project, being open-source, also allowed me to collaborate with the developer community and learn from feedback and contributions, enhancing the app's functionality and reach.
👨💼 Client:
Personal Project
The client for this project was essentially myself, as this Quiz App was developed as a personal learning initiative and is freely available for public use. The intention was to create an open-source application that could be utilized by anyone interested in taking simple quizzes or even modifying and expanding the app to suit their needs. This project was hosted on GitHub to enable community involvement, promote transparency, and offer other developers the chance to see and contribute to the source code. The app is licensed under the MIT License, allowing for extensive freedom in usage, modification, and redistribution. It has also been deployed to a live server for easy access and testing, giving potential users and contributors a live version of the app to interact with. By making this a personal project, I was able to control the development process fully, from design decisions to technology stacks, while learning new concepts in real time.
💻 About Project:
The Quiz App is a simple yet functional web application built using React, TypeScript, JavaScript, HTML, and CSS, designed to provide an interactive platform for users to take quizzes. The idea behind this project was to enhance my front-end development skills by building a fully responsive and engaging web app. The app has a clean user interface that allows users to select a quiz, view the questions one at a time, and submit their answers for real-time feedback. Each quiz is timed, and the application tracks user performance by displaying the score at the end of the quiz, thus creating an engaging user experience. When building this project, I focused on solving real-world web development problems like state management, user input handling, and rendering dynamic content. The user can answer multiple-choice questions, and the app keeps track of correct answers and calculates the score accordingly. The app’s dynamic behavior was achieved through the use of React’s state and effect hooks, while TypeScript helped ensure that the code was type-safe and less prone to bugs. TypeScript played a crucial role in improving the reliability of the codebase. By using type annotations, I reduced the likelihood of runtime errors, making the app more robust and scalable. JavaScript was used alongside TypeScript for some parts of the application logic, especially when dealing with DOM manipulation. CSS was used to design a responsive layout that adjusts to different screen sizes, ensuring a seamless experience across desktop, tablet, and mobile devices. In terms of architecture, the app follows a component-based design, making the code modular and easier to maintain. Each feature of the app is encapsulated in a separate component, which communicates with others through well-defined interfaces. This structure not only improves readability but also allows for future expansions, such as adding new quizzes or customizing existing ones. The Quiz App has been deployed using Surge, making it publicly accessible for users to test and enjoy. Additionally, the source code is hosted on GitHub under the MIT License, allowing other developers to clone the repository, modify the app to their liking, and contribute to its development. By opening the project to the community, I am promoting collaboration and continuous learning, further enriching the project.
🚧 Problem:
As part of my ongoing effort to refine my frontend development skills, I identified the need for a practical project that would not only enhance my ability to build web applications but also provide tangible proof of my proficiency with core technologies such as React, TypeScript, JavaScript, HTML, and CSS. The primary problem I aimed to solve was to address the gap between theoretical knowledge and practical experience in developing interactive web applications that manage state, handle user input, and display dynamic content in real time. Another challenge I faced was improving my ability to work with TypeScript in a practical setting. While I had theoretical knowledge of TypeScript, I had limited experience in applying it to a real-world project. I wanted to become more comfortable using TypeScript to enhance the robustness and maintainability of my code, especially in handling complex data structures and asynchronous operations. Additionally, I needed a project that would allow me to experiment with user experience design. Building a simple yet interactive application like a quiz would force me to think about user flow, input validation, feedback mechanisms, and overall usability, all while maintaining an aesthetically pleasing interface. From a technical perspective, I was also looking for an opportunity to sharpen my skills in managing application state. React’s state management system, combined with TypeScript’s strong typing, would provide the perfect framework to tackle this. I also sought to improve my understanding of event handling in React, ensuring that user actions, such as submitting answers or navigating between quiz questions, were handled seamlessly without any glitches. Another part of the problem was learning how to deploy a fully functional web app to a live server. Up until this project, I had limited experience with deployment and the various steps involved in setting up a continuous deployment pipeline. I wanted to ensure that I could host the app in a way that made it easily accessible to users and contributors. Lastly, I wanted to ensure that my project was structured to promote collaboration. By making it open-source, I wanted to learn how to organize a project repository, write clear documentation, and encourage contributions from the developer community, thereby addressing my goal of continuous learning through collaboration.
🛠️ Solution:
The solution to the problem was to build a Quiz App using modern web development tools and practices. I chose React as the framework for developing the app due to its component-based architecture, which makes it easy to manage and update individual parts of the UI without affecting other areas of the application. Using React hooks such as useState and useEffect; I was able to efficiently manage the application's state and ensure that user interactions triggered the appropriate updates in real time. To ensure the application was robust and free of runtime errors, I used TypeScript throughout the project. TypeScript's static type checking allowed me to catch potential issues during development rather than at runtime, which significantly improved the reliability of the app. For instance, I was able to define clear data types for the quiz questions, user answers, and scores, which reduced the complexity of managing these elements in the app. This also made the code more maintainable and scalable, as the types acted as self-documentation for other developers who might work on the project in the future. For the user interface, I utilized basic HTML and CSS to create a clean and responsive design. The app is designed to adapt to different screen sizes, ensuring that users on both desktop and mobile devices can enjoy a seamless experience. CSS media queries were used to make sure the layout was adjusted appropriately. At the same time, I implemented a simple yet effective design for the quiz interface that allowed users to focus on answering questions without unnecessary distractions. The quiz functionality was implemented with a focus on interactivity and user engagement. The app presents each question one at a time, allows the user to select an answer, and gives immediate feedback upon quiz completion. The scoring system was designed to calculate the number of correct answers and present the result to the user, providing them with a sense of achievement and encouraging them to take more quizzes. I deployed the app using Surge, a static web publishing platform that allowed me to host the app and make it accessible to users quickly. The GitHub repository contains detailed documentation, including instructions for setting up the app locally, making it easy for other developers to contribute to the project. In conclusion, this project provided a comprehensive solution to enhancing my web development skills by offering hands-on experience with state management, user input handling, and real-time content rendering. It also provided an opportunity to dive deeper into TypeScript and React while working on a meaningful and functional application.
🌟 Key Features:
- Multiple Quizzes: Users can select from a variety of quizzes with different topics and difficulty levels.
- Question Navigation: The app presents questions one at a time, with a straightforward interface for answering and moving to the next question.
- Responsive Design: The app is fully responsive, working seamlessly across devices such as desktop computers, tablets, and smartphones.
- Type-Safe Codebase: The entire project is built with TypeScript, ensuring a bug-free experience with type-safe variables and functions.
- Open-Source: The project is available on GitHub for public use, with a well-documented codebase that encourages contributions.
🏆 Results:
The Quiz App was developed as a functional and interactive web application that showcases my ability to manage state, handle user inputs, and render dynamic content in real-time. The app was designed to be simple yet engaging, with a user interface that allows users to easily take quizzes, receive feedback, and track their performance. Through this project, I was able to improve my understanding of React and TypeScript significantly. I became more comfortable managing state and side effects within a React application, especially when dealing with user interactions such as answering quiz questions and navigating between different sections of the app. The use of TypeScript in the project allowed me to catch errors early in the development process, which not only made the app more reliable but also helped me learn the importance of solid typing in modern web development. The app's responsive design ensures that it works well on both desktop and mobile devices, which was an important consideration during development. I learned how to use CSS media queries to adjust the layout of the app based on screen size, ensuring that users have a consistent and enjoyable experience regardless of the device they are using. This focus on user experience also extended to the design of the quiz interface, which was kept clean and minimalistic to avoid overwhelming users. One of the key outcomes of the project was deploying the app using Surge, a static web hosting platform. This process taught me how to deploy a React application to a live server and the importance of setting up a continuous deployment pipeline to ensure that future updates are rolled out smoothly. By making the app publicly accessible, I was able to gather feedback from real users, which helped me identify areas for improvement and future development. The app's open-source nature has also resulted in contributions from other developers, which has been a valuable learning experience. By collaborating with others on the project, I was able to improve my skills in code review, issue tracking, and documentation writing. This collaborative aspect of the project has not only improved the overall quality of the app but has also expanded my understanding of open-source development practices. Overall, the Quiz App serves as a testament to my front-end development skills and my ability to build functional, interactive web applications using modern tools and technologies. It has helped me solidify my understanding of critical concepts such as state management, type safety, and responsive design and provided a platform for continuous learning and improvement.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS
📘 How To Use:
To use the Quiz App, you can access the live version of the application through the deployment link provided. If you'd like to run the project locally or contribute to its development, you can clone the GitHub repository using the command git clone followed by the repository URL. Once cloned, navigate to the project directory and run npm install to install all the necessary dependencies. After that, use the command npm to start running the app locally on your development server. The app is fully open-source, and you are encouraged to explore the codebase, make improvements, and submit pull requests if you'd like to contribute to the project's development. The project follows a typical React and TypeScript setup, making it easy for developers familiar with these technologies to get started.
🔒 License:
The Quiz App is licensed under the MIT License, which is one of the most permissive open-source licenses available. This license allows anyone to use, modify, and distribute the project with minimal restrictions. Under the MIT License, users are free to incorporate the code into their projects, whether for personal, educational, or commercial purposes. They can also modify the code to add new features or fix bugs and are encouraged to share their improvements with the community. The only requirement is that the original copyright notice and permission notice must be included in all copies or substantial portions of the software. This ensures that the original creators are acknowledged while still allowing for maximum freedom in how the software is used and distributed.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


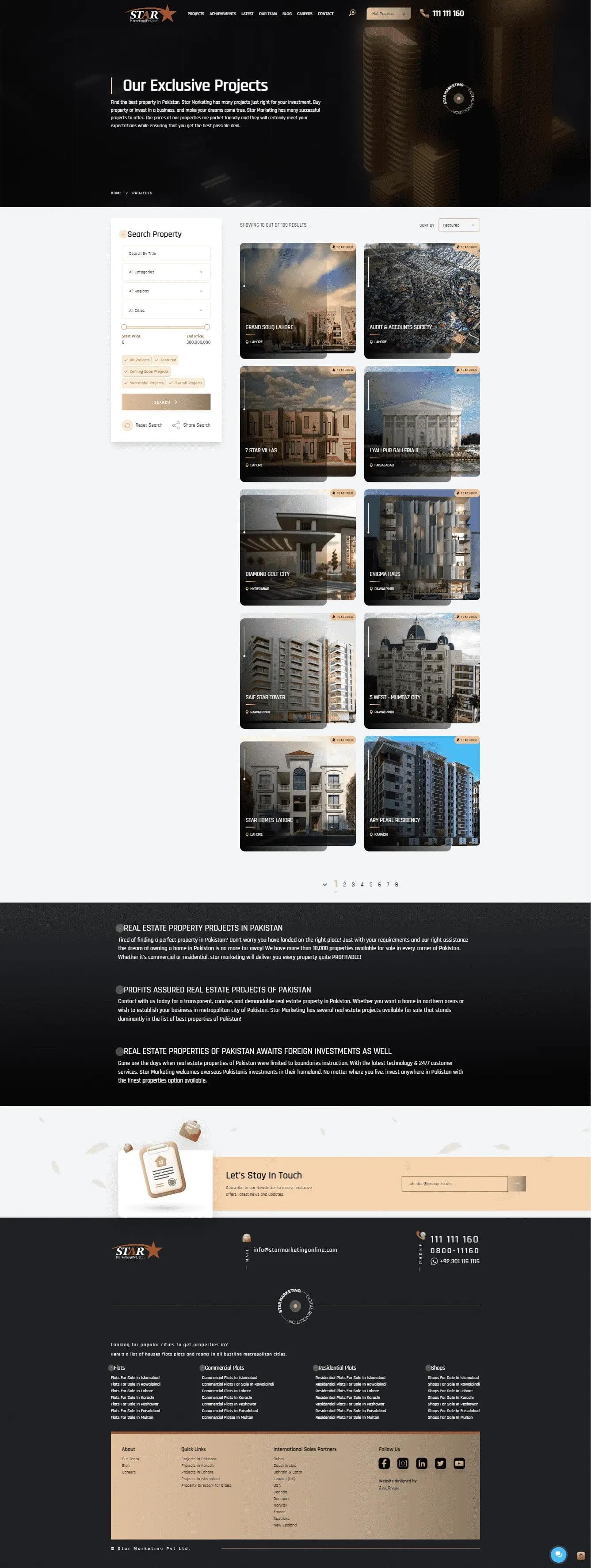
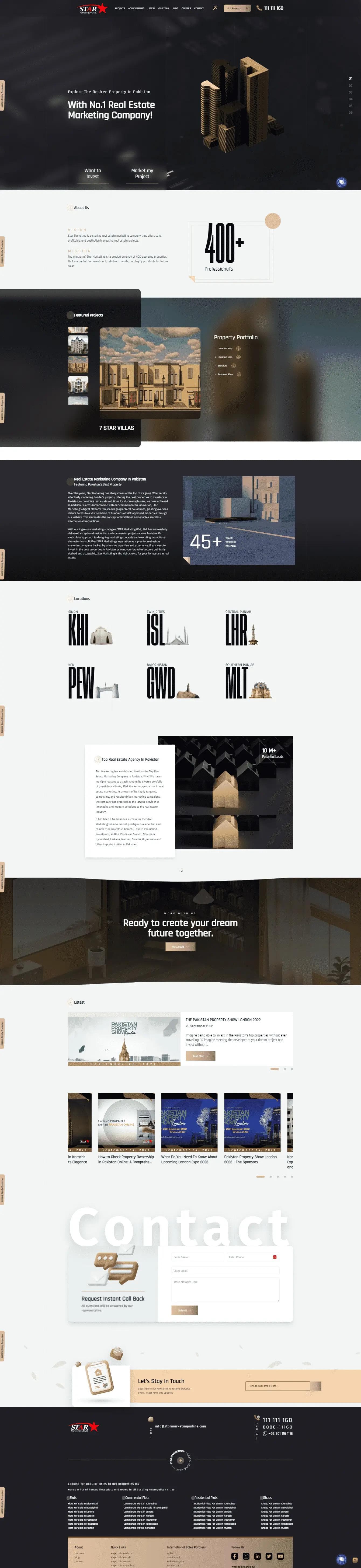
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


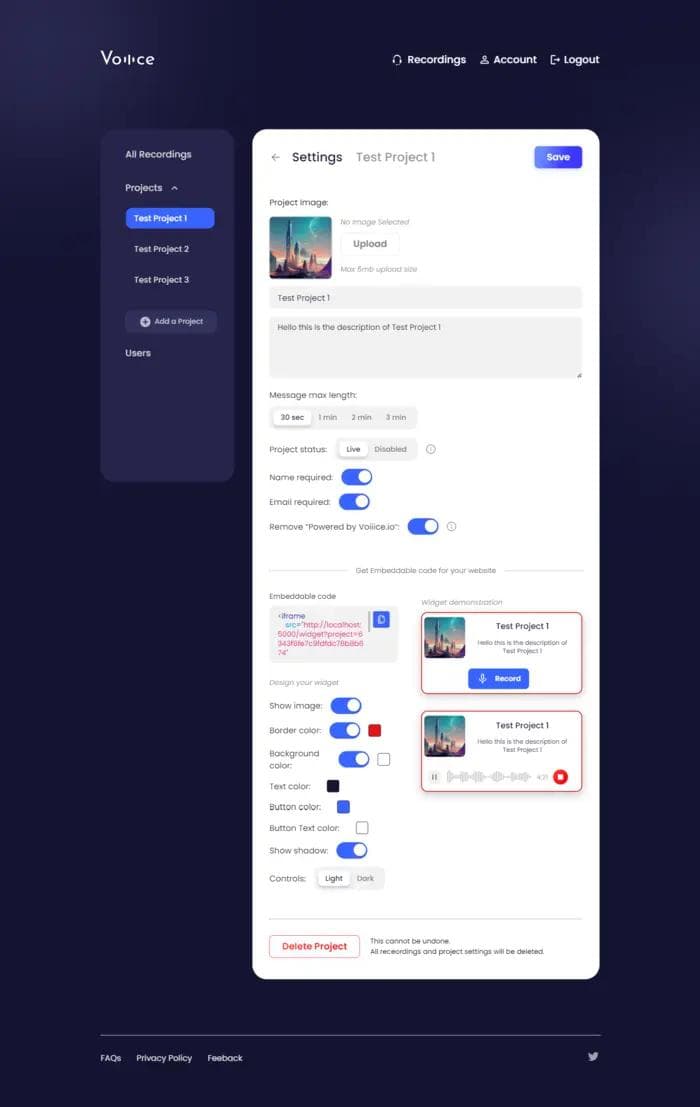
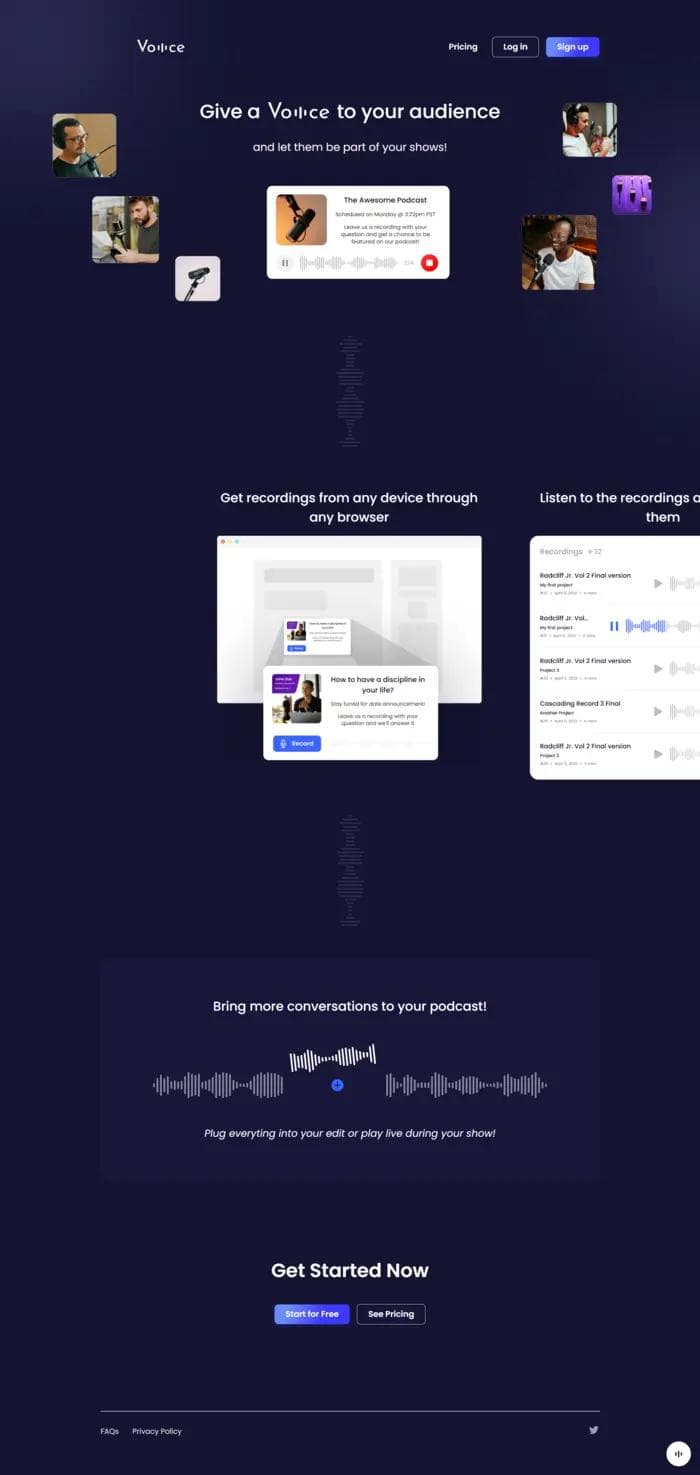
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


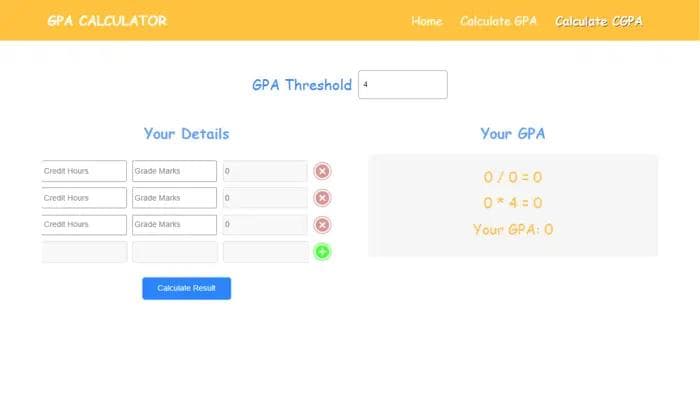
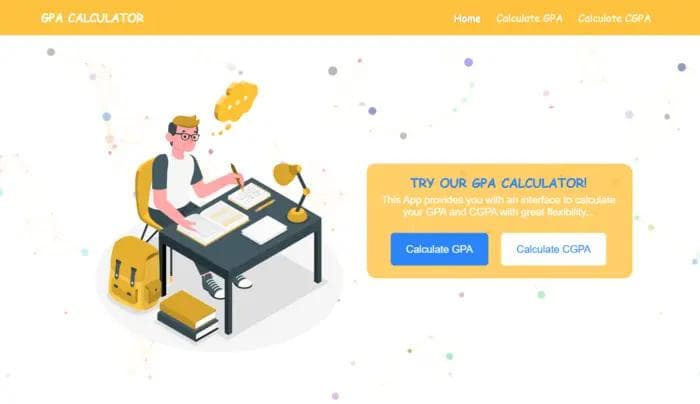
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


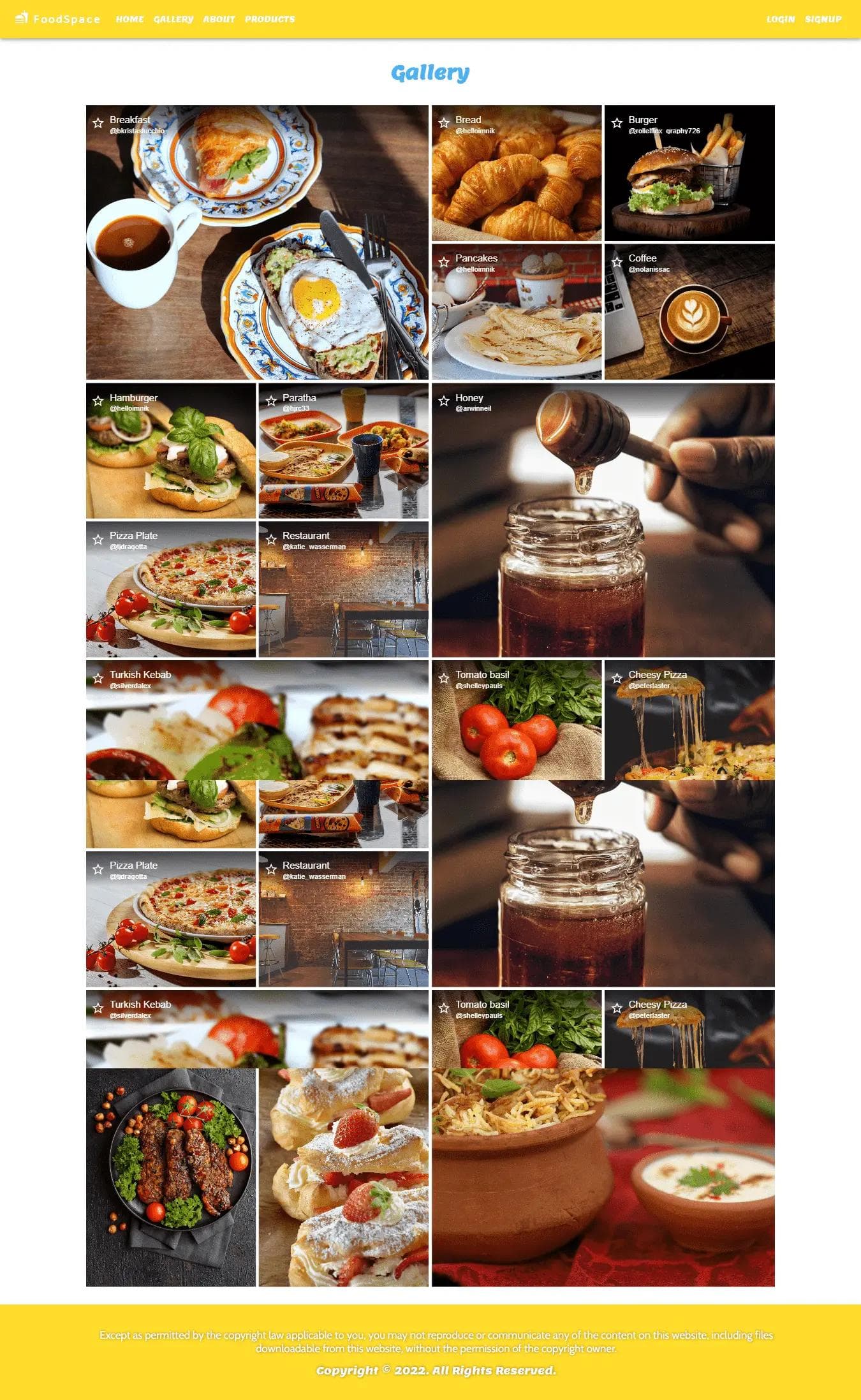
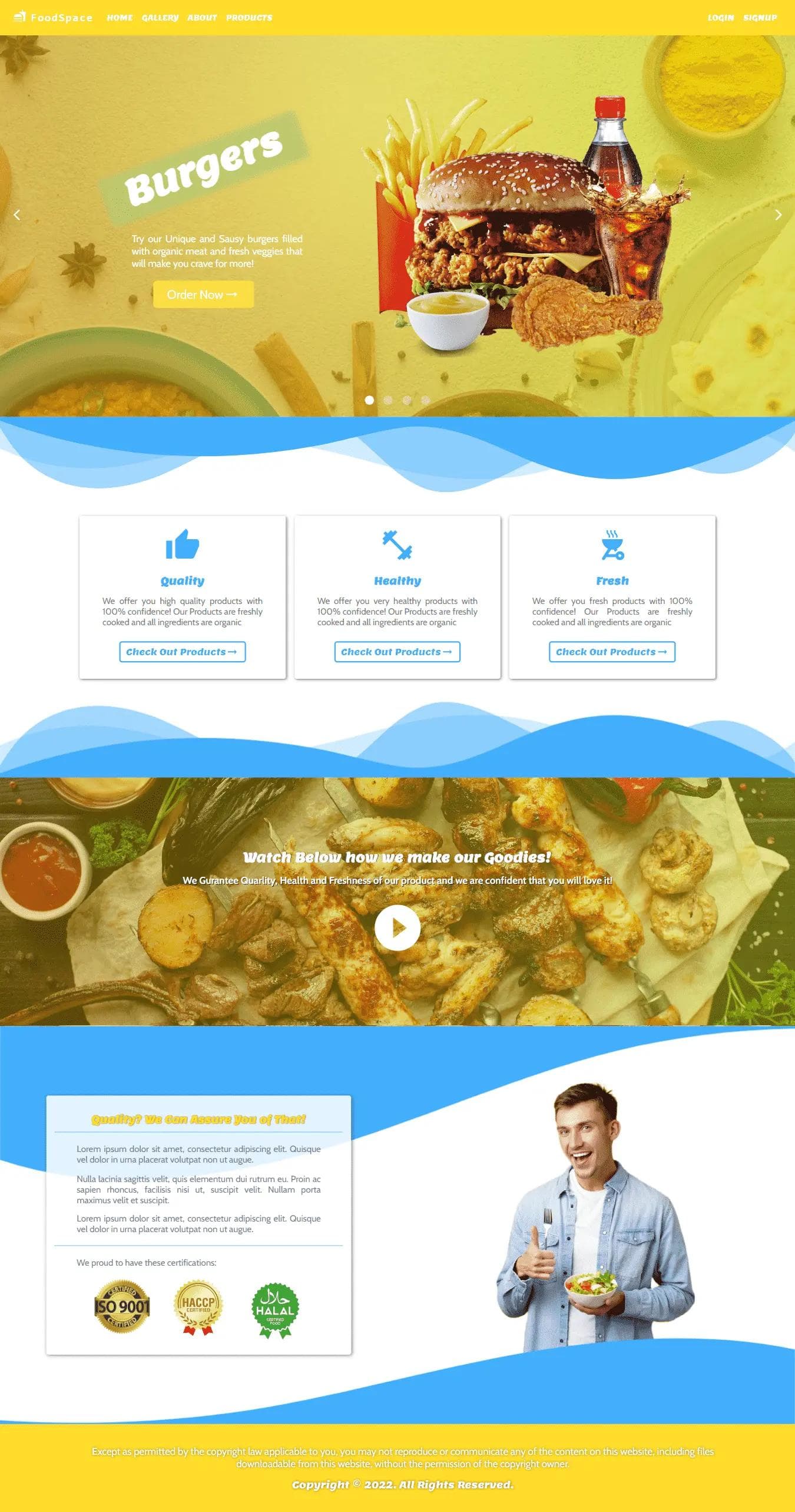
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


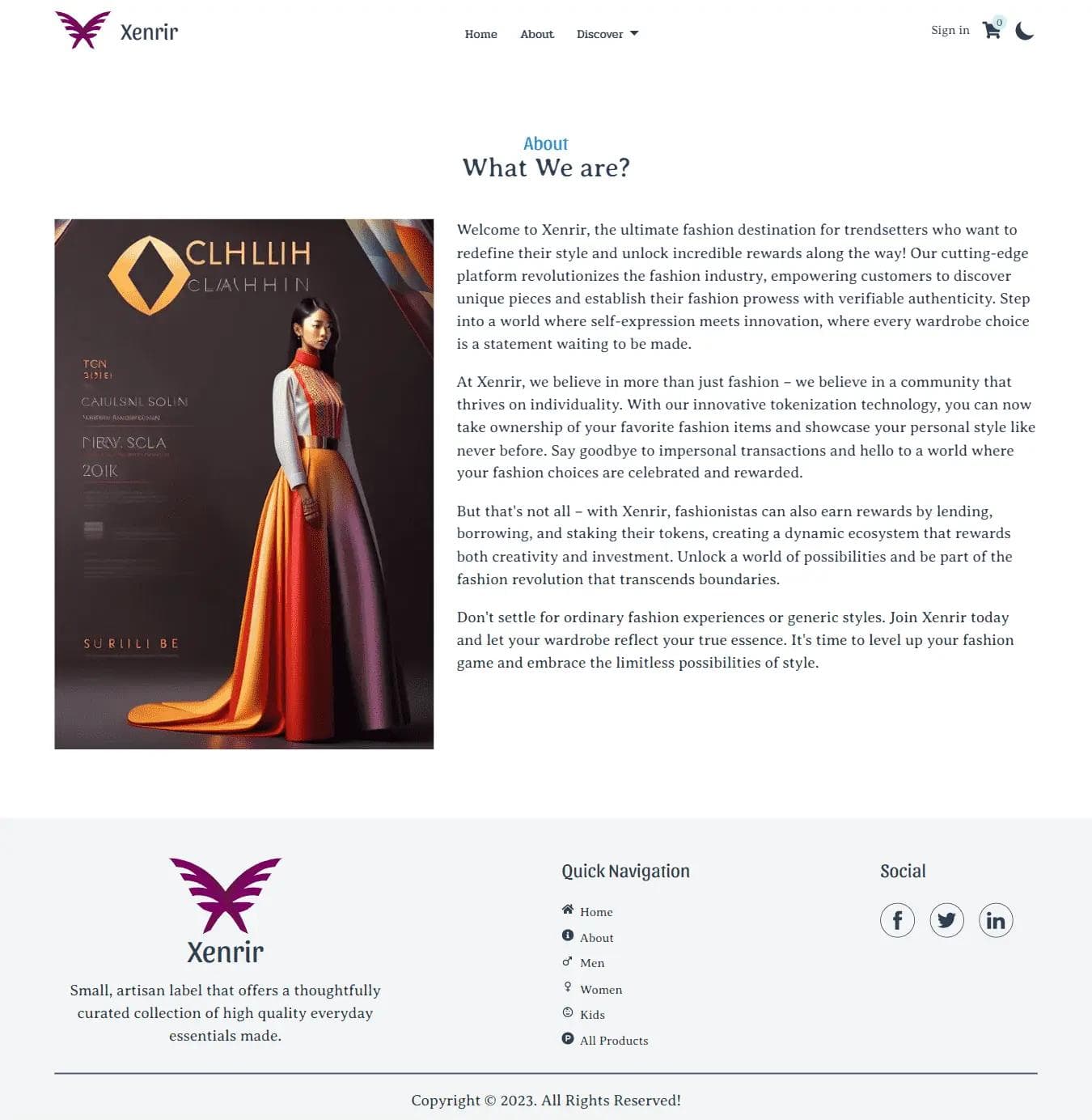
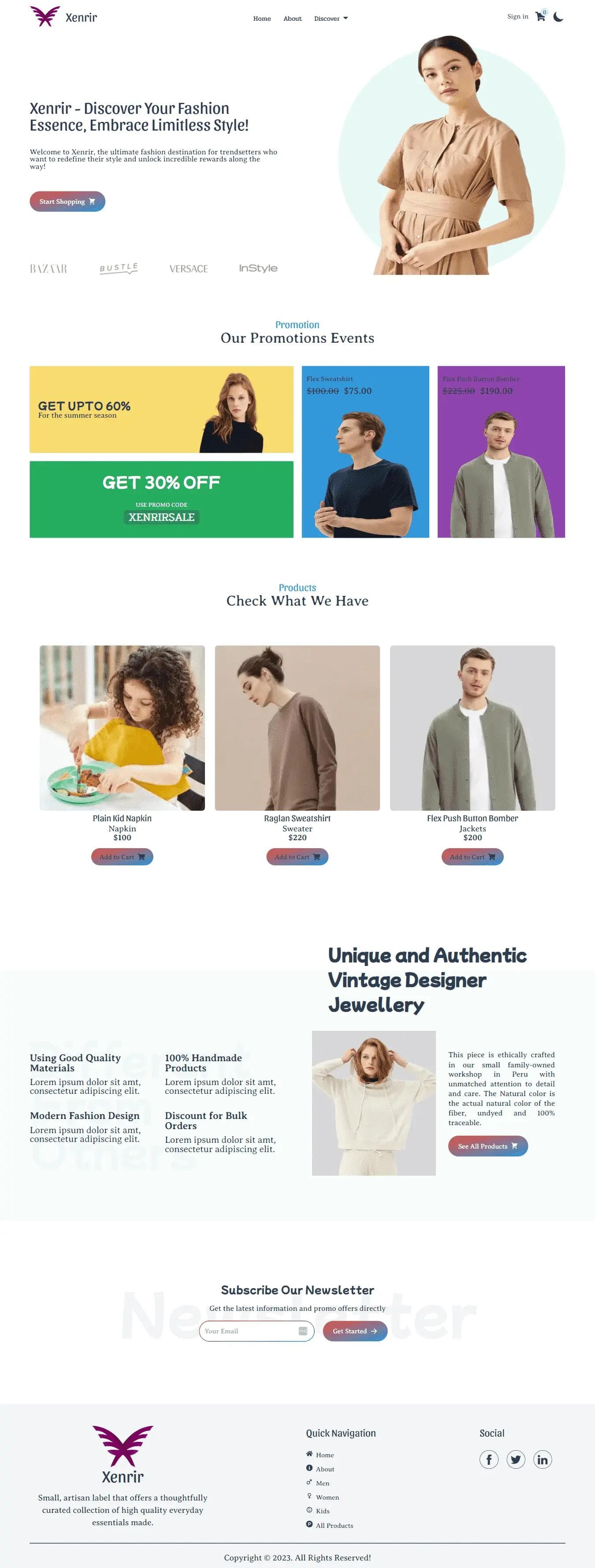
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


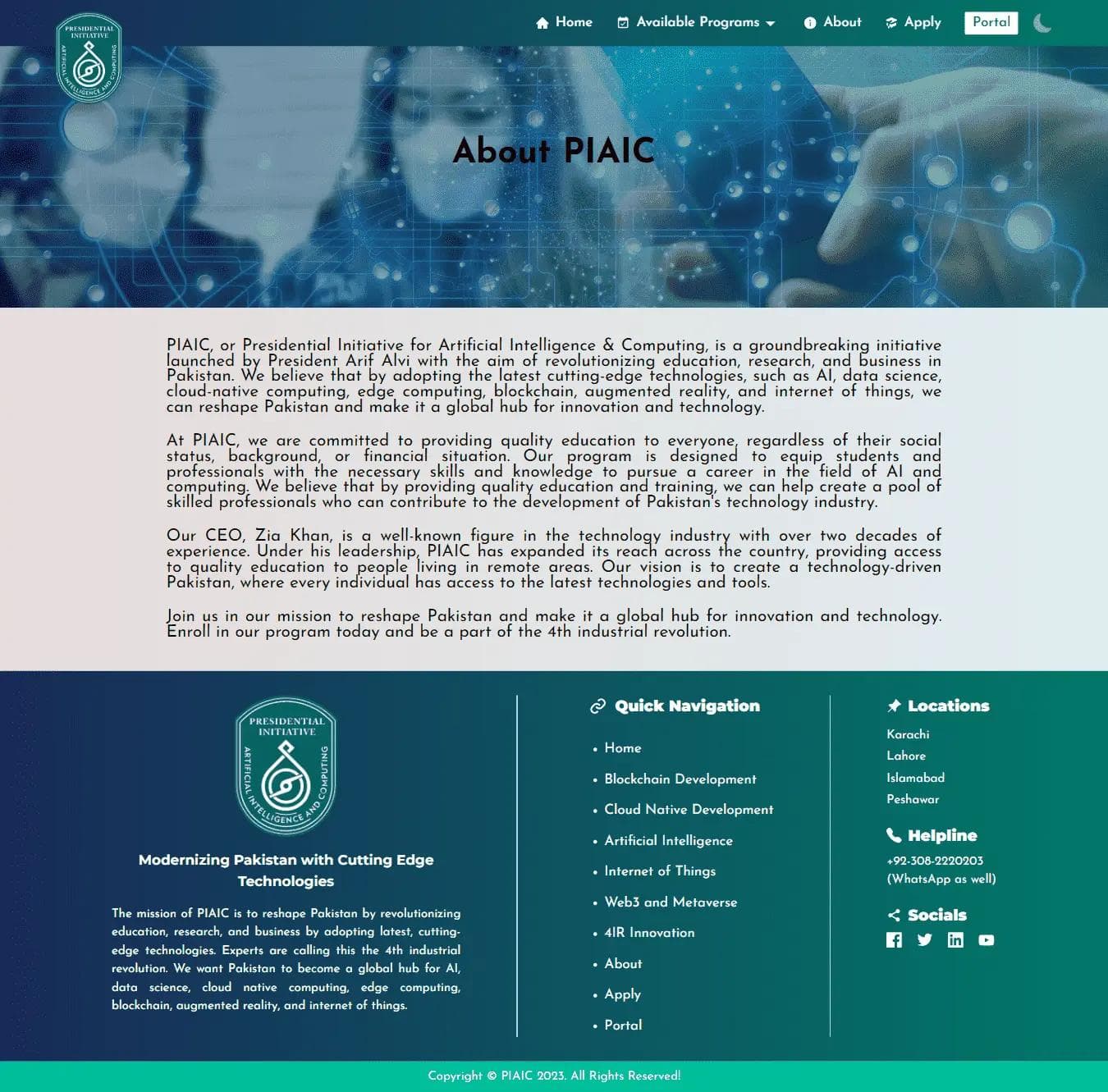
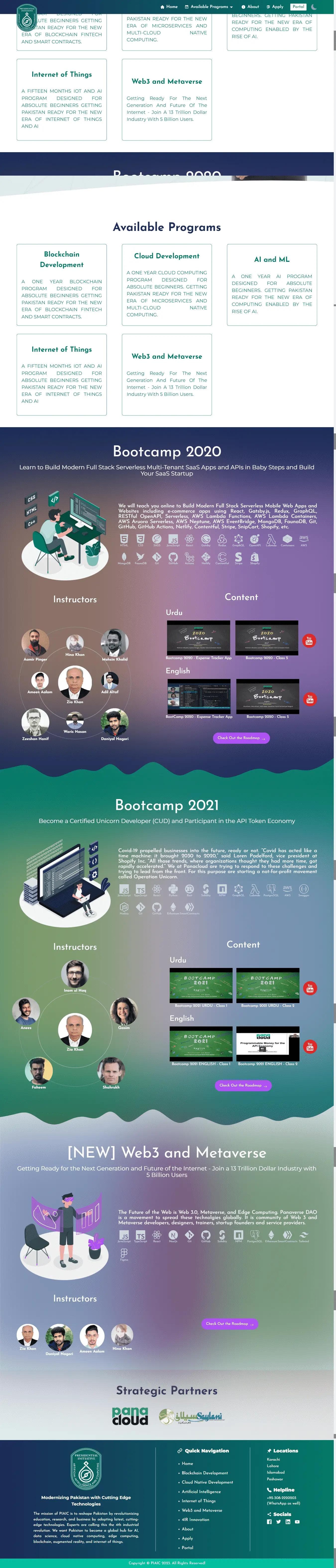
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


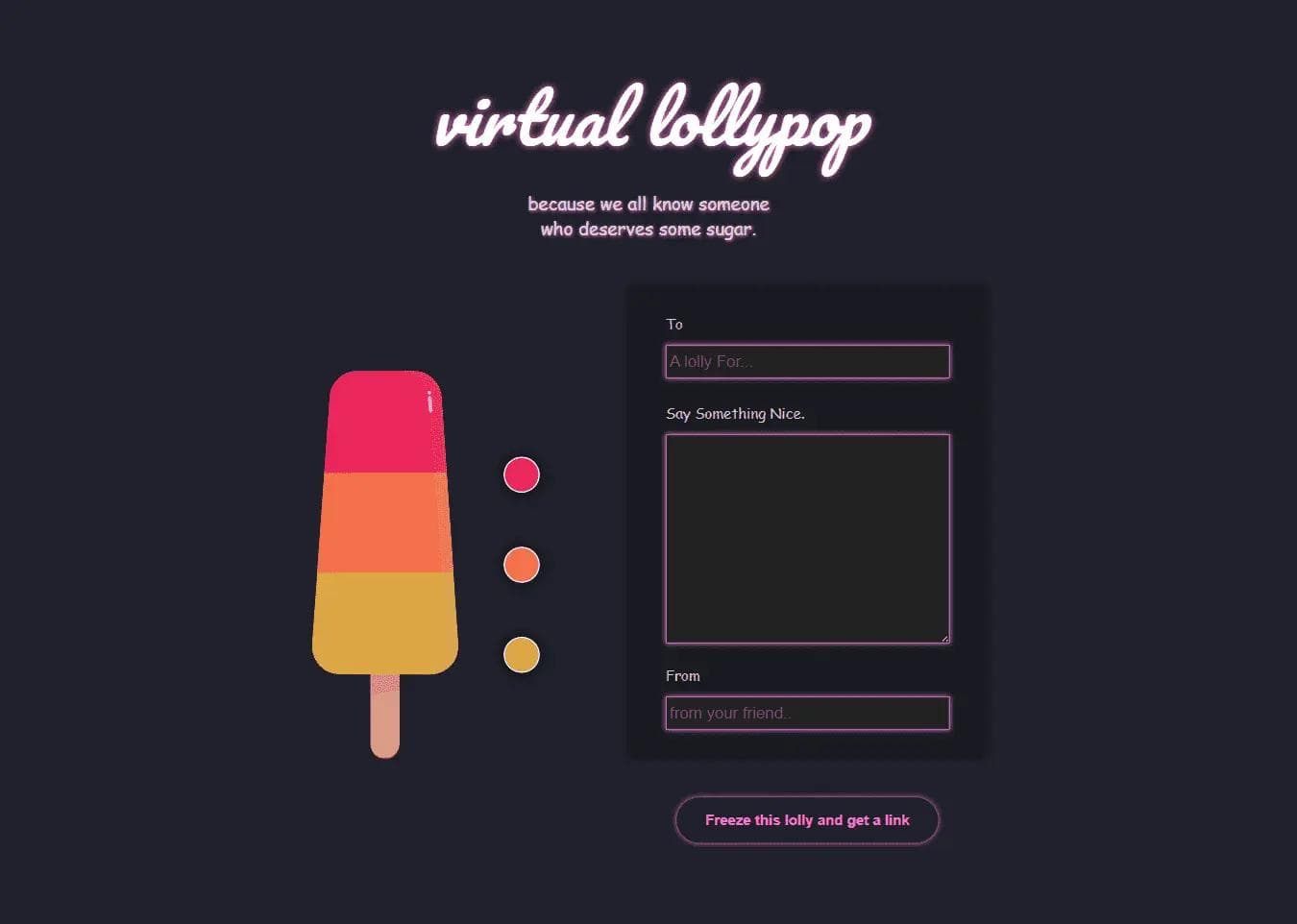
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


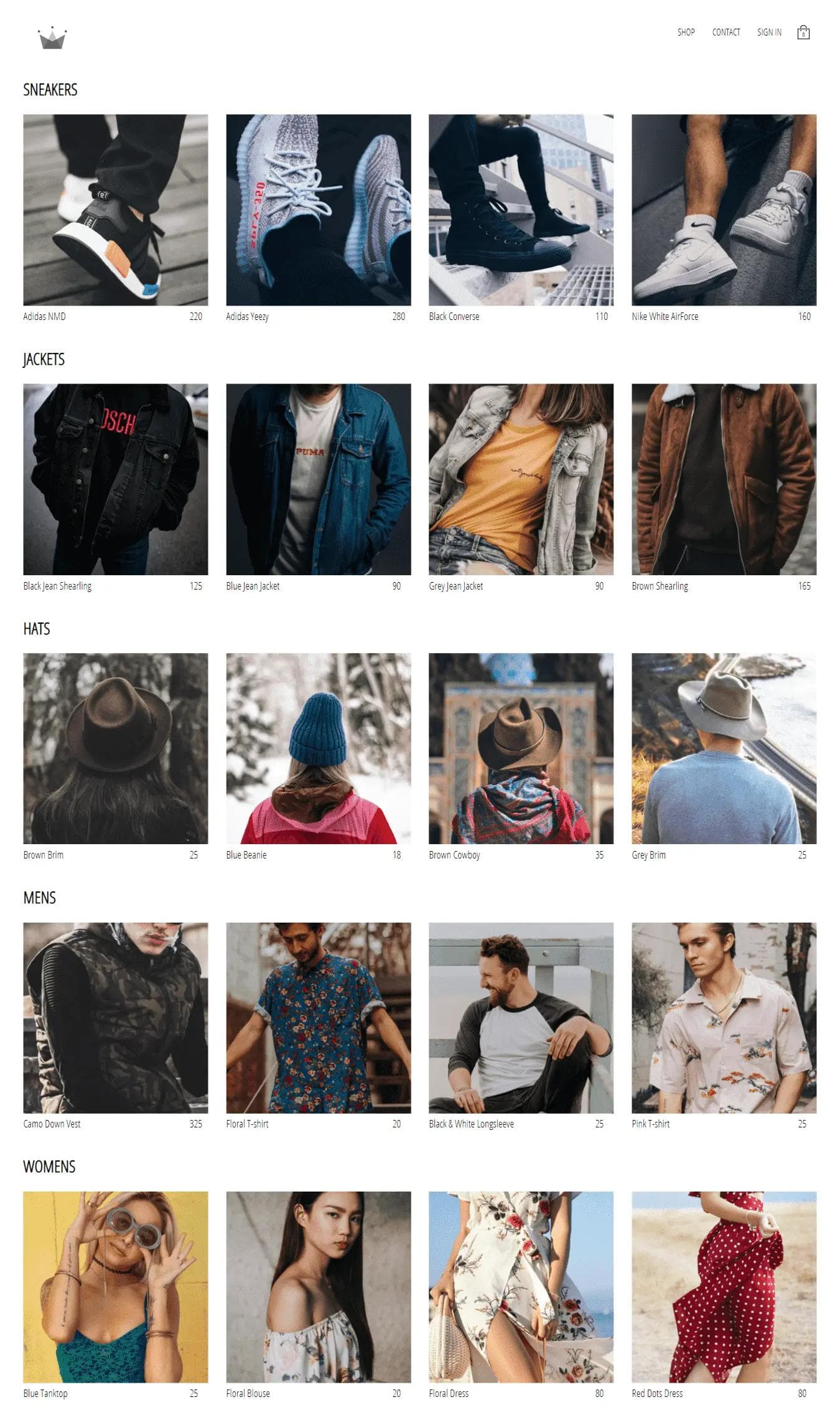
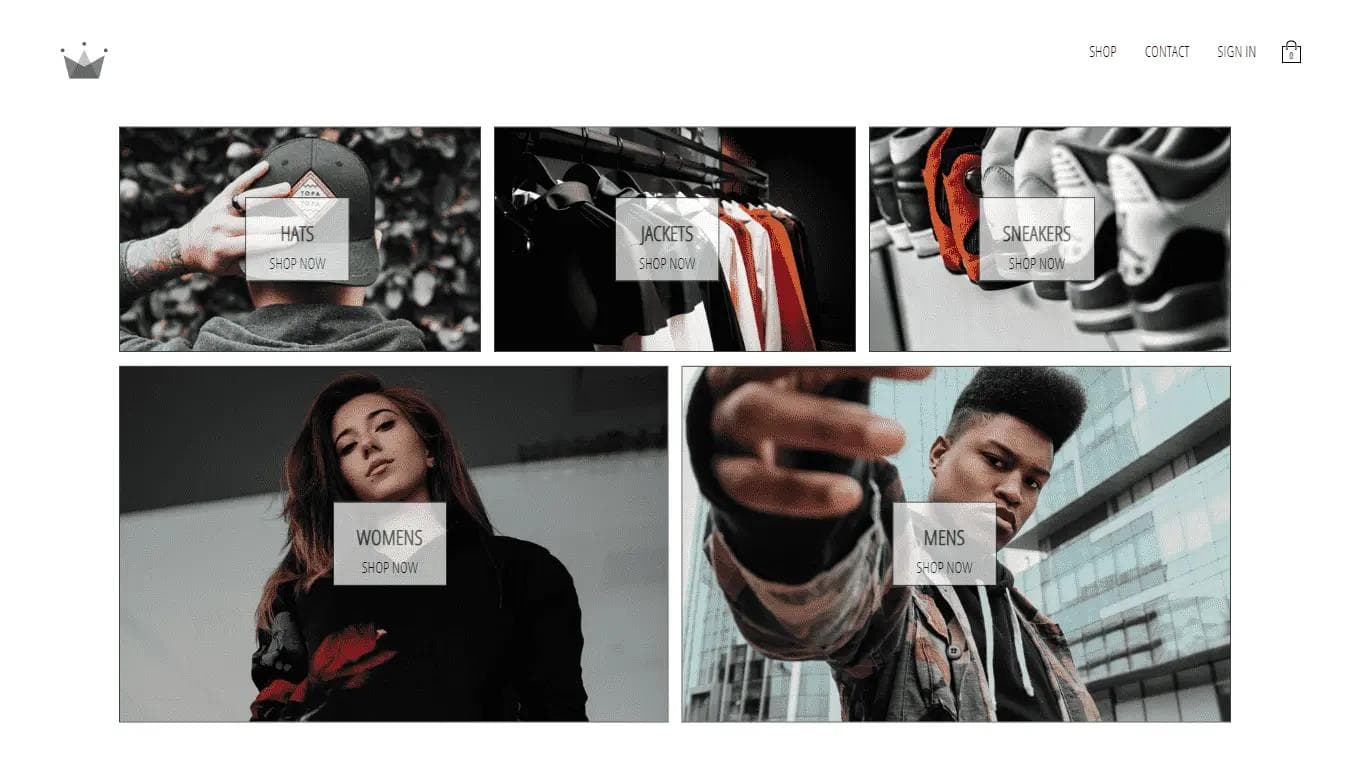
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


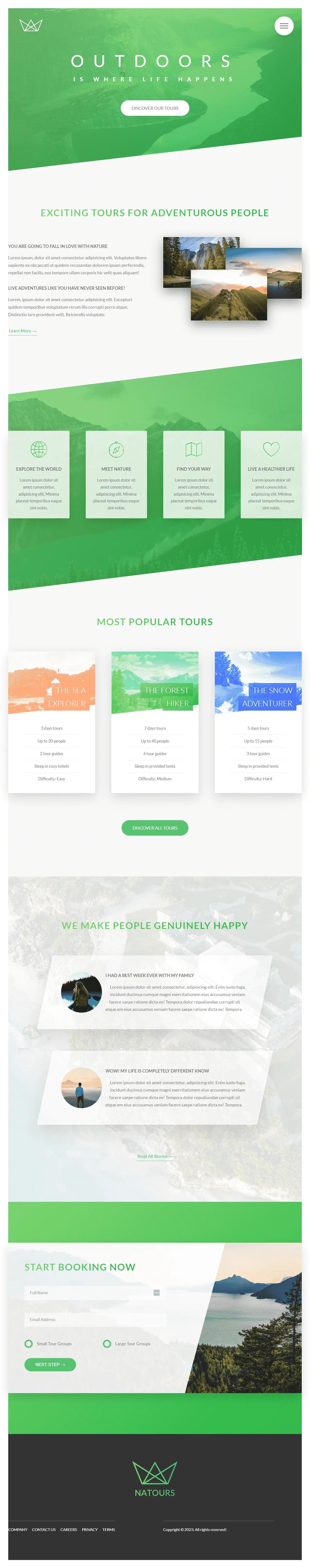
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


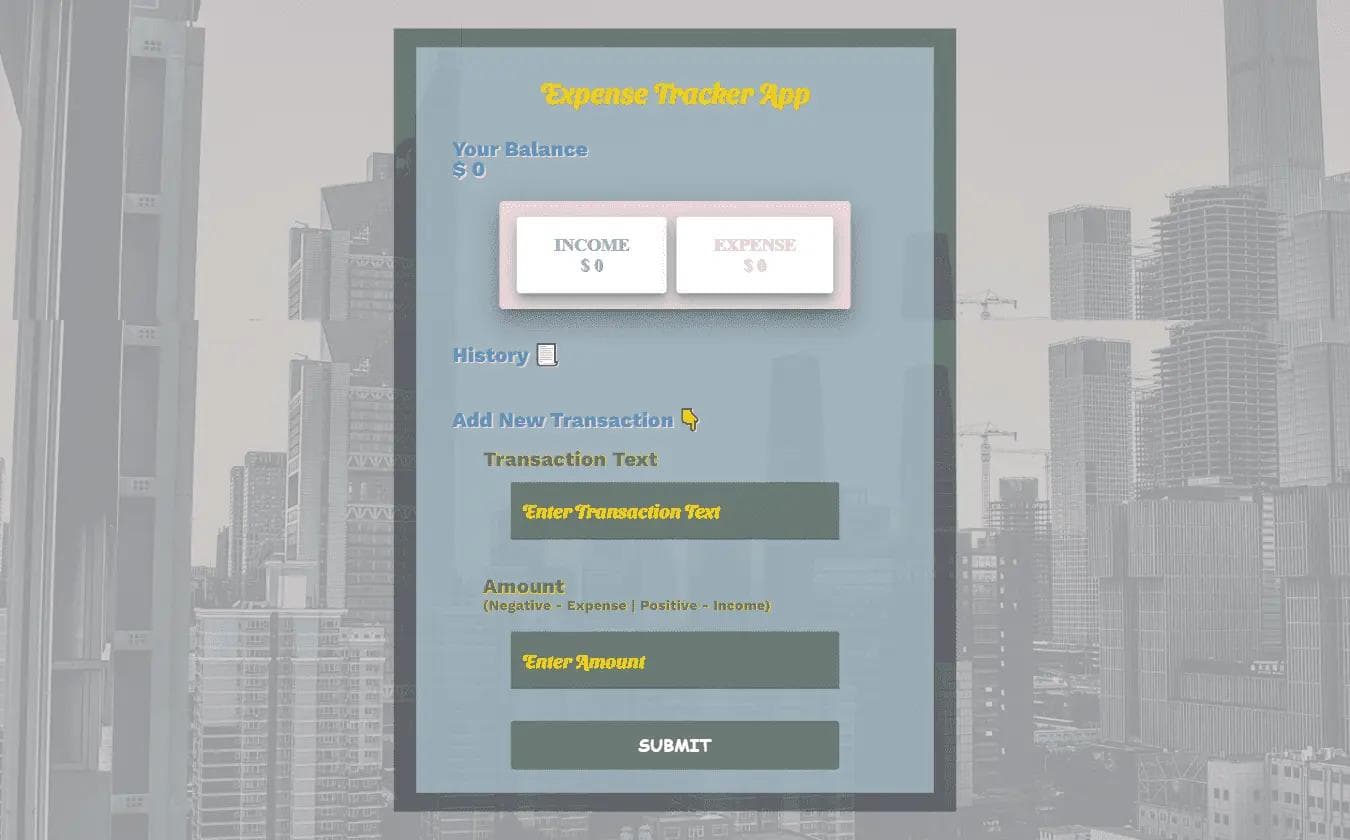
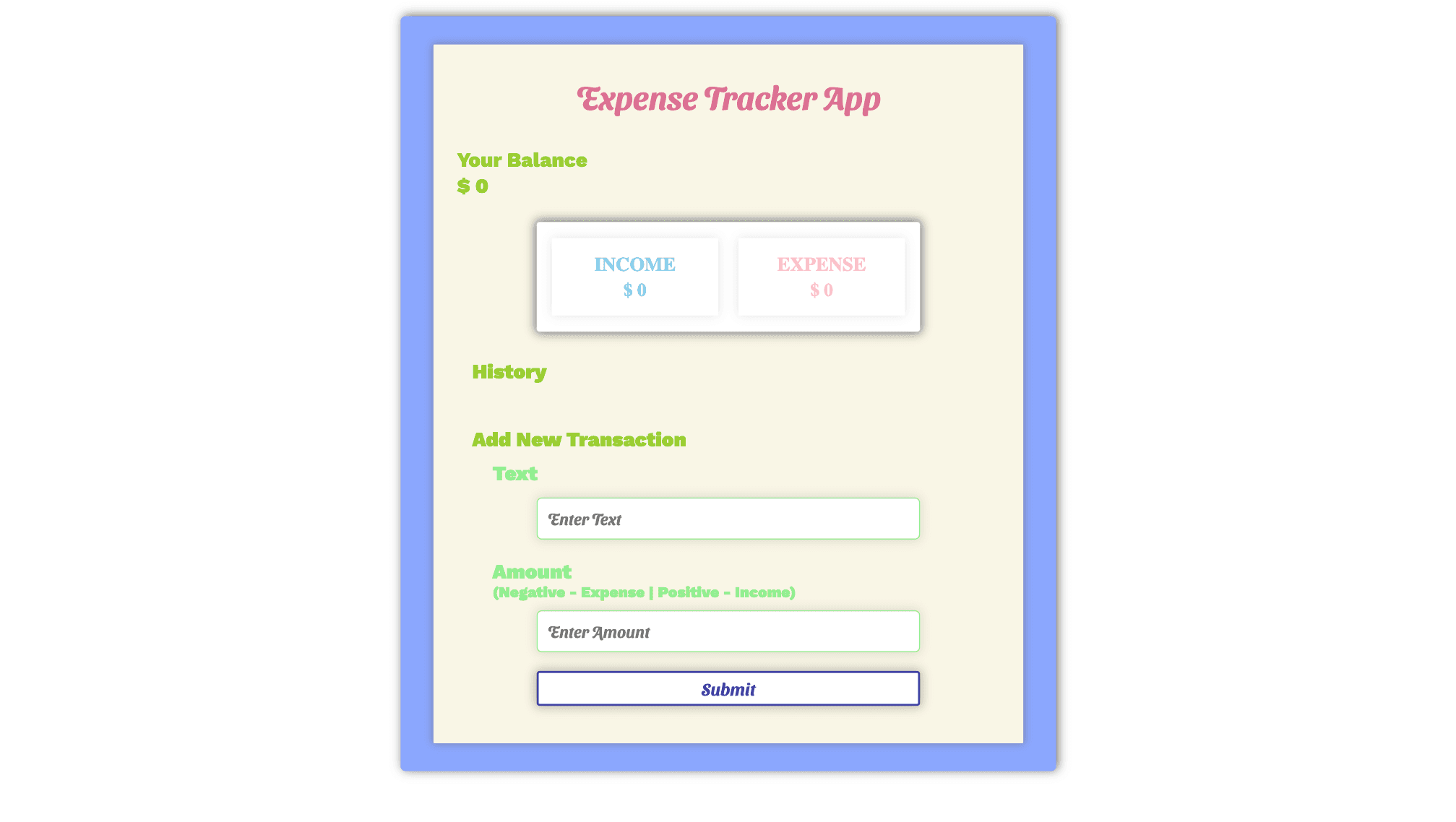
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


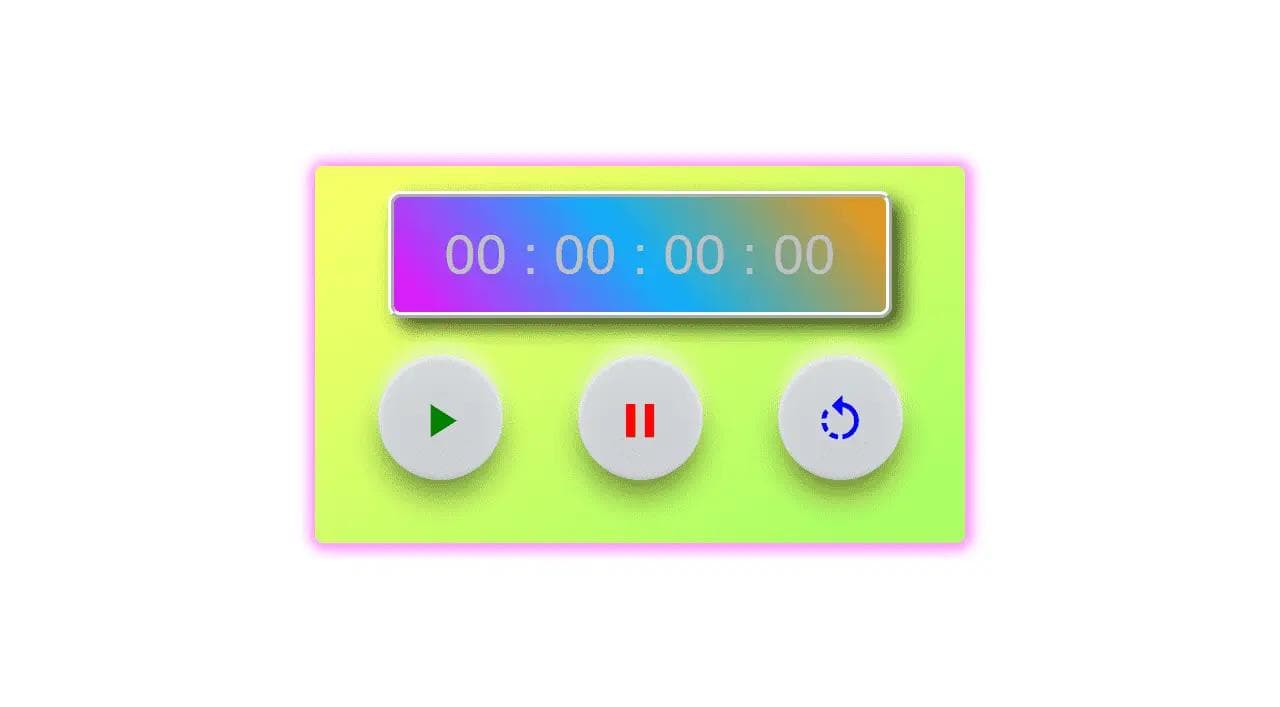
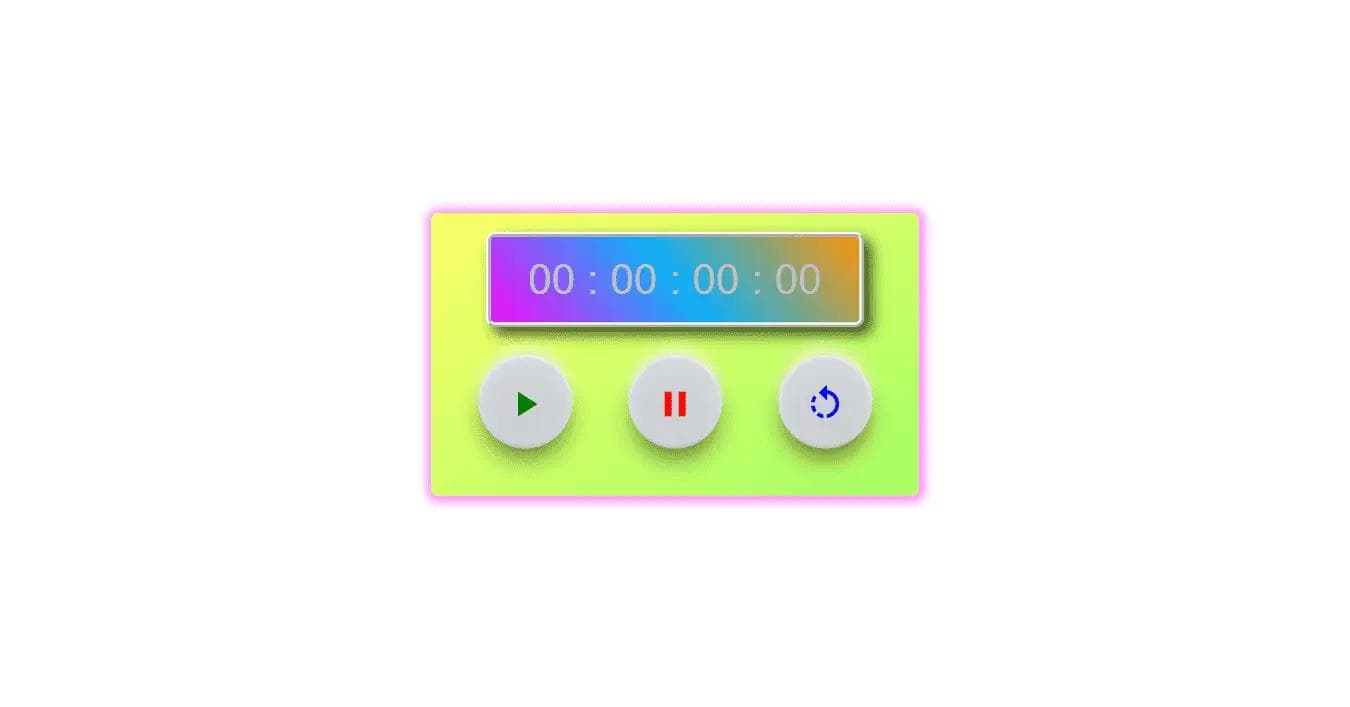
Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


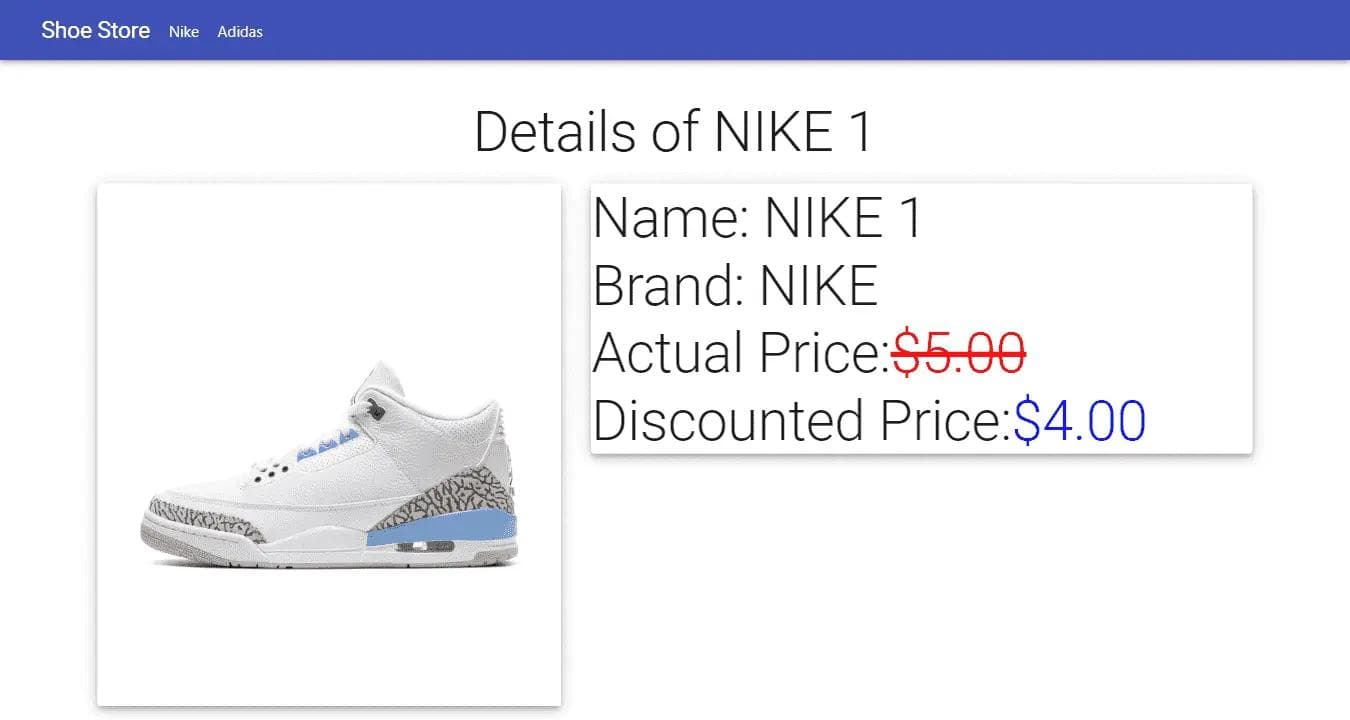
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


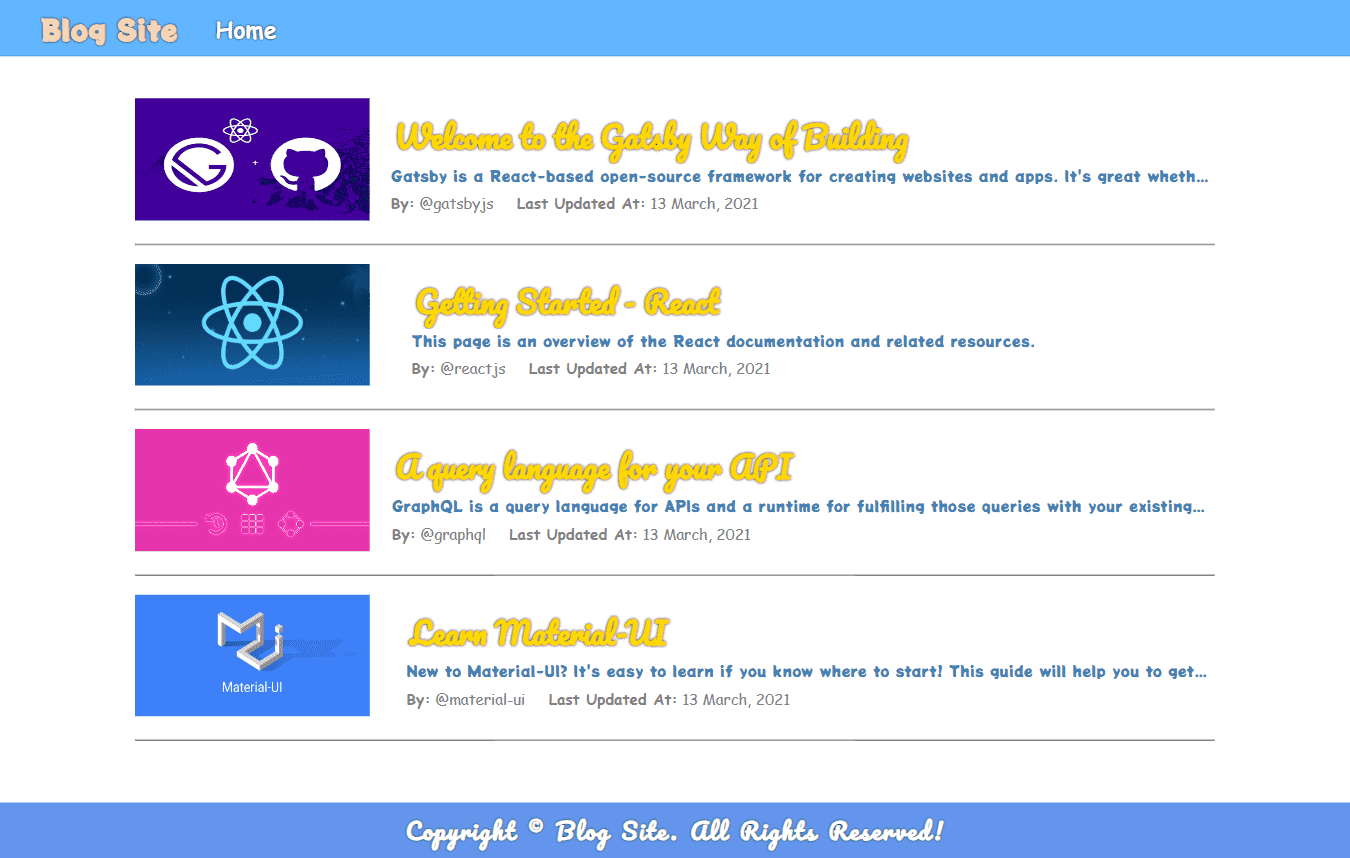
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


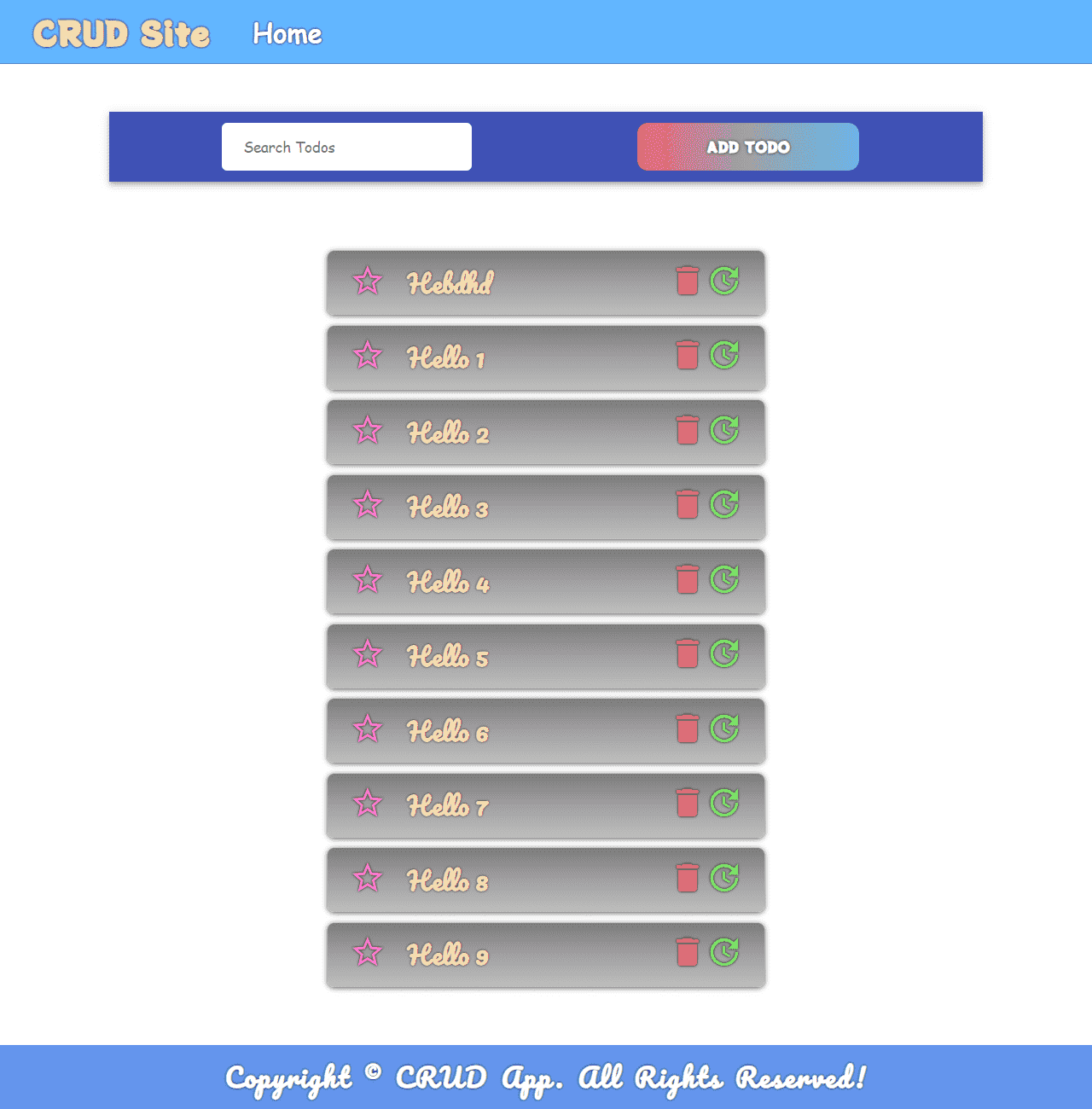
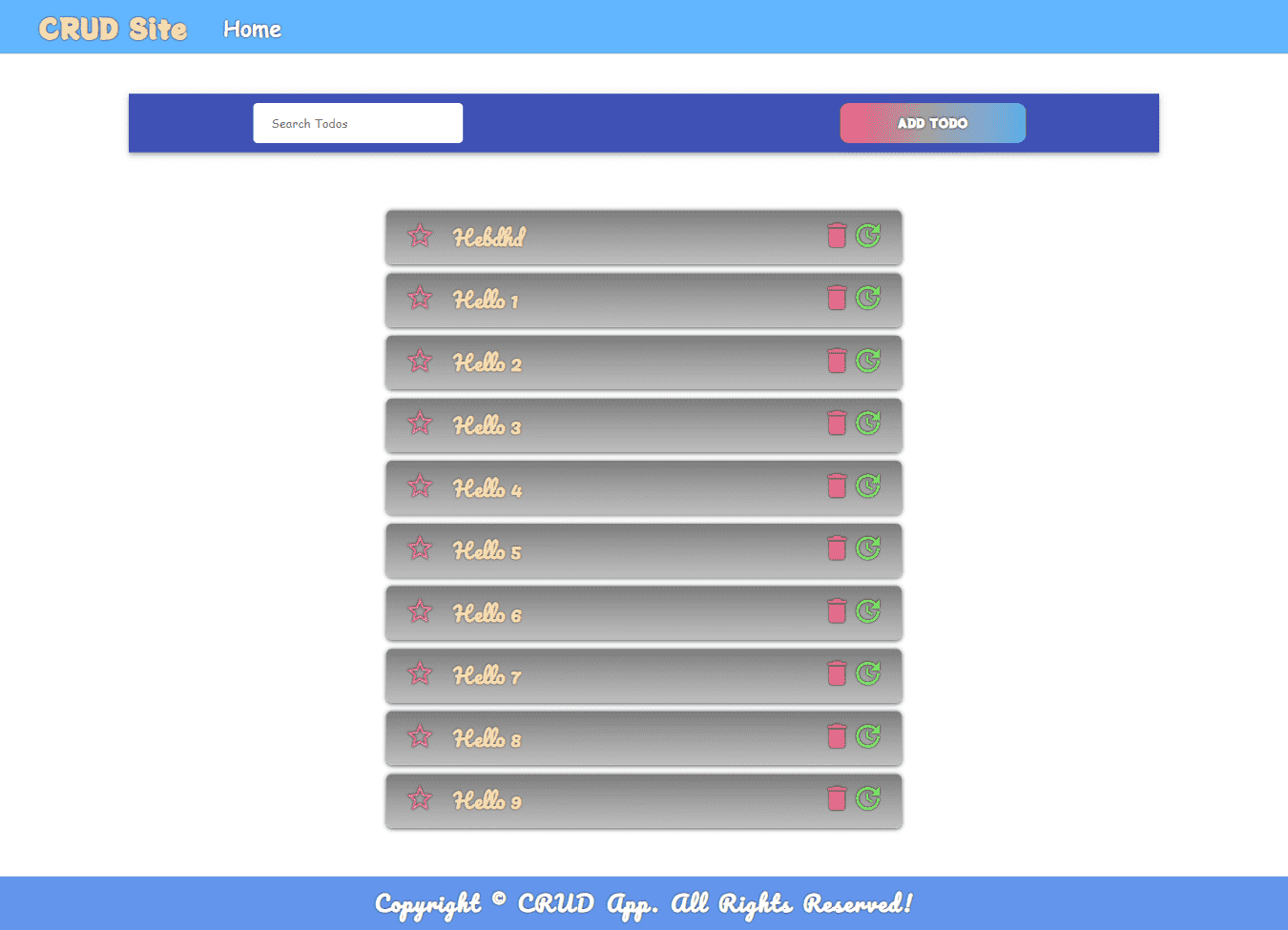
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


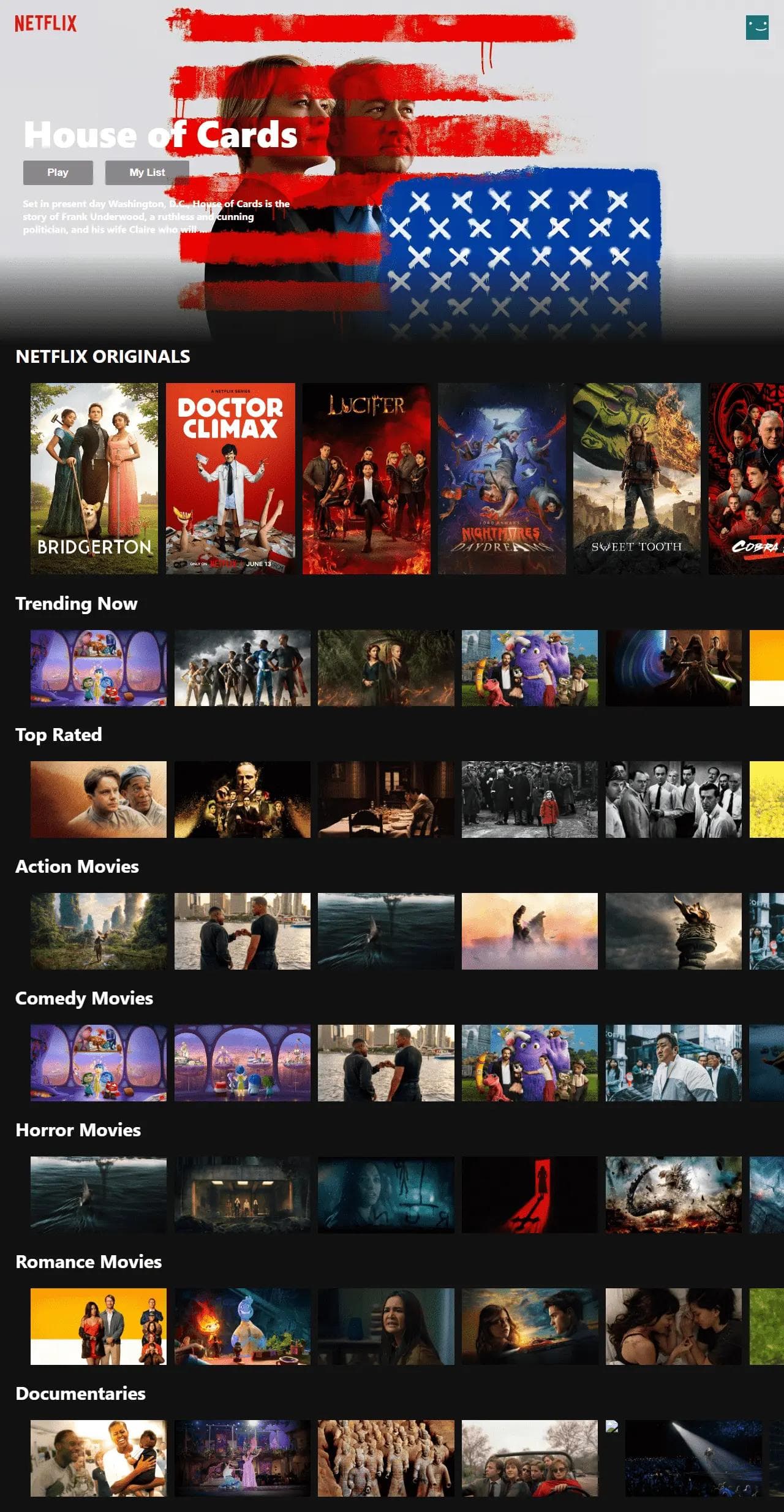
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


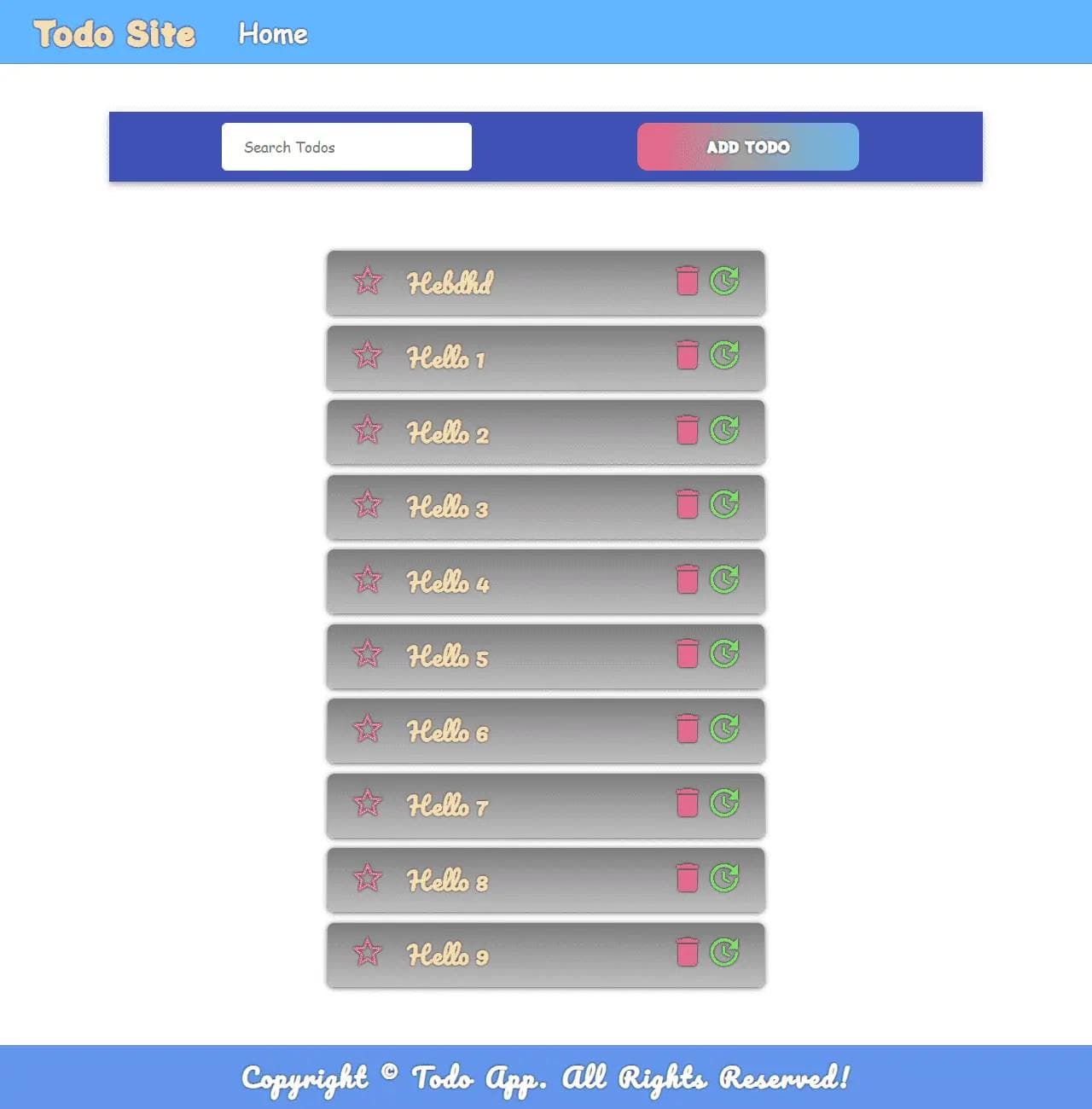
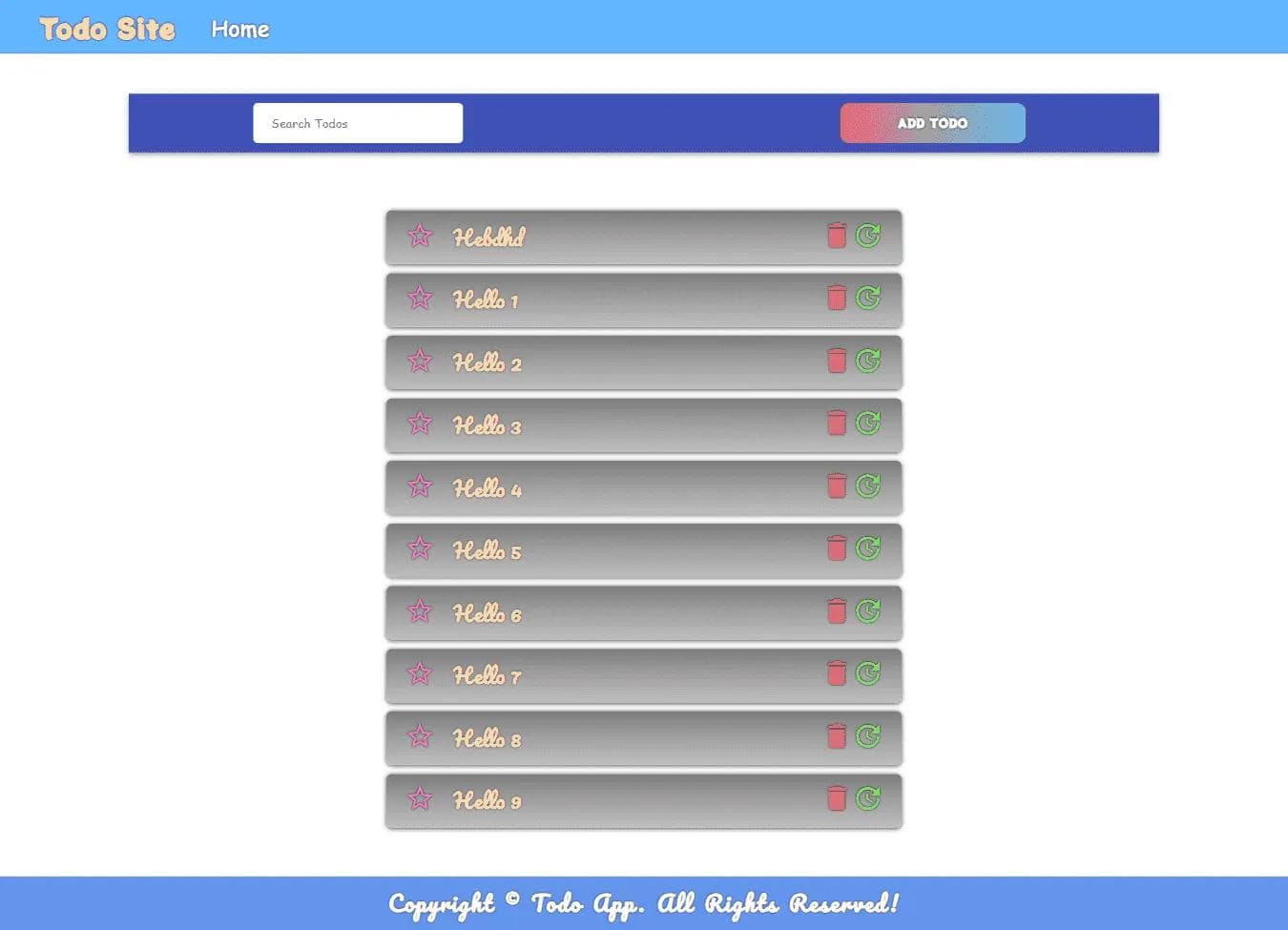
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


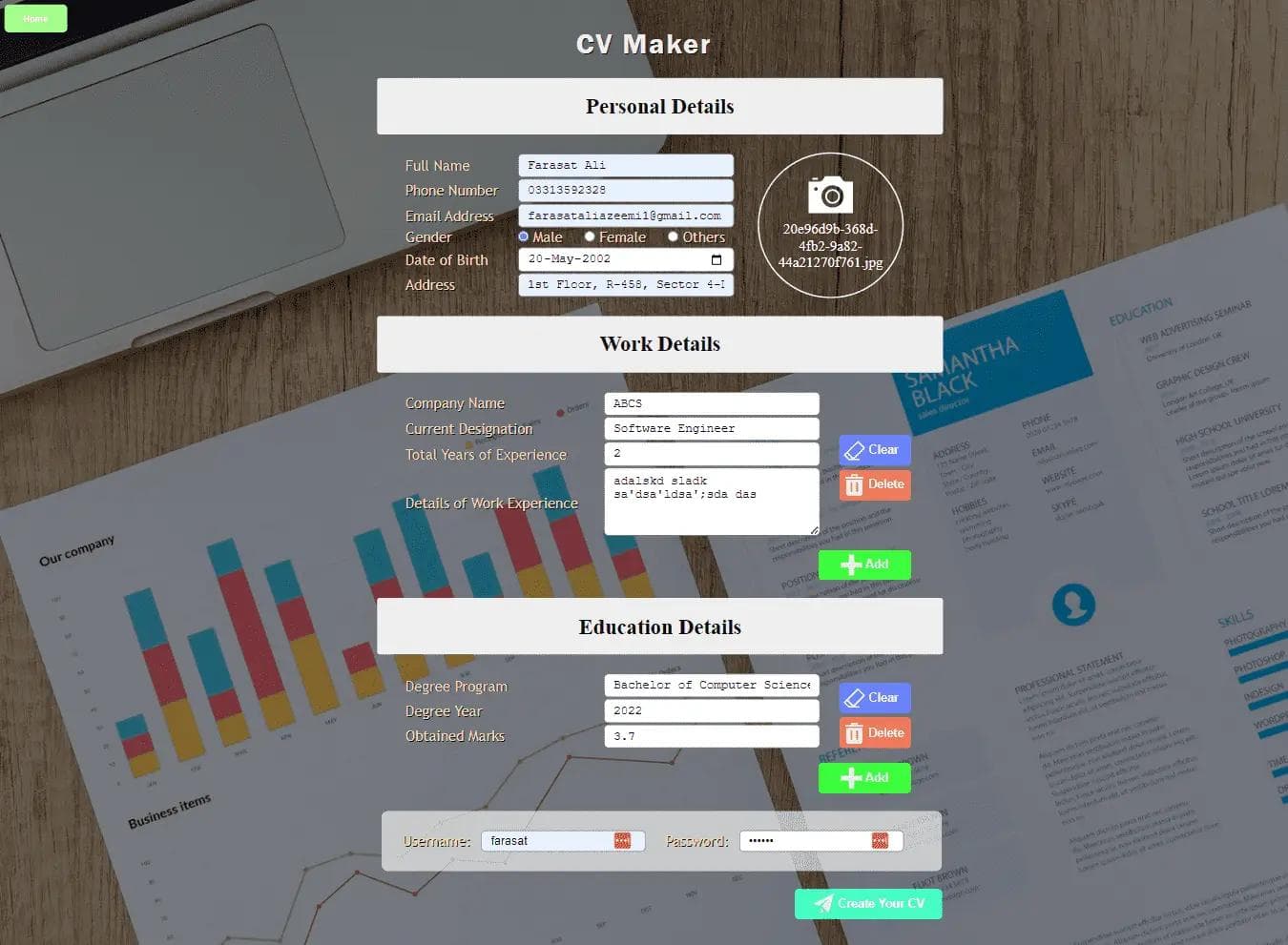
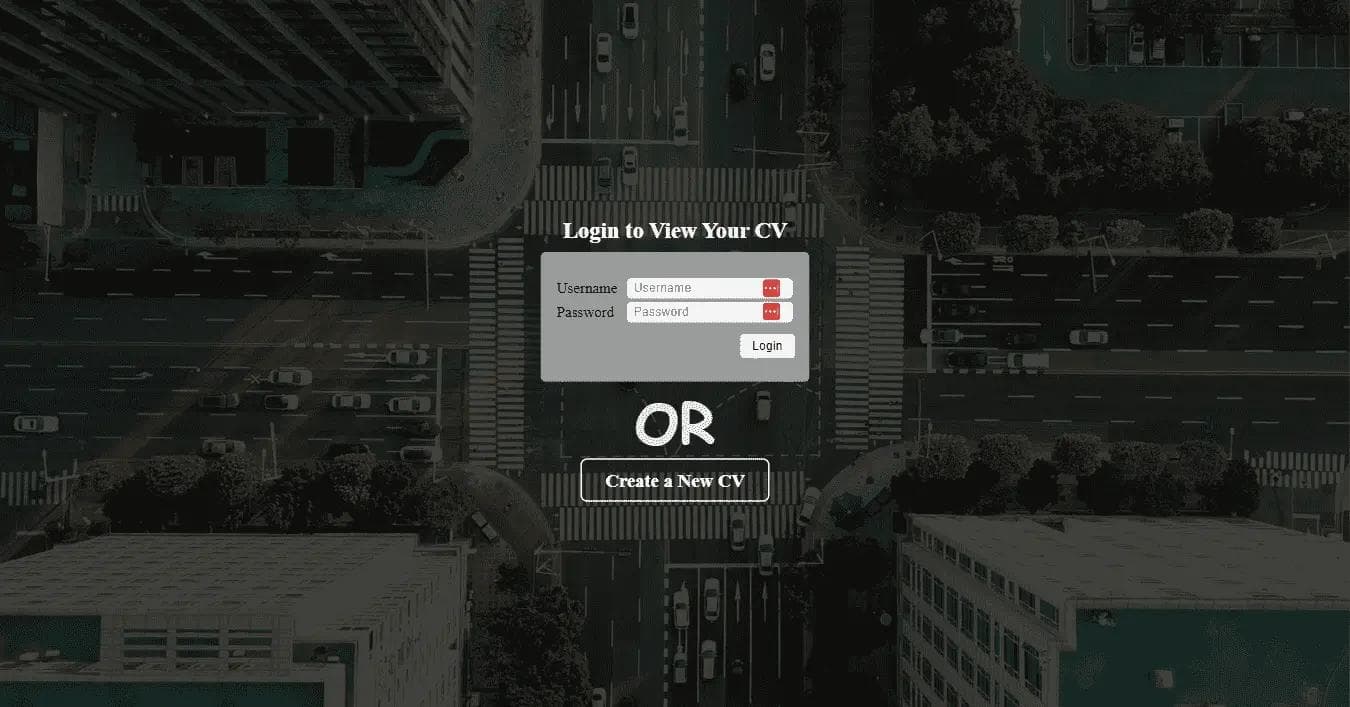
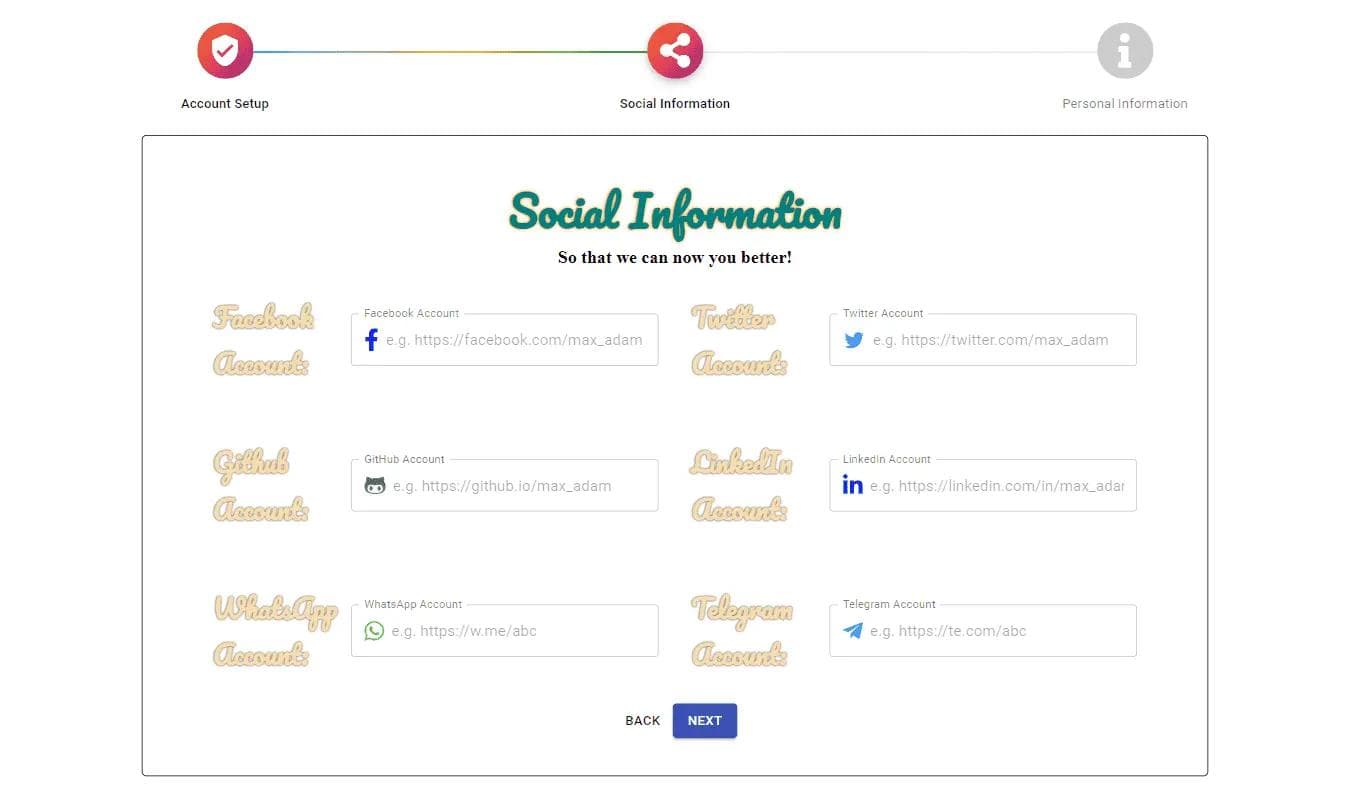
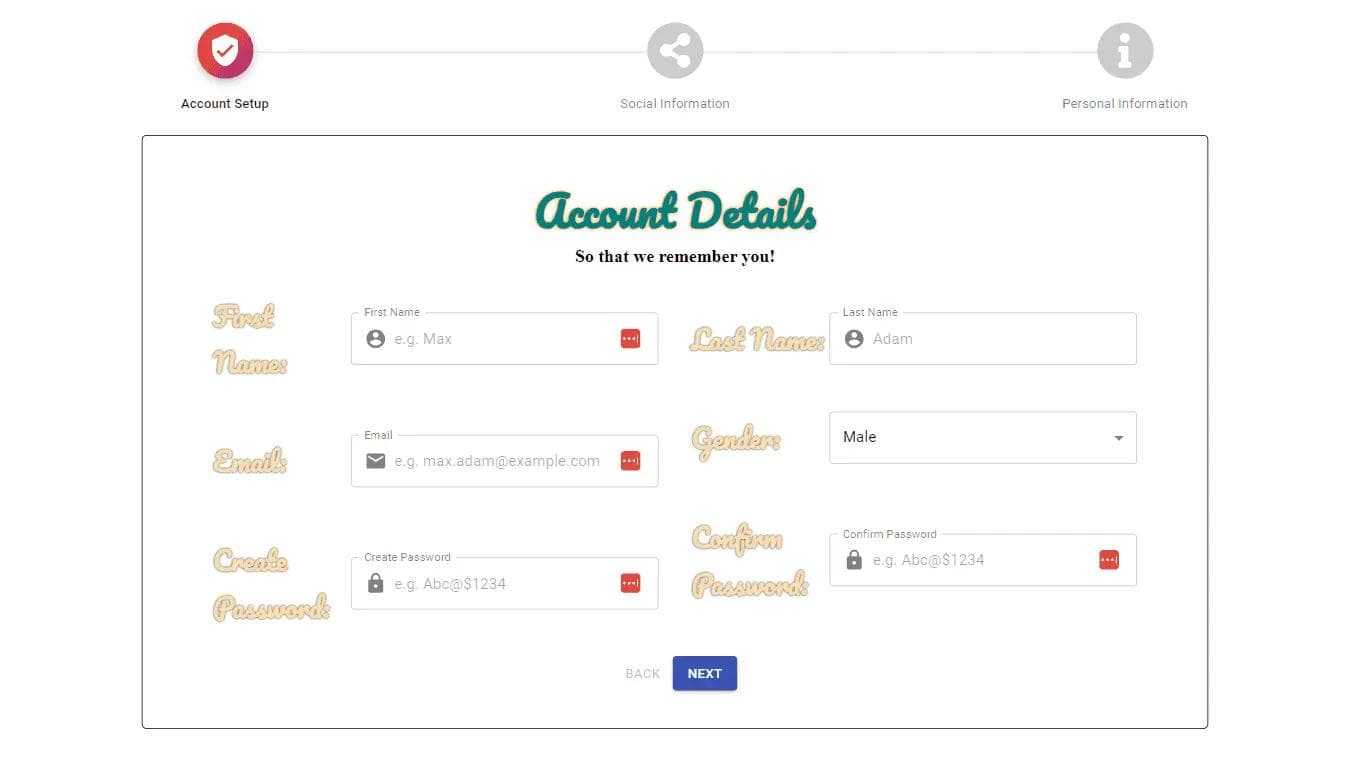
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


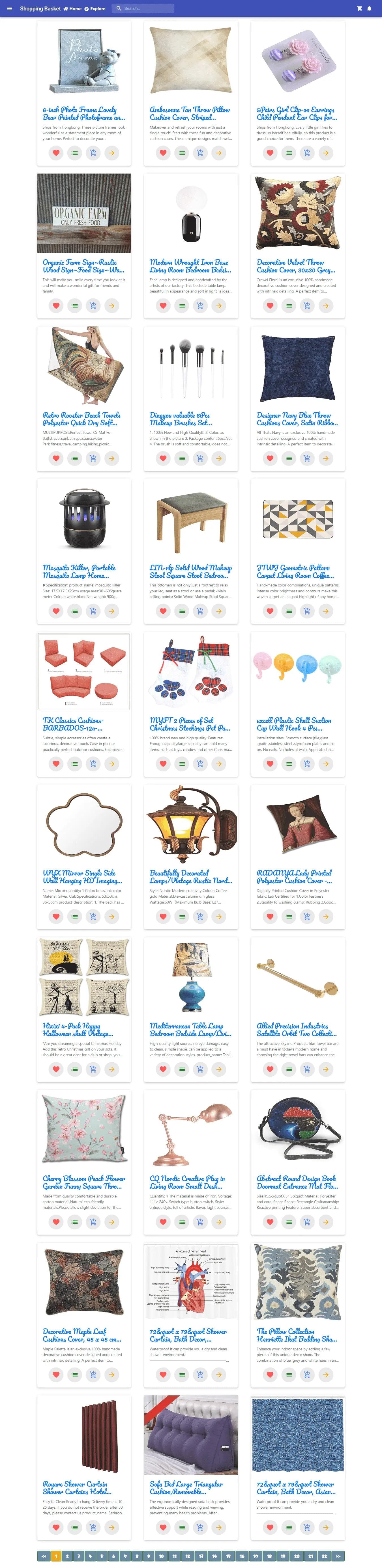
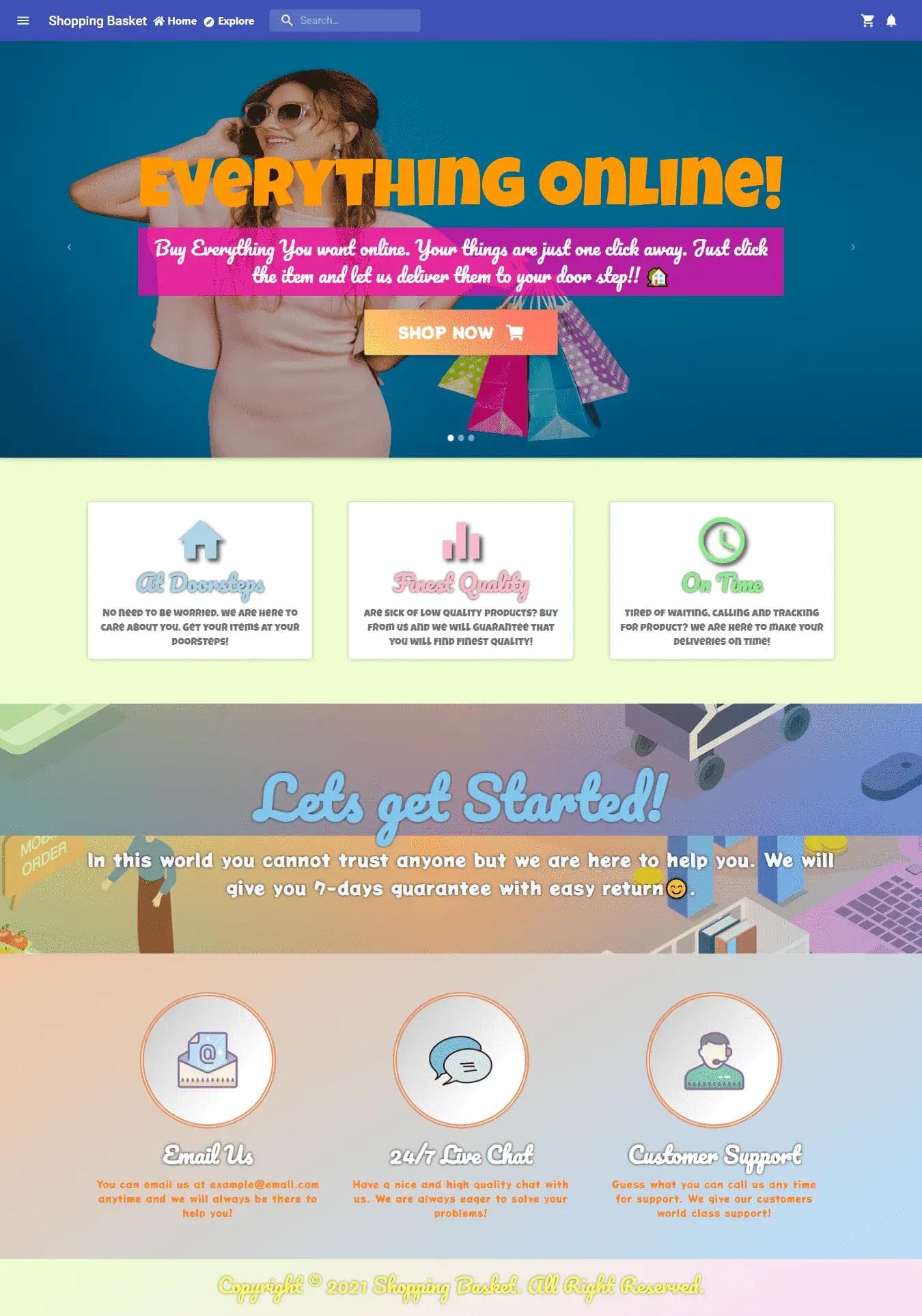
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


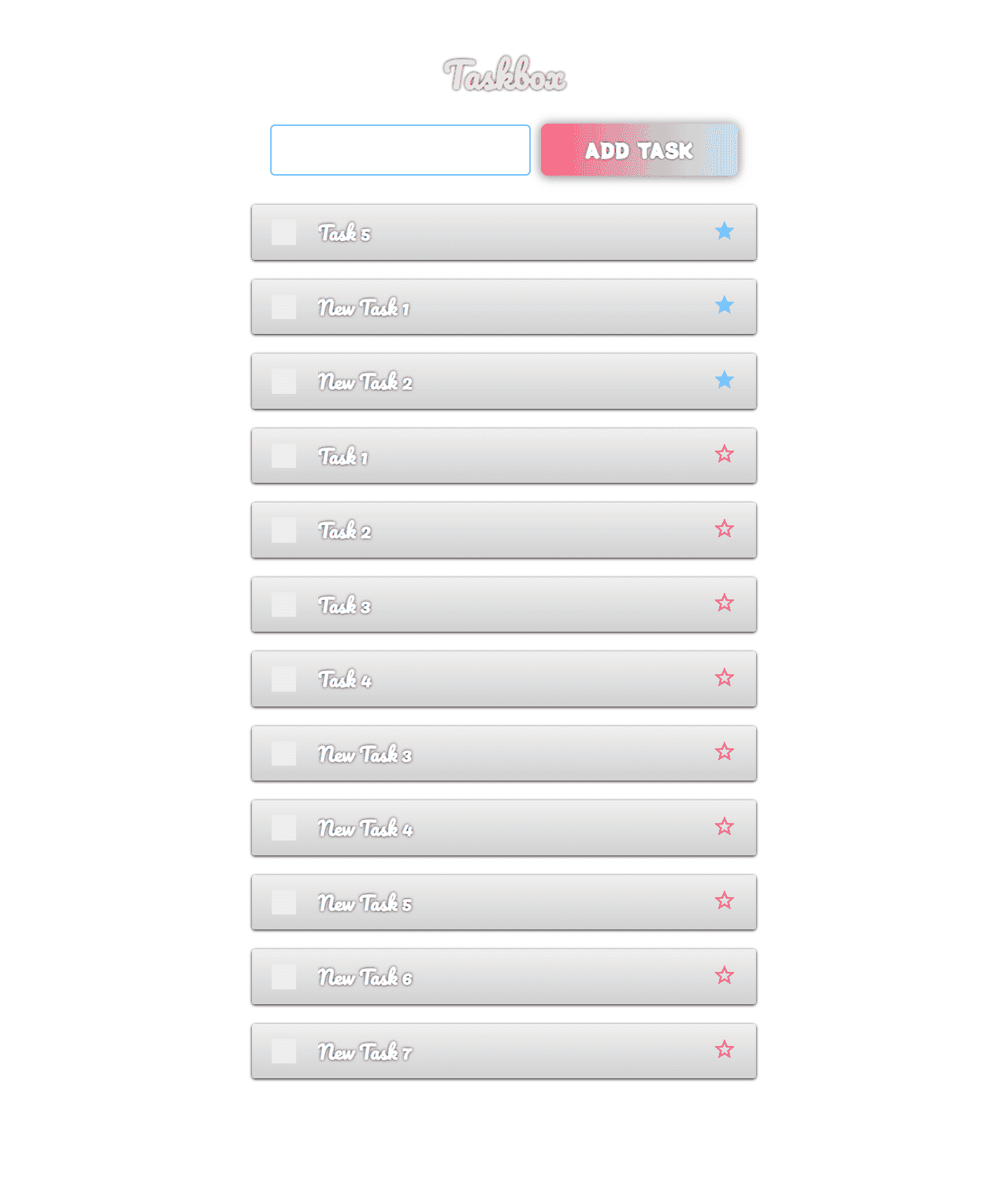
React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot