MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
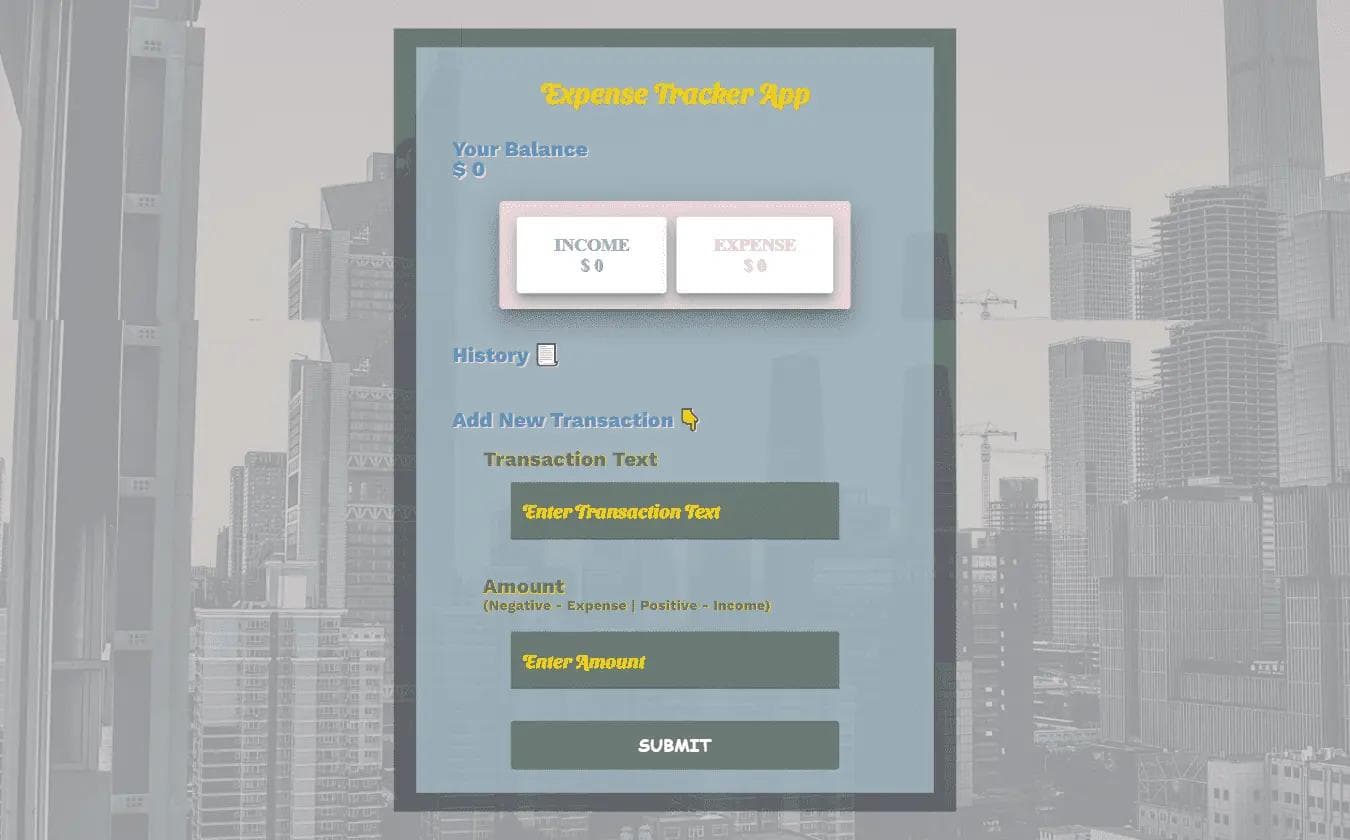
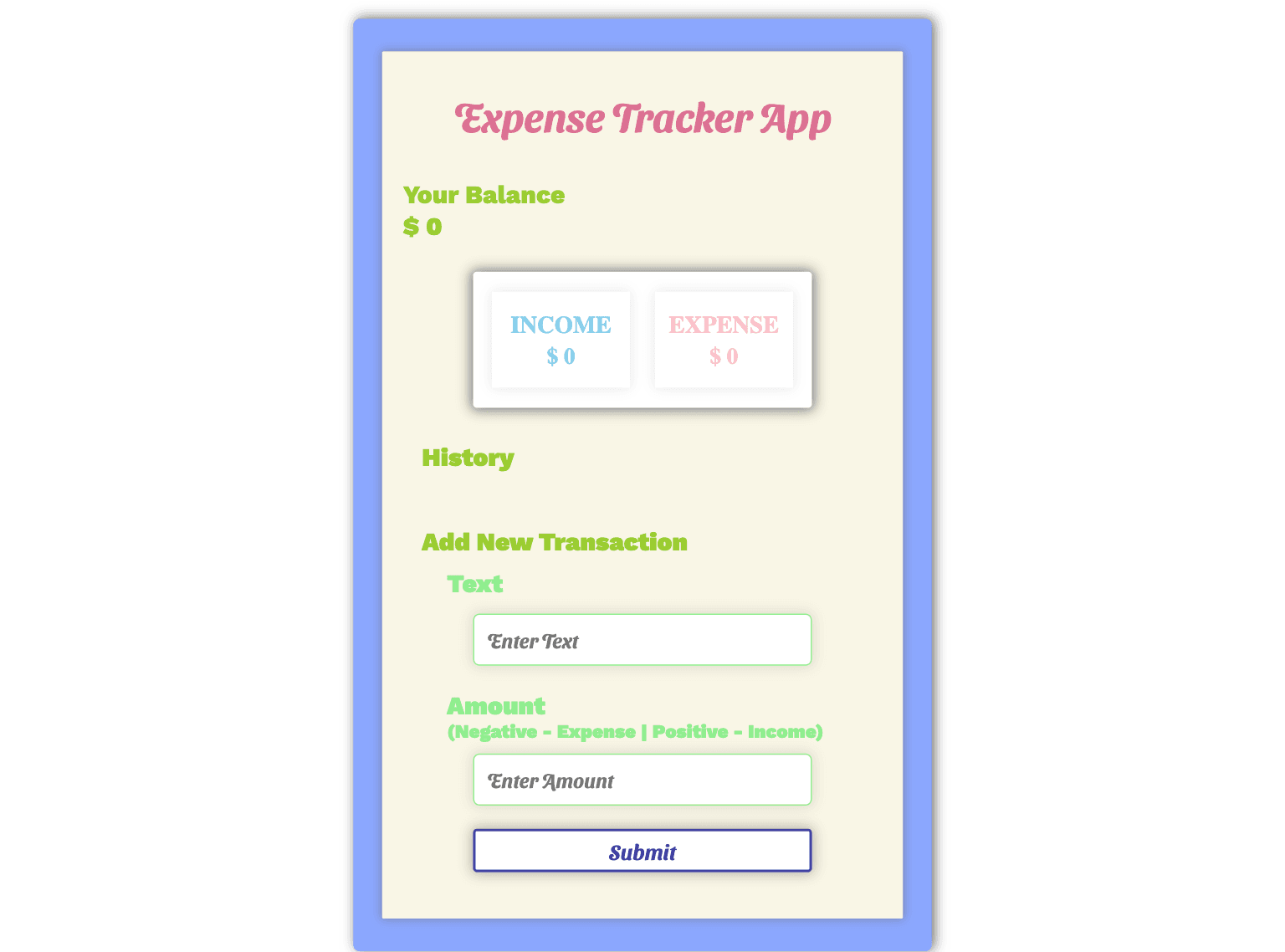
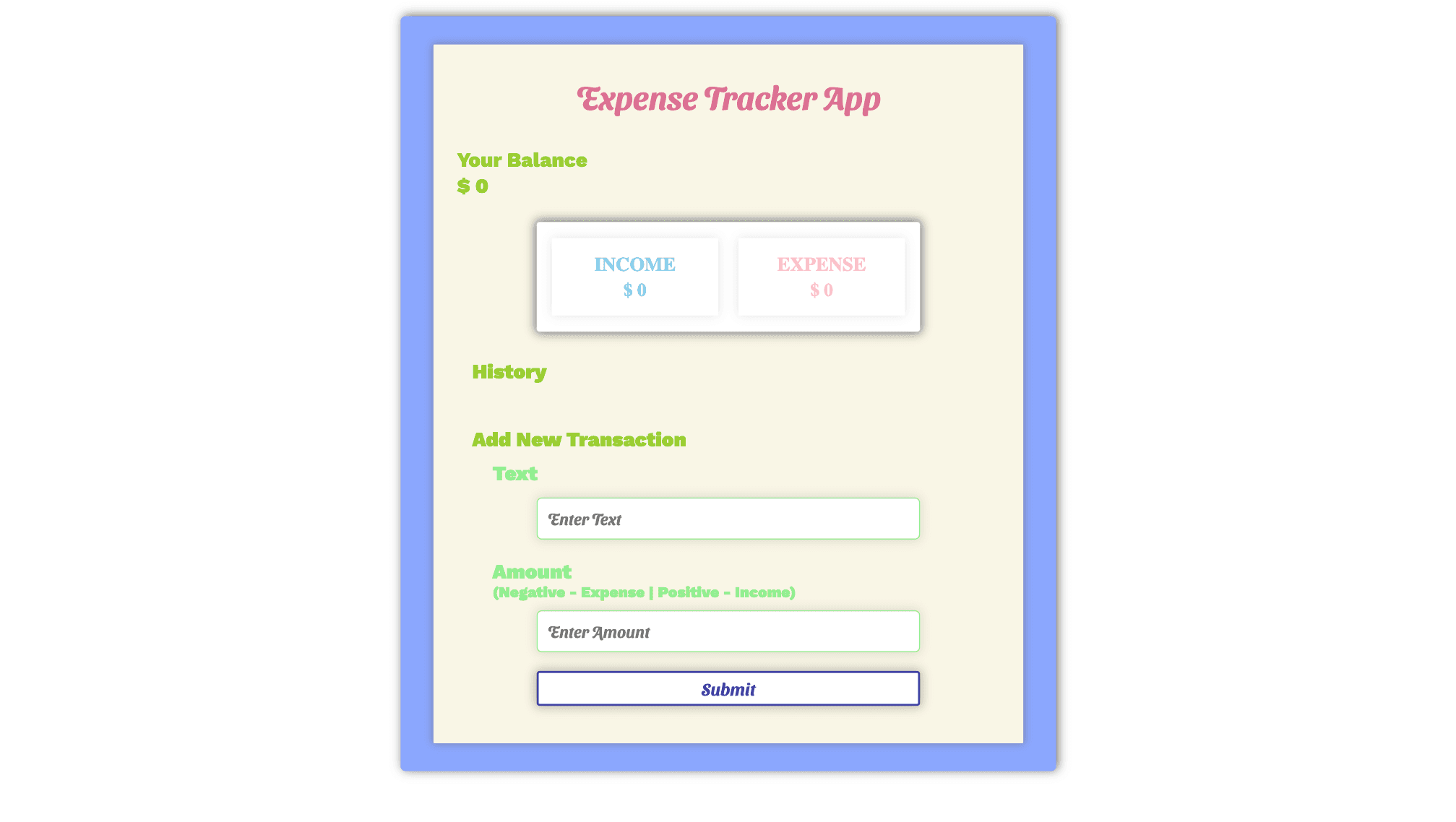
React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript, JavaScript, HTML, and CSS.
Visit Now
Lets Go
Home Page
Home Page, which shows an app to track your expenses.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
💼 Role:
Software Engineer
In this project, I assumed the role of a software engineer responsible for the end-to-end development of a React-based expense tracker application. My work primarily involved designing and implementing the application's architecture, integrating front-end technologies like React, TypeScript, JavaScript, HTML, and CSS to create a seamless user experience. The objective was to build a highly functional yet simple-to-use application that could be a practical tool for tracking personal finances. I utilized my expertise in front-end technologies, ensuring the app's interface was intuitive and responsive, allowing users to log and monitor their daily expenses without complications. The project emphasized the importance of financial awareness and management, so I focused on creating a user-friendly experience. As part of the development process, I took charge of everything from conceptualization to implementation, including building reusable components, managing states with React hooks, and ensuring the TypeScript integration would result in safer and cleaner code. In addition to coding, I also worked on testing, debugging, and optimizing performance to ensure the application ran smoothly across different devices and browsers. Moreover, being an open-source project, I contributed to its documentation, detailing the codebase and how potential users and developers could interact with it. I wanted to ensure the code was easily accessible and understandable to the broader developer community, so I adhered to clean coding standards and added necessary comments for clarification. My involvement in this project further cemented my belief that user-focused design and efficient engineering could help solve real-world problems meaningfully.
👨💼 Client:
Personal Project
This project was a personal endeavor to create a reliable, efficient, accessible expense-tracking tool. With the rise of financial awareness, I recognized the need for a streamlined, digital solution to manage daily expenditures without the complexity often found in other applications. My goal was to develop an app that could be used by anyone, from students to working professionals, to keep a close eye on their finances. The React Expense Tracker App is an open-source project available to the developer community through my GitHub repository. I was motivated to share it as a functional tool for users and as a resource for other developers interested in building on it or incorporating parts of the code into their projects. By open-sourcing the project, I hoped to encourage collaboration and learning within the community, fostering an environment where anyone can contribute, improve, or even fork the project for their specific needs.
💻 About Project:
The React Expense Tracker App is an innovative solution designed to address the everyday problem of managing personal finances. In today's fast-paced world, manually keeping track of expenses can be daunting, often leading to missed or forgotten expenditures that could impact one's financial planning. This app was built to simplify this process by providing users with a digital tool that is easy to use and powerful enough to handle the complexities of everyday spending. The app uses modern web technologies, including React, TypeScript, JavaScript, HTML, and CSS, making it fast, responsive, and reliable. At its core, the app provides users with an interface to input and categorize their daily expenses. Users can enter the date, amount, and description of each expense, categorize it (e.g., food, transportation, entertainment), and view a summary of their expenditures over time. The app leverages React's state management capabilities to offer a dynamic and interactive user experience. With TypeScript, I ensured that the application was robust, with static typing providing additional safety and predictability during development. The project's architecture was designed with scalability in mind, ensuring that the codebase remains maintainable and easy to extend as more features are added. The front end is built with React, utilizing hooks and functional components for a modern approach to state management and UI updates. TypeScript offers added benefits, such as catching errors early in development and ensuring that components are used correctly. CSS was employed to create a clean and responsive user interface, ensuring that users on both desktop and mobile devices could enjoy a smooth experience. The project's open-source nature means that it is not just a finished product but a living, evolving solution. Other developers can contribute to its development, suggest new features, or even create forks for the project to serve different purposes. The app's simple design and functionality make it an excellent tool for anyone looking to better control their spending habits without the overwhelming complexity of more comprehensive financial applications. Overall, the React Expense Tracker App is a practical, accessible tool for managing personal finances and a learning resource for developers interested in exploring React and TypeScript for front-end development.
🚧 Problem:
Managing personal finances is one of the most common challenges people face today, yet it is often overlooked or handled inefficiently. Many individuals fail to track their daily expenses accurately, leading to overspending, inadequate budgeting, and poor financial health. While numerous financial tracking apps are available, many come with steep learning curves, overwhelming features, or paywalls that discourage casual users from utilizing them. The problem I aimed to solve was twofold: first, how to provide a straightforward, easy-to-use solution for tracking daily expenses, and second, how to make this solution accessible to a broad audience without the financial barriers often accompanying premium financial tools. For many, financial management begins with understanding where money is going daily. Without this awareness, even the best-intentioned budgeting strategies can fall apart. Traditional methods, such as writing expenses in a notebook or using a spreadsheet, can be time-consuming and error-prone. People need a tool that allows them to quickly and effortlessly record expenditures as they happen, ideally in a user-friendly and visually informative format. Additionally, many users are not looking for a comprehensive, feature-rich financial management system; they need a way to see where their money is going and how much they spend in different categories. Large-scale financial apps often overwhelm users with too many options, from investment tracking to bill reminders, creating an unnecessarily complex experience for someone who wants to manage their day-to-day expenses. This gap in the market inspired me to make a solution that strikes the right balance between simplicity and functionality. Another issue that frequently arises is the lack of accessibility for those not technologically inclined. Many financial apps are designed with complex user interfaces that can be intimidating for non-technical users. I wanted to create a tool intuitive enough for anyone, regardless of their technical expertise. I aimed to eliminate the barriers often preventing people from using financial tools effectively.
🛠️ Solution:
To address the problem of managing personal expenses, I developed the React Expense Tracker App, a lightweight and accessible tool designed to simplify logging and monitoring daily expenditures. This app was created with a user-centered design, focusing on simplicity and functionality while ensuring that it caters to a broad audience. The app provides users with a straightforward interface where they can input their expenses, categorize them, and view their spending history. The goal was to create an application that could be used immediately upon opening without requiring lengthy tutorials or setup processes. The app is highly intuitive, allowing users to quickly input an expense's date, amount, and description and then choose the appropriate category. These categories, such as food, transportation, or entertainment, help users understand where most of their money is spent. One of the critical aspects of the solution was the decision to use React as the front-end framework. React's component-based architecture allowed me to build reusable, maintainable pieces of UI that contributed to a cohesive, smooth user experience. The application's state management is handled by React hooks, ensuring the app remains responsive. Updates to the UI are reflected immediately after a user enters a new expense. This dynamic behavior enhances the user experience, making the app feel modern and fast. TypeScript was another crucial part of the solution, helping to reduce bugs and errors during development. By providing static type definitions, TypeScript ensures that the code is more predictable and manageable to maintain, which is particularly beneficial for open-source projects where multiple contributors may be involved. TypeScript's integration with React is seamless, enhancing the overall development process by offering more rigorous checks during the development phase. CSS was used to style the application, ensuring it was responsive and visually appealing. The minimalist design focuses on clear, readable fonts, simple color schemes, and intuitive layouts that prioritize functionality. The responsive design ensures that the app works equally well on desktop and mobile devices, essential for users who want to track expenses on the go. The app also includes a history feature, allowing users to look back at previous entries and see how their spending habits have evolved. This feature is crucial for users serious about managing their finances, as it provides valuable insights into trends and patterns in their spending behavior. Finally, the project's open-source nature is an essential part of the solution. By making the code publicly available on GitHub, I have allowed others to contribute, suggest improvements, or use the app as a foundation for their projects. This collaborative approach aligns with the broader ethos of open-source software, where shared knowledge and contributions lead to better, more innovative solutions.
🌟 Key Features:
- Simple, user-friendly interface: Intuitive design for easy navigation and use
- Real-time updates: Instant reflection of changes as expenses are added
- Open-source: Available for contribution and improvement on GitHub
- Local storage: All data is stored locally, ensuring privacy and security
- No need for sign-up: Immediate access without registration
- Lightweight design: Minimal resource usage, ensuring fast performance on any device
- TypeScript Integration: Provides static typing to catch potential errors during development.
🏆 Results:
The React Expense Tracker App provides a simple yet effective solution for managing personal finances. Users can quickly log their daily expenses, categorize them, and view an overview of their spending habits, all through an intuitive, clean interface. This makes the app ideal for individuals new to financial management and those who want a hassle-free way to track their expenditures. The app has received positive feedback for its simplicity and ease of use. Many users have noted that the straightforward design makes it easy to log expenses on the go without the need for complicated setups or unnecessary features. The categorization feature has proven particularly useful, as it allows users to see exactly where their money is going, whether it's food, transportation, entertainment, or other areas. This feature helps users make informed decisions about their spending, leading to better financial management. The real-time updating capabilities, made possible by React, ensure the app feels responsive and dynamic, enhancing the user experience. Unlike traditional methods of expense tracking, which may involve cumbersome spreadsheets or manual logs, the React Expense Tracker App makes it possible to track expenses with minimal effort. By using modern web technologies like React and TypeScript, the app is fast, responsive, highly reliable, and maintainable. Additionally, the project's open-source nature has made it a valuable resource for other developers. Since its release on GitHub, several contributors have provided feedback, reported bugs, and suggested new features, all of which have helped improve the overall quality of the application. The project has also served as a learning tool for other developers interested in building React applications or working with TypeScript. By addressing the problem of personal financial management in a simple and accessible way, the React Expense Tracker App has meaningfully impacted its users' ability to manage their finances. It provides them with a practical tool to better understand their spending habits, which in turn helps them make smarter financial decisions. Whether used by individuals looking to get a handle on their finances or by developers seeking to learn from the codebase, the app has proven to be a versatile and valuable tool.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS
📘 How To Use:
The Expense Tracker App PWA is an open-source project on GitHub, making it easy for anyone to use and contribute. To get started, users can clone the repository from GitHub and follow the installation instructions in the README file. The app uses React, so developers need Node.js and npm (Node Package Manager) installed to run the project locally. Once the dependencies are installed, the app can be launched using common React commands such as npm start. Since it’s a Progressive Web App, users can install it directly from their browser for offline use, providing easy access to expense tracking on any device.
🔒 License:
The React Expense Tracker App is licensed under the MIT License, one of the most widely used open-source licenses in software development. This license allows users and developers to use, modify, distribute, and even sell the software as long as the original copyright notice and permission disclaimer are included. The MIT License is permissive, meaning that it allows for maximum flexibility while still protecting the original author's rights. This makes the app an excellent choice for developers who want to build upon it or incorporate parts of the code into their projects. By choosing the MIT License, I have ensured that the React Expense Tracker App remains open and accessible to the developer community.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


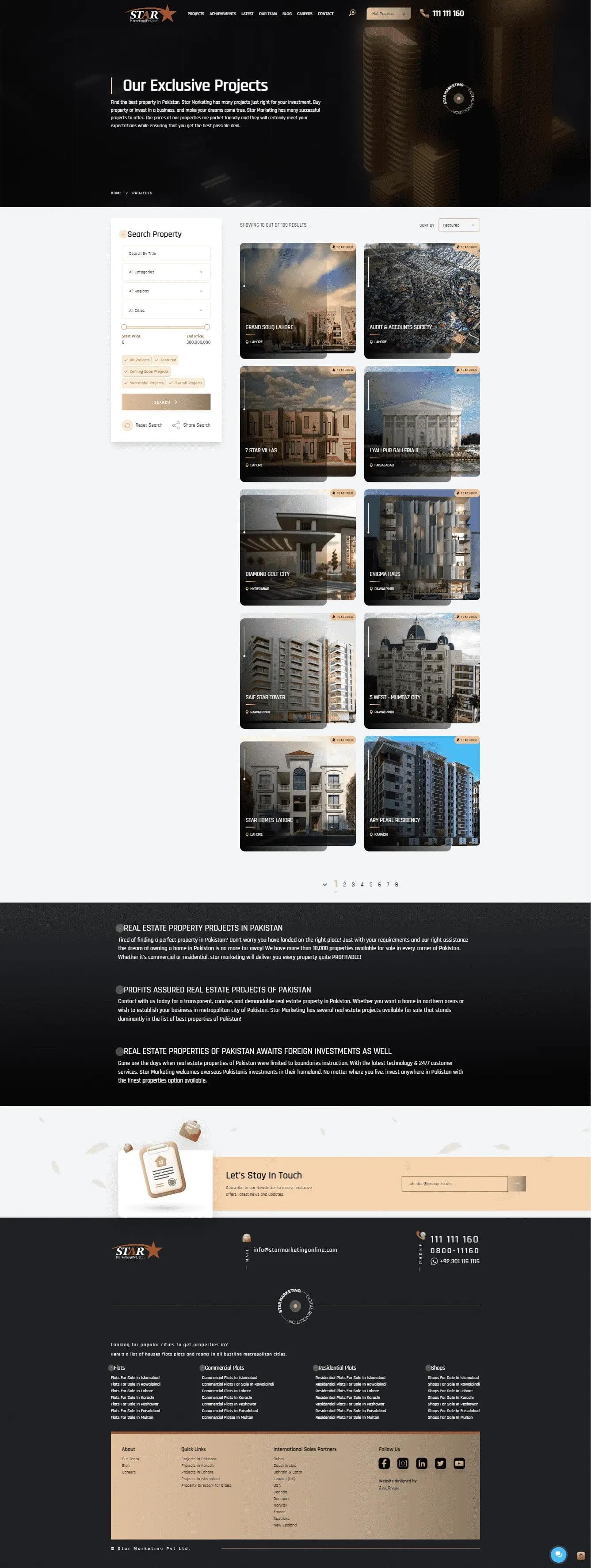
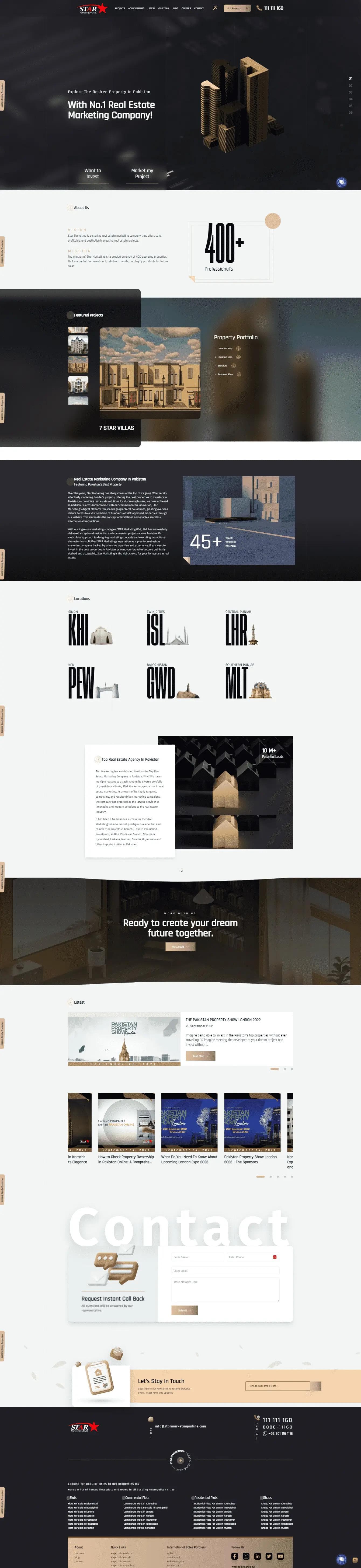
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


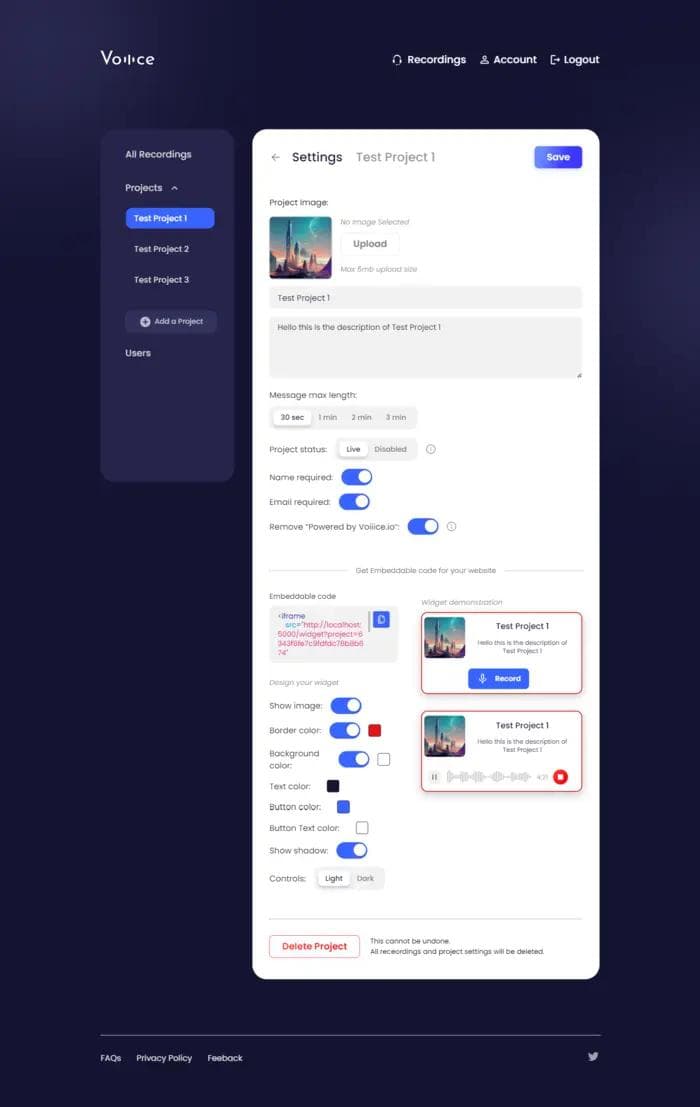
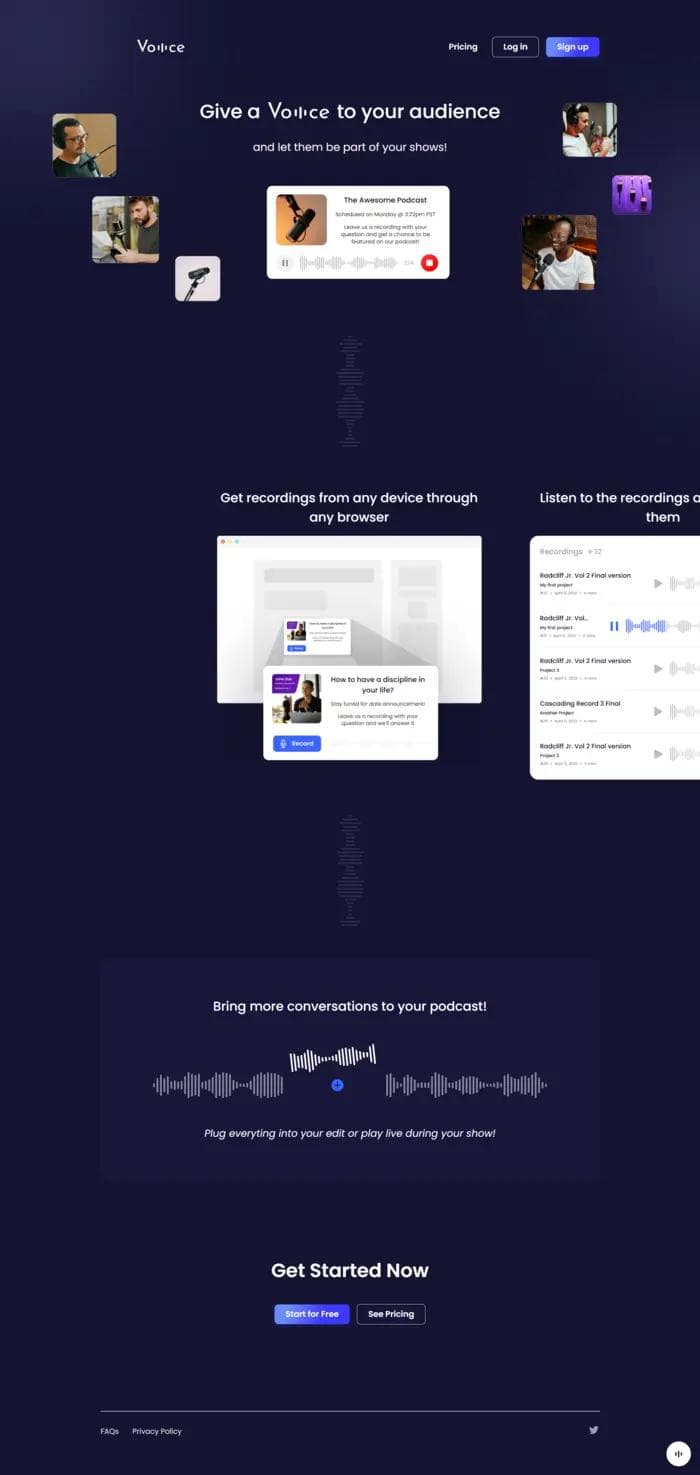
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


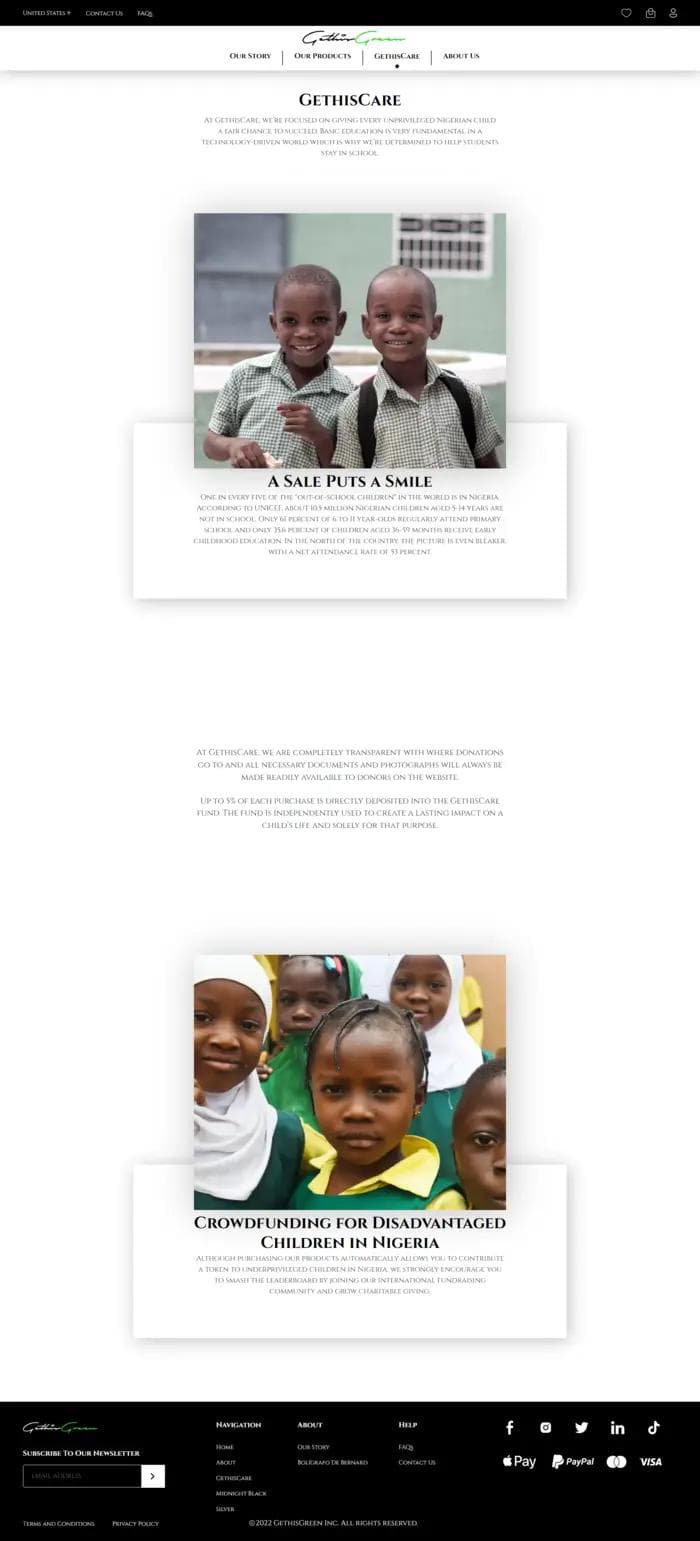
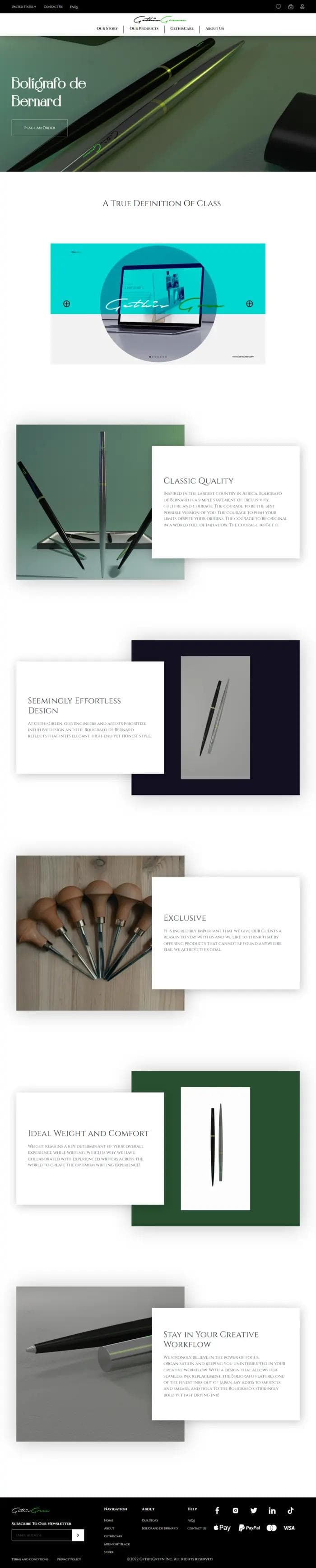
Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


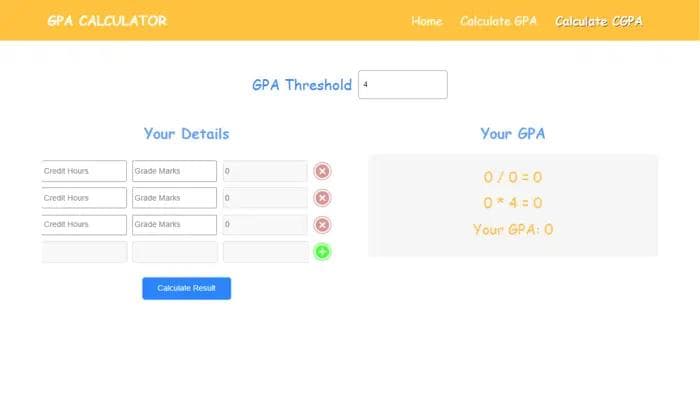
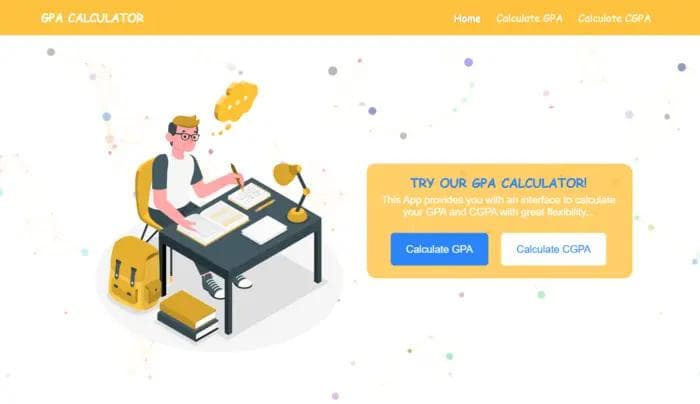
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


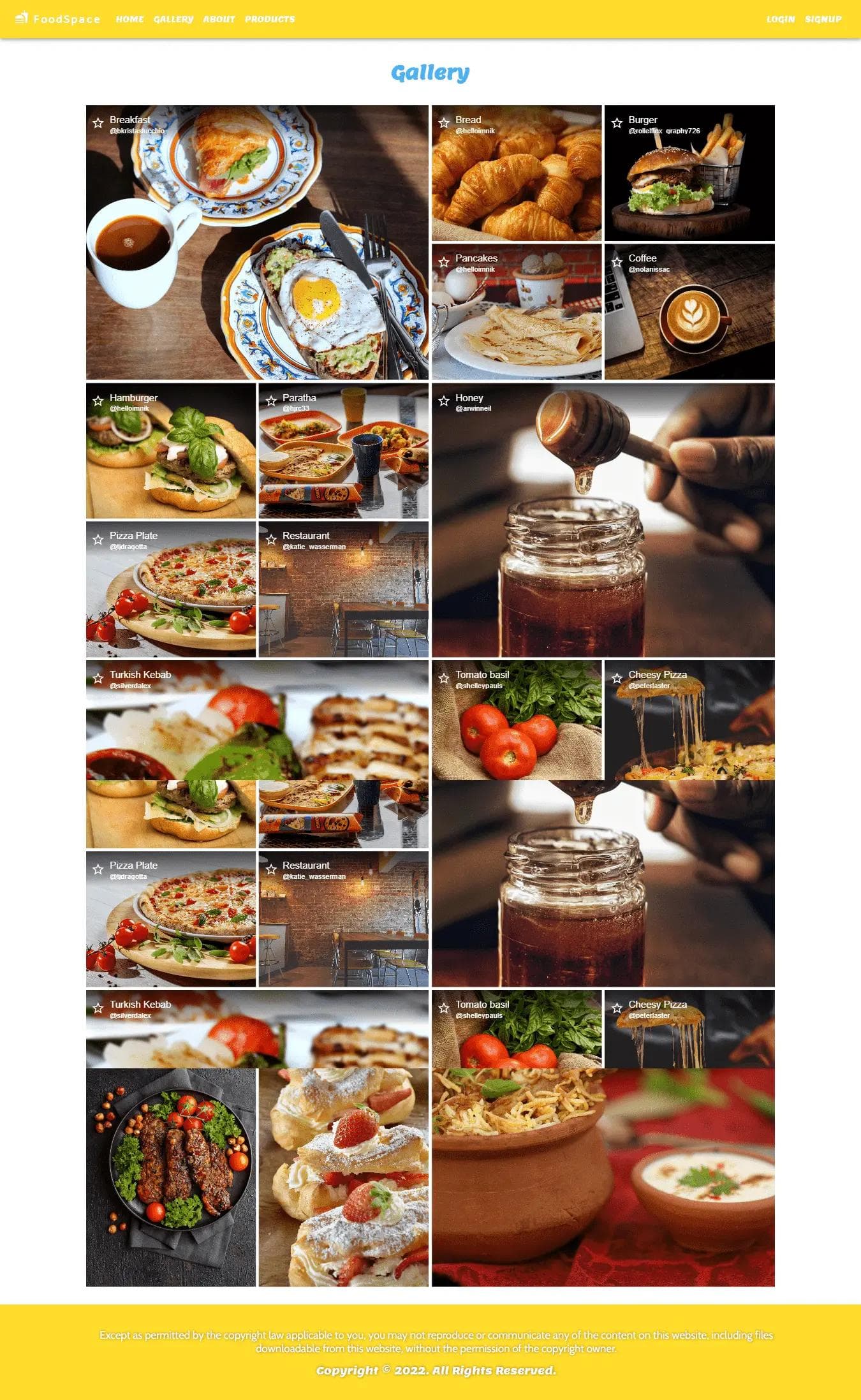
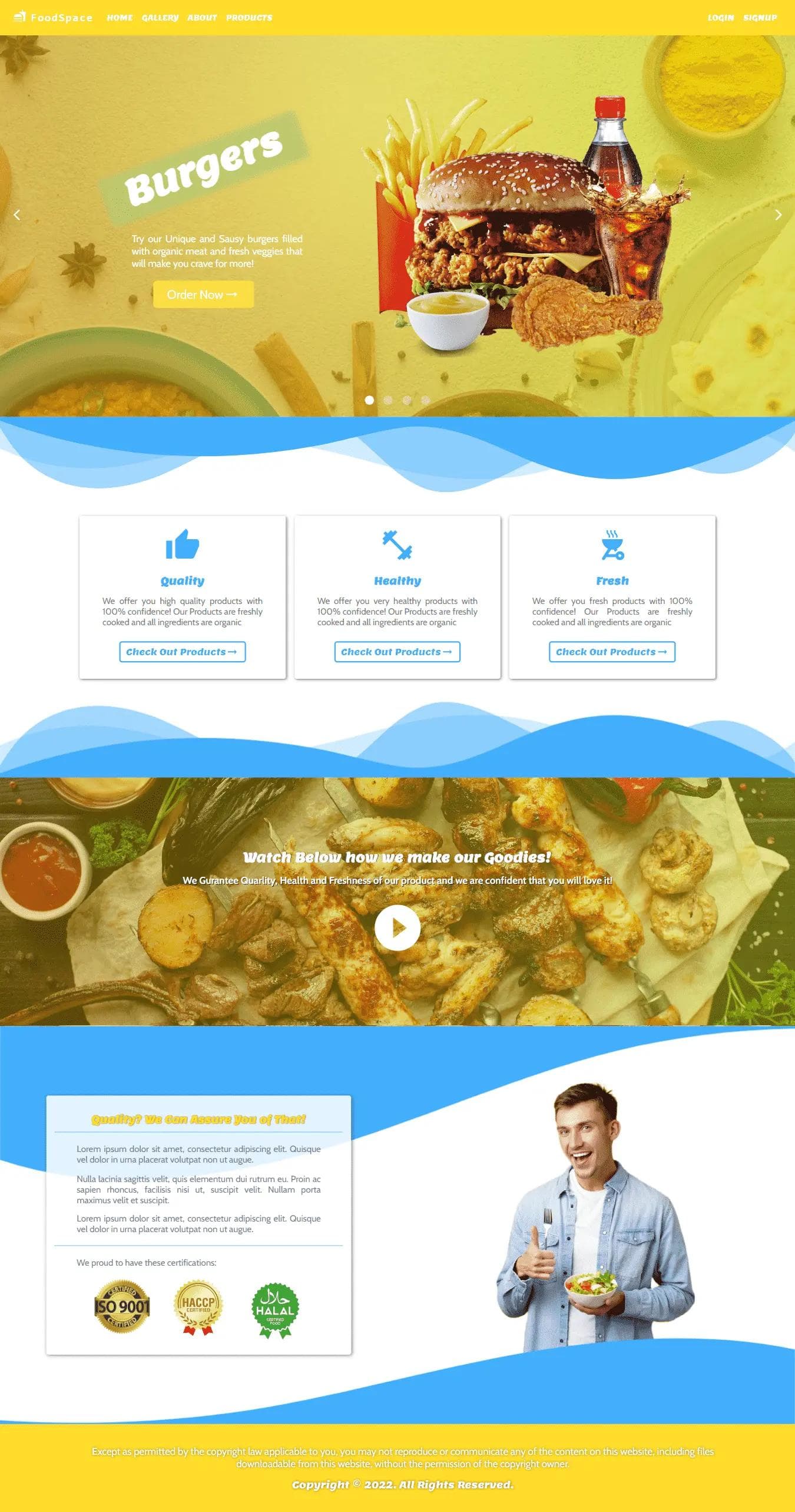
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


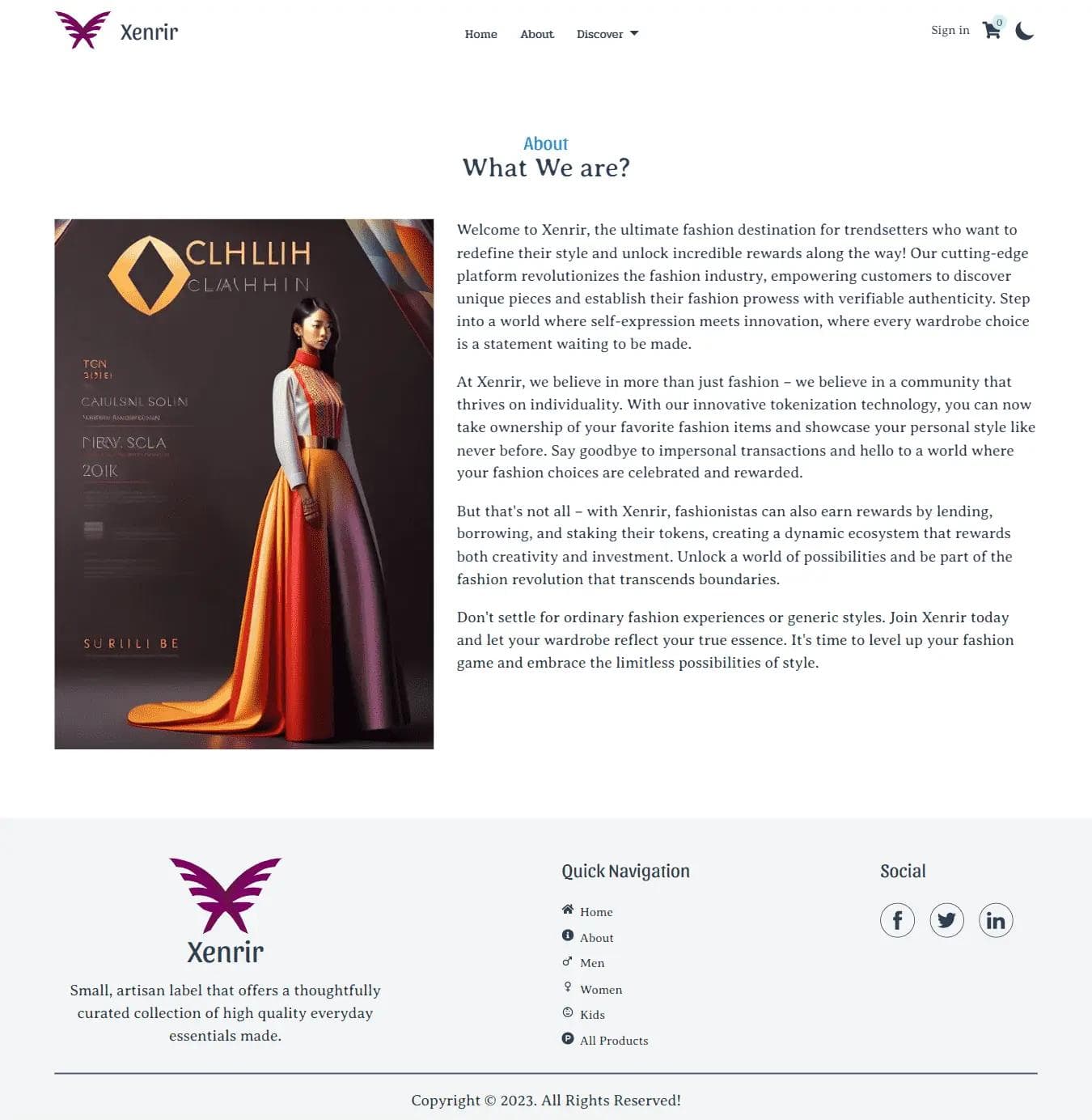
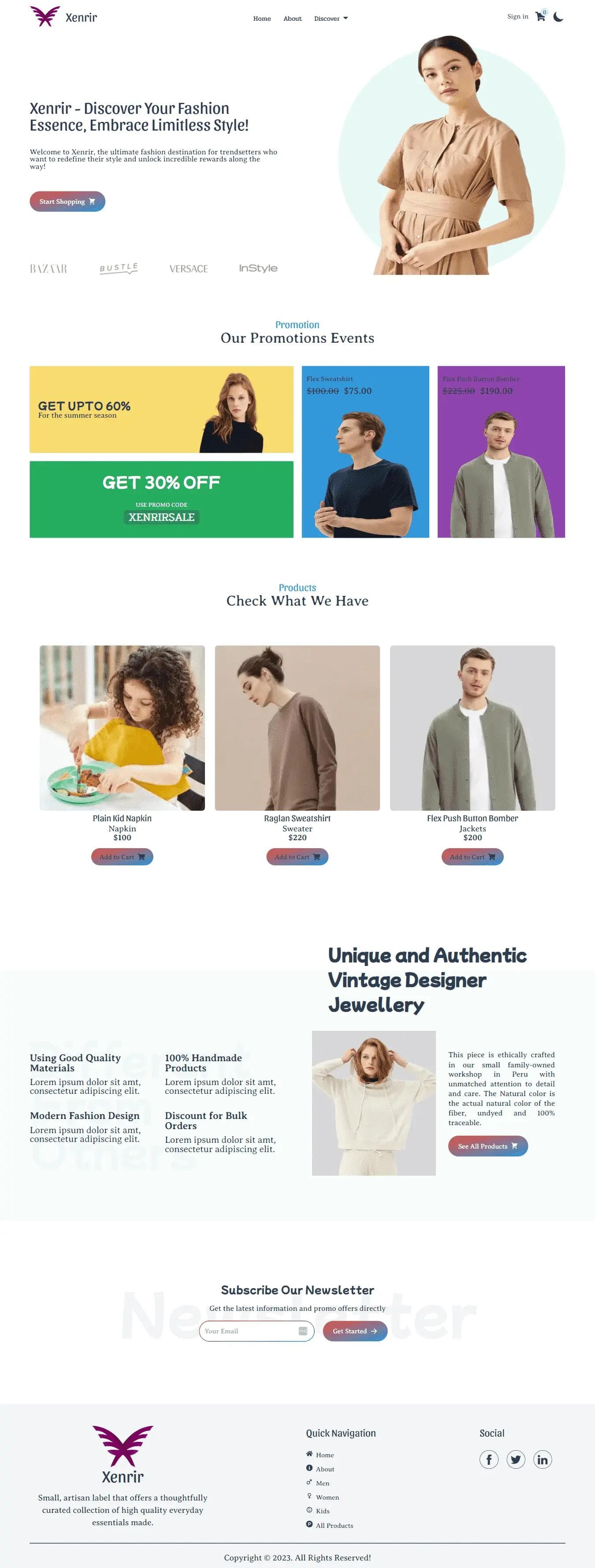
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


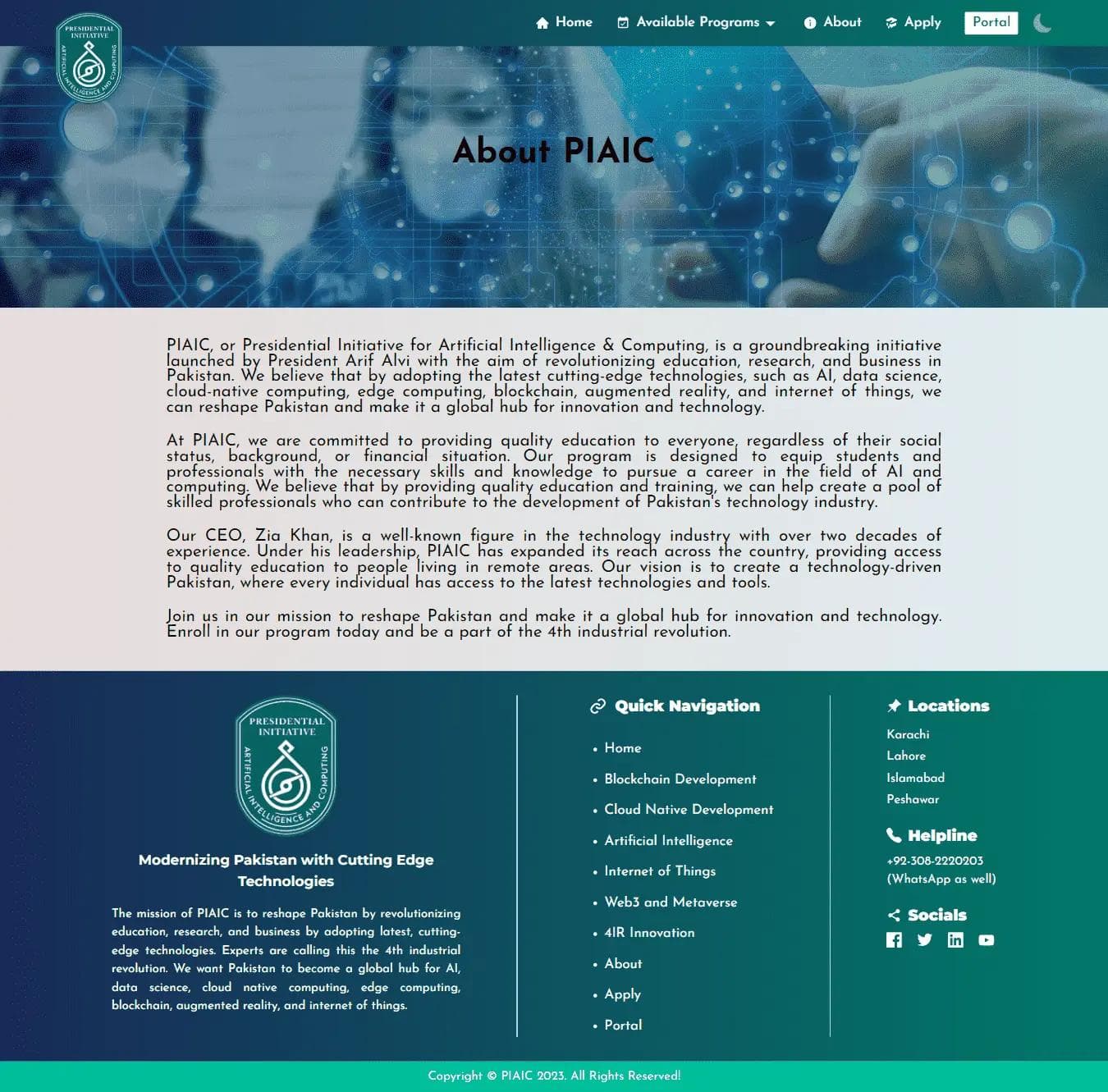
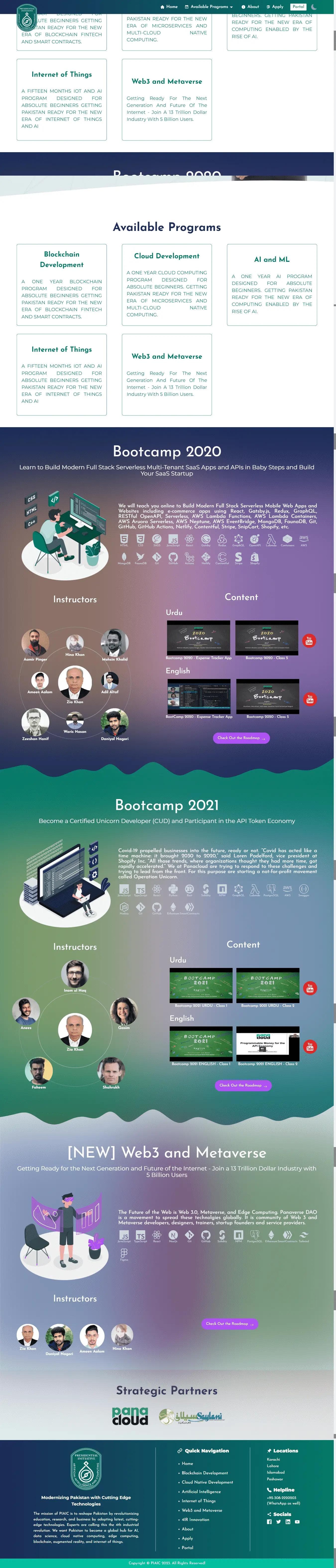
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


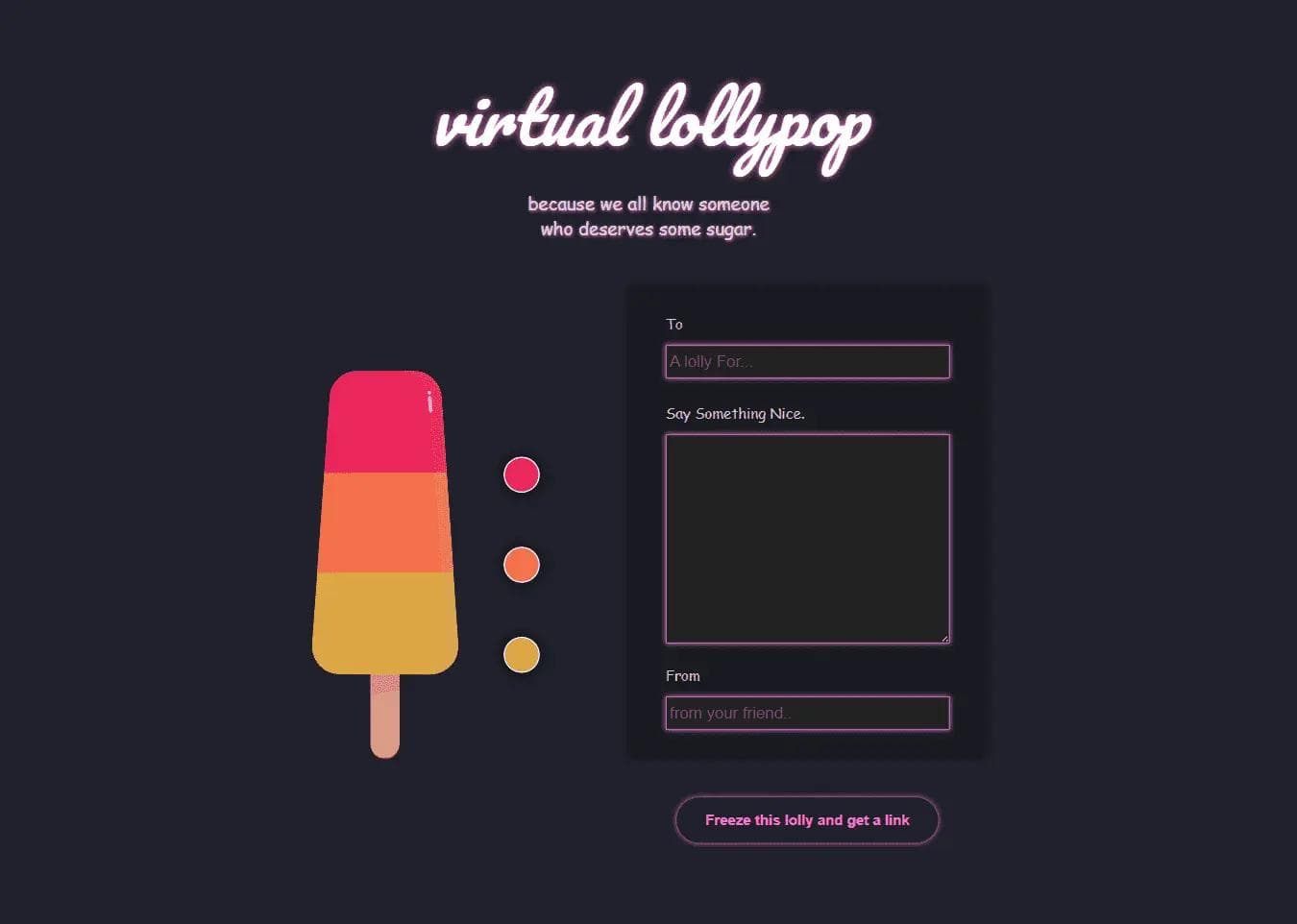
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


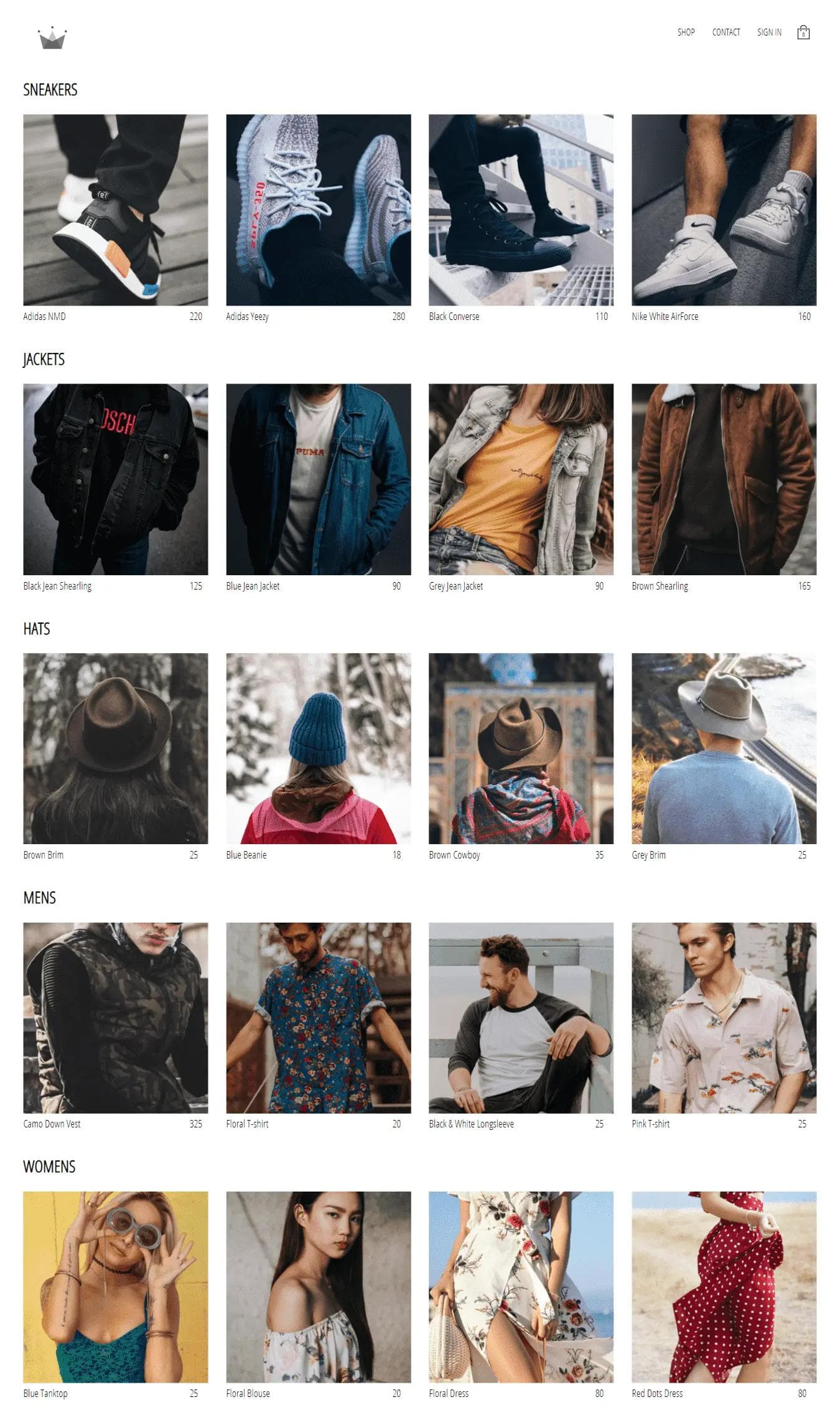
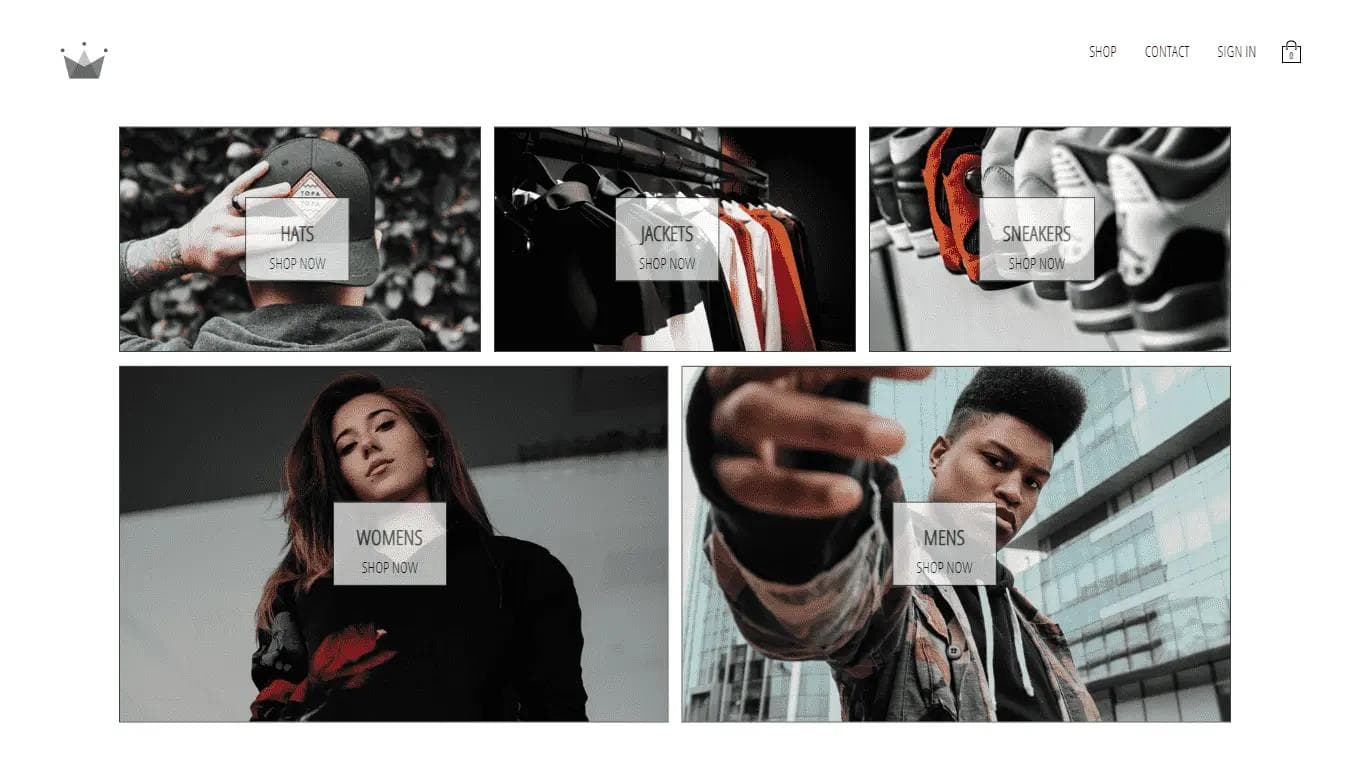
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


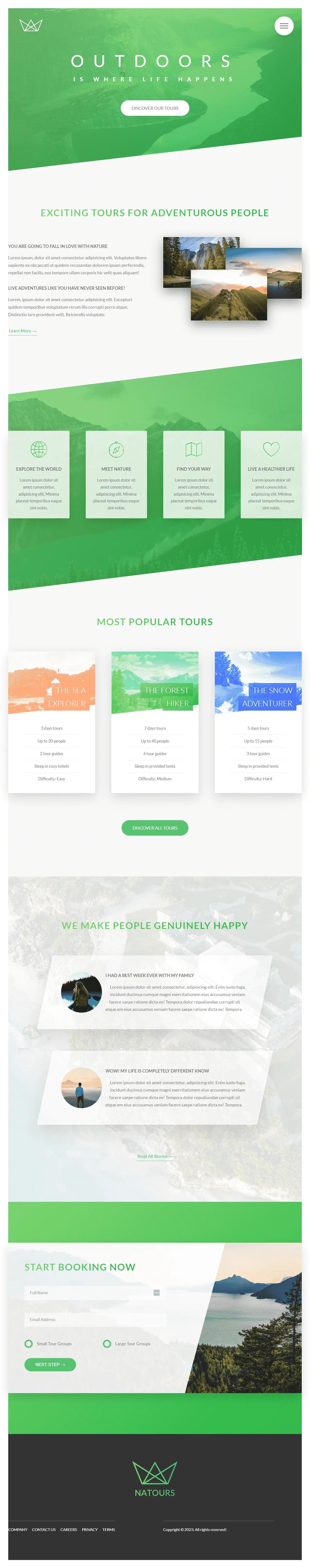
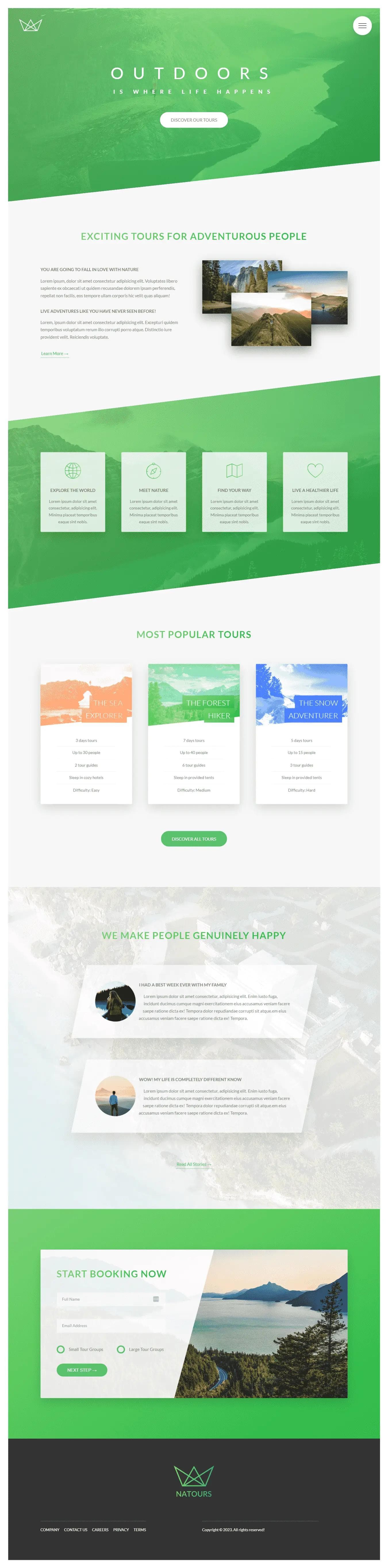
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


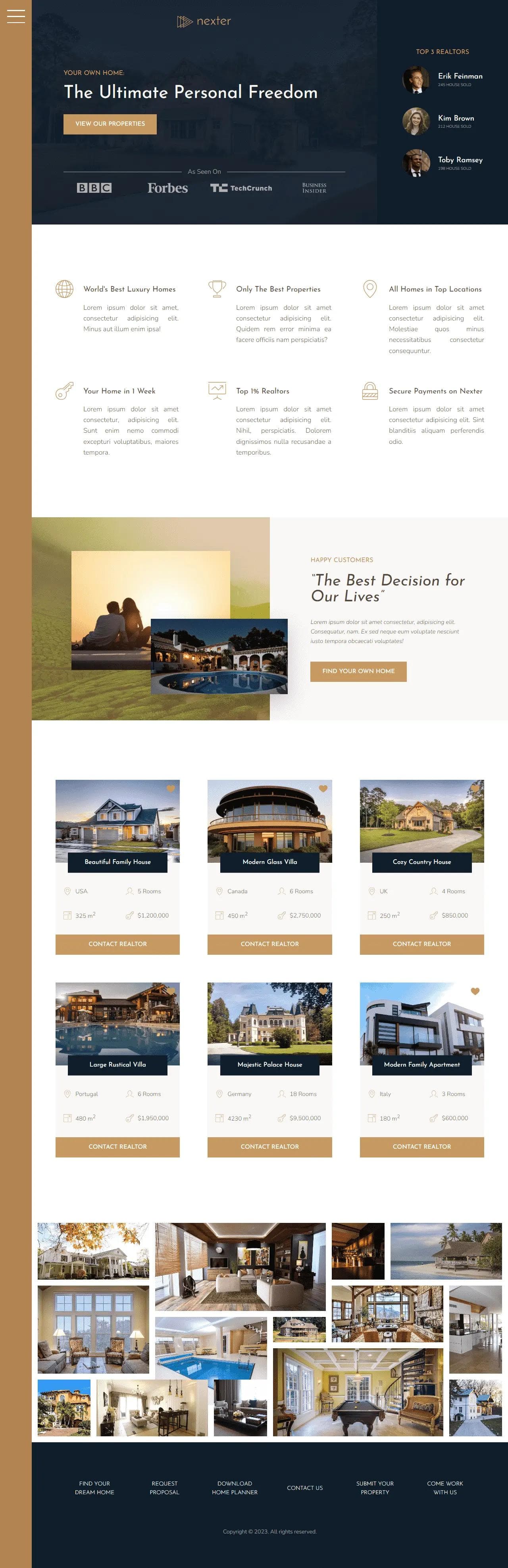
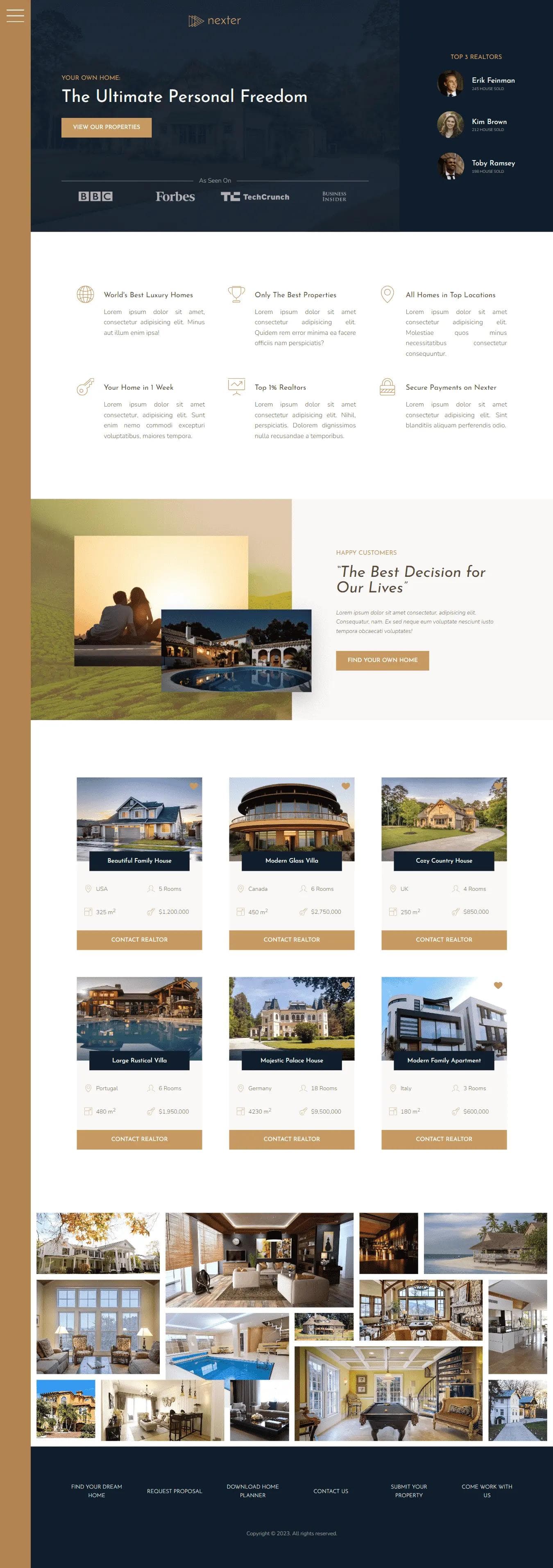
Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


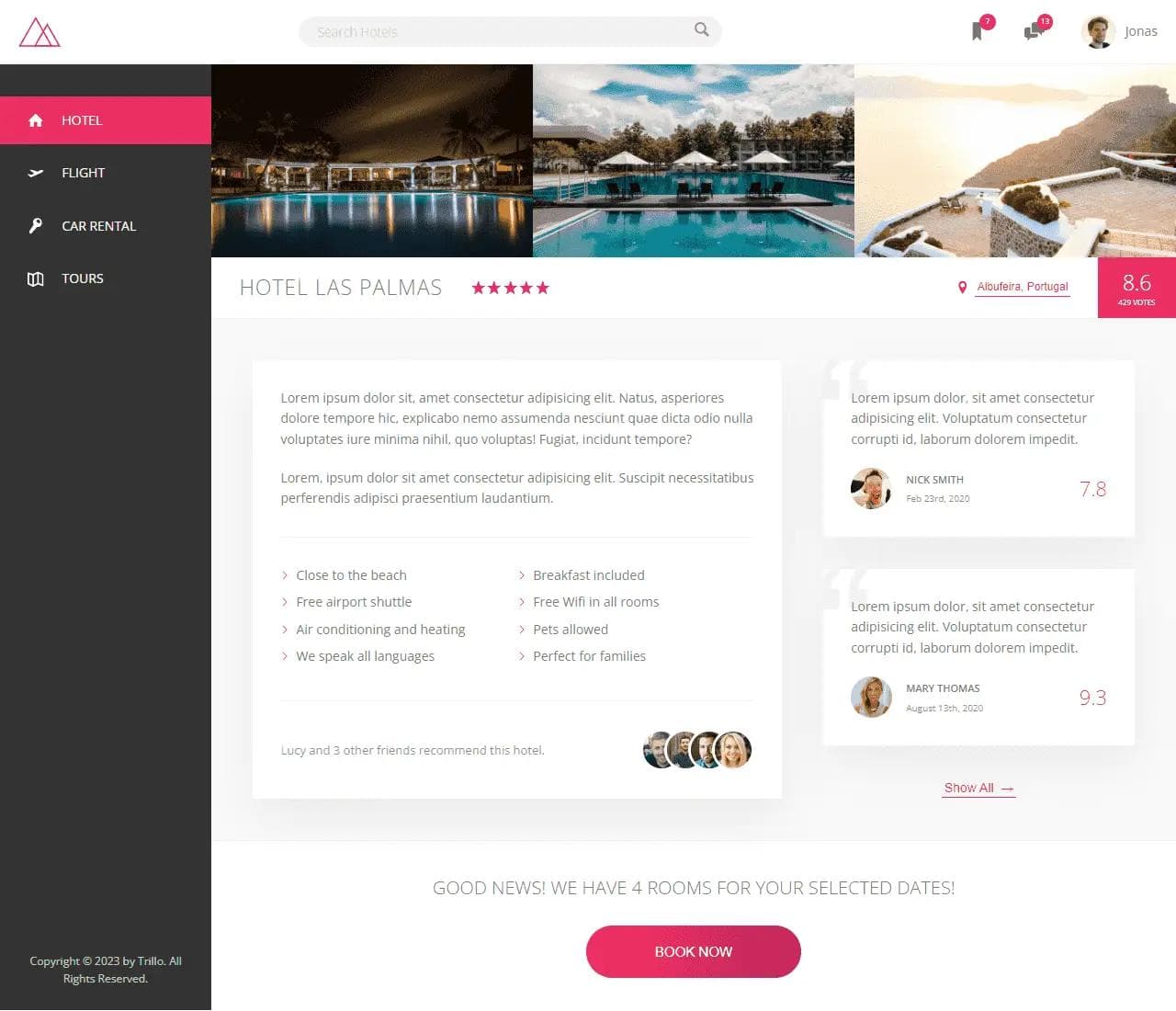
Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


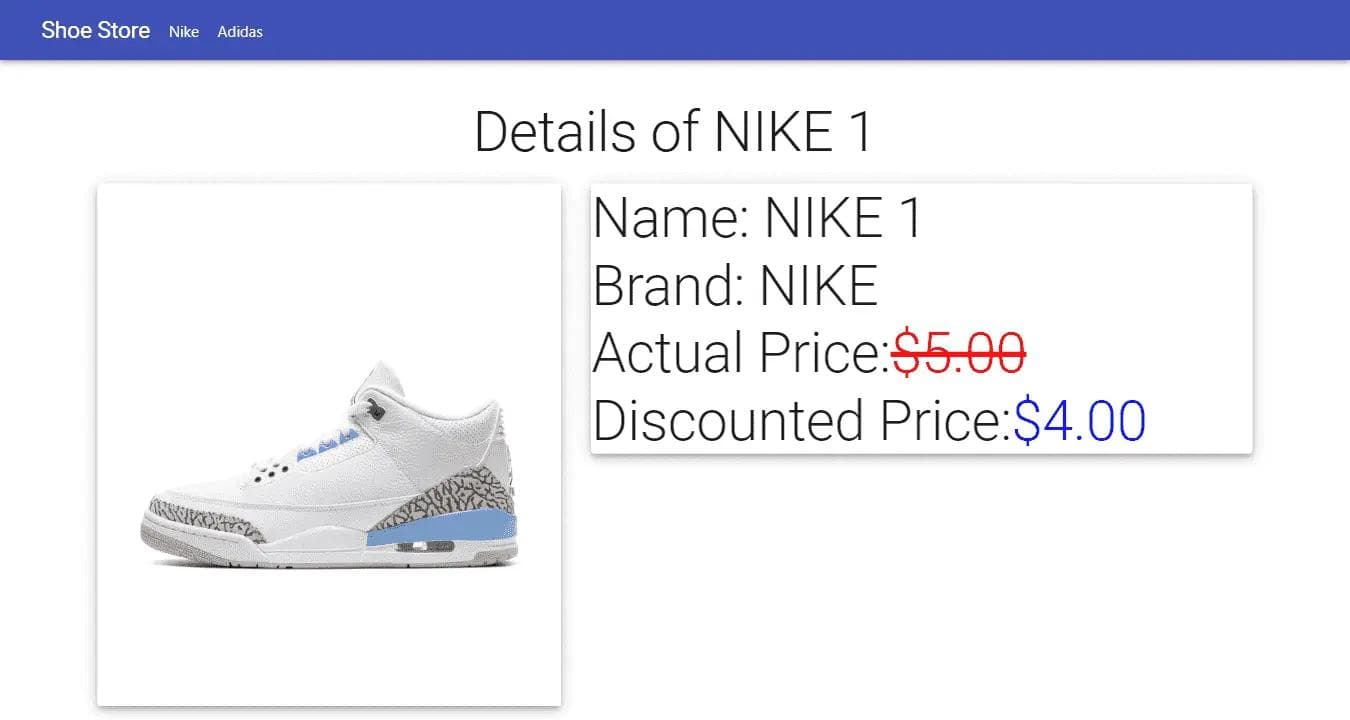
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


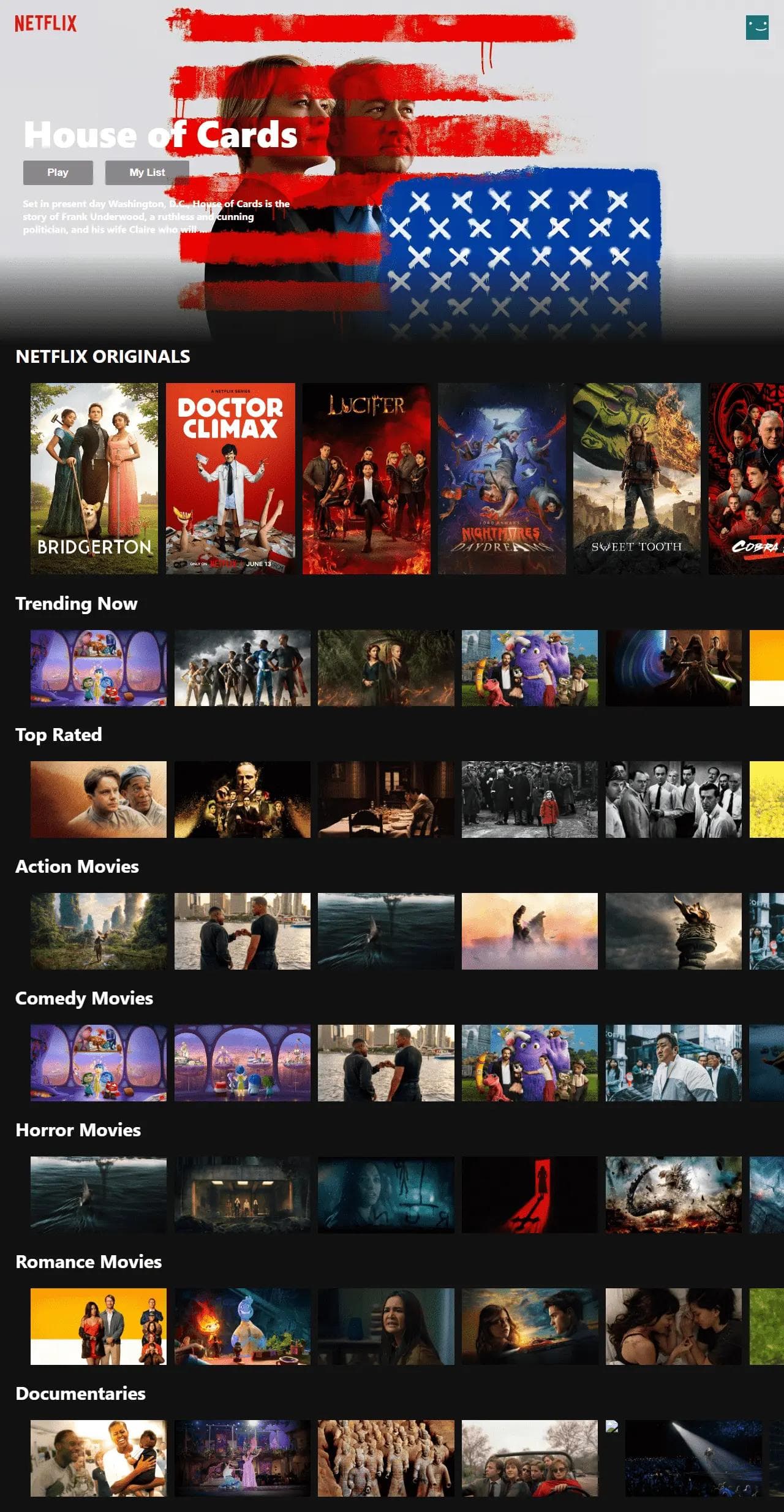
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


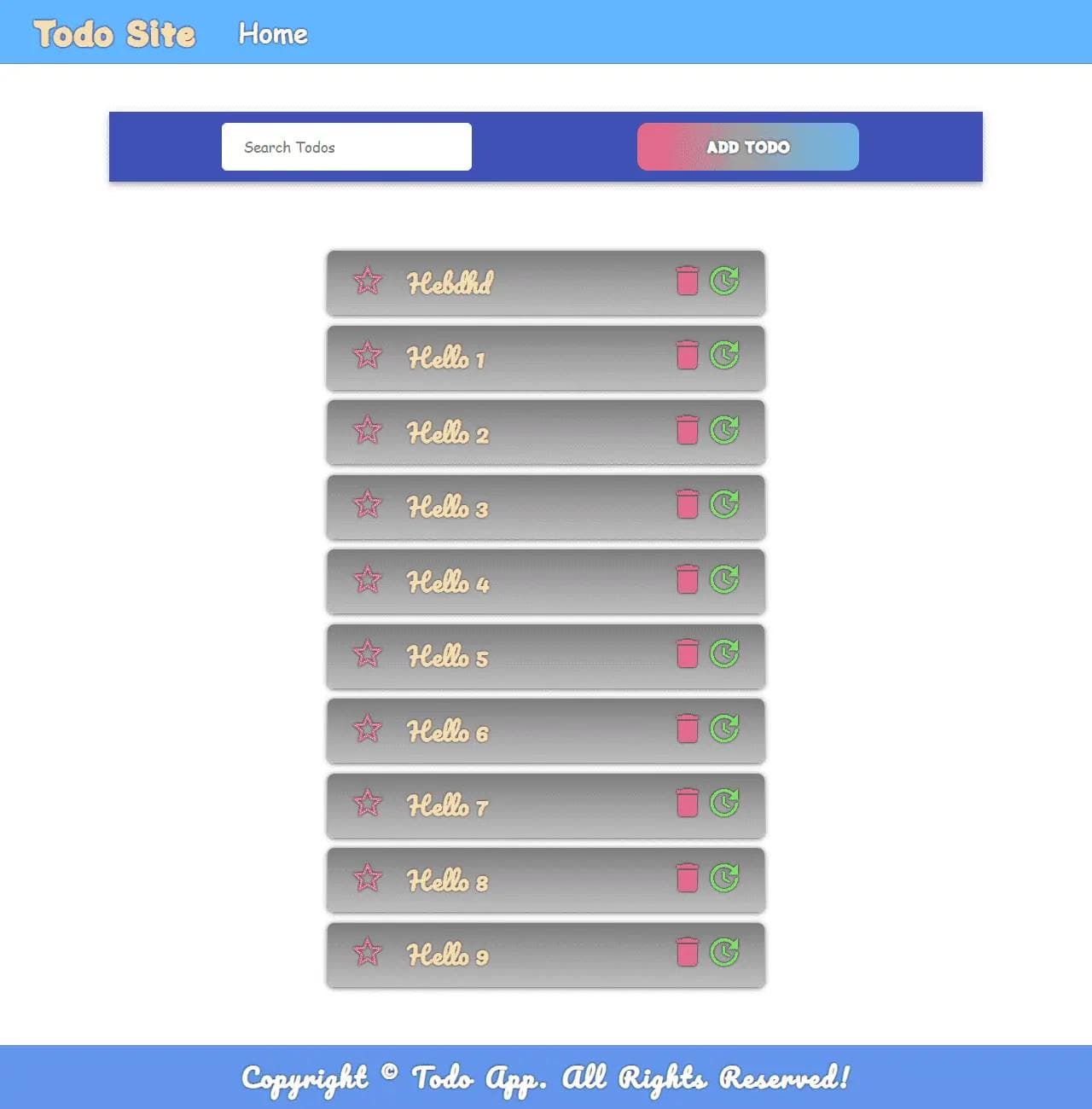
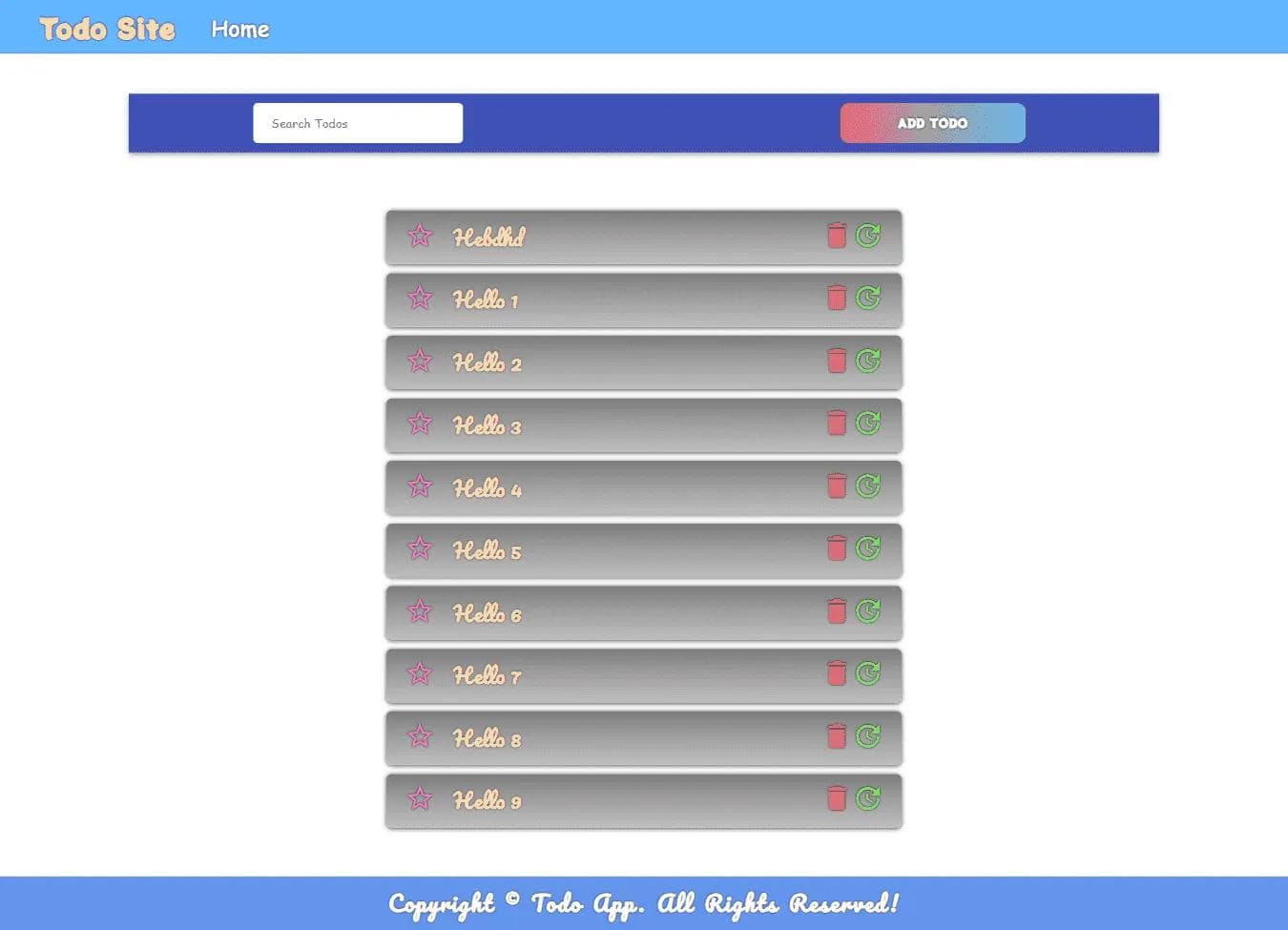
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


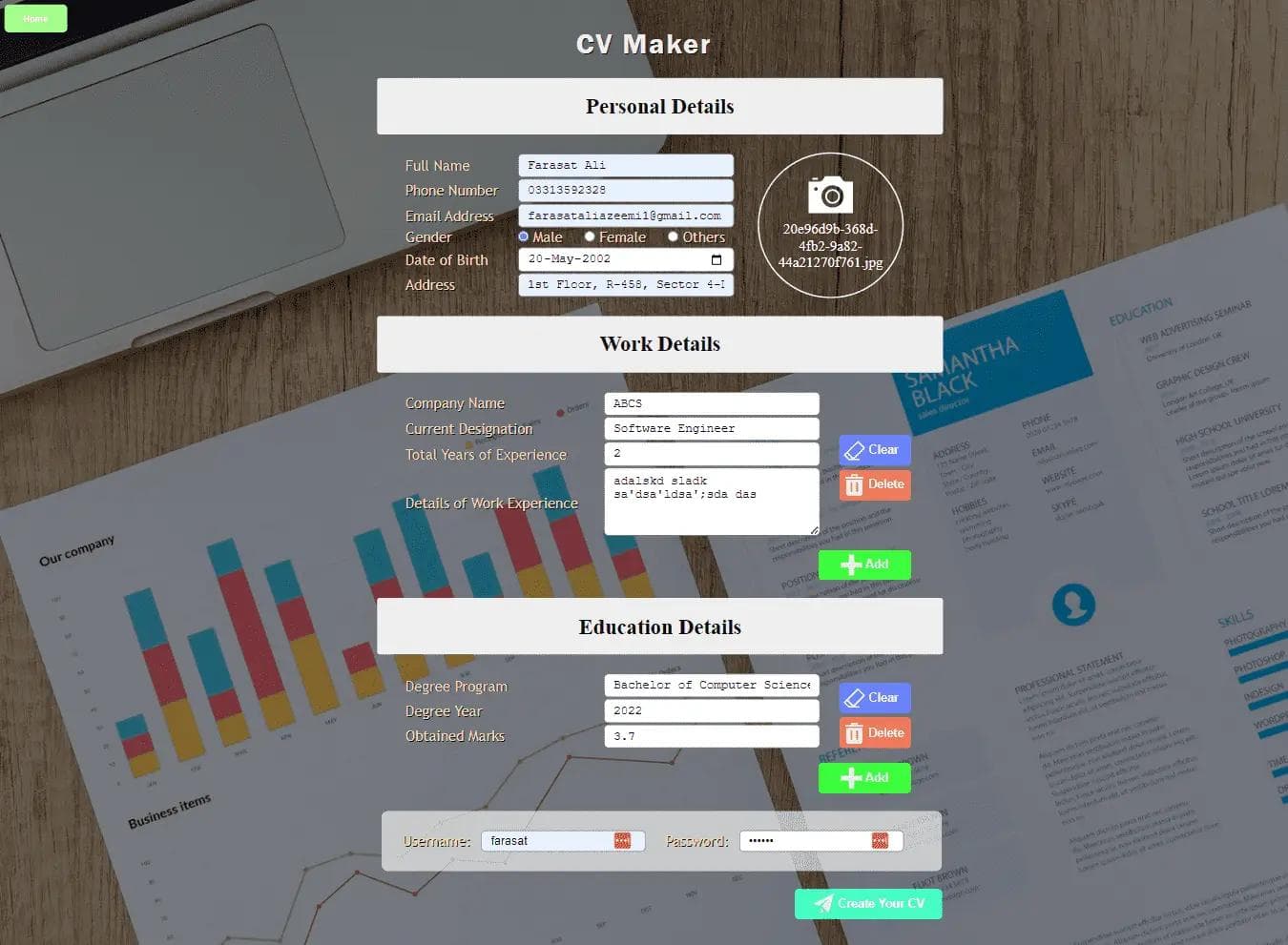
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


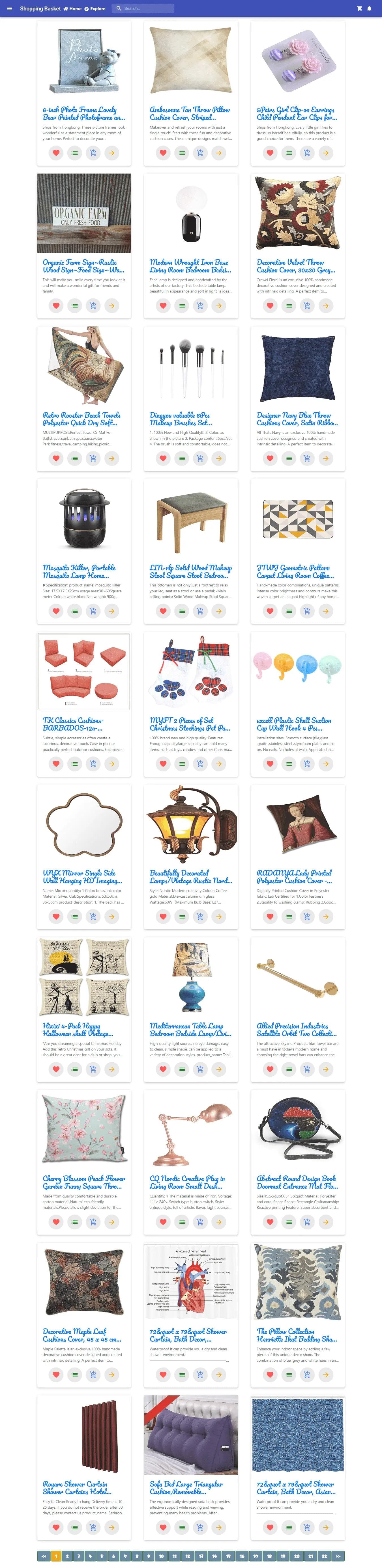
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot