MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualization during the pandemic
Visit Now
Lets Go
Home Page
The home page shows the COVID details and charts.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, I created a web application during a critical period when the world was grappling with the COVID-19 pandemic. My responsibility encompassed the complete development lifecycle, from gathering requirements to deployment, and I ensured that the final product met both functional and aesthetic standards. This experience not only honed my technical skills but also deepened my understanding of user needs and the importance of delivering information in a clear and accessible manner.
👨💼 Client:
Personal Project
This "Locate Covid" project is an open-source initiative I undertook to provide an accessible platform for COVID-19 statistics. It is available on GitHub and represents my commitment to contributing to public health awareness through technology. I aimed to create a resource that could be used freely by anyone seeking information on the pandemic, encouraging collaboration and improvement from fellow developers and users alike.
💻 About Project:
"Locate Covid" emerged as a response to the overwhelming need for accurate and readily available information during the height of the COVID-19 pandemic. People were inundated with statistics, news reports, and guidelines as the virus spread globally. However, navigating this information was often challenging, with many sources presenting data in complex formats, making understanding trends difficult. Realizing this gap, I developed a website that would distill this wealth of information into a simple, user-friendly interface. The application was designed to pull data from reliable sources, ensuring users could access up-to-date figures on cases, recoveries, and fatalities. Utilizing React for the front end allowed me to create a responsive and dynamic user experience. At the same time, JavaScript and TypeScript were leveraged to handle the logic behind data fetching and processing. I included various data visualizations, such as graphs and charts, to help users intuitively understand trends over time. In addition to the core statistics, I incorporated educational content to inform users about the virus, its transmission, and prevention methods. This holistic approach was intended to empower users with numbers and knowledge. Understanding the context behind the statistics could motivate individuals to take responsible actions regarding their health and safety. The project was a labor of love, embodying my belief in the importance of technology in public health. It was important to me that this platform was open-source, as I wanted to encourage other developers to contribute, learn, and adapt the project for their own needs. By sharing my code on GitHub, I hoped to foster a community around this effort, allowing others to build upon what I had created and expand its capabilities.
🚧 Problem:
During the COVID-19 pandemic, a significant challenge was the overwhelming amount of information and difficulty finding reliable, up-to-date statistics. As the virus spread rapidly, the public was flooded with data from various sources, including news outlets, governmental health agencies, and social media. This information was abundant and often presented in challenging formats for the average person to understand. The rapid evolution of the pandemic meant that data was continually changing, leading to confusion and misinformation. Many existing platforms failed to keep pace with real-time updates, leaving users frustrated and uninformed. The lack of a cohesive, user-friendly resource meant that individuals often turned to multiple sources to piece together the needed information, which could lead to inconsistencies and misinterpretations. Moreover, the visual presentation of data was usually lacking, making it hard for users to discern trends or understand the significance of the numbers. Public health messaging was crucial during this time, yet many people found navigating the statistics and guidelines being communicated challenging. This lack of clarity and accessibility could result in individuals not fully grasping the seriousness of the situation or the necessary precautions they should take. The need for a straightforward platform that provided reliable data in an easily digestible format became increasingly apparent as the pandemic progressed. Additionally, as the pandemic evolved, many existing tracking platforms began to become deprecated or offered limited updates, further highlighting the necessity for a sustainable and adaptable solution. This scarcity of reliable platforms not only hindered public awareness but also impacted individuals' ability to make informed decisions about their health and safety. Recognizing this problem spurred my initiative to develop "Locate Covid," a platform designed to fill this gap and serve as a trusted resource for the community.
🛠️ Solution:
To address the pressing need for accessible COVID-19 data, I developed "Locate Covid," a web application that provides real-time statistics and information in an engaging and understandable format. The primary goal was to create a resource that could be relied upon for accurate data while visually appealing and user-friendly. I began by identifying reliable data sources, ensuring the application would pull the most current information. Utilizing APIs from reputable organizations such as the World Health Organization (WHO) and other health departments enabled me to present users with timely statistics on cases, recoveries, and deaths. This commitment to accuracy was crucial, as the credibility of the information presented would directly impact users' trust in the platform. The application's front end was built using React, allowing for a dynamic and responsive user experience. I focused on creating an intuitive layout that would facilitate easy navigation, enabling users to find the information they were seeking quickly. Charts and graphs were integrated to represent data trends, making complex information more digestible visually. Using libraries such as Chart.js, I could display these visualizations in a way that highlighted vital statistics over time, helping users grasp the evolving nature of the pandemic. In addition to presenting raw data, I included educational content that provided context around the statistics. This content-addressed common questions about COVID-19, such as transmission methods, prevention strategies, and the importance of vaccination. By incorporating this information, I aimed to enhance public understanding and encourage proactive health measures. To foster collaboration and innovation, I made the project open-source on GitHub. This decision was rooted in my belief in community-driven development, which allows other developers to contribute to the codebase, suggest improvements, and adapt the application to their needs. I wanted "Locate COVID" to be a living project, evolving alongside the pandemic's changing landscape and its users' needs. Despite the eventual decline in the relevance of real-time COVID-19 data, the project served as a valuable learning experience for myself and the community. The skills I acquired in data visualization, API integration, and responsive design are tools I will carry forward into future projects. Ultimately, "Locate Covid" stood as a testament to the power of technology in times of crisis, aiming to equip individuals with the knowledge they need to navigate an unprecedented global challenge.
🌟 Key Features:
- Real-Time Data: Access to up-to-date statistics on COVID-19 cases, recoveries, and deaths from reliable sources.
- Data Visualization: Interactive charts and graphs to help users understand trends and patterns in the data.
- User-Friendly Interface: Intuitive design that allows users to easily navigate and find information.
- Educational Content: Informative articles and resources about COVID-19, its transmission, and prevention methods.
- Open-Source Access: Available on GitHub for community collaboration and contributions.
🏆 Results:
The launch of "Locate Covid" had a significant impact during its active period. It provided a vital resource for individuals seeking reliable information about COVID-19, fulfilling a crucial need for clarity and understanding during a tumultuous time. Users appreciated the intuitive design and accessibility of the statistics, which helped them stay informed and make educated decisions about their health and safety. The incorporation of data visualizations transformed complex statistics into understandable insights, enabling users to track the progression of the pandemic. Many users reported feeling more empowered by having access to real-time data presented clearly and engagingly. This application not only served as a tool for information but also fostered a sense of community among those looking for reliable resources during a time of uncertainty. As the pandemic evolved and the demand for real-time data decreased, the project faced challenges related to data availability. Many APIs began to phase out their services as the global focus shifted, leading to a natural decline in the platform's functionality. Despite this, the project remained an essential educational resource for users seeking historical data and context surrounding the pandemic. The open-source nature of "Locate Covid" also encouraged collaboration among developers, leading to various forks and adaptations of the project. This community engagement showcased the potential for collective effort in addressing public health challenges through technology. Many contributors took the initiative to enhance features or localize the application for specific regions, further expanding its reach and usefulness. Ultimately, "Locate Covid" achieved its initial objectives of providing accessible COVID-19 information, fostering community involvement, and serving as a learning platform for users and developers. While the project has since been deprecated, its legacy continues to influence my approach to software development, emphasizing the importance of user-centered design and the impact of technology in addressing societal needs.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS
📘 How To Use:
To use "Locate Covid," visit the GitHub repository where the project is hosted. Users can download or clone the repository to access the codebase. Once downloaded, the application can be run locally by following the provided installation instructions, which typically involve setting up the necessary dependencies and starting the development server. Users are also encouraged to explore the code, contribute enhancements, and adapt the project for their own purposes, fostering a collaborative environment that benefits everyone involved. The project's open-source nature allows for continuous improvement and the potential for diverse applications in public health awareness.
🔒 License:
The project is licensed under the MIT License, allowing users to freely use, modify, and distribute the code while providing attribution to the original creators. This permissive licensing fosters innovation and collaboration, encouraging developers to build upon the work without significant restrictions. The MIT License aligns with my vision of making "Locate Covid" an open-source resource that can evolve through community contributions and adaptations. By sharing the code, I hope to inspire others to learn from and enhance the project, ultimately leading to improved resources for public health awareness.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


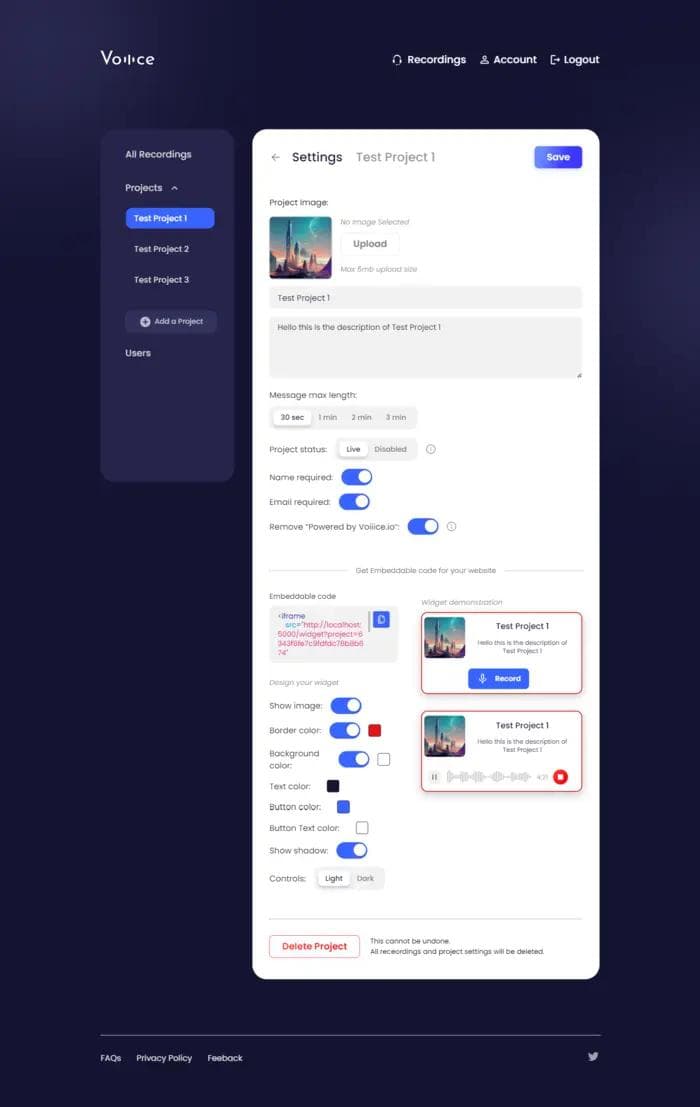
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


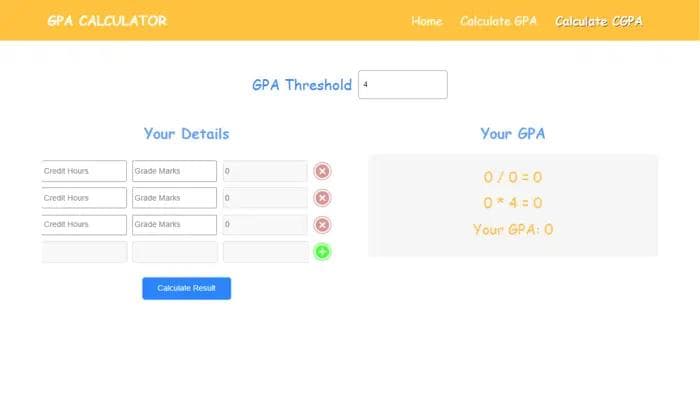
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


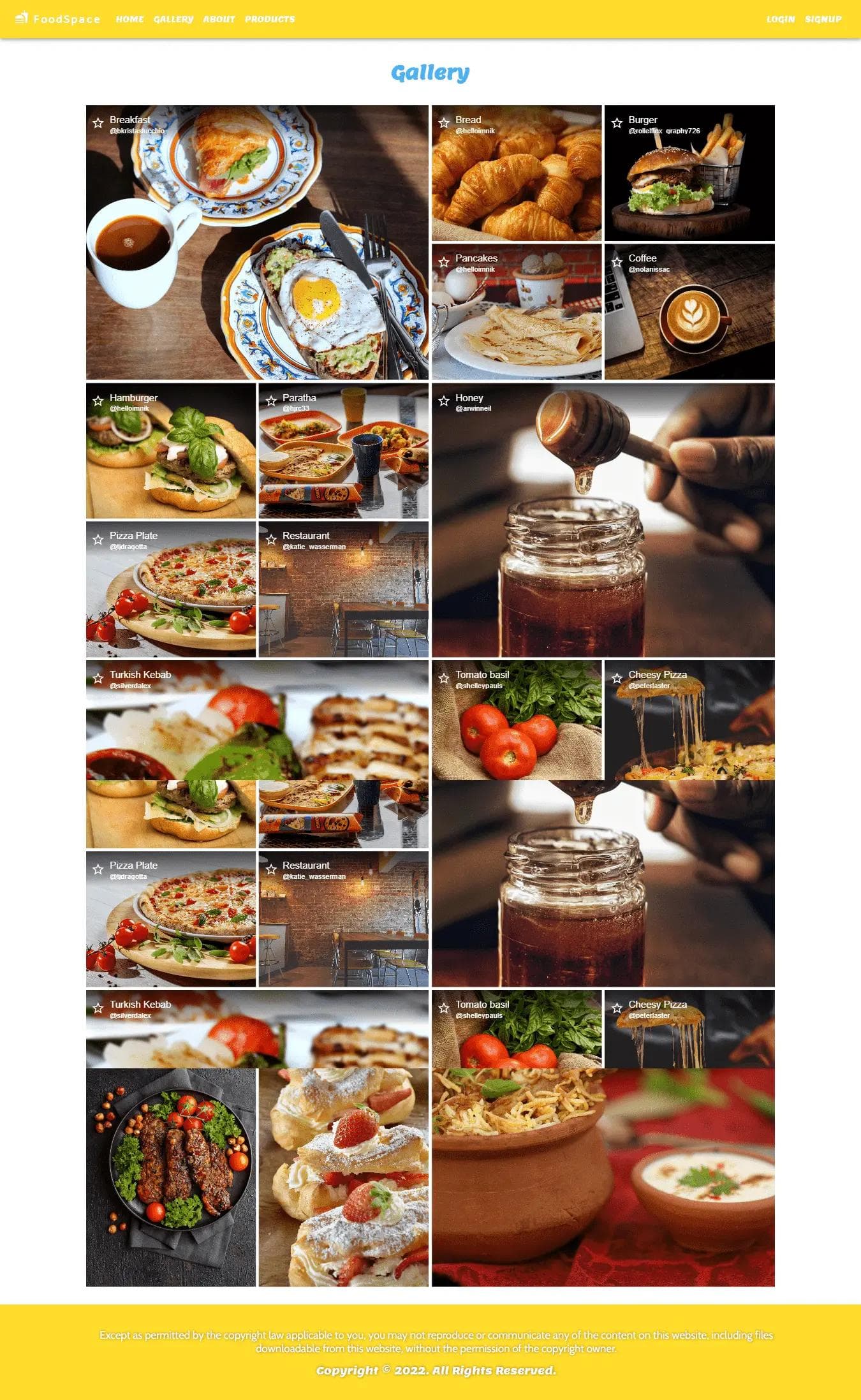
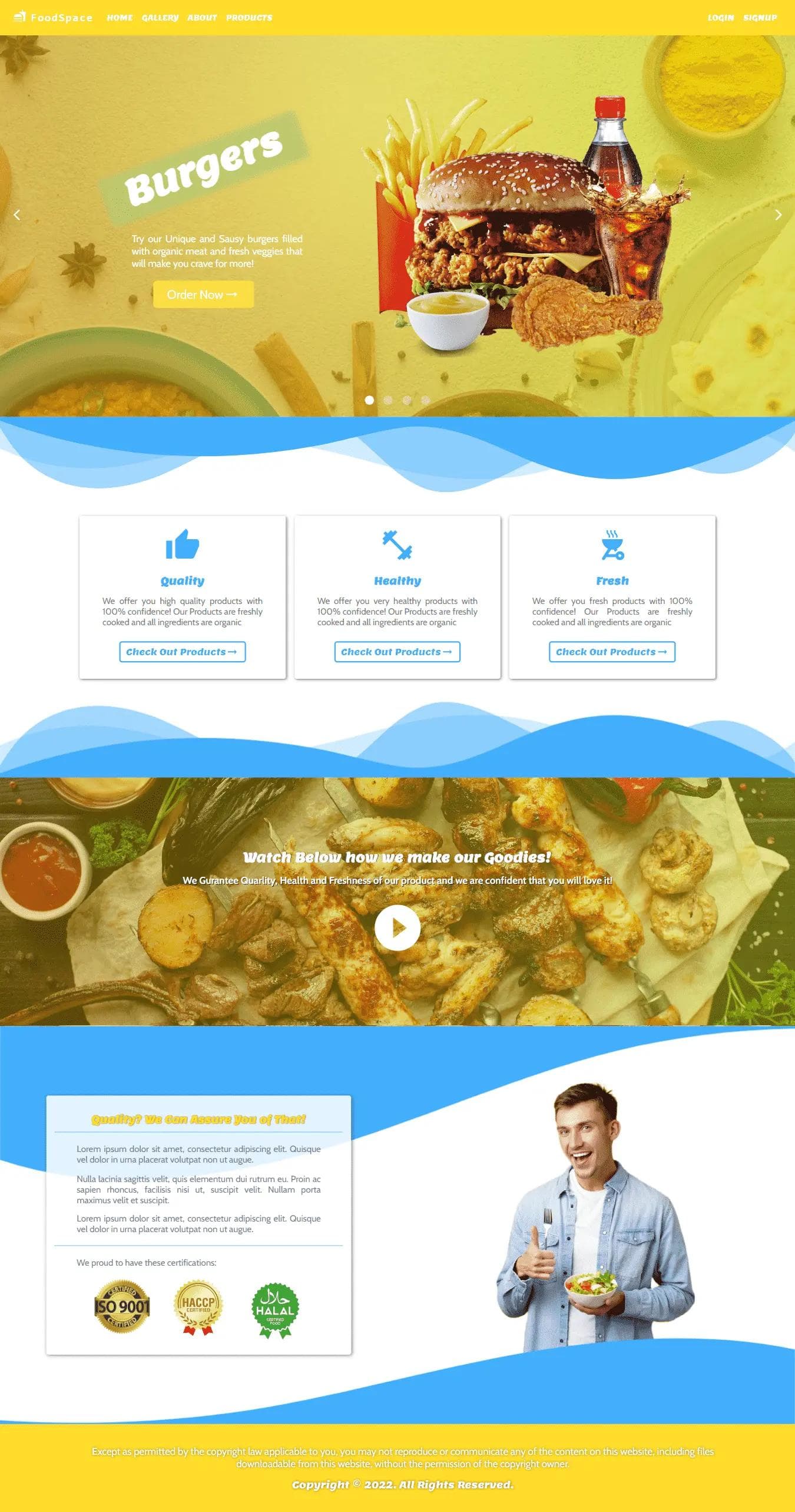
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


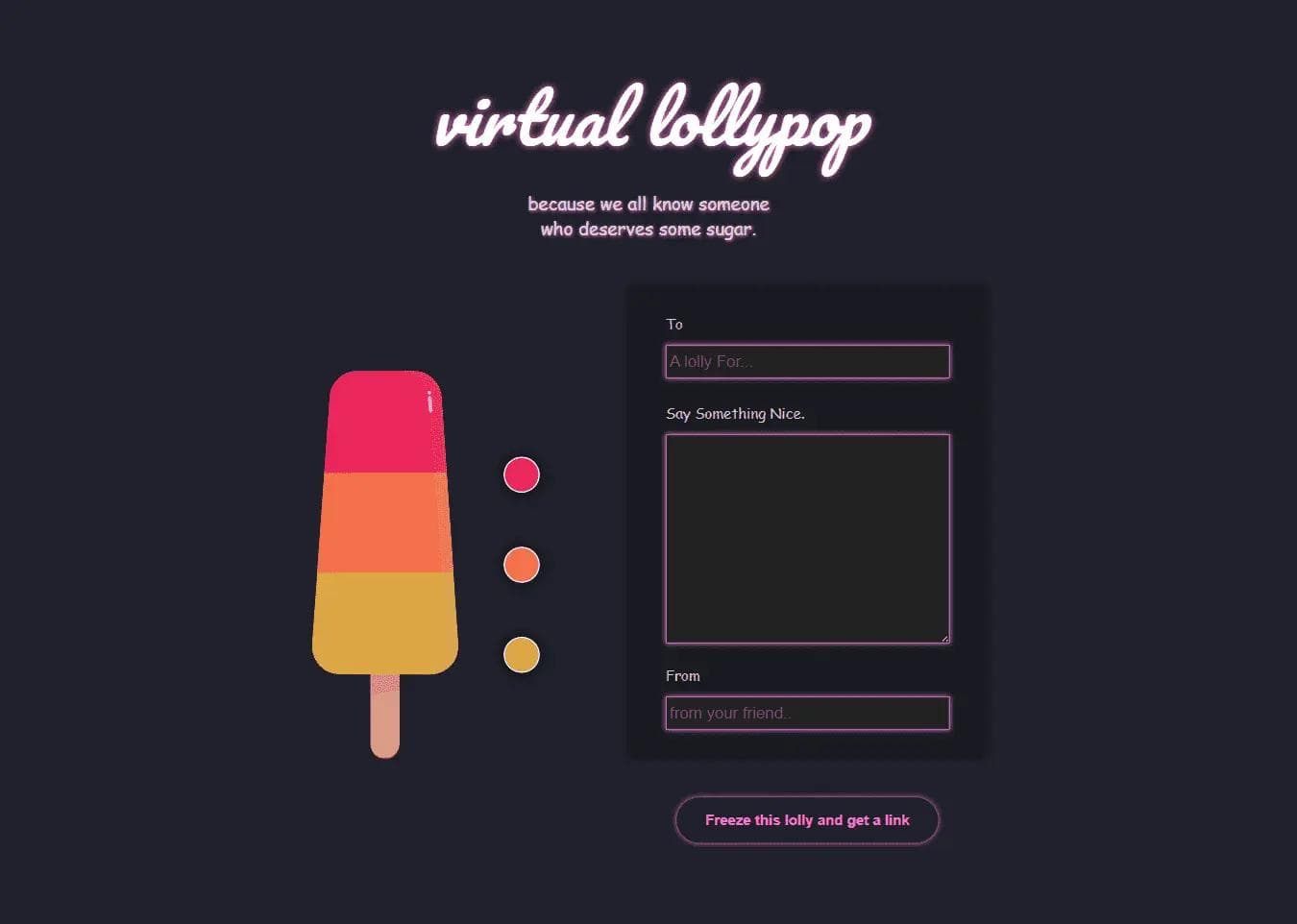
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


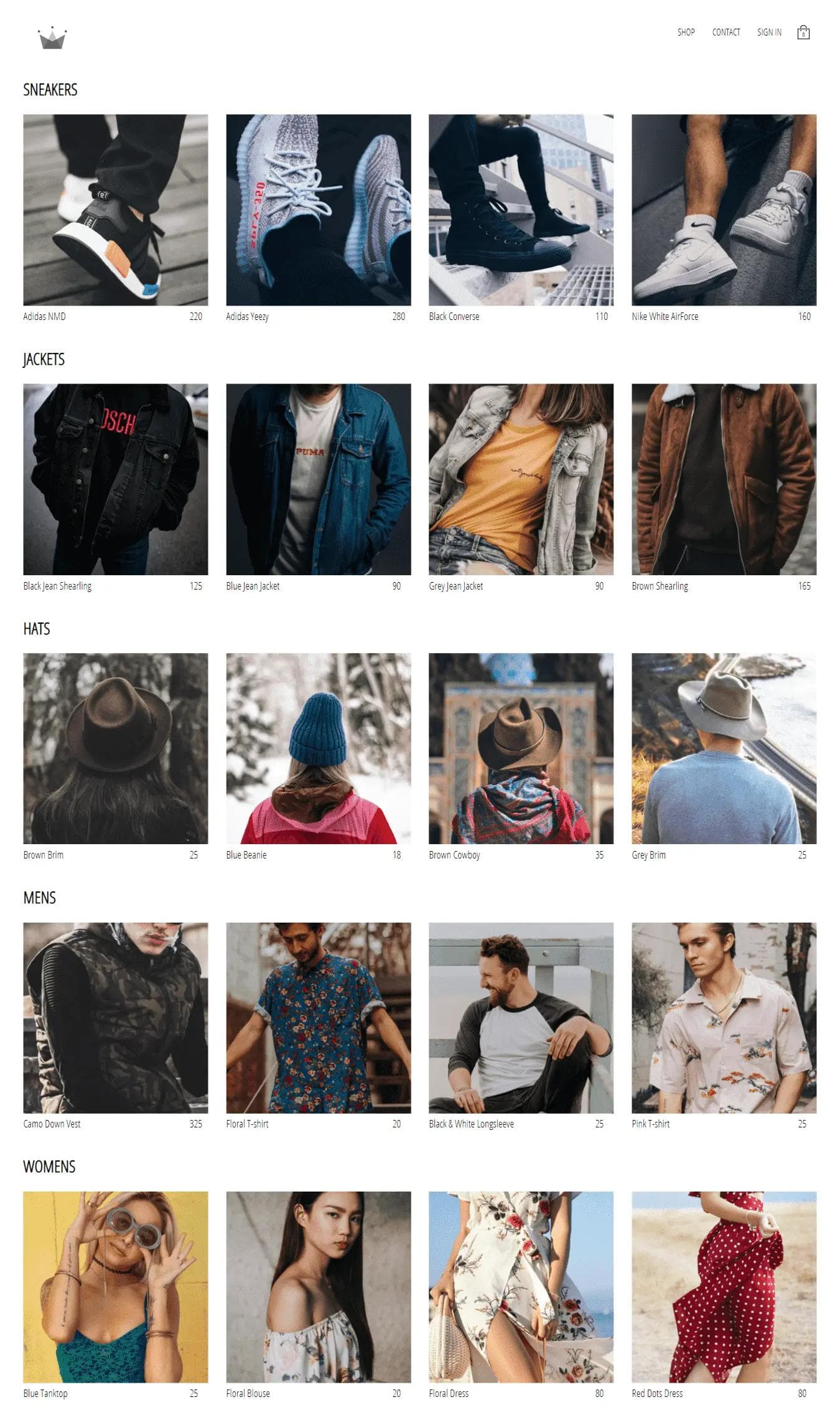
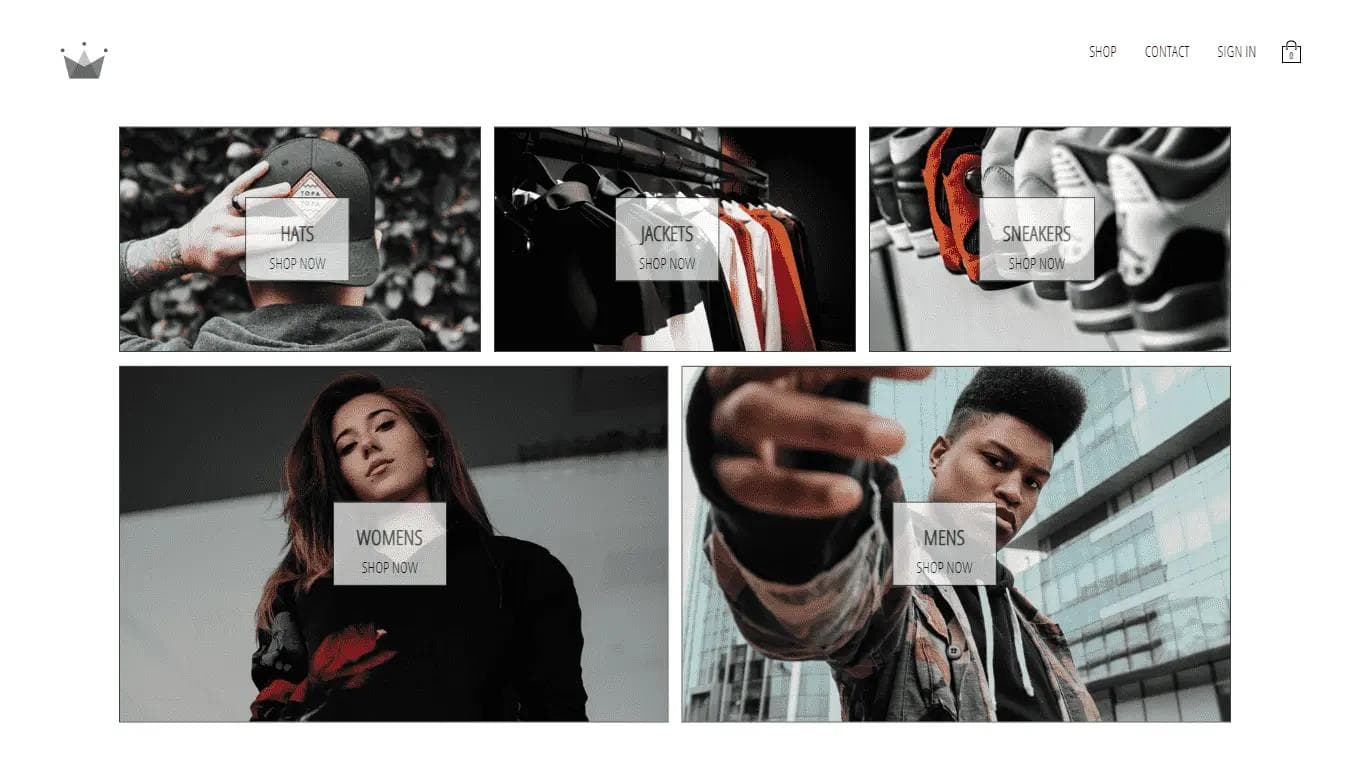
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


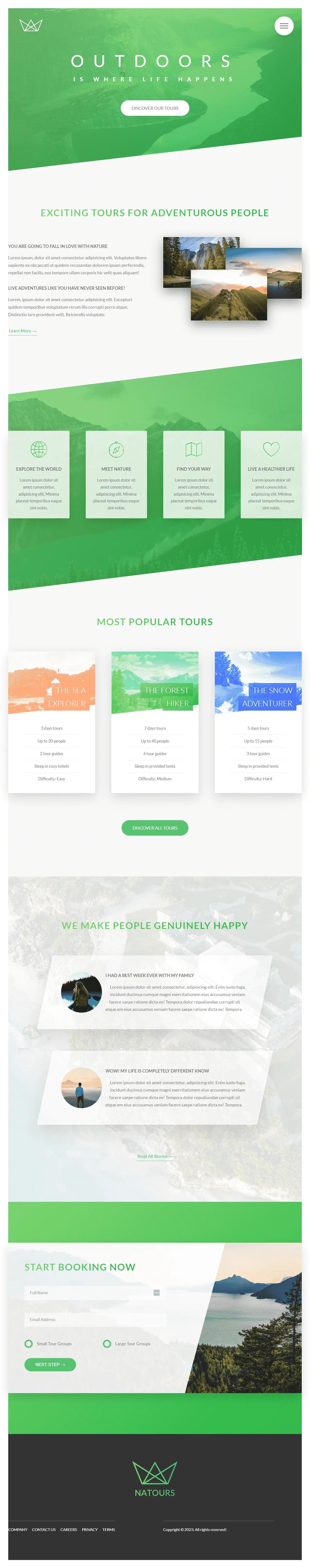
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


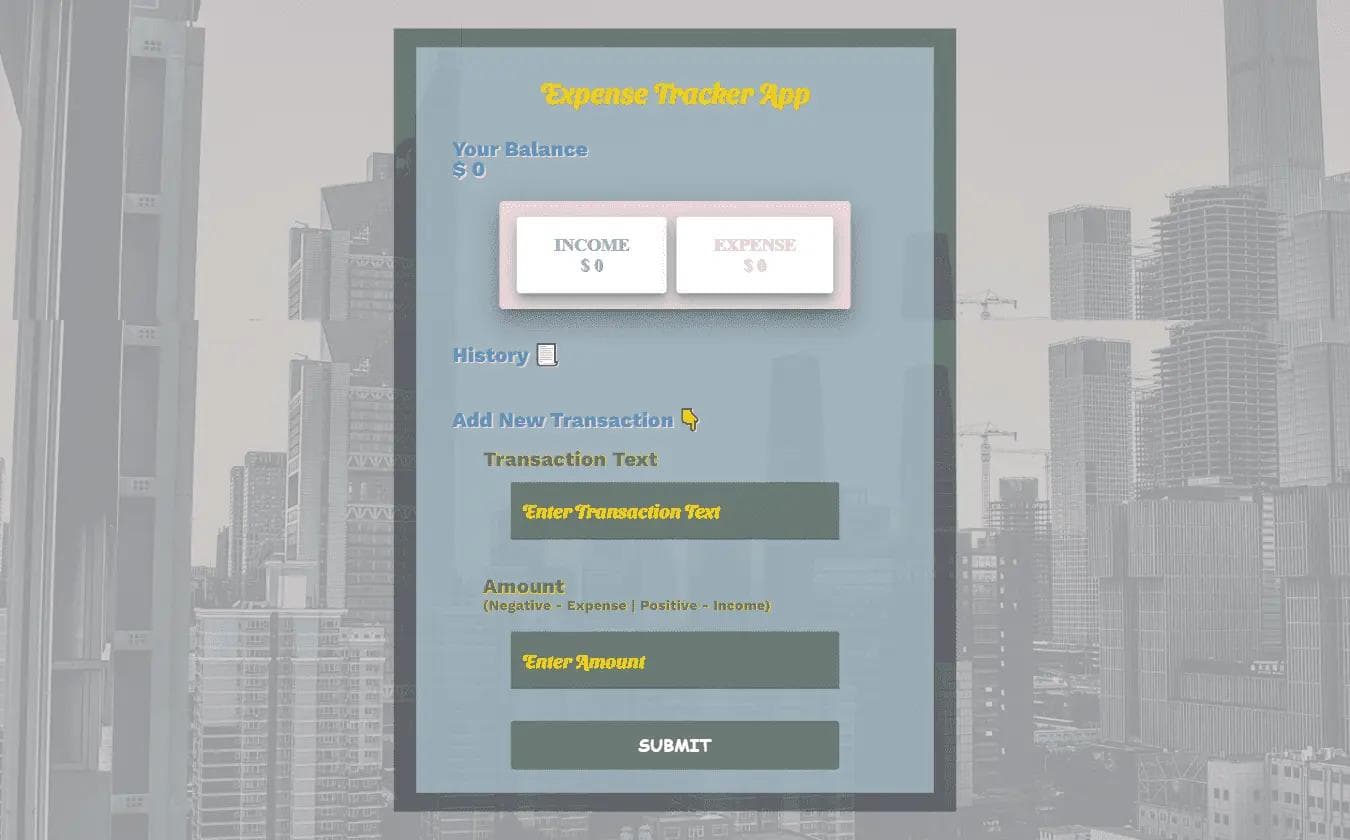
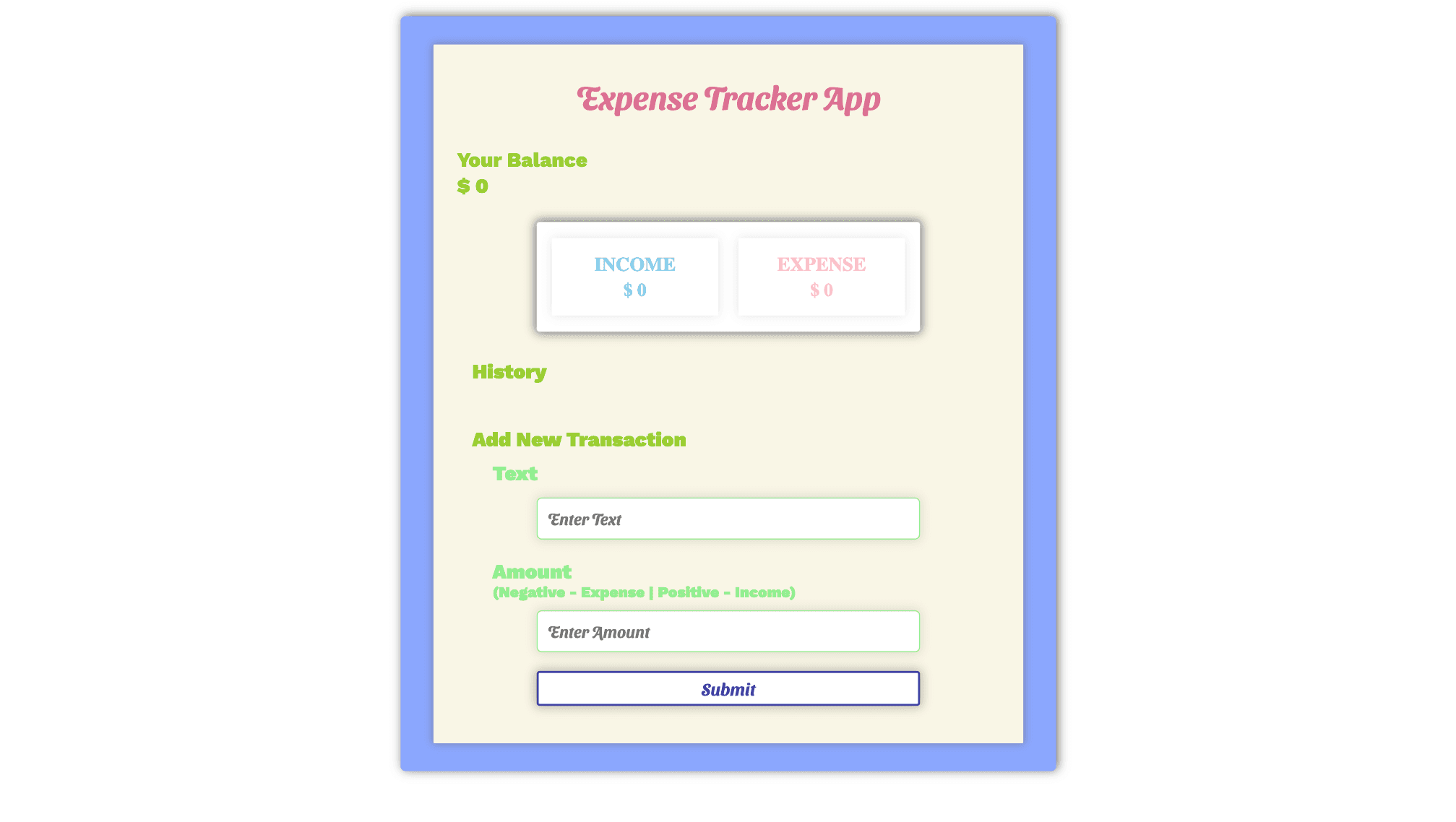
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


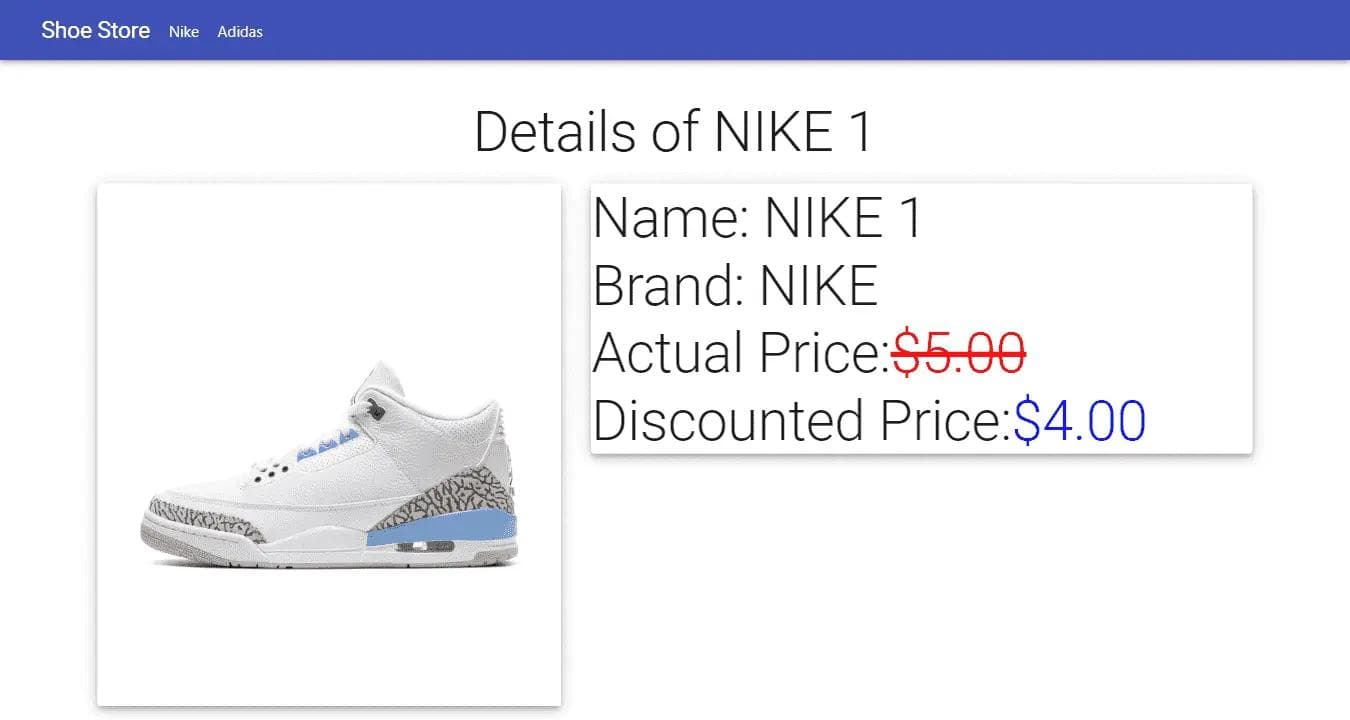
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


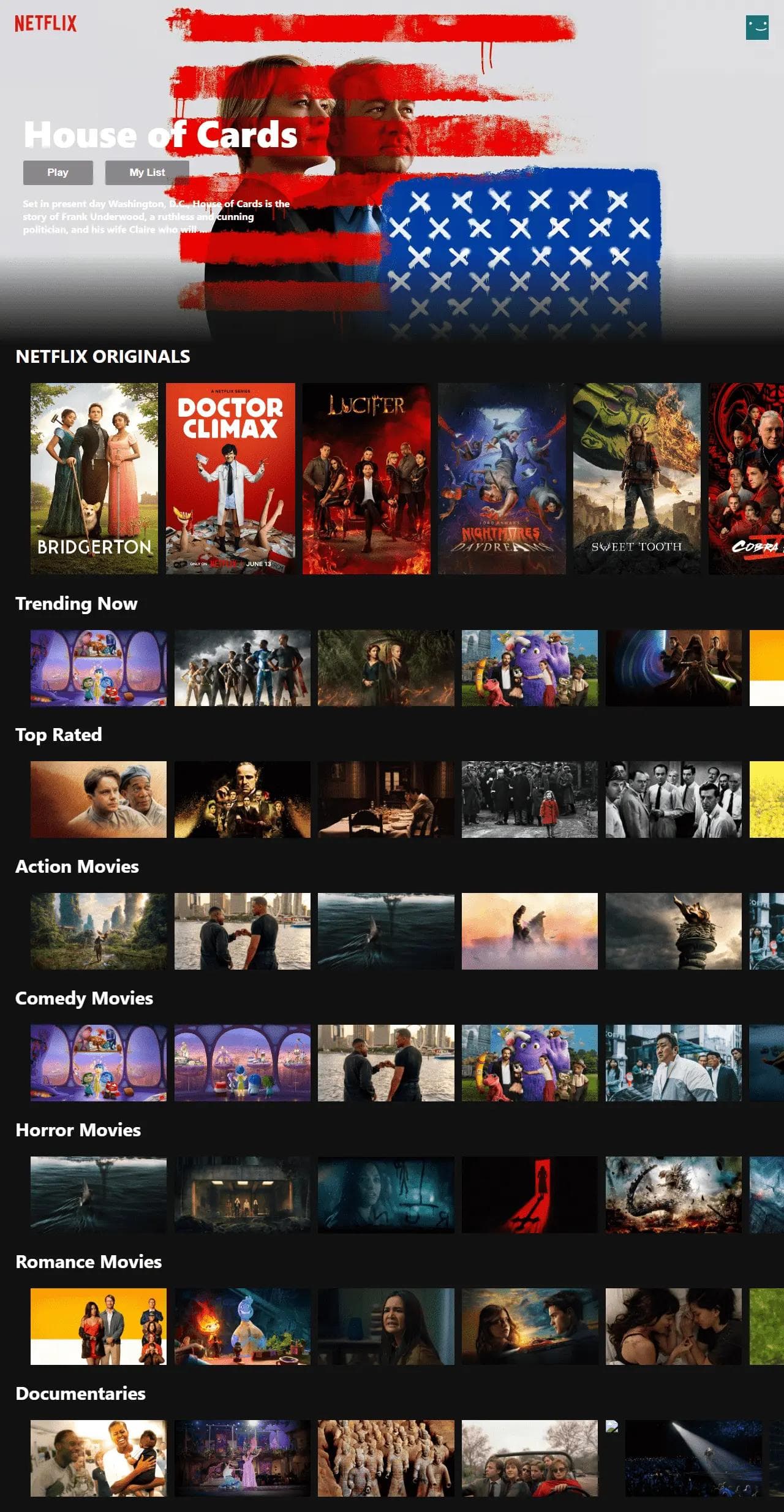
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


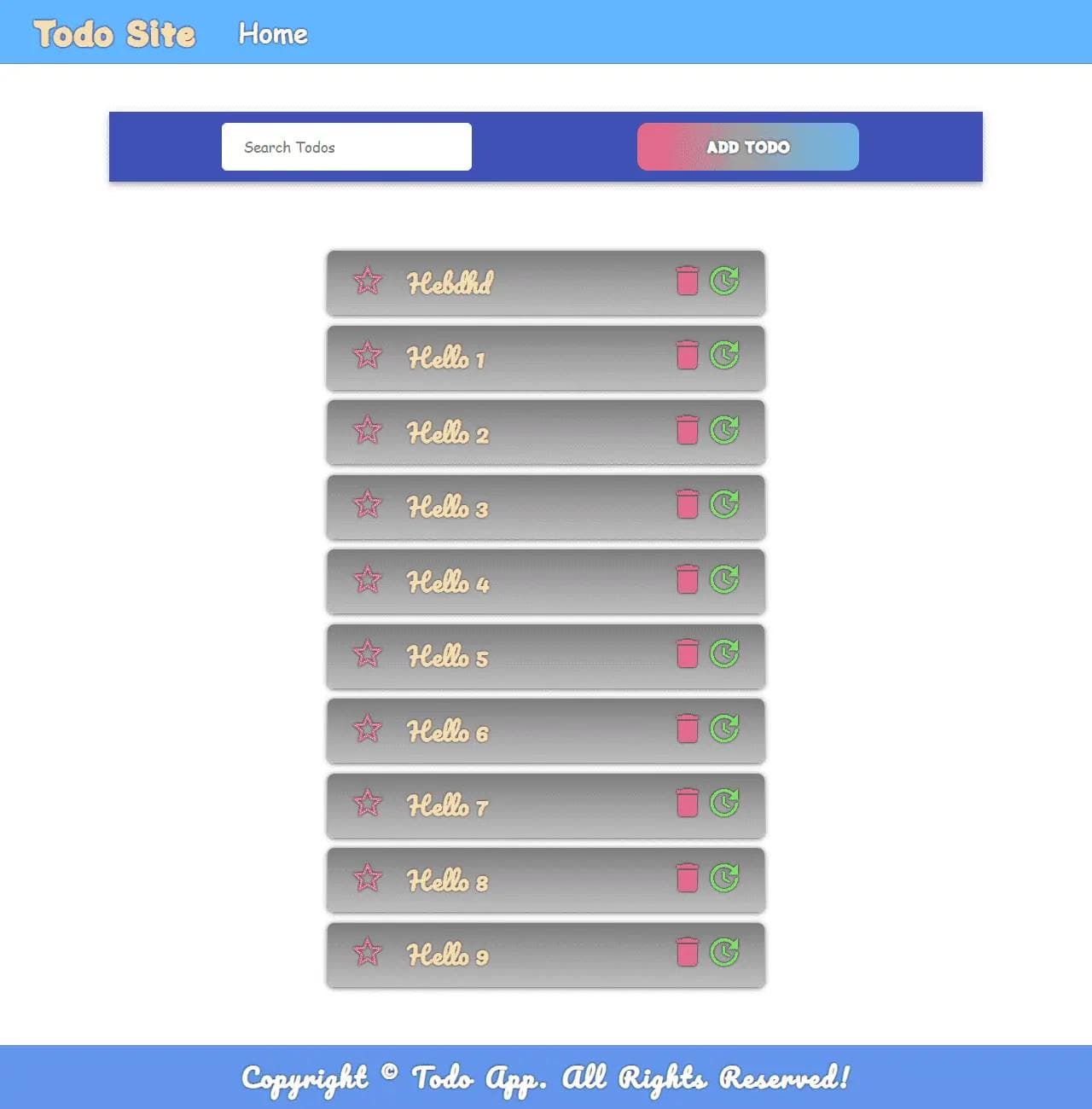
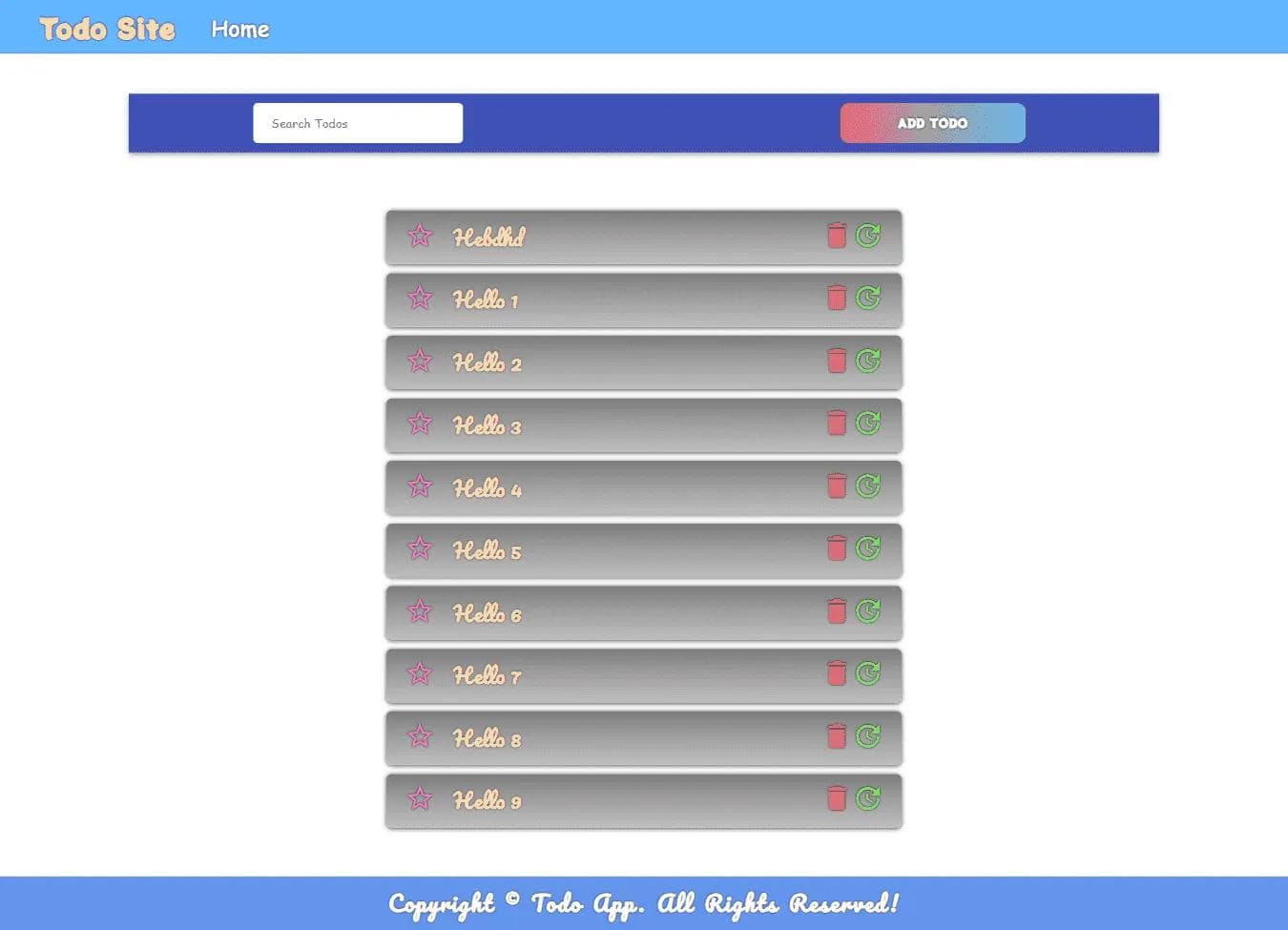
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


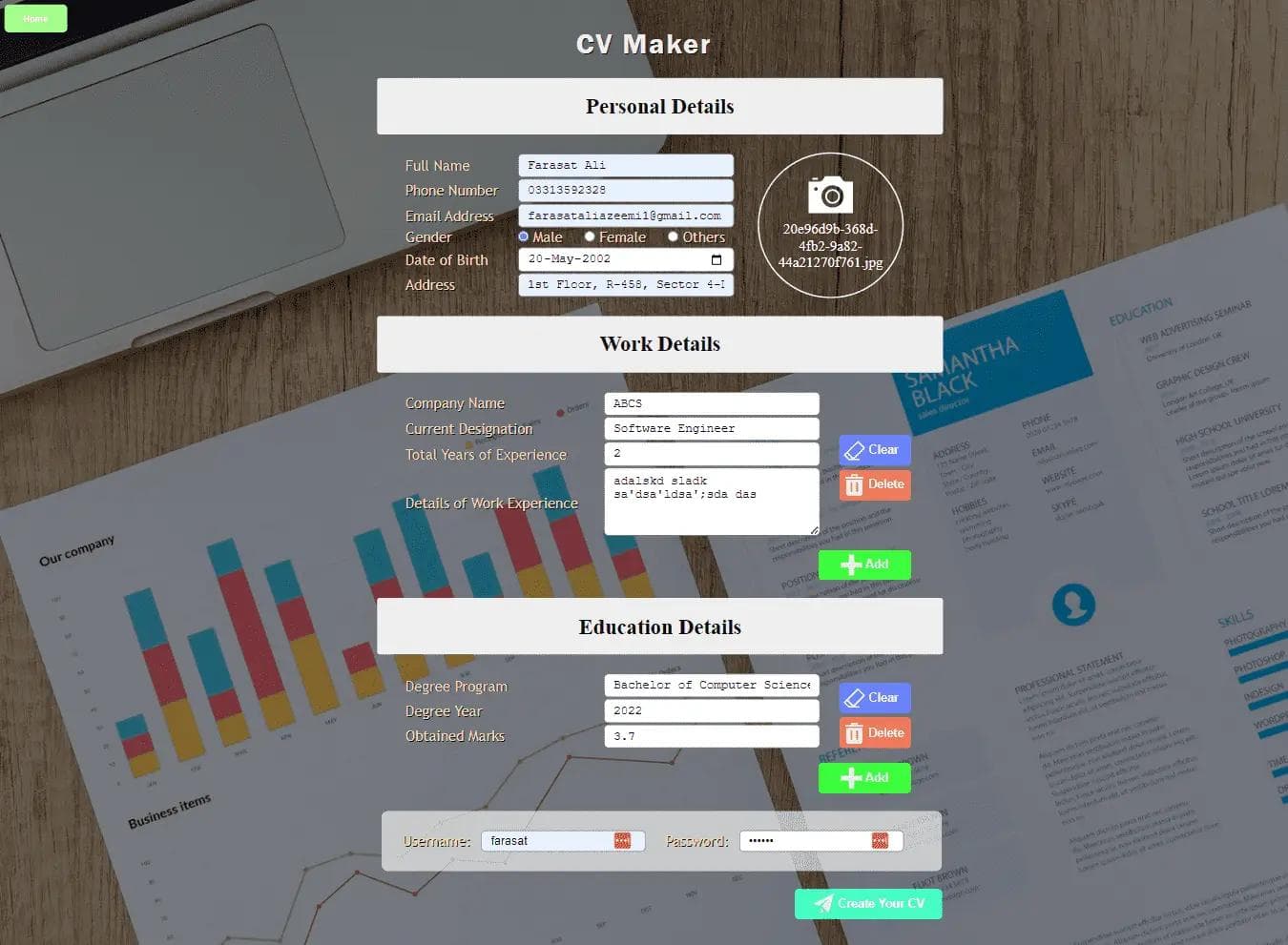
CV Builder App
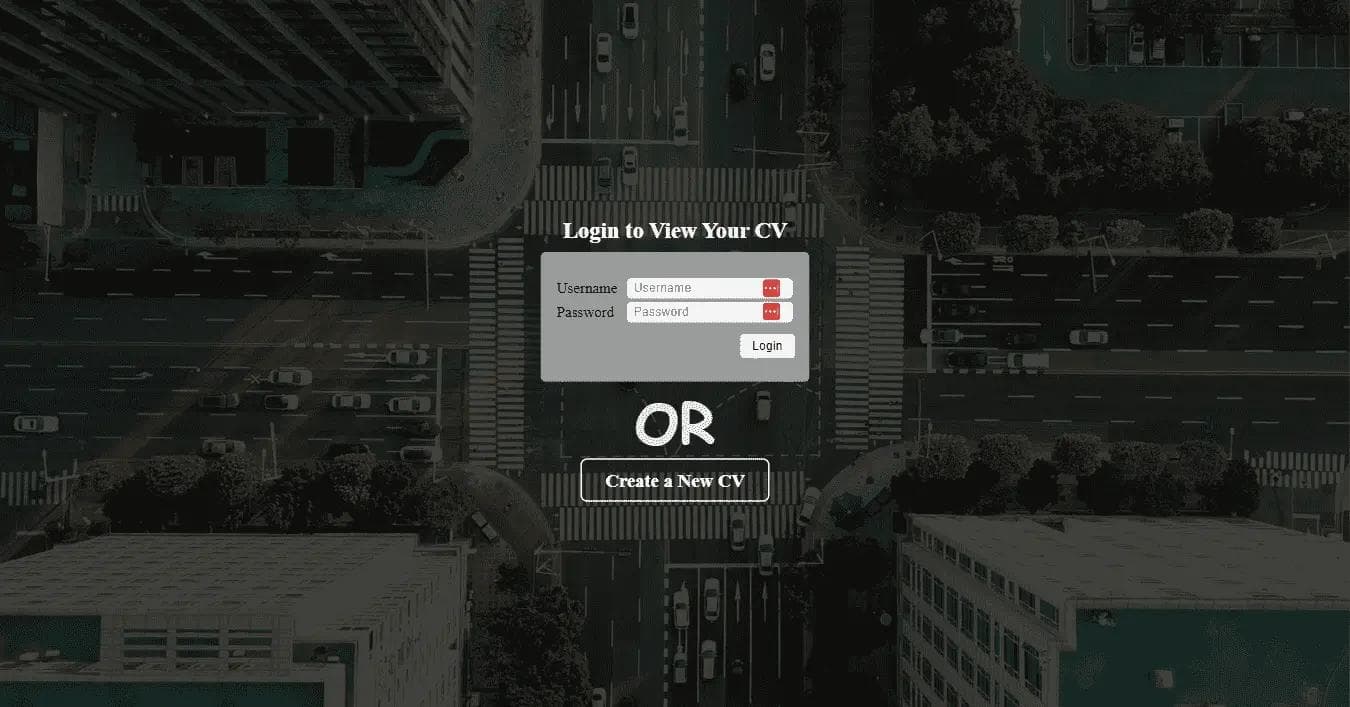
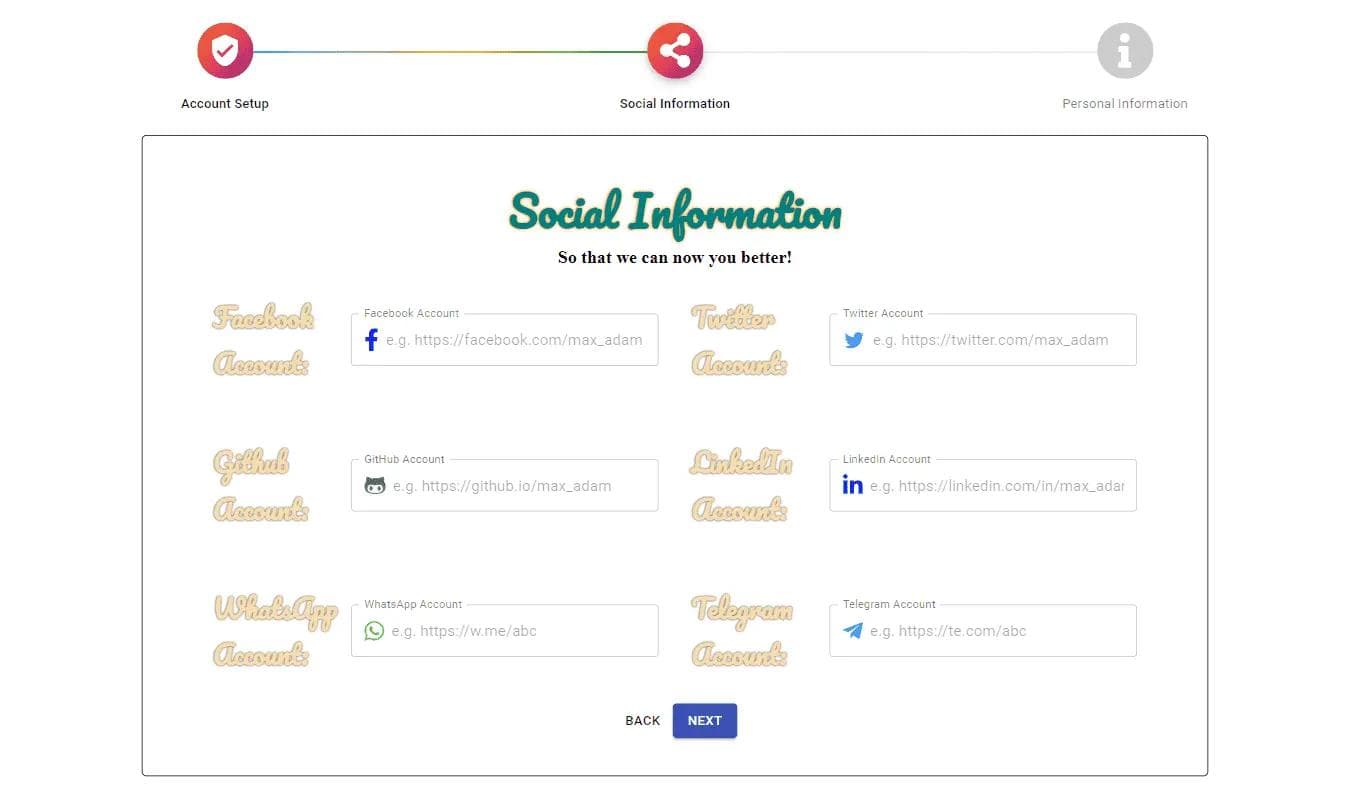
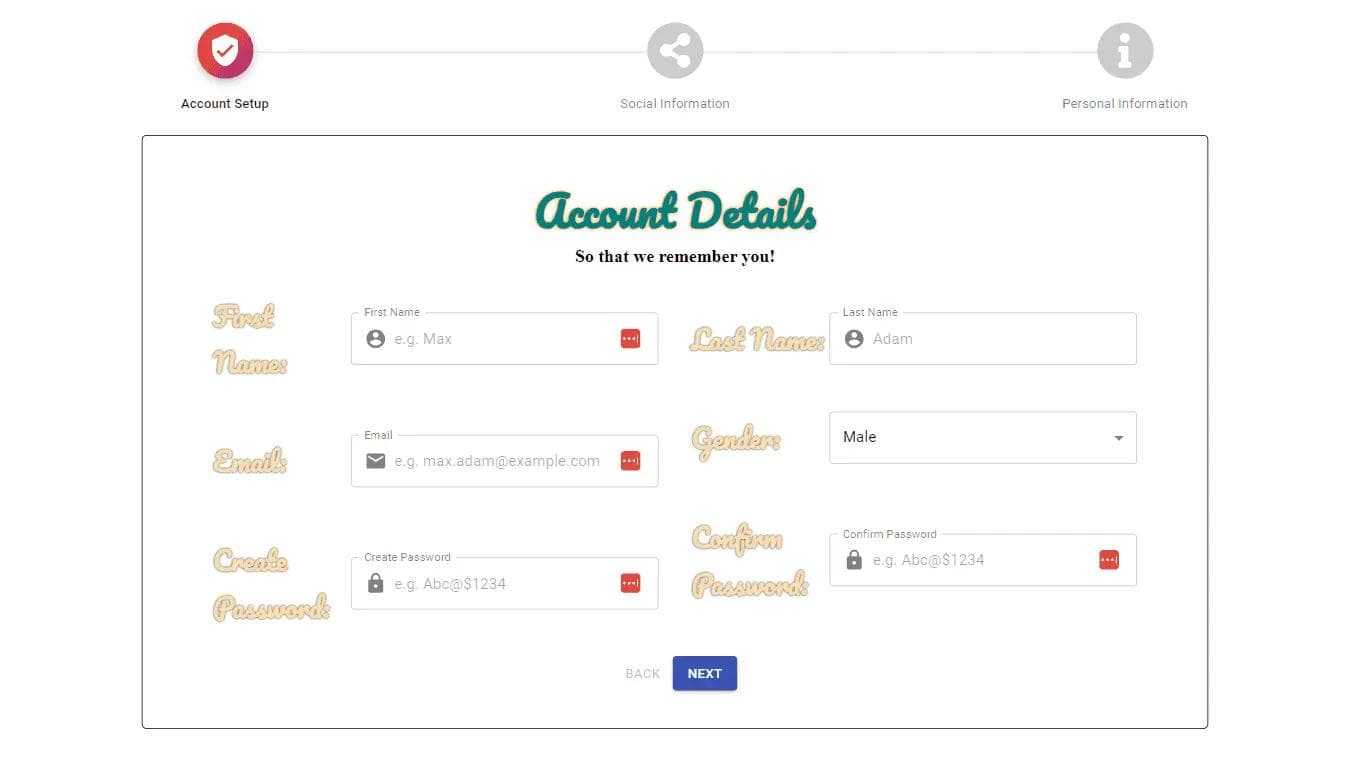
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


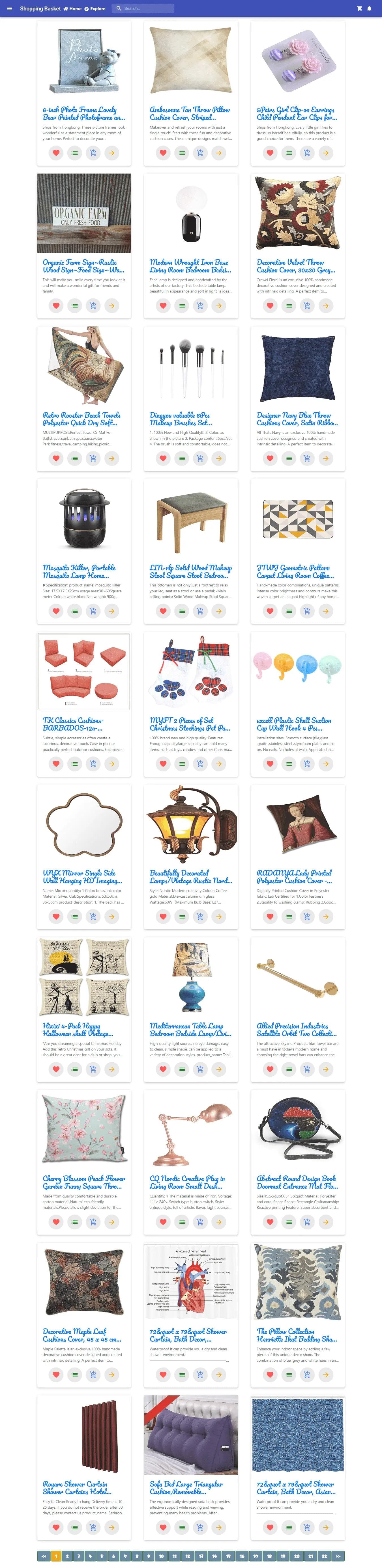
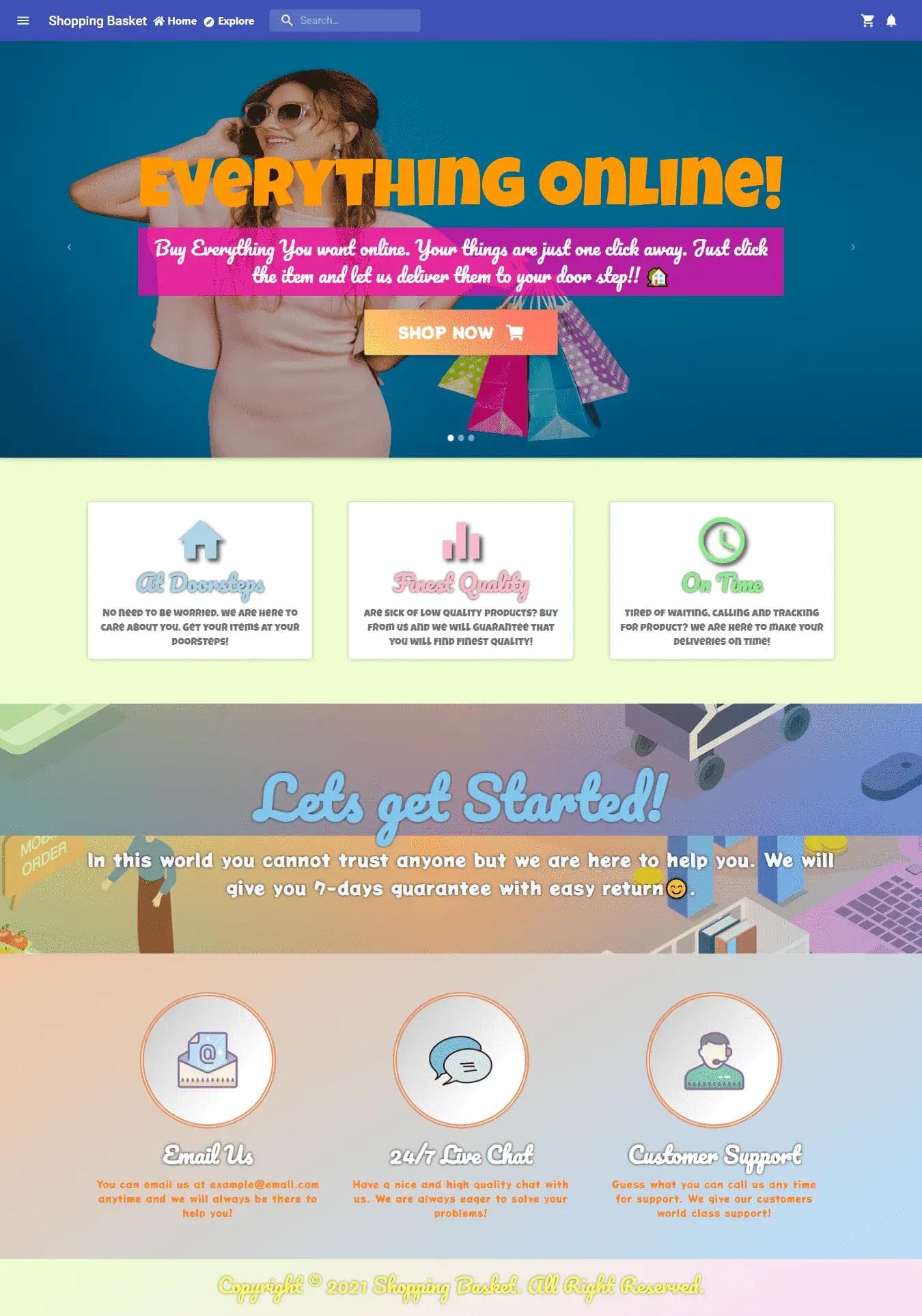
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


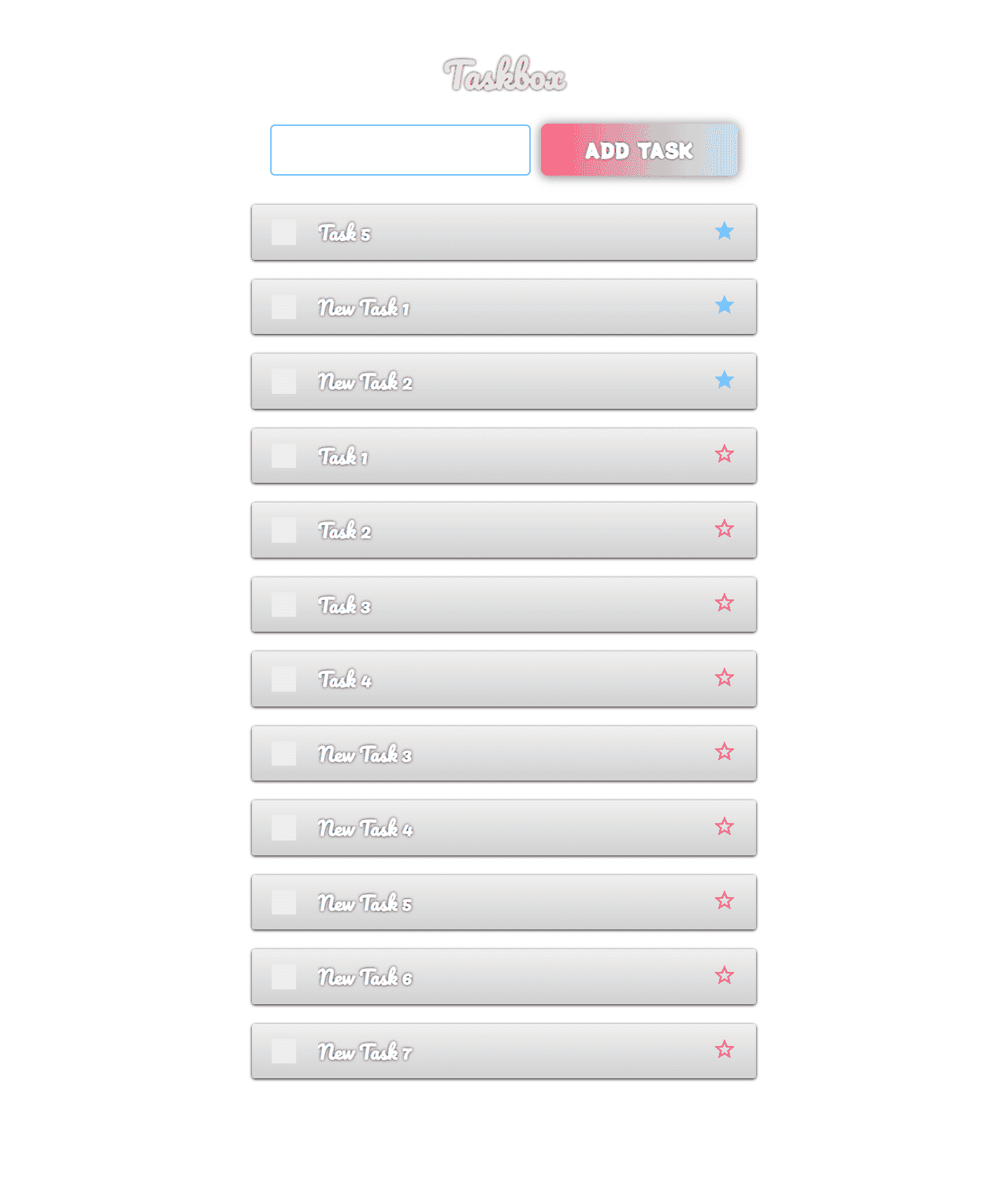
React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot