MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
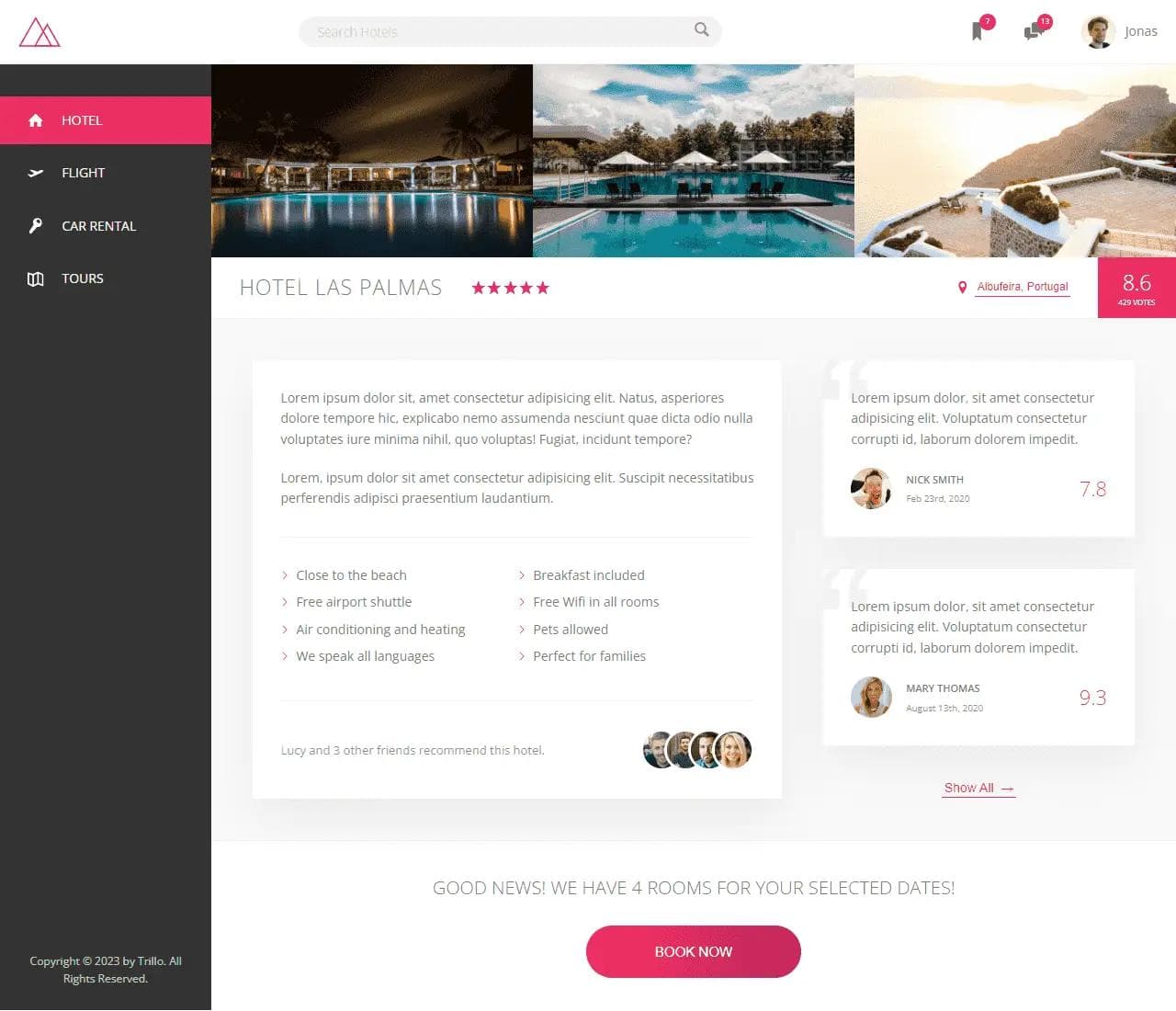
Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
Visit Now
Lets Go
Home Page
Home Page shows the beautiful hotel UI.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, I undertook this project to build a modern and responsive hotel website that would practically demonstrate web development principles using various technologies. This project allowed me to showcase my ability to design and develop a fully responsive web application that incorporates modern UI elements and enhances user experience. The role demanded a comprehensive understanding of frontend technologies, a focus on responsive design principles, and the implementation of CI/CD pipelines using tools like Docker and GitHub Actions. Throughout the project, I focused on building a visually appealing user interface and ensured the site's performance and scalability.
👨💼 Client:
Personal Project
This project was self-initiated in my efforts to create an open-source, personal portfolio demonstrating my software engineering skills. I designed and developed this hotel website to be used as a real-world example of responsive web design and modern UI practices. The project is publicly available on GitHub under the MIT License, allowing other developers to review, modify, and contribute. It is a learning tool for developers interested in modern web development techniques and a portfolio piece that I can showcase to potential employers or clients.
💻 About Project:
The project is a single-page hotel website designed with responsiveness and a modern user interface as core principles. It provides a clean and engaging platform for showcasing hotel information in an aesthetically pleasing and user-friendly manner. The website is fully responsive, ensuring it works seamlessly across devices such as desktops, tablets, and smartphones. Built using HTML and CSS for the layout and styling, JavaScript and TypeScript were employed for interactive features and functionality, providing a smooth and intuitive user experience. The design incorporates modern UI components such as sticky navigation bars, engaging hero sections with high-quality images, and dynamic content sections that compellingly display hotel details, services, and booking options. One of the key goals of the project was to implement a seamless user experience, focusing on easy navigation, clear calls to action, and an overall design that encourages users to engage with the hotel’s offerings. Every page section is optimized for performance, with minimal load times and efficient media use to balance aesthetics and functionality. Additionally, the project uses Docker to set up a consistent development and production environment, ensuring the website can be deployed and scaled easily. GitHub Actions was used to automate the CI/CD process, ensuring that any changes made to the project are automatically tested and deployed, improving the overall development workflow. By building this project, I aimed to demonstrate the implementation of modern web development best practices, including responsive design, UI/UX principles, and tools for automated testing and deployment. The entire project is available on GitHub for anyone to explore, and its open-source nature allows others to contribute or use it as a learning resource.
🚧 Problem:
In today’s digital landscape, having a responsive, fast, and visually engaging website is crucial for any business, particularly in industries like hospitality, where the online presence directly influences customer decisions. This project addresses the challenge many hotel businesses face in developing a website that effectively showcases their brand while also providing an intuitive and accessible platform for customers to explore the hotel's offerings and make bookings. For small to medium-sized hotels, building a sophisticated website can be daunting, given the high costs of hiring developers and the complexities involved in creating a site that is aesthetically pleasing and functionally robust. A key part of this problem is ensuring that the website is fully responsive, meaning it must adapt to various screen sizes, from large desktop monitors to small mobile devices. Poorly designed or non-responsive websites can frustrate users and lead to lost business opportunities. Additionally, many hotels struggle to implement modern UI features like smooth navigation, easy-to-understand booking interfaces, and sections highlighting the best aspects of their services and amenities. Another issue this project addresses is the lack of automation in the deployment and testing processes. Manually deploying and testing changes to the website can be time-consuming and prone to errors. Without an automated CI/CD pipeline, it isn’t easy to ensure that updates are made efficiently and that the website remains functional and up to date. Lastly, the problem also encompasses the need for an open-source solution that allows other developers, especially beginners, to learn and contribute to a practical and professionally structured project. The lack of such learning resources can limit aspiring developers' growth in web development.
🛠️ Solution:
I developed a fully responsive single-page hotel website that leverages modern web technologies and best practices to solve the challenges outlined. The website was built using HTML and CSS for the layout and design, ensuring a clean and modern look that could easily adapt to various screen sizes. The responsive design principles were central to the project, ensuring the site provides an optimal user experience on desktop and mobile devices. I ensured that the layout remained consistent and visually appealing across all devices by using CSS Flexbox and Grid systems. For interactivity, JavaScript and TypeScript were employed to handle dynamic content loading, smooth scrolling, and a user-friendly navigation experience. I incorporated modern UI elements such as sticky headers, image carousels, and scroll animations to create a dynamic and engaging website. Additionally, the design focuses on clarity, with each section of the website serving a clear purpose, whether showcasing hotel amenities, rooms, or contact information. To address the issue of continuous deployment and testing, I implemented a CI/CD pipeline using GitHub Actions. This pipeline automates running tests and deploying the website whenever new code is pushed to the repository. By integrating Docker into the project, I ensured that the website could be easily deployed consistently, reducing potential issues related to different development environments. The project's open-source nature is another key solution aspect. By hosting the project on GitHub and licensing it under the MIT License, I made the code available for anyone to use, modify, or contribute. This not only provides a learning resource for other developers but also encourages collaboration and improvements from the developer community. By documenting the project thoroughly, I made it accessible to beginners and provided clear instructions on how to run and contribute to the project.
🌟 Key Features:
- Responsive Design: The website automatically adjusts its layout for various screen sizes, from desktop to mobile.
- Modern UI Elements: Sticky navigation, smooth scrolling, and image galleries enhance user experience.
- Automated CI/CD Pipeline: GitHub Actions automates the testing and deployment process, ensuring efficient development.
- Docker Integration: Provides a consistent environment for development and production.
- Open-Source: Available on GitHub with an MIT License, allowing for easy contribution and modification.
🏆 Results:
The result of this project is a highly responsive and visually appealing hotel website that effectively showcases hotel information in a clean, modern design. The website performs well across all devices, providing a consistent user experience whether accessed via desktop, tablet, or mobile phone. Implementing modern UI elements such as smooth scrolling, image galleries, and sticky navigation bars enhances the overall user experience, making it easy for visitors to find information and engage with the site. The project successfully demonstrates building a professional-grade website using modern web development tools and techniques. The responsive design principles were fully realized, with the layout adjusting fluidly across different screen sizes without sacrificing usability or aesthetic appeal. Implementing a CI/CD pipeline using GitHub Actions ensured that updates to the project were automatically tested and deployed, streamlining the development process and reducing the risk of bugs or downtime. Additionally, the project's open-source nature has already begun to attract interest from other developers, with a few contributions being made to the repository. This collaborative aspect underscores the project's success as both a learning resource and a practical demonstration of modern web development practices.
🎯 Technologies Used:
- Programming Languages: JavaScript
- Frontend: HTML, CSS
📘 How To Use:
To use the open-source hotel website project, visit the GitHub repository, where the full source code is available. Clone the repository to your local machine using Git, and ensure you have Docker installed to set up the development environment. Once cloned, the project can be built and run locally using Docker, which provides a consistent environment across all machines. For developers looking to contribute, the repository includes detailed documentation on the project structure and instructions for setting up the CI/CD pipeline using GitHub Actions. Any changes can be submitted through pull requests, allowing for community collaboration.
🔒 License:
The project is licensed under MIT, one of the most permissive open-source licenses available. This allows anyone to freely use, modify, and distribute the project, whether for personal, educational, or commercial purposes. The only requirement is to include the original copyright and license notice in all copies or substantial portions of the software. By choosing the MIT License, I ensured that the project remains accessible to a broad audience of developers and businesses, encouraging its use and adaptation in various contexts. The MIT License reflects the project’s commitment to open-source collaboration and innovation.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


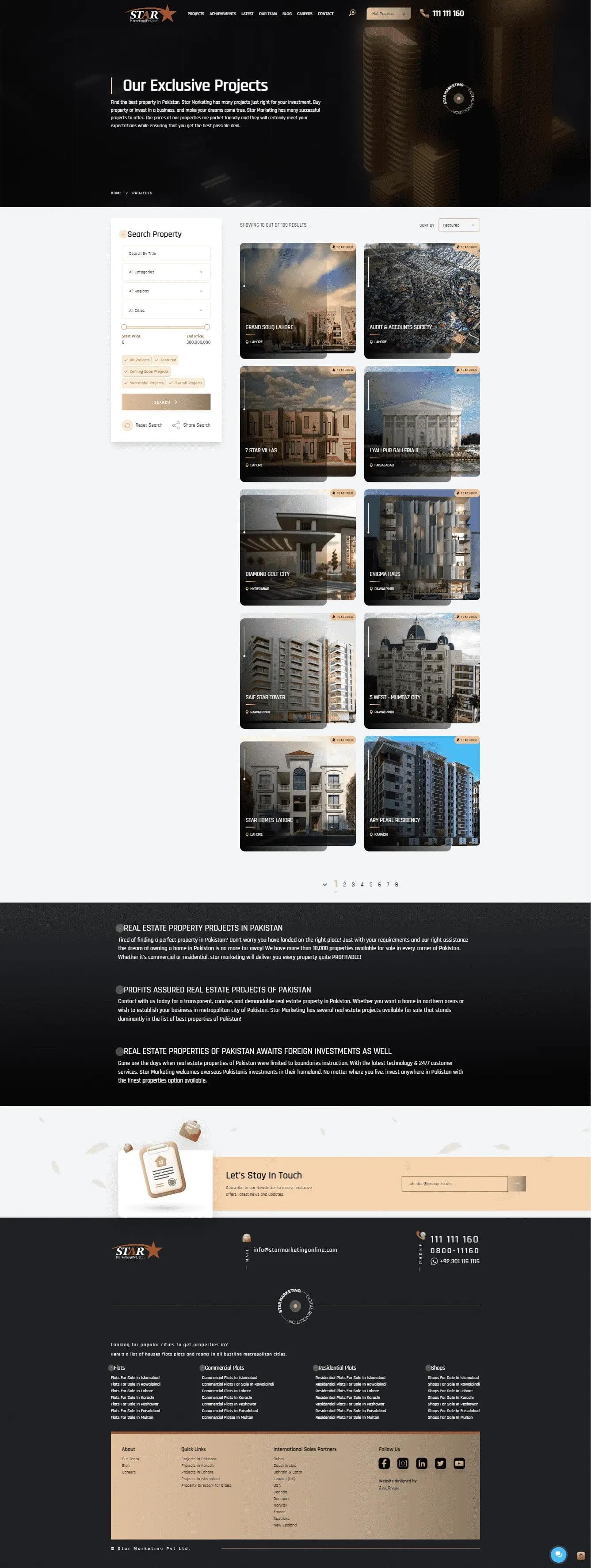
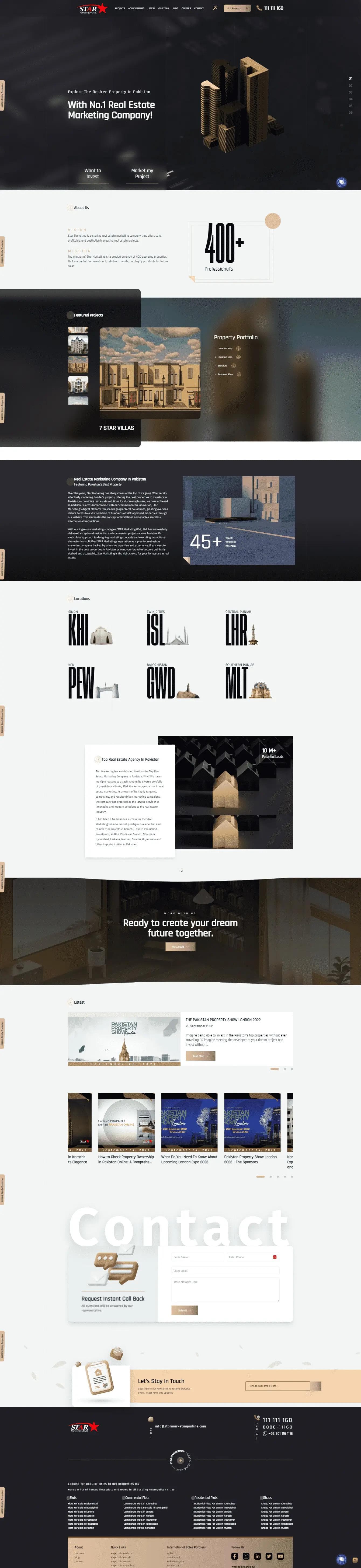
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


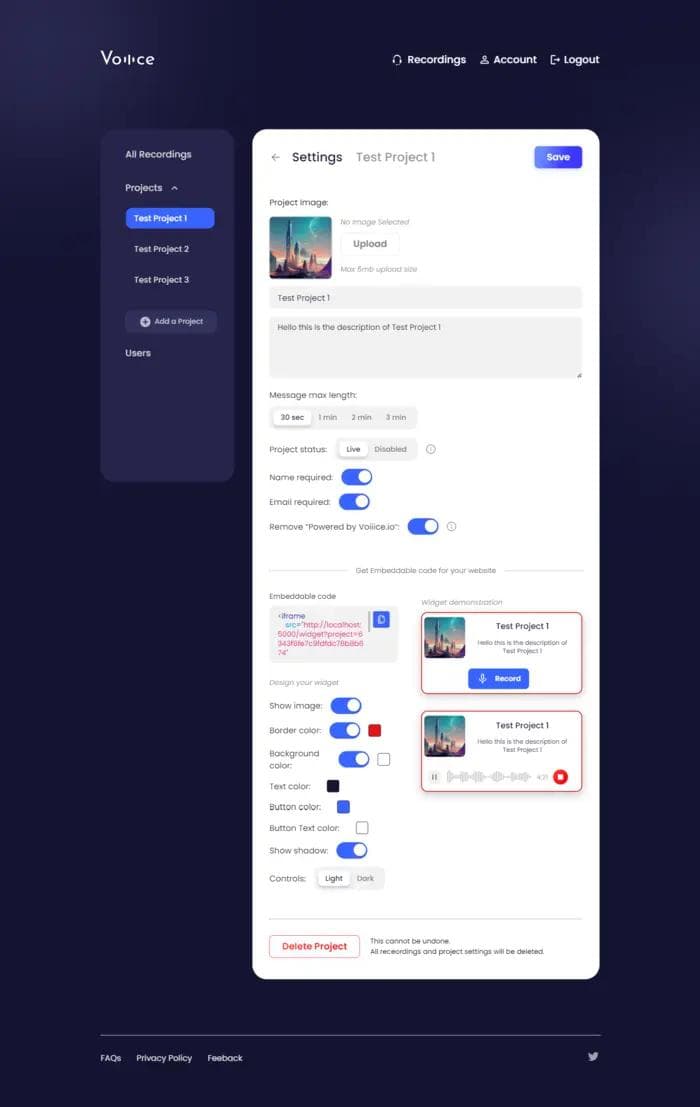
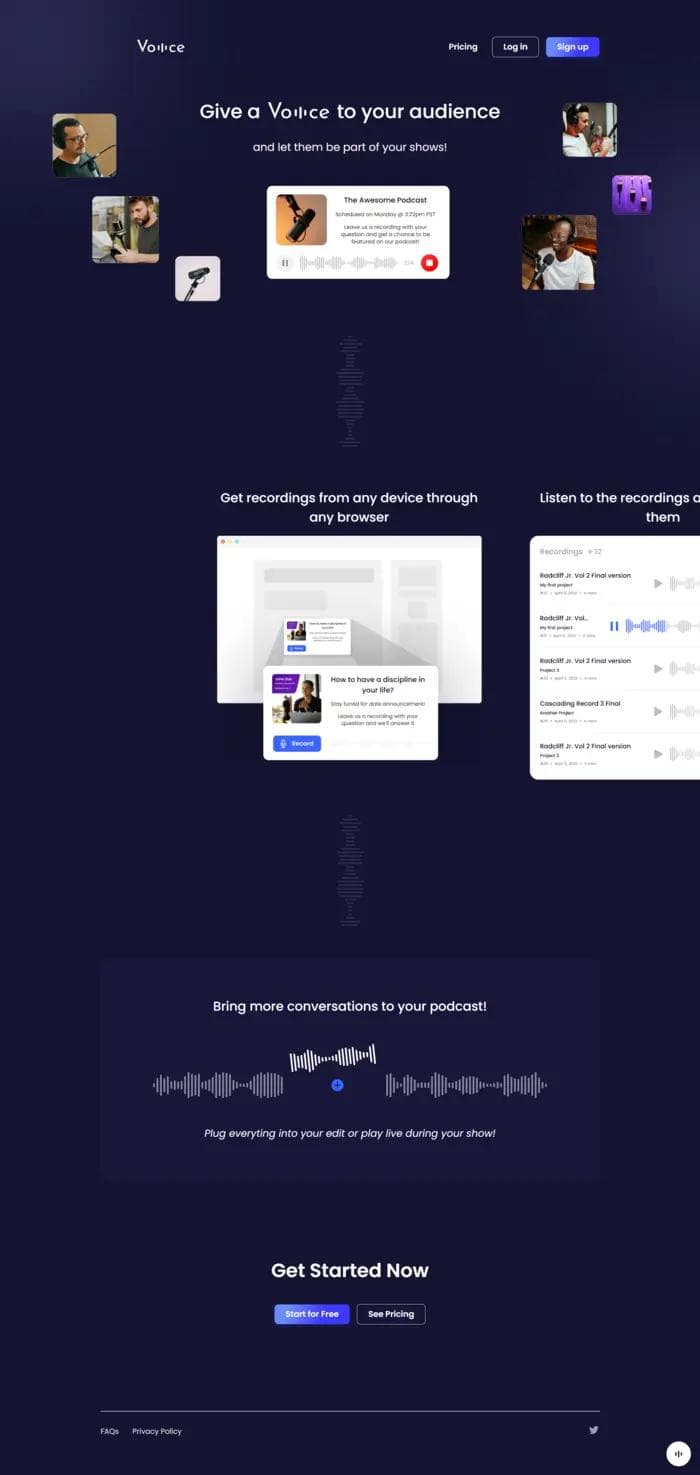
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


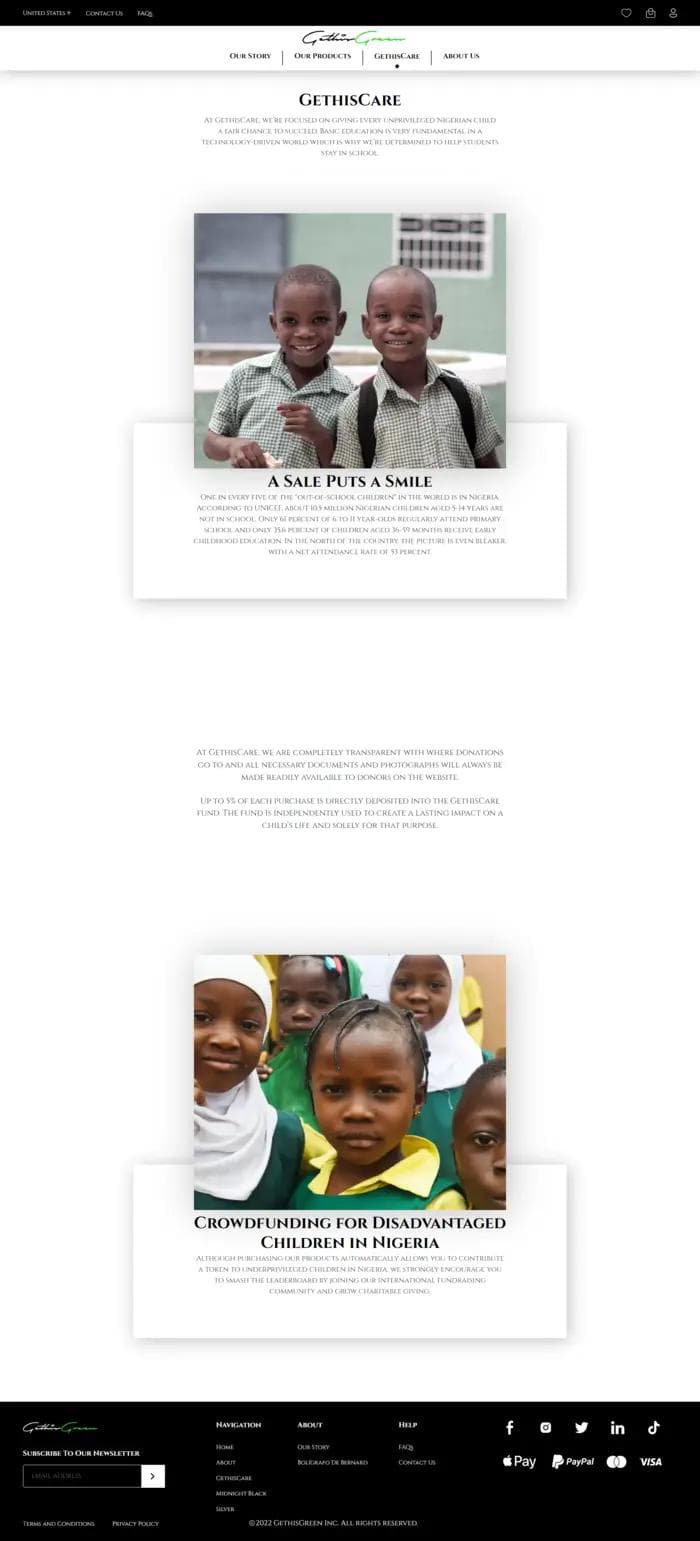
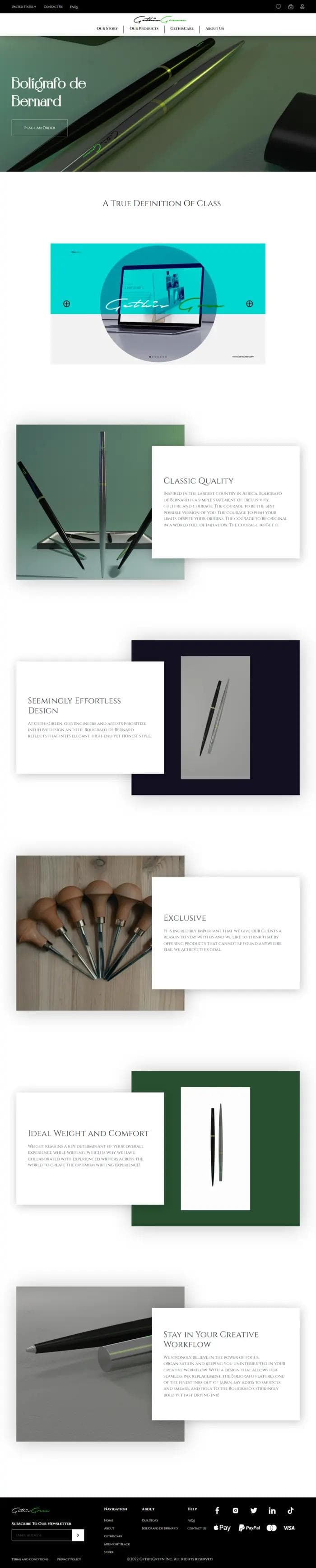
Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


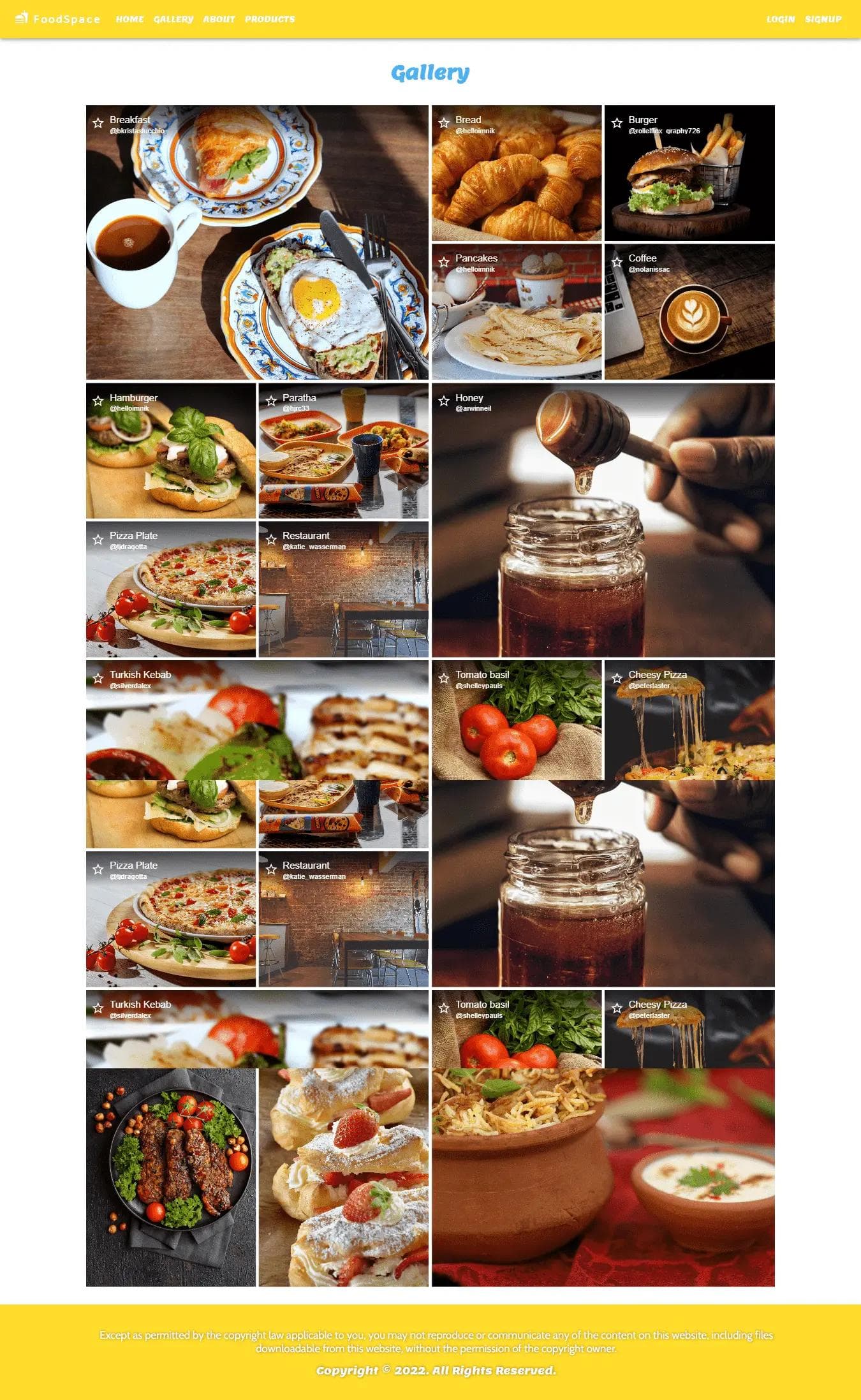
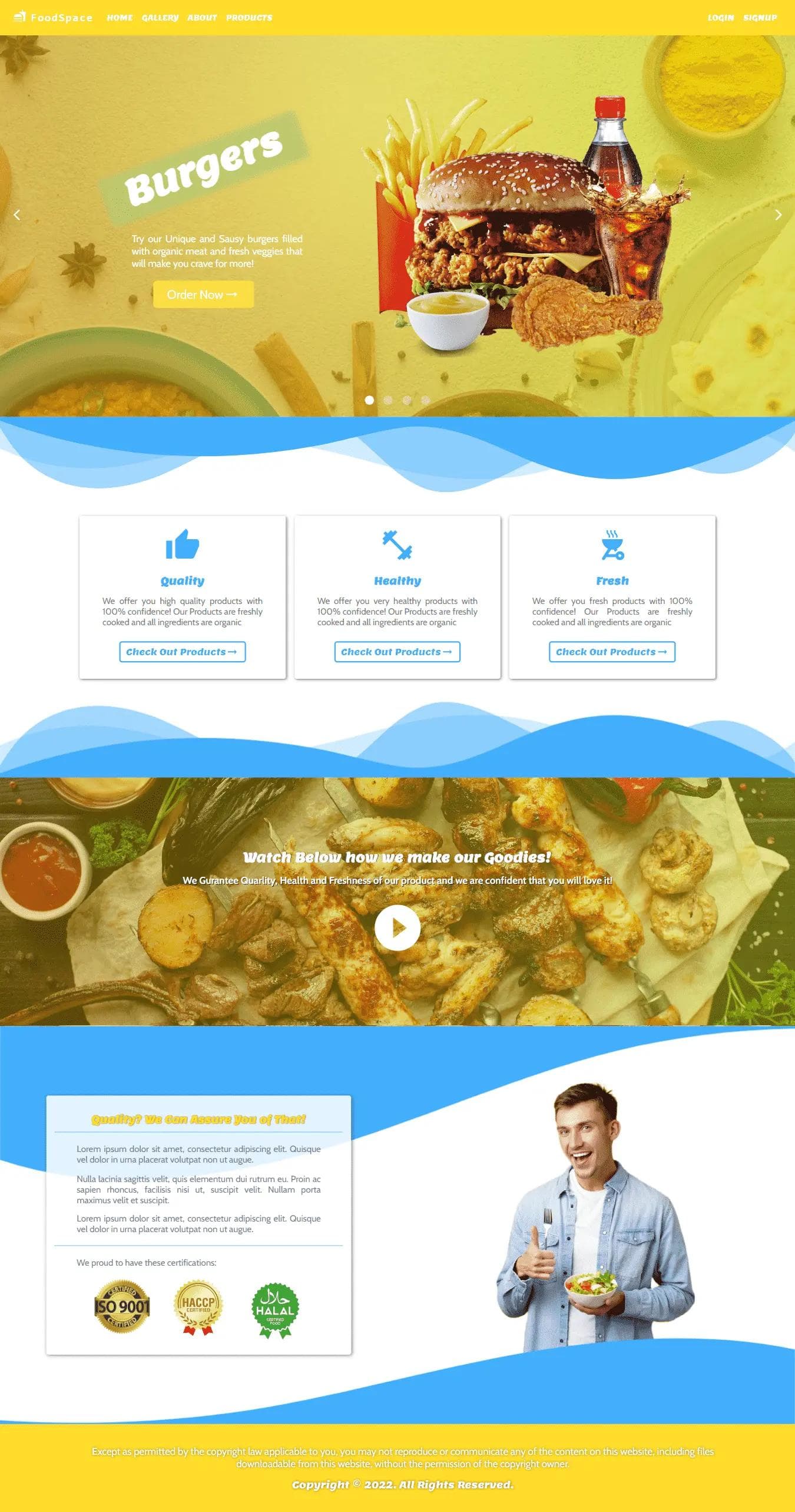
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


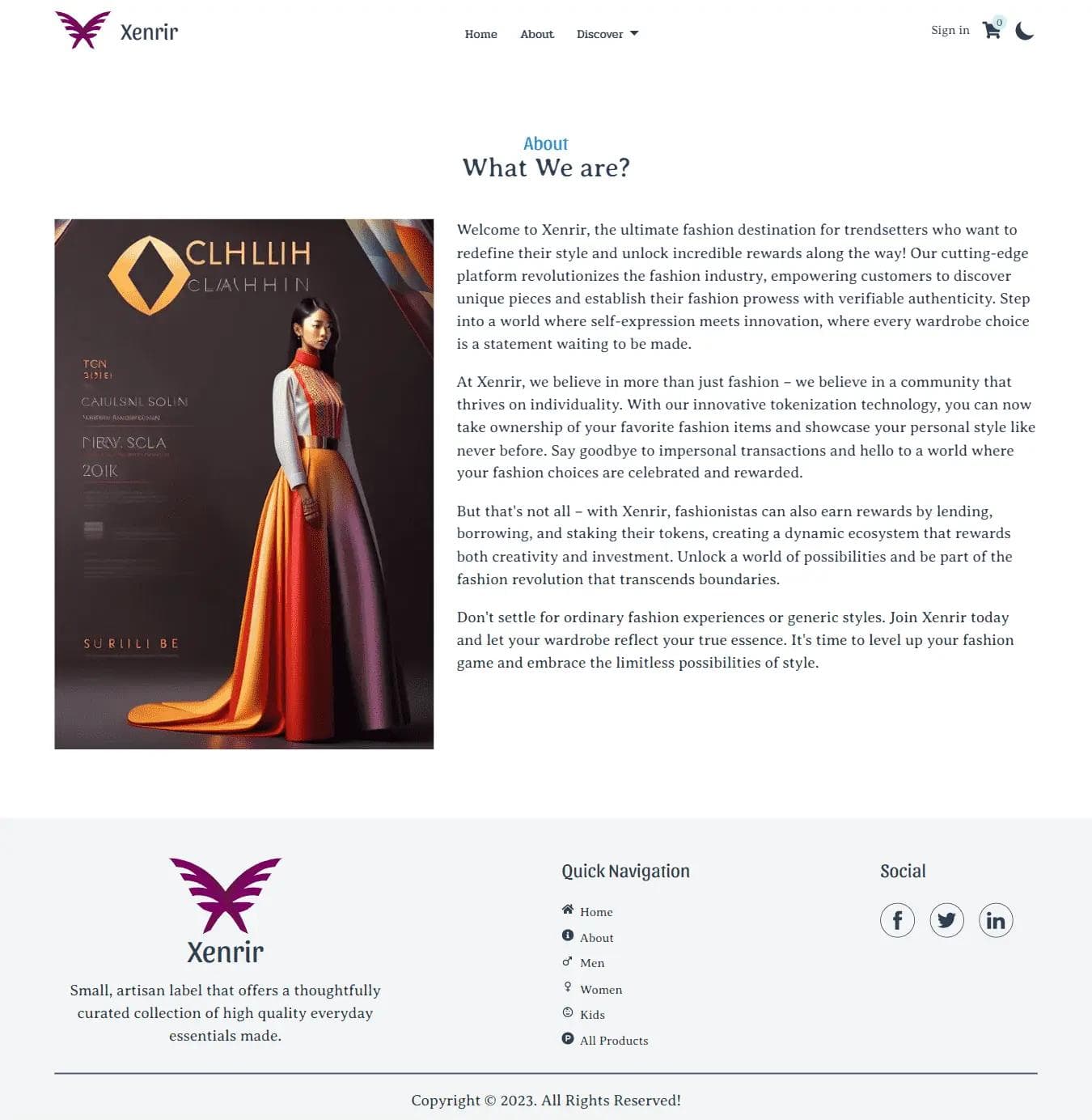
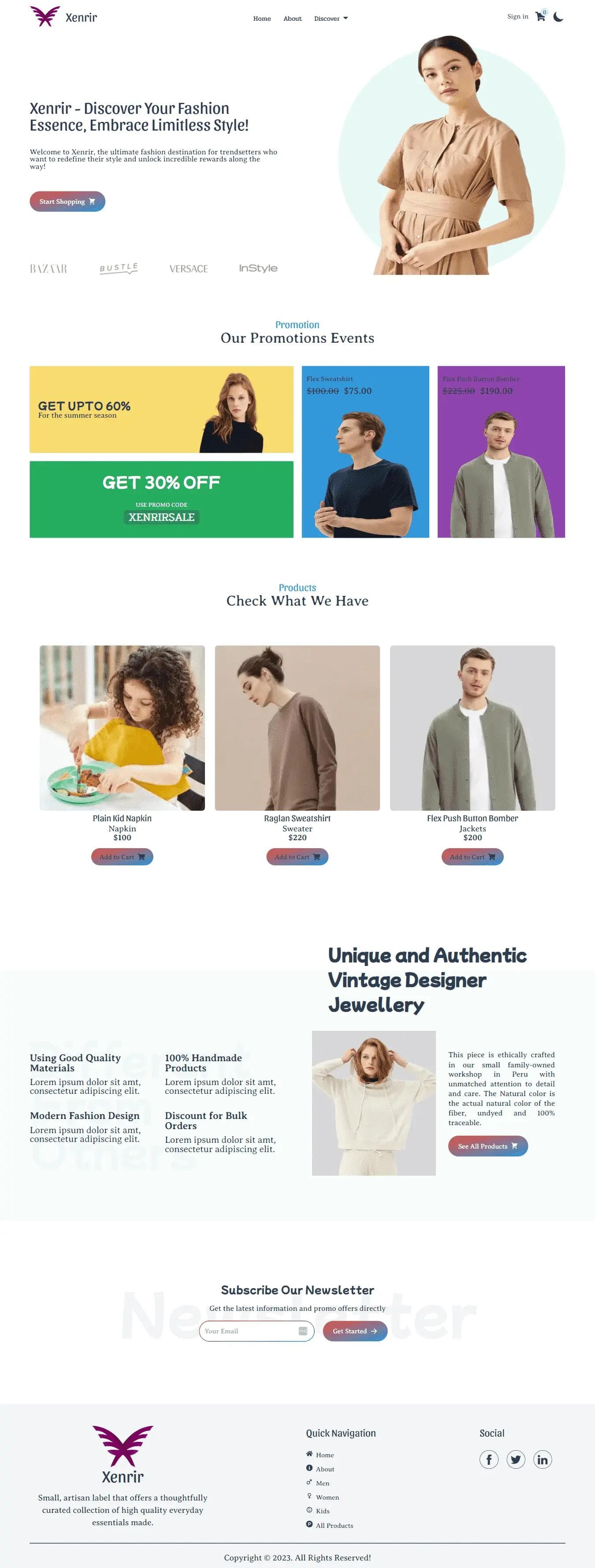
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


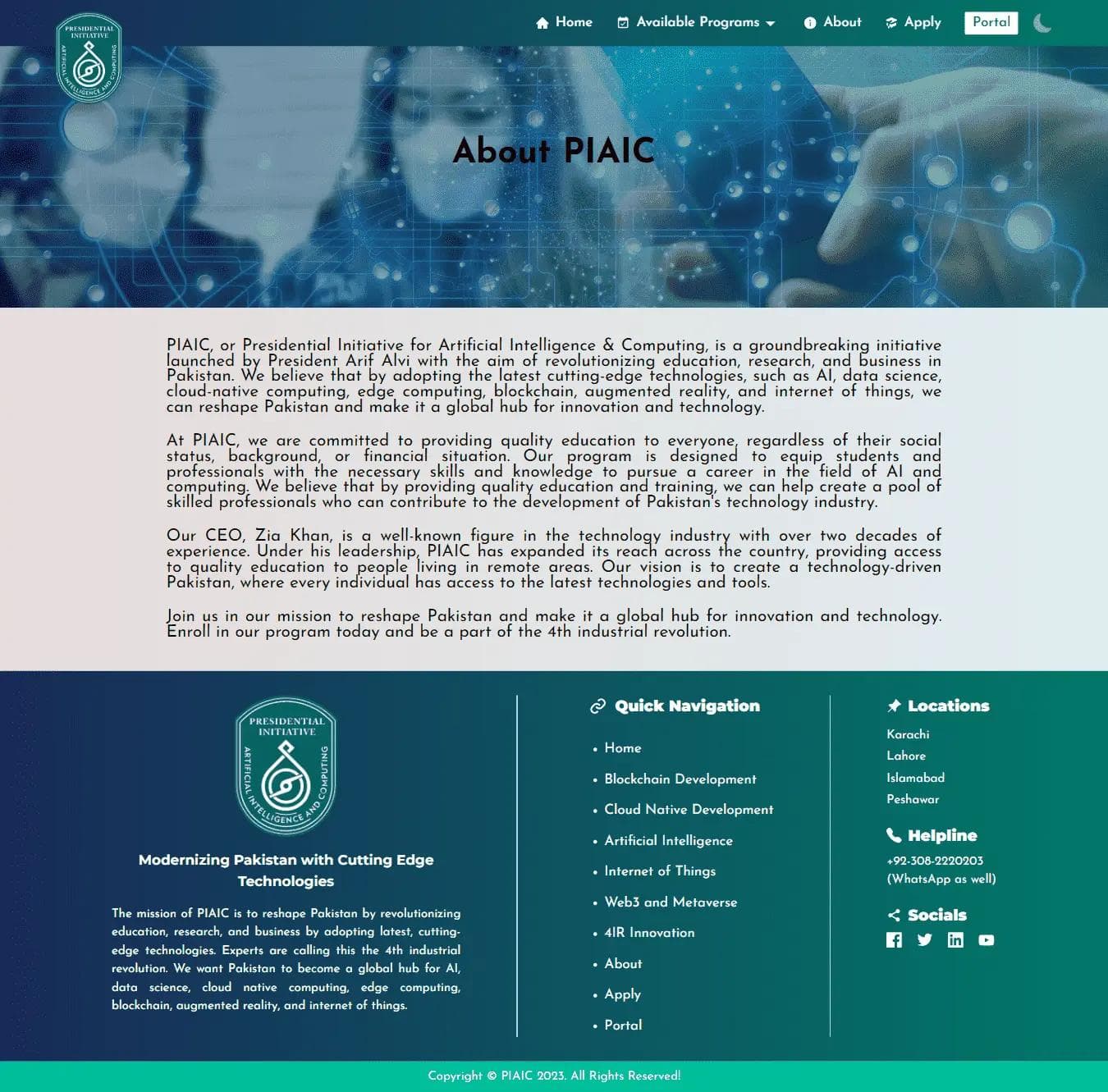
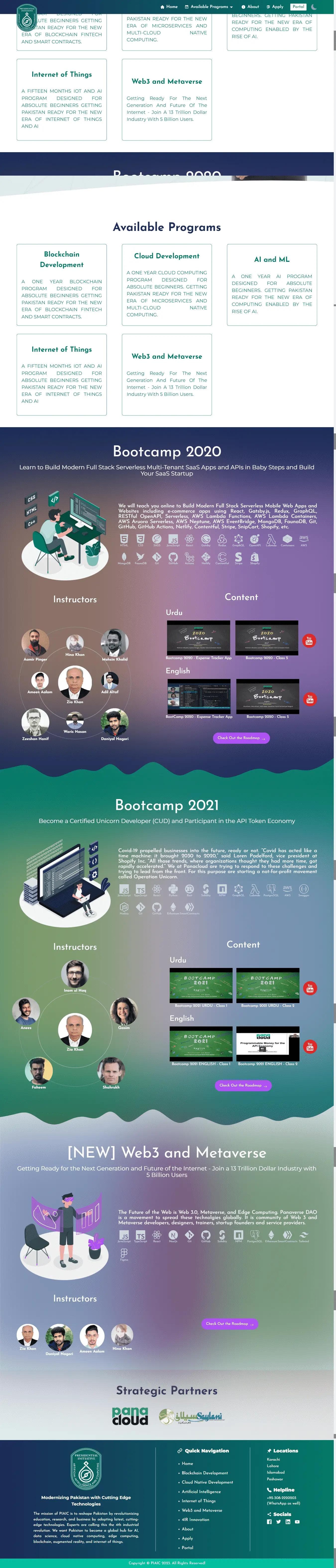
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


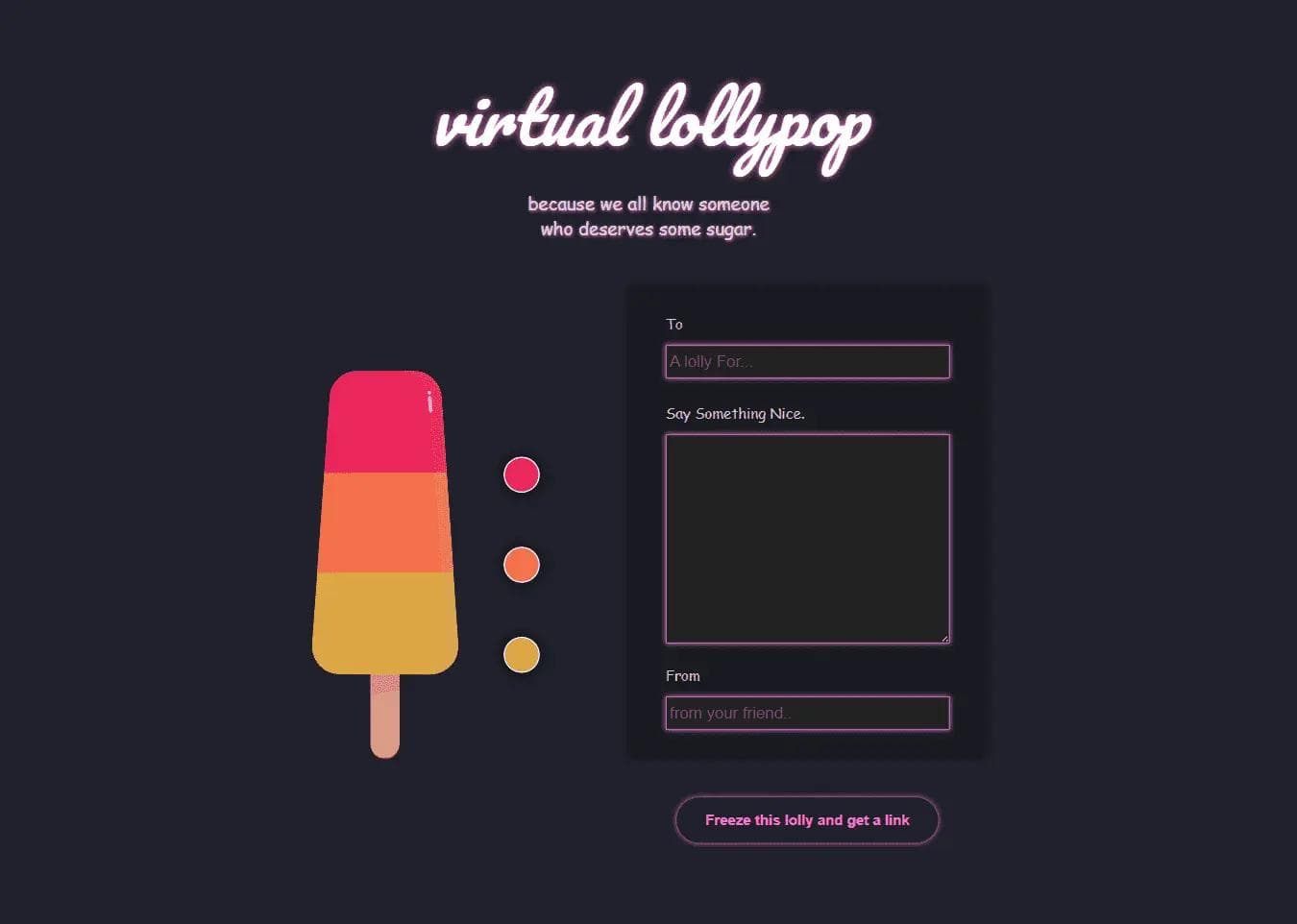
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


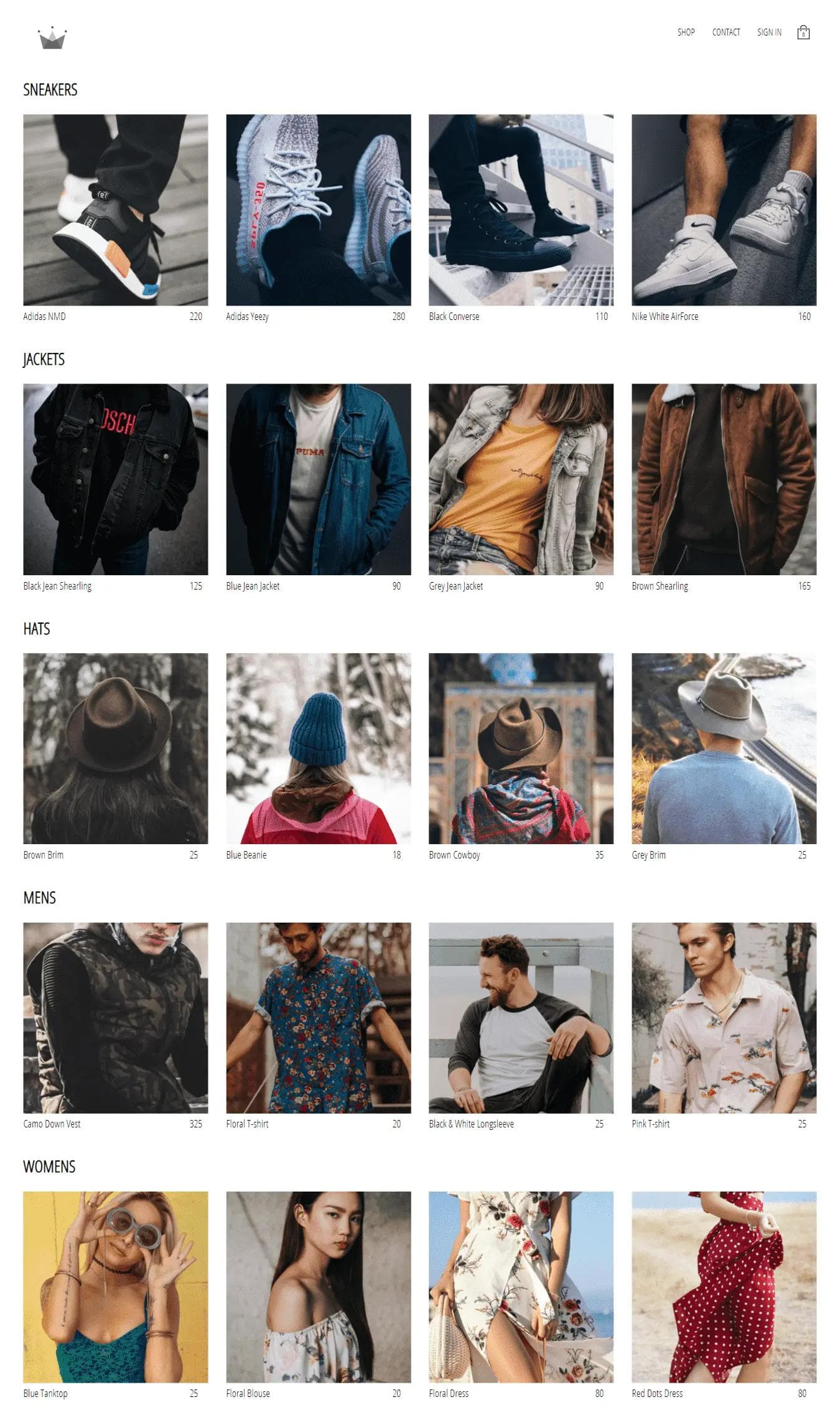
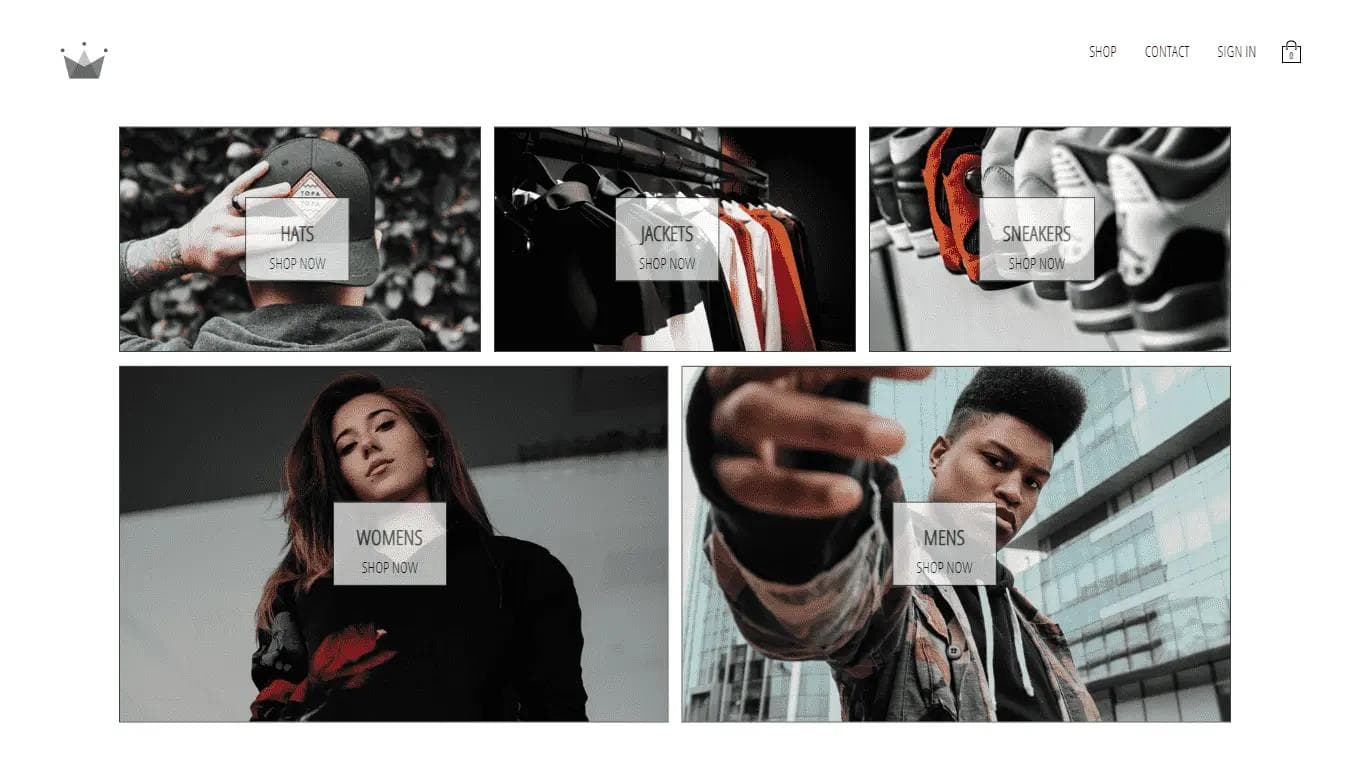
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


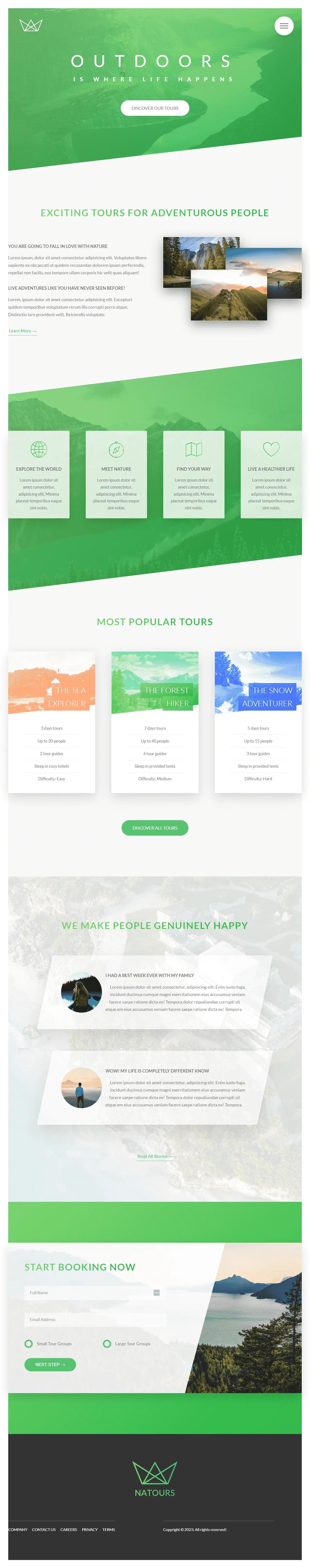
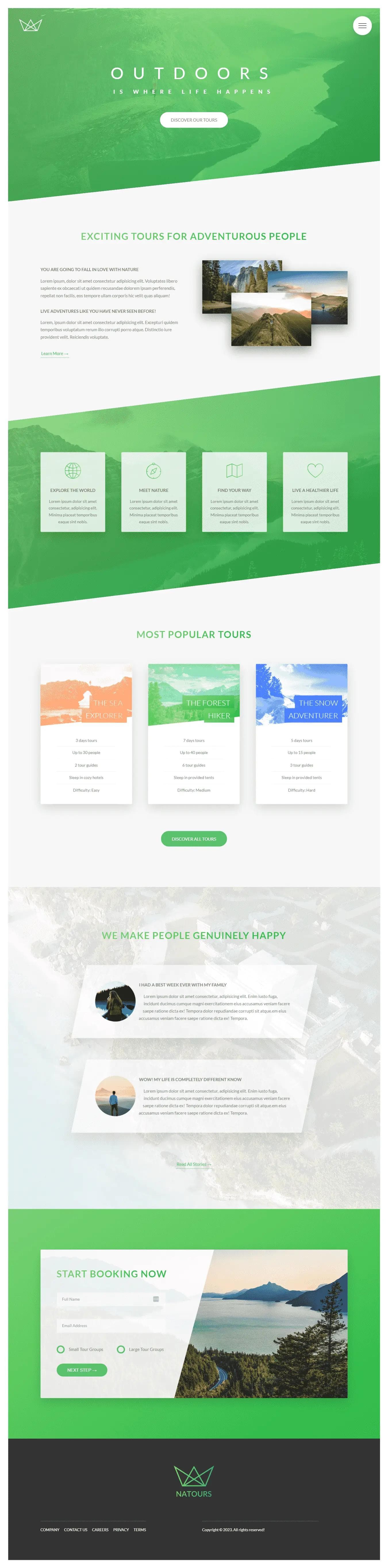
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


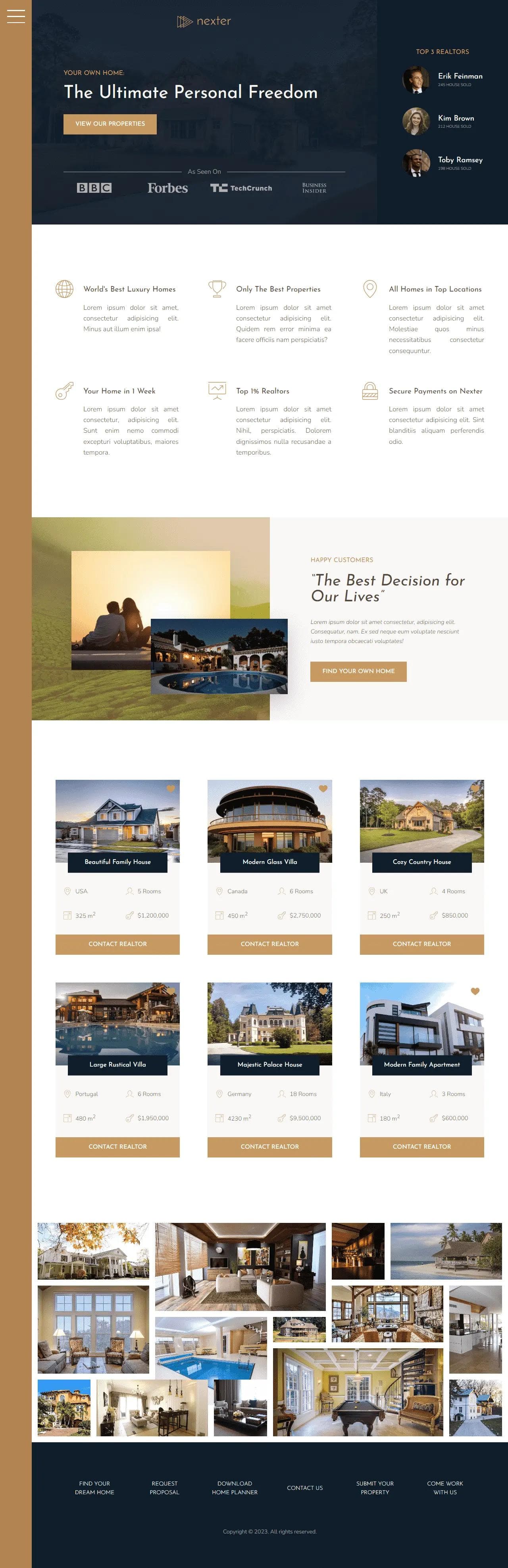
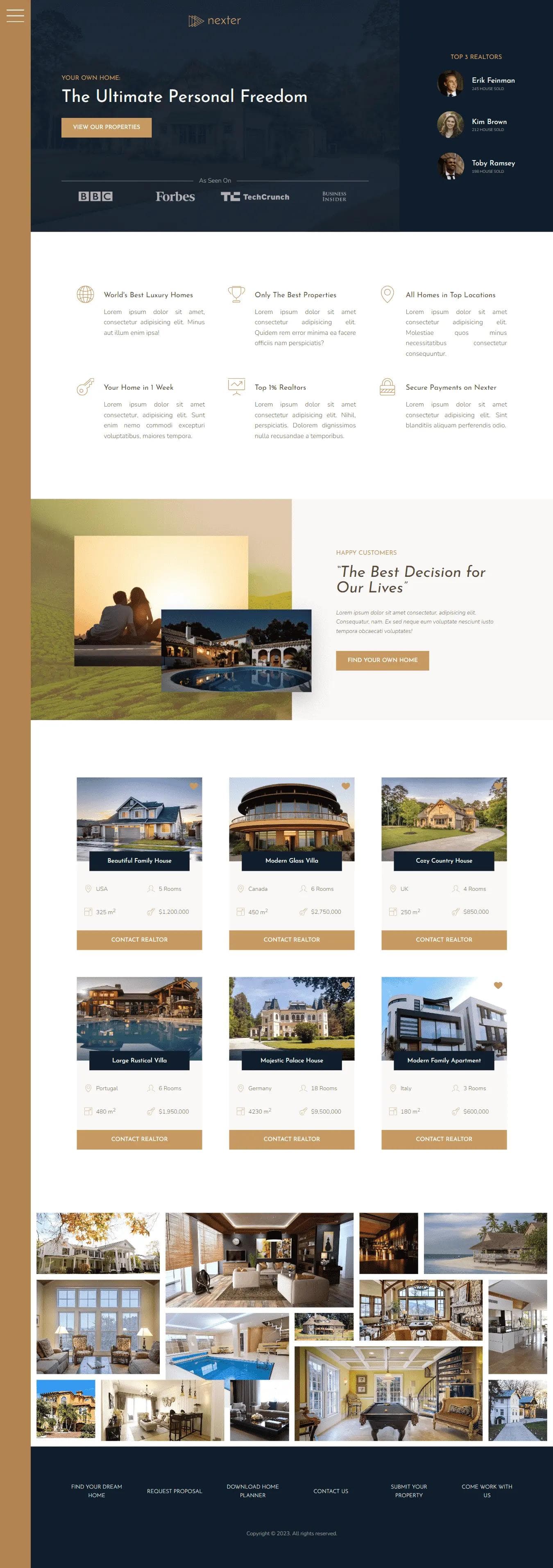
Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


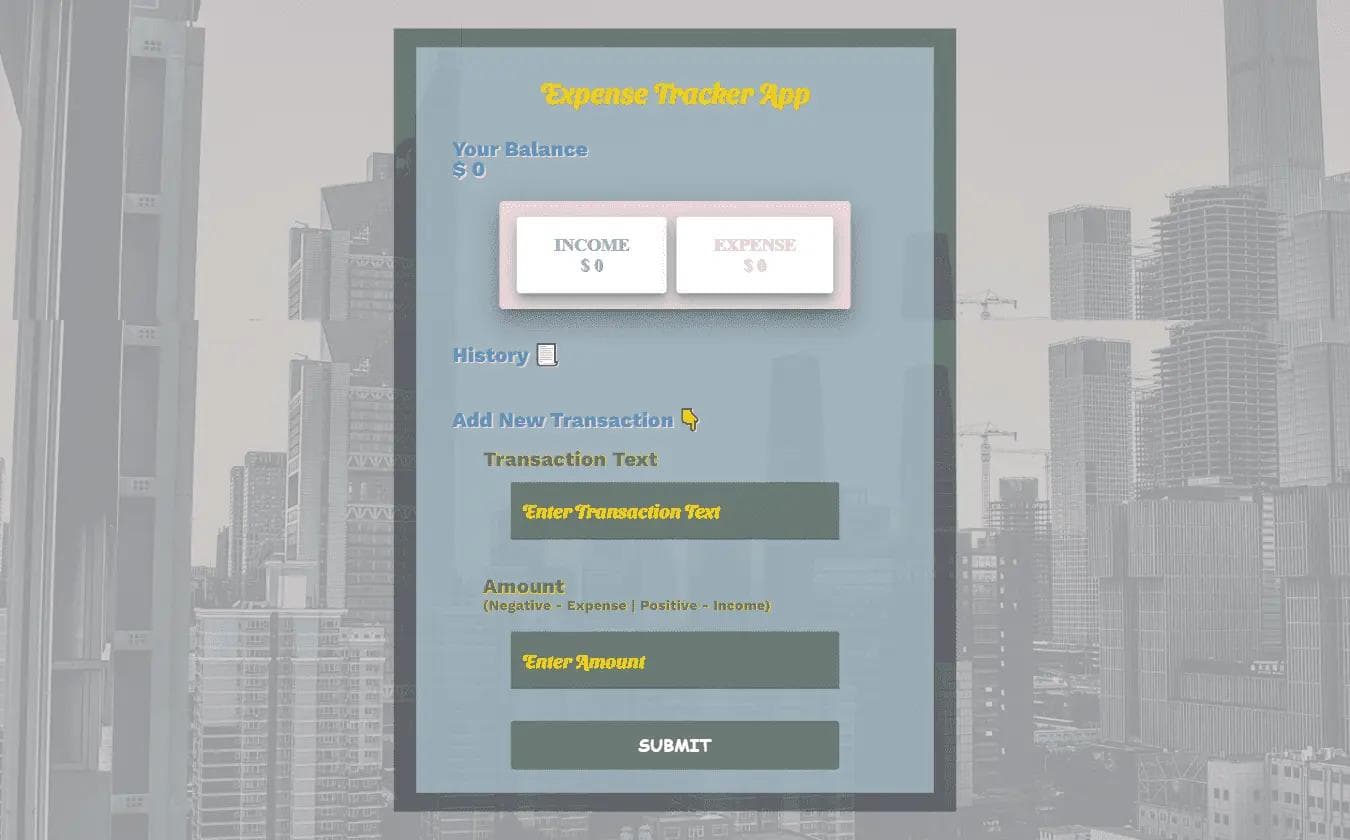
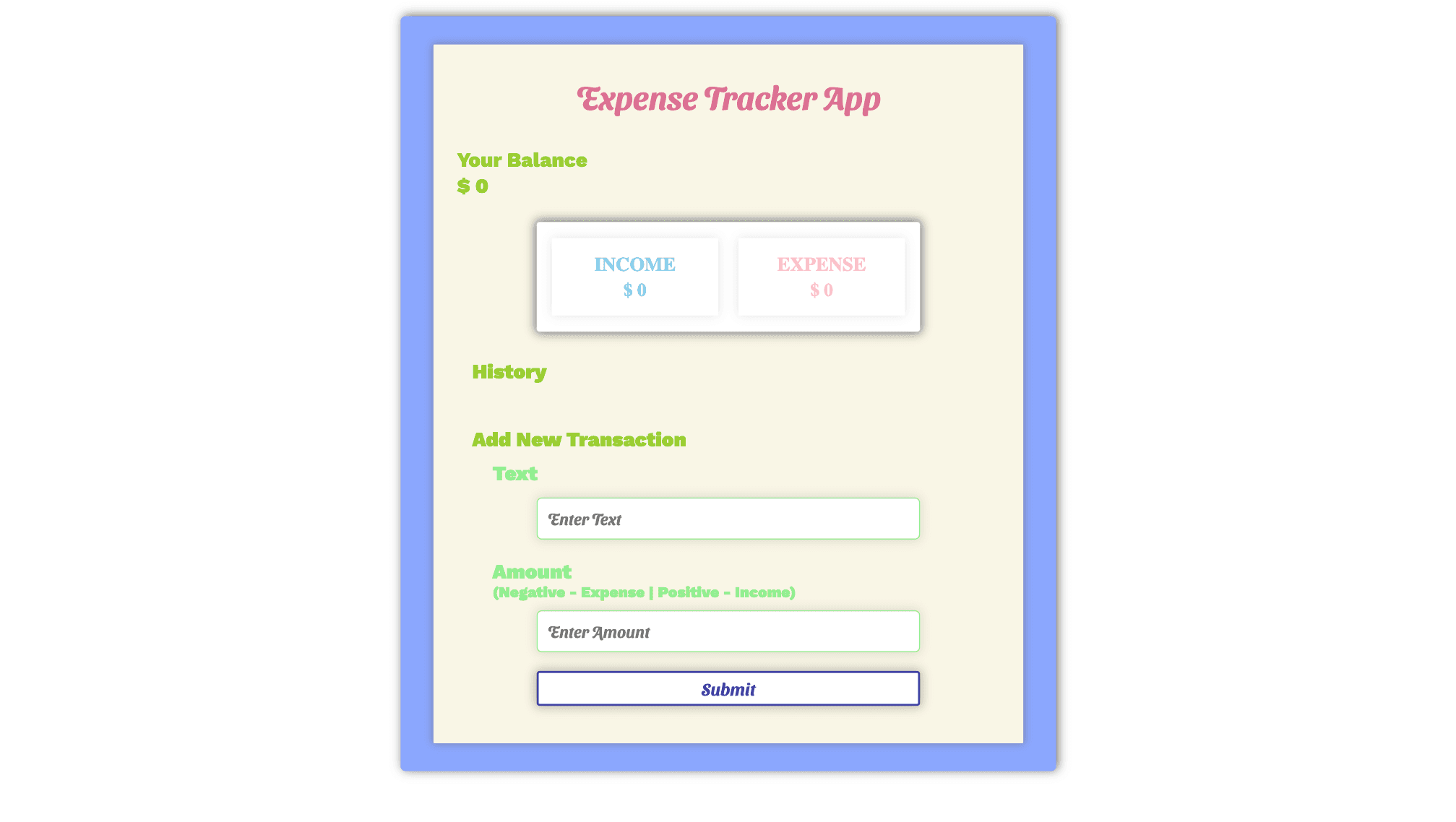
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


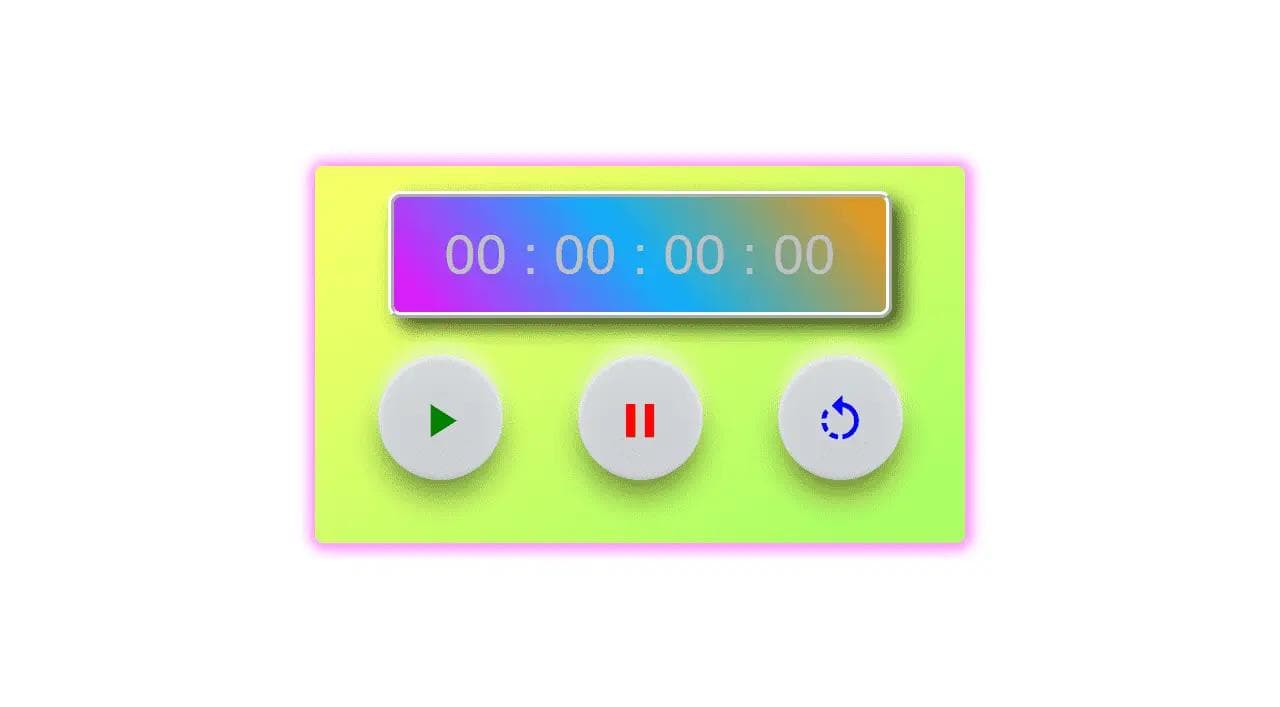
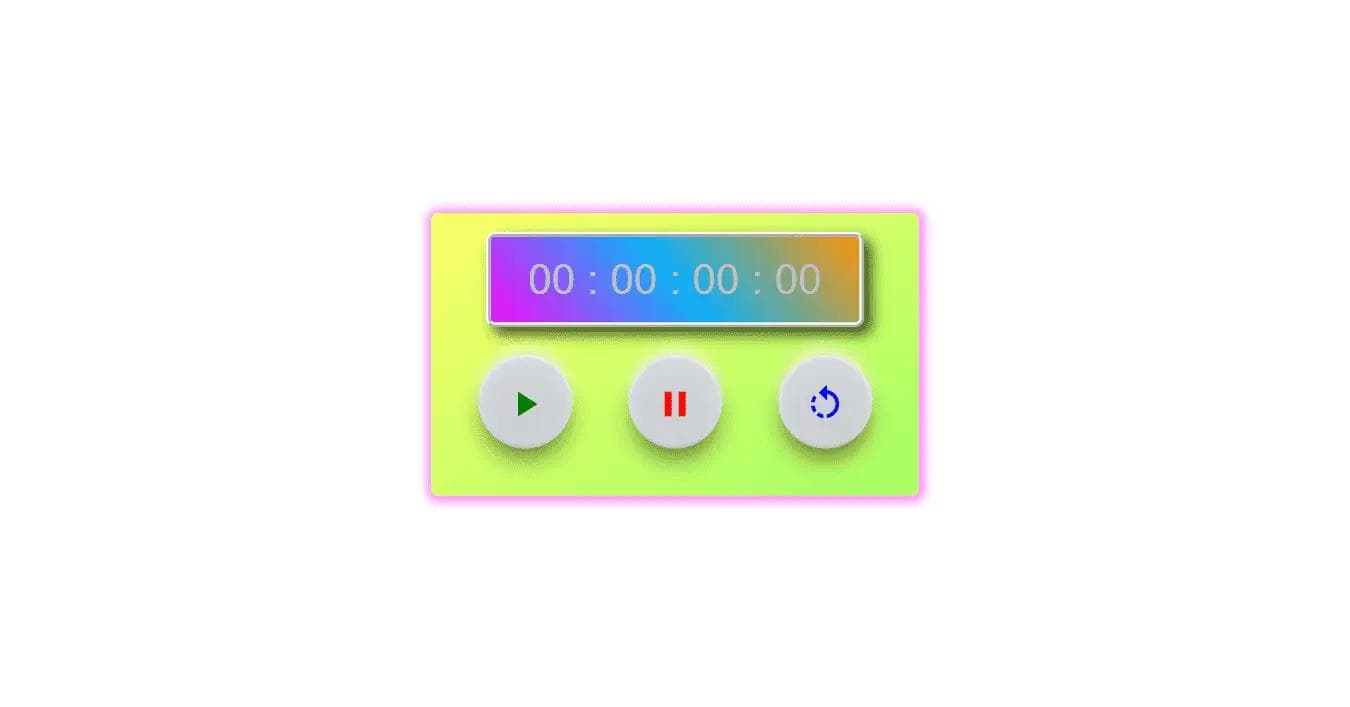
Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


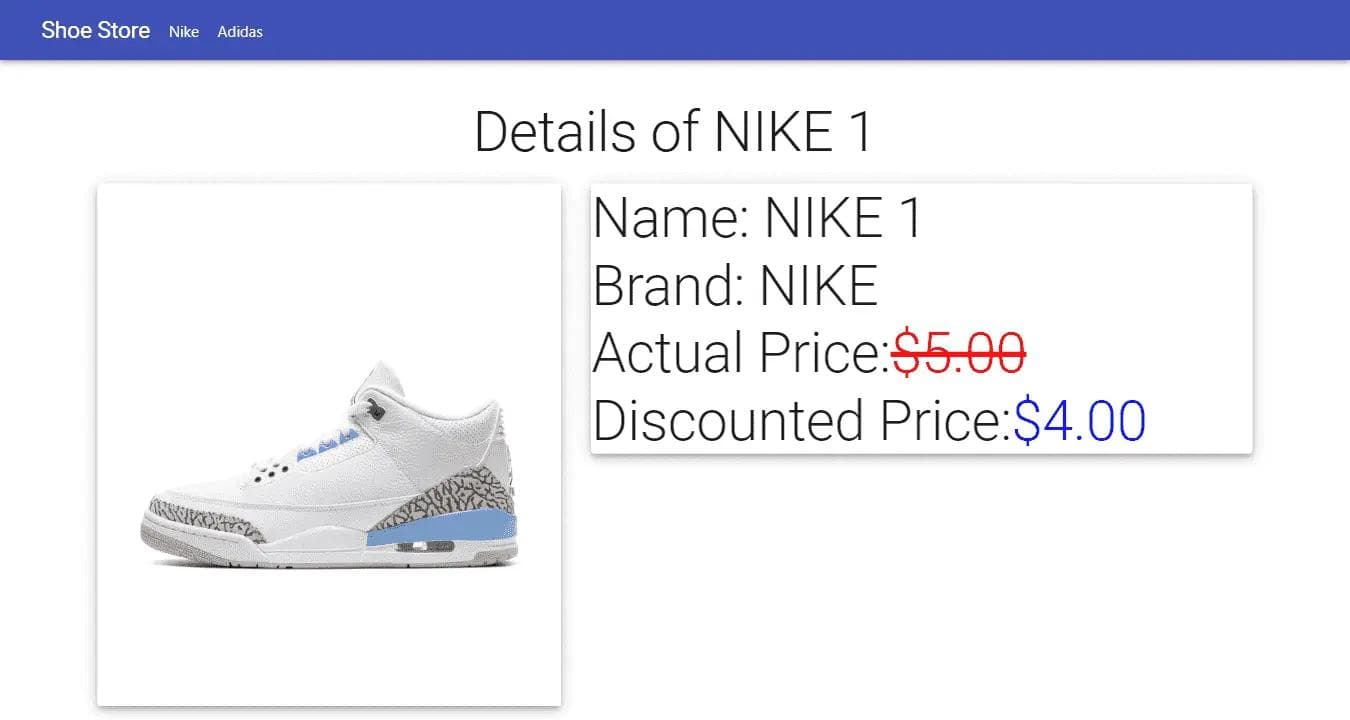
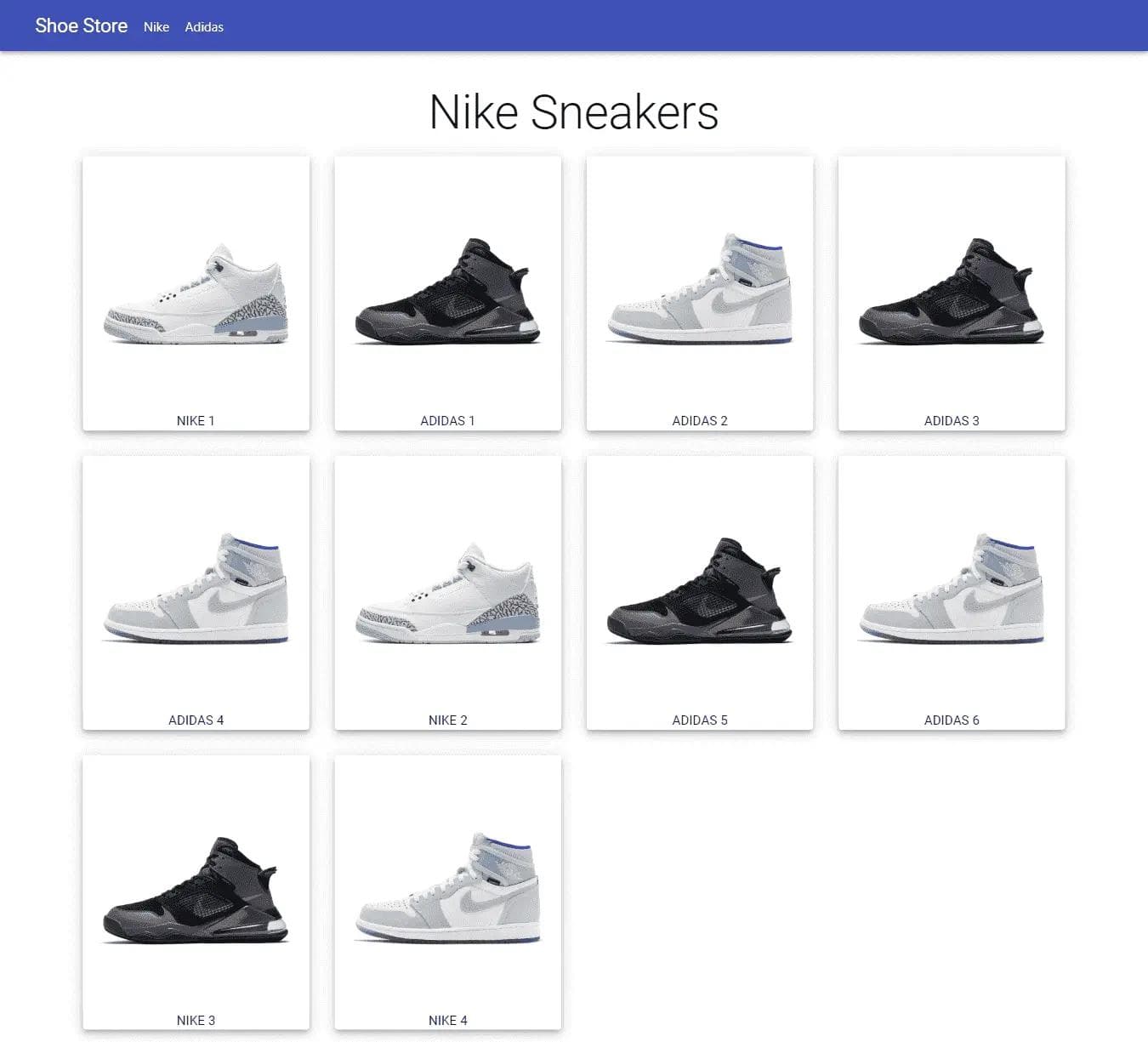
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


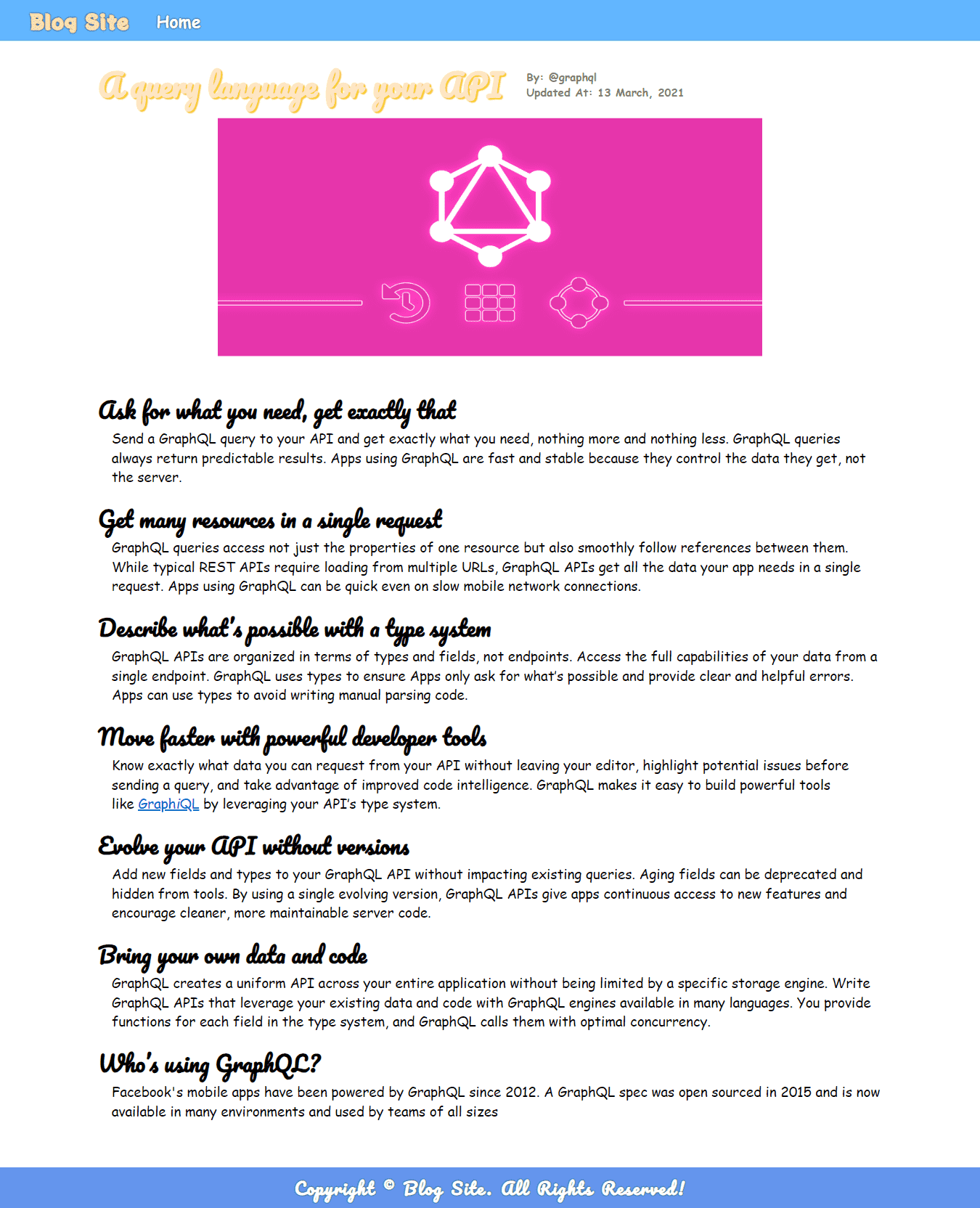
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


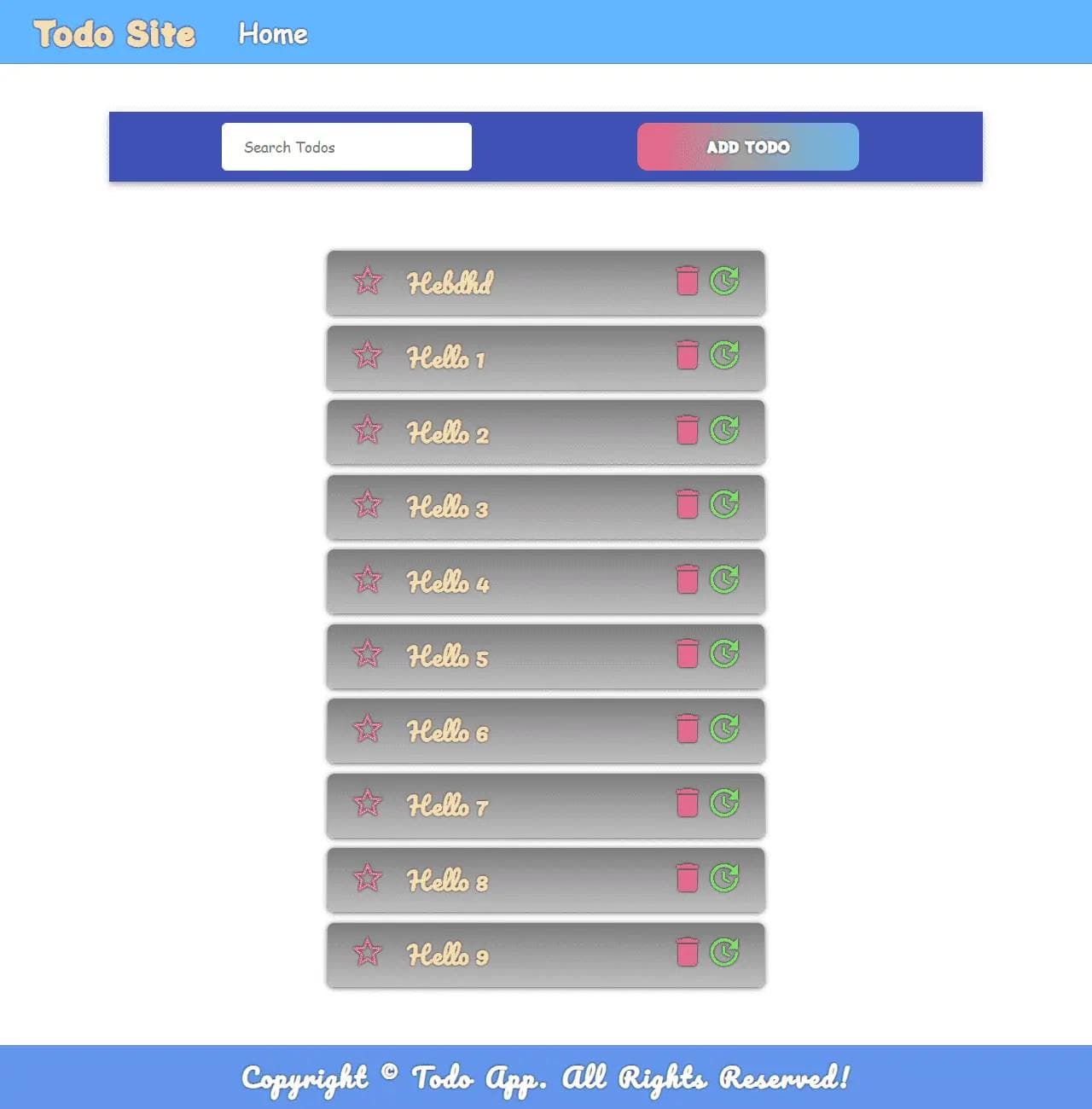
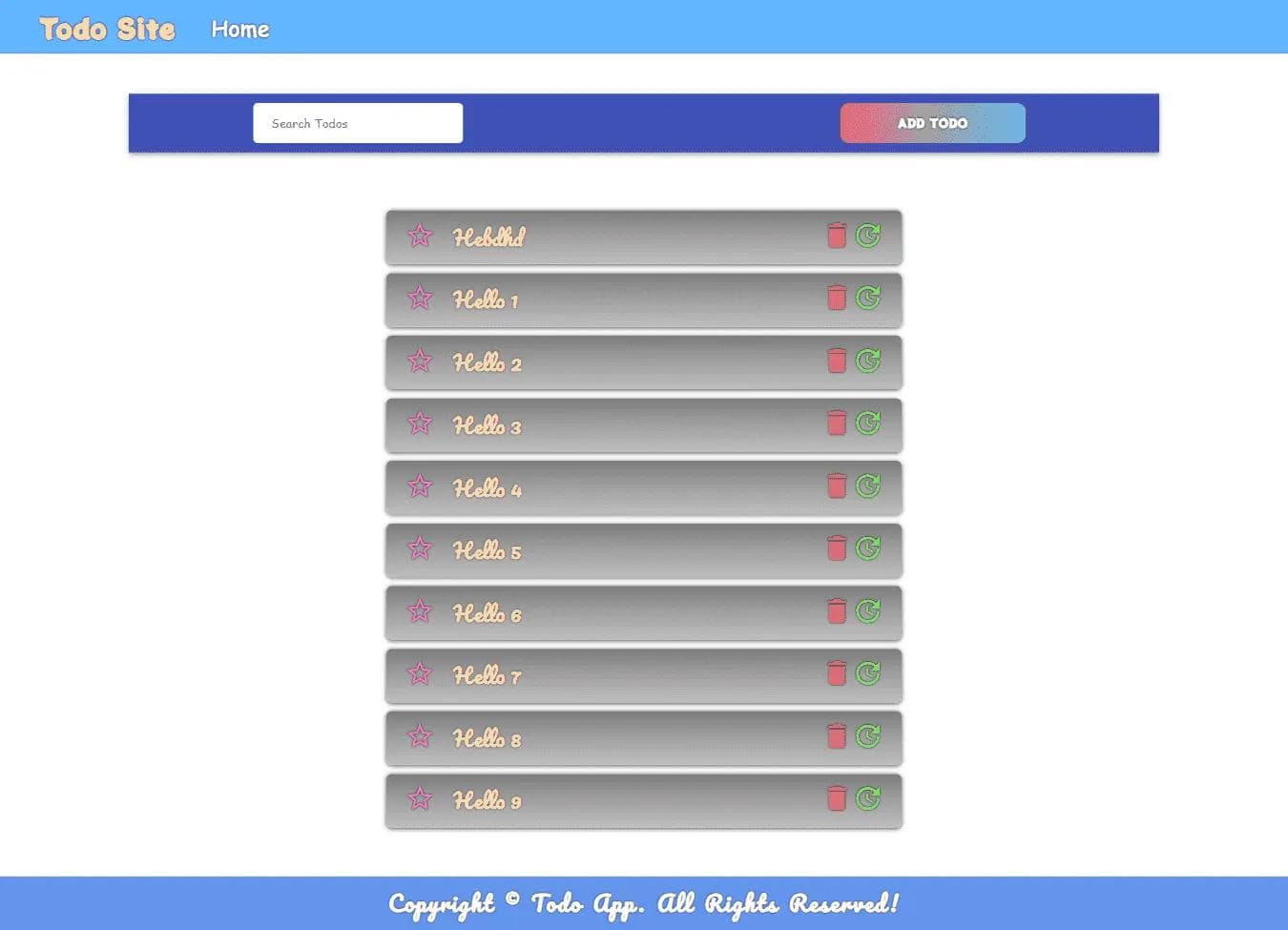
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


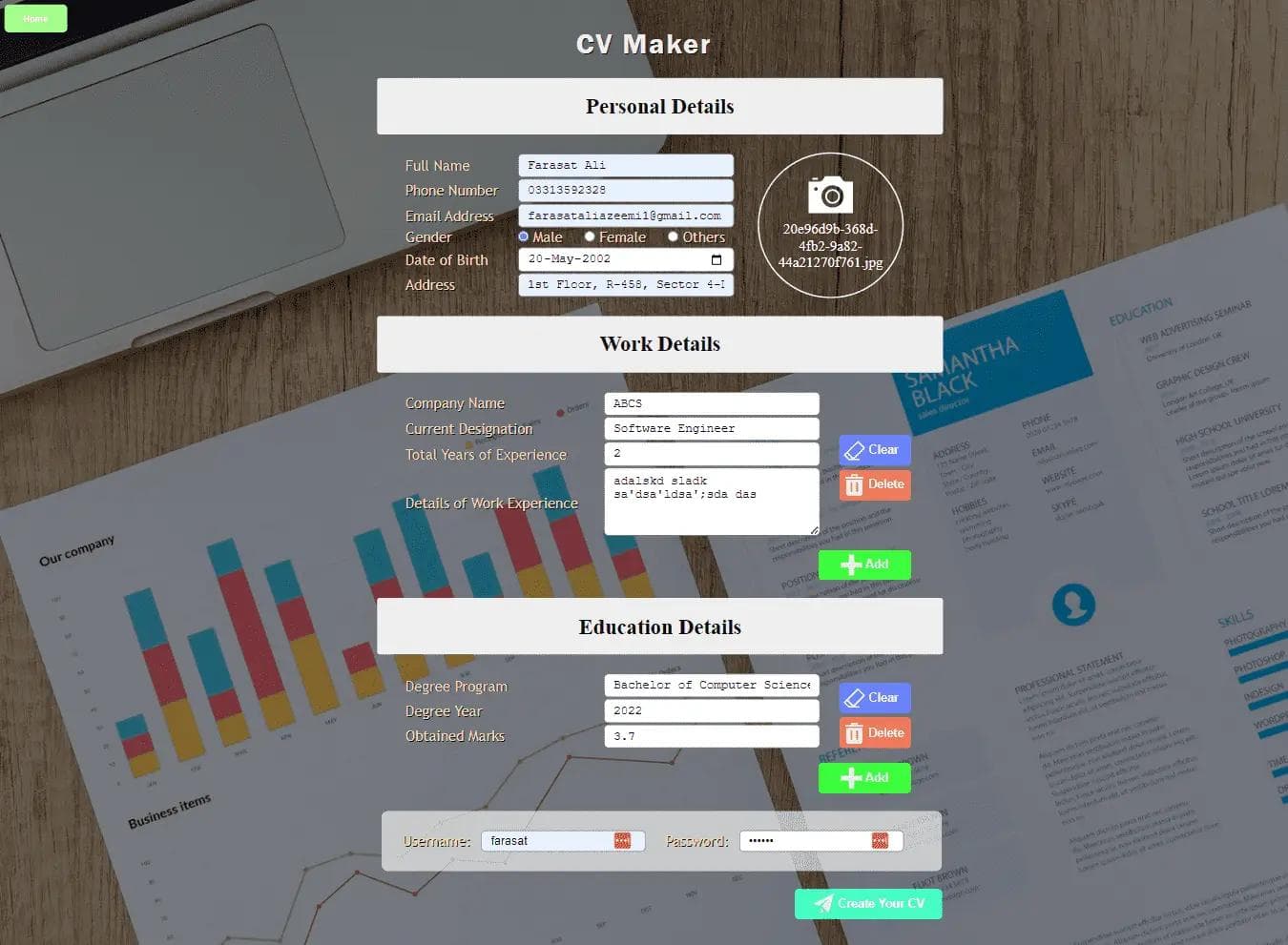
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


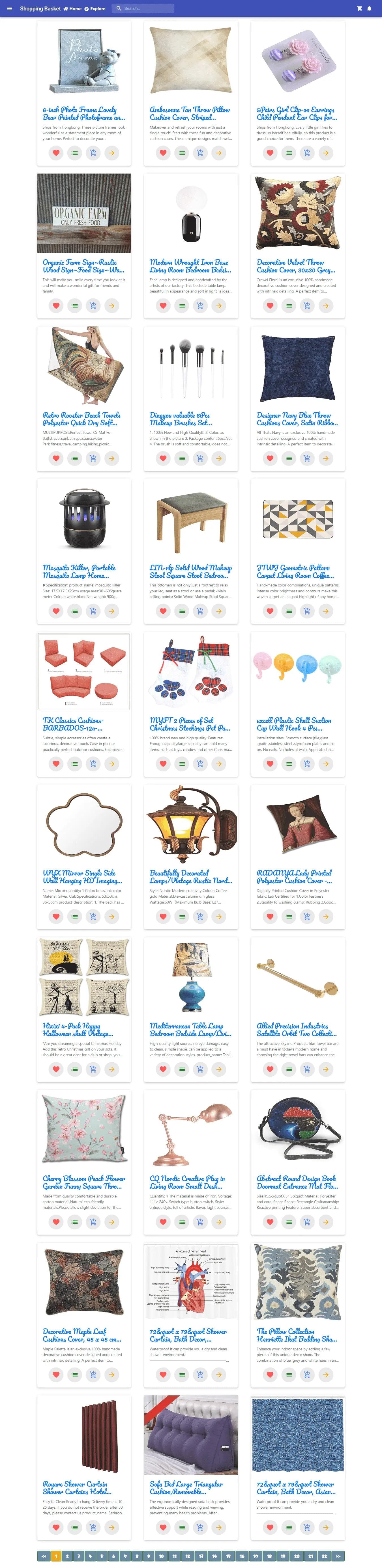
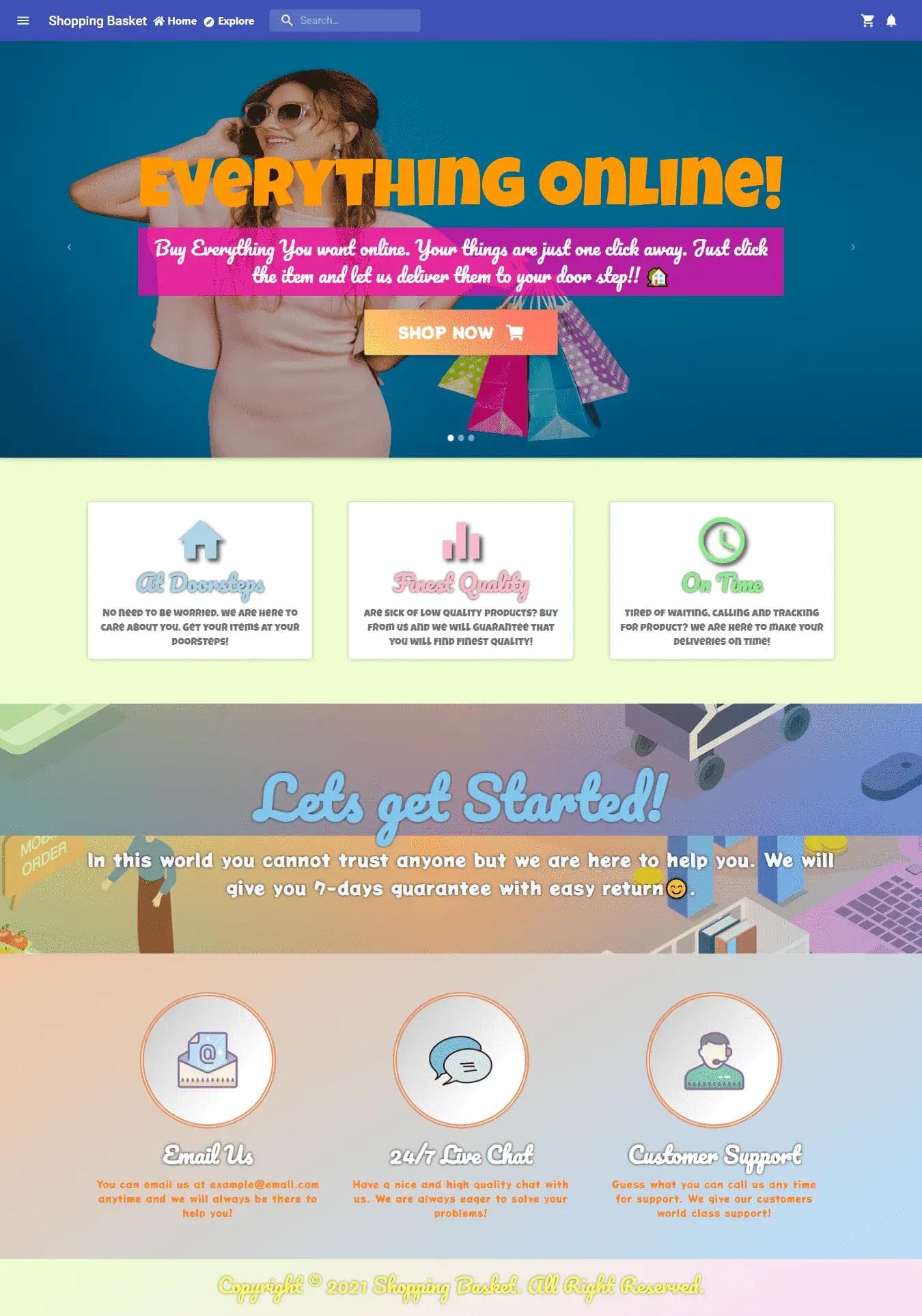
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot