MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
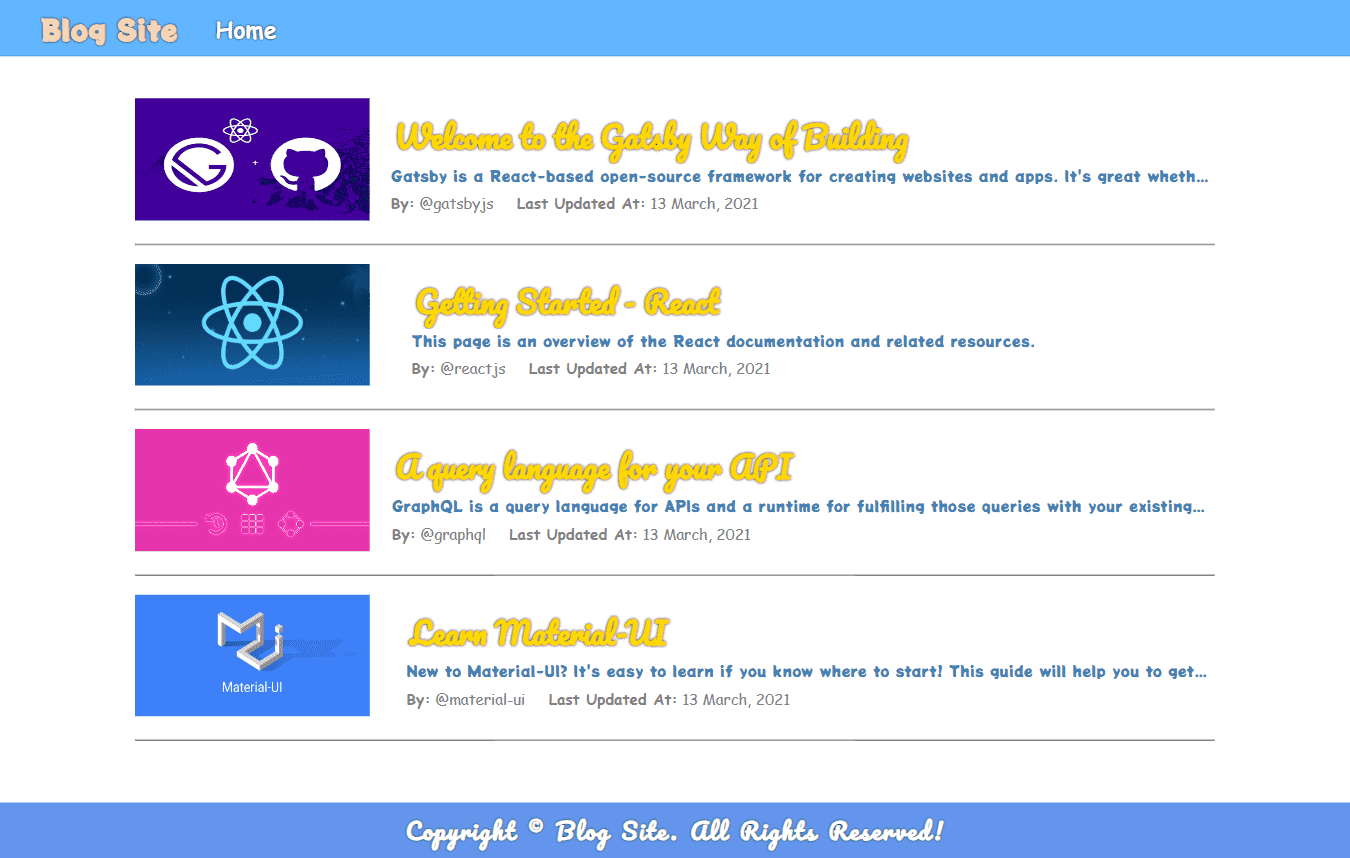
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
Visit Now
Lets Go
Home Page
Home Page shows the list of blogs.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, I designed and developed a simple yet effective blog site to showcase my skills in modern web development technologies. The project required a strong understanding of front-end development principles, content management systems, and technology integration. Through this experience, I expanded my technical abilities in React and TypeScript while learning to work with tools like Gatsby and Contentful, two powerful frameworks designed to simplify the creation of scalable and dynamic websites. This project served as a platform to enhance my knowledge and demonstrate the practical application of industry-standard tools in a real-world scenario. The blog site is hosted on Netlify, making it easily accessible and allowing continuous updates and improvements as I refine my skills. I handled all aspects of the project, including front-end design, content management integration, and deployment, ensuring the final product was user-friendly, efficient, and responsive.
👨💼 Client:
Personal Project
This project was initiated as a personal endeavor to create an open-source blog platform that could be shared with the developer community. It is publicly available on GitHub under the MIT License, making it freely accessible to other developers who might want to contribute or fork the project for their use. By keeping the project open-source, I aimed to provide a useful template for other developers who want to build their blog sites using similar technologies, such as React, TypeScript, Gatsby, and Contentful. Additionally, the GitHub repository serves as a portfolio piece to showcase my work to potential employers and collaborators, demonstrating my ability to create functional, maintainable, and scalable web applications.
💻 About Project:
The blog site project was designed to serve as both a learning experience and a practical demonstration of my proficiency in React, TypeScript, and other modern web technologies. In building this site, I utilized React for the front-end framework due to its component-based architecture, which promotes reusable code and makes complex interfaces easier to manage. TypeScript was chosen to provide static typing, enhancing code reliability and reducing the likelihood of runtime errors. The combination of React and TypeScript allowed me to create a robust and scalable application that can be easily extended or modified over time. I integrated Contentful, a headless CMS, to enhance the site's capabilities and provide a smooth content management experience. Contentful allows for seamless content updates without diving into the site's codebase. This is particularly beneficial for blog sites, where content constantly changes, and ease of use is critical. By choosing Contentful, I was able to separate content creation from the development process, making it easy for non-developers to add new blog posts or update existing ones. Gatsby was used as the static site generator. One of Gatsby's strengths is its ability to pre-render pages at build time, improving performance and SEO. Since blogs often benefit from high search engine visibility, this feature was a natural fit for the project. The combination of Gatsby and React allowed me to create a site that loads quickly and efficiently, even when dealing with large volumes of content. On the hosting side, I chose Netlify due to its simplicity, continuous deployment features, and compatibility with Gatsby. Netlify allows the site to be updated automatically whenever new content is published or changes are pushed to the GitHub repository, ensuring the blog is always up-to-date. This project gave me invaluable experience developing a modern, full-stack web application. It sharpened my React, TypeScript, and headless CMS integration skills while giving me a deeper understanding of static site generation with Gatsby and the deployment process using Netlify.
🚧 Problem:
When I began this project, the primary problem I aimed to solve was creating a dynamic and responsive blog site that would allow for easy content updates without requiring constant developer intervention. Many blog platforms rely heavily on server-side logic to fetch content dynamically, but I wanted to create a static site offering a seamless content management experience. Static sites are advantageous for their speed, security, and simplicity, but integrating a dynamic content system can be challenging without a traditional database-driven back end. I also wanted the blog site to be lightweight, fast-loading, and optimized for SEO, which would help improve its visibility and performance on the web. Performance is crucial for blogs, as readers expect quick load times and a smooth browsing experience. However, ensuring that all of these elements come together in a static site can be tricky. I needed a solution that would allow me to maintain the site’s speed and responsiveness while providing the flexibility to update content easily. Another problem I needed to address was creating a site that would demonstrate my technical proficiency to potential employers and collaborators. The project had to showcase my ability to work with modern frameworks and technologies like React, TypeScript, and Gatsby while demonstrating my understanding of content management systems like Contentful. This meant balancing the technical aspects of the project with the need to make the site user-friendly and visually appealing. Lastly, the project had to be scalable. As more content gets added to the blog, the site should continue to perform well without needing major architectural changes. This scalability was particularly important because I wanted the project to demonstrate my skills in the long term. I anticipated that I would continue adding features and content over time.
🛠️ Solution:
To solve the challenges I encountered while developing the blog site, I first chose a technology stack that would allow for dynamic content management and high performance. I decided on React for the front end due to its component-based architecture, which makes building complex UIs more manageable and scalable. React’s extensive ecosystem also allowed me to leverage tools and libraries that could enhance the development process, such as React Router for navigation and styled components for CSS-in-JS styling. TypeScript was essential to the solution because it brought static typing to the project, ensuring that my code was robust and free of type-related errors. TypeScript helps catch potential bugs during development, reducing the likelihood of issues arising during runtime. This was particularly important in a project like this, where I integrated multiple technologies and needed to ensure smooth communication between different application parts. To address the issue of content management, I integrated Contentful, a headless CMS, which allowed me to create, update, and manage content without touching the site’s code. Contentful provided a user-friendly interface where content could be added easily, making it simple to update blog posts or change site content without needing to redeploy the application. The decoupled nature of Contentful means I can update the content without affecting the codebase, keeping the project flexible and easy to maintain. I used Gatsby, well-known for its ability to pre-render pages at build time to generate the static pages. This feature ensures the blog is lightning-fast, as pages are pre-built and served directly from a CDN, resulting in very fast load times. Gatsby also excels at SEO optimization, which was a key consideration for me, as I wanted the blog to be easily discoverable by search engines. Netlify was the natural choice for hosting the blog site, given its seamless integration with GitHub and Gatsby. Every time I push changes to the GitHub repository, Netlify automatically rebuilds the site, ensuring it is always up to date. This continuous deployment feature, combined with Netlify’s global CDN, ensures the site remains fast and responsive, regardless of how much content is added.
🌟 Key Features:
- React for Front-End: Built using React for dynamic UI development.
- TypeScript Integration: Provides static typing for more reliable and scalable code.
- Gatsby as Static Site Generator: Gatsby’s pre-rendering capability enhances performance and SEO.
- Contentful for Content Management: Contentful CMS allows for seamless content updates without code modifications.
- Netlify Hosting with Continuous Deployment: Site is hosted on Netlify with automatic updates triggered by GitHub pushes.
- Responsive Design: The site is fully responsive, ensuring a smooth user experience across devices.
- Open-Source: The codebase is available for anyone to fork or contribute to on GitHub.
🏆 Results:
The result of this project was a fully functional, responsive, and performant blog site that not only met my initial goals but exceeded them in terms of usability and technical complexity. Using React, I built a modern, single-page, interactive, and dynamic application, offering users a seamless browsing experience. The integration of TypeScript throughout the project ensured that the code was clean, maintainable, and less prone to bugs, making it easier to extend and build upon in the future. One of the most significant achievements was successfully integrating Contentful as the content management system. This allowed me to separate the content from the code, making it possible to add, edit, or remove blog posts without touching the codebase. This also means that as the blog grows, non-technical users can manage the content, a key advantage for scalability and future expansion. The decision to use Gatsby proved invaluable in terms of performance. The blog site loads quickly, even with large volumes of content, and the pre-rendered pages ensure that the site performs well even under heavy traffic. This enhances the user experience and boosts the site’s SEO performance, helping it rank higher in search engine results. Hosting the site on Netlify provided additional benefits in terms of deployment and scalability. With every push to the GitHub repository, the site is automatically rebuilt and deployed, ensuring that the latest version is always life without requiring manual intervention. Netlify’s global CDN also guarantees that the site loads quickly for users, regardless of geographic location. Beyond the technical aspects, this project also served as a significant learning experience. I gained a deeper understanding of React, TypeScript, Gatsby, and Contentful and learned how to integrate these technologies into a cohesive, functioning web application. This project has strengthened my portfolio, showcasing my ability to work with modern web technologies and produce a professional, scalable product.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS, Gatsby
- CMS: Contentful
📘 How To Use:
o use this open-source blog project, simply clone the GitHub repository to your local machine. After cloning, you can navigate to the project directory and run the necessary commands to install dependencies and build the project. Since the project is built using React and Gatsby, it requires Node.js and npm to be installed. Once the project is set up, you can either run the site locally for development or deploy it to a hosting service like Netlify. The integration with Contentful requires an API key, which you can configure in the environment variables file. You can start adding content directly through the Contentful CMS interface.
🔒 License:
This project is released under the MIT License, one of the most permissive open-source licenses available. By choosing the MIT License, I allow anyone to freely use, modify, distribute, or incorporate the code into their projects. The only stipulation is that the original license and copyright notice must be included in all copies or substantial portions of the software. This licensing choice reflects my commitment to open-source development, enabling others to benefit from my work while maintaining the freedom to adapt and improve upon it for their needs. The MIT License is well-suited for this project because it encourages collaboration and innovation within the development community.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


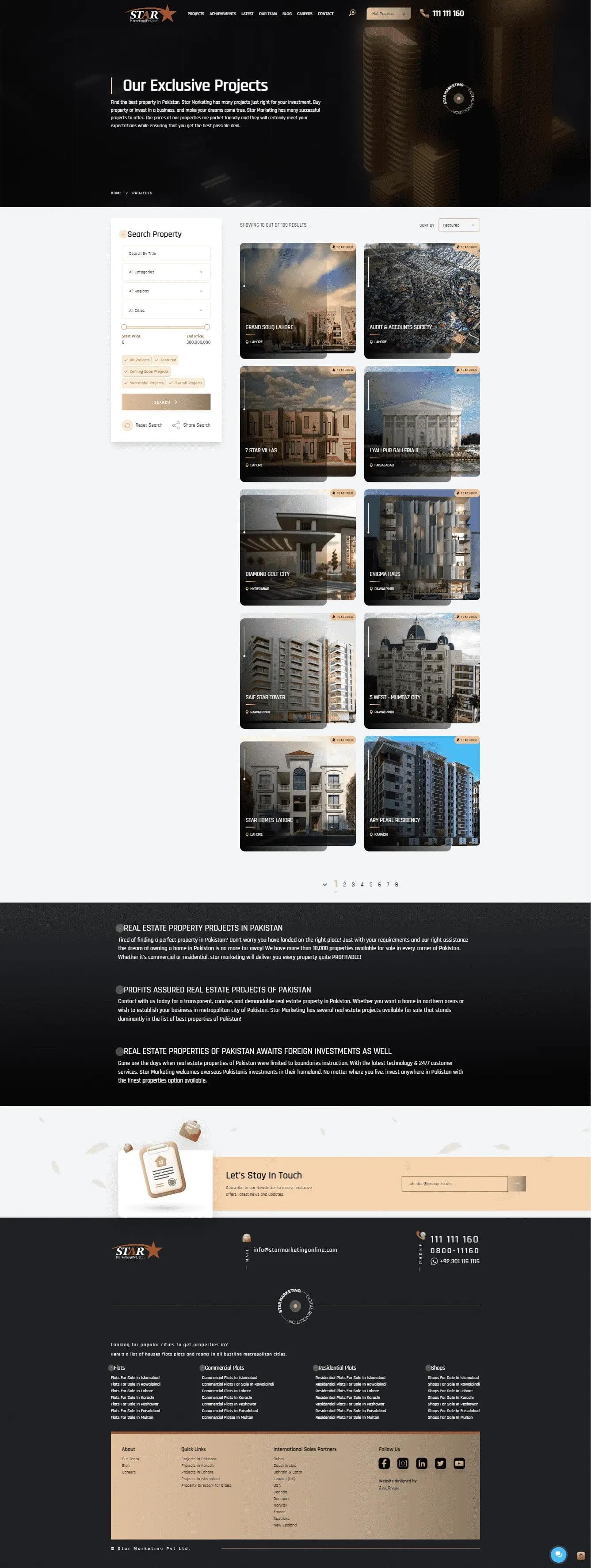
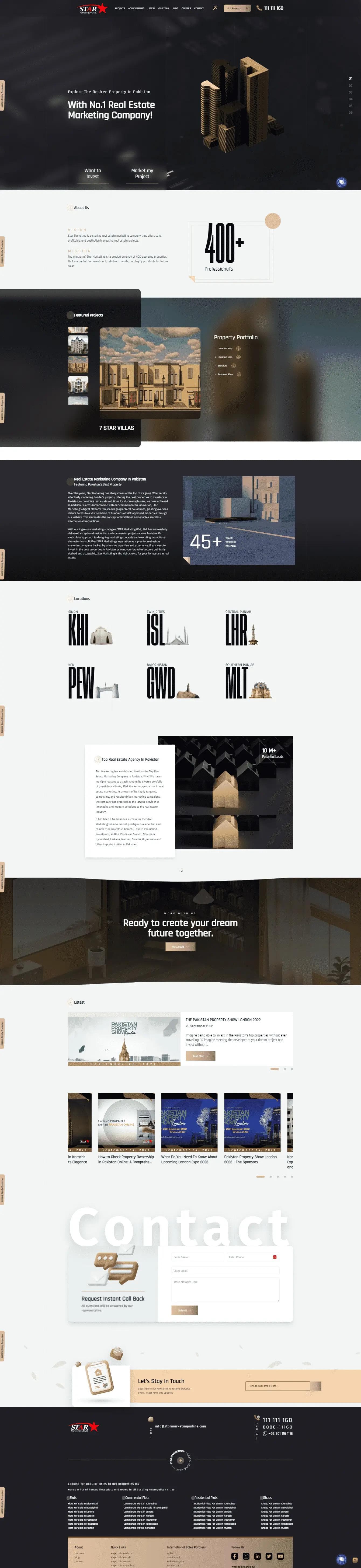
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


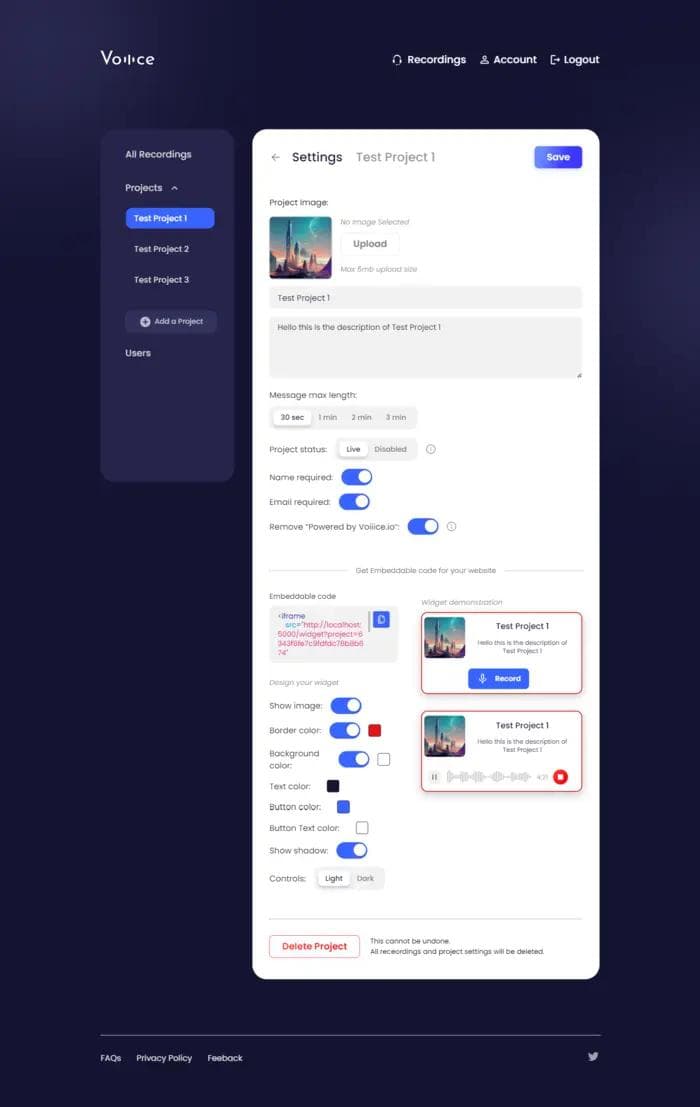
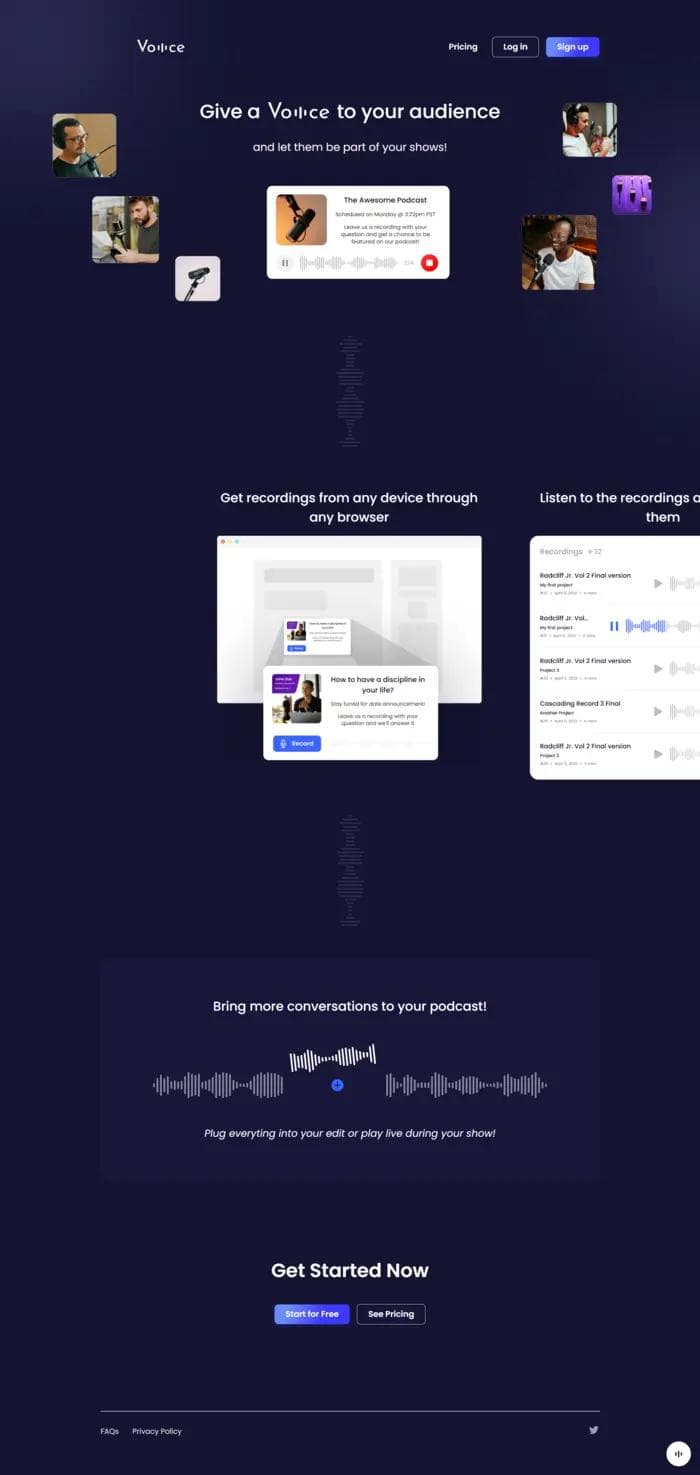
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


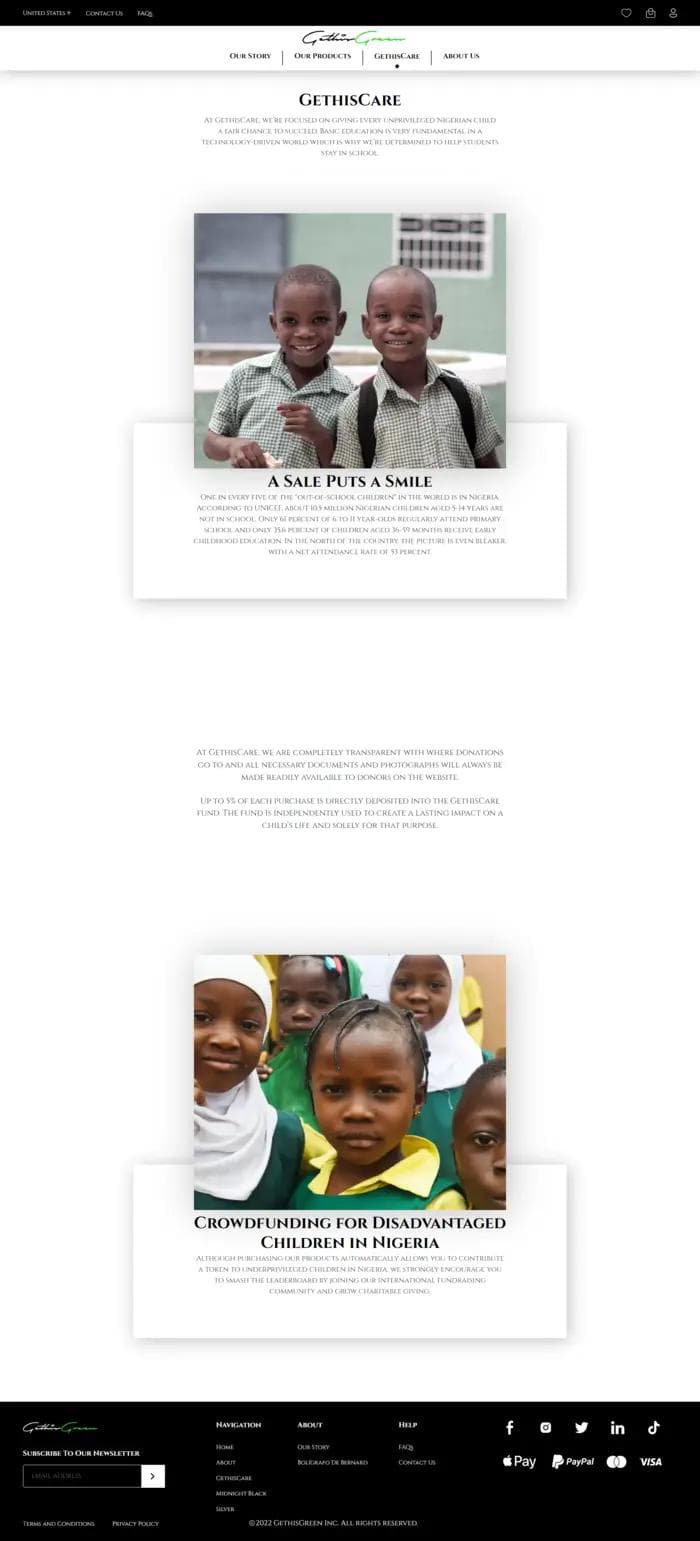
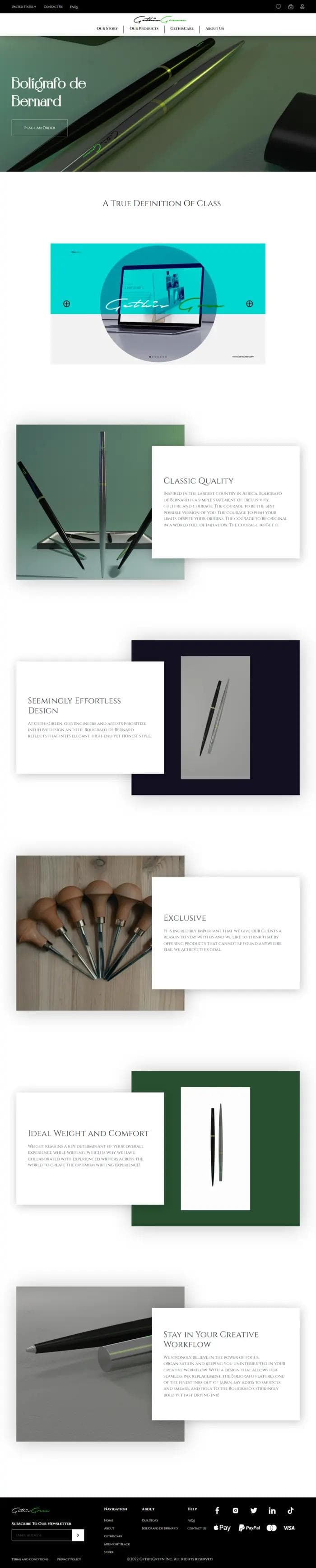
Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


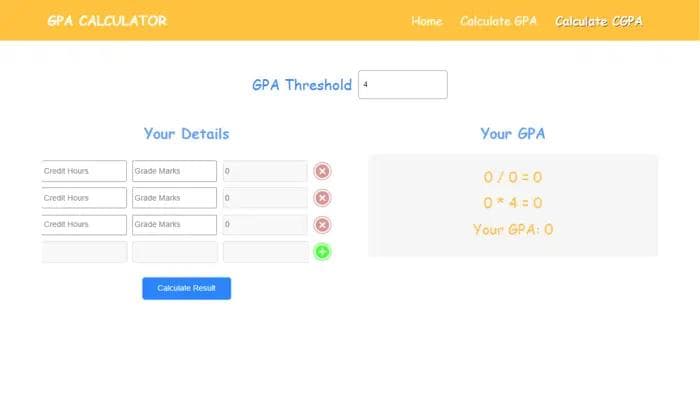
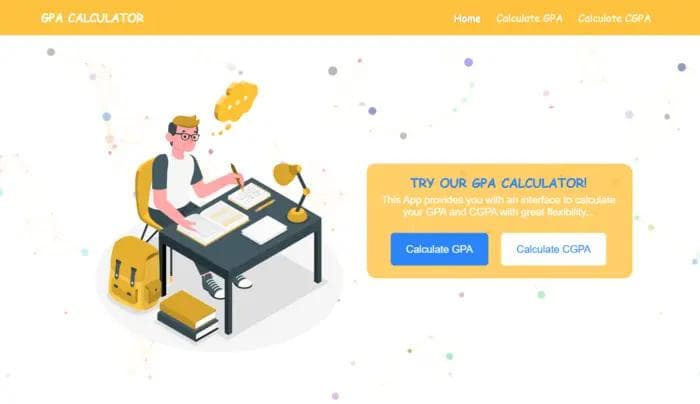
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


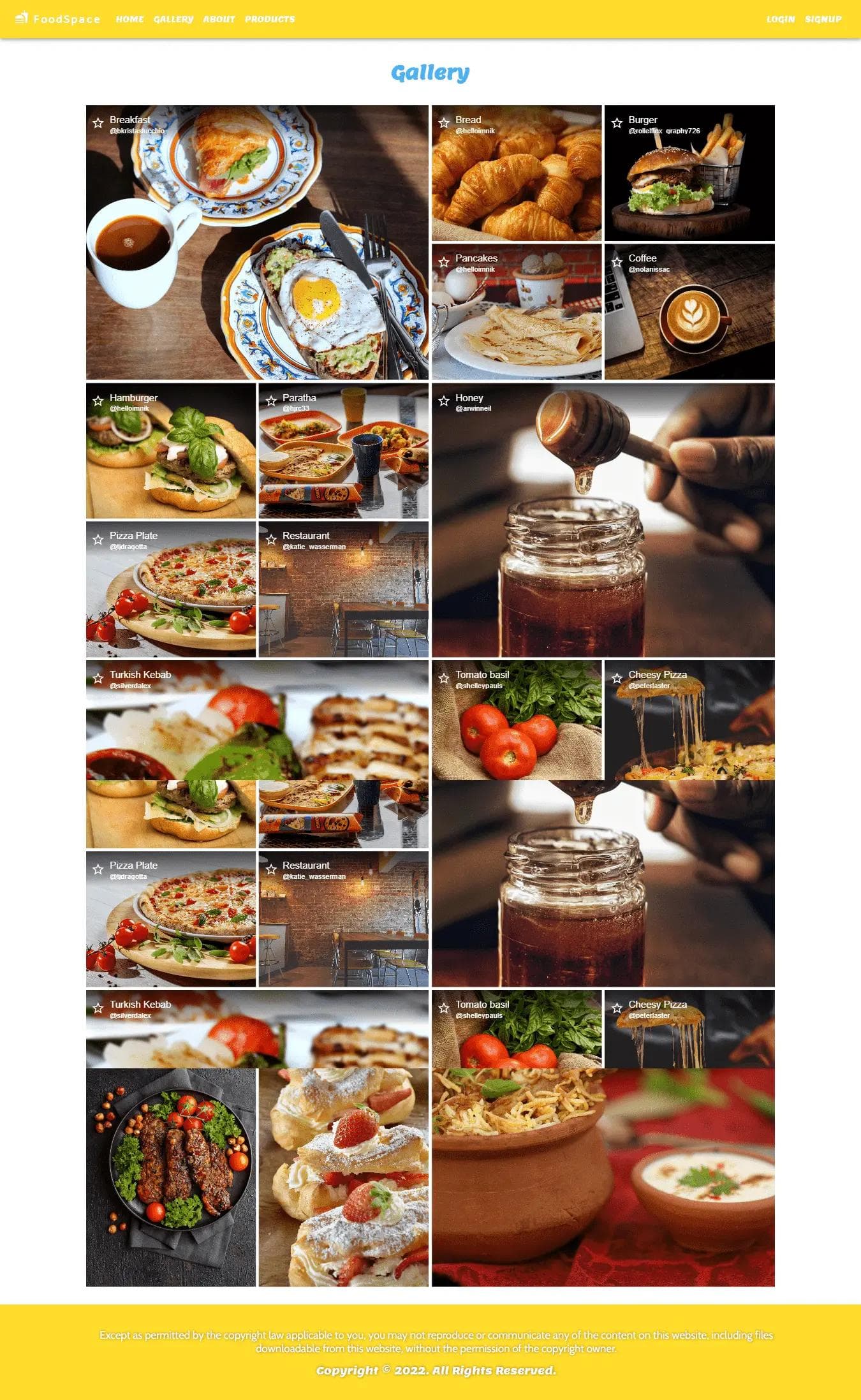
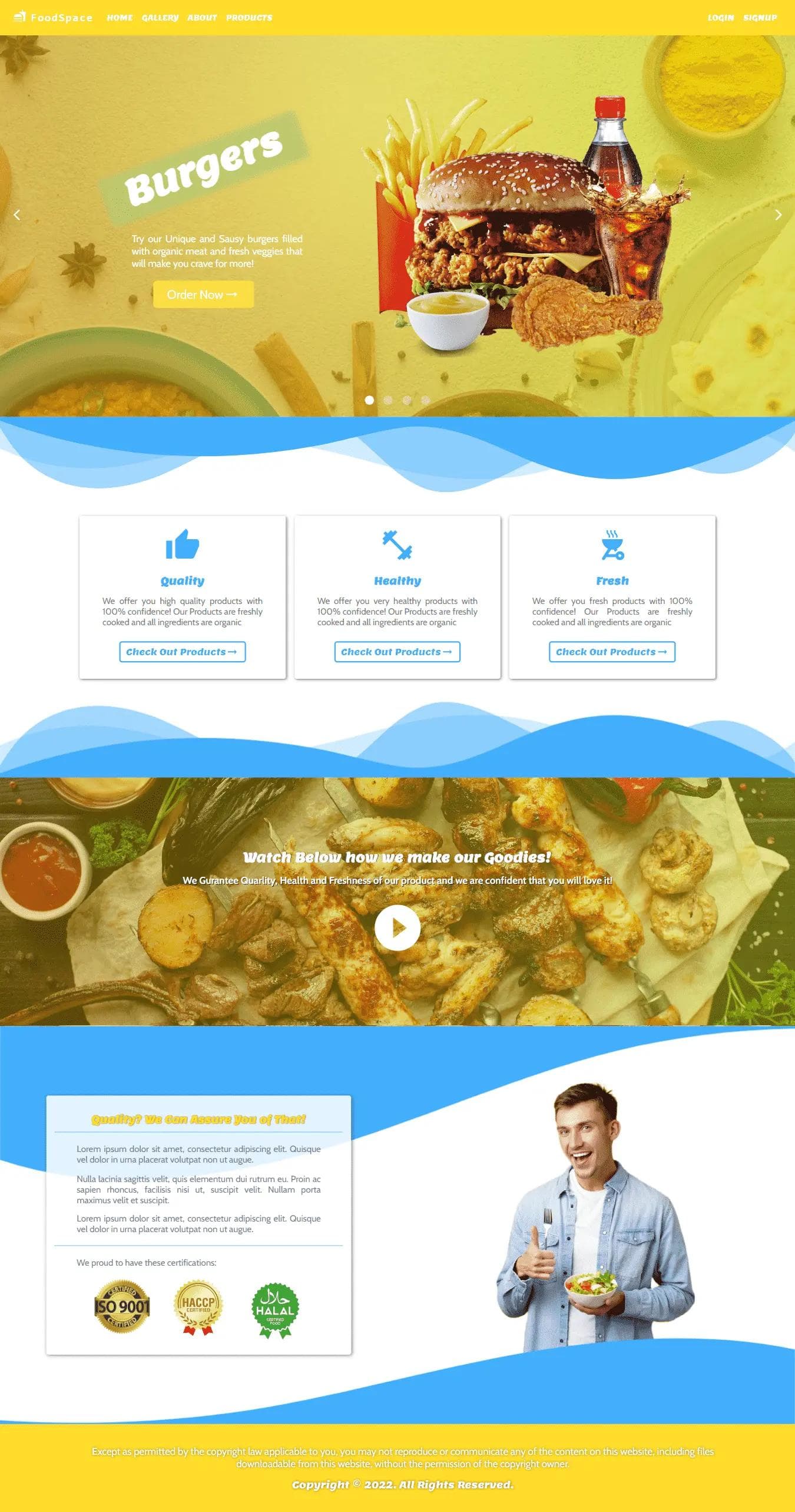
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


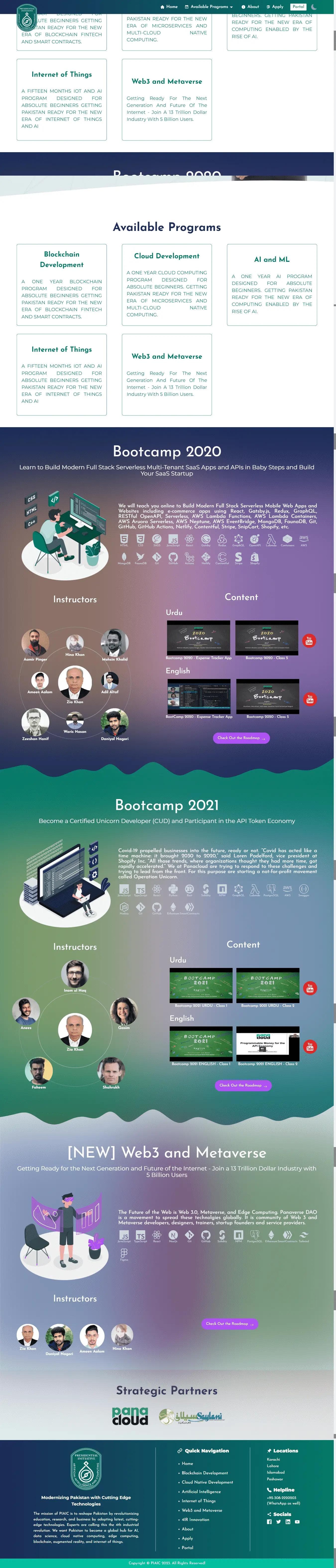
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


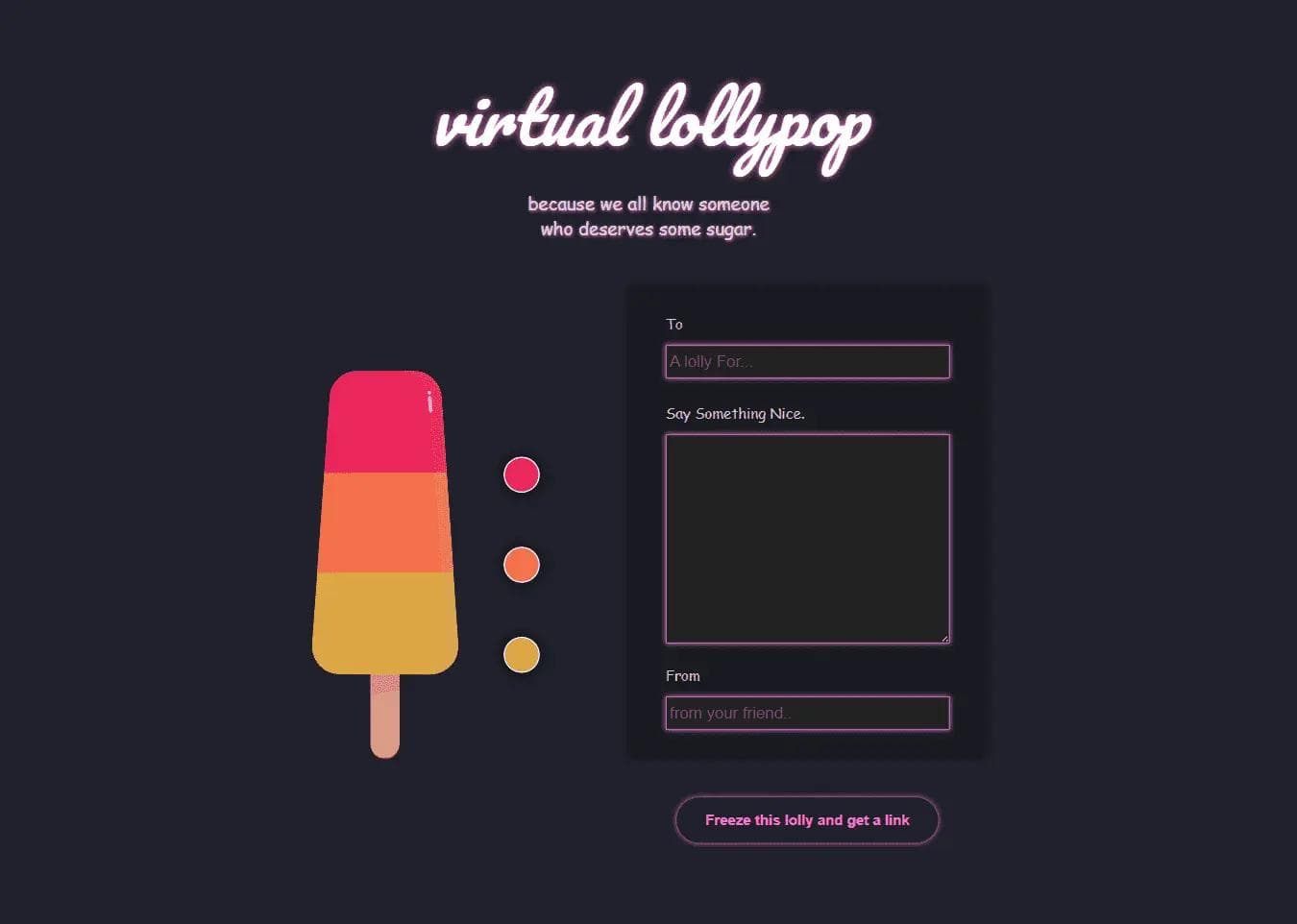
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


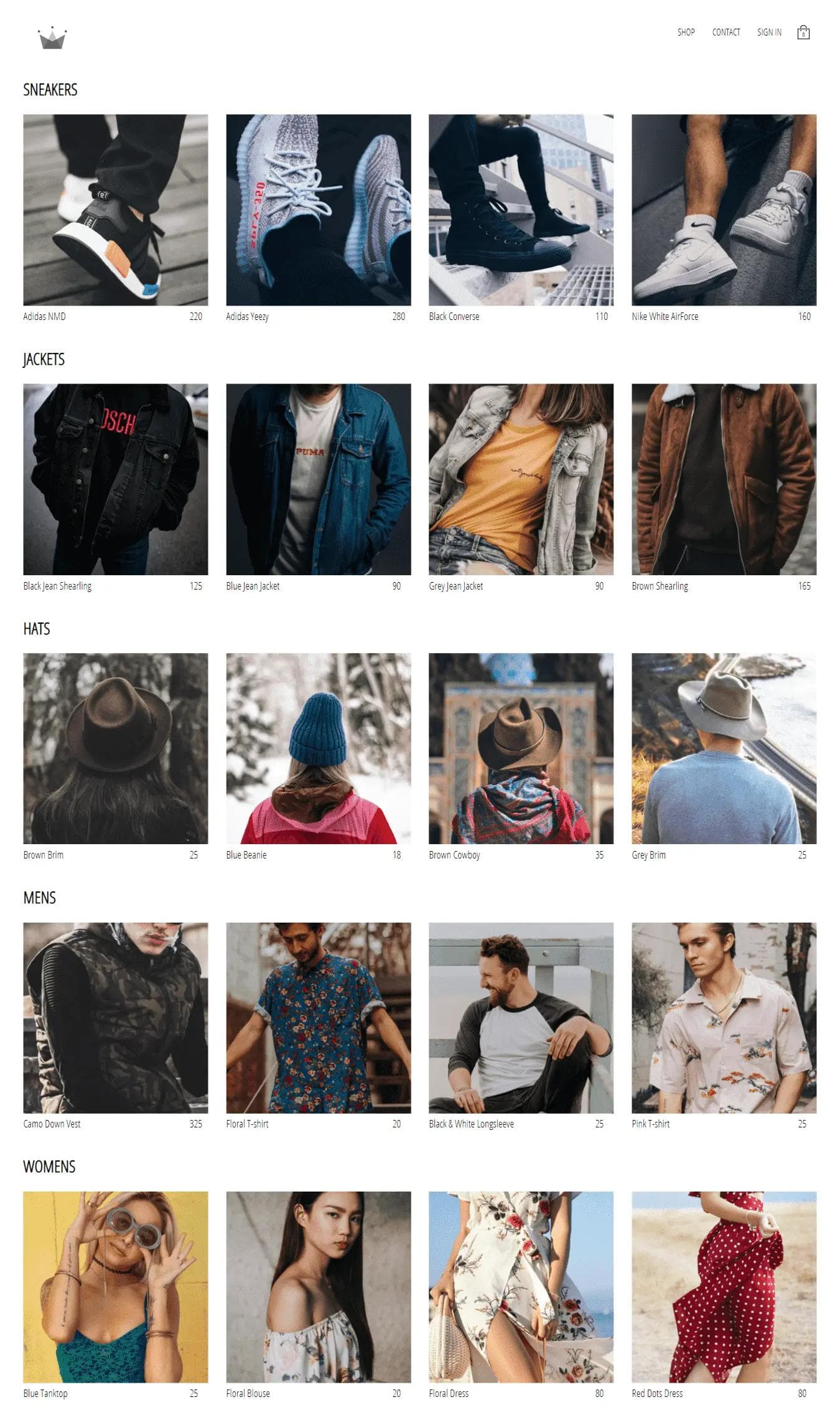
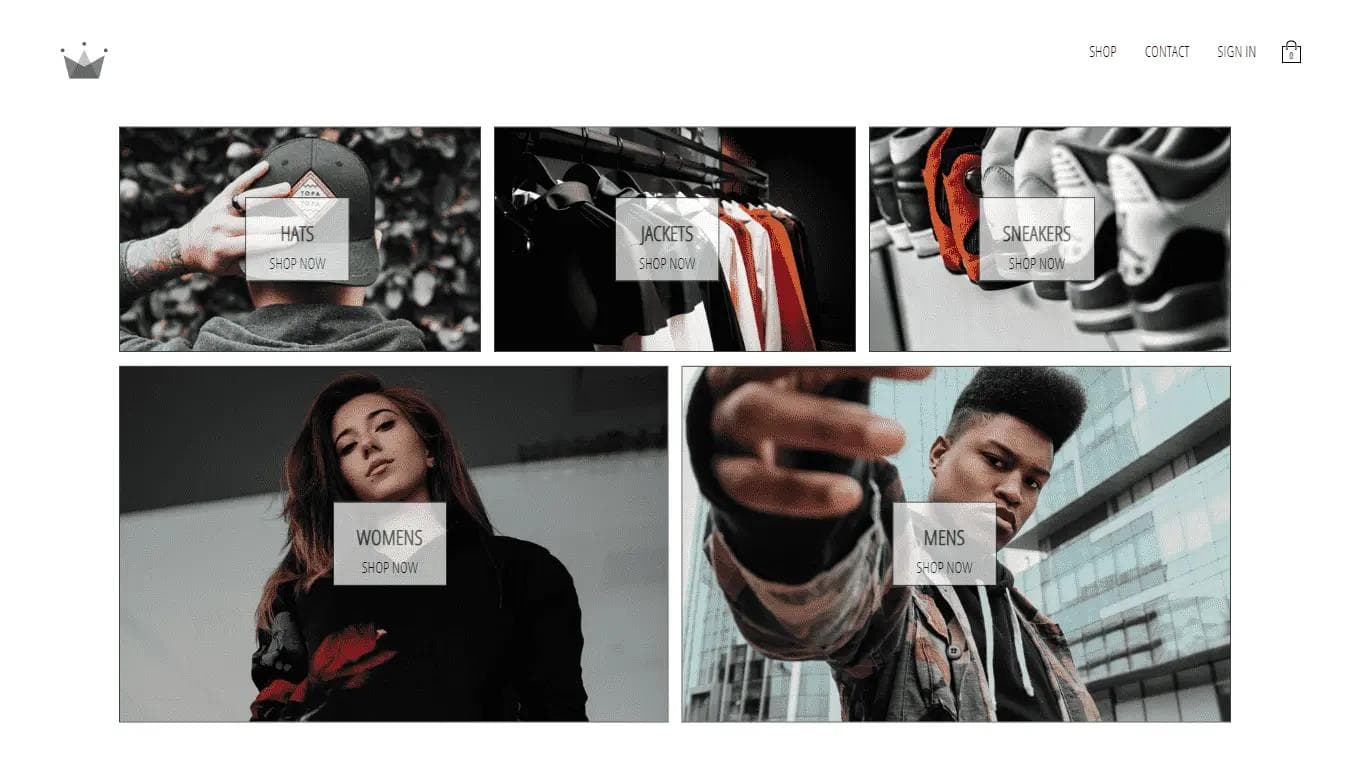
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


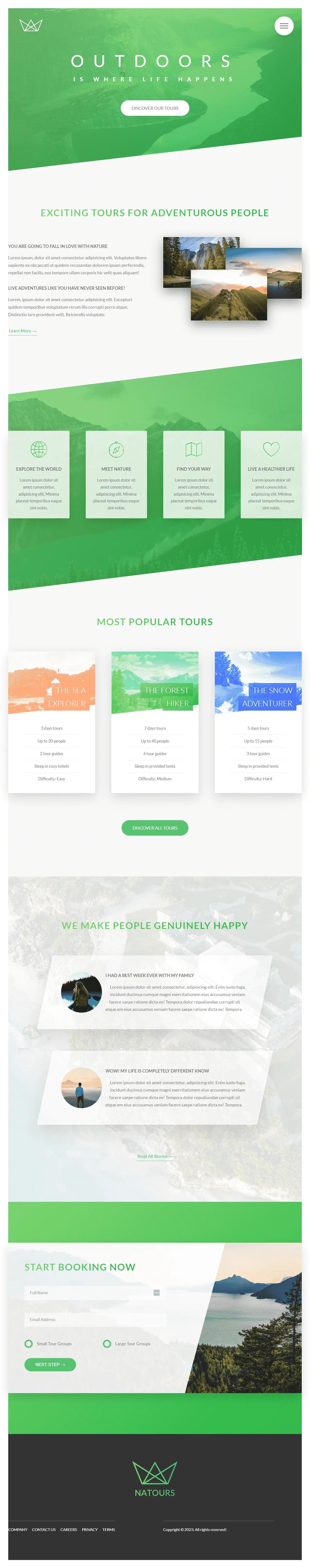
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


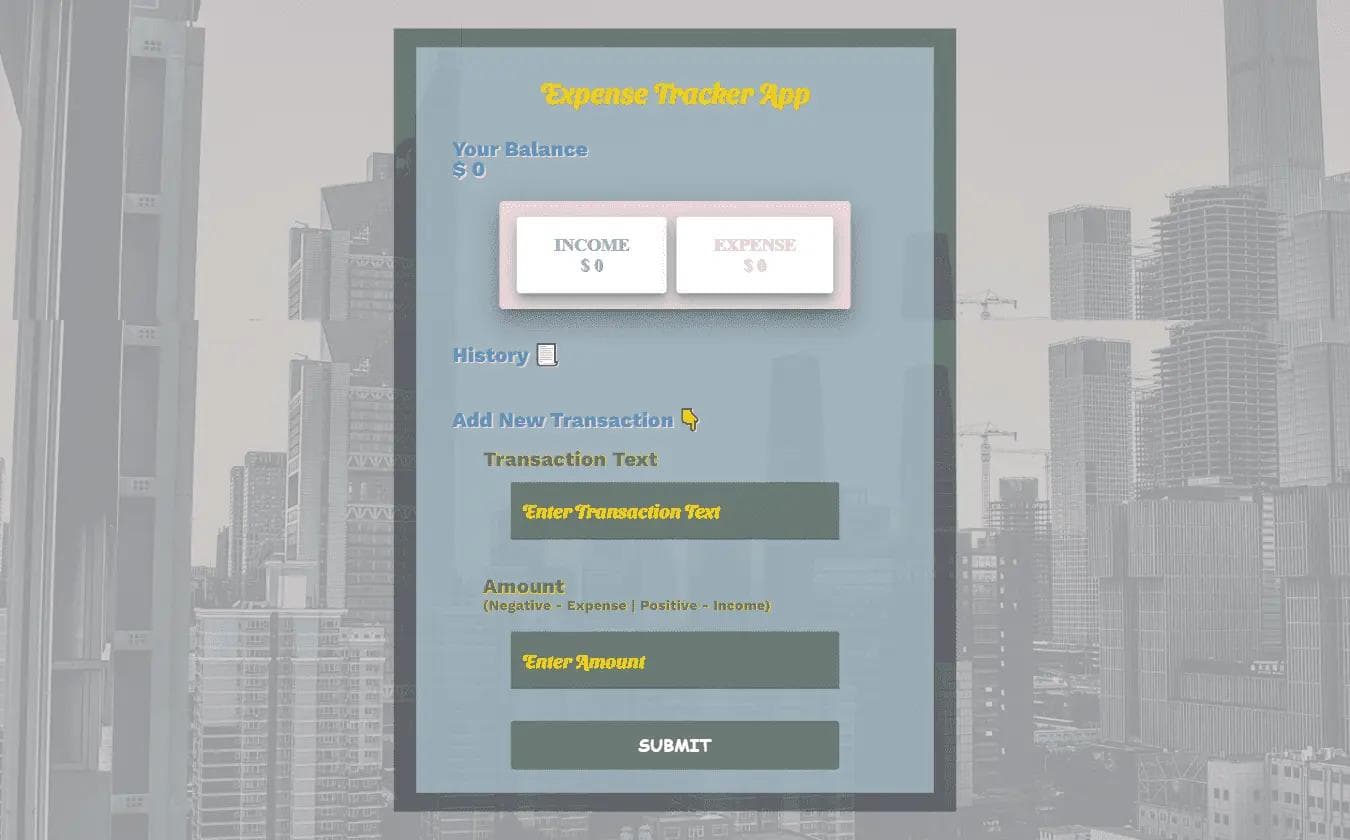
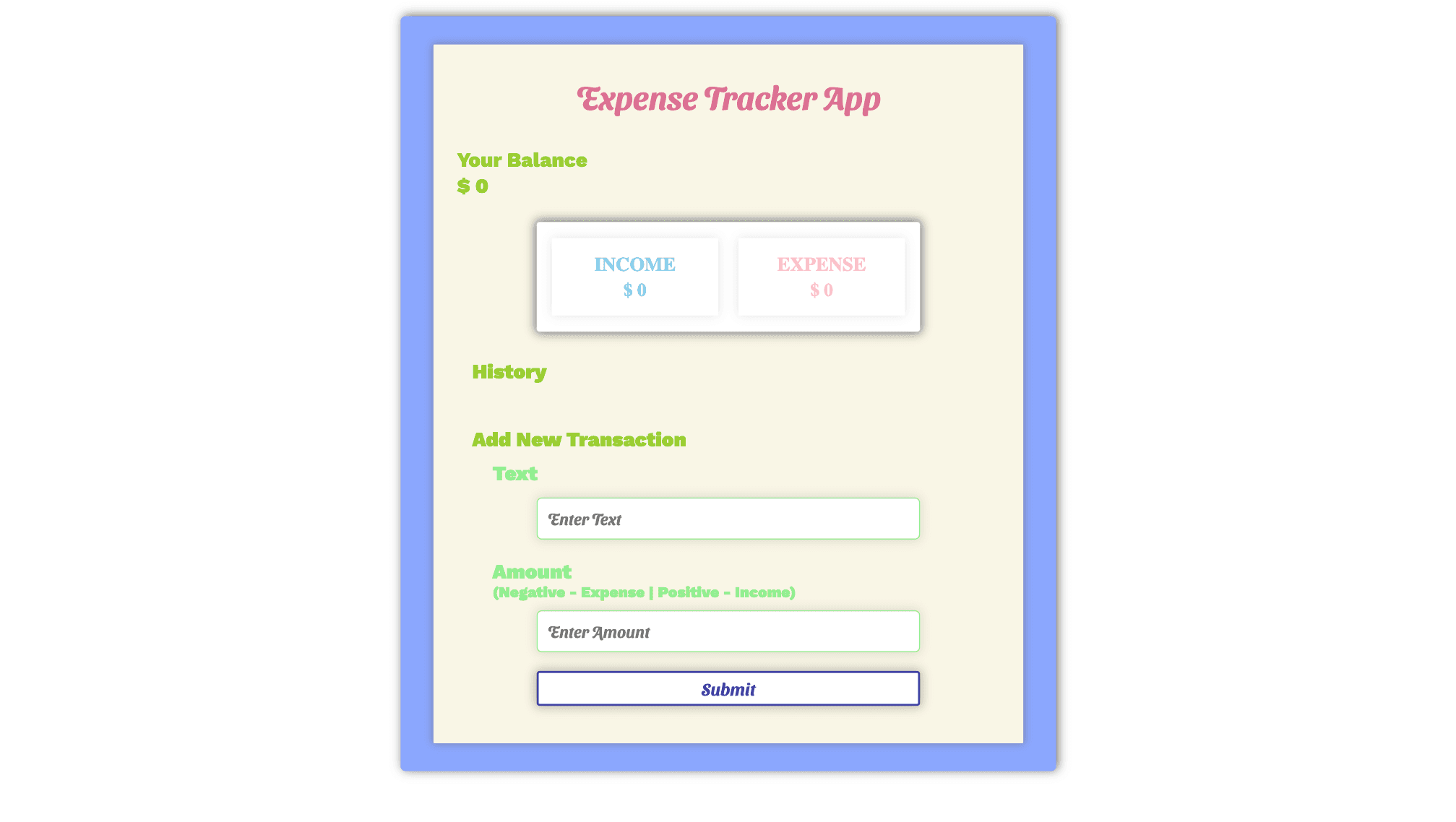
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


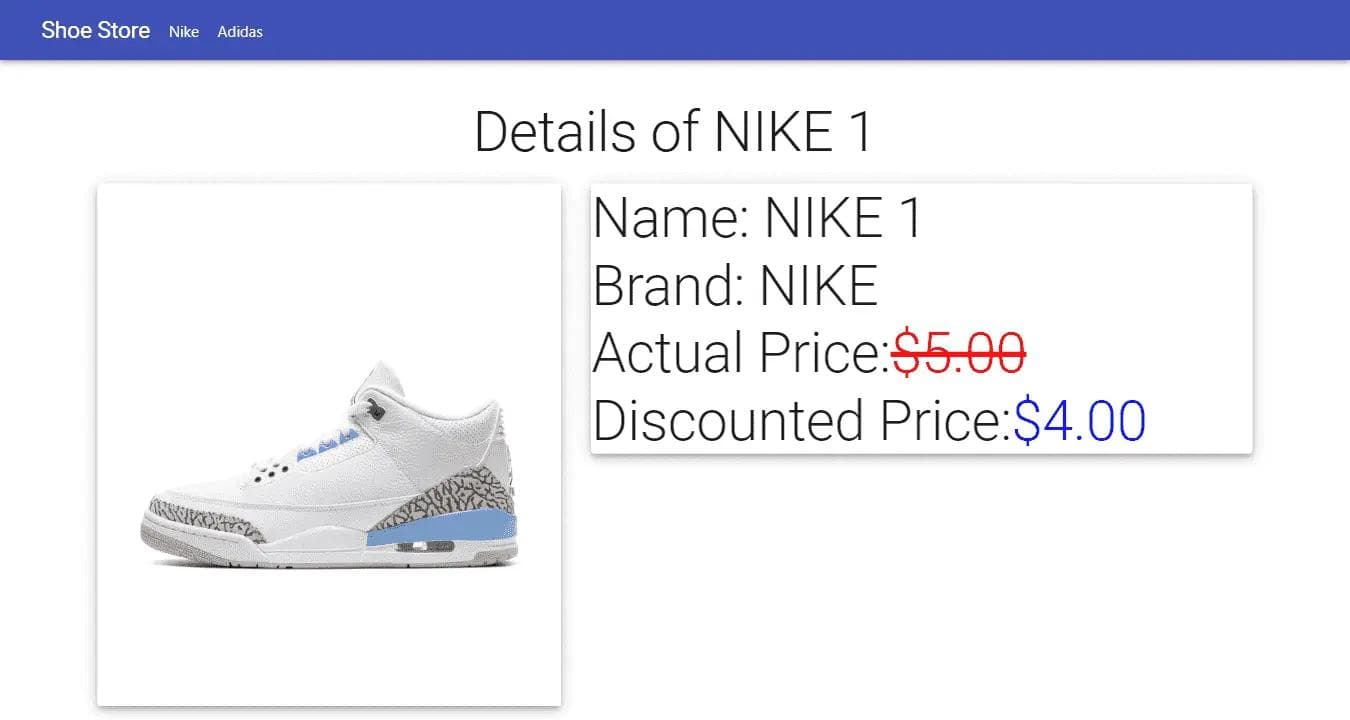
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


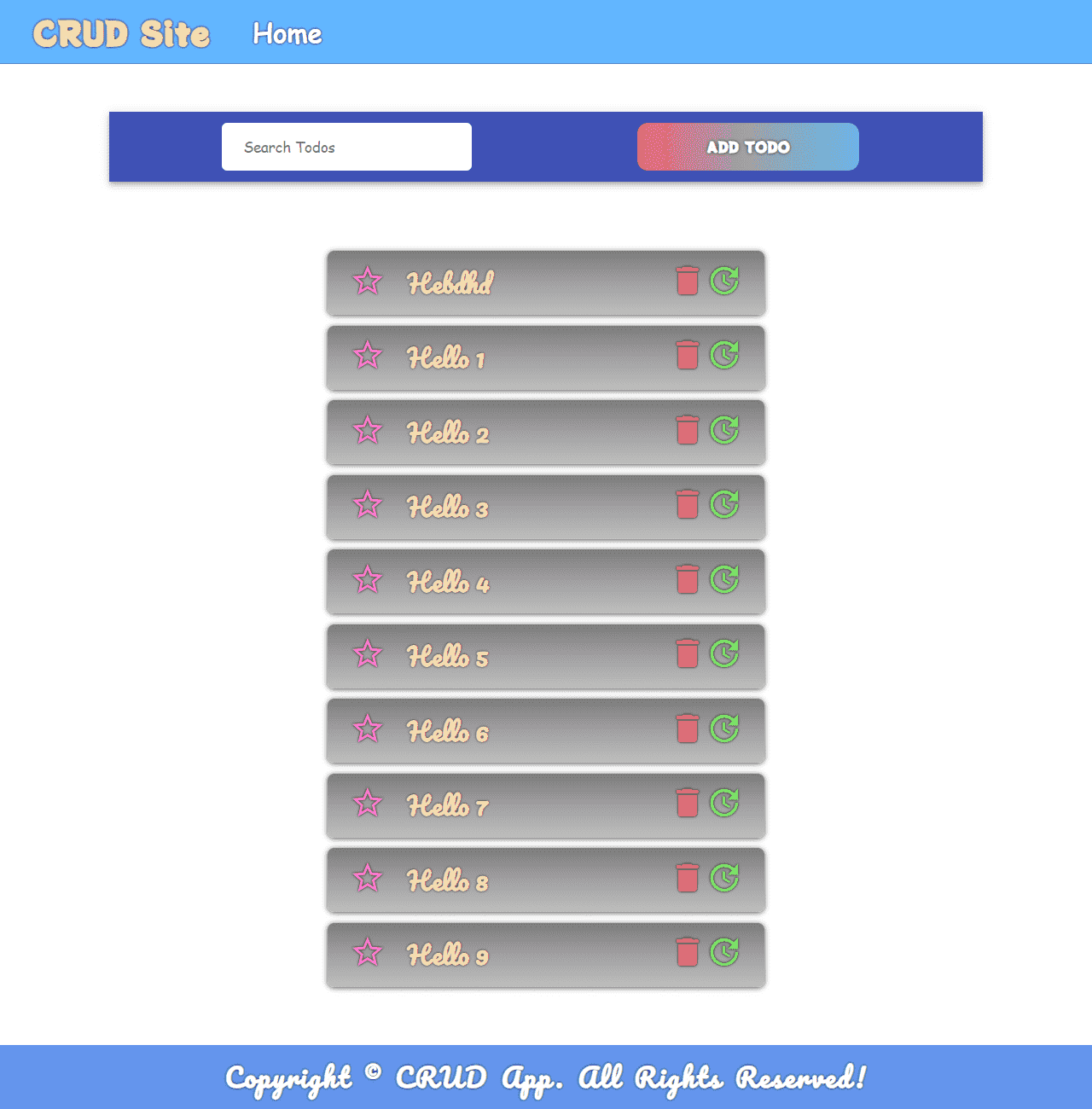
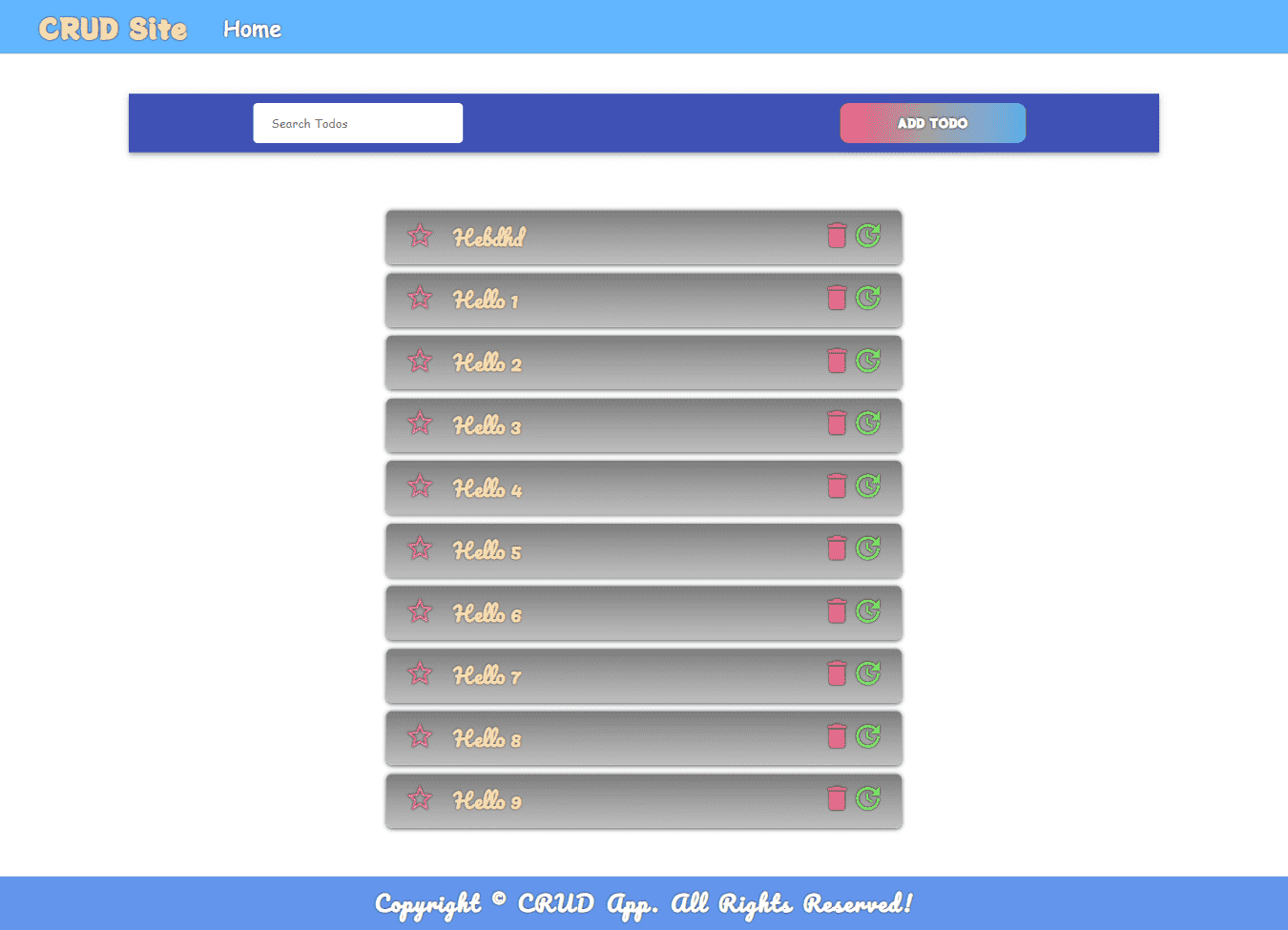
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


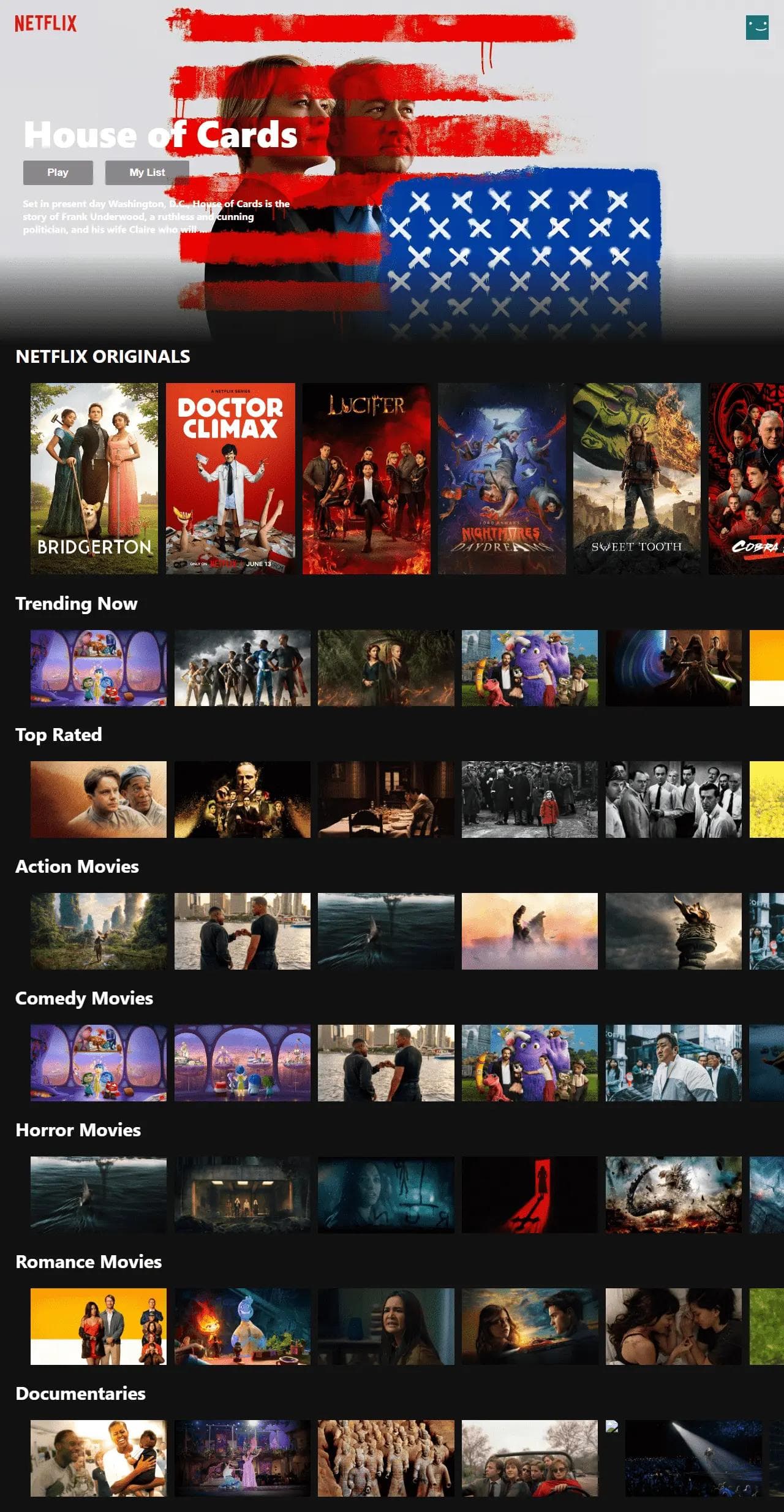
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


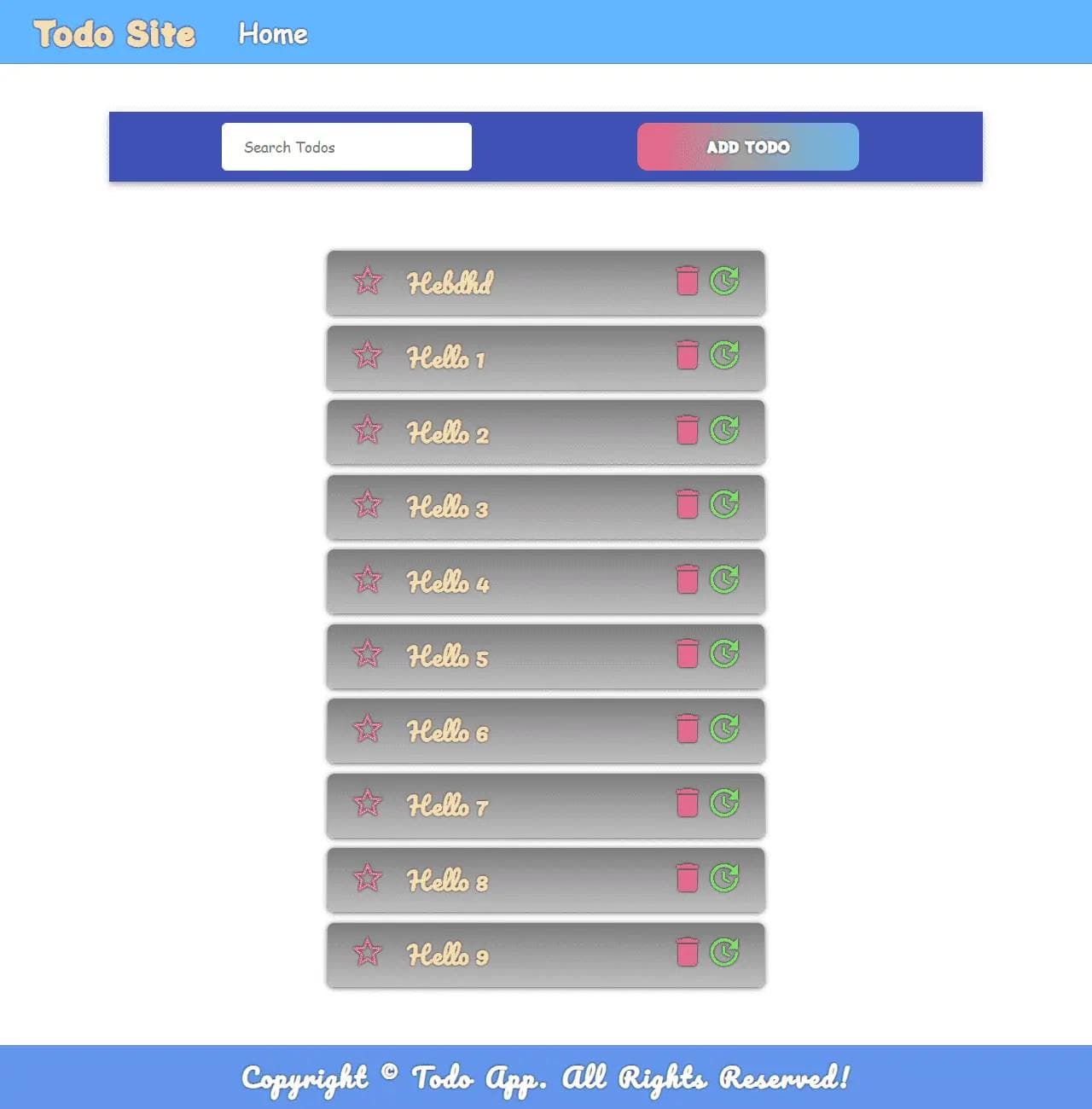
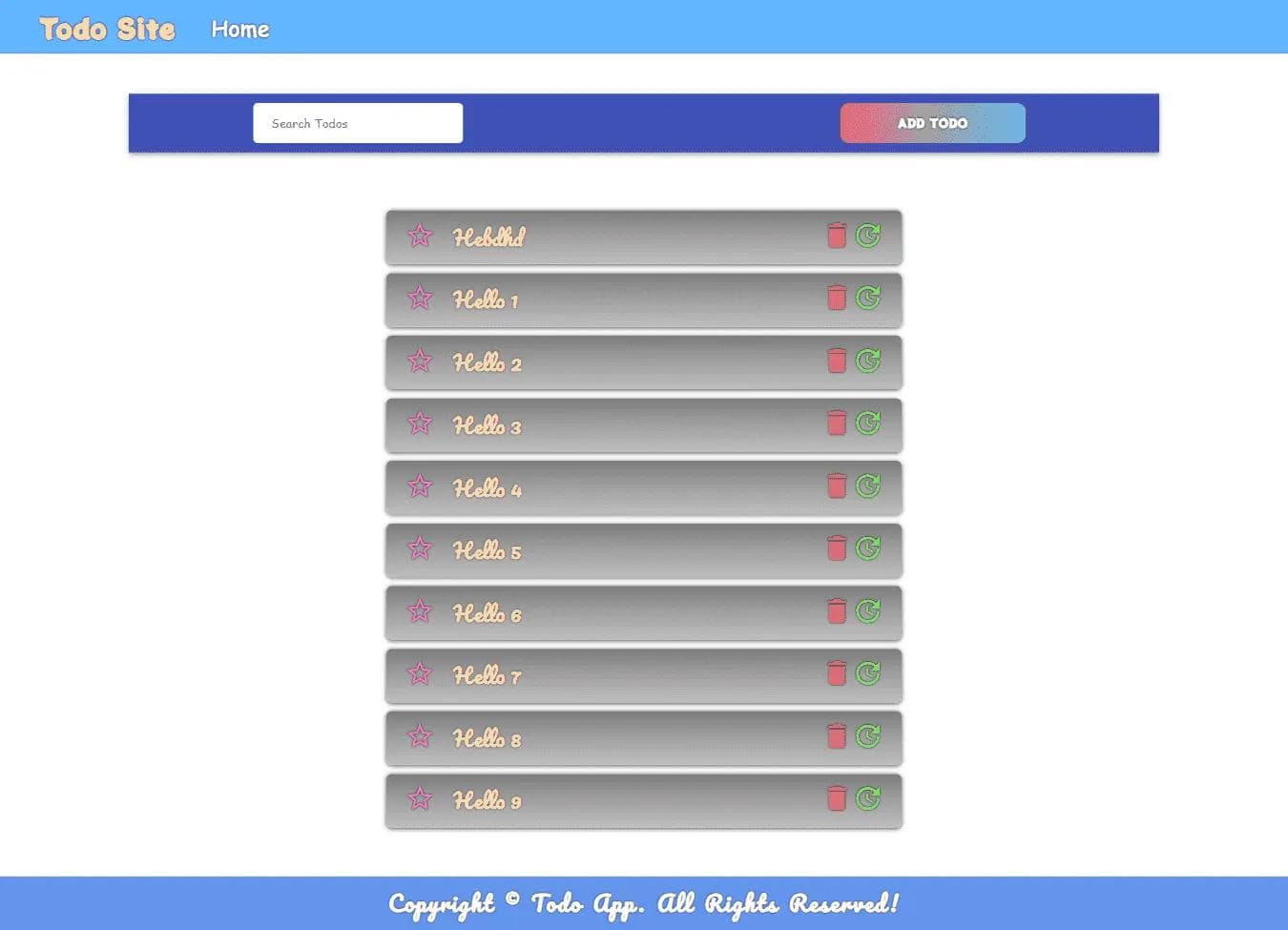
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


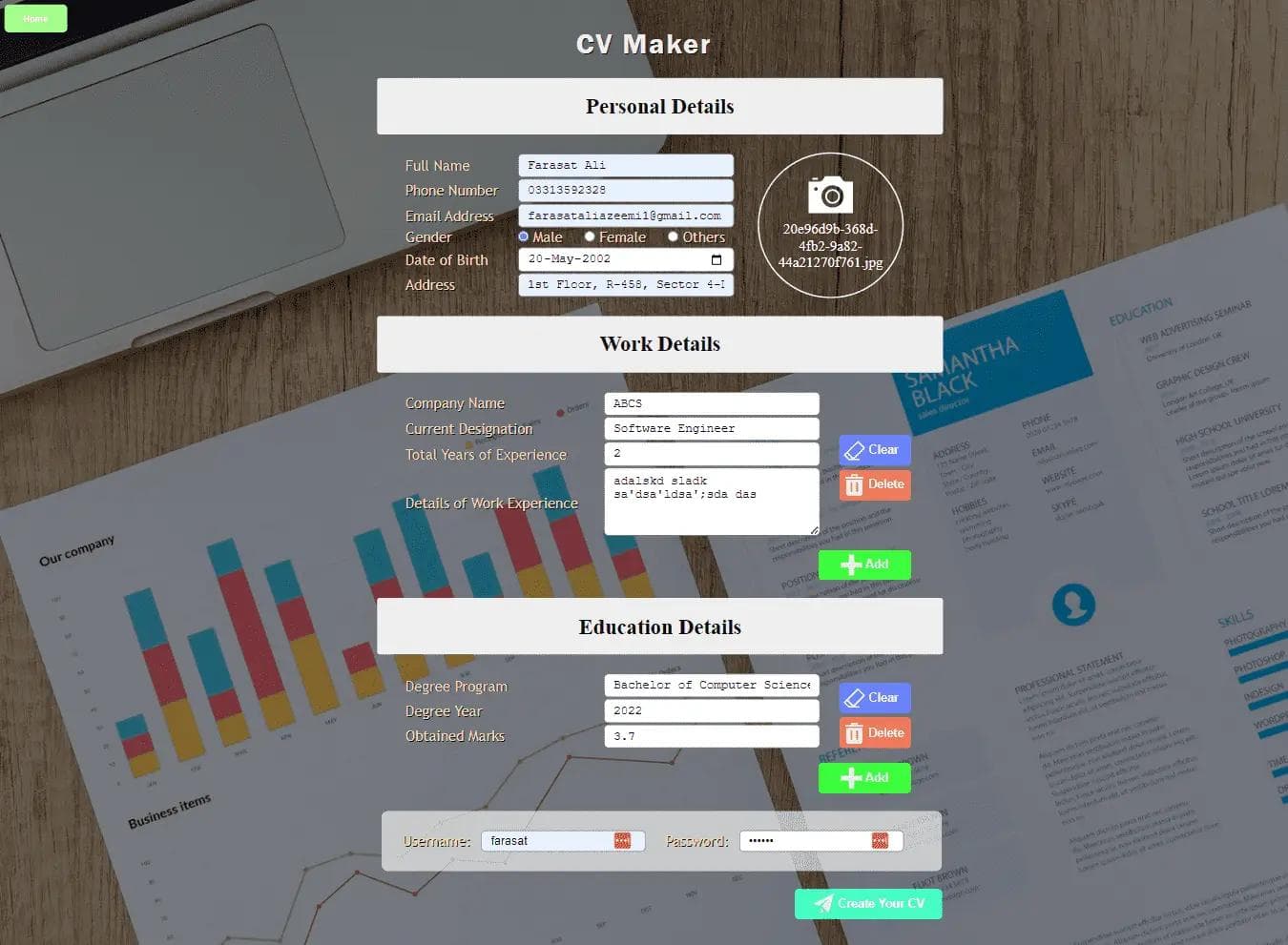
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot