MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of public/private diaries with data stored i...
Visit Now
Lets Go
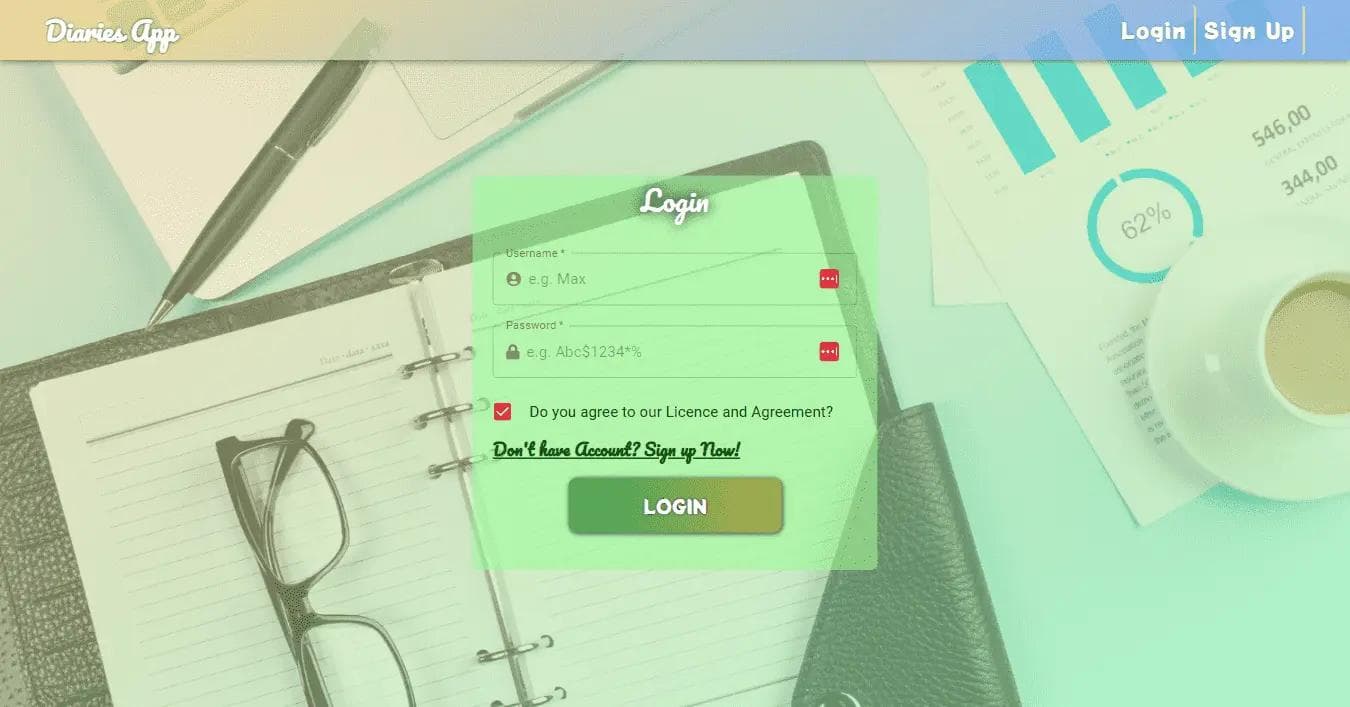
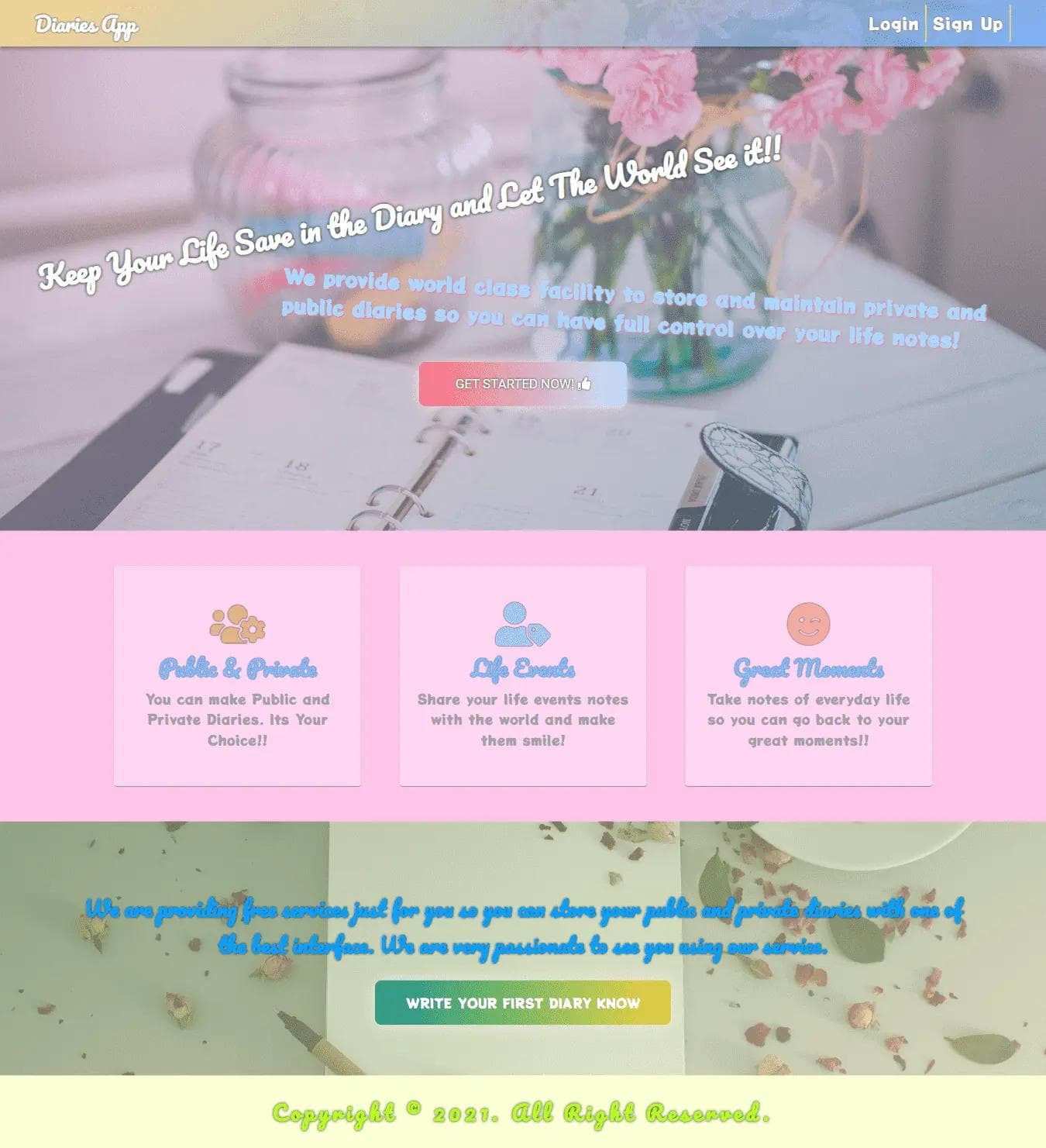
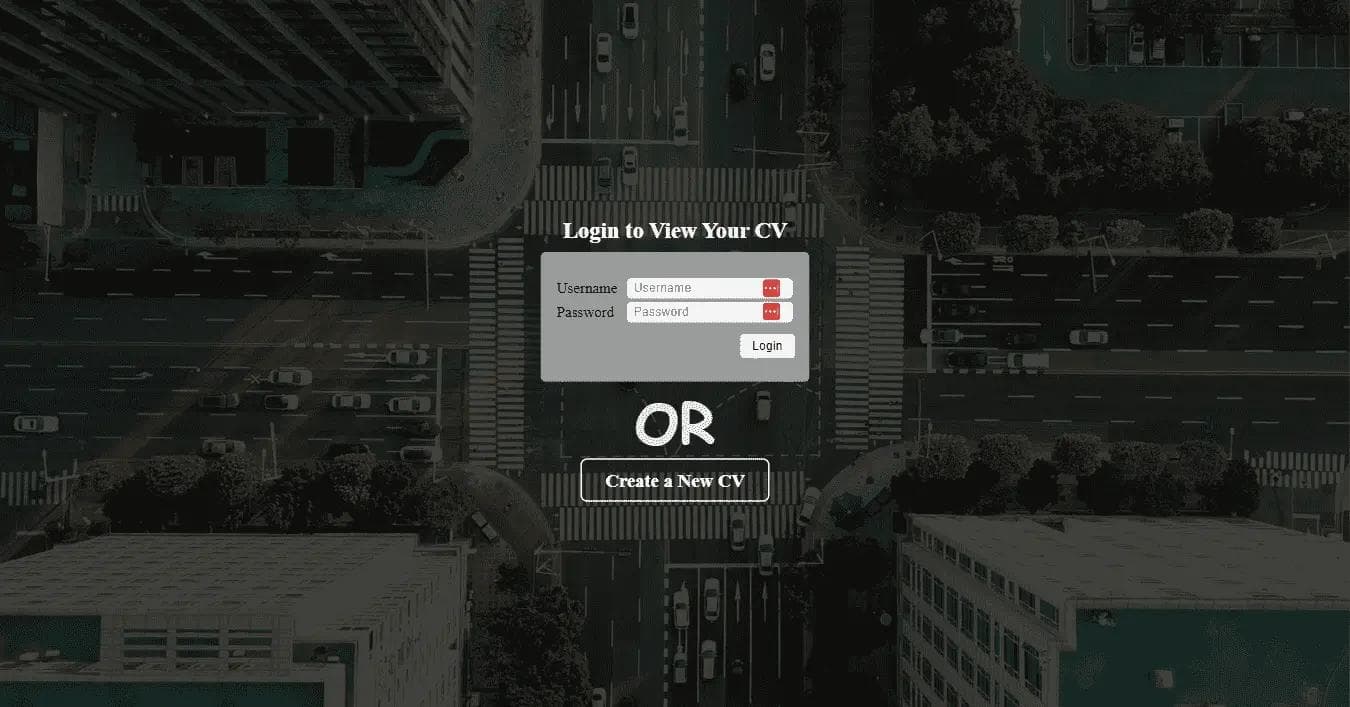
Home Page
Home Page shows the beautiful UI and Introduction.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
As a software engineer, I was challenged to develop a simple yet efficient diary app. This app, built using modern web technologies like React, TypeScript, JavaScript, HTML, and CSS, is designed to allow users to create and manage their diaries. I focused on creating an intuitive user experience and ensuring that the core functionalities, such as signing up, logging in, and making public and private diary entries, worked seamlessly without a backend server. This project allowed me to showcase my skills in front-end development and address the constraints posed by limited data persistence, as everything is stored in local storage.
👨💼 Client:
Personal Project
This Diaries App project is a personal initiative that is available as an open-source project on GitHub. I aimed to create a straightforward yet helpful tool for users who wanted to store their thoughts in an online diary format. The application emphasizes simplicity and ease of use, all while showcasing my technical expertise. Since it’s open-source, other developers are welcome to contribute, explore, and customize it according to their needs. Through this project, I aimed to provide a foundation for a diaries app that can be expanded and adapted to various use cases.
💻 About Project:
The Diaries App is a web-based application built using React, TypeScript, JavaScript, HTML, and CSS, designed to allow users to create personal diary entries. It supports both public and private diaries, giving users control over the visibility of their content. The application features a sign-up and login system to secure access to diary entries, ensuring that only authenticated users can create and view their private diaries. One of the critical aspects of this project is that all the data is stored in the browser’s local storage, eliminating the need for a backend server. The project is a practical exercise in user authentication and data management within a React-based web application. Given the constraint of not using a backend server, I had to ensure that local storage would reliably handle all data. The app’s interface was designed to be clean and intuitive, focusing on ease of use. Despite the absence of a backend, the app offers the core functionality that users would expect from a diaries application. From a technical perspective, the app uses React to handle the front-end UI logic, while TypeScript ensures type safety and reduces bugs during the development process. CSS handles the app’s styling, providing a responsive and visually appealing design. JavaScript powers the core functionality, mainly concerning local storage management and user authentication logic. The application also integrates basic form validation and error handling to improve the user experience during sign-up and login processes. This Diaries App provides a foundation for further improvements, including incorporating a backend server for enhanced functionality, but the focus was on creating a fully functional app without this feature.
🚧 Problem:
The primary challenge addressed by this Diary App was creating a fully functional and intuitive diary application where users could securely manage their diary entries without relying on a backend server. The goal was to ensure users could sign up, log in, and create public and private diaries while keeping their data persistent across sessions. This raised several questions and technical challenges. First, how could we ensure secure authentication and data management without a backend server to store user information and diary entries? Most web applications depend on a server for data persistence, but in this case, the constraint was to use local storage instead. This meant that user credentials and diary entries would need to be securely handled and stored within the browser, posing potential data loss or inconsistency risks if not managed correctly. Secondly, there was the issue of balancing security with ease of use. Without a backend, typical security mechanisms such as encrypted passwords and session management would not be available. We needed to ensure that the user’s private diaries remained inaccessible to others while still allowing public diaries to be shared openly. Finally, the app had to maintain data persistence across different user sessions while being lightweight and easy to navigate. It was important that even though the app was built without complex backend infrastructure, the user experience should not be compromised. Ensuring data didn’t get lost upon browser closure or when users navigated away from the app was a crucial problem to address.
🛠️ Solution:
To overcome the challenges posed by the absence of a backend server, the solution I implemented for the Diaries App revolves around leveraging local storage effectively and securely. The entire app uses modern web technologies, such as React for the user interface, TypeScript for type safety, JavaScript for functionality, and CSS for styling. To address the authentication problem without a backend, I created a lightweight, form-based user authentication system using local storage. When users sign up, their credentials (username and password) are stored securely in local storage. These credentials are validated upon login, allowing users access to their accounts. While this method doesn't provide the level of security a backend would offer, it ensures essential user management for a small-scale application. For the diaries themselves, I implemented a system that allows users to create two types of entries: public and private. Public diaries can be accessed and viewed by anyone, while private diaries are stored securely and are only accessible to the authenticated user. This distinction is crucial in maintaining user privacy while allowing them to share specific entries with the public. The diary data is stored locally, ensuring persistence even when the user closes the browser or refreshes the page. To ensure the app's functionality remained seamless, I incorporated form validation to prevent incomplete or erroneous data from being stored. For instance, users must provide a username and password during signup and cannot leave diary entries blank. This improves the overall user experience and reduces the likelihood of errors. Using React, I broke down the app into reusable components, making the codebase cleaner and easier to manage. TypeScript provided additional benefits by enforcing type checks, which helped reduce bugs during development and made the app more robust. Finally, I used CSS to style the app and ensure a clean, responsive design across different devices.
🌟 Key Features:
- Sign-Up and Login System: Secure user authentication system using local storage for credentials.
- Public and Private Diaries: Users can create public entries viewable by anyone or private entries accessible only to themselves.
- Data Persistence: Diary entries and user data are stored in local storage, ensuring persistence across sessions.
- React-Based UI: A clean, responsive user interface built using React, allowing for smooth user interaction.
- Local Storage Management: Efficient use of browser local storage to store all diary data without the need for a backend server.
🏆 Results:
The project resulted in a fully functional Diary App that allowed users to securely sign up, log in, and create both public and private diary entries without requiring a backend server. By leveraging local storage, the app ensures that user data persists across sessions, providing a seamless experience for users who want to manage their diary entries. One of the key outcomes of the project was successfully demonstrating the ability to build a web application with secure authentication and data management features without relying on external servers. This was particularly useful as a proof of concept for small-scale applications or those where a backend server may not be necessary or feasible. The Diaries App serves as a foundation for future improvements. Potential features that could be added include a more secure method of storing user credentials, such as integrating encryption or adding support for cloud-based storage. However, as it stands, the app fulfills its primary goal of offering a simple and functional platform for diary management. The project also gave me valuable hands-on experience with local storage, user authentication, and React-based application design. It allowed me to explore the limitations of browser-based storage and find solutions that worked within those constraints.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, HTML, CSS
📘 How To Use:
To use the Diaries App, you can clone the repository from GitHub and run it locally on your machine. Visit the GitHub repository and download the project files. The app requires Node.js and npm (Node Package Manager) to install dependencies. Once you’ve downloaded the project and installed the necessary packages, you can run the app locally using the npm start command. The project is open-source, so developers are welcome to fork the repository, make modifications, and submit pull requests if they’d like to contribute to its ongoing development. The app is designed to be easy to set up and run, with clear documentation in the repository’s README file.
🔒 License:
This Diaries App is licensed under the MIT License, a permissive open-source license. This means anyone can use, modify, and distribute the code if they include the original copyright and license notice in any substantial portions of the project. The MIT License allows developers to incorporate this project into their work with minimal restrictions, making it ideal for those who want to build upon the existing app or use it as a foundation for their projects. As with all open-source licenses, the code is provided as-is, without warranties or guarantees.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


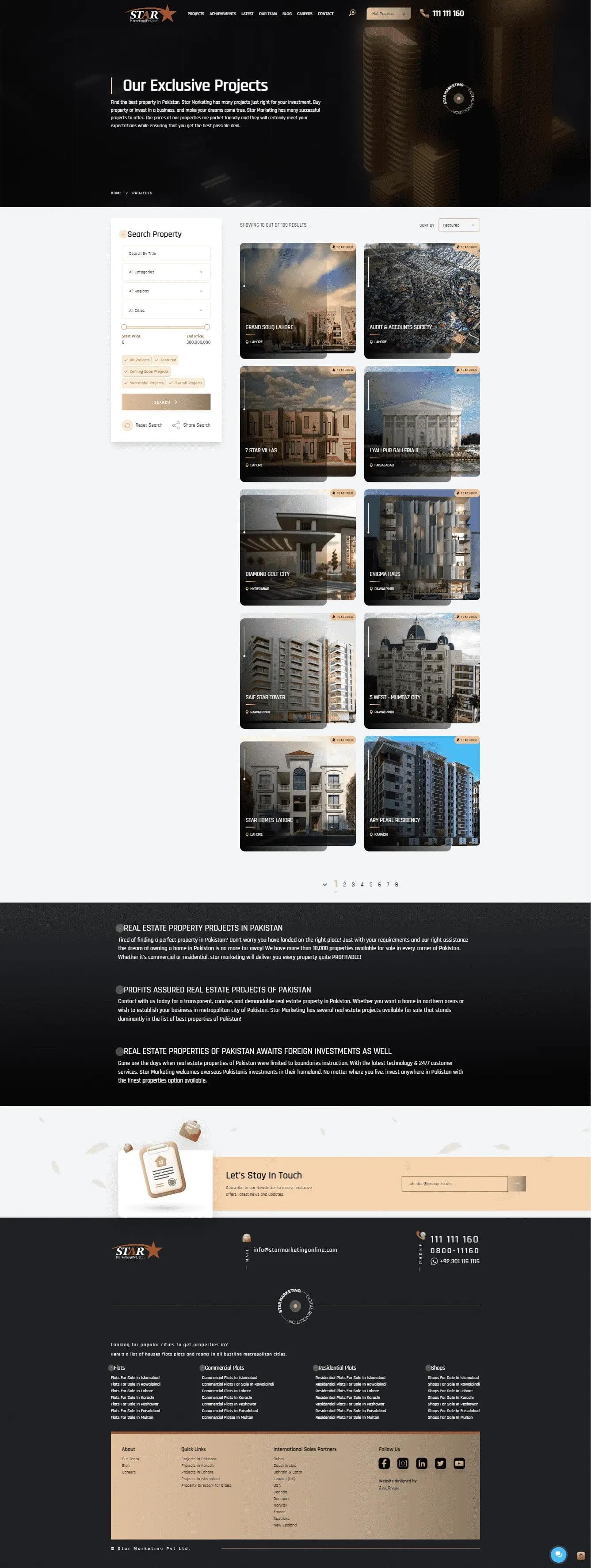
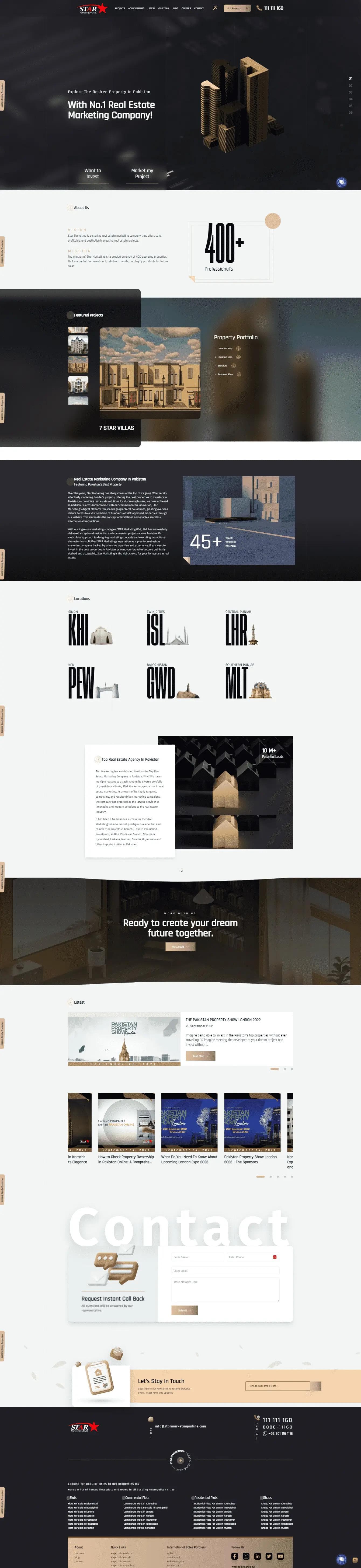
Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


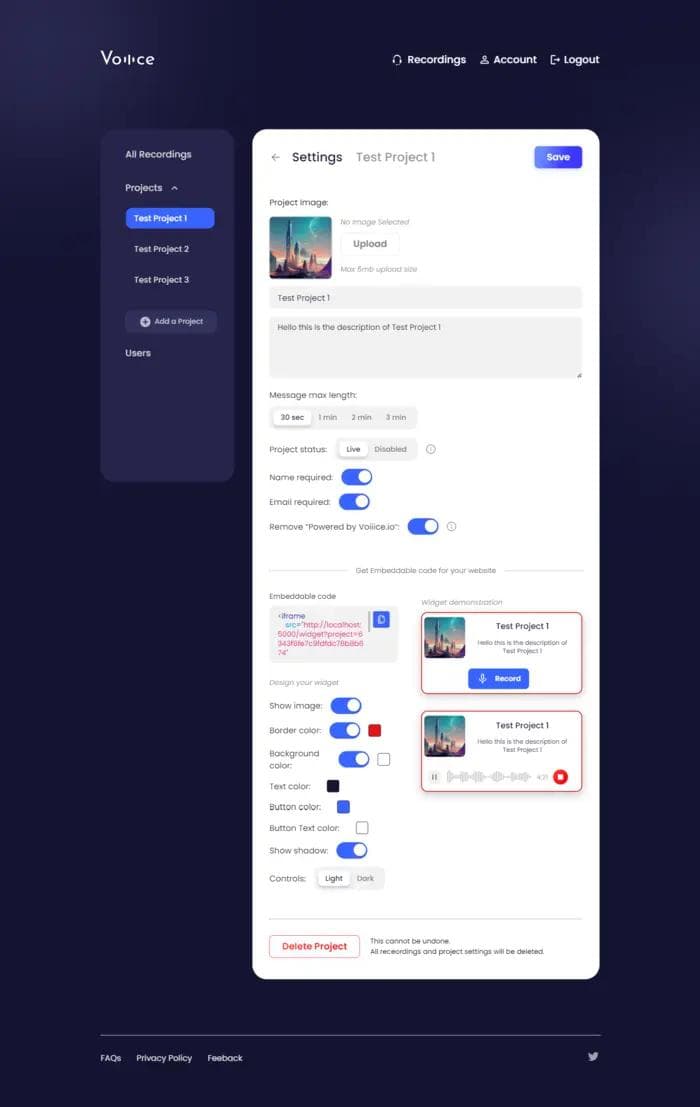
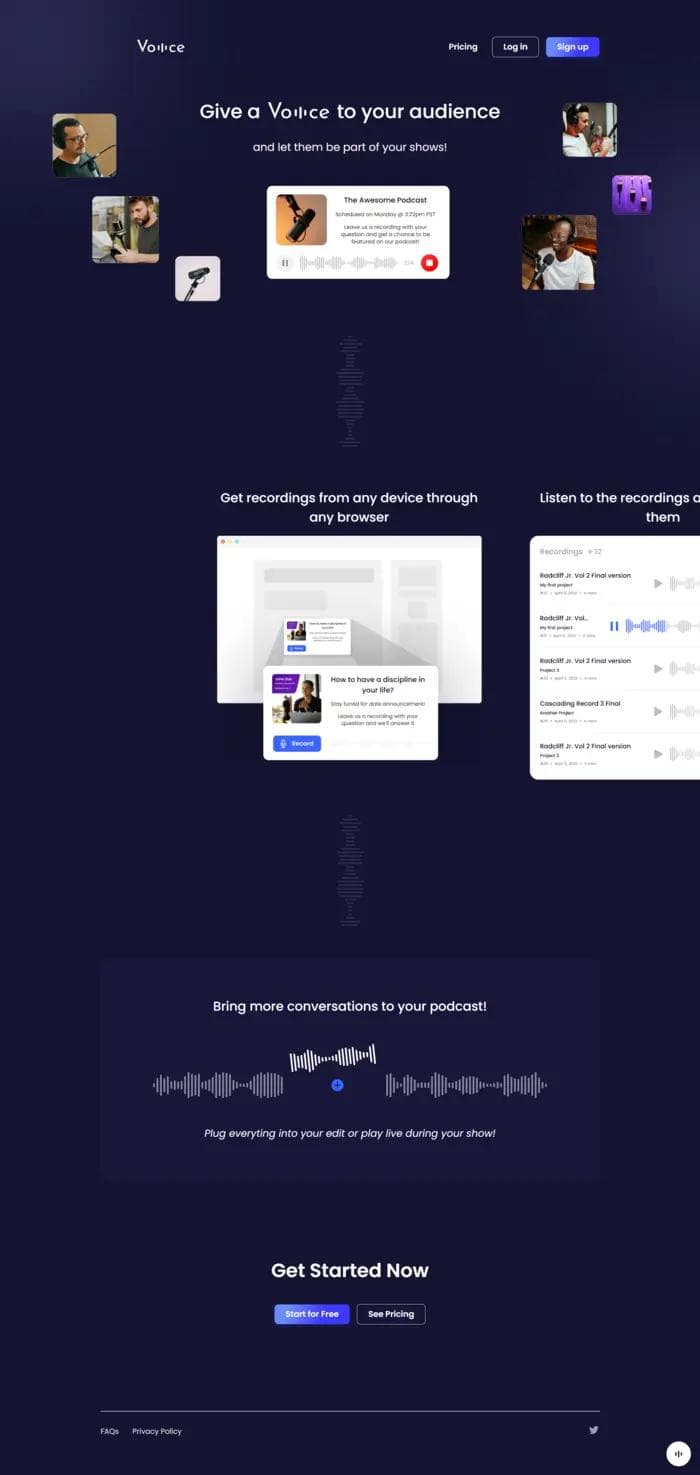
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


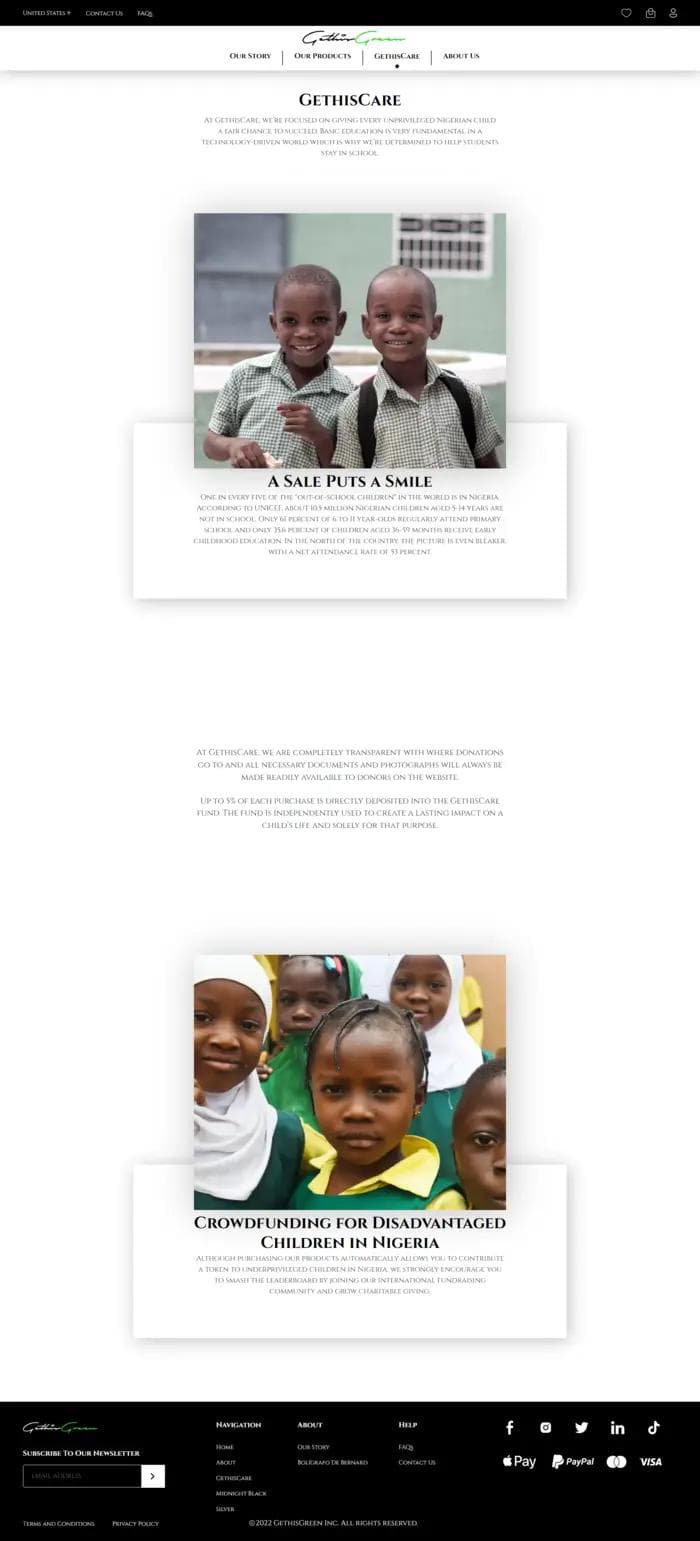
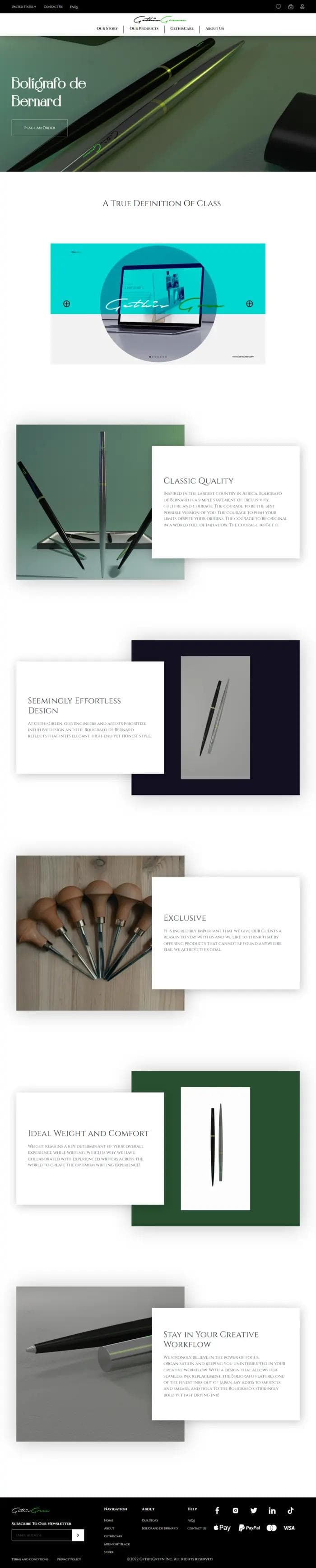
Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


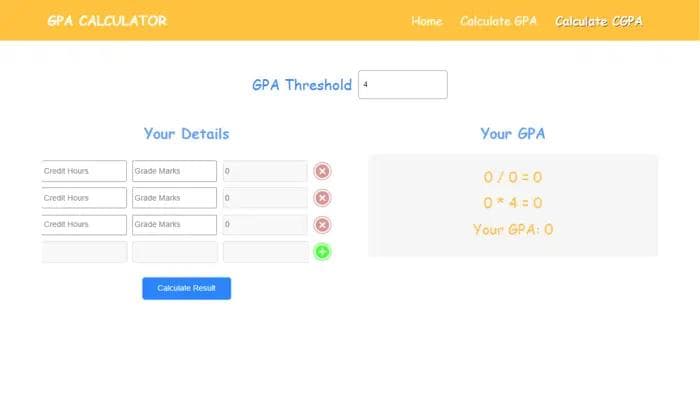
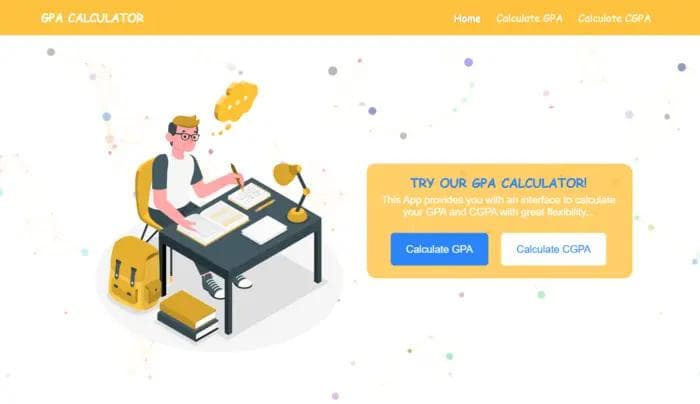
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


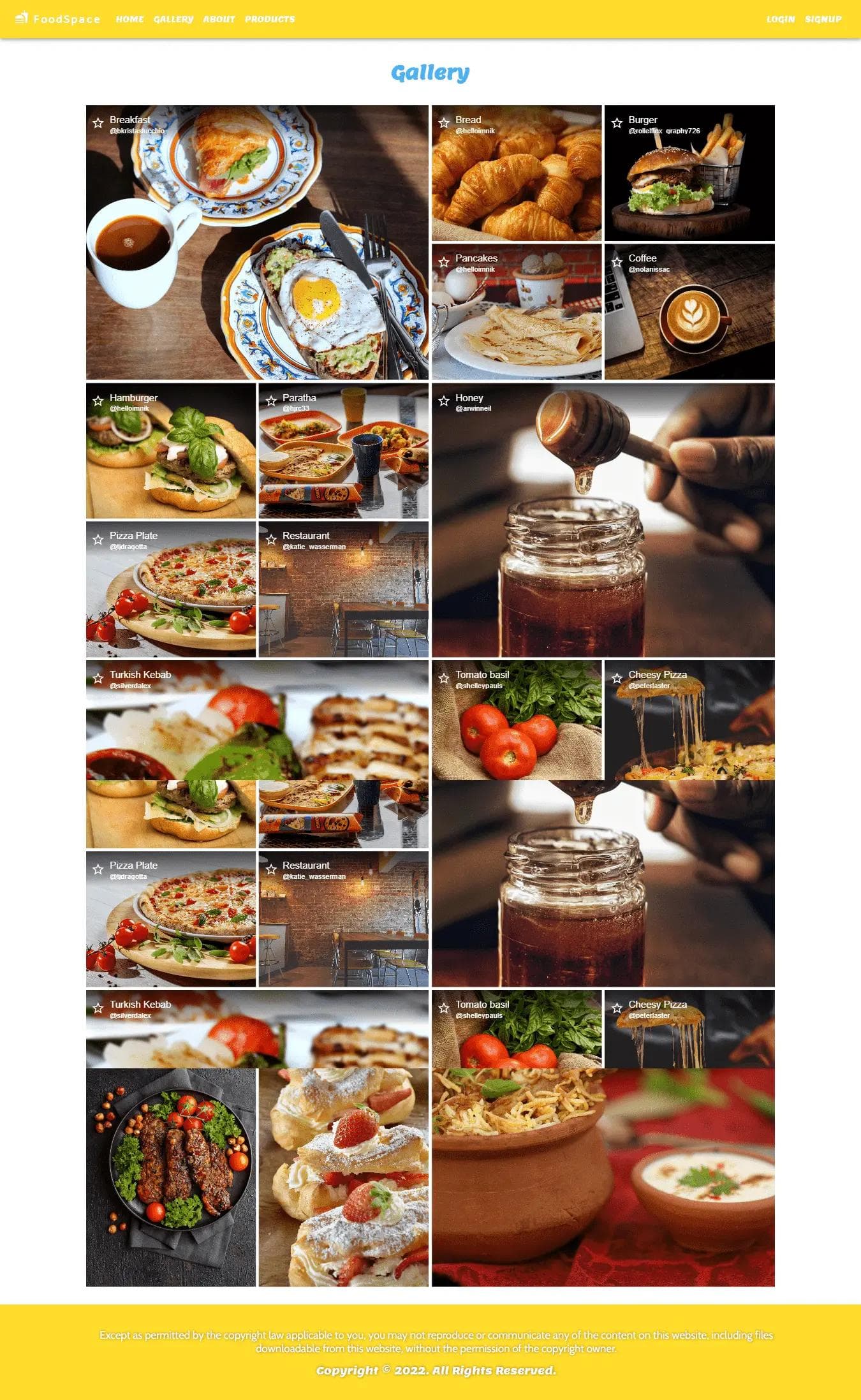
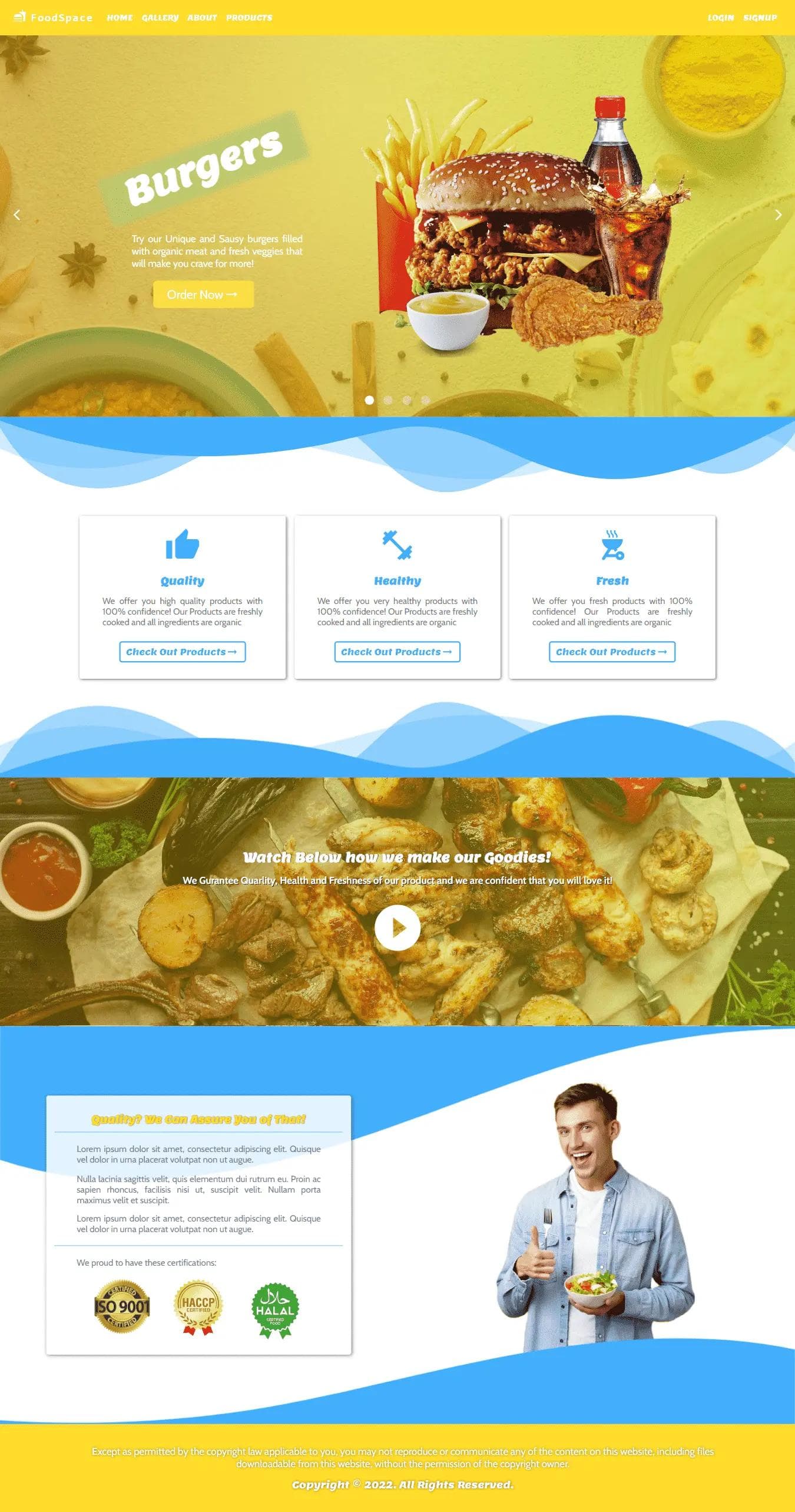
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


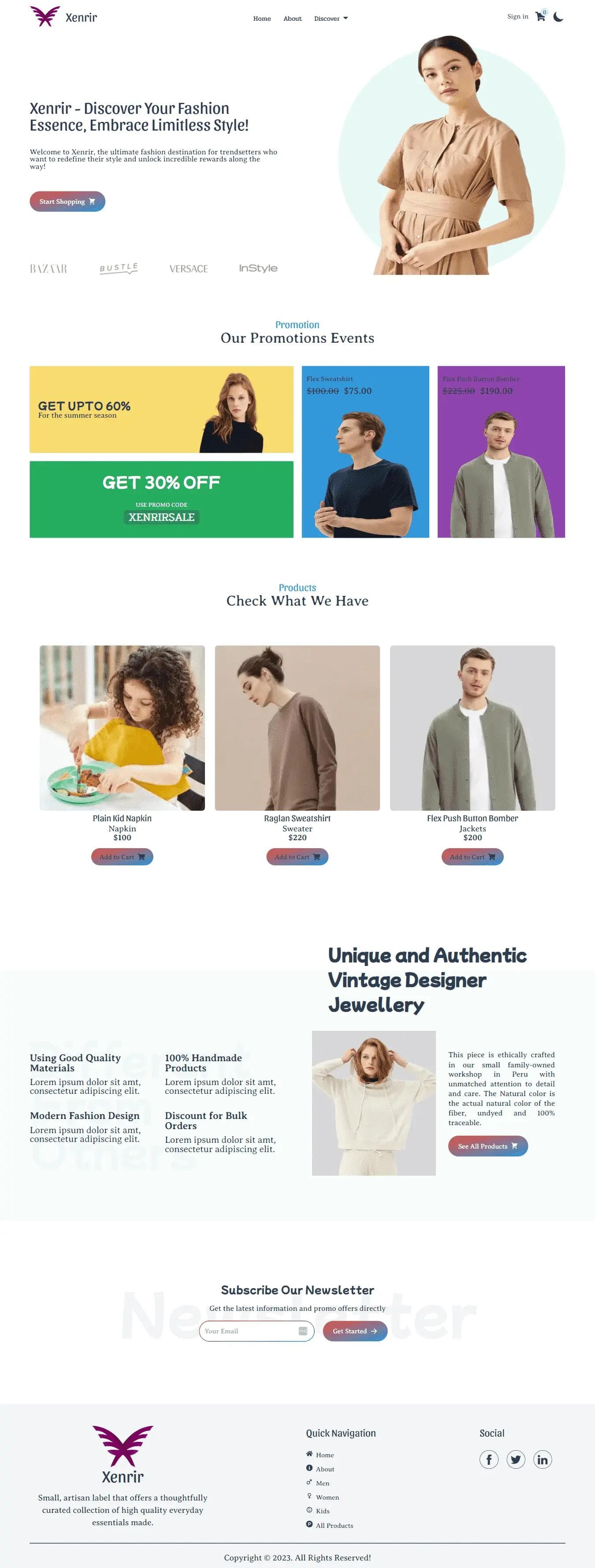
Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


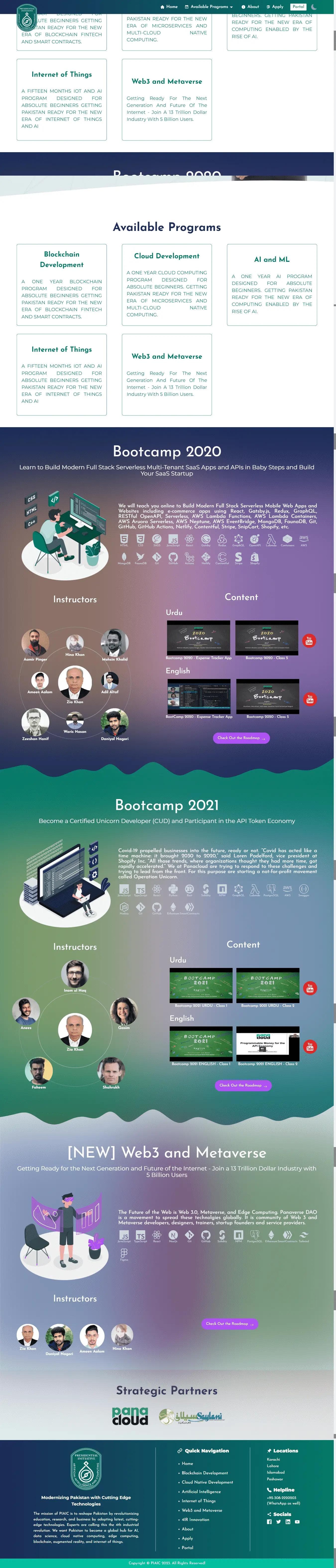
PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


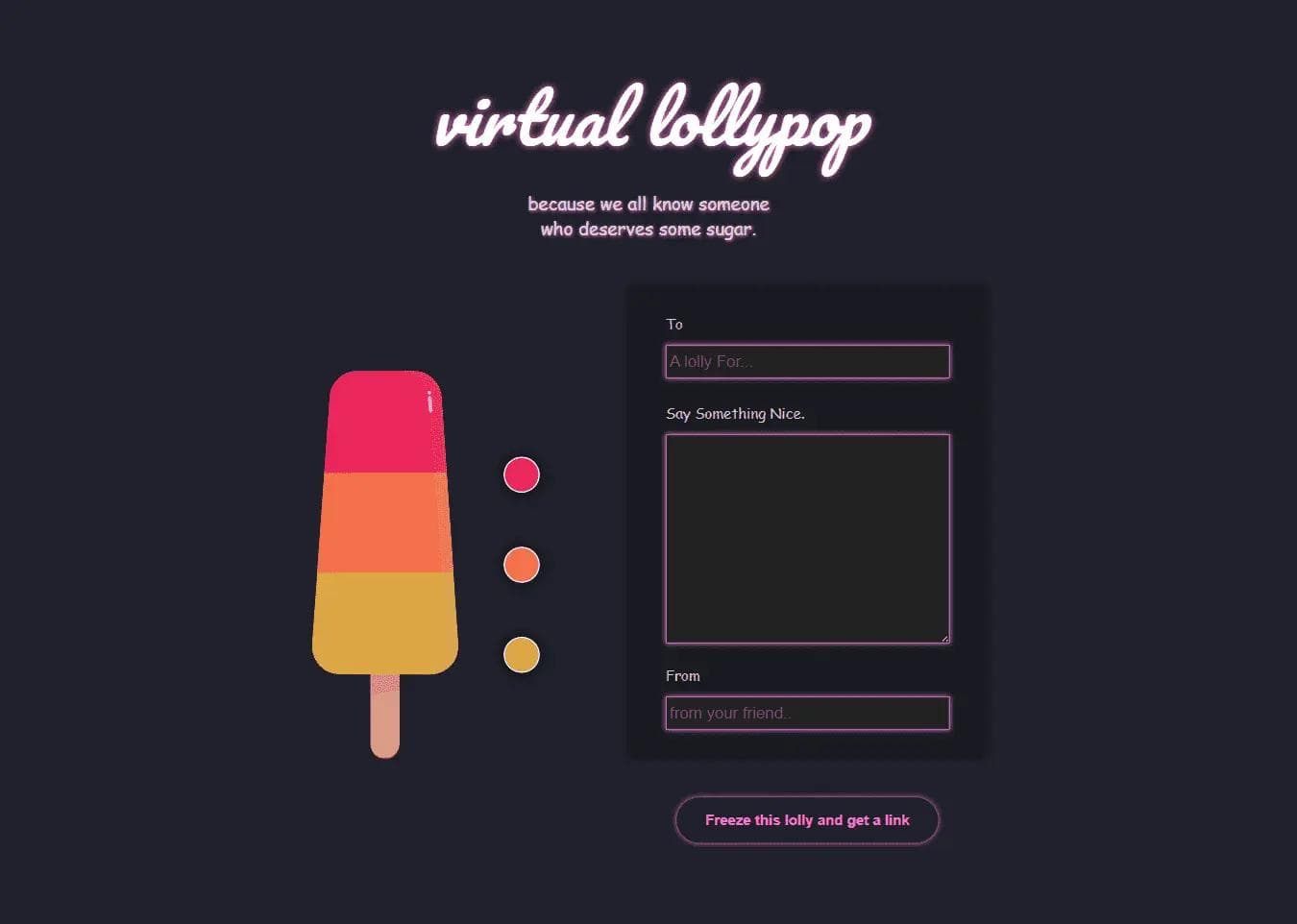
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


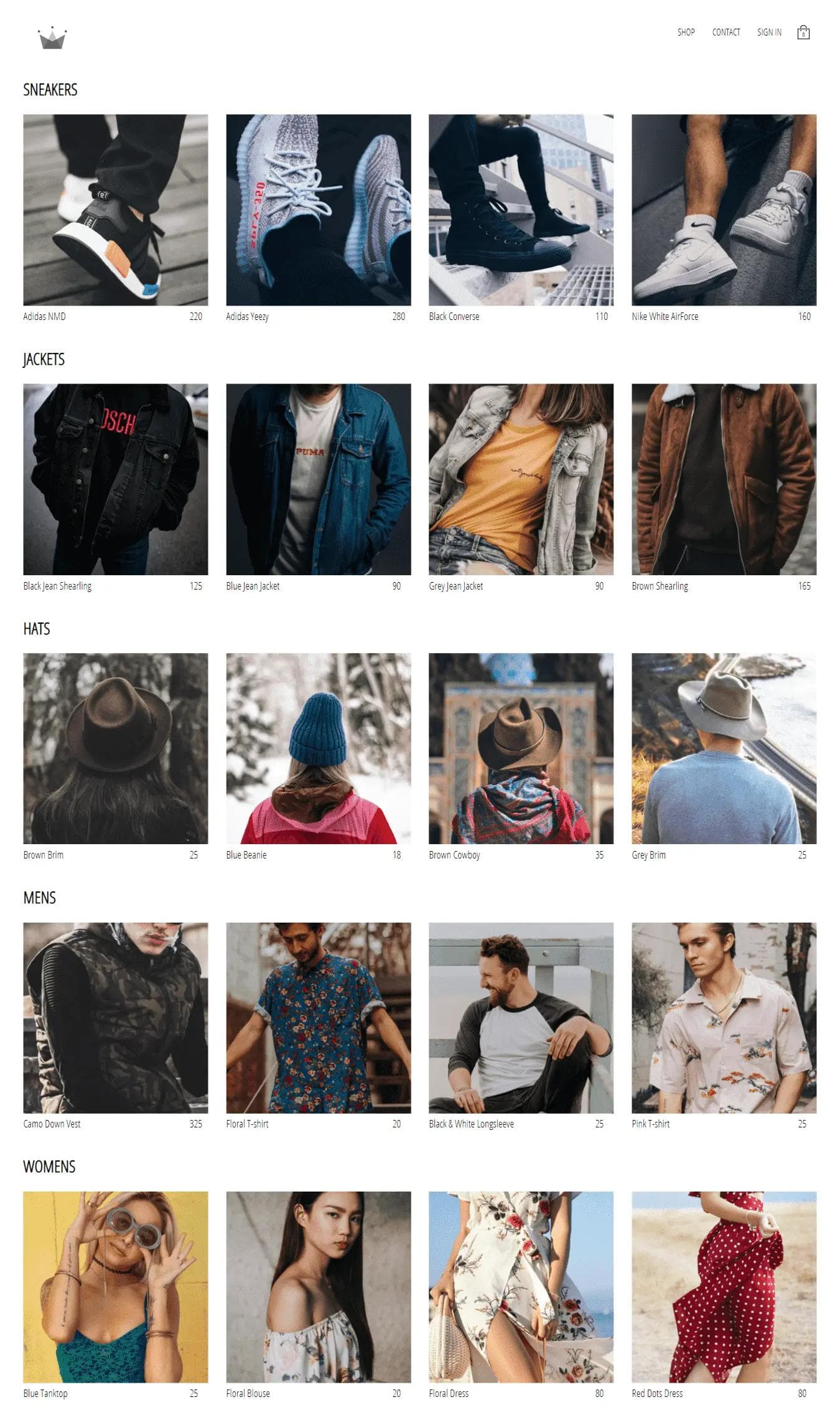
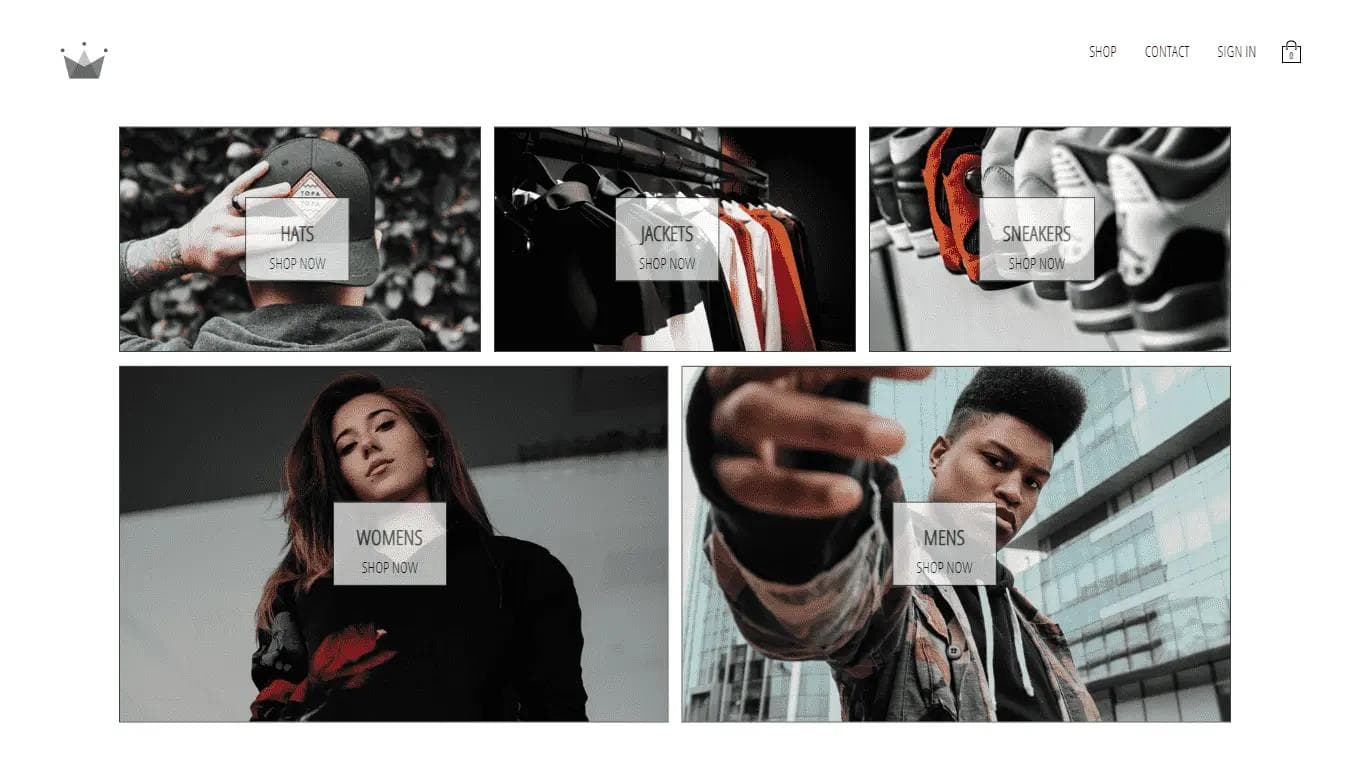
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


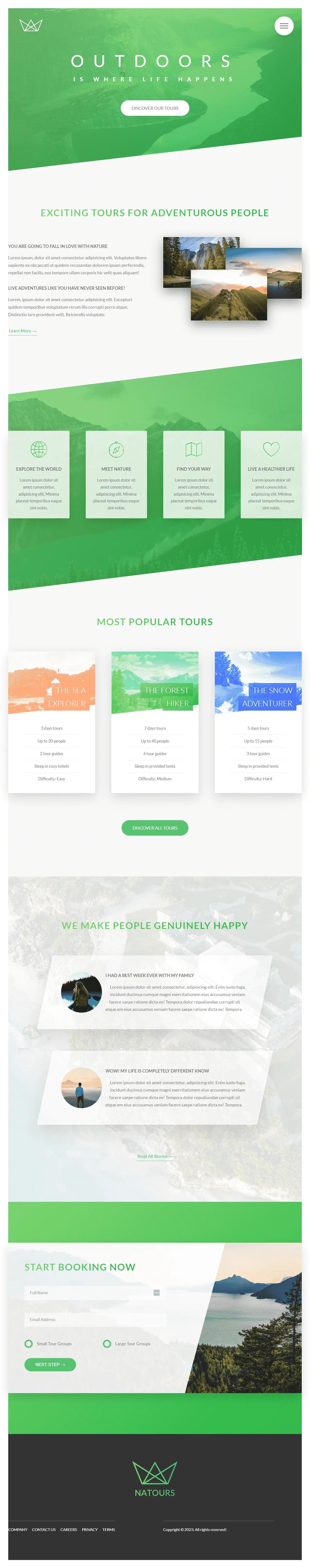
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


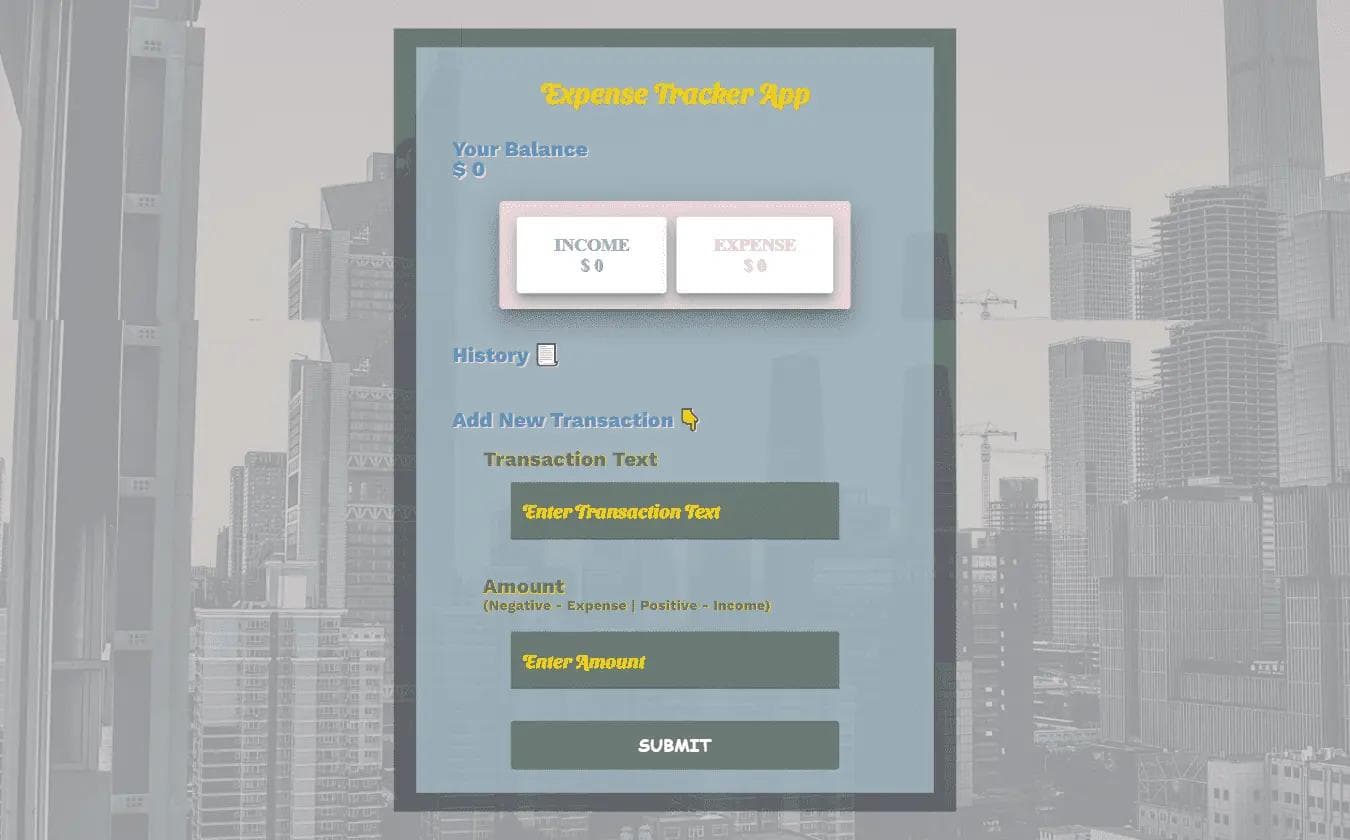
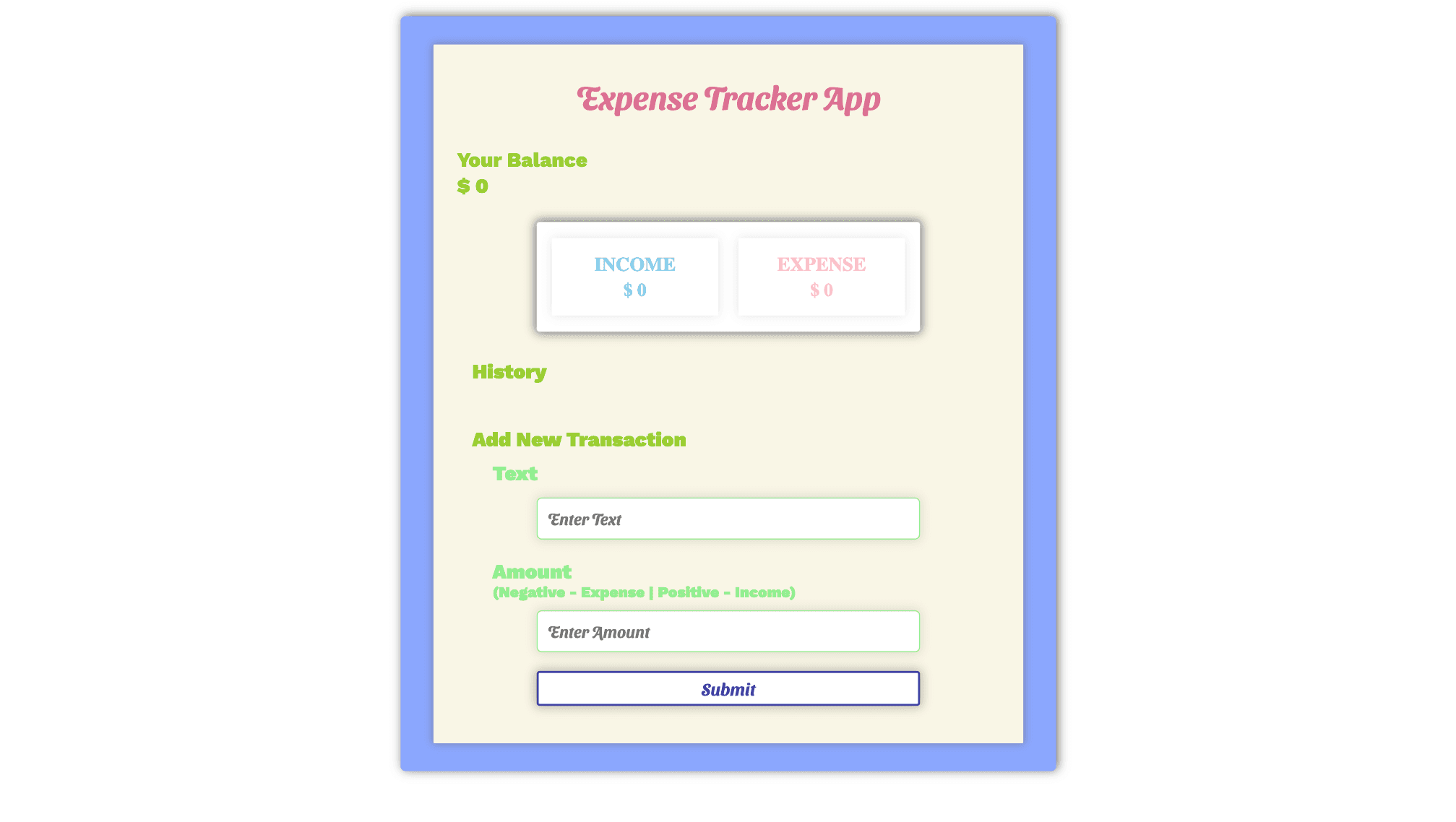
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


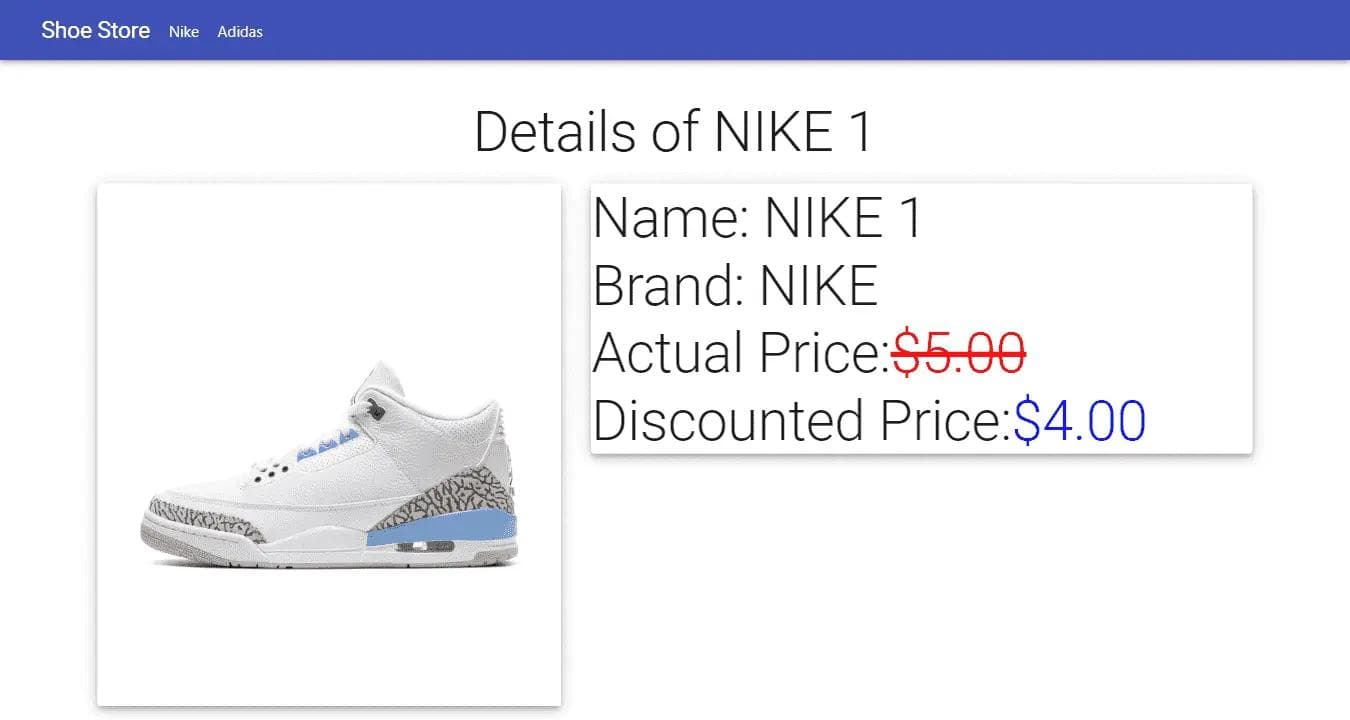
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


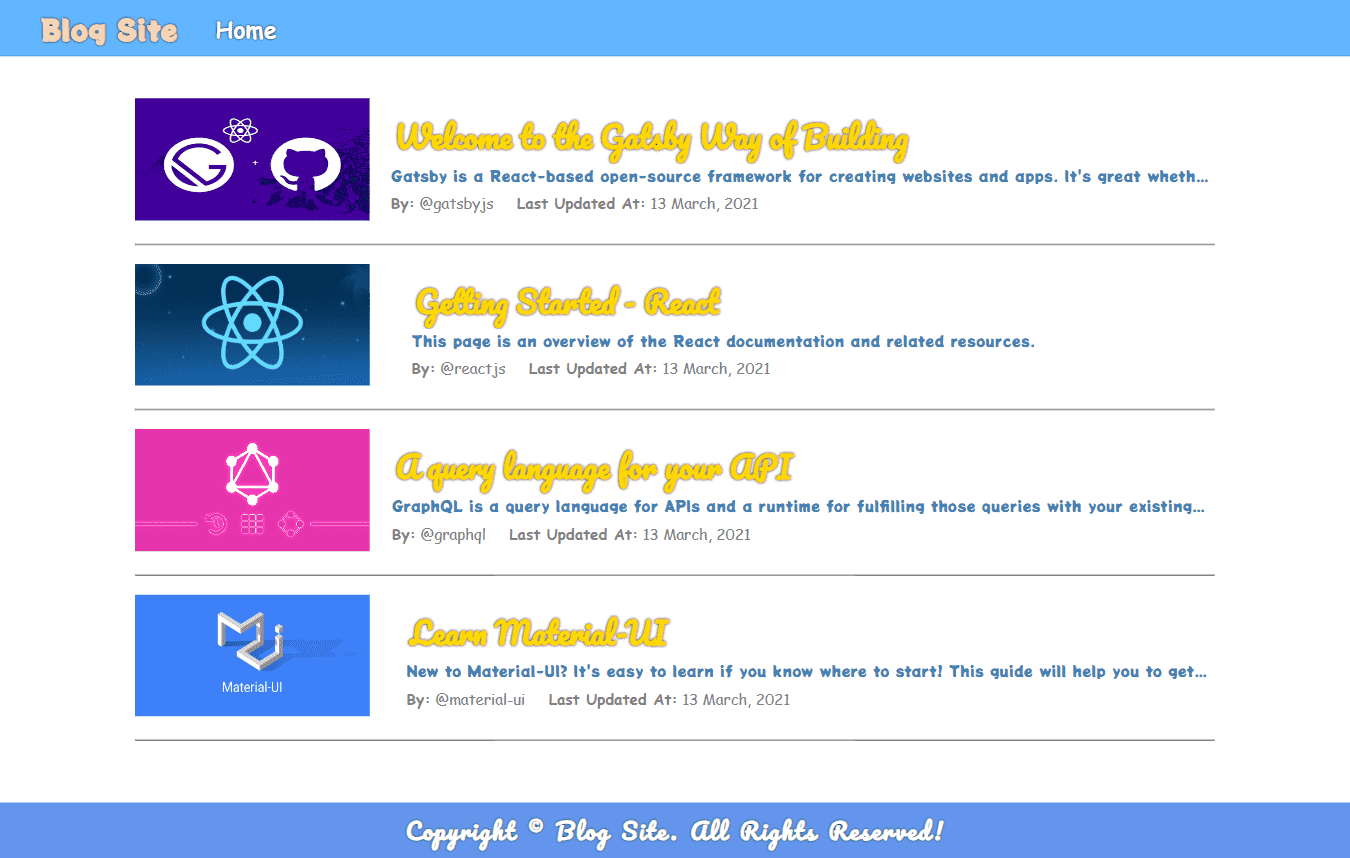
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


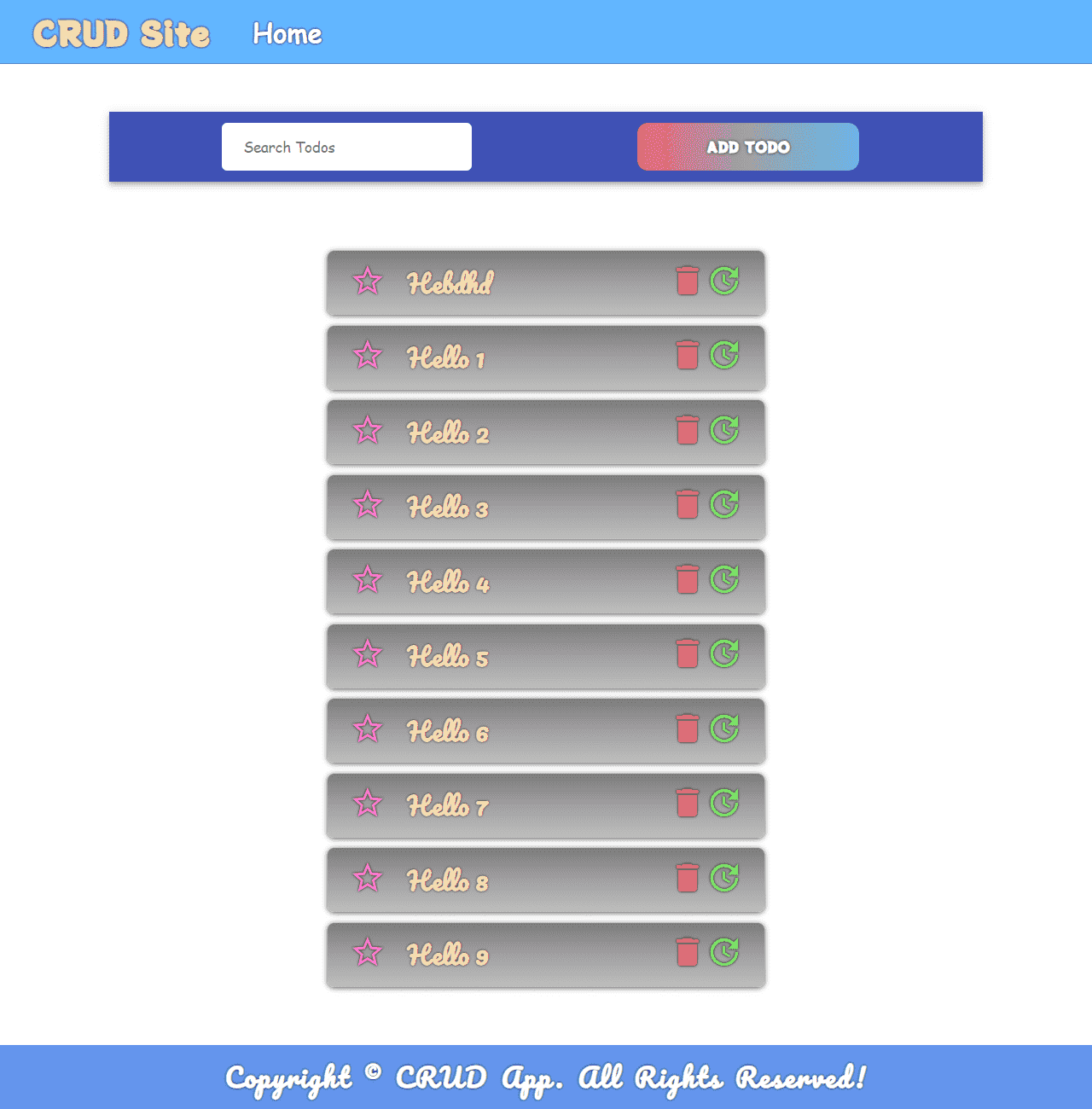
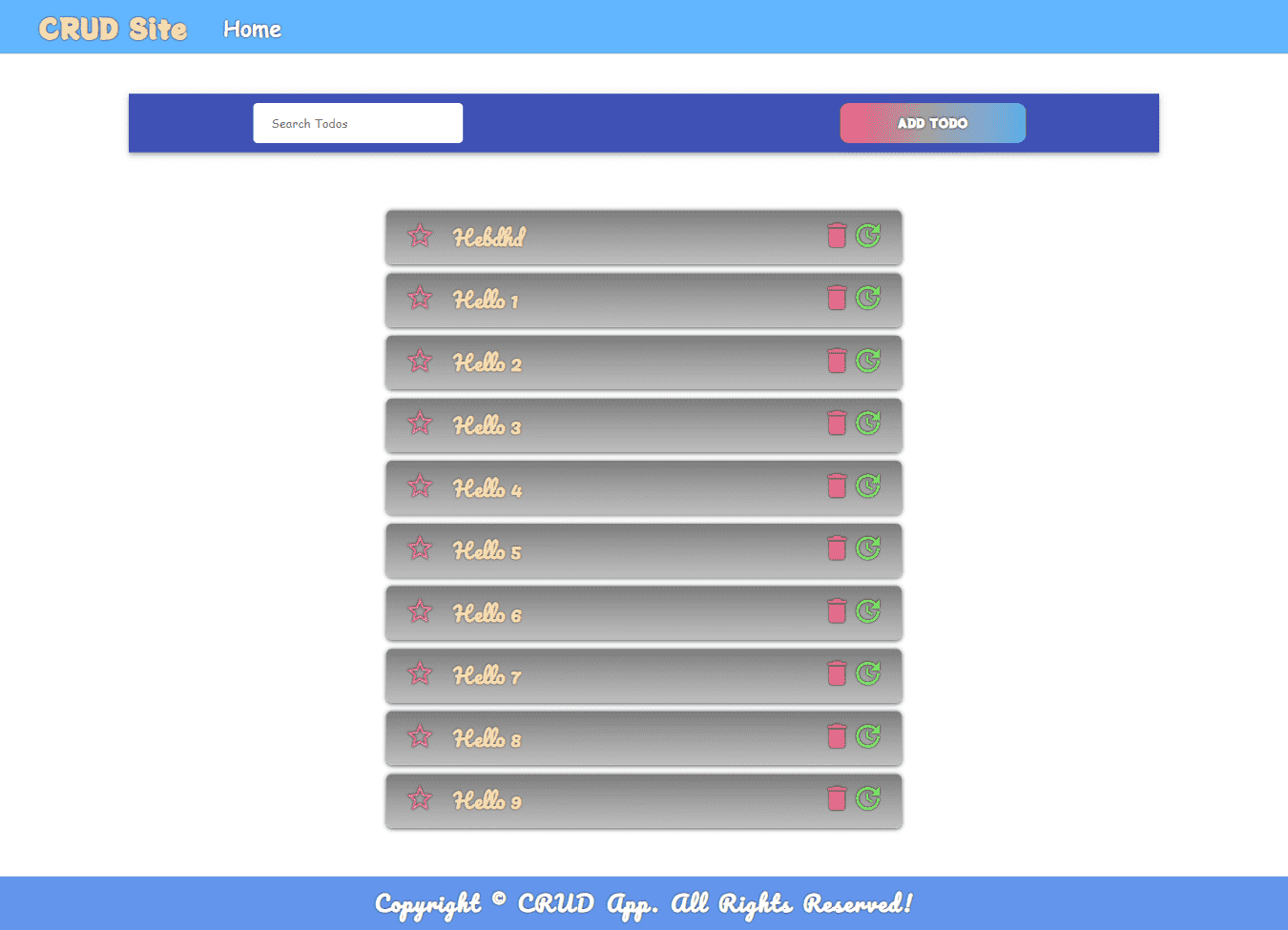
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


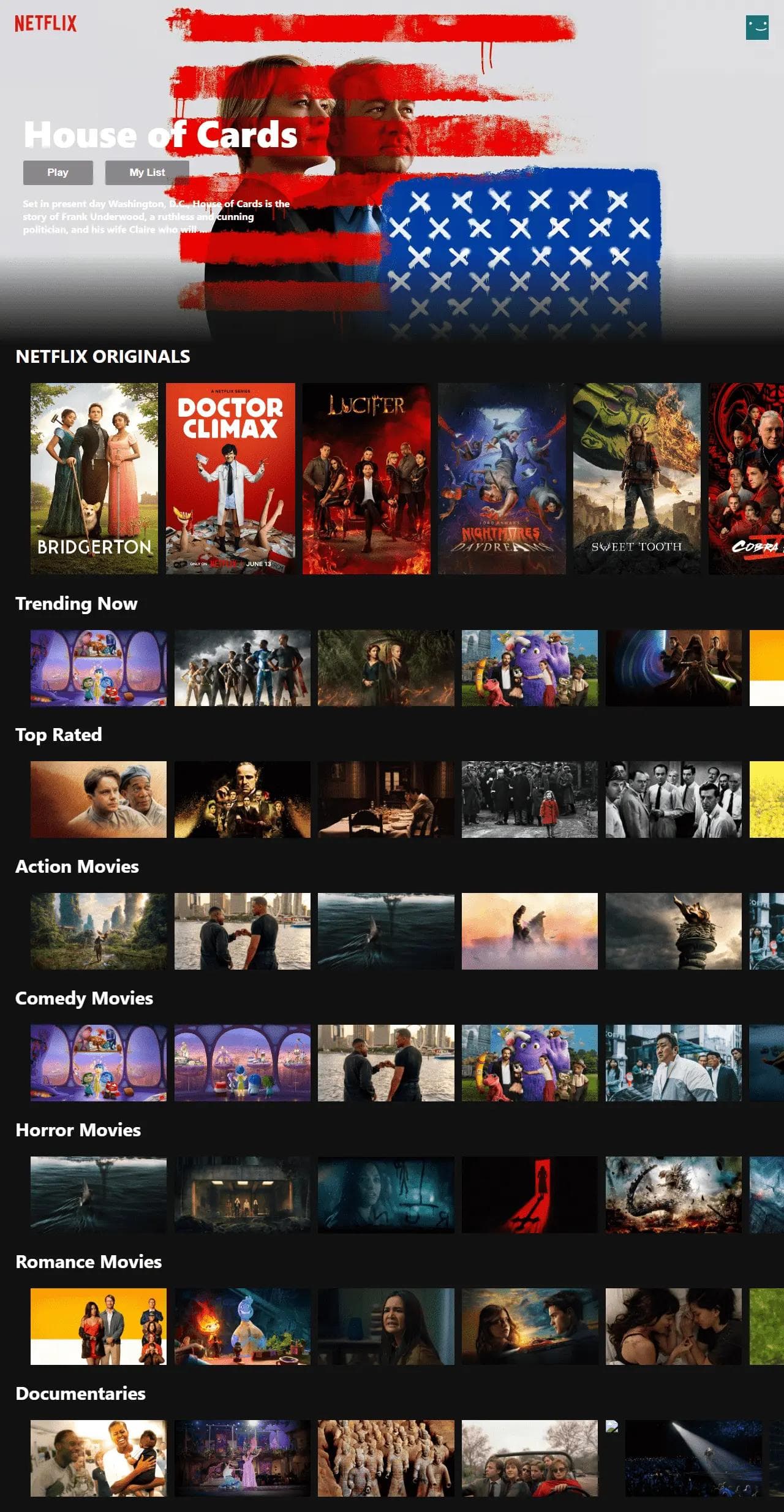
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


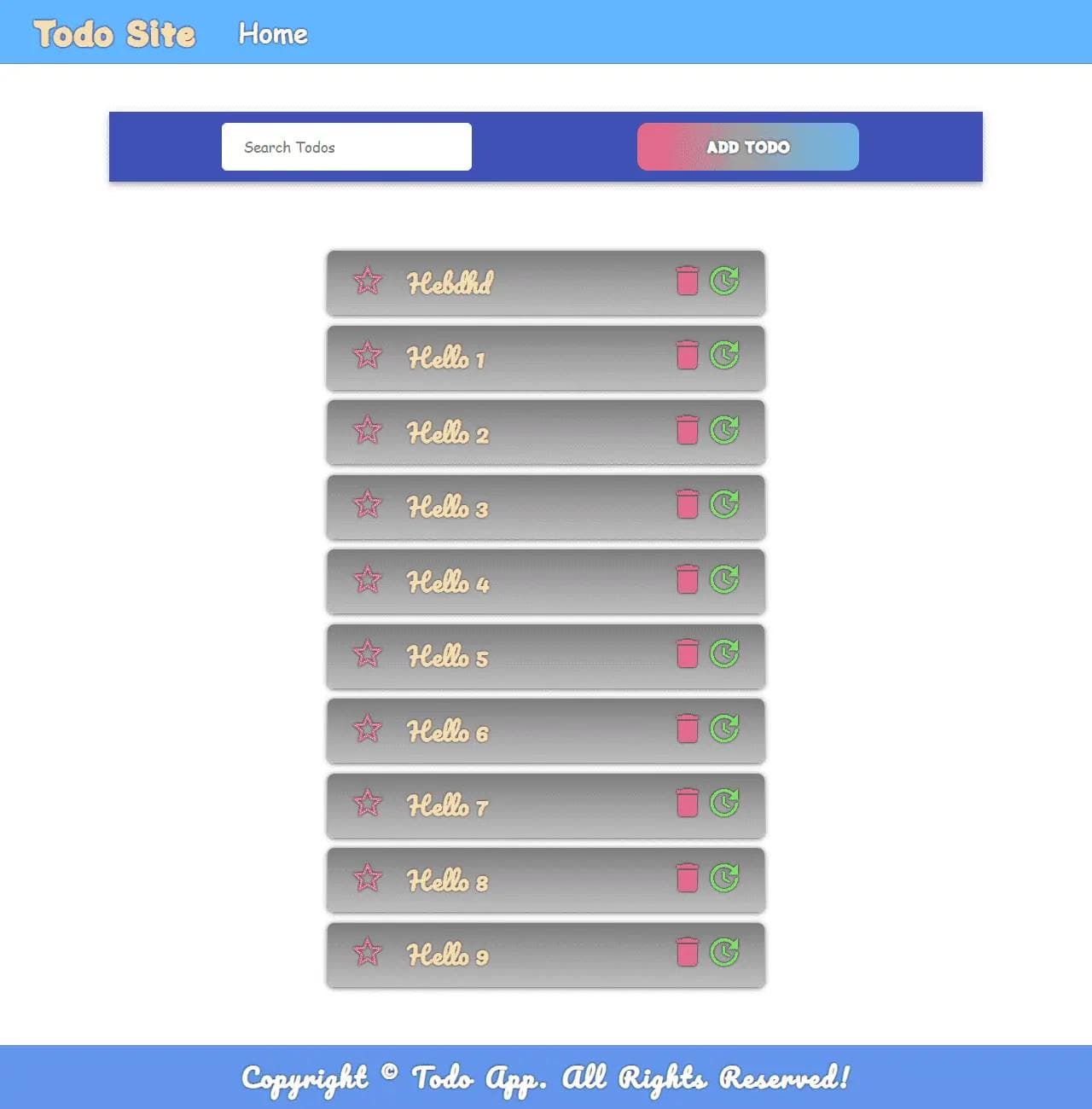
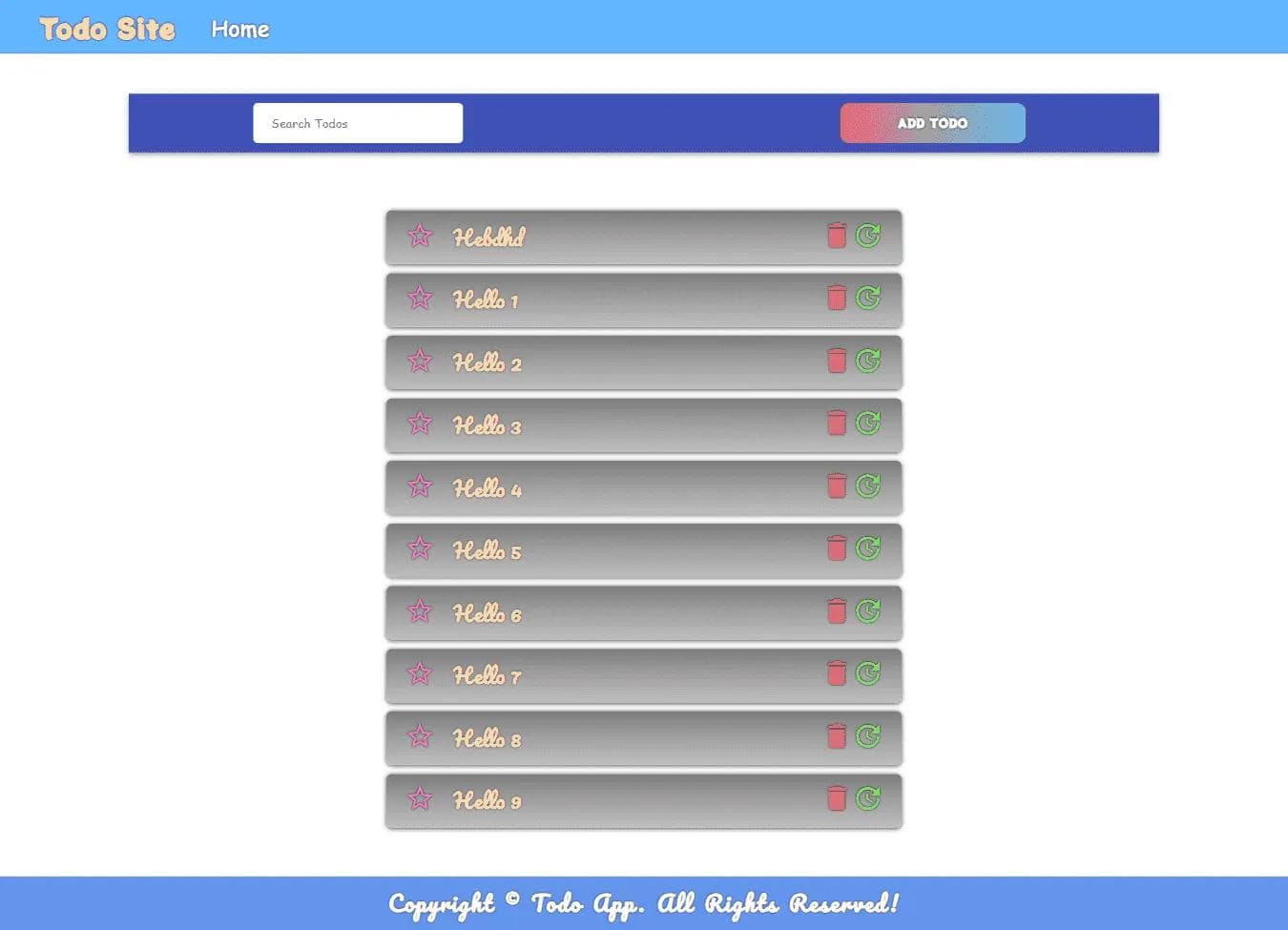
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


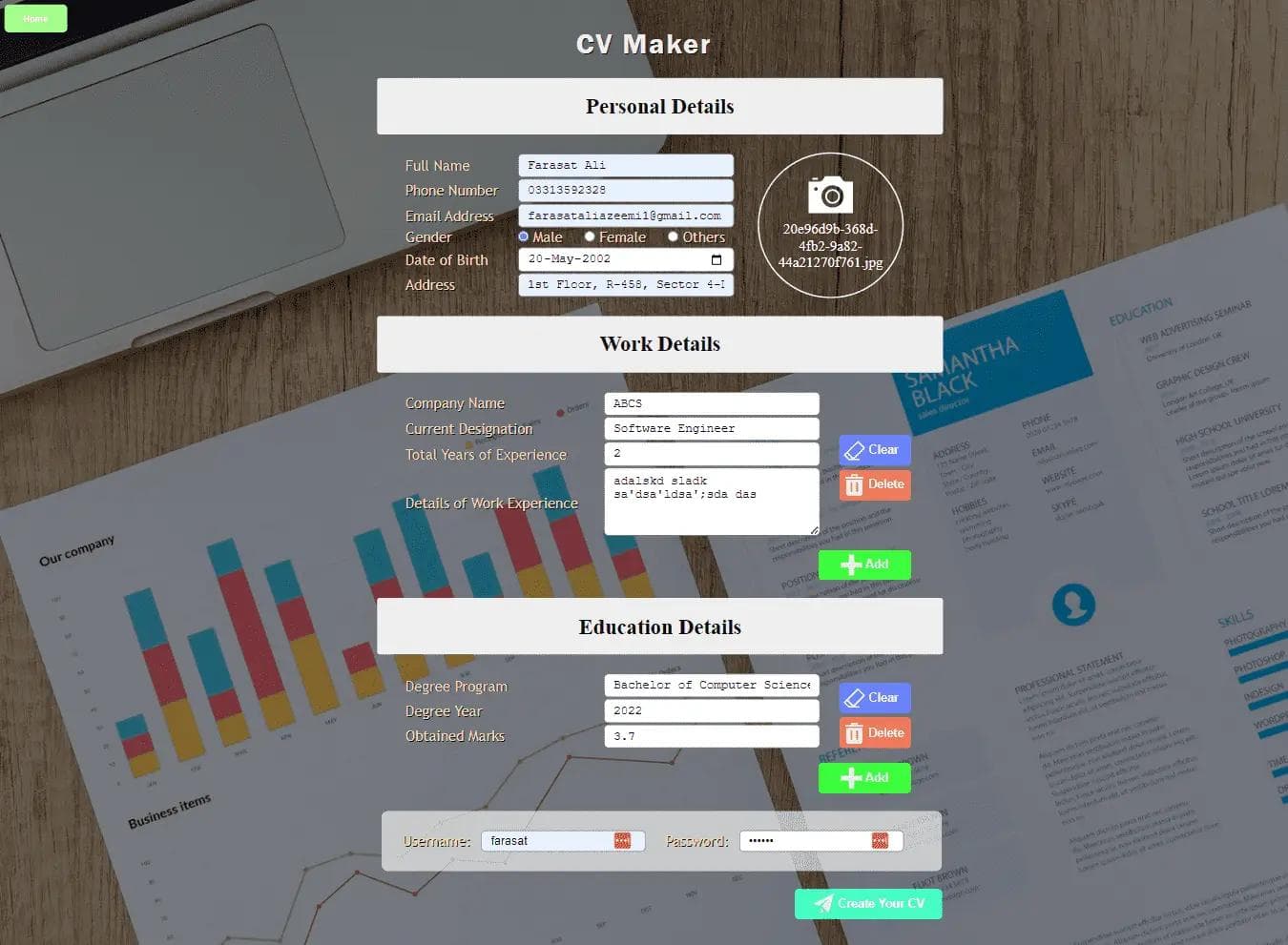
CV Builder App
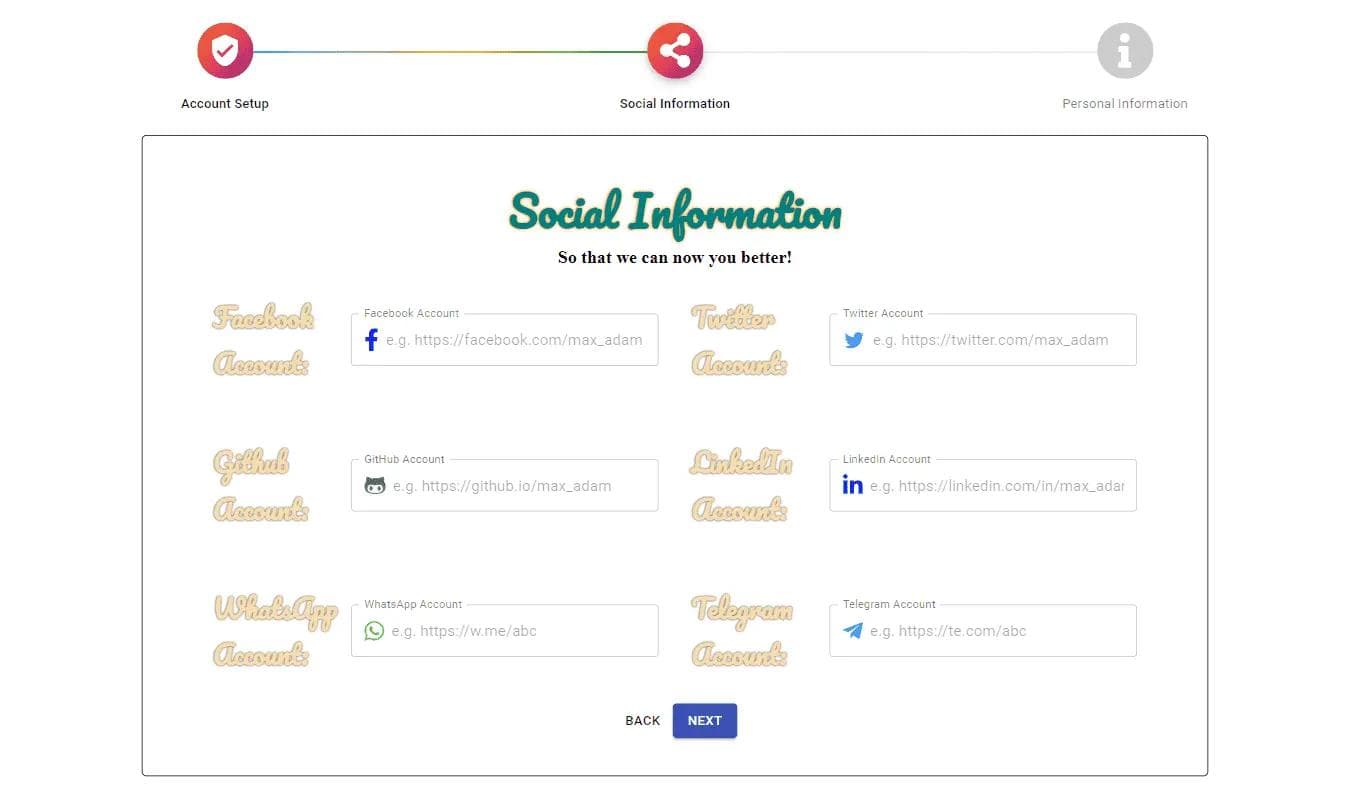
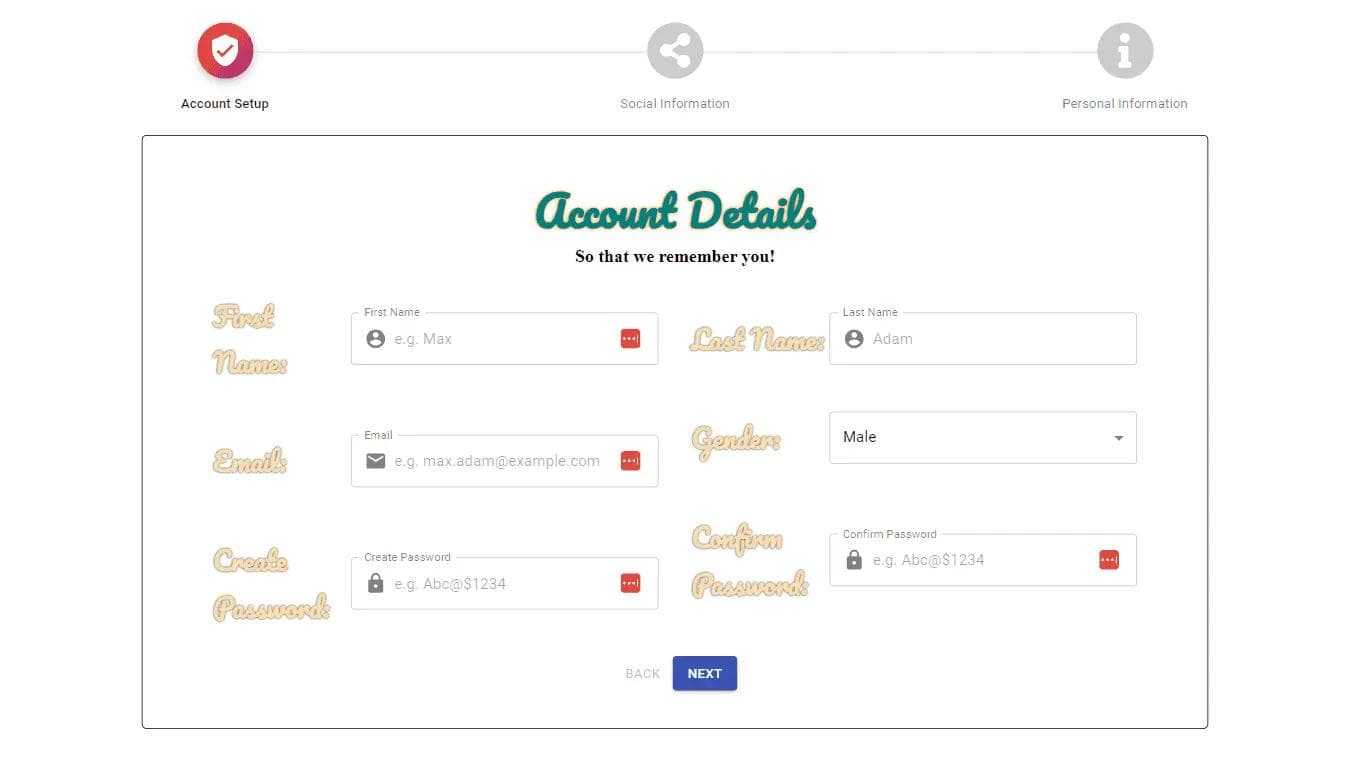
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


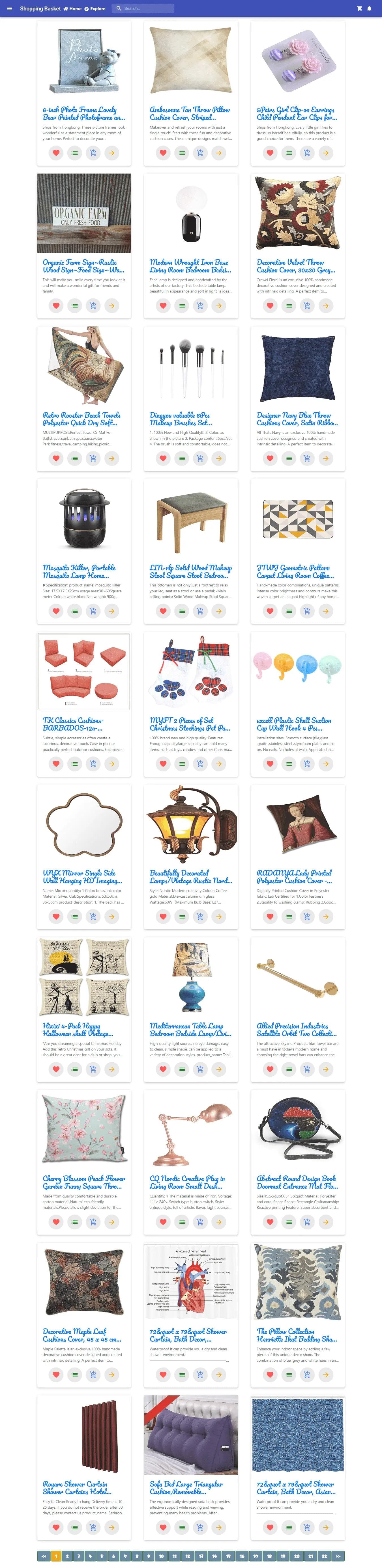
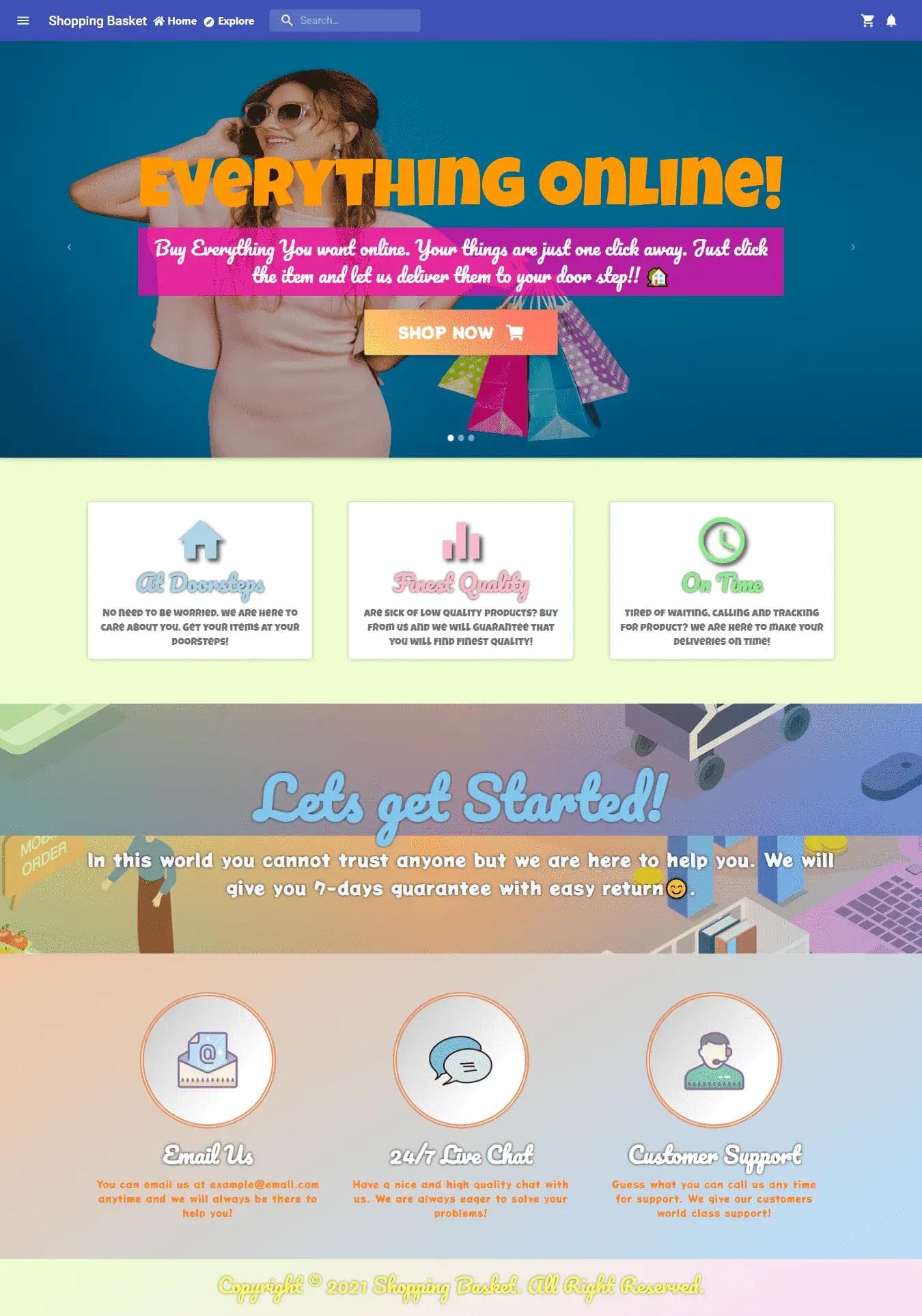
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot