MY PORTFOLIO & PROJECTS
Bringing Ideas to Life!
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
Visit Now
Lets Go
Home Page
This Home Page Shows Basic Details About Me and My Profile.
Contributors:

Hide Case Study
CASE STUDY:
🌍 Live Url:
🐙 GitHub Url:
💼 Role:
Software Engineer
In this personal project, I assumed the role of a software engineer, where my primary responsibility was to redesign and enhance the functionality of my portfolio website. This involved leveraging my skills in front-end development to create a more engaging user experience. I delved into the latest web technologies and frameworks to ensure that the site met modern design standards and performed efficiently across various devices. The goal was to create an intuitive interface highlighting my professional achievements and skills, enabling potential clients and collaborators to access my work and contact information easily. Throughout the project, I focused on applying best practices in coding, user interface design, and responsiveness to ensure a polished final product.
👨💼 Client:
Personal Project
This portfolio site is my project, showcasing my skills and accomplishments and functioning as an open-source initiative. It is hosted on GitHub, where I encourage other developers to explore the codebase, contribute, and learn from my approach to web development. By making the project open-source, I aim to foster a sense of community among developers, allowing them to collaborate, provide feedback, and share ideas. This initiative enhances my visibility within the tech community and invites peers to engage with my work, potentially leading to collaborations and partnerships.
💻 About Project:
The second iteration of my portfolio website was conceived to address the limitations of its predecessor. While functional, the original site suffered from a dated aesthetic and a lack of dynamic content that would captivate visitors. Recognizing the importance of a visually appealing and interactive online presence, I set out to completely overhaul the site, employing modern web technologies to breathe new life into it. This new version was developed using React and Next.js, two powerful frameworks that facilitate the creation of fast, responsive, and user-friendly applications. I implemented Framer Motion for animations, enhancing the visual experience and making transitions more engaging. The site was designed with dedicated sections for showcasing projects, writing blog posts, and providing streamlined contact features. This structure makes it easy for visitors to navigate the site and ensures that my professional work is prominently displayed. I invested significant effort into the design, focusing on user experience (UX) principles to create an intuitive interface. The choice of colors, typography, and layout was carefully considered to reflect my brand while remaining accessible. Each section of the site is designed to invite exploration, with hover effects and animations that add an element of interactivity without being overwhelming. Moreover, I integrated responsive design techniques to ensure the site looks great on all devices, from desktops to smartphones. This was particularly important given the growing trend of mobile browsing. I also included a blog section where I could share insights about my work, industry trends, and personal experiences in the tech world, thereby creating a richer narrative around my professional journey. Overall, this project is a testament to my growth as a developer and my commitment to continuous learning. It not only serves as a platform to showcase my skills but also reflects my approach to modern web development.
🚧 Problem:
The initial version of my portfolio site fell short in several key areas that hindered user engagement. Aesthetically, it lacked the contemporary design elements that are now standard in modern web applications. The static layout and lack of animations or interactive features made for a rather dull browsing experience. Visitors often left the site without fully exploring its content, primarily due to its lack of visual appeal and engagement. Furthermore, the content presentation was rigid and not optimized for the diverse ways users interact with websites today. The absence of dedicated sections for various types of content—such as projects and blog posts—resulted in a confusing navigation experience. Users were left to sift through a single, cluttered page, which made it difficult to locate specific information or explore different facets of my work. Additionally, the site was not fully responsive. While it functioned adequately on desktop browsers, the user experience suffered significantly on mobile devices. Given the increasing prevalence of mobile internet usage, this limitation was a critical drawback that needed addressing. Visitors accessing the site from their smartphones often encountered layout issues and difficulty in navigation, leading to frustration and, ultimately, a decision to leave. The lack of a modern content management approach meant updating the site was cumbersome. Each time I wanted to showcase a new project or write a blog post, I had to manually edit the code, which was time-consuming and prone to errors. This inefficient workflow inhibited my ability to keep the site current and reflect my ongoing professional development. In light of these challenges, it became clear that a complete redesign was essential. The goal was to refresh the aesthetic appeal and fundamentally enhance the user experience by incorporating modern web practices and technologies that would allow for a more engaging and interactive site.
🛠️ Solution:
To address the myriad issues in the previous version of my portfolio website, I embarked on a comprehensive redesign, focusing on aesthetic and functional enhancements. I selected React and Next.js as the foundational technologies for the project, capitalizing on their capabilities to create dynamic, single-page applications that offer a fluid user experience. This choice allowed me to build a more structured and component-based architecture essential for maintaining a modern web application. One of the first steps in the redesign was to establish a visually appealing layout that aligns with current design trends. I opted for a clean, minimalistic design, emphasizing whitespace to create a sense of openness and clarity. The color palette was carefully chosen to reflect my branding, using complementary colors to create visual harmony throughout the site. Typography was also a key consideration; I selected fonts that enhance readability while contributing to the overall aesthetic. To bring the site to life, I integrated Framer Motion, a library that enables smooth animations and transitions. This addition significantly enhanced the user experience, making interactions feel more engaging. For instance, as users hover over project thumbnails, subtle animations provide immediate feedback, inviting them to click and explore further. The transitions between different site sections were designed to be seamless, creating a cohesive flow that encourages users to delve deeper into the content. Regarding content organization, I implemented dedicated sections for projects, blog posts, and contact information. Each project is presented with a clear layout that includes descriptions, images, and links to live demos or repositories. The blog section allows me to share insights and updates, fostering a connection with visitors while enhancing my authority in the field. The contact section features a straightforward form, making it easy for potential clients or collaborators to reach out without friction. Responsive design was a critical focus throughout the development process. I employed CSS media queries to ensure the layout adapts seamlessly to various screen sizes, maintaining usability on desktop and mobile devices. Testing on different devices and browsers became integral to the workflow, ensuring the site performs optimally regardless of how users access it. Finally, I adopted a version control system through Git, which allows me to track changes and collaborate more effectively if I choose to involve others in future enhancements. The decision to make this project open-source further encourages community engagement, allowing other developers to learn from and contribute to it.
🌟 Key Features:
- Modern Design: Sleek, minimalistic aesthetic with a carefully chosen color palette and typography.
- Responsive Layout: Seamless functionality across all devices, ensuring optimal user experience on desktops, tablets, and smartphones.
- Dynamic Animations: Engaging transitions and hover effects implemented with Framer Motion for enhanced interactivity.
- Dedicated Sections: Clear organization of content into distinct areas for projects, blog posts, and contact information.
- Open-Source Availability: Project hosted on GitHub, encouraging collaboration and contributions from the community.
🏆 Results:
The culmination of this redesign project resulted in a portfolio website that not only meets modern design standards but also significantly enhances user engagement. After launching the new version, I observed a notable increase in user interaction metrics. Visitors spent more time exploring the site, and the bounce rate decreased as users found the layout more intuitive and visually appealing. The incorporation of Framer Motion brought a dynamic quality to the site that was previously lacking. Animations and transitions captivated visitors, drawing them into the content and encouraging deeper exploration. The dedicated sections for projects and blog posts facilitated easier navigation, allowing users to find the information they were interested in without feeling overwhelmed. Moreover, the blog section has proven to be an effective platform for sharing my insights and experiences in the tech industry. It has not only helped to establish my voice within the community but has also attracted a broader audience to my work. Engaging with visitors through blog content has fostered meaningful connections and conversations, enhancing my professional visibility. The responsive design has ensured that the site provides a consistent experience across all devices, catering to the growing number of users accessing the web via smartphones and tablets. The feedback has been overwhelmingly positive, with many commenting on the sleek design and ease of navigation. This increased user satisfaction is reflected in the higher return visitor rate, as users are more inclined to revisit the site. Furthermore, making the project open-source has led to contributions and suggestions from other developers, enriching the project and expanding its capabilities. This collaborative approach has improved the site and reinforced my belief in the power of community-driven development. In summary, the redesign of my portfolio site has successfully addressed the shortcomings of the previous version, resulting in a modern, engaging, and user-friendly platform that effectively showcases my professional skills and achievements. The positive impact on user engagement metrics and community interaction underscores the project's success and sets the stage for future growth.
🎯 Technologies Used:
- Programming Languages: JavaScript, TypeScript
- Frontend: React, Next.js, HTML, CSS
- Animation: Framer Motion
📘 How To Use:
Visit the URL as project is not made public for now.
🔒 License:
Not Open-Source for now.
MY PORTFOLIO & PROJECTS
Click Project to see it in the mocks!
Professional Projects
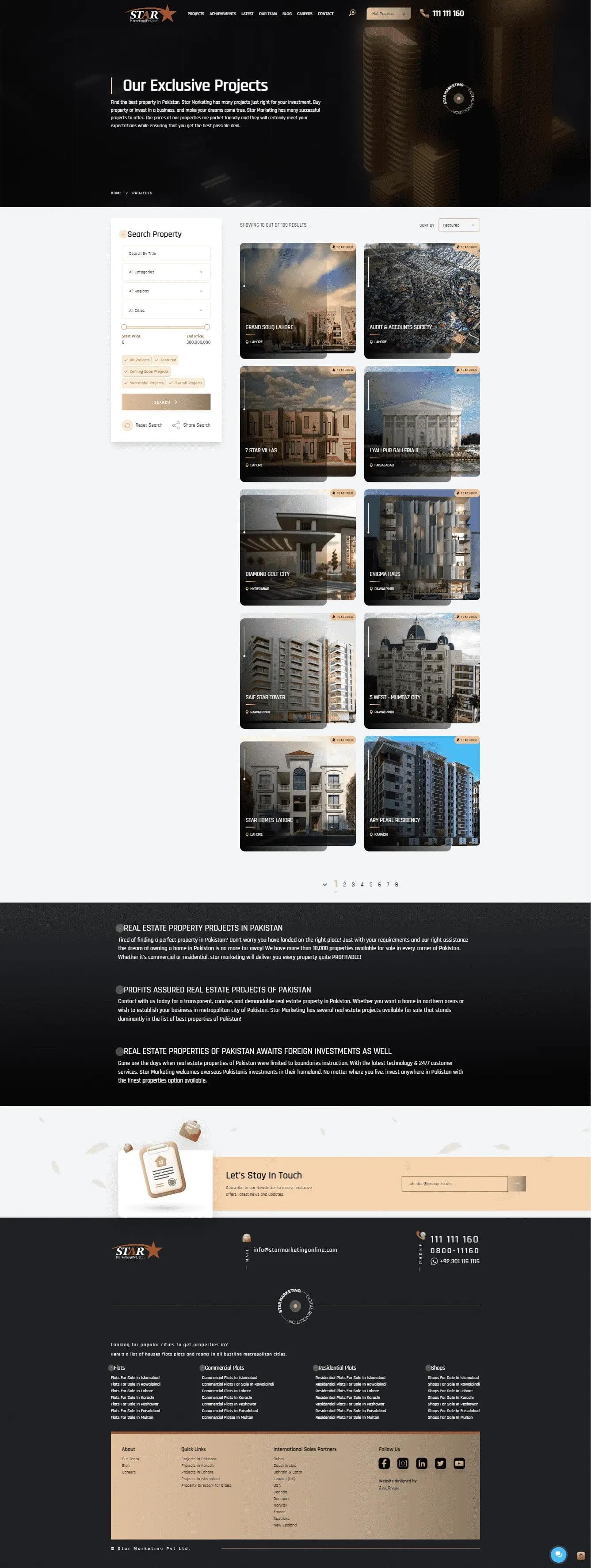
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fca71ea12eb2f0f56b2aacc4a16c61e1e55a3a734-1350x2619.webp&w=3840&q=75)
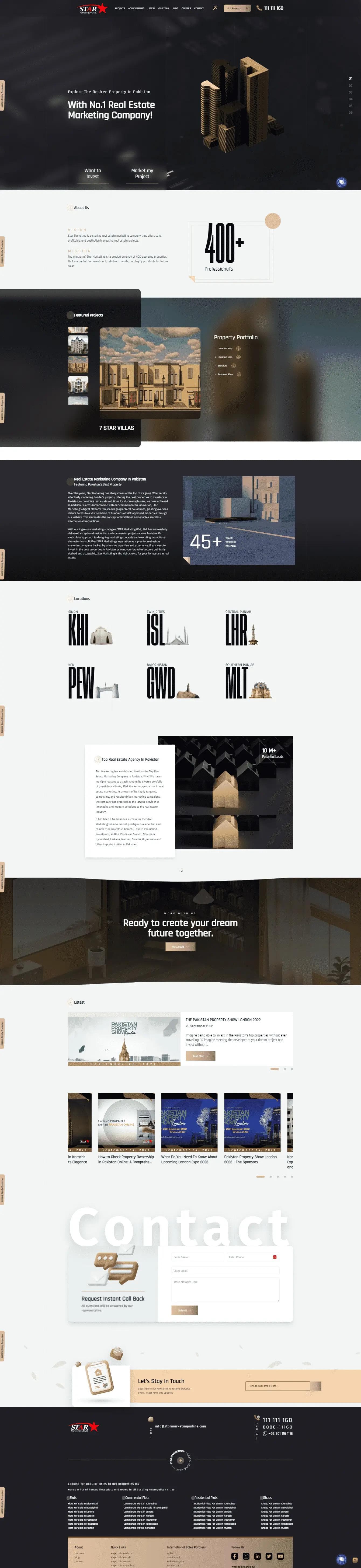
![Portfolio V2 [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fc9f570dcb5452b85ccd5982df62c80b248666798-1419x7662.webp&w=3840&q=75)
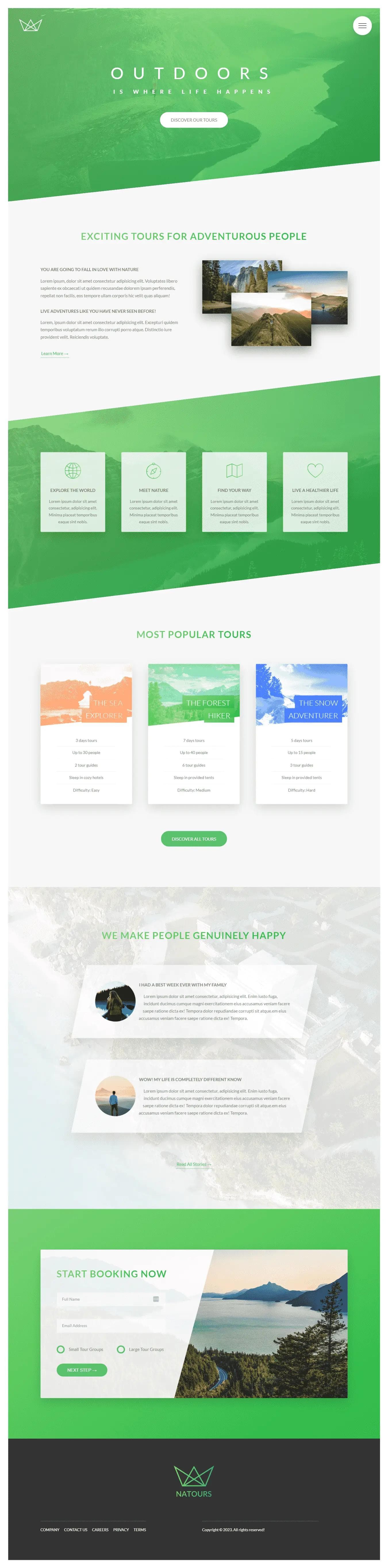
Portfolio V2 [Deprecated]
The portfolio site version 2 is a personal project aimed at showcasing professional achievements and skills.
#react
#next.js
#javascript
#typescript
#framer-motion
#tailwind
#vercel
#visual-studio-code
#git
#github
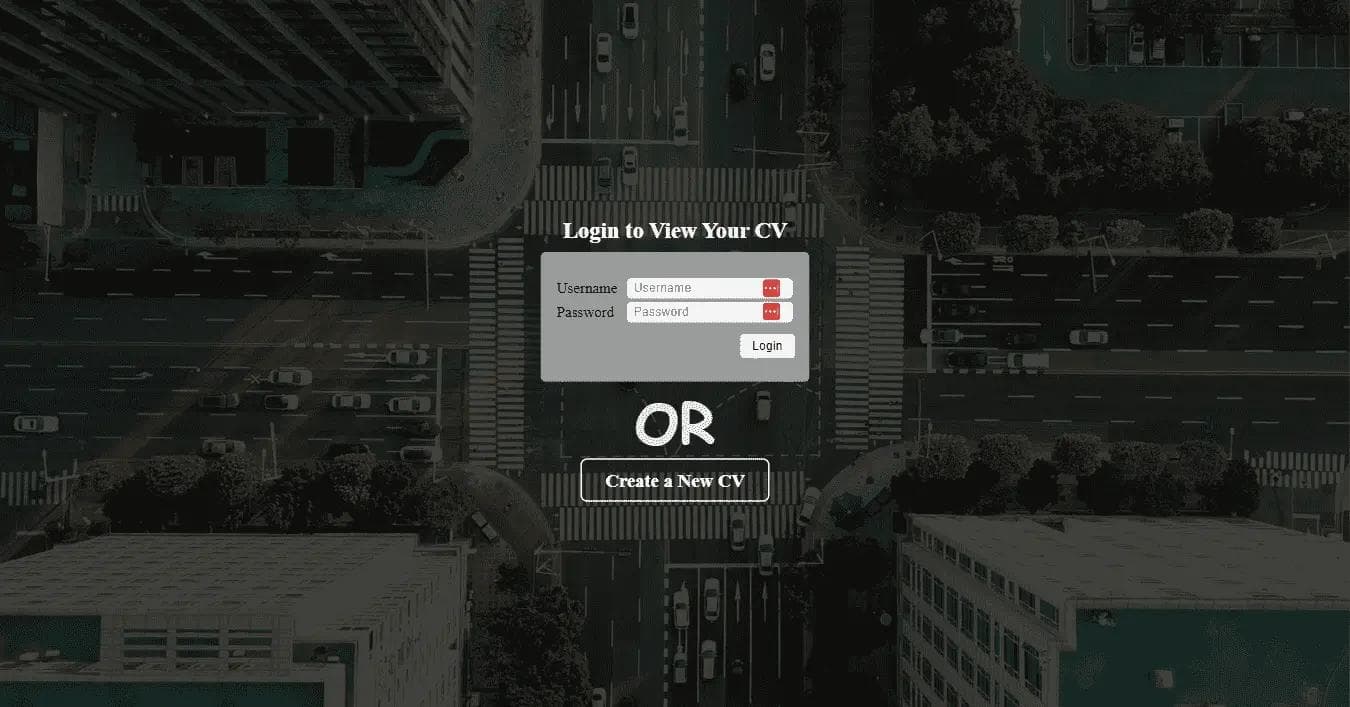
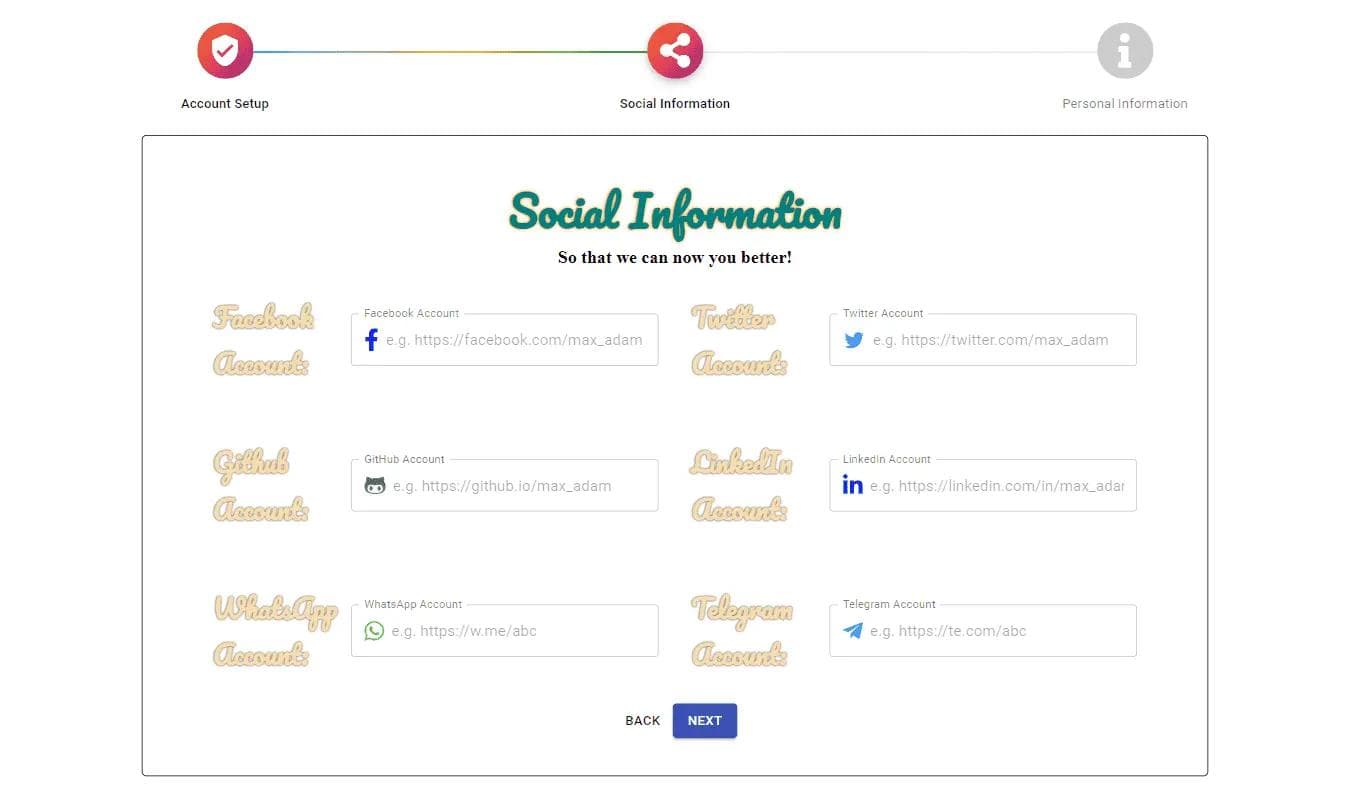
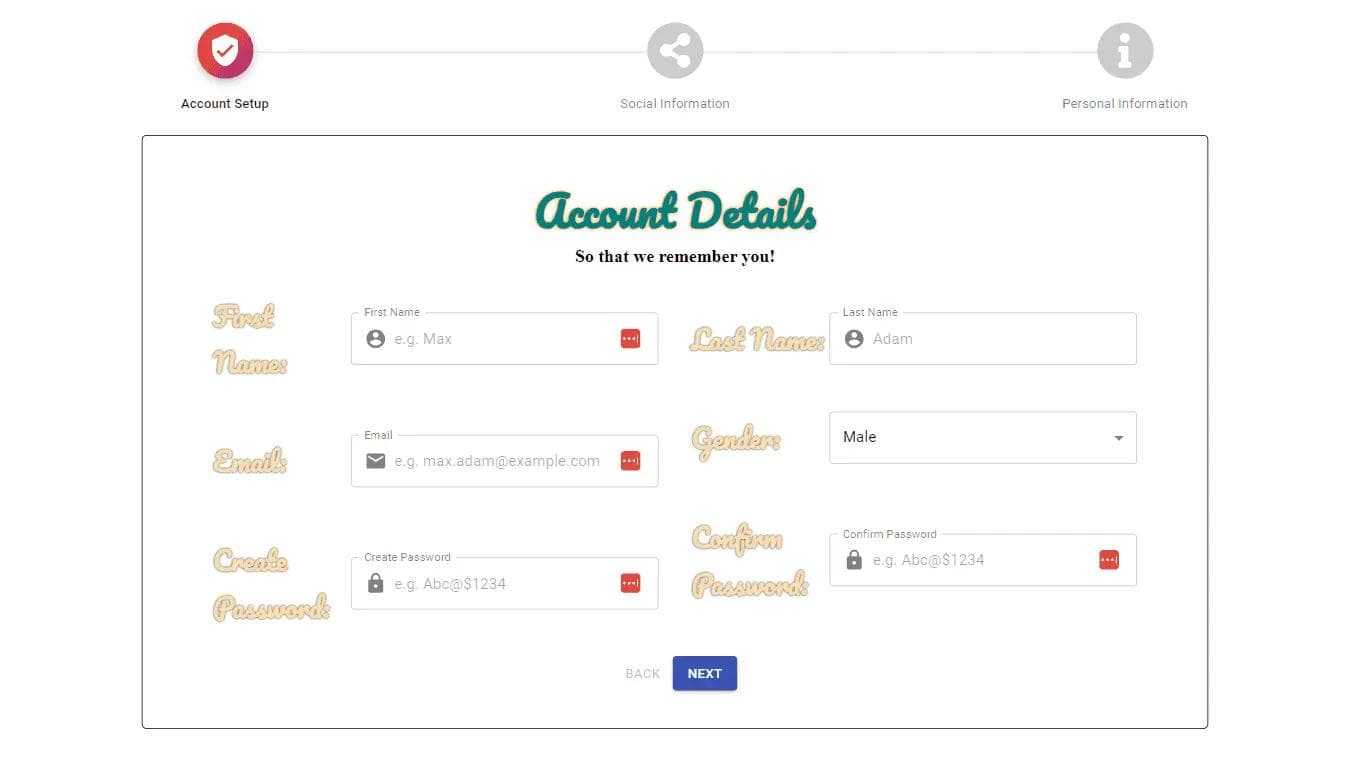
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F1d0072debc19311f31ff5b9490347a4bee8f7496-1280x8331.webp&w=3840&q=75)
![Curriculum Vitae (Portfolio V1) [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2F4be59b7a8b5454c3899186200cab0289892b2409-1350x5815.webp&w=3840&q=75)
Curriculum Vitae (Portfolio V1) [Deprecated]
Dynamic and responsive portfolio website built with React and TypeScript for showcasing professional skills, projects, a...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Star Marketing App
The Star Marketing App is a comprehensive web application developed for Star Marketing Pvt. Ltd., a leading property mar...
#react
#next.js
#node.js
#(amazon-web-services)-aws
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#nest.js
#payload-cms
#strapi-cms
#mongodb
#postgresql
#docker
#vercel
#figma
#visual-studio-code
#git
#github


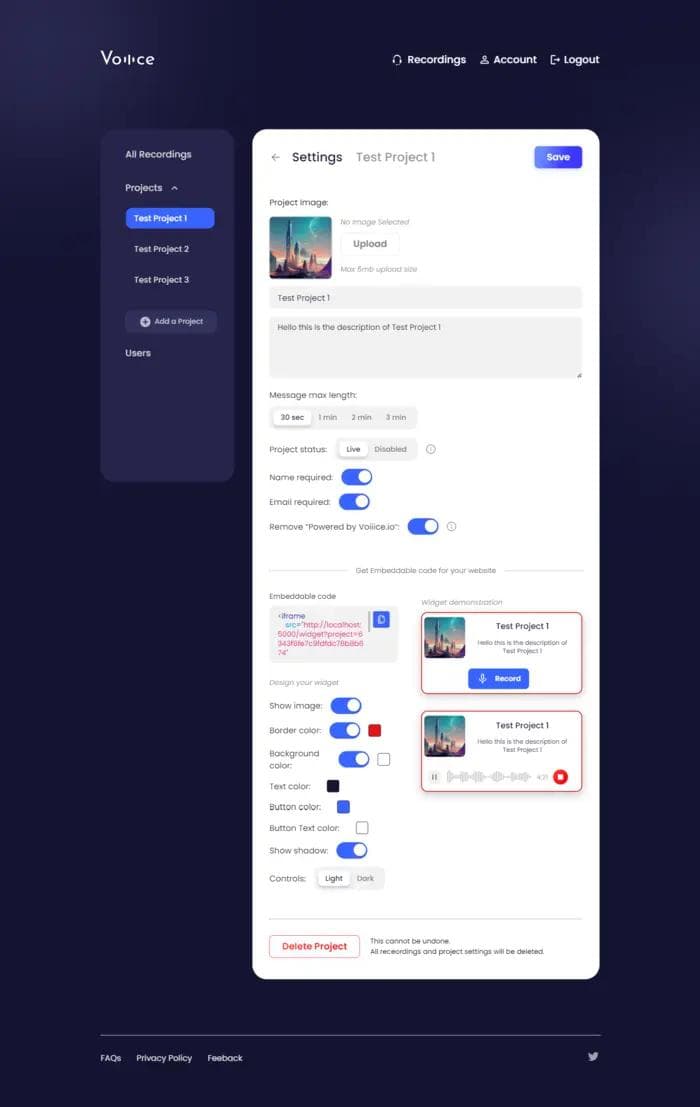
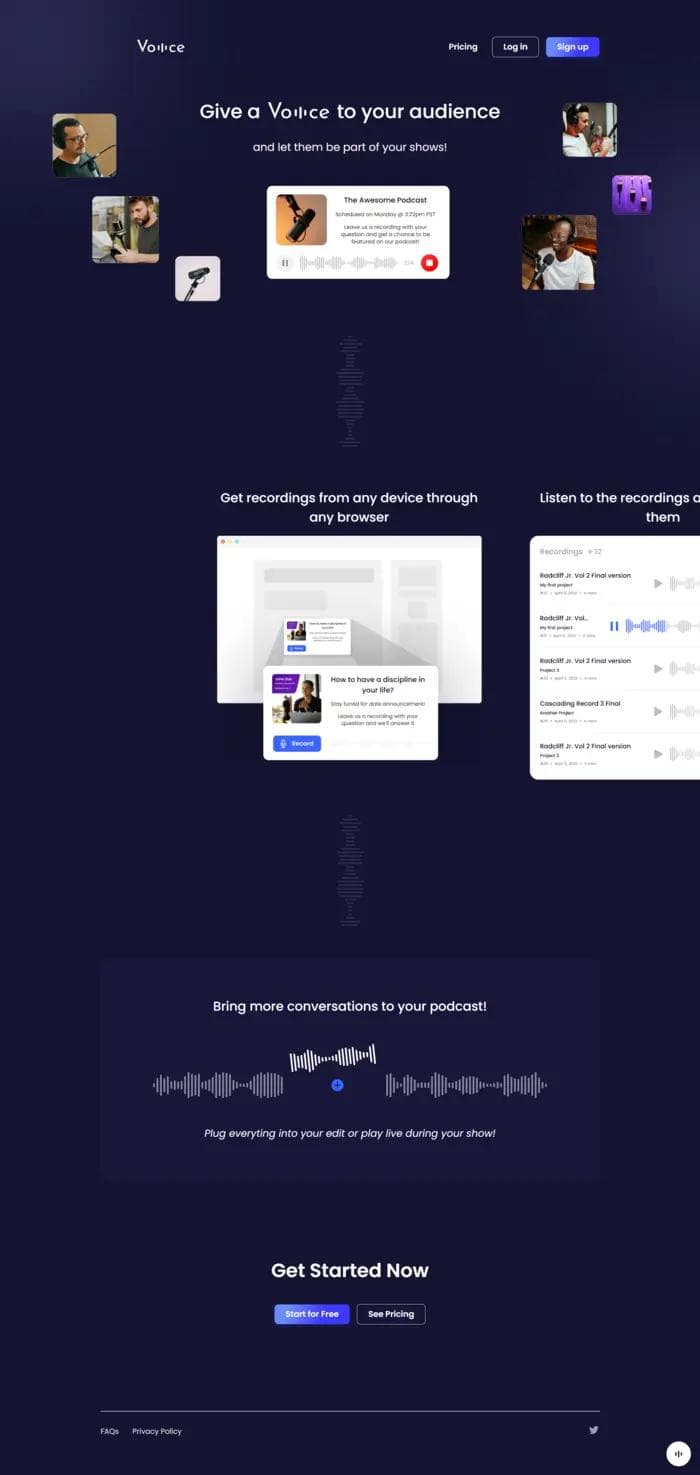
Voiiice App
VOIICE.io is a modern platform for podcast creators, featuring browser-based audio recording, secure content management,...
#react
#next.js
#node.js
#express.js
#(amazon-web-services)-aws
#stripe
#javascript
#html/html5
#css/css3
#mongodb
#vercel
#visual-studio-code
#git
#github


Xerofinity
Xerofinity is a basic website developed by friends for a startup initiative. Though the startup is no longer operational...
#javascript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github


Get His Green
GethisGreen is an e-commerce platform selling pens in Nigeria. It features a responsive frontend, secure checkout, payme...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#figma
#visual-studio-code
#git
#github


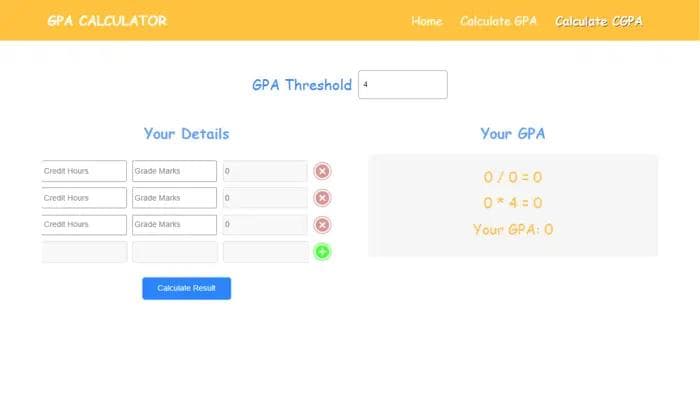
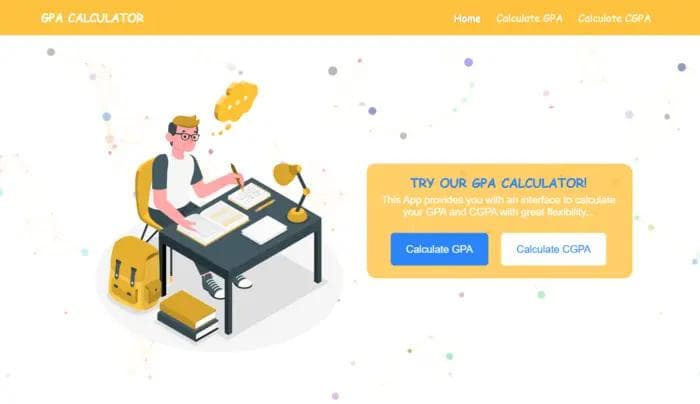
GPA and CGPA Calculator
The GPA and CGPA calculator is a web application developed to automate and simplify the calculation of Grade Point Avera...
#react
#javascript
#typescript
#html/html5
#css/css3
#vercel
#visual-studio-code
#git
#github
Personal Projects


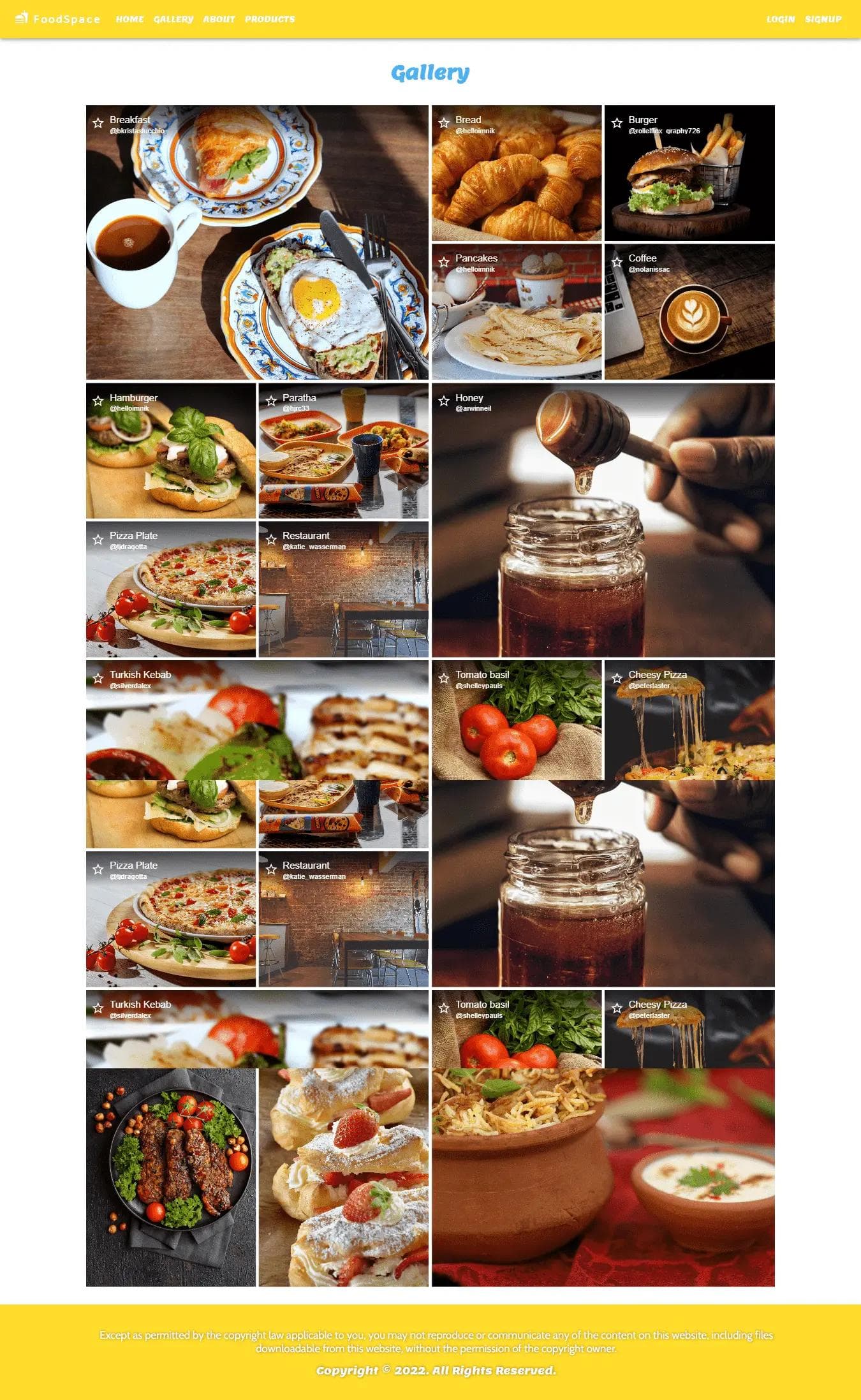
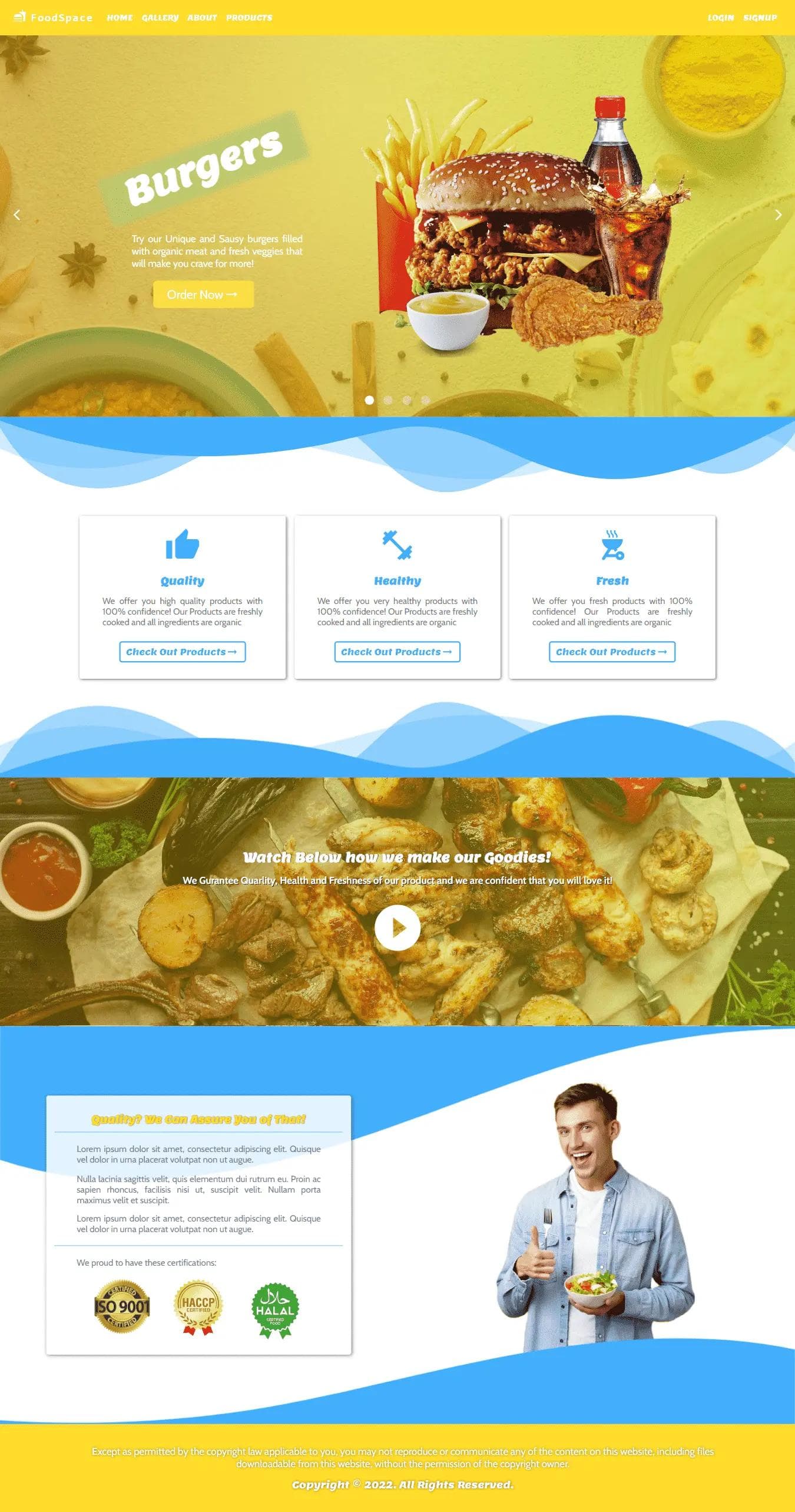
Restaurant Food Ordering System
The Restaurant System project is a web application designed to showcase a restaurant's offerings and information. It inc...
#react
#javascript
#vercel
#visual-studio-code
#git
#github


Xenrir Online Store
Xenrir is an e-commerce website that was built as a personal project. It features essential pages for online shopping, i...
#react
#next.js
#javascript
#typescript
#html/html5
#css/css3
#tailwind
#strapi-cms
#vercel
#visual-studio-code
#git
#github


PIAIC Website Clone
The PIAIC website clone project aims to replicate the functionality and design of the official PIAIC website. It include...
#react
#next.js
#javascript
#typescript
#vercel
#visual-studio-code
#git
#github


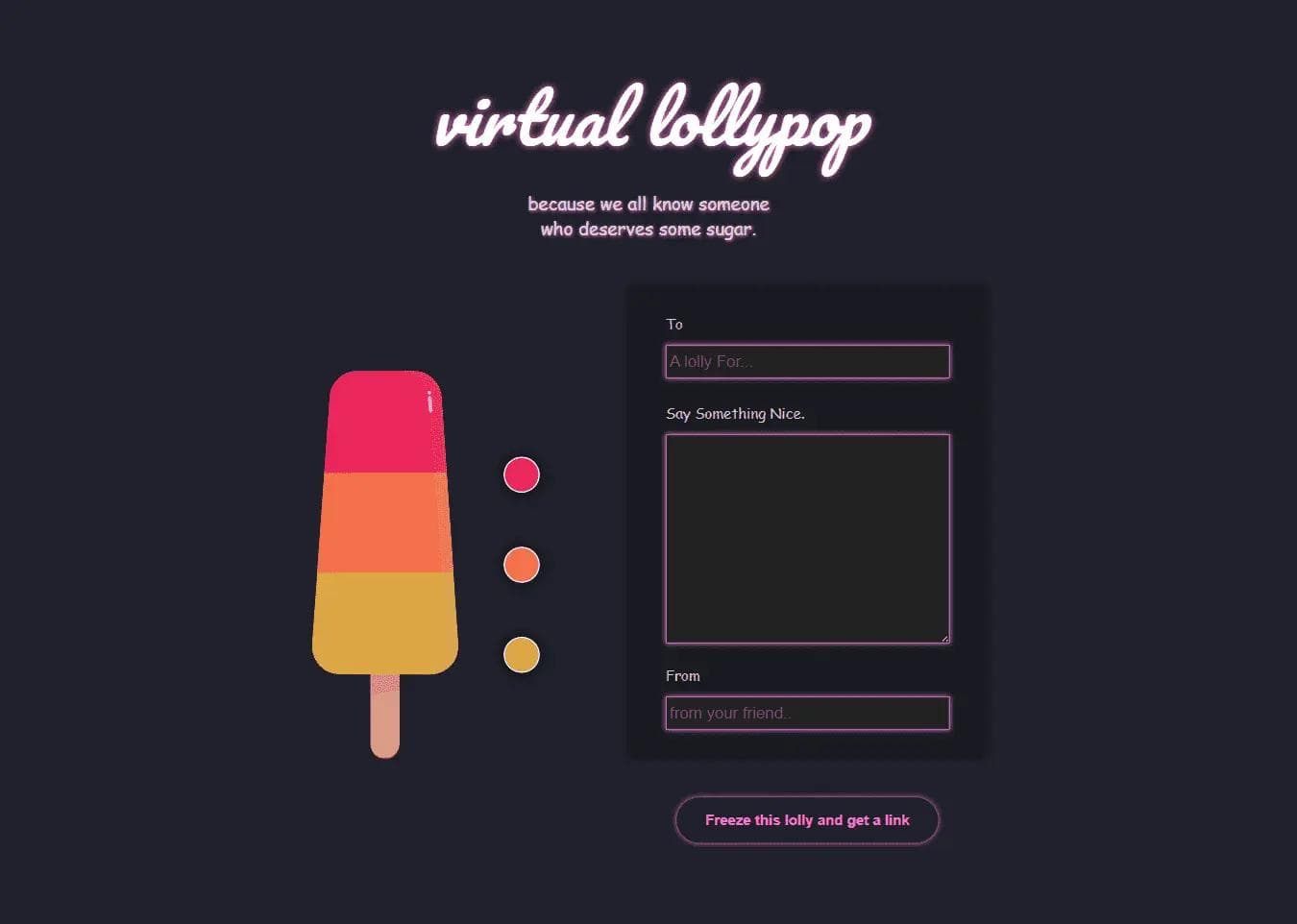
Gatsby Vitual Lolly App
Using React, TypeScript, Gatsby, and FaunaDB, create virtual lollipops with personalized messages and share them via uni...
#react
#javascript
#visual-studio-code
#git
#github


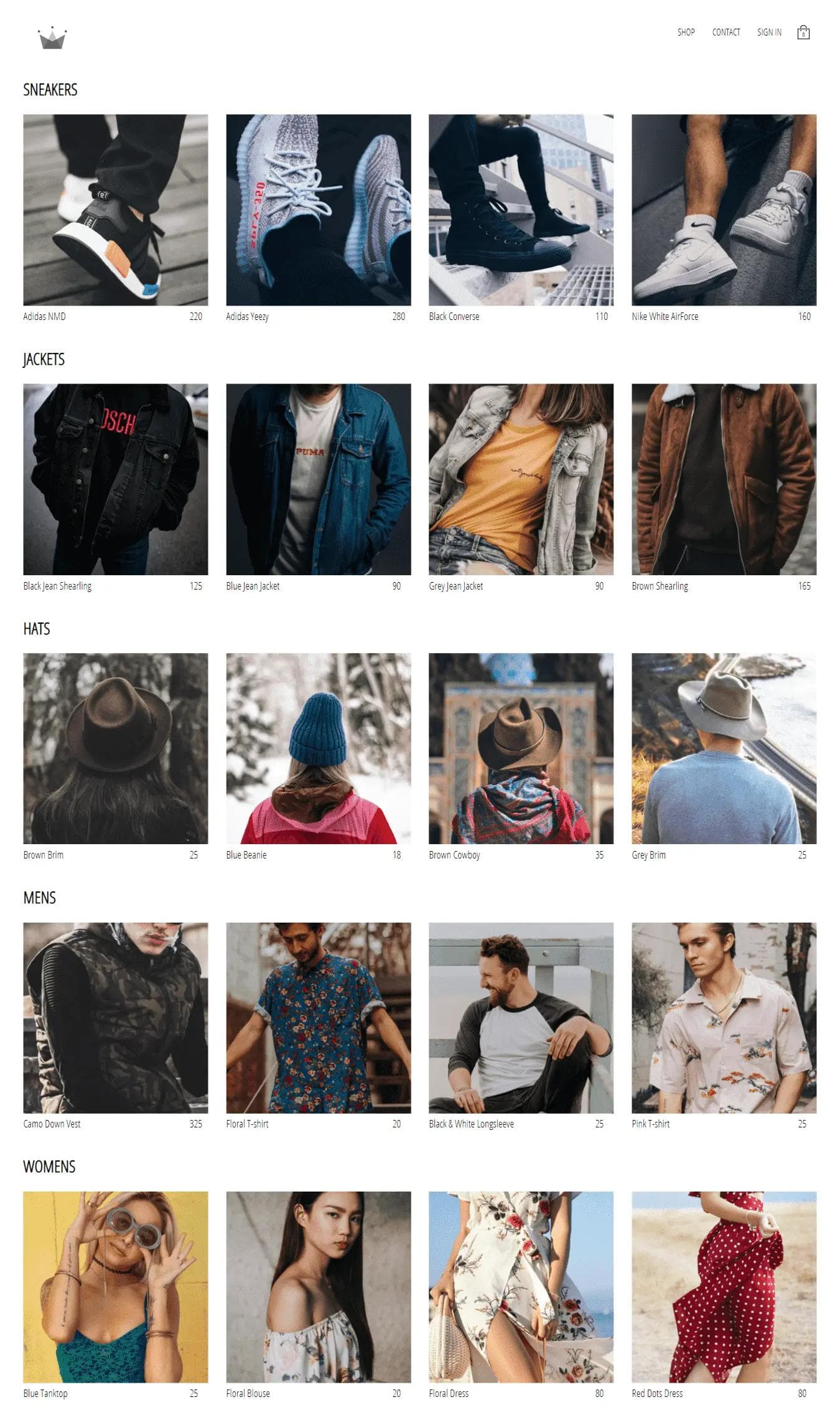
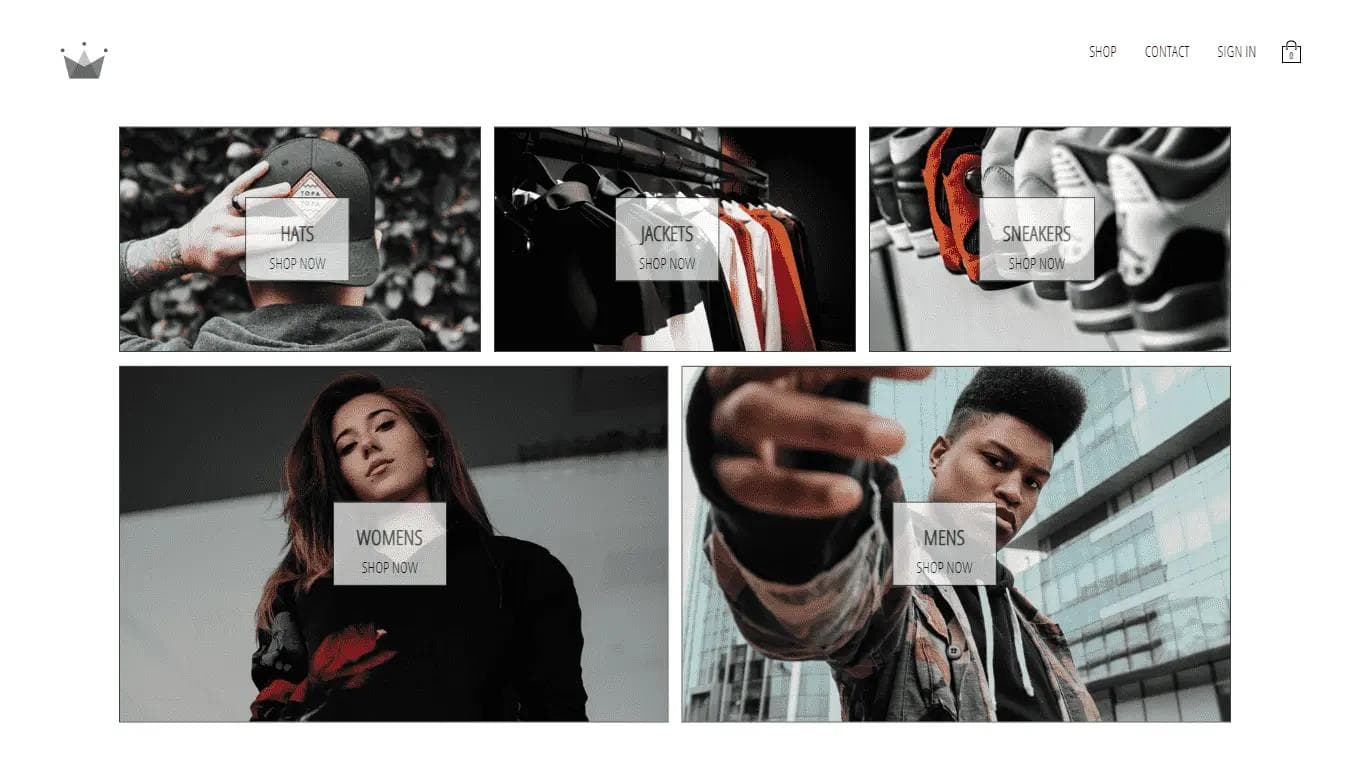
Crwn Clothing
CRWN Clothing is a basic e-commerce website built using React, TypeScript, and Stripe for secure payments.
#react
#node.js
#express.js
#stripe
#javascript
#visual-studio-code
#git
#github


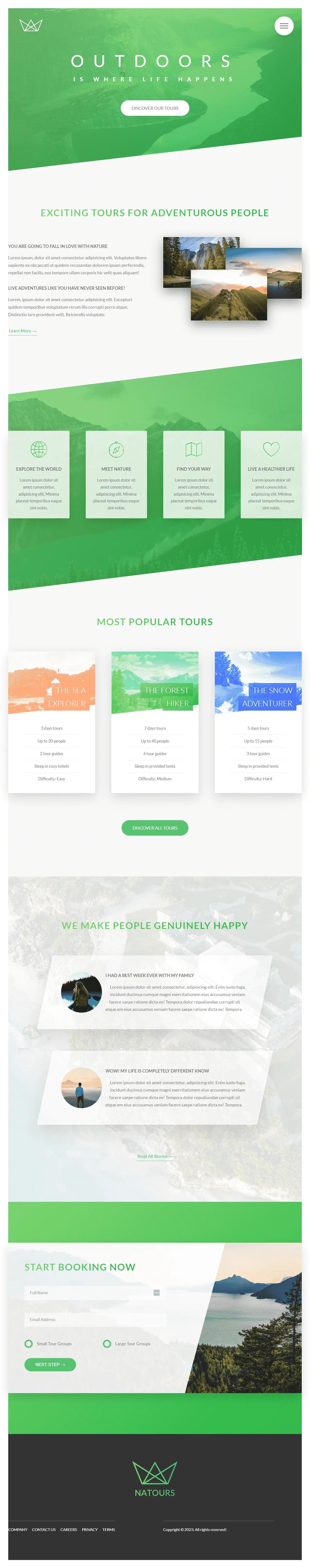
Natours Tour Website
A basic tour website featuring a static home page developed as part of a web development course project.
#javascript
#visual-studio-code
#git
#github


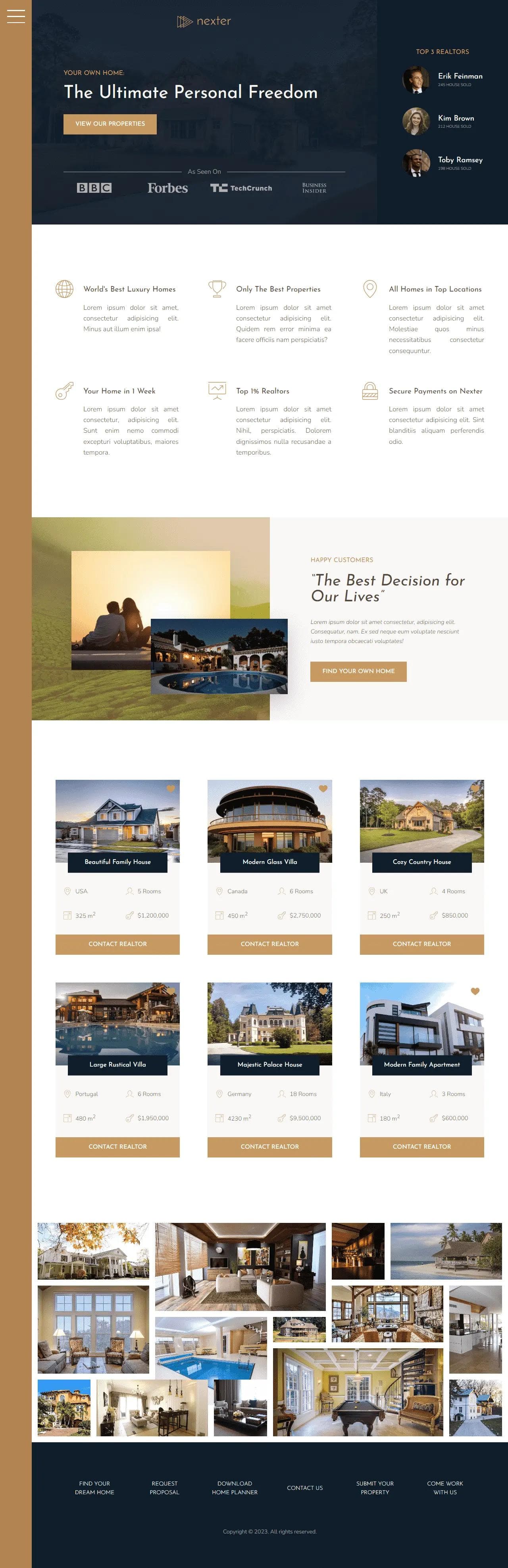
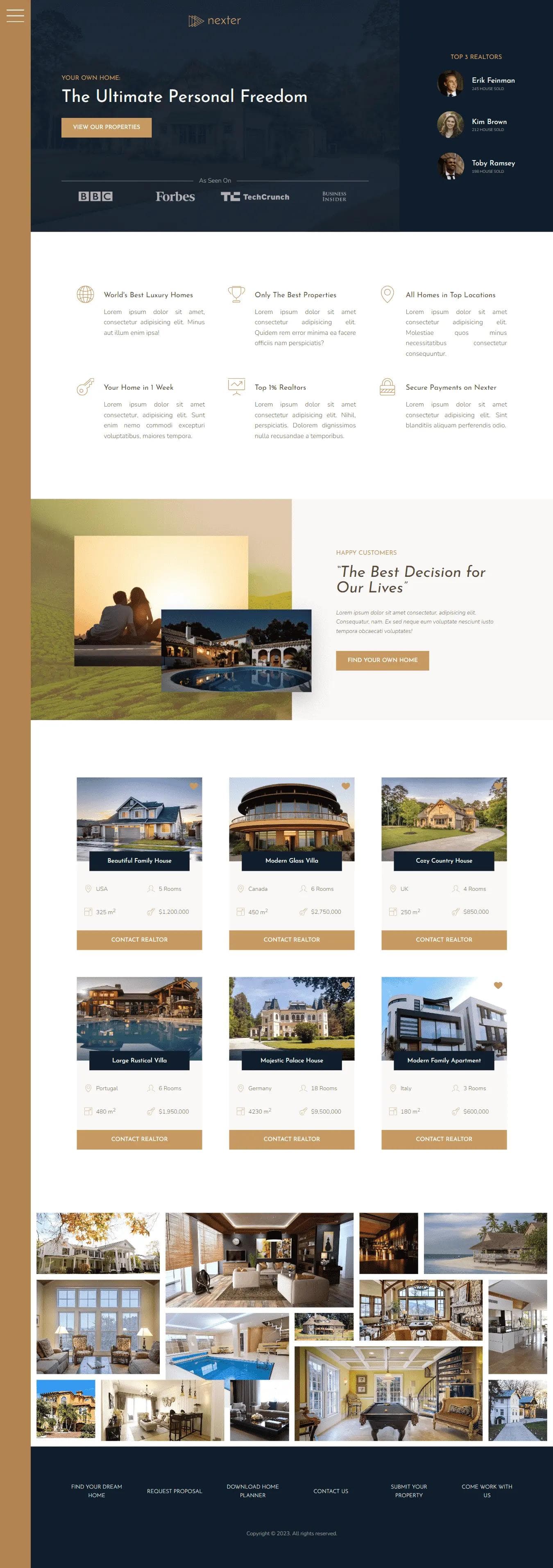
Nexter Home Purchase UI
Nexter Home Purchase Website - A basic, single-page home purchase website showcasing modern design and responsive layout...
#javascript
#visual-studio-code
#git
#github


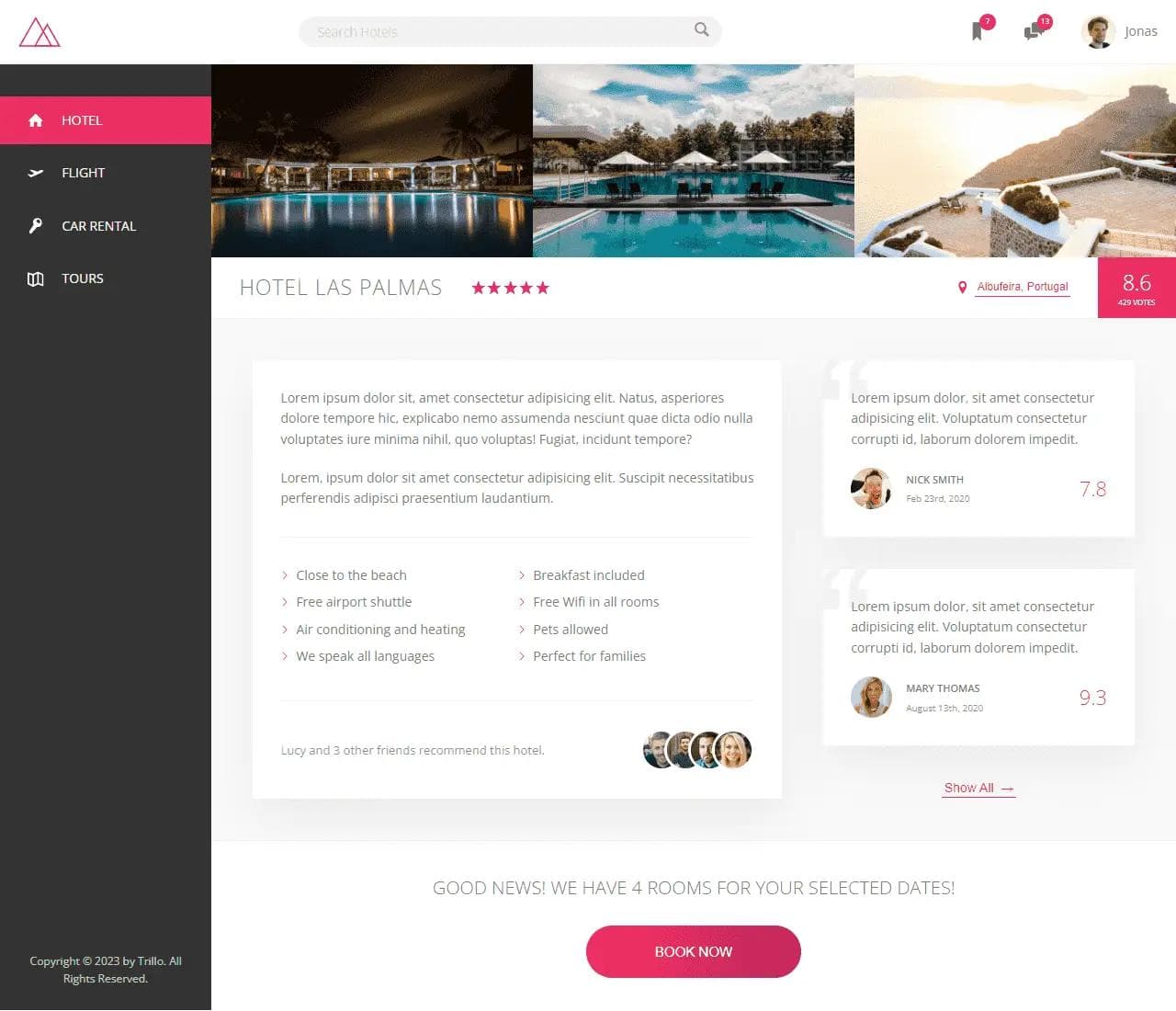
Trillo Hotel UI
A basic hotel website showcasing responsive design and modern UI elements.
#javascript
#visual-studio-code
#git
#github


Cortex Copywriter Clone
Tiny Web Animation is a personal project showcasing a clone of Cortex Copywriter with five different themes. Built using...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


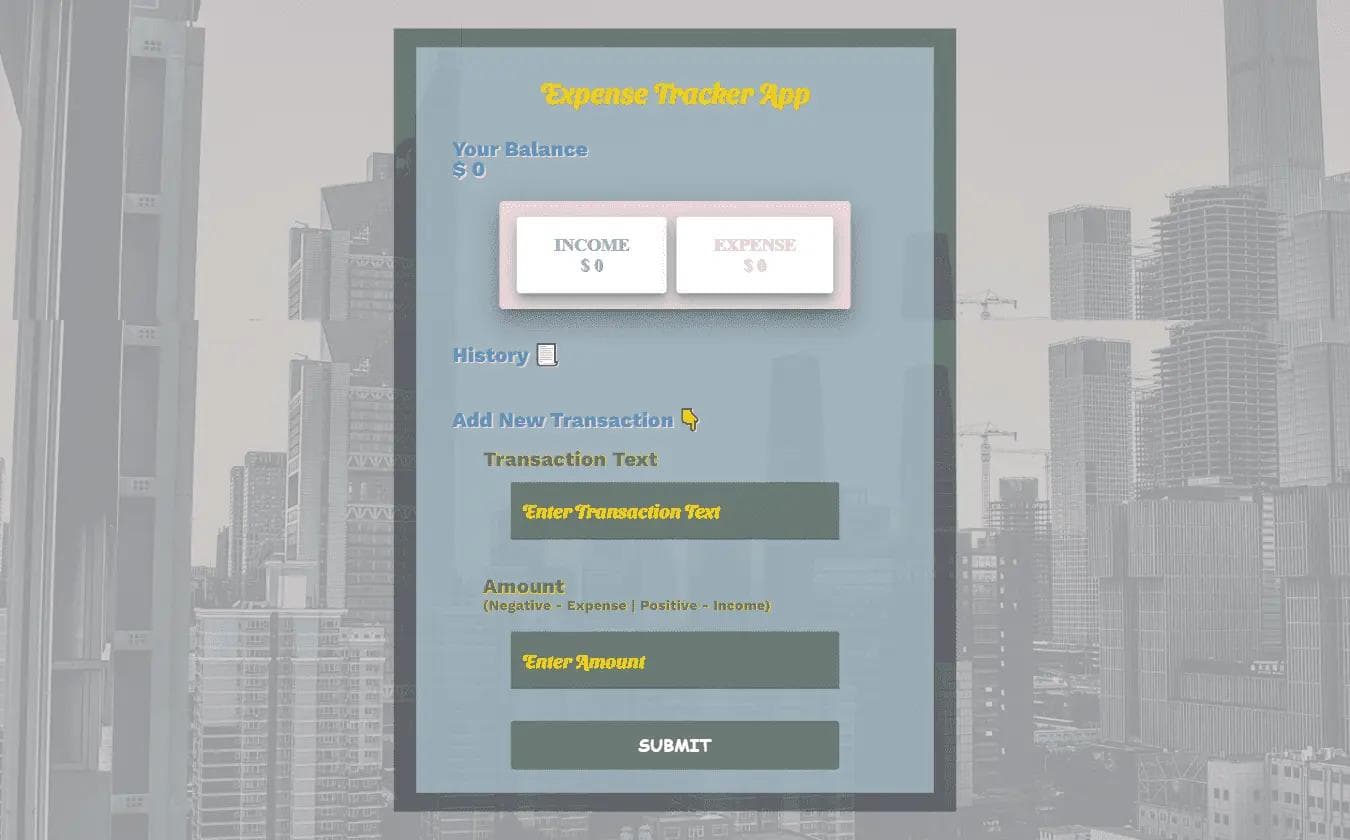
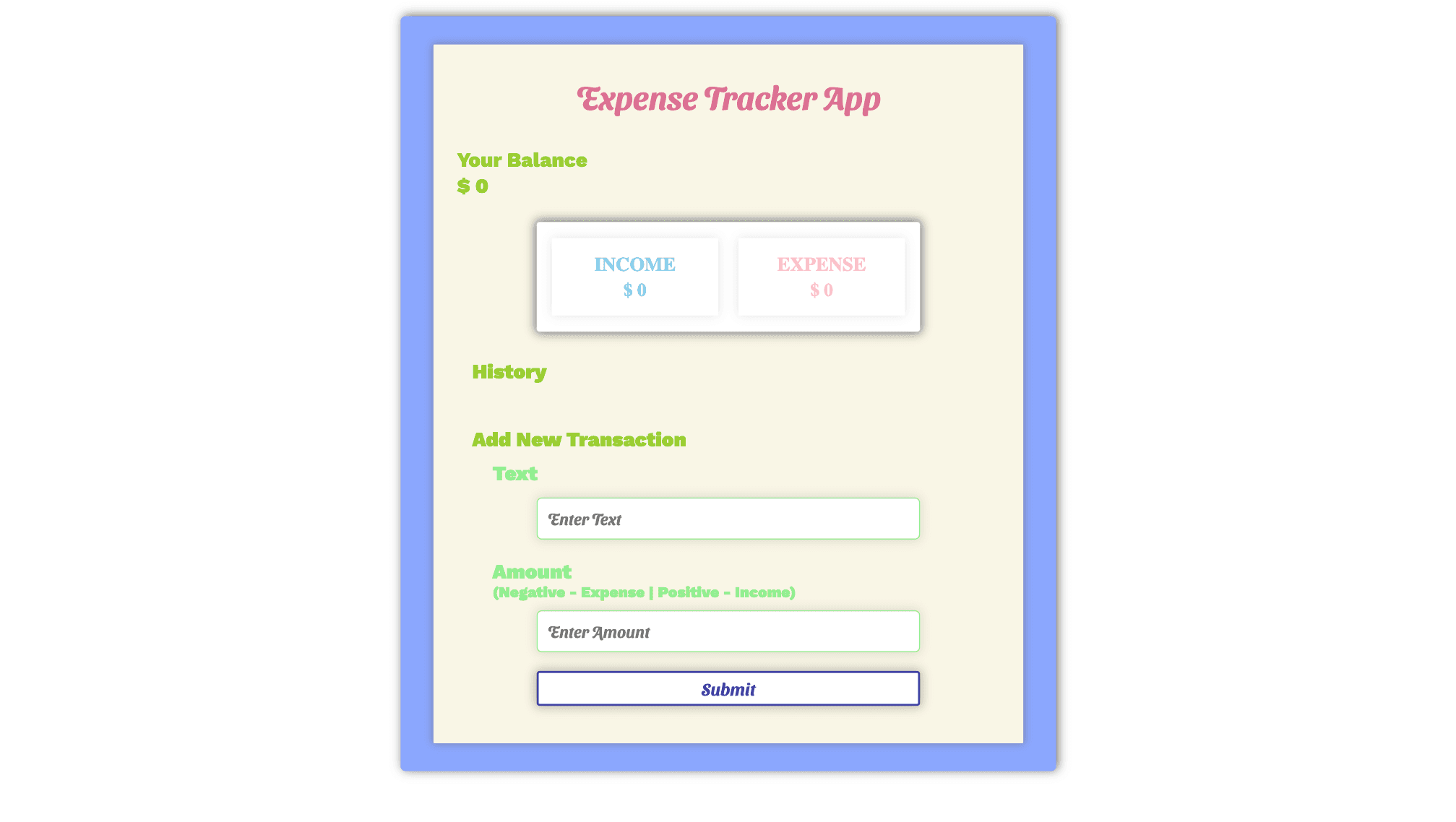
Expense Tracker App PWA
The Expense Tracker App PWA is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScr...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


Quiz App
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


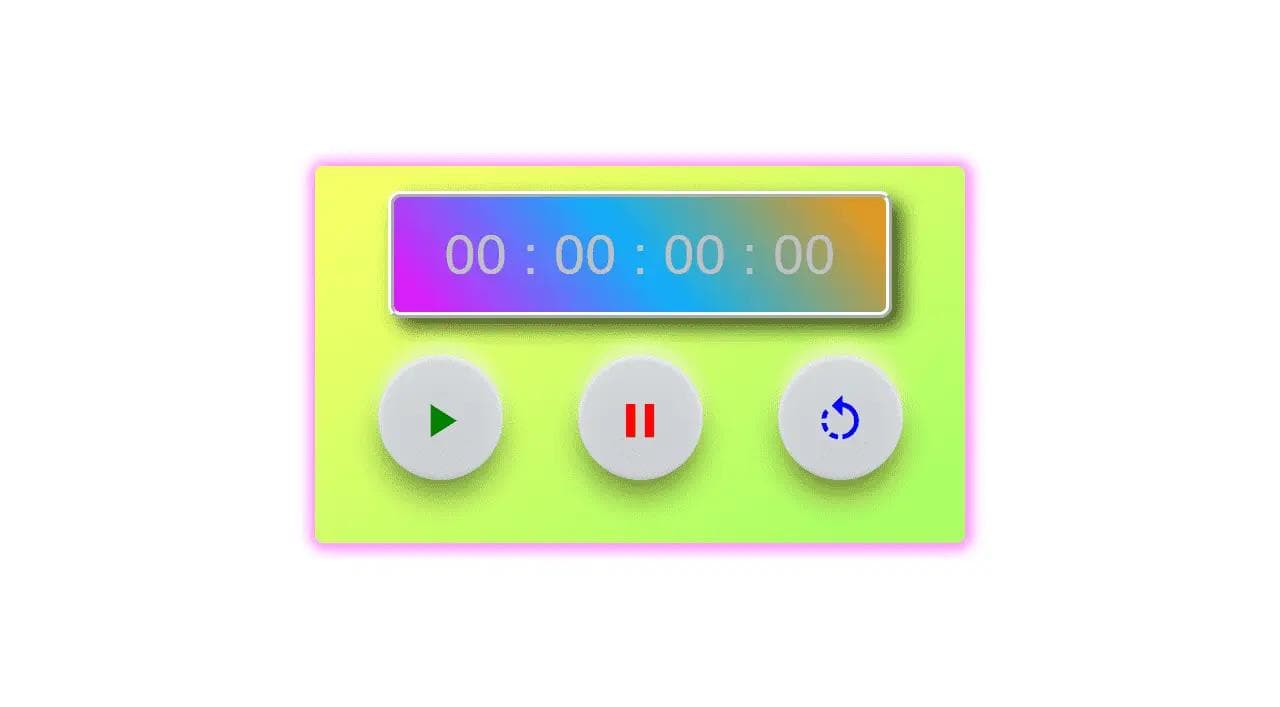
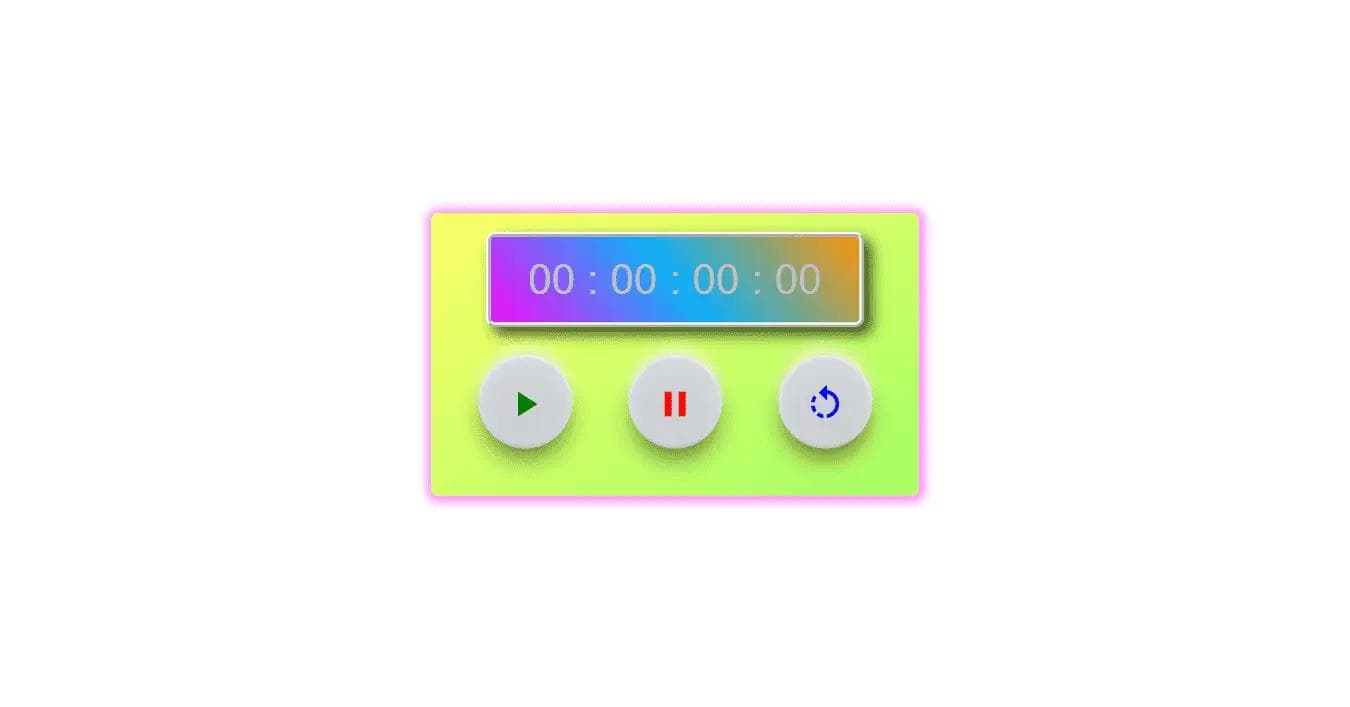
Time App (TDD)
A stopwatch timer application implemented using React, TypeScript, JavaScript, HTML, and CSS, emphasizing Test-Driven De...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


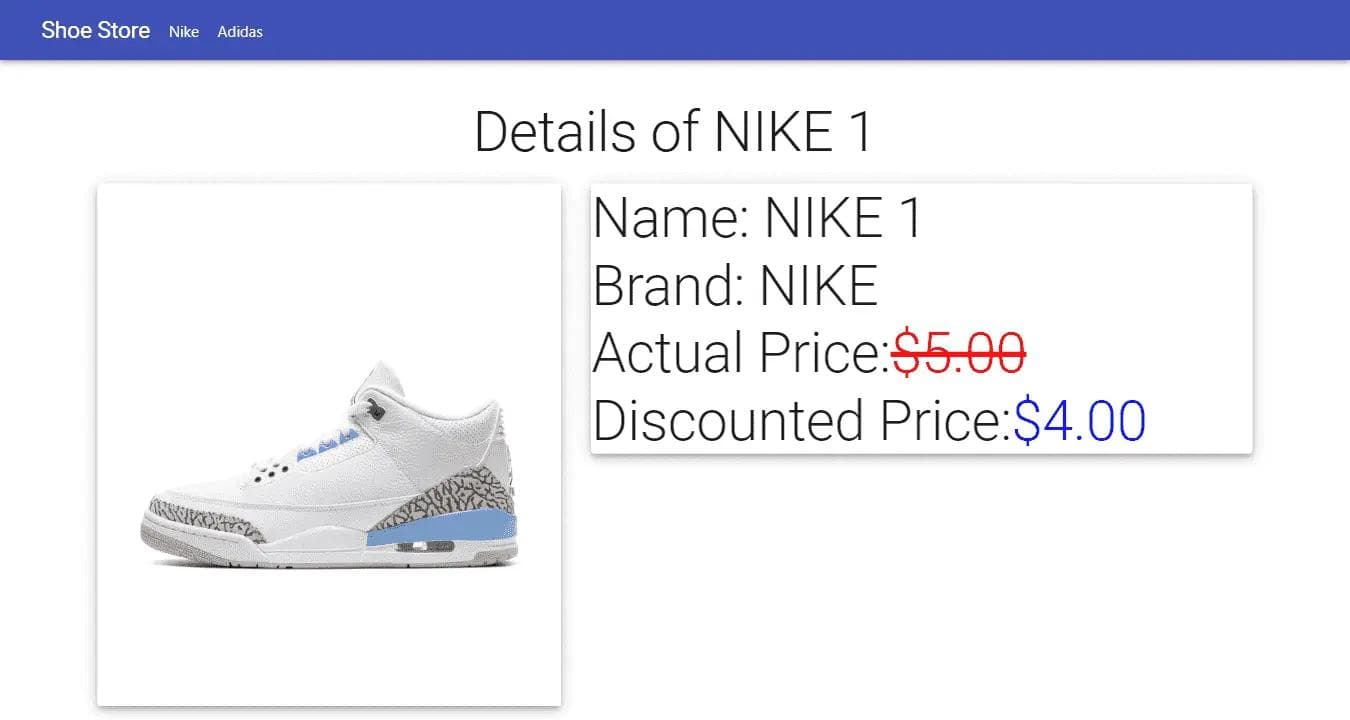
React Shoe Store
React Shoe Store is a basic e-commerce application showcasing shoes as products, built using React, TypeScript, JavaScri...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#material-ui
#visual-studio-code
#git
#github


Gatsby Bookmark App
A simple bookmark management application using React, Gatsby, and FaunaDB where you can save your bookmarks publicly.
#react
#javascript
#typescript
#visual-studio-code
#git
#github
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Fb1a0ab652d81d7017978ca8c5059438539bde5ce-1920x1971.webp&w=3840&q=75)
![Covid Tracker App [Deprecated]](/_next/image?url=https%3A%2F%2Fcdn.sanity.io%2Fimages%2Fc1w9ts13%2Fproduction%2Ffc4aa3de7cd1280b945e799440c6b3e1ce4c227c-1920x1971.webp&w=3840&q=75)
Covid Tracker App [Deprecated]
Covid Tracker is a basic website displaying COVID-19 statistics and charts, designed for easy access and data visualizat...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


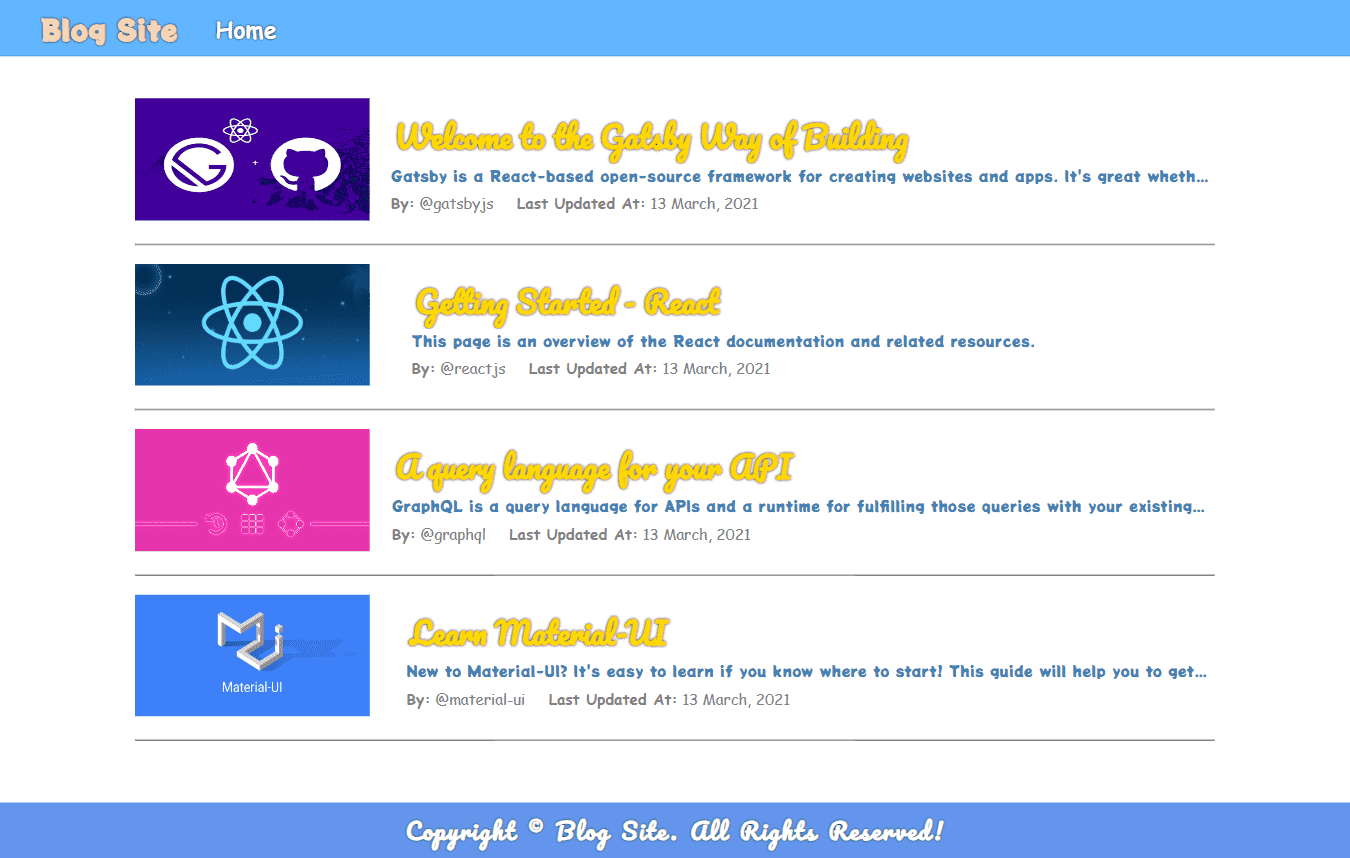
Gatsby Blog Site
A simple blog site using React, TypeScript, Gatsby, and Contentful for content management.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


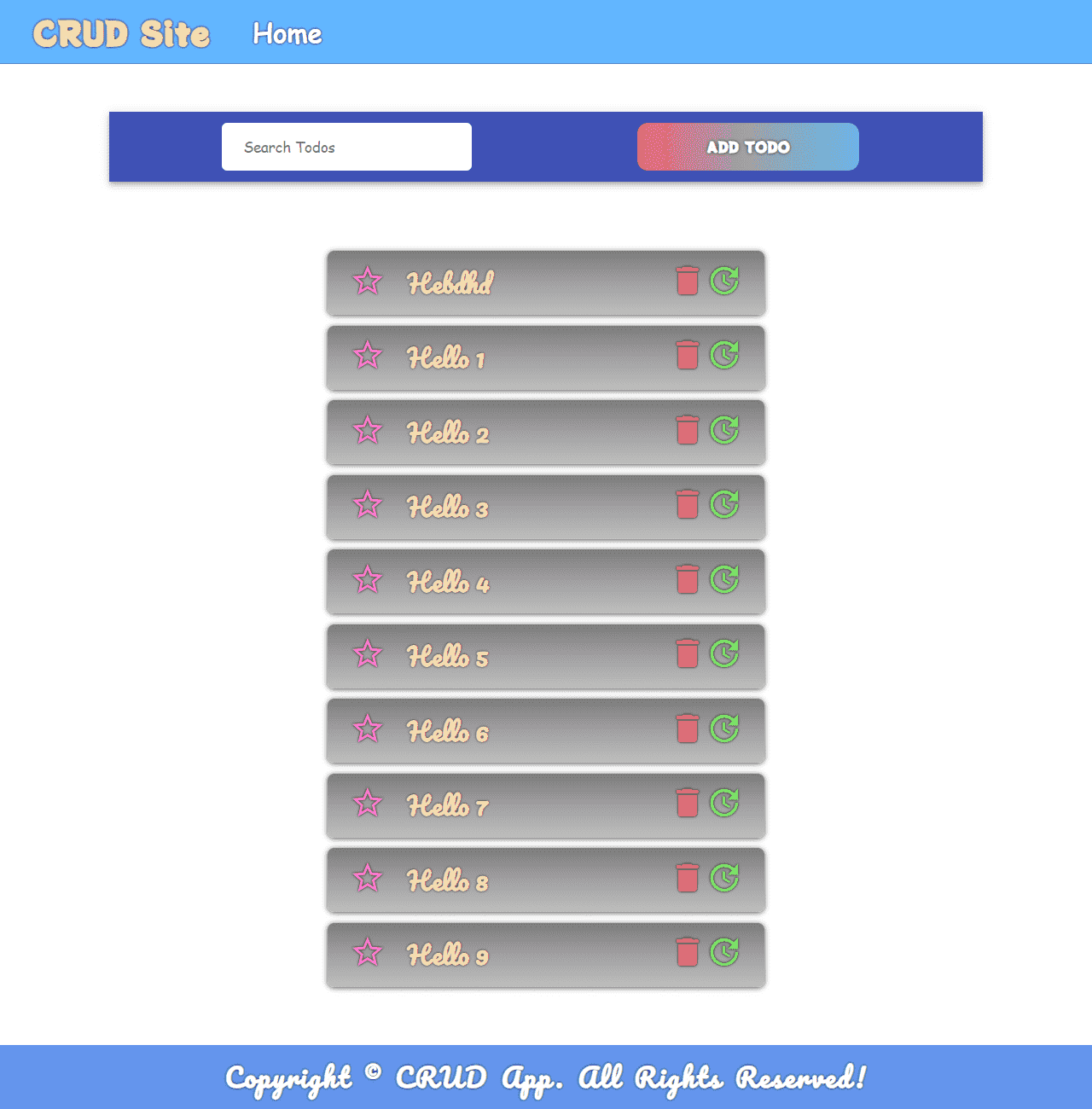
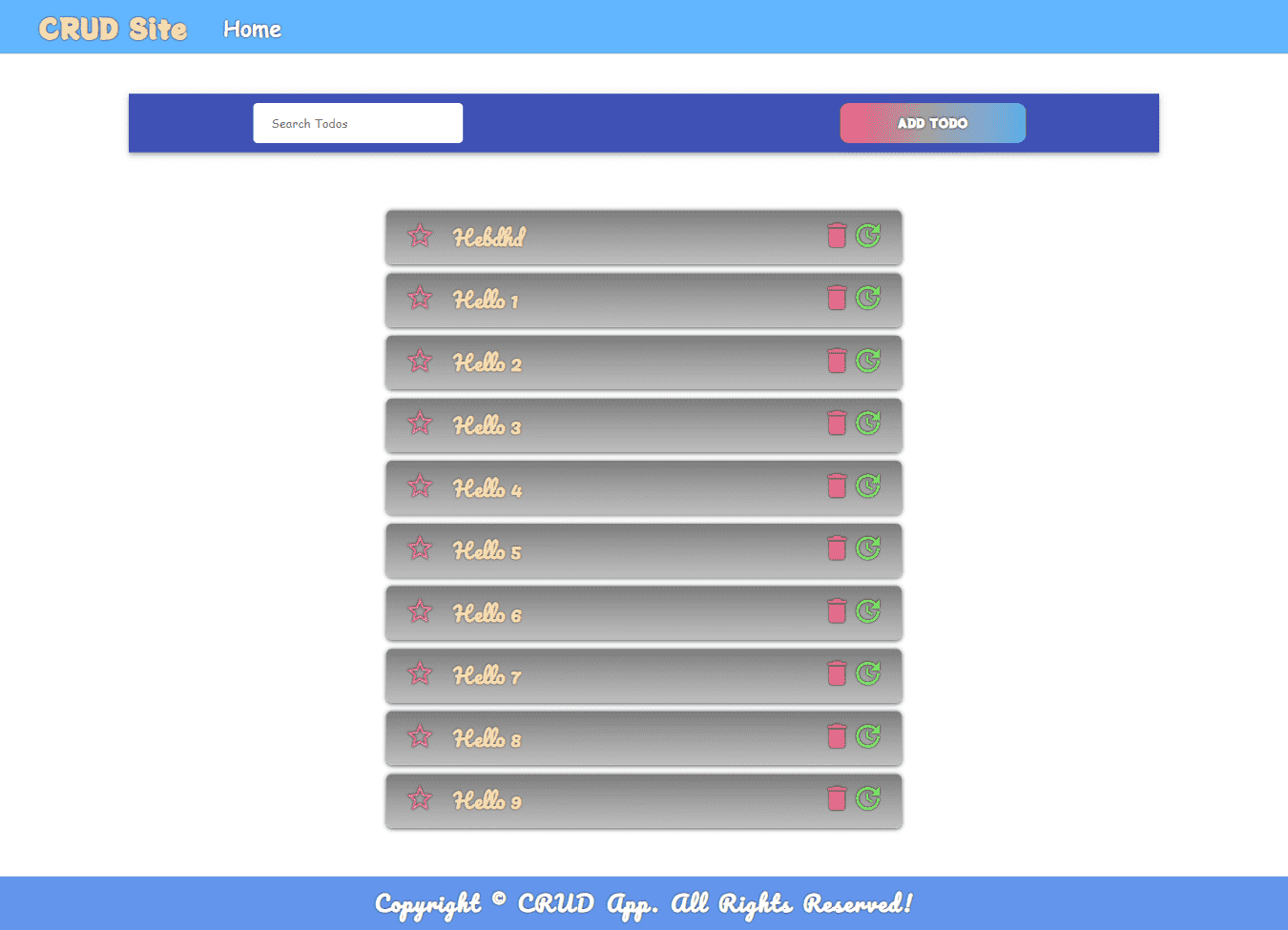
Gatsby CRUD App
A CRUD application using React, Typescript, JavaScript, HTML, CSS, FaunaDB, and Gatsby for managing messages.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


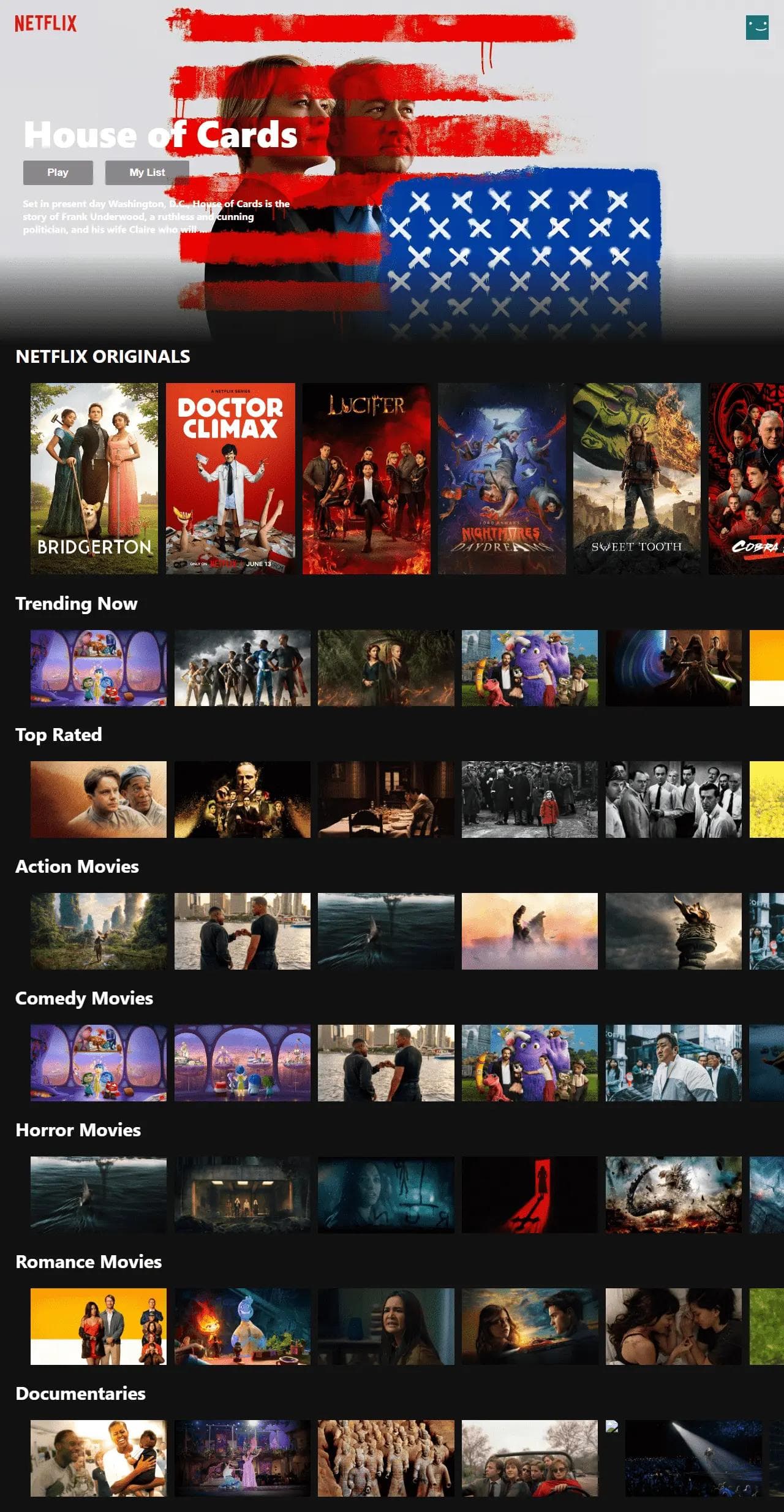
Netflix UI Clone
A basic Netflix UI Clone project using React, TypeScript, JavaScript, HTML, and CSS for practising front-end development...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Diaries App
A basic Diaries App using React, Typescript, JavaScript, HTML, and CSS, featuring user sign-up, login, and creation of p...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


React Expense Tracker App
The Expense Tracker App is a simple yet powerful tool for tracking daily expenses. It was built using React, TypeScript,...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


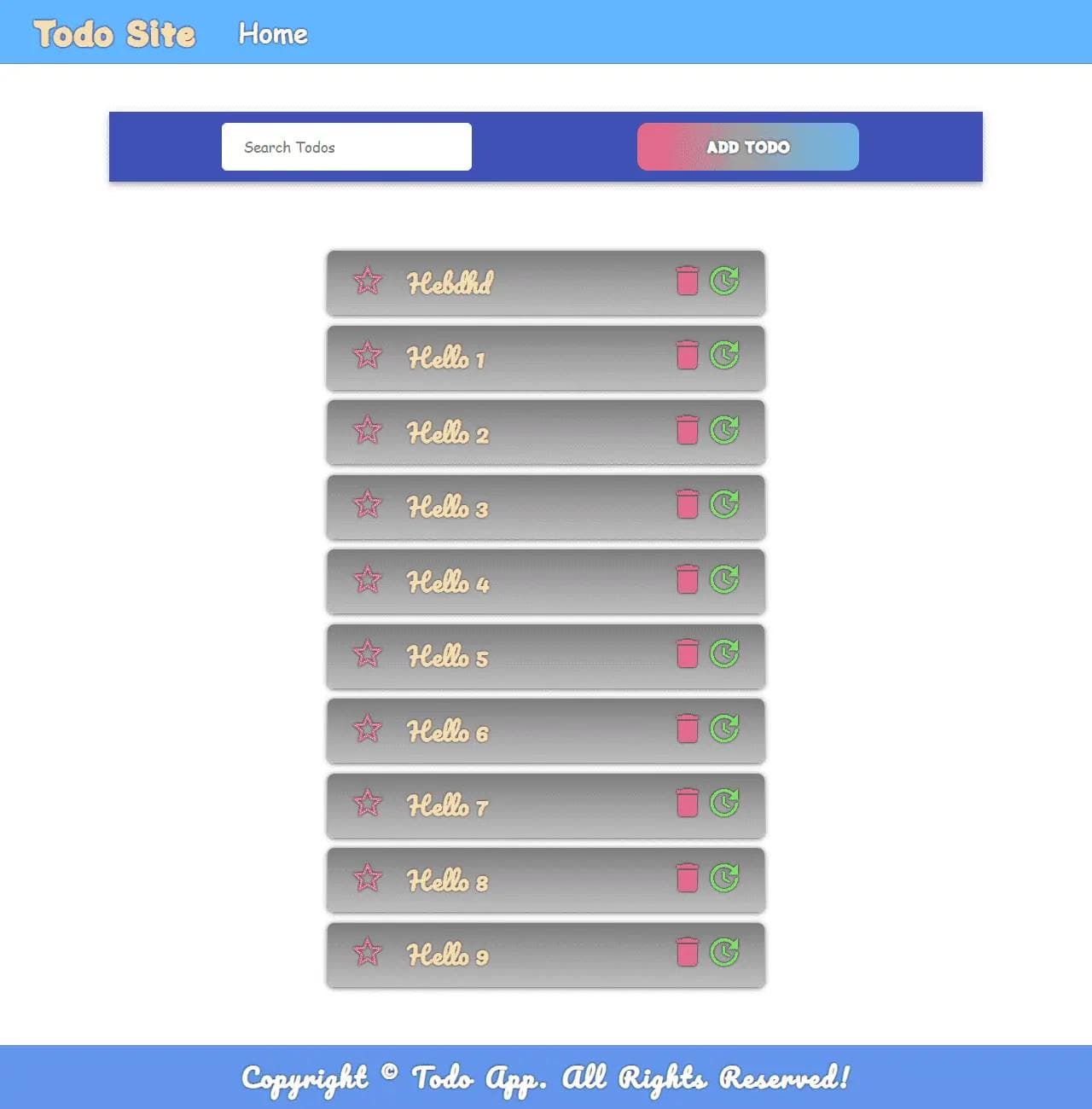
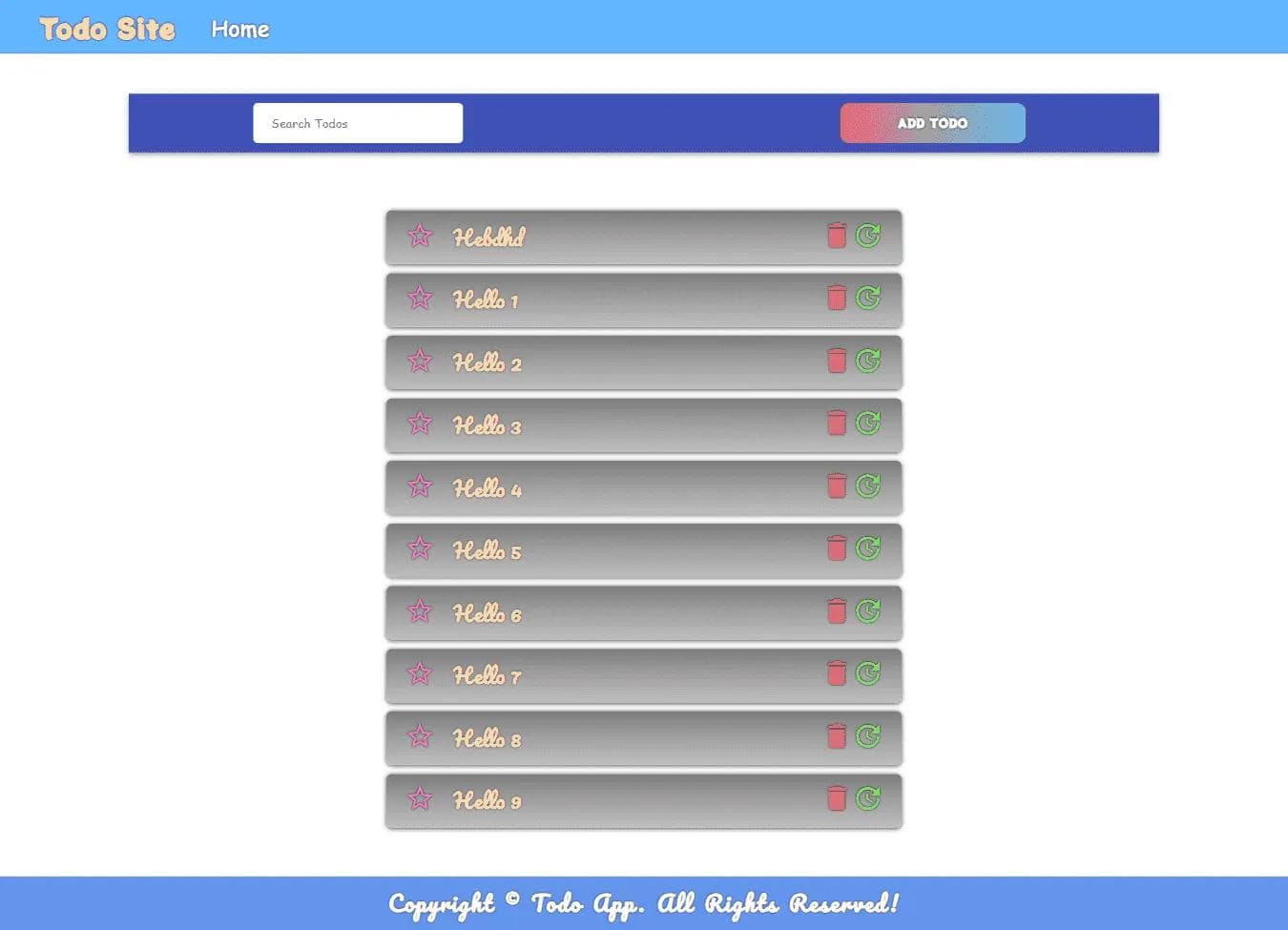
JamStack Todo App
A basic Todo App developed using React, Typescript, JavaScript, HTML, CSS, Gatsby, and FaunaDB.
#react
#javascript
#typescript
#visual-studio-code
#git
#github


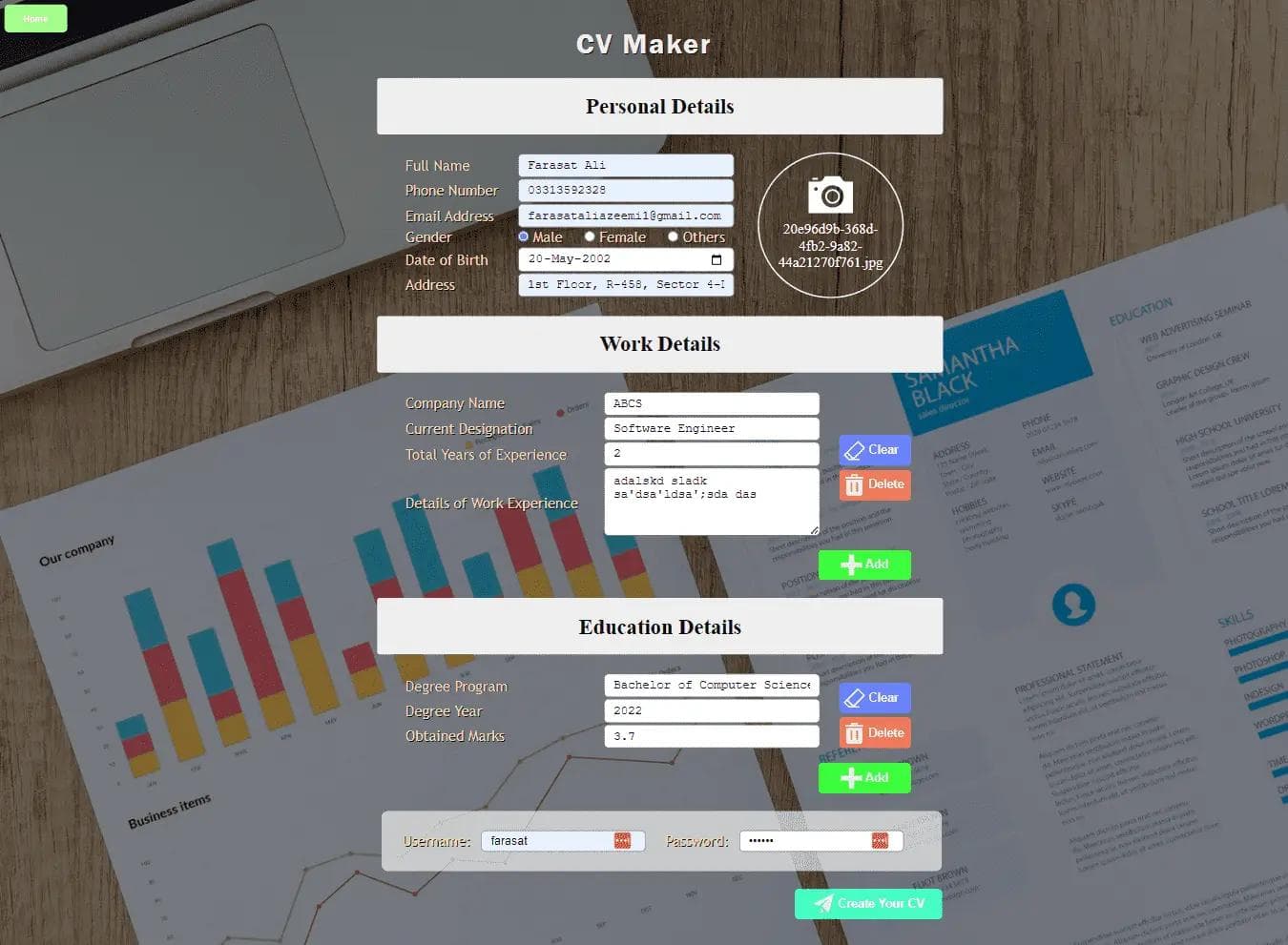
CV Builder App
A web-based CV builder designed as part of a "Web Engineering" course, allowing users to log in, fill in their informati...
#javascript
#visual-studio-code
#git
#github


Quiz App PWA
A basic Quiz App built using React, Typescript, JavaScript, HTML, and CSS for practicing frontend development skills wit...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


Multi Step Form
A basic three-step form UI built using React, JavaScript, HTML, and CSS to practice and demonstrate front-end developmen...
#react
#javascript
#typescript
#visual-studio-code
#git
#github


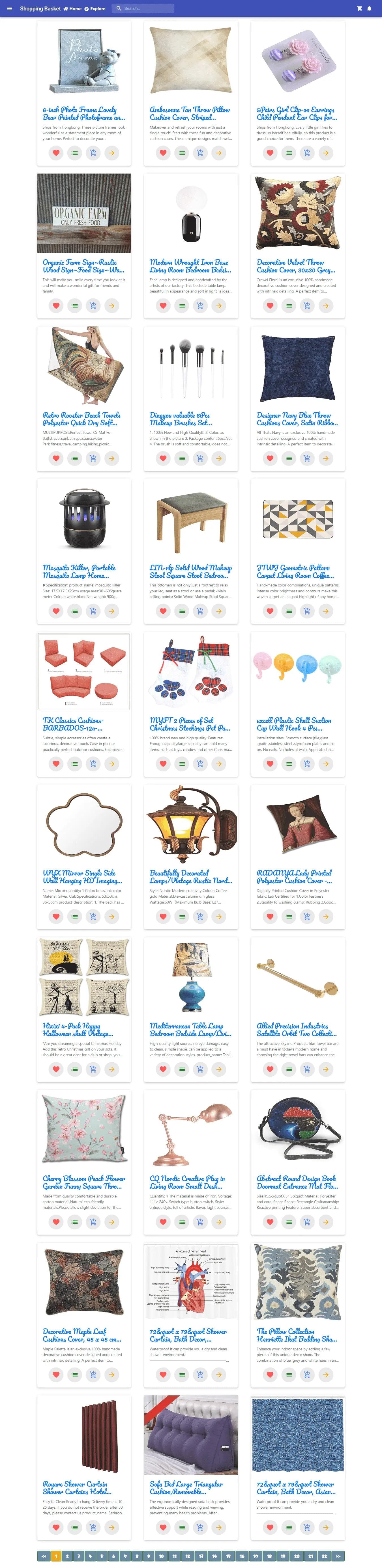
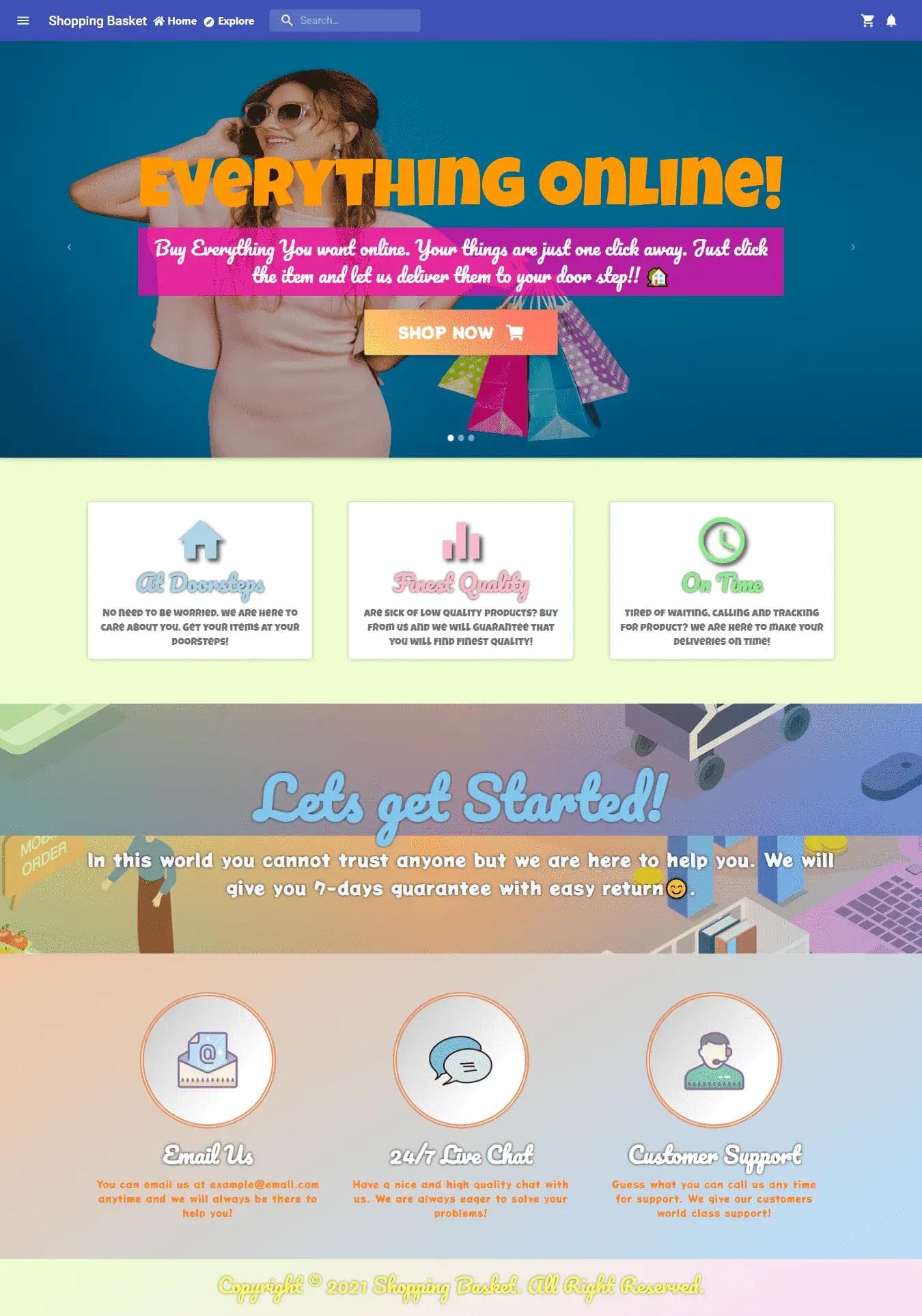
React Shopping Basket
A basic shopping website built with React, TypeScript, HTML, and CSS, featuring home, products, product details, and car...
#react
#javascript
#typescript
#html/html5
#css/css3
#scss/sass
#visual-studio-code
#git
#github


React Taskbox
Task Box is a React-based task management web application with FaunaDB integration, designed for efficient task organiza...
#react
#javascript
#typescript
#visual-studio-code
#git
#github
SERVICES
A Tailored Solution for You!

Web Development
As a technology-driven developer, I leverage the latest tools and frameworks such as MERN Stack, Jamstack and NextJs to develop highly scalable and performant web applications.

Cloud & Blockchain Dev.
As a Cloud & web3 developer, I specialize in developing fully interactive web3 websites, Dapps, and smart contracts, and I am also experienced in deployments on Cloud Platforms Like AWS & Azure.

AI, ML & LLMs
As an AI/ML developer, I possess a robust knowledge of these technologies, including TensorFlow, PyTorch, and Numpy. I specialize in building, deploying, and optimizing models, leveraging tools like GPTs and LangChain for cutting-edge applications.

Mobile Development
As a mobile app developer, I have a strong expertise in creating high-performance mobile applications using cutting-edge technologies such as React Native, Expo, and Firebase.
SKILLS
Keeping Up with the Cutting Edge!
- Programming Languages -
JavaScript
TypeScript
Python
Solidity
Rust
AssemblyScript
Cirq
- Web & Mobile Development -
HTML/HTML5
CSS/CSS3
SCSS/SASS
React
React Native
Next.js
Redux
Redux Saga
React Query
Immer
MobX
Framer Motion
Storybook
Bootstrap
Material UI
Tailwind
ShadCn/UI
Node.js
Express.js
Nest.js
Bun.sh
Flask
FastAPI
Socket.io
Payload CMS
Strapi CMS
Sanity CMS
AWS Lambda
Nginx
MongoDB
PostgreSQL
Redis
Neo4j
GraphQL
Firebase
Supabase
TypeORM
Mongoose
Prisma
- Cloud, Infrastructure-as-a-Service (IaaS) & Continuous Integration (CI) -
Amazon Web Services (AWS)
Microsoft Azure
Terraform
Docker
Kubernetes
Vercel
GitHub Actions
Jenkins
- Web3, Blockchain & Development Environments -
Ethereum
Solana
Anchor
Truffle
Hardhat
Ethers.js
Wagmi
WalletConnect
- Artificial Intelligence (AI) & Machine Learning (ML) -
Numpy
Pandas
Pytorch
Tensorflow
Keras
- General Tools & Technologies -
Sentry
Figma
Visual Studio Code
Git
GitHub
Hubspot